Serverless Framework 亚马逊云(AWS)中国地区部署指南

Serverless Framework 亚马逊云(AWS)中国地区部署指南
- Serverless Framework 亚马逊云(AWS)中国地区部署指南
- 前言
- 前置准备
- 1. 账号的注册
- 2. 全局安装
serverless - 3. 设置你的系统环境变量
- 4. 设置部署凭证
- 快速部署一个 hello world
- 创建入口函数 index.js
event参数context参数- 函数体
- 创建部署文件 serverless.yml
- 部署
- 创建入口函数 index.js
- Next Chapter
- 完整示例及文章仓库地址
前言
Serverless Framework 是业界非常受欢迎的无服务器应用框架,开发者无需关心底层资源即可部署完整可用的 serverless 应用架构。Serverless Framework 具有资源编排、自动伸缩、事件驱动等能力,覆盖编码-调试-测试-部署等全生命周期,帮助开发者通过联动云资源,迅速构建 serverless 应用。
目前 Serverless Framework 默认支持, 同时也是支持最好的云服务商是 亚马逊云(AWS),亚马逊云在中国地区,目前主要服务企业用户,而且只开放了 宁夏 和 北京 2个地域,基础设施方面分别属于 西云数据 和 光环新网。幸运的是亚马逊也给中国这 2 个地域添加了支持,地域分别为 cn-northwest-1(宁夏) 和 cn-north-1(北京),所以我们部署的时候需要显式声明它们,不然就会因为中国和国外的账号不互通,导致部署失败。
接下来就让我们看看,如何快速部署函数在中国区的亚马逊上吧!
前置准备
- 一个中国区亚马逊的账号
- 全局安装
serverless - 设置你的系统环境变量
- 设置部署凭证
1. 账号的注册
你可以登录 https://www.amazonaws.cn/ 进行注册,记得提前准备好你的企业相关信息。
2. 全局安装 serverless
没有安装 nodejs 环境的,记得提前安装,官方链接:https://nodejs.org/en
执行 npm install -g serverless 来 全局安装 serverless
安装完成后,全局会注册2个指令:
serverlesssls
sls是serverless命令的简写,以后章节的命令都用sls
执行 sls -v 出现:
Framework Core: 3.34.0
Plugin: 6.2.3
SDK: 4.3.2
这代表你已经安装成功了!
3. 设置你的系统环境变量
编辑你的系统环境变量,添加 SLS_GEO_LOCATION=no-cn
这是为了避免 serverless cli 在中国时区,默认走腾讯云云函数部署的行为。
4. 设置部署凭证
在亚马逊管理面板,点击右上角的 安全凭证,在 我的安全凭证 里的 访问密钥 中,点击 创建访问秘钥,创建使用案例为 在 亚马逊云科技 计算服务上运行的应用程序,同意条款后完成步骤。
这样你就生成了 Access Key 和 Access Secret。
然后为了本地使用 Access Key 和 Access Secret 去部署函数,我们需要创建 "~/.aws/credentials" 文件(~为当前用户目录),内容如下:
[default]
aws_access_key_id=xxxx
aws_secret_access_key=xxx
这是为了让 Serverless Framework 去读取本地的访问凭证进行部署。不然你就需要去注册 Serverless Framework Account 来进行管理了。
快速部署一个 hello world
正常情况下你执行 sls 就会出现提示让你去新建一个函数项目,然而假如你之前没有添加 SLS_GEO_LOCATION=no-cn 这个环境变量的话,就会出现上述第3点问题:
Serverless Framework CLI no longer supports Serverless Tencent CLITo run Serverless Framework without issues in China region, ensure: SLS_GEO_LOCATION=no-cn environment variable
然而,即使你添加了环境变量,顺利执行了 sls 来初始化项目,大概率也会因为一些未知的网络原因下载失败。
所以这里笔者推荐你直接去 https://github.com/serverless/examples 去下载模板。
这里推荐使用基础模板 aws-node-http-api
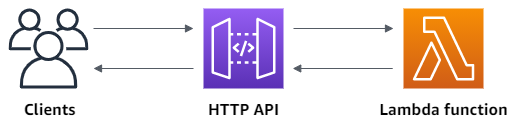
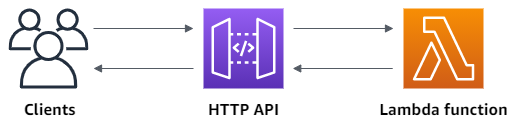
它部署成功后,能够快速为你创建一个 AWS Lambda函数(云函数) 和一个 AWS API Gateway(api网关),这样你部署成功之后,AWS API Gateway 会直接给你分配一个http公网地址,你可以直接访问它来触发你的云函数。
整体的调用流程如下:

部署
AWS API Gateway之后访问域名永远是403的问题,这是因为你需要在亚马逊中国完成ICP备案,才能正常使用API网关,不然默认端口80/8080/443都是关闭的,所以返回都是403:{"message": "Forbidden" }
创建入口函数 index.js
我们新建一个函数文件夹 aws-node-http-api, 在里面创建 index.js 文件
module.exports.handler = async (event, context) => {return {statusCode: 200,body: JSON.stringify({message: "Go Serverless v3.0! Your function executed successfully!",input: event,},null,2),};
};
代码解读:
这段代码使用 commonjs 格式编写,导出一个 handler 函数
这个函数有 2 个参数 event 和 context (实际上还有第三个参数 callback, 不过都已经 3202年了,回调写法早就不流行了,故省略,全篇使用 async/await)
event 参数
其中 event 为事件参数,我们云函数绑定的触发器在触发的时候,触发事件都会转化成这个对象来调用我们的代码。
比如我们一个函数绑定了多个触发器:
- HTTP 网关触发器
- S3/OSS/COS 这种对象存储触发器
- Schedule/Cron 这种job触发器
那它们各自触发函数的时候,进入我们函数时的 event 类型就是不同的,这样我们就可以根据这个类型,去执行不同的代码分支,返回不同的结果。
context 参数
context 参数指的是运行函数时,传入进来的上下文,这点每个云厂商都是不同的。但里面大多都会包含一些调用信息,函数信息,和执行的环境信息,以及暴露一些特定的方法。比如 functionName / requestId 等等…
这里笔者给出一份 AWS 在上下文中给你的字段清单链接,供你参考:
https://docs.aws.amazon.com/lambda/latest/dg/nodejs-context.html
函数体
这里就是调用函数时去执行的代码片段了
这里我们就简单返回了一个 js 对象:
return {statusCode: 200,body: JSON.stringify({message: "Go Serverless v3.0! Your function executed successfully!",input: event,},null,2),};
为什么要返回成这个格式? 实际上这是 AWS API Gateway 决定的,你要执行函数之后,获得结果再通过它返回给用户,就必须按照它要求的格式返回。
所以你可以看到这里返回了一个 { statusCode: number, body: string } 格式。当然具体的格式不同的云厂商也会不同,这里我也为你找到了这个格式的百科大全文档:
https://docs.aws.amazon.com/apigateway/latest/developerguide/http-api-develop-integrations-lambda.html
所以你根据这个文档多返回一些字段以达到你 set cookie / 修改响应头 的效果。
创建部署文件 serverless.yml
这里我们直接在刚刚创建的 index.js 同目录下,快速创建一个 serverless.yml,内容如下:
service: serverless-http-api
frameworkVersion: '3'provider:name: awsruntime: nodejs18.xregion: cn-northwest-1 # 中国宁夏functions:api:handler: index.handlerevents:- httpApi:path: /method: get
这里我们重点介绍一下这些字段:
-
service/frameworkVersion都是元数据,来告诉云服务商/serverless cli,应用程序名是什么,使用的框架版本是什么 -
provider则是我们用来描述,使用的什么云服务商的,什么地域的,什么运行时来进行部署云函数 -
functions则是描绘函数的一些信息,比如这个yml中的functions区域块,就告诉云服务商,我有一个名为api的函数需要部署,它的函数触发入口点是我index.js导出对象中的handler函数,它还绑定了一个API网关(v2)触发器,用HTTP GET请求访问这个网关的/路径,就可以触发这个函数啦!
于是当我们声明完成这些信息之后,就可以愉快的部署了!
部署
我们直接在当前项目目录下执行:
sls deploy
于是我们的项目代码先是被本地打包到当前目录下的 .serverless 文件夹下方,然后 serverless framework 把我们函数压缩文件包(.zip) 上传到 AWS 上,告诉它进行部署,成功之后就会返回如下信息:
Deploying serverless-http-api to stage dev (cn-northwest-1)✔ Service deployed to stack serverless-http-api-dev (152s)endpoint: GET - https://xxxxxxxxxx.execute-api.cn-northwest-1.amazonaws.com/
functions:api: serverless-http-api-dev-api (1.9 kB)
这样我们第一个函数就部署成功了,你可以直接打开浏览器,敲这个地址就会返回数据:
{"message": "Go Serverless v3.0! Your function executed successfully!","input": {...}
}
恭喜你!你正式踏入了 serverless 的世界!接下来更广阔的世界会为你打开.
Next Chapter
当然做到这些仅仅是入门,接下来我将会向你介绍更复杂的项目,带你走一遍笔者曾经走过的路。
下一篇,《typescript 支持与本地调试》中,将会介绍如何添加 typescript 支持和本地调试(这句是废话了~),欢迎阅读。
完整示例及文章仓库地址
https://github.com/sonofmagic/serverless-aws-cn-guide
如果你遇到什么问题,或者发现什么勘误,欢迎提 issue 给我
相关文章:

Serverless Framework 亚马逊云(AWS)中国地区部署指南
Serverless Framework 亚马逊云(AWS)中国地区部署指南 Serverless Framework 亚马逊云(AWS)中国地区部署指南 前言前置准备 1. 账号的注册2. 全局安装 serverless3. 设置你的系统环境变量4. 设置部署凭证 快速部署一个 hello world 创建入口函数 index.js event 参数context 参…...

