vue使用谷歌地图实现地点查询
效果


代码
首先在index.html中引入谷歌地图资源
<script src="https://maps.googleapis.com/maps/api/js?key='你的api密钥'&libraries=places"></script>
页面中
<template><div class="pac-card div-style" id="pac-card"><div id="map" class="flex-item1"></div><div id="pac-container" class="flex-item2"><el-inputv-model="localValue"ref="autocompleteInput"type="text"placeholder="输入地址"@input="handleInput"/><ulv-if="predictions.length != 0 && localValue != ''"class="autocomplete-list"><listyle="list-style: none"v-for="prediction in predictions":key="prediction.place_id"@click="selectPrediction(prediction)">{{ prediction.description }}</li></ul></div></div>
</template><script>
export default {name: "addressMap",data() {return {localValue: "",map: "",marker: "",longitude: -73.98633,latitude: 40.749933,predictions: [], // 存储搜索框提示的预测结果};},methods: {selectPrediction(prediction) {this.localValue = prediction.description;this.predictions = [];const that = this;// 创建 PlacesService 对象const placesService = new google.maps.places.PlacesService(map);// 获取地点的 Place IDconst placeId = prediction.place_id;// 发起 Places API 请求placesService.getDetails({ placeId: placeId }, function (place, status) {if (status === google.maps.places.PlacesServiceStatus.OK) {// 获取地点的经纬度坐标that.latitude = place.geometry.location.lat();that.longitude = place.geometry.location.lng();that.initMap();} else {alert("无法找到该地点!");}});},handleInput() {const autocompleteService = new google.maps.places.AutocompleteService();autocompleteService.getPlacePredictions({ input: this.localValue },(predictions, status) => {if (status === google.maps.places.PlacesServiceStatus.OK) {this.predictions = predictions;} else {this.predictions = [];}});},initMap() {const map = new google.maps.Map(document.getElementById("map"), {center: { lat: this.latitude, lng: this.longitude },zoom: 13,mapTypeControl: false,});},},mounted() {this.initMap();},
};
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style lang="scss">
#map {overflow: hidden;width: 300px;height: 400px;margin: 0;
}
.div-style {display: flex;
}
.flex-item1 {flex: 2;
}
.flex-item2 {flex: 1;
}
.autocomplete-list {height: 200px;overflow: auto;ul {li {margin: 10px 0;}}
}
</style>相关文章:

vue使用谷歌地图实现地点查询
效果 代码 首先在index.html中引入谷歌地图资源 <script src"https://maps.googleapis.com/maps/api/js?key你的api密钥&librariesplaces"></script>页面中 <template><div class"pac-card div-style" id"pac-card"…...

前端该了解的网络知识
网络 前端开发需要了解的网络知识 URL URL(uniform resource locator,统一资源定位符)用于定位网络服务. URL是一个固定格式的字符串 它表达了: 从网络中哪台计算机(domain)中的哪个服务(port),获取服务器上资源的路径(path),以及要用什么样的协议通信(schema). 注意: 当…...

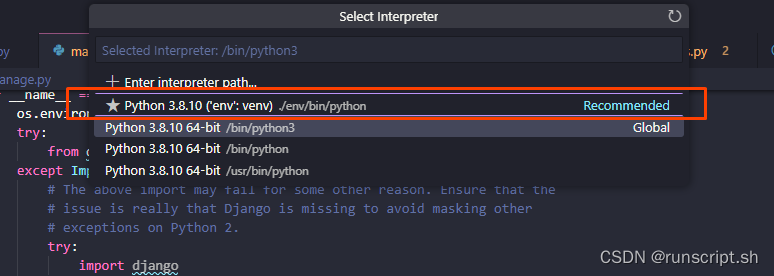
python3在虚拟环境实用vscode调试错误输出ModuleNotFoundError: No module named ‘django‘解决方法
Exception has occurred: ImportError Couldnt import Django. Are you sure its installed and available on your PYTHONPATH environment variable? Did you forget to activate a virtual environment?File "/data/mountain-backend/src/manage.py", line 8, i…...

如何获得一个Oracle 23c免费开发者版
获取23c开发者版 简单介绍可参考这里。 获取数据库可以参考这篇文章Introducing Oracle Database 23c Free – Developer Release或这里。 Docker Image 这是最快的方法。在OCI上创建一个计算实例,然后就可以拉取image使用了。 docker的安装和配置不赘述了。 …...

