自己开发一个接口文档页面html
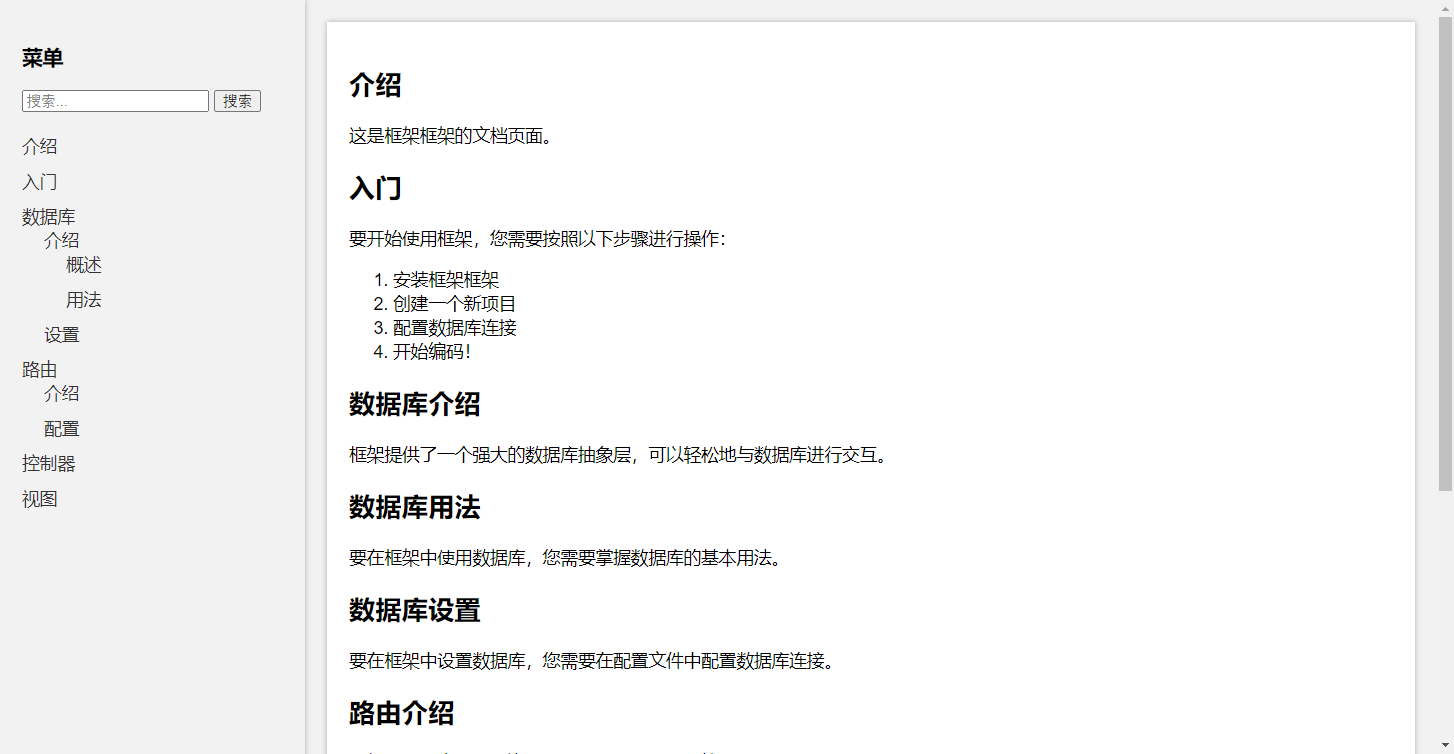
