vue中v-for循环数组使用方法中splice删除数组元素(错误:每次都删掉点击的下面的一项)
总结:平常使用v-for的key都是使用index,这里vue官方文档也不推荐,这个时候就出问题了,我们需要key为唯一标识,这里我使用了时间戳(new Date().getTime())处理比较复杂的情况,
本文章参考 链接: https://www.jb51.net/javascript/29041834i.htm
效果图:


disabled 上传完一张图片之后,把上传‘+’样式隐藏 详见:vue element-ui v-for循环el-upload上传图片 动态添加、删除
//disabled 上传完一张图片之后,把上传‘+’样式隐藏 详见:[vue element-ui v-for循环el-upload上传图片 动态添加、删除](https://blog.csdn.net/sumimg/article/details/132620328)
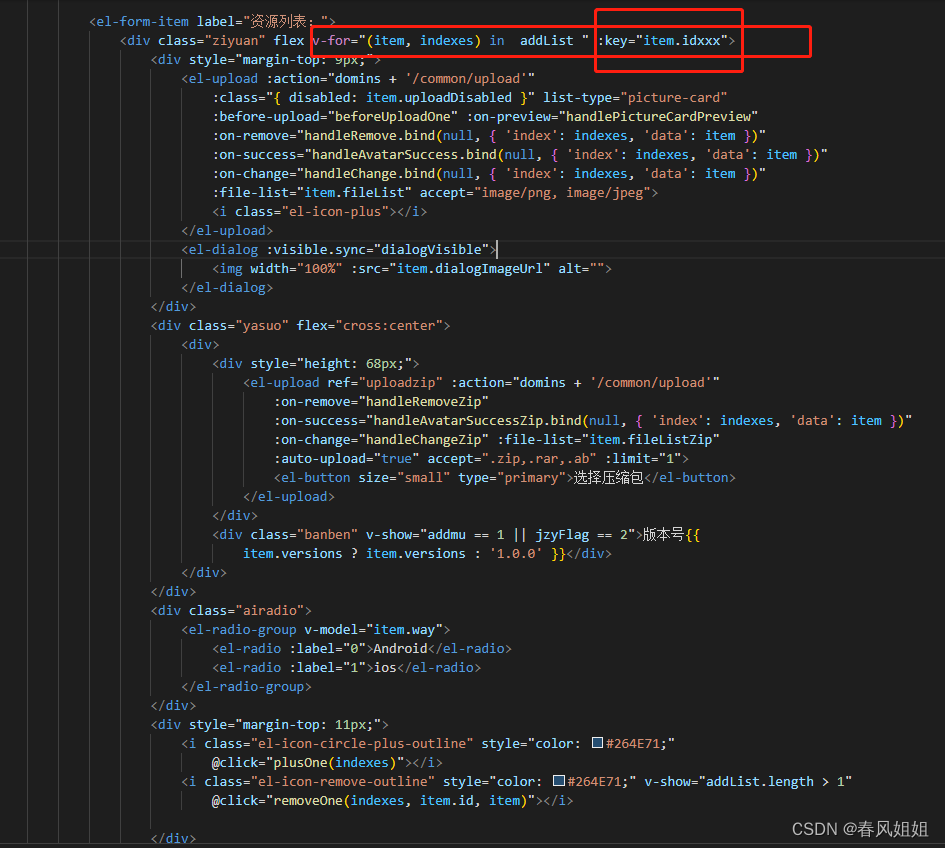
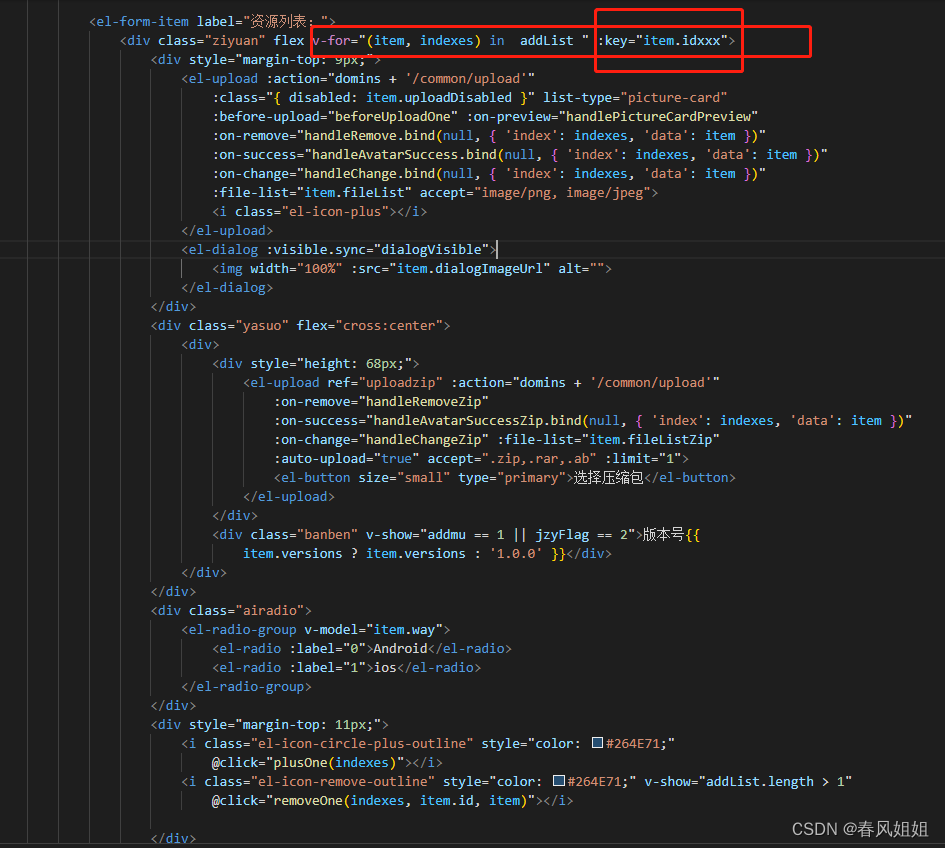
<el-form-item label="资源列表:"><div class="ziyuan" flex v-for="(item, indexes) in addList " :key="item.idxxx"><div style="margin-top: 9px;"><el-upload :action="domins + '/common/upload'":class="{ disabled: item.uploadDisabled }" list-type="picture-card":before-upload="beforeUploadOne" :on-preview="handlePictureCardPreview":on-remove="handleRemove.bind(null, { 'index': indexes, 'data': item })":on-success="handleAvatarSuccess.bind(null, { 'index': indexes, 'data': item })":on-change="handleChange.bind(null, { 'index': indexes, 'data': item })":file-list="item.fileList" accept="image/png, image/jpeg"><i class="el-icon-plus"></i></el-upload><el-dialog :visible.sync="dialogVisible"><img width="100%" :src="item.dialogImageUrl" alt=""></el-dialog></div><div class="yasuo" flex="cross:center"><div><div style="height: 68px;"><el-upload ref="uploadzip" :action="domins + '/common/upload'":on-remove="handleRemoveZip":on-success="handleAvatarSuccessZip.bind(null, { 'index': indexes, 'data': item })":on-change="handleChangeZip" :file-list="item.fileListZip":auto-upload="true" accept=".zip,.rar,.ab" :limit="1"><el-button size="small" type="primary">选择压缩包</el-button></el-upload></div><div class="banben" v-show="addmu == 1 || jzyFlag == 2">版本号{{item.versions ? item.versions : '1.0.0' }}</div></div></div><div class="airadio"><el-radio-group v-model="item.way"><el-radio :label="0">Android</el-radio><el-radio :label="1">ios</el-radio></el-radio-group></div><div style="margin-top: 11px;"><i class="el-icon-circle-plus-outline" style="color: #264E71;"@click="plusOne(indexes)"></i><i class="el-icon-remove-outline" style="color: #264E71;" v-show="addList.length > 1"@click="removeOne(indexes, item.id, item)"></i></div></div></el-form-item>