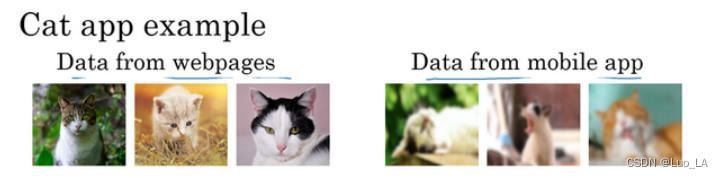
机器学习策略二——优化深度学习系统
进行误差分析 (Carrying out error analysis) 如果你希望让学习算法能够胜任人类能做的任务,但你的学习算法还没有达到人类的表现,那么人工检查一下你的算法犯的错误也许可以让你了解接下来应该做什么。这个过程称为错误分析。 假设你正在调试猫分类器…...

Pytorch Advanced(三) Neural Style Transfer
神经风格迁移在之前的博客中已经用keras实现过了,比较复杂,keras版本。 这里用pytorch重新实现一次,原理图如下: from __future__ import division from torchvision import models from torchvision import transforms from PIL…...

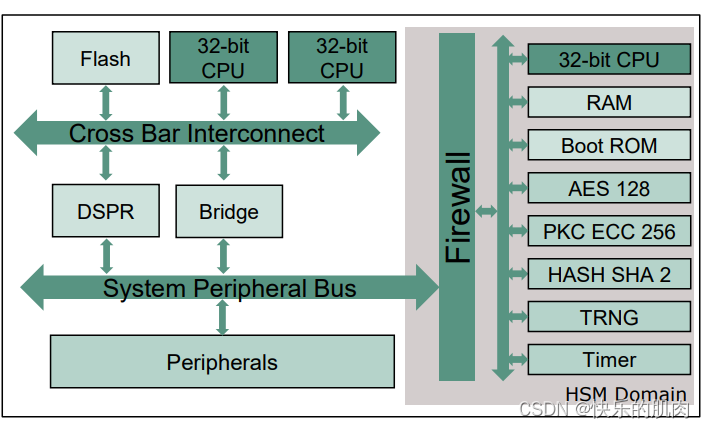
英飞凌TC3xx--深度手撕HSM安全启动(三)--TC3xx HSM系统架构
今天聊TC3xx HSM系统,包括所用内核、UCB相关信息、Host和HSM交互方式。 1、HSM系统架构 下图来源于英飞凌官网培训材料。 TC3xx的HSM内核是一颗32位的ARM Cortex M3,主频可达100MHz,支持对称算法AES128、非对称算法PKC(Public Key Crypto) ECC256、Hash SHA2,以及T…...

黑马JVM总结(五)
(1)方法区 它是所有java虚拟机 线程共享的区,存储着跟类的结构相关的信息,类的成员变量,方法数据,成员方法,构造器方法,特殊方法(类的构造器) 方法区在虚拟机…...

C语言入门Day_18 判断和循坏的小结
目录 前言: 1.判断 2.循环 3.课堂笔记 4.思维导图 前言: 判断语句和循环语句都可以大致分为三个部分,第一个部分是固定的语法格式;第二部分是代码的执行顺序,第三部分是判断和循环成立与否的判断条件。 1.判断 1…...

mac 好用的工具推荐
mac 好用的工具推荐 落雪:全网的音乐畅听,下载地址:https://github.com/lyswhut/lx-music-desktopMotrix: 免费下载工具,下载地址:https://xclient.info/s/motrix.html#versionsDownie:视频下载工具&#x…...

星际争霸之小霸王之小蜜蜂(十二)--猫有九条命
系列文章目录 星际争霸之小霸王之小蜜蜂(十一)--杀杀杀 星际争霸之小霸王之小蜜蜂(十)--鼠道 星际争霸之小霸王之小蜜蜂(九)--狂鼠之灾 星际争霸之小霸王之小蜜蜂(八)--蓝皮鼠和大…...

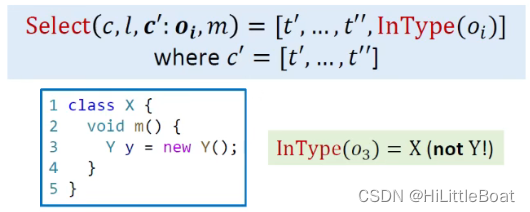
【软件分析/静态分析】chapter8 课程11/12 指针分析—上下文敏感(Pointer Analysis - Context Sensitivity)
🔗 课程链接:李樾老师和谭天老师的: 南京大学《软件分析》课程11(Pointer Analysis - Context Sensitivity I)_哔哩哔哩_bilibili 南京大学《软件分析》课程12(Pointer Analysis - Context Sensitivity II&…...

时间复杂度与空间复杂度详解
时间复杂度与空间复杂度详解🦖 一、算法效率1.1 如何衡量一个算法的好坏1.2 算法的复杂度 二、时间复杂度2.1 时间复杂度的定义2.2 大O的渐进表示法2.3 如何记录表示算法复杂度 三、空间复杂度3.1 空间复杂度的定义3.2 小试牛刀 一、算法效率 1.1 如何衡量一个算法…...