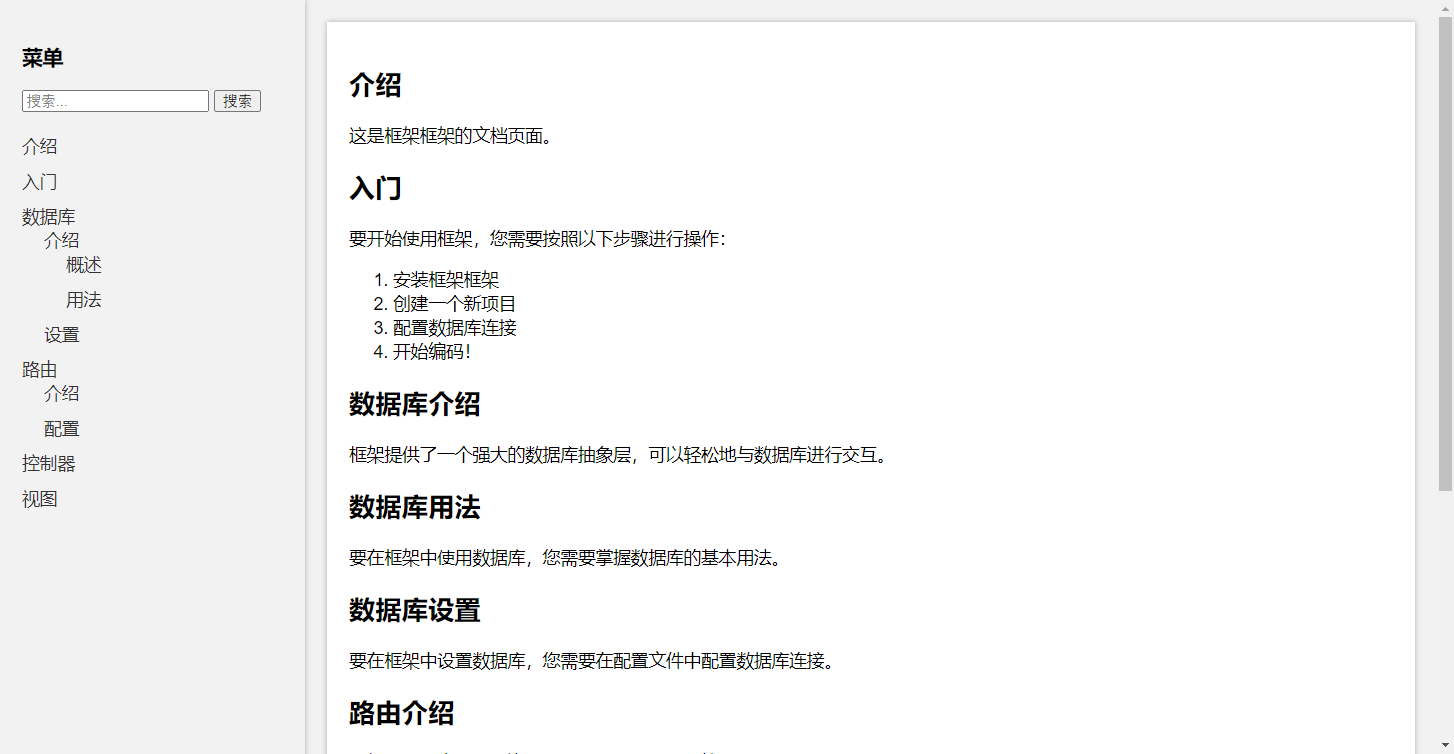
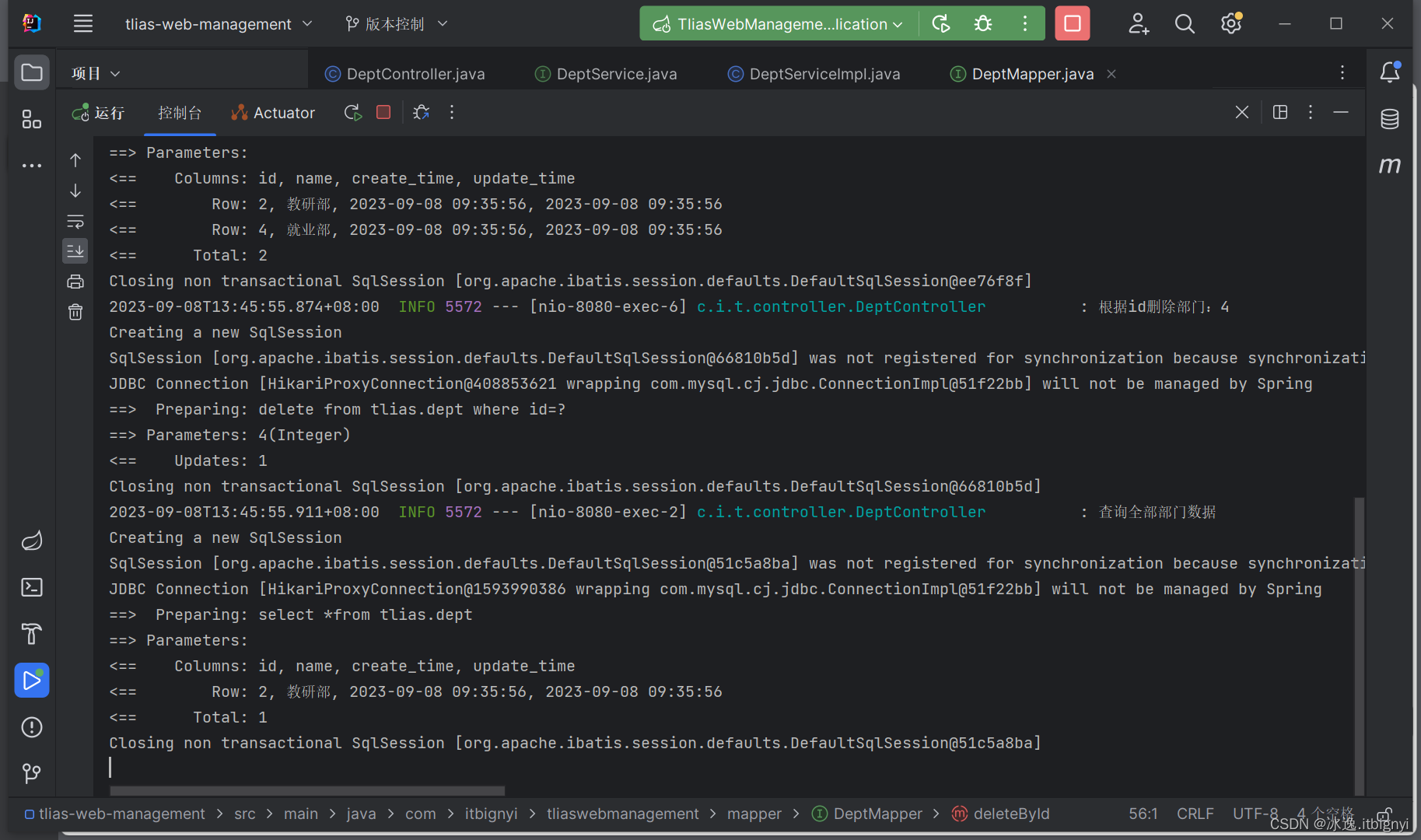
演示效果

