uni-app 使用uCharts-进行图表展示(折线图带单位)
前言
-
在uni-app经常是需要进行数据展示,针对这个情况也是有人开发好了第三方包,来兼容不同平台展示
-
uCharts和pc端的Echarts使用差不多,甚至会感觉在uni-app使用uCharts更轻便,更舒服
-
但是这个第三方包有优点就会有缺点,还会有坑的地方下面我会一一讲解
uCharts使用-注意事项-和避坑
-
首先我们在hb插件市场下载这个包时可能需要看一段广告......
-
官方文档确实写的很清楚也很多,稍微适应一下就行了。但在线调试和定制需求是需要收费的
-
这个组件在uni-app使用时,会受到定位,子绝父相,固定定位,隐藏等css属性影响,会导致显示正常,但是点击数据是没反应的,并且数据弹出框也是显示不出来的
-
关于这个网上是说加一个canasid等,但并没有大作用,改源码的话不建议删代码,建议往上加
-
在页面使用时,建议把每一个图标封装成全局组件(组件长宽100),在页面直接使用。
-
每个图标padding属性很重要它可以是负值,从上 右 下 左 来帮助我们在父组件矫正布局
-
uCharts在示例里面各种图形数据格式-包括标题等,都不能修改它,只能像他看齐
-
x,y 轴单位x轴直接生效,y轴是需要开启才会生效,注意看文档
uCharts包地址
插件市场地址:秋云 ucharts echarts 高性能跨全端图表组件 - DCloud 插件市场
包文档地址:uCharts官网 - 秋云uCharts跨平台图表库
代码实现
1.来到插件市场-下载插件导入HBuilderX
2.来到全局组件components文件-右键新建组件-创建同名目录(很重要)创建scss命名failure-rate
代码如下-查看官方文档-注意宽高-100-使用父组件宽高
<template><view style="width: 100% ;height: 100%"><qiun-data-charts type="line" :opts="calleqopts" :chartData="calleqdata" /></view>
</template><script>export default {name: "failure-rate",// 接受父组件传递数据props: ['data'],watch: {data: {deep: true,handler(newVal) {console.log('执行了', newVal);// 监听data的变化,数据变化时候更新图标// x轴数据this.categories = newVal.xdata// 数据this.calleqdata.series[0].name = newVal.series[0].namethis.calleqdata.series[0].data = newVal.series[0].datathis.calleqdata.series[1].name = newVal.series[1].namethis.calleqdata.series[1].data = newVal.series[1].data}}},data() {return {// 报警故障配置calleqopts: {// 数据颜色color: ["#1890FF", "#ffc370", ],// 内边距-矫正父组件布局padding: [-5, 0, 0, -5],// 是否显示折线图每个节点数据dataLabel: false,// 是否在每个节点-显示节点dataPointShape: false,// 是否开启滚动条-配合x轴itemCount出现x轴滚动条enableScroll: false,// 图例配置legend: {// 把图例放在图表上方position: "top",},// x轴配置xAxis: {// 单位title: '日期',// 单位横移偏移量titleOffsetX: '-20',// 不绘制纵向网格disableGrid: true},// y轴配置yAxis: {// 虚线-实线gridType: "dash",// 虚线单位dashLength: 2,// 开启y轴单位showTitle: true,// y轴配置data: [{// 不写最大最小值-自增长// min: 0,// max: 150,// y轴单位title: '数量',}]},extra: {line: {// 曲线圆滑模式type: "curve",// 折线的宽度width: 2,// 点击弹出框时,节点样式activeType: "hollow",// 自定义渐变色linearType: "custom",// 开启阴影onShadow: true,// 水平动画animation: "horizontal"}}},// 报警故障数据calleqdata: {// x轴数据categories: [],// 表格数据 - 一个对象就是一个数据series: [{// 数据名name: "",// 数据渐变linearColor: [[0,"#1890FF"],[0.25,"#00B5FF"],[0.5,"#00D1ED"],[0.75,"#00E6BB"],[1,"#90F489"]],// 阴影部分setShadow: [3,8,10,"#1890FF"],// 数据量data: []},{name: "",linearColor: [[0,"#FAC858"],[0.33,"#FFC371"],[0.66,"#FFC2B2"],[1,"#FA7D8D"]],setShadow: [3,8,10,"#FC8452"],data: []}]},};},}
</script>3.来到父组件使用-因为我们组件符合小程序规范-不用注册直接使用-代码如下
<template><view class="failceshi"><i>折线图</i><view class="failceshi-item"><failure-rate :data="calltendency" /></view></view>
</template><script>export default {data() {return {// 报警率趋势calltendency: {},};},onLoad() {// 模拟掉接口this.getcalltendency()},onReady() {// 模拟掉接口// this.getcalltendency()},methods: {getcalltendency() {console.log('发送数据');setTimeout(() => {let a = {xdata: ["2018", "2019", "2020", "2021", "2022", "2023"],series: [{name: '电话',data: [15, 45, 15, 45, 15, 45]},{name: '短信',data: [95, 125, 95, 125, 95, 125]}]}// 传递数据this.calltendency = aconsole.log('发送完毕');}, 2000)}}}
</script><style lang="scss">.failceshi {i {color: skyblue;font-weight: 700;font-size: 38rpx;margin-left: 50rpx;}.failceshi-item {width: 100vw;height: 400rpx;}}
</style>4.调用接口传递真实数据-在子组件侦听传递过来的数据进行操作


