Nginx部署前后端分离项目(Linux)
Nginx代理前端页面、后端接口
- 一、前端打包
- 二、后端打包
- 三、Linux部署
- Nginx启动、暂停、重启
- 服务器部署文件地址:
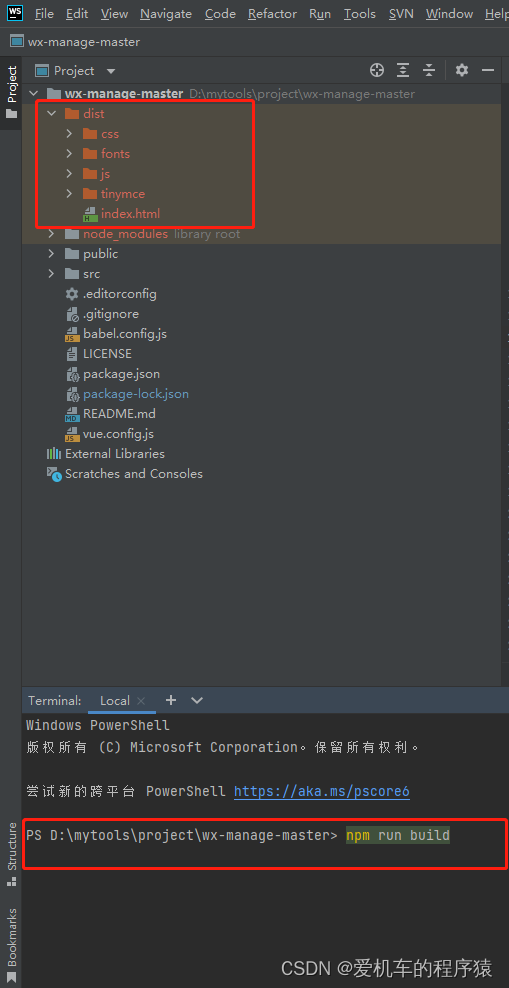
一、前端打包