压缩文件 imageConversion 详见: vue+elementUI 上传图片时压缩图片
<script>
import * as imageConversion from 'image-conversion';
export default {components: { },data() {return {addList: [{id: 0,uploadDisabled: false,album: '',zip: '',way: 0,idxxx: 0// fileList: [],// fileListZip: []}],}}
}
</script>
删除某一项 idxxx作为唯一标识,因为需求原因 在没添加时间戳(new Date().getTime())之前是没有唯一标识的
//再后面添加一项,idxxx作为唯一标识,因为需求原因 在没添加时间戳之前是没有唯一标识的plusOne() {this.addList.push({id: 0,uploadDisabled: false,album: '',zip: '',way: 0,idxxx: new Date().getTime()})
},
removeOne(index, id, item) {
//使用唯一标识删除this.addList = [...this.addList.filter(e => e.idxxx !== item.idxxx)]
},
下面是其他的上传文件的方法
// 模板图片
beforeUploadOne(file) {console.log(file.size, '压缩前');const isJpgOrPng =file.type === "image/jpeg" || file.type === "image/png";const isLt1M = file.size / 1024 / 1024 < 1;console.log(file.size / 1024 / 1024, 'isLt1M==');if (file.size / 1024 / 1024 > 2 || file.size / 1024 / 1024 == 2) {this.$message.error("上传图片不能超过2M");return false;}if (!isJpgOrPng) {this.$message.error("上传图片只能是 JPG 或 PNG 格式!");return false;}return new Promise((resolve) => {// 小于1M 不压缩// if (isLt1M) {// resolve(file)// }// 压缩到600KB,这里的600就是要压缩的大小,可自定义imageConversion.compressAccurately(file, 600).then((res) => {console.log(res, '-----res====');resolve(res);});});
},
handlePictureCardPreviewOne(file) {console.log(file, 'file');this.dialogImageUrlOne = file.url;this.dialogVisibleOne = true;
},
handleRemoveOne(file, fileList) {console.log(file, fileList);this.uploadDisabledOne = false;
},
handleAvatarSuccessOne(res, file) {console.log(res, file, 'res, file');this.dialogImageUrlOne = res.data.fullurlconsole.log(this.dialogImageUrlOne, 'this.dialogImageUrlOne图片路径');
},
uploadSectionFileOne(file, fileList) {if (fileList.length >= 1) {this.uploadDisabledOne = true;}
},
// zip
handleRemoveZip(file, fileList) {console.log(file, fileList, '移走路径');
},
handleAvatarSuccessZip(obj, res, file) {console.log(res, file, 'res, file111');console.log(res.data.fullurl, '压缩包路径')this.zip_file = res.data.fullurllet imgList = this.addListlet index = obj.index;this.addList[index].zip = res.data.fullurl},
handleChangeZip(file, fileList) {},
css .disabled
.disabled .el-upload--picture-card {display: none !important;
}
相关文章:

vue中v-for循环数组使用方法中splice删除数组元素(错误:每次都删掉点击的下面的一项)
总结:平常使用v-for的key都是使用index,这里vue官方文档也不推荐,这个时候就出问题了,我们需要key为唯一标识,这里我使用了时间戳(new Date().getTime())处理比较复杂的情况, 本文章…...

Python用GAN生成对抗性神经网络判别模型拟合多维数组、分类识别手写数字图像可视化...
全文链接:https://tecdat.cn/?p33566 生成对抗网络(GAN)是一种神经网络,可以生成类似于人类产生的材料,如图像、音乐、语音或文本(点击文末“阅读原文”获取完整代码数据)。 相关视频 最近我们…...

嵌入式Linux驱动开发(LCD屏幕专题)(一)
一、LCD简介 总的分辨率是 yres*xres。 1.1、像素颜色的表示 以下三种方式表示颜色 1.2、如何将颜色数据发送给屏幕 每个屏幕都有一个内存(framebuffer)如下图,内存中每块数据对用屏幕上的一个像素点,设置好LCD后ÿ…...

uniapp搜索功能
假设下方数据是我们从接口中获取到的,我们需要通过name来搜索,好我们看下一步。 data: [{"id": 30,"category_id": 3,"name": "日常家居名称","goods_num": 20,"integral_num": 20,&q…...

iframe 实现跨域,两页面之间的通信
一、 背景 一个项目为vue2,一个项目为vue3,两个不同的项目实现iframe嵌入,并实现通信 二、方案 iframe跨域时,iframe组件之间常用的通信,主要是H5的possmessage方法 三、案例代码 父页面-vue2(端口号为…...

DevOps到底是什么意思?
前言: 当我们谈到 DevOps 时,可能讨论的是:流程和管理,运维和自动化,架构和服务,以及文化和组织等等概念。那么,到底什么是"DevOps"呢? 那么,DevOps是什么呢? 有人说它是一种方法,也有人说它是一种工具,还有人说它是一种思想。更有甚者,说它是一种哲学…...