【Spring Cloud系统】- 轻量级高可用工具Keepalive详解
【Spring Cloud系统】- 轻量级高可用工具Keepalive详解 文章目录 【Spring Cloud系统】- 轻量级高可用工具Keepalive详解一、概述二、Keepalive分类2.1 TCP的keepalive2.2 HTTP的keep-alive2.3 TCP的 KeepAlive 和 HTTP的 Keep-Alive区别 三、nginx的keepalive配置3.1 nginx保持…...

【JAVA-Day05】深入理解Java数据类型和取值范围
深入理解Java数据类型和取值范围 深入理解Java数据类型和取值范围摘要一、Java的数据类型1.1 存储单位1.2 Java基本数据类型 二、Java的取值范围2.1 变量定义2.2 取值范围验证 三、总结 博主 默语带您 Go to New World. ✍ 个人主页—— 默语 的博客👦🏻…...

“JSR303和拦截器在Java Web开发中的应用与实践“
目录 引言JSR303什么是JSR303?为什么要使用JSR303?常用注解快速入门JSR303 拦截器什么是拦截器拦截器与过滤器应用场景快速入门拦截器 总结 引言 在Java Web开发过程中,我们经常会遇到需要对输入数据进行验证和处理,同时需要对请求进行拦截与控制的需…...

第六章 图 六、最小生成树(Prim算法、Kruskal算法)
一、定义 对于一个带权连通无向图G(V,E),生成树不同,每棵树的权(即树中所有边上的权值之和)也可能不同。设R为G的所有生成树的集合,若T为R中边的权值之和最小的生成树,则T称为G的最小生成树(Minimum-Spanning-Tree, MST)。 二、手…...

机器学习笔记 - 什么是 MLOps?
什么是 MLOps? Machine learning operations (MLOps) 作为一个新兴领域,MLOps 在数据科学家、机器学习工程师和人工智能爱好者中迅速崛起。MLOps 代表机器学习操作。MLOps 是机器学习工程的核心功能,专注于简化将机器学习模型投入生产、然后维护和监控的过程。MLOps 是一种…...

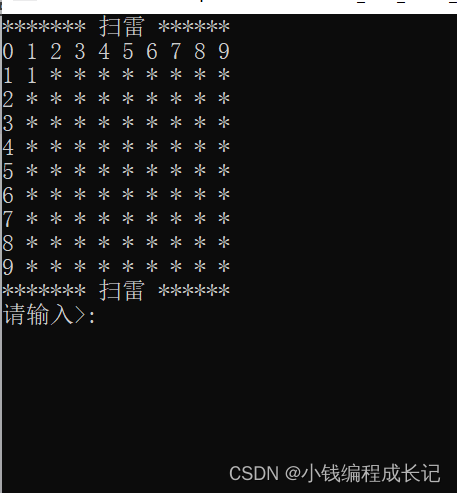
初阶扫雷(超详解)
✨博客主页:小钱编程成长记 🎈博客专栏:C语言小游戏 🎈推荐相关博文:初阶三子棋(超详解) 初阶扫雷 1.游戏介绍2.基本思路3.实现前的准备4.实现步骤4.1 打印菜单4.2 初始化扫雷棋盘4.3 打印扫雷棋…...

计算机视觉CV:1000字总结介绍
目录 1.CV计算机视觉 2.计算机视觉的应用 3.计算机视觉的基本技术 4.计算机视觉的发展趋势 1.CV计算机视觉 计算机视觉(Computer Vision, CV)是指通过计算机技术模拟人类视觉,让计算机能够“看”懂和理解图像和视频。计算机视觉发展了多…...

JavaScript 之 Symbol 数据类型
一、简介 symbol类型是ES6新引入的一种基本数据类型,该类型具有静态属性和静态方法。其中静态属性暴露了几个内建的成员对象,静态方法暴露了全局的symbol注册。 symbol类型具有以下特点:① 唯一性:每个symbol值都是唯一的…...

在Docker中运行PostgreSQL数据库
1.下载Docker 2.设置DockerHub账号 3.运行Docker并下载Image 4.启动PostgreSQL Image 5.连接到数据库运行SQL docker run --name some-postgres -p 5432:5432 -e POSTGRES_PASSWORDmysecretpassword -d postgres 开放端口从Docker容器到主操作系统,这将允许我们…...