npm run build
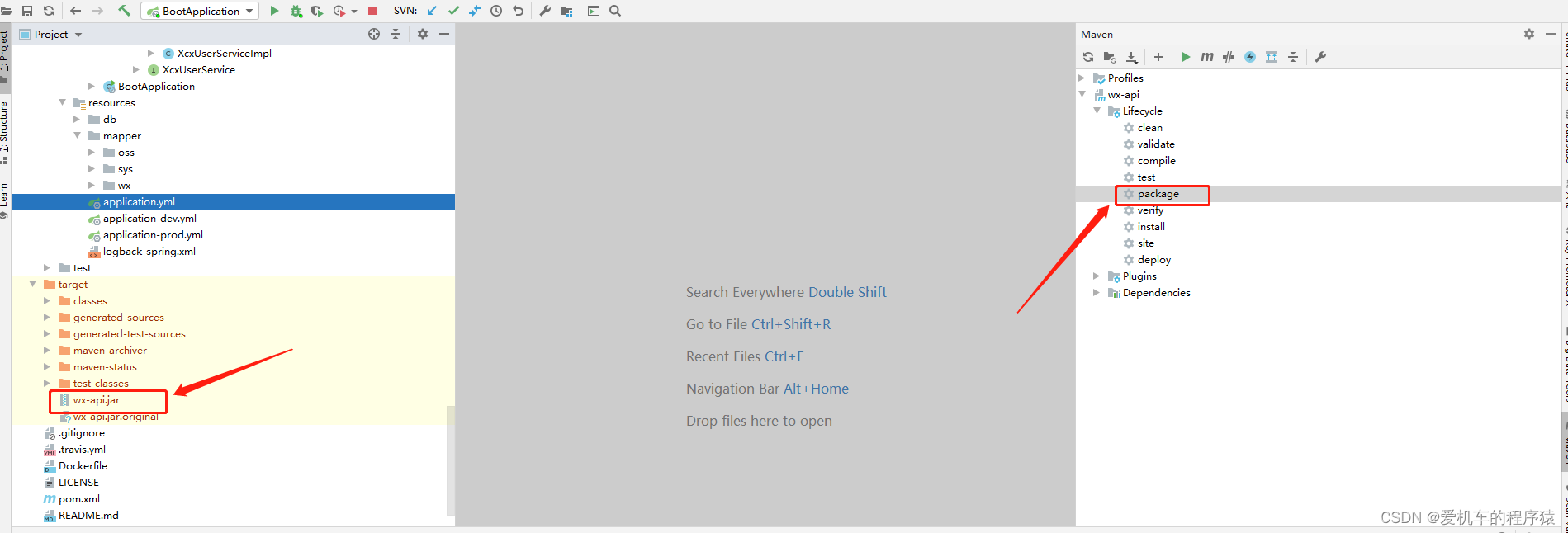
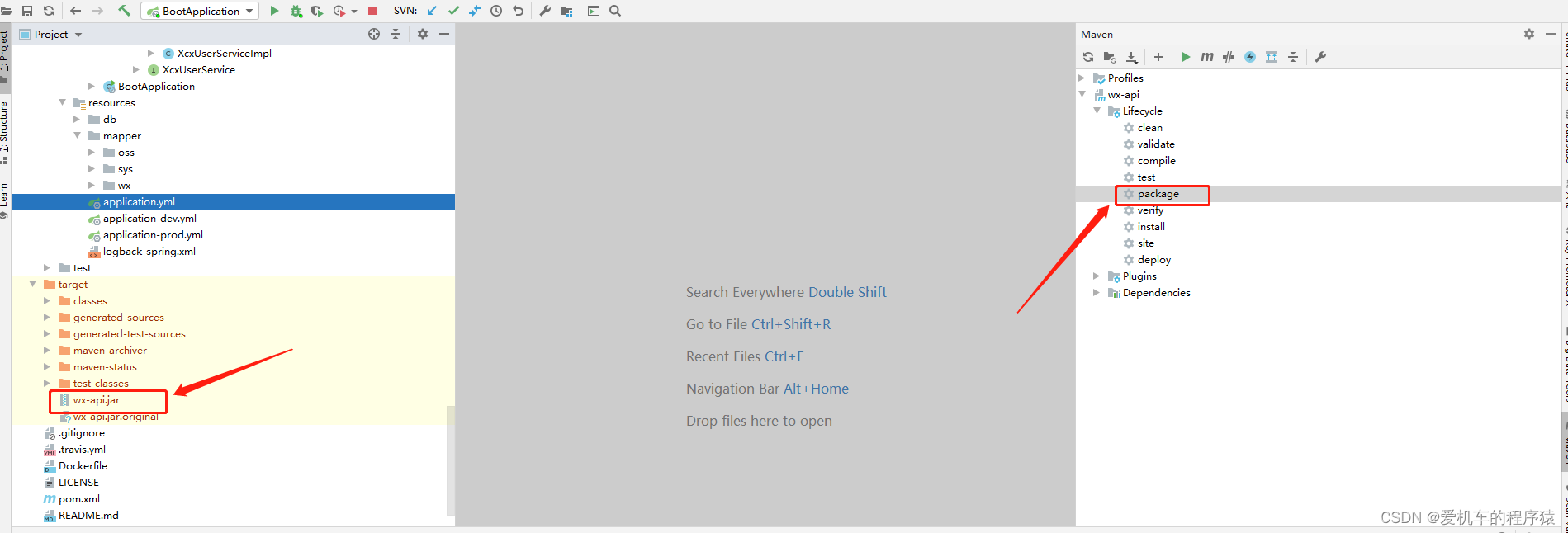
二、后端打包
通过Maven 使用package打包