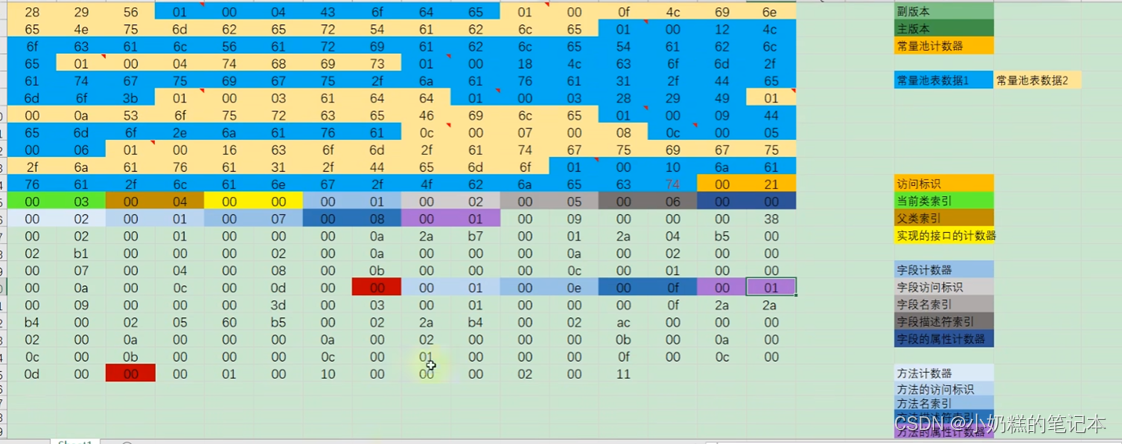
03JVM_类加载
一、类加载与字节码技术 1.类文件结构 2.字节码指令 3.编译期处理 4.类加载阶段 5.类加载器 6.运行期优化 1.类文件结构 类文件结构 1.1 魔数magic 介绍 每个java class文件的前4个字节是魔数:0x CAFEBABE。魔数作用在于分辨出java class文件和非java clas…...
)
Mysql如何对null进行排序(mysql中null排序)
来源:Mysql如何对null进行排序(mysql中null排序) Mysql如何对null进行排序 Mysql是一种开源的关系型数据库管理系统,经常被用于Web开发和应用程序中。在使用Mysql进行数据处理的过程中,很多时候都会遇到需要对null进行…...

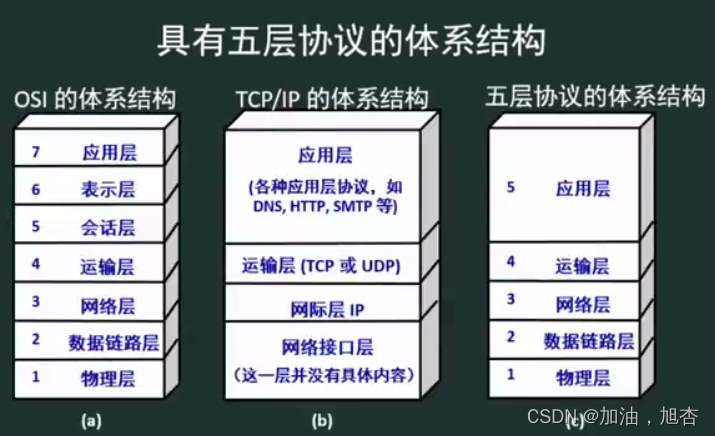
【基础计算机网络1】认识计算机网络体系结构,了解计算机网络的大致模型(下)
前言 在上一篇我们主要介绍了有关计算机网络概述的内容,下面这一篇我们将来介绍有关计算机网络体系结构与参考模型的内容。这一篇博客紧紧联系上一篇博客。 这一篇博客主要内容是:计算机网络体系结构与参考模型,主要是计算机网络分层结构、协…...

vscode 画流程图
文章目录 1、安装插件 draw2、新建文件3、开始画图4、另存为图片 vscode可以画流程图了,只需要安装插件就可以了。 1、安装插件 draw 2、新建文件 3、开始画图 4、另存为图片...

uniapp-一些实用的api接口
唤起导航 调用后可以跳转到地图页 uni.openLocation({latitude: res.data.data.latitude, //到达的纬度longitude: res.data.data.longitude, //到达的经度name: res.data.data.address, // 到达的名字scale: 12, // 缩放倍数success() { // 成功回调console.log(success) }…...