具体代码如下
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>框架框架文档页面</title><style>body {font-family: Arial, sans-serif;margin: 0;padding: 0;background-color: #f2f2f2;}.container {display: flex;}.menu {width: 20%;background-color: #f2f2f2;padding: 20px;box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.3);}.menu ul {list-style: none;padding: 0;margin: 0;}.menu li {margin-bottom: 10px;}.menu li a {display: block;text-decoration: none;color: #333;}.menu .submenu {padding-left: 20px;}.content {width: 80%;padding: 20px;margin: 20px;background-color: #fff;box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.3);}.search {margin-bottom: 20px;}</style>
</head>
<body>
<div class="container"><div class="menu"><h3>菜单</h3><div class="search"><input type="text" id="searchInput" placeholder="搜索..."><button onclick="searchMenu()">搜索</button></div><ul id="menuList"><li><a href="#introduction">介绍</a></li><li><a href="#getting-started">入门</a></li><li><a href="#">数据库</a><ul class="submenu"><li><a href="#">介绍</a><ul class="submenu"><li><a href="#database-intro">概述</a></li><li><a href="#database-usage">用法</a></li></ul></li><li><a href="#database-setup">设置</a></li></ul></li><li><a href="#">路由</a><ul class="submenu"><li><a href="#routing-intro">介绍</a></li><li><a href="#routing-configuration">配置</a></li></ul></li><li><a href="#controllers">控制器</a></li><li><a href="#views">视图</a></li></ul></div><div class="content"><h2 id="introduction">介绍</h2><p>这是框架框架的文档页面。</p><h2 id="getting-started">入门</h2><p>要开始使用框架,您需要按照以下步骤进行操作:</p><ol><li>安装框架框架</li><li>创建一个新项目</li><li>配置数据库连接</li><li>开始编码!</li></ol><h2 id="database-intro">数据库介绍</h2><p>框架提供了一个强大的数据库抽象层,可以轻松地与数据库进行交互。</p><h2 id="database-usage">数据库用法</h2><p>要在框架中使用数据库,您需要掌握数据库的基本用法。</p><h2 id="database-setup">数据库设置</h2><p>要在框架中设置数据库,您需要在配置文件中配置数据库连接。</p><h2 id="routing-intro">路由介绍</h2><p>框架中的路由功能允许您定义URL如何映射到控制器和操作。</p><h2 id="routing-configuration">路由配置</h2><p>您可以在路由配置文件中配置路由规则。</p><h2 id="controllers">控制器</h2><p>框架中的控制器负责处理请求并返回响应。</p><h2 id="views">视图</h2><p>框架中的视图用于渲染HTML模板并向用户显示数据。</p></div>
</div>
<script>function searchMenu() {var input = document.getElementById("searchInput").value.toLowerCase();var menuItems = document.getElementById("menuList").getElementsByTagName("a");for (var i = 0; i < menuItems.length; i++) {var menuItem = menuItems[i];var menuItemText = menuItem.textContent.toLowerCase();if (menuItemText.includes(input)) {menuItem.style.display = "block";menuItem.parentNode.parentNode.style.display = "block"; // 显示父级子菜单menuItem.parentNode.parentNode.parentNode.style.display = "block"; // 显示父级父级菜单} else {menuItem.style.display = "none";}}}
</script>
</body>
</html>相关文章:

自己开发一个接口文档页面html
演示效果 具体代码如下 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>框架框架文档页面</…...

信息化发展28
区块链概述 区块链技术具有多中心化存储、隐私保护、防篡改等特点, 提供了开放、分散和容错的事务机制, 成为新一代匿名在线支付、汇款和数字资产交易的核心, 被广泛应用于各大交易平台, 为金融、监管机构、科技创新、农业以及政…...

React 入门实例教程
目录 一、HTML 模板 二、ReactDOM.render() 三、JSX 语法 四、组件 五、this.props.children 六、PropTypes 七、获取真实的DOM节点 八、this.state 九、表单 十、组件的生命周期 constructor() componentWillMount() render() componentDidMount() 组件生命周期…...

Window安装Node.js npm appium Appium Desktop
Window安装Node.js npm appium appium Desktop 1.安装nodejs 参考链接: https://blog.csdn.net/weixin_42064877/article/details/131610918 1)打开浏览器,并前往 Node.js 官网 https://nodejs.org/ ↗。 2)在首页中,您可以看到当前 Node.…...
 RNN分类)
Pytorch intermediate(三) RNN分类
使用RNN对MNIST手写数字进行分类。RNN和LSTM模型结构 pytorch中的LSTM的使用让人有点头晕,这里讲述的是LSTM的模型参数的意义。 1、加载数据集 import torch import torchvision import torch.nn as nn import torchvision.transforms as transforms import torc…...

vue2+webpack升级vue3+vite,修改插件兼容性bug
同学们可以私信我加入学习群! 前言 在前面使用electronvue3的过程中,已经验证了历史vue2代码vue3混合开发的模式。 本次旧项目vue框架整体升级中,同事已经完成了vue3、pinia、router等基础框架工具的升级。所以我此次记录的主要是vite打包工…...

案例实战-Spring boot Web
准备工作 需求&环境搭建 需求: 部门管理: 查询部门列表 删除部门 新增部门 修改部门 员工管理 查询员工列表(分页、条件) 删除员工 新增员工 修改员工 环境搭建 准备数据库表(dept、emp) -- 部门管理…...

Spring6.1之RestClient分析
文章目录 1 RestClient1.1 介绍1.2 准备项目1.2.1 pom.xml1.2.2 创建全局 RestClient1.2.3 Get接收数据 retrieve1.2.4 结果转换 Bean1.2.5 Post发布数据1.2.6 Delete删除数据1.2.7 处理错误1.2.8 Exchange 方法 1 RestClient 1.1 介绍 Spring 框架一直提供了两种不同的客户端…...