总结:
经过这一趟流程下来相信你也对 uni-app 使用uCharts-进行图表展示(折线图带单位) 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
什么不足的地方请大家指出谢谢 -- 風过无痕
相关文章:

uni-app 使用uCharts-进行图表展示(折线图带单位)
前言 在uni-app经常是需要进行数据展示,针对这个情况也是有人开发好了第三方包,来兼容不同平台展示 uCharts和pc端的Echarts使用差不多,甚至会感觉在uni-app使用uCharts更轻便,更舒服 但是这个第三方包有优点就会有缺点…...

180B参数的Falcon登顶Hugging Face,vs chatGPT 最好开源大模型使用体验
文章目录 使用地址使用体验test1:简单喜好类问题test2:知识性问题test3:开放性问题test4:中文支持test5:问题时效性test6:学术问题使用地址 https://huggingface.co/spaces/tiiuae/falcon-180b-demo 使用体验 相比Falcon-7b,Falcon-180b拥有1800亿的参数量...

服务器数据恢复-EMC存储磁盘损坏的RAID5数据恢复案例
服务器数据恢复环境: 北京某单位有一台EMC某型号存储,有一组由10块STAT硬盘组建的RAID5阵列,另外2块磁盘作为热备盘使用。RAID5阵列上层只划分了一个LUN,分配给SUN小机使用,上层文件系统为ZFS。 服务器故障࿱…...

Nginx优化文件上传大小限制
Nginx默认配置 Nginx 默认情况下,上传文件的大小为1M,超过1M就会返回413错误。只用对Nginx进行简单配置即可解决问题。 优化Nginx文件上传大小限制 可以在Nginx配置文件中配置 client_max_body_size 配置项。 设置客户端请求正文允许的最大大小。如果…...

navicat SSH连接数据库报错: Putty key format too new
问题 下载 Putty 0.79 生成了密钥,但是在navicat 15 使用SSH通道连接数据库报错: Putty key format too new 错误原因和处理 原来是因为生成的私钥格式是 V3 , navicat 15 只能识别 V2 所以,在 PuTTYgen Load 私钥,重新保存为 …...

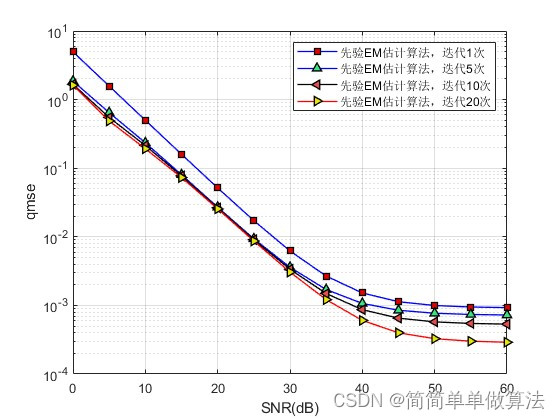
基于大规模MIMO通信系统的半盲信道估计算法matlab性能仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 %EM算法收敛所需的迭代 nIter 1; Yp Y(:,1:L_polit,:); %与导频序列相对应的部分 q…...
———— OVV Recall Rate与 IV Recall Rate)
自然语言处理学习笔记(九)———— OVV Recall Rate与 IV Recall Rate
目录 1.OVV Recall Rate 2. IV Recall Rate 1.OVV Recall Rate OOV指的是“未登录词”(Out Of Vocabulary),或者俗称的“新词”,也即词典未收录的词汇。如何准确切分00V,乃至识别其语义,是整个NLP领域的核…...