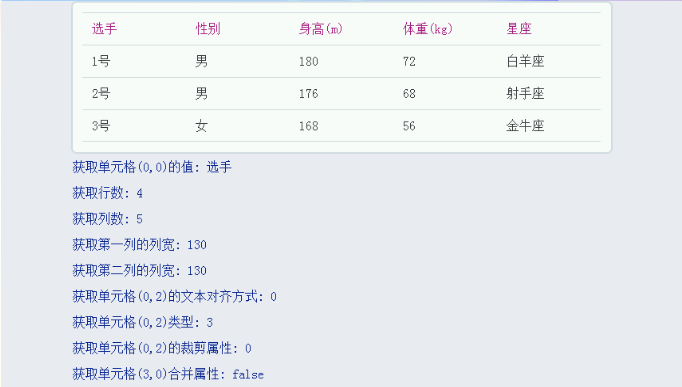
合宙Air724UG LuatOS-Air LVGL API控件-表格(Table)
表格(Table) 示例代码 --创建表格Table1 lvgl.table_create(lvgl.scr_act(),nil)--设置表格为4行5列lvgl.table_set_row_cnt(Table1,4)lvgl.table_set_col_cnt(Table1,5)--给每个单元格赋值lvgl.table_set_cell_value(Table1, 0, 0, "选手")l…...

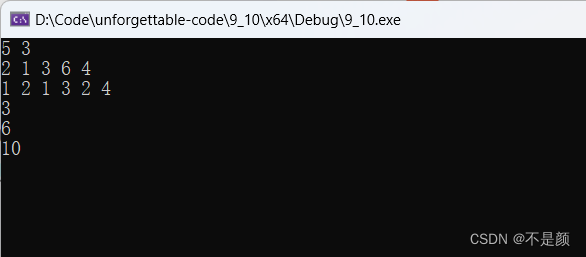
前缀和思想
何为前缀和 有一个数组a, 为 ...... 前缀和 ...... 有两个问题: 1.如何求? 只需要从前往后遍历,令 就可以了,最开始是 ,定义 0 2. 有什么用? 能够快速地求出原数组中某一段的和,预处理的…...

Llama2-Chinese项目:1-项目介绍和模型推理
Atom-7B与Llama2间的关系:Atom-7B是基于Llama2进行中文预训练的开源大模型。为什么叫原子呢?因为原子生万物,Llama中文社区希望原子大模型未来可以成为构建AI世界的基础单位。目前社区发布了6个模型,如下所示: FlagAl…...

论文于祥读及复现——《VDO-SLAM: A Visual Dynamic Object-aware SLAM System》
论文详读之------《一个视觉动态对象感知SLAM系统》 0. 出发点(暨摘要)1.引言2. 相关工作2.1 探索针对动态环境的健壮SLAM2.2 分别执行SLAM和运动对象跟踪(MOT),作为传统SLAM的扩展,用于动态场景理解。2.3 对象SLAM(通…...

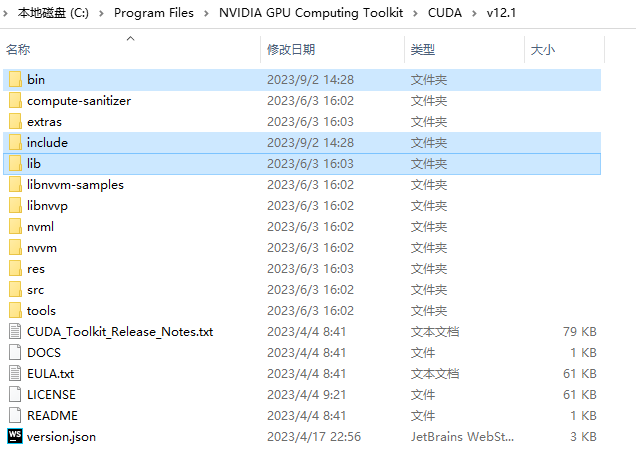
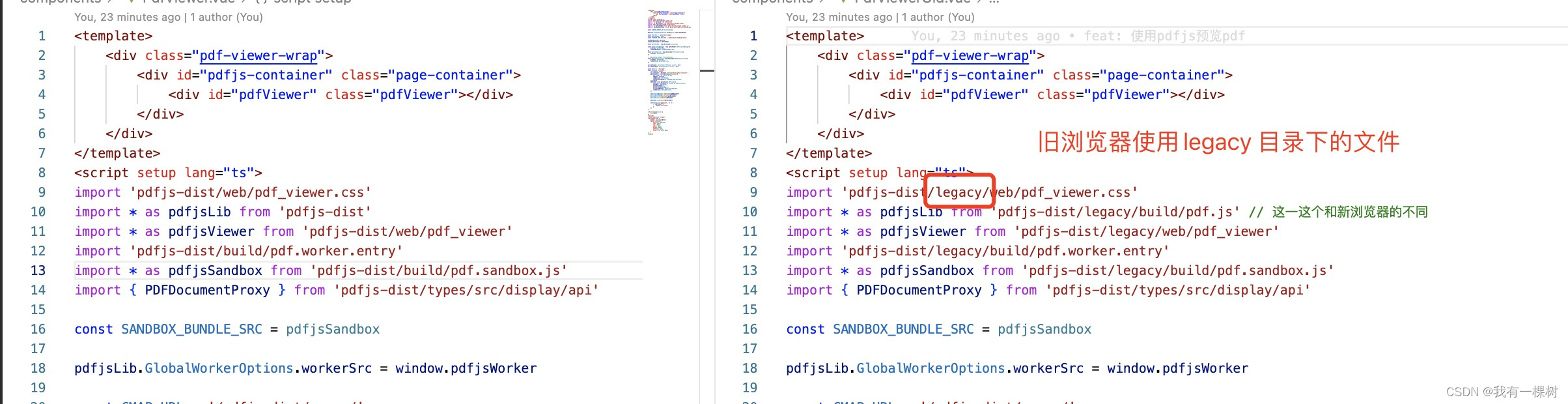
nuxt3项目使用pdfjs-dist预览pdf
使用的包的源代码是 pdfjs - npm 但是我们实际上项目中使用的是pdfjs打包后的dist文件,也就是pdfjs-dist - npm 所以我们需要使用这个命令 npm i pdfjs-dist 我们可以克隆pdfjs这个包来看源代码,里面有使用的例子,也可以根据源代码自己打…...