三、Linux部署
- 安装Nginx
安装环境
yum -y install gcc pcre pcre-devel zlib zlib-devel openssl openssl-devel
安装wgte
yum install wget
下载nginx
wget https://nginx.org/download/nginx-1.21.6.tar.gz
解压压缩文件
tar -zxvf nginx-1.21.6.tar.gz
进入nginx文件夹
cd nginx-1.21.6
配置
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module
编译和安装
编译:make
安装:make install
Nginx启动、暂停、重启
启动
/usr/local/nginx/sbin/nginx
重启
/usr/local/nginx/sbin/nginx -s reload
如果更改了配置文件建议使用这个方式重新启动
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
停止服务
/usr/local/nginx/sbin/nginx -s stop
- 安装java环境(用于启动jar)
安装地址:https://blog.csdn.net/A_yonga/article/details/125526307
启动jar:
nohup java -jar -Dspring.profiles.active=prod wx-api.jar &
停止:
kill -9 进程号
- 配置Nginx
nginx.conf:
#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;server {listen 80;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location / {root /data/wx/dist; // 前端文件地址index index.html index.htm;}location /wx {proxy_pass http://127.0.0.1:8080/wx;// 后端接口地址及端口}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}# proxy the PHP scripts to Apache listening on 127.0.0.1:80##location ~ \.php$ {# proxy_pass http://127.0.0.1;#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000##location ~ \.php$ {# root html;# fastcgi_pass 127.0.0.1:9000;# fastcgi_index index.php;# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;# include fastcgi_params;#}# deny access to .htaccess files, if Apache's document root# concurs with nginx's one##location ~ /\.ht {# deny all;#}}# another virtual host using mix of IP-, name-, and port-based configuration##server {# listen 8000;# listen somename:8080;# server_name somename alias another.alias;# location / {# root html;# index index.html index.htm;# }#}# HTTPS server 如不需要https 则全用#注释#server {listen 443 ssl;server_name localhost;ssl_certificate /application/nginx-wx/ssl/cacert.pem;ssl_certificate_key /application/nginx-wx/ssl/privkey.pem;ssl_session_cache shared:SSL:1m;ssl_session_timeout 5m;ssl_ciphers HIGH:!aNULL:!MD5;ssl_prefer_server_ciphers on;location / {root /data/wx/dist; index index.html index.htm;}location /wx {proxy_pass http://127.0.0.1:8080/wx;}}}
- 需要开启Https生成ssl临时证书
https://blog.csdn.net/who7708/article/details/104565369
服务器部署文件地址:
前台文件:/data/wx/dist
后台文件:/data/wx/wx-api.jar
nginx文件:/usr/local/nginx/
相关文章:

Nginx部署前后端分离项目(Linux)
Nginx代理前端页面、后端接口 一、前端打包二、后端打包三、Linux部署Nginx启动、暂停、重启服务器部署文件地址: 一、前端打包 npm run build二、后端打包 通过Maven 使用package打包 三、Linux部署 安装Nginx 安装环境 yum -y install gcc pcre pcre-devel z…...

Docker网络
1 简介 网络原理 下载iproute工具(linux)ip addr查看地址映射 容器内ip地址会进行映射符号。docker分配的地址。 77: eth0if78: <BROADCAST,MULTICAST,UP,LOWER_UP> mtu 1500 qdisc noqueue state UP group default link/ether 02:42:ac:11:00:…...

第15章_瑞萨MCU零基础入门系列教程之Common I2C总线模块
本教程基于韦东山百问网出的 DShanMCU-RA6M5开发板 进行编写,需要的同学可以在这里获取: https://item.taobao.com/item.htm?id728461040949 配套资料获取:https://renesas-docs.100ask.net 瑞萨MCU零基础入门系列教程汇总: ht…...

《TCP/IP网络编程》阅读笔记--多播与广播
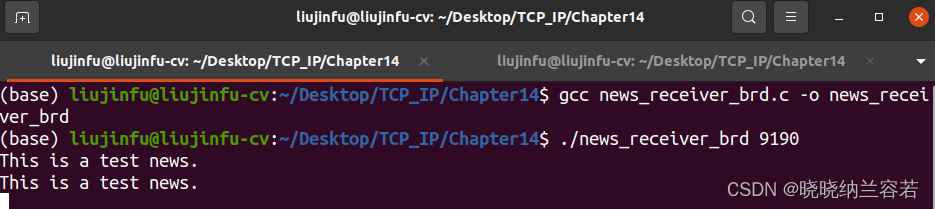
目录 1--多播 2--多播代码实例 3--广播 4--广播代码实例 1--多播 多播方式的数据传输是基于 UDP 完成的,多播数据包的格式与 UDP 数据包相同; 多播与 UDP 的区别:UDP 数据传输以单一目标进行,多播数据同时传递到加入ÿ…...

聚观早报|华为Mate 60 Pro支持面容支付;特斯拉重回底特律车展
【聚观365】9月8日消息 华为Mate 60 Pro已支持面容支付 特斯拉将重回底特律车展 iPhone在美国有1.67亿用户 韩国半导体8月份出口85.6亿美元 比亚迪元PLUS冠军版将于9月15日上市 华为Mate 60 Pro已支持面容支付 毫无预热的华为Mate 60 Pro突然在华为商城首批开售…...