目录操作函数
mkdir函数 rmdir函数 删除空目录 rename函数 换名 chdir函数 修改当前的工作目录 getcwd函数 获取当前工作的路径...

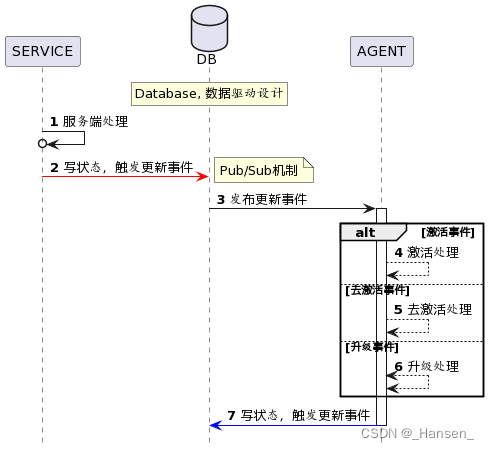
PlantUML入门教程:画时序图
软件工程中会用到各种UML图,例如用例图、时序图等。那我们能不能像写代码一样去画图呢? 今天推荐一款软件工程师的作图利器--PlantUML,它能让你用写代码的方式快速画出UML图。 一、什么是PlantUML? PlantUML是一个允许你快速作出…...

C#范围运算符
C#8.0语法中,范围运算符是一种用于快速截取序列的运算符,其语法为 “start…end”,表示从序列的 “start” 索引处开始,一直截取到"end" 索引处为止(包括 “end” 索引处的元素)。范围运算符主要…...

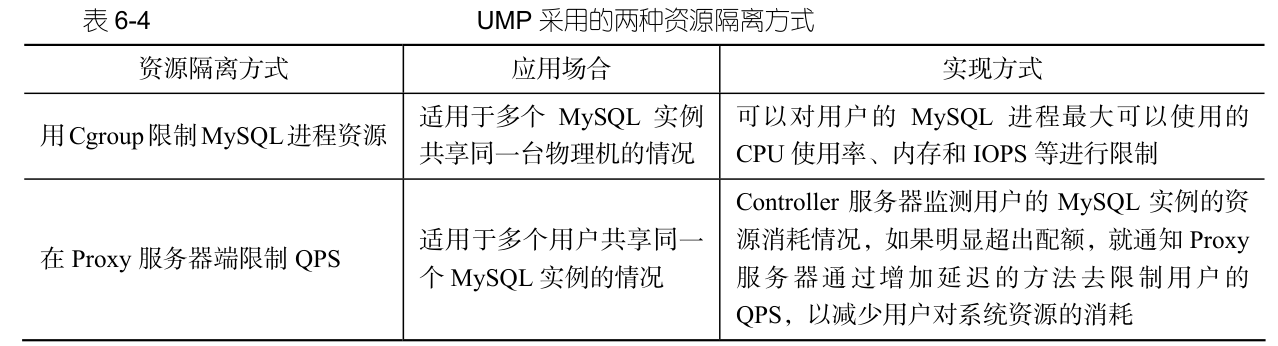
云数据库知识学习——云数据库产品、云数据库系统架构
一、云数据库产品 1.1、云数据库厂商概述 云数据库供应商主要分为三类。 ① 传统的数据库厂商,如 Teradata、Oracle、IBM DB2 和 Microsoft SQL Server 等。 ② 涉足数据库市场的云供应商,如 Amazon、Google、Yahoo!、阿里、百度、腾讯…...

C++中引用详解!
前言: 本文旨在讲解C中引用的相关操作,以及引用的一些注意事项!搬好小板凳,干货来了! 引用的概念 何谓引用呢?引用其实很容易理解,比如李华这个同学,他因为很调皮,所以…...

VUE3+TS项目无法找到模块“../version/version.js”的声明文件
问题描述 在导入 ../version/version.js 文件时,提示无法找到模块 解决方法 将version.js改为version.ts可以正常导入 注意,因为version.js是我自己写的模块,我可以直接该没有关系,但是如果是引入的其他的第三方包,…...

数据结构-堆的实现及应用(堆排序和TOP-K问题)
数据结构-堆的实现及应用[堆排序和TOP-K问题] 一.堆的基本知识点1.知识点 二.堆的实现1.堆的结构2.向上调整算法与堆的插入2.向下调整算法与堆的删除 三.整体代码四.利用回调函数避免对向上和向下调整算法的修改1.向上调整算法的修改2.向下调整算法的修改3.插入元素和删除元素函…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...
