vue2+webpack升级vue3+vite,修改插件兼容性bug
同学们可以私信我加入学习群!
前言
在前面使用electron+vue3的过程中,已经验证了历史vue2代码+vue3混合开发的模式。
本次旧项目vue框架整体升级中,同事已经完成了vue3、pinia、router等基础框架工具的升级。所以我此次记录的主要是vite打包工具升级以及升级后,修改项目中使用到的插件工具兼容性bug。
一、修改记录
- 增加vite支持,根据vite官网内容,修改index.html中变量的写法,
- 解决lodash全局问题,lodash作为webpack的预存库,做过一些处理,引入后即可全局使用_.的方式,vite遵循es模块化,为了优化性能,对第三方库的处理与webpack不同,所以需要手动将_赋值给windows对象,
在后续lodash的使用中,应该尽量按需引入,减少直至消除全局使用_的方式。 - 引入插件:npm i vite-plugin-dynamic-import,vite与webpack的编译方式不同,不能在import()函数中使用变量,所以引入此插件,这会损失部分性能。
- 上面插件不好用,vite现在遵循的原则与es6一致,我们写代码的习惯也应该遵循,所以我把import函数中需要变量的地方以其他形式实现需求。可能会降低可配置性,后续再设计解决方案
- vite里涉及的插件要求都是遵循ES6原则,用户管理模块用到的export2excel工具函数中,使用了require方式,并且借助webpack提供的语法,将js资源写入到body的script标签中,现在
把它改为模块化使用file-saver、xlsx/xlsx.mjs插件的方式,xlsx插件版本过低,遂升级。export2excel.js不知是框架自带,还是个人封装,简单阅读其代码,注意插件引入的形式。 - vue3组件引入必须要加.vue后缀,比如 import(‘@/projects/project-base/modules/module-home/user-center/view/user-center.vue’)
- 本项目用的editor插件为@wangeditor/editor-for-vue,需要升级插件,适配vue3,好处是这个插件api可兼容,不用做过多修改,坏处是这个插件貌似下载量不高,当要求变高,可以换成quill、CKEditor等。
- 本项目中使用了sockjs-client插件,升级后报错“global is not defined at node_modules/sockjs-client/lib/utils/browser-crypto.js”,把模块引入的语法修改即可:
import SockJS from 'sockjs-client'
改为:
import SockJS from 'sockjs-client/dist/sockjs.min.js'
- 将所有的echarts引入语法
const echarts = require('echarts')import * as echarts from 'echarts'
- 报错:“barPolar.js:63 Uncaught TypeError: Cannot read properties of undefined (reading ‘type’)”
这是echarts插件报错,原因是项目中把echart对象变为响应式,vue3响应式实现是利用代理实现,这会导致把echart变成一个代理对象,
可能造成echart插件本身某些api无法实现。
经过排查,找到“module-mail/mail-stats/view/mail-stats”组件,把其中在data中定义的myChart对象删除,然后修改所有和this.myChart相关代码即可。
-
主页面上面的导航栏点击后,页面不能正常跳转。这部分用到了标签组件:tags-nav.vue,查看代码可知,tags-nav.vue是main.vue的子组件,子组件中handleClick方法
触发了update:value方法,而父组件中定义的是@input,导致点击handleclick时子组件向父组件传值出现问题。查看git记录,发现这是升级iviewui时导致的不兼容,所以决定
更改main.vue中的应用,即把@input改为@update:value,后续框架修改也应大致遵循,底层优于顶层,框架优于应用的原则,在这次修改中,main.vue组件是tag-nav.vue的父组件,
对于tags-nav而言,main.vue即是应用,所以应该优先修改main.vue,以避免造成更大影响,且更利于后续框架viewui的升级。 -
vuedraggable组件时vue2版本,升级为vue3版本:
yarn add vuedraggable@next
- 上述第4条提到了,import()函数中加变量的方式不被vite支持,大屏各个模块的渲染也是基于import函数实现。