mybatis-generator-maven-plugin使用
前提说明 数据库:MYSQL57Mybatis : http://mybatis.org/generator/index.html 操作说明 引入插件 <plugins><!-- MyBatis 逆向工程 插件 --><plugin><groupId>org.mybatis.generator</groupId><artifactId>mybatis-generat…...
)
基于SpringBoot开发的停车位管理系统(调用百度地图api)
文章目录 项目介绍主要功能截图:前台:后台部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SpringBoot开发的停车位管…...

STC8单片机PWM定时器+EC11编码器实现计数
STC8单片机PWM定时器+EC11编码器实现计数 📌相关篇《STC单片机+EC11编码器实现调节PWM输出占空比》📍《stc单片机外部中断+EC11编码器实现计数功能》🔖STC8系列支持此功能的型号: ✨从上面的相关篇中有通过通用定时器加外部中断以及常规方法实现驱动EC11编码器的方法。本…...

MediaBox助力企业一站式获取音视频能力
以一只音视频百宝箱,应对「千行千面」。 洪炳峰、楚佩斯|作者 大家好,今天我分享的主题是MediaBox——行业音视频数字化再加速。 根据权威数据表明,65%的行业数字化信息来自视频,基于此,音视频技术对于行…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

timestamp时间戳转换工具
作为一名程序员,一款高效的 在线转换工具 (在线时间戳转换 计算器 字节单位转换 json格式化)必不可少!https://jsons.top 排查问题时非常痛的点: 经常在秒级、毫秒级、字符串格式的时间单位来回转换,于是决定手撸一个…...

rk3506上移植lvgl应用
本文档介绍如何在开发板上运行以及移植LVGL。 1. 移植准备 硬件环境:开发板及其配套屏幕 开发板镜像 主机环境:Ubuntu 22.04.5 2. LVGL启动 出厂系统默认配置了 LVGL,并且上电之后默认会启动 一个LVGL应用 。 LVGL 的启动脚本为/etc/init.d/pre_init/S00-lv_demo,…...

项目研究:使用 LangGraph 构建智能客服代理
概述 本教程展示了如何使用 LangGraph 构建一个智能客服代理。LangGraph 是一个强大的工具,可用于构建复杂的语言模型工作流。该代理可以自动分类用户问题、分析情绪,并根据需要生成回应或升级处理。 背景动机 在当今节奏飞快的商业环境中,…...

【芯片仿真中的X值:隐藏的陷阱与应对之道】
在芯片设计的世界里,X值(不定态)就像一个潜伏的幽灵。它可能让仿真测试顺利通过,却在芯片流片后引发灾难性后果。本文将揭开X值的本质,探讨其危害,并分享高效调试与预防的实战经验。 一、X值的本质与致…...

如何用 HTML 展示计算机代码
原文:如何用 HTML 展示计算机代码 | w3cschool笔记 (请勿将文章标记为付费!!!!) 在编程学习和文档编写过程中,清晰地展示代码是一项关键技能。HTML 作为网页开发的基础语言&#x…...

Python基于蒙特卡罗方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融投资中,风险管理是确保资产安全和实现稳健收益的关键环节。随着市场波动性的增加,传统…...