区块链正在开启一场回归商业,融合商业的新发展
对于区块链来讲,它其实同样在延续着这样一种发展路径。 正如上文所说,区块链正在开启一场回归商业,融合商业的新发展。 而欲要实现这一点,区块链就是要从底层算法,底层数据传输,底层体系的打造着手…...

【软考】系统集成项目管理工程师(三)信息系统集成专业技术知识③
一、云计算 1、定义 通过互联网来提供大型计算能力和动态易扩展的虚拟化资源;云是网络、互联网的一种比喻说法。是一种大集中的服务模式。 2、特点 (1)超大规模(2)虚拟化(3)高可扩展性&…...

js中如何判断一个对象是否为空对象?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 使用 Object.keys()⭐ 使用 for...in 循环⭐ 使用 JSON.stringify()⭐ 使用 ES6 的 Object.getOwnPropertyNames()⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带…...

Linux SysRq 简介
文章目录 1. 前言2. 背景3. Linux SysRq3.1 SysRq 简介3.1.1 SysRq 初始化 3.2 通过 procfs 发起 SysRq 请求3.2.1 修改内核日志等级3.2.1.1 触发3.2.1.2 实现简析 3.2.2 手动触发内核 panic3.2.2.1 触发3.2.2.2 实现简析3.2.2.3 应用场景 3.2.3 其它 SysRq 请求 3.3 通过 特殊…...

Mac版本破解Typora,解决Mac安装软件的“已损坏,无法打开。 您应该将它移到废纸篓”问题
一、修改配置文件 首先去官网选择mac版本下载安装 typora下载 然后打开typora包内容找到 /Applications/Typora.app/Contents/Resources/TypeMark/ 编辑器打开上面文件夹,这里我拉到vscode 找到page-dist/static/js/Licen..如下图 输入 hasActivated"…...

elementui el-dialog 动态生成多个,点击按钮打开对应的 dialog
业务场景: 根据后端返回的数据,动态生成表单,返回的数据中会有表单字段的类型,如果单选、多选、富文本,其它的属性还好说,重点说在富文本,因为我想通过 dialog 弹窗的方式,进行富文…...

自己开发一个接口文档页面html
演示效果 具体代码如下 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>框架框架文档页面</…...

信息化发展28
区块链概述 区块链技术具有多中心化存储、隐私保护、防篡改等特点, 提供了开放、分散和容错的事务机制, 成为新一代匿名在线支付、汇款和数字资产交易的核心, 被广泛应用于各大交易平台, 为金融、监管机构、科技创新、农业以及政…...

React 入门实例教程
目录 一、HTML 模板 二、ReactDOM.render() 三、JSX 语法 四、组件 五、this.props.children 六、PropTypes 七、获取真实的DOM节点 八、this.state 九、表单 十、组件的生命周期 constructor() componentWillMount() render() componentDidMount() 组件生命周期…...

Window安装Node.js npm appium Appium Desktop
Window安装Node.js npm appium appium Desktop 1.安装nodejs 参考链接: https://blog.csdn.net/weixin_42064877/article/details/131610918 1)打开浏览器,并前往 Node.js 官网 https://nodejs.org/ ↗。 2)在首页中,您可以看到当前 Node.…...
 RNN分类)
Pytorch intermediate(三) RNN分类
使用RNN对MNIST手写数字进行分类。RNN和LSTM模型结构 pytorch中的LSTM的使用让人有点头晕,这里讲述的是LSTM的模型参数的意义。 1、加载数据集 import torch import torchvision import torch.nn as nn import torchvision.transforms as transforms import torc…...

vue2+webpack升级vue3+vite,修改插件兼容性bug
同学们可以私信我加入学习群! 前言 在前面使用electronvue3的过程中,已经验证了历史vue2代码vue3混合开发的模式。 本次旧项目vue框架整体升级中,同事已经完成了vue3、pinia、router等基础框架工具的升级。所以我此次记录的主要是vite打包工…...

案例实战-Spring boot Web
准备工作 需求&环境搭建 需求: 部门管理: 查询部门列表 删除部门 新增部门 修改部门 员工管理 查询员工列表(分页、条件) 删除员工 新增员工 修改员工 环境搭建 准备数据库表(dept、emp) -- 部门管理…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...