大屏模块能做到通过解析json配置,动态加载组件,依靠的主要是两个技术点:
a) vue组件:is属性,可动态加载组件
b) import()函数:webpack支持import函数中设置变量,从而可动态生成要加载的组件。
核心代码大致如下:
<component:is="importCom.c"ref="netEcharts":config-data="getCom(index)":para="{ dateType }"v-if="getCom(index)"></component>importCom() {let me = this//当配置页选择不同的路由时,无法监听到c属性,即import()函数的变化,所以无法进入此方法,也就无法达到实时改变组件的效果//为返回值增加一个无用的r属性,r,t属性的作用只有一个:保证当route值、dateType改变时,此方法体可以被调用const route = me.getCom(this.index).routereturn { c: () => import('../' + route), r: route, t: this.dateType }},
依赖这种思路,实现了通过统一的json配置文件,加载大屏中各个模块的组件、名称等基本信息,并可通过修改json随意插拔。
现在import()函数在vite中不可使用变量,所以修改这部分代码,用vue3的方式实现(vue2(选项式)+vite如何加载异步组件没研究,感觉也没有研究的必要,因为vue2一般是搭配webpack):
//前面template部分代码不变,js部分改造为setup,核心代码如下import {computed, defineAsyncComponent} from 'vue'const importCom=computed(()=>{//当配置页选择不同的路由时,无法监听到c属性,即import()函数的变化,所以无法进入此方法,也就无法达到实时改变组件的效果//为返回值增加一个无用的r属性,r,t属性的作用只有一个:保证当route值、dateType改变时,此方法体可以被调用const route = getCom(props.index).routeconst viteComponents = import.meta.glob("../**/*.vue");return { c:defineAsyncComponent(viteComponents['../' + route]),r: route,t: props.dateType }})
主要是借助import.meta.glob生成多组件数组,import函数中虽然不能写变量,但是生成的组件数组+变量,可以得到需要的组件。
这样得到的组件是异步组件,通过defineAsyncComponent加载异步组件。
这部分内容网上资料不多,所以记录下来,以备后续完成第4条提过的路由插件里相关的配置功能。
- 应该是同事使用的升级vue3工具的问题,导致v-model都变成了v-model:value,手动改回v-mode。
- vuedraggable由vue2版本升级vue3版本后,可能会遇到以下几种bug:
a)vue3+vuedraggable报错TypeError: Cannot read properties of undefined (reading ‘updated’):这个一般是因为插件使用语法有问题,vue3版本的插件使用时,v-for不能
自己手写,由插件提供的语法实现循环:
<draggable v-model="configDataArr"><template #item="{element,index}"></template></draggable>
以上是插件最简几行代码,这四行不能缺失。
b)报错 draggable element must have an item slot:这报错也是因为没有写item插槽,按照上面的语法写了插槽后,这报错就能解决。
c)报错Item slot must have only one child:这是由于item插槽下有多个元素,应该只有一个div。哪怕是注释的div也会报错
<draggable v-model="configDataArr"><template #item="{element,index}"><!-- {{element}}--><div>{{element}}</div></template></draggable>
上面示例中div上面的元素已经注释,仍会出错。正确写法:
<draggable v-model="configDataArr"><template #item="{element,index}"><div>//这里可以随意写{{element}}</div></template></draggable>
总结
本文章仅作为记录笔记,有类似问题但感觉上面描述不详尽的同学,可评论或私信。
相关文章:

vue2+webpack升级vue3+vite,修改插件兼容性bug
同学们可以私信我加入学习群! 前言 在前面使用electronvue3的过程中,已经验证了历史vue2代码vue3混合开发的模式。 本次旧项目vue框架整体升级中,同事已经完成了vue3、pinia、router等基础框架工具的升级。所以我此次记录的主要是vite打包工…...

案例实战-Spring boot Web
准备工作 需求&环境搭建 需求: 部门管理: 查询部门列表 删除部门 新增部门 修改部门 员工管理 查询员工列表(分页、条件) 删除员工 新增员工 修改员工 环境搭建 准备数据库表(dept、emp) -- 部门管理…...

Spring6.1之RestClient分析
文章目录 1 RestClient1.1 介绍1.2 准备项目1.2.1 pom.xml1.2.2 创建全局 RestClient1.2.3 Get接收数据 retrieve1.2.4 结果转换 Bean1.2.5 Post发布数据1.2.6 Delete删除数据1.2.7 处理错误1.2.8 Exchange 方法 1 RestClient 1.1 介绍 Spring 框架一直提供了两种不同的客户端…...

冒泡排序、选择排序、插入排序、希尔排序
冒泡排序 基本思想 代码实现 # 冒泡排序 def bubble_sort(arr):length len(arr) - 1for i in range(length):flag Truefor j in range(length - i):if arr[j] > arr[j 1]:temp arr[j]arr[j] arr[j 1]arr[j 1] tempflag Falseprint(f第{i 1}趟的排序结果为&#…...

OpenCV(二十三):中值滤波
1.中值滤波的原理 中值滤波(Median Filter)是一种常用的非线性图像滤波方法,用于去除图像中的椒盐噪声等离群点。它的原理是基于邻域像素值的排序,并将中间值作为当前像素的新值。 2.中值滤波函数 medianBlur() void cv::medianBl…...

Prompt Tuning训练过程
目录 0. 入门 0.1. NLP发展的四个阶段: Prompt工程如此强大,我们还需要模型训练吗? - 知乎 Prompt learning系列之prompt engineering(二) 离散型prompt自动构建 Prompt learning系列之训练策略篇 - 知乎 ptuning v2 的 chatglm垂直领域训练记…...

装备制造企业是否要转型智能装备后服务型公司?
一、从制造到服务:装备制造企业的转型之路 装备制造企业作为国家经济发展的重要支柱,面临着日益激烈的市场竞争。在这样的背景下,越来越多的装备制造企业开始意识到,通过转型为智能装备后服务型公司,可以更好地满足客…...
 动态规划 part 10)
day-49 代码随想录算法训练营(19) 动态规划 part 10
121.买卖股票的最佳时机 思路一:贪心 不断更新最小买入值不断更新当前值和最小买入值的差值最大值 思路二:动态规划(今天自己写出来了哈哈哈哈哈哈哈) 1.dp存储:dp[i][0] 表示当前持有 dp[i][1]表示当前不持有2.状…...

检查文件名是否含不可打印字符的C++代码源码
本篇文章属于《518抽奖软件开发日志》系列文章的一部分。 我在开发《518抽奖软件》(www.518cj.net)的时候,有时候需要检查输入的是否是合法的文件名,文件名是否含不可打印字符等。代码如下: //----------------------…...

学习笔记-正则表达式
https://www.runoob.com/regexp/regexp-tutorial.html 正则表达式re(Regular Expression)是一种文本模式,包括普通字符(例如,a 到 z 之间的字母)和特殊字符(称为"元字符"),可以用来描…...

Wireshark TS | 网络路径不一致传输丢包问题
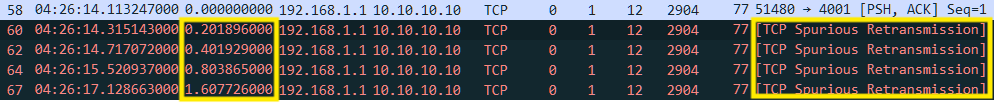
问题背景 网络路径不一致,或者说是网络路径来回不一致,再专业点可以说是网络路径不对称,以上种种说法,做网络方向的工程师肯定会更清楚些,用简单的描述就是: A 与 B 通讯场景,C 和 D 代表中间…...

CMake高级用法实例分析(学习paddle官方的CMakeLists)
cmake基础学习教程 https://juejin.cn/post/6844903557183832078 官方完整CMakeLists cmake_minimum_required(VERSION 3.0) project(PaddleObjectDetector CXX C)option(WITH_MKL "Compile demo with MKL/OpenBlas support,defaultuseMKL." ON) o…...

数据采集: selenium 自动翻页接口调用时的验证码处理
写在前面 工作中遇到,简单整理理解不足小伙伴帮忙指正 对每个人而言,真正的职责只有一个:找到自我。然后在心中坚守其一生,全心全意,永不停息。所有其它的路都是不完整的,是人的逃避方式,是对大…...

IDEA安装翻译插件
IDEA安装翻译插件 File->Settings->Plugins 在Marketplace中,找到Translation,点击Install 更换翻译引擎 勾选自动翻译文档 翻译 鼠标右击->点击Translate...

DBeaver使用
一、导出表结构 二、导出数据CSV 导出数据时DBeaver并没有导出表结构,所以表结构需要额外保存; 导入数据CSV 导入数据时会因外键、字段长度导致失败;...