冒泡排序、选择排序、插入排序、希尔排序
冒泡排序 基本思想 代码实现 # 冒泡排序 def bubble_sort(arr):length len(arr) - 1for i in range(length):flag Truefor j in range(length - i):if arr[j] > arr[j 1]:temp arr[j]arr[j] arr[j 1]arr[j 1] tempflag Falseprint(f第{i 1}趟的排序结果为&#…...

OpenCV(二十三):中值滤波
1.中值滤波的原理 中值滤波(Median Filter)是一种常用的非线性图像滤波方法,用于去除图像中的椒盐噪声等离群点。它的原理是基于邻域像素值的排序,并将中间值作为当前像素的新值。 2.中值滤波函数 medianBlur() void cv::medianBl…...

Prompt Tuning训练过程
目录 0. 入门 0.1. NLP发展的四个阶段: Prompt工程如此强大,我们还需要模型训练吗? - 知乎 Prompt learning系列之prompt engineering(二) 离散型prompt自动构建 Prompt learning系列之训练策略篇 - 知乎 ptuning v2 的 chatglm垂直领域训练记…...

装备制造企业是否要转型智能装备后服务型公司?
一、从制造到服务:装备制造企业的转型之路 装备制造企业作为国家经济发展的重要支柱,面临着日益激烈的市场竞争。在这样的背景下,越来越多的装备制造企业开始意识到,通过转型为智能装备后服务型公司,可以更好地满足客…...
 动态规划 part 10)
day-49 代码随想录算法训练营(19) 动态规划 part 10
121.买卖股票的最佳时机 思路一:贪心 不断更新最小买入值不断更新当前值和最小买入值的差值最大值 思路二:动态规划(今天自己写出来了哈哈哈哈哈哈哈) 1.dp存储:dp[i][0] 表示当前持有 dp[i][1]表示当前不持有2.状…...

检查文件名是否含不可打印字符的C++代码源码
本篇文章属于《518抽奖软件开发日志》系列文章的一部分。 我在开发《518抽奖软件》(www.518cj.net)的时候,有时候需要检查输入的是否是合法的文件名,文件名是否含不可打印字符等。代码如下: //----------------------…...

学习笔记-正则表达式
https://www.runoob.com/regexp/regexp-tutorial.html 正则表达式re(Regular Expression)是一种文本模式,包括普通字符(例如,a 到 z 之间的字母)和特殊字符(称为"元字符"),可以用来描…...

Wireshark TS | 网络路径不一致传输丢包问题
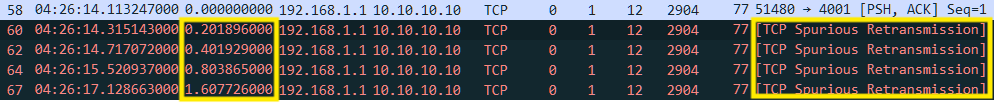
问题背景 网络路径不一致,或者说是网络路径来回不一致,再专业点可以说是网络路径不对称,以上种种说法,做网络方向的工程师肯定会更清楚些,用简单的描述就是: A 与 B 通讯场景,C 和 D 代表中间…...

CMake高级用法实例分析(学习paddle官方的CMakeLists)
cmake基础学习教程 https://juejin.cn/post/6844903557183832078 官方完整CMakeLists cmake_minimum_required(VERSION 3.0) project(PaddleObjectDetector CXX C)option(WITH_MKL "Compile demo with MKL/OpenBlas support,defaultuseMKL." ON) o…...

数据采集: selenium 自动翻页接口调用时的验证码处理
写在前面 工作中遇到,简单整理理解不足小伙伴帮忙指正 对每个人而言,真正的职责只有一个:找到自我。然后在心中坚守其一生,全心全意,永不停息。所有其它的路都是不完整的,是人的逃避方式,是对大…...

IDEA安装翻译插件
IDEA安装翻译插件 File->Settings->Plugins 在Marketplace中,找到Translation,点击Install 更换翻译引擎 勾选自动翻译文档 翻译 鼠标右击->点击Translate...

DBeaver使用
一、导出表结构 二、导出数据CSV 导出数据时DBeaver并没有导出表结构,所以表结构需要额外保存; 导入数据CSV 导入数据时会因外键、字段长度导致失败;...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