实现Spring Boot集成MyBatis
引言 在Java开发中,Spring Boot和MyBatis是非常常用的框架。Spring Boot是一个快速开发应用程序的框架,而MyBatis是一个持久化框架,可以方便地操作数据库。本文将介绍如何使用Idea集成Spring Boot和MyBatis,并创建一个简单的示例…...
)
关于算法的时间复杂度(度量算法执行时间的两种方法、渐进时间复杂度、时间复杂度的几个性质、渐进估算、常见的渐进时间复杂度排序)
目录 度量算法执行时间的两种方法 事后统计法(Post Hoc Analysis): 事前统计法(Pre Hoc Analysis): 渐进时间复杂度 时间复杂度的几个性质 渐进估算 常见的渐进时间复杂度排序 度量算法执行时间的两…...

SpringBoot项目--电脑商城【显示商品详情功能】
1.持久层[Mapper] 1规划需要执行的SQL语句 根据商品id显示商品详情的SQL语句 SELECT * FROM t_product WHERE id?2 设计接口和抽象方法 在ProductMapper接口中添加抽象方法 /*** 根据商品id查询商品详情* param id 商品id* return 匹配的商品详情,如果没有匹配…...

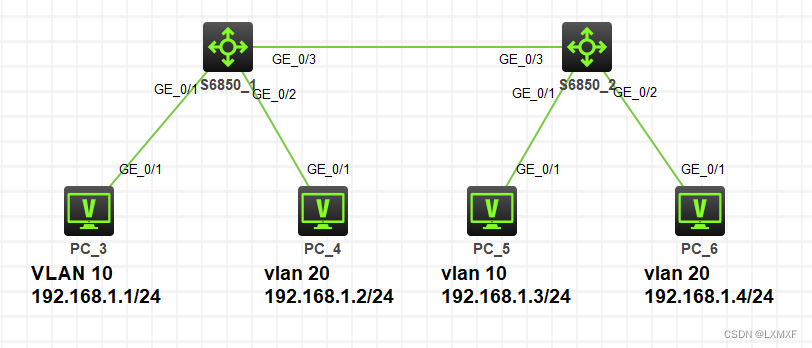
VLAN笔记
虚拟VLAN 什么是VLAN VLAN的作用 VLAN的优缺点 VLAN的配置方法 VLAN有哪些接口模式 access与trunk接口的区别 Hybrid接口 拓扑实验enspCiscoH3C 什么是VLAN VLAN(Virtual Local Area Network)又称虚拟局域网,是指在交换局域网的基础上&a…...

分类算法系列⑤:决策树
目录 1、认识决策树 2、决策树的概念 3、决策树分类原理 基本原理 数学公式 4、信息熵的作用 5、决策树的划分依据之一:信息增益 5.1、定义与公式 5.2、⭐手动计算案例 5.3、log值逼近 6、决策树的三种算法实现 7、API 8、⭐两个代码案例 8.1、决策树…...
)
前端面试(基础)
一、CSS 1.说一下CSS的盒模型。 在HTML页面中的所有元素都可以看成是一个盒子 盒子的组成:内容content、内边距padding、边框border、外边距margin 盒模型的类型: 标准盒模型 margin border padding content IE盒模型 margin content(border…...

element-ui switch开关组件二次封装,添加loading效果,点击时调用接口后改变状态
先看效果: element-ui中的switch开关无loading属性(在element-plus时加入了),而且点击时开关状态就会切换,这使得在需要调用接口后再改变开关状态变得比较麻烦。 思路:switch开关外包一层div,给…...

【GAN小白入门】Semi-Supervised GAN 理论与实战
🍨 本文为🔗365天深度学习训练营 中的学习记录博客🍖 原作者:K同学啊🚀 文章来源:K同学的学习圈子论文原文:Semi-Supervised Learning with Generative Adversarial Networks.pdf在学习GAN的时候你有没有想过这样一个问题呢,如果我们生成的图像是带有标签的,例如数…...

Python自动化测试(1)-自动化测试及基本技术手段概述
生产力概述 在如今以google为首的互联网时代,软件的开发和生产模式都已经发生了变化, 在《参与感》一书提到:某位从微软出来的工程师很困惑,微软在google还有facebook这些公司发展的时候,为何为感觉没法有效还击&…...

小程序中如何查看会员的余额和变更记录
通过查看会员的余额和变更记录,可以帮助商家更好地管理会员资金,提供更好的服务和用户体验。下面将介绍小程序中如何查看会员的余额以及余额的变更记录。 1. 找到指定的会员卡。在管理员后台->会员管理处,找到需要查看余额和记录的会员…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...