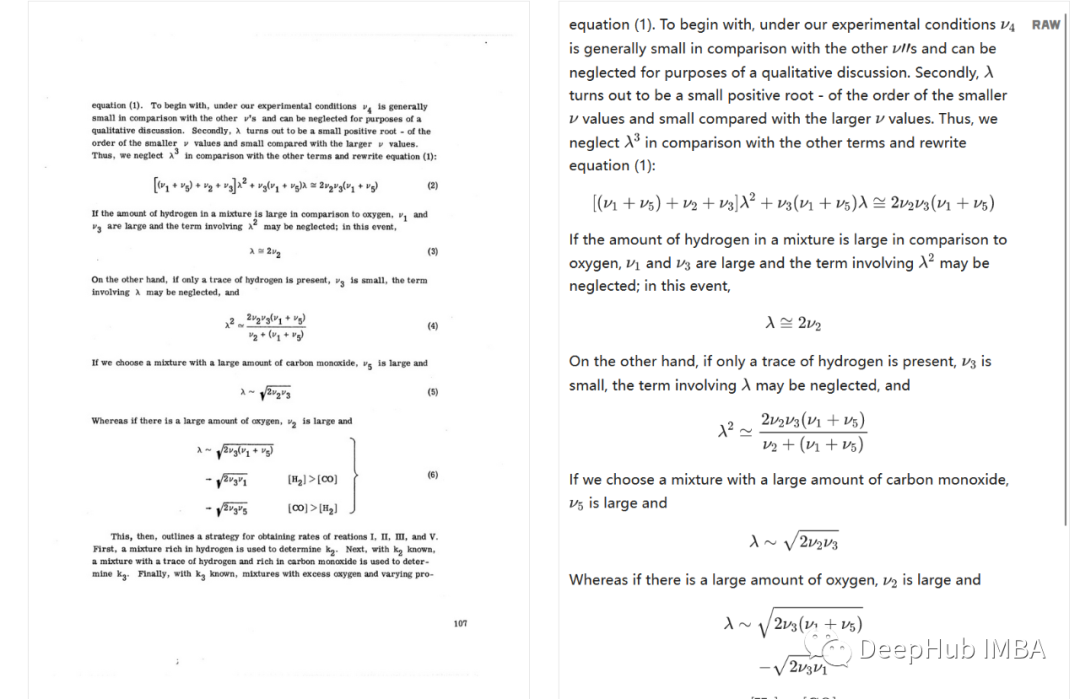
Nougat:一种用于科学文档OCR的Transformer 模型
随着人工智能领域的不断进步,其子领域,包括自然语言处理,自然语言生成,计算机视觉等,由于其广泛的用例而迅速获得了大量的普及。光学字符识别(OCR)是计算机视觉中一个成熟且被广泛研究的领域。它有许多用途,…...

redis八股1
参考Redis连环60问(八股文背诵版) - 知乎 (zhihu.com) 1.是什么 本质上是一个key-val数据库,把整个数据库加载到内存中操作,定期通过异步操作把数据flush到硬盘持久化。因为纯内存操作,所以性能很出色,每秒可以超过10…...

人工智能基础-趋势-架构
在过去的几周里,我花了一些时间来了解生成式人工智能基础设施的前景。在这篇文章中,我的目标是清晰概述关键组成部分、新兴趋势,并重点介绍推动创新的早期行业参与者。我将解释基础模型、计算、框架、计算、编排和矢量数据库、微调、标签、合…...

Date日期工具类(数据库日期区间问题)
文章目录 前言DateUtils日期工具类总结 前言 在我们日常开发过程中,当涉及到处理日期和时间的操作时,字符串与Date日期类往往要经过相互转换,且在SQL语句的动态查询中,往往月份的格式不正确,SQL语句执行的效果是不同的…...

为什么需要 TIME_WAIT 状态
还是用一下上一篇文章画的图 TCP 的 11 个状态,每一个状态都缺一不可,自然 TIME_WAIT 状态被赋予的意义也是相当重要,咱们直接结论先行 上文我们提到 tcp 中,主动关闭的一边会进入 TIME_WAIT 状态, 另外 Tcp 中的有 …...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...