本地缓存Caffeine的缓存过期淘汰策略
本地缓存是一种将数据存储在应用程序的内存中,以加速数据访问的技术。缓存的数据可以是频繁访问的数据,以减少对慢速数据源(如数据库或网络)的访问。缓存通常有一些缓存过期淘汰策略,以确保缓存中的数据保持最新和有效…...

激光焊接汽车尼龙塑料配件透光率测试仪
激光塑性成型技术是近年来塑性加工界出现的一种新技术。通常塑料主要是通过加热加压依赖模具成型。这对于单品种、大批量生产是有效的;而对于各种不同形状的塑料制件则需要昂贵的模具‚装置也较庞大。 高度聚焦的激光束垂直照射在待变形的板料上‚由于塑料直接吸收激…...

2023年高校大数据实验室建设方案
大数据实验室建设方案具体内容包括:人才培养方案建设、课程资源建设、师资建设、实验室建设、教学服务建设。 泰迪打造国内领先的大数据人工智能及课程资源,包括:商务数据分析实训管理平台、云计算资源管理平台、大数据编程实训平台、商务数据…...

计网第五章(运输层)(一)
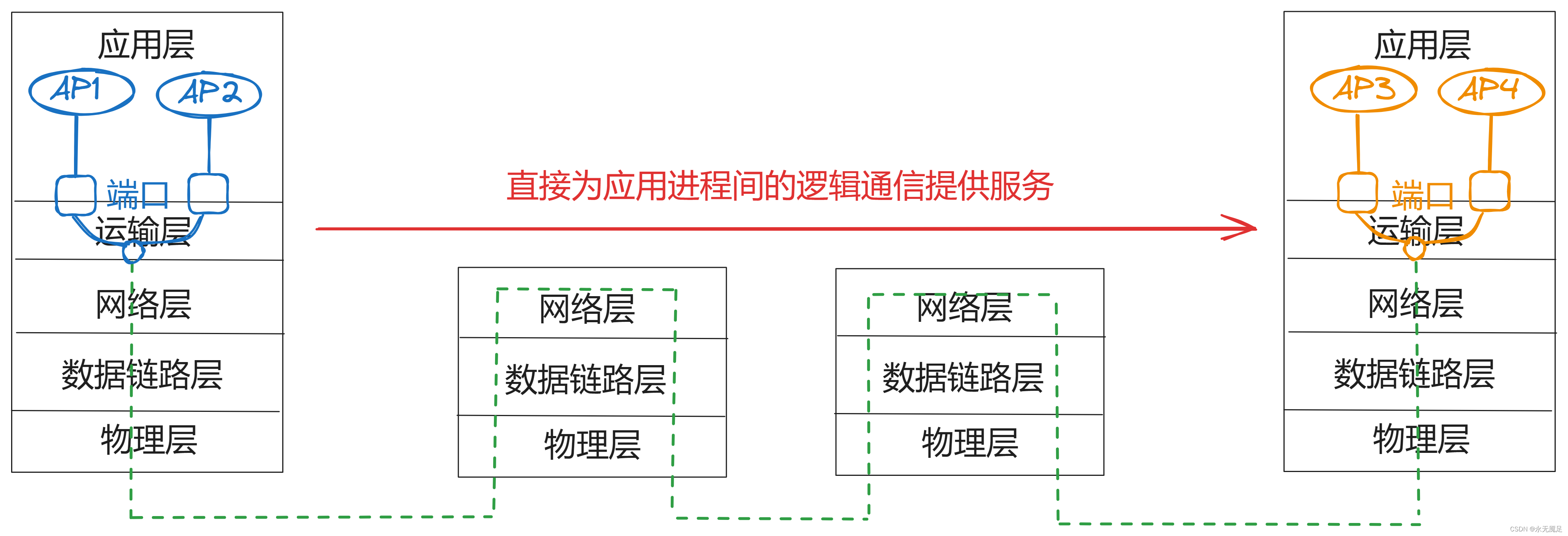
在前面的博客中,总是说主机之间进行通信。但实际上通信的真正的实体是位于通信两端主机中的进程。 一、运输层基本概述 运输层的任务就是为运行在不同主机上的应用进程提供直接的通信服务,运输层的协议又称为端到端协议。运输层中使用不同的端口来对应…...

ILS解析漏洞复现
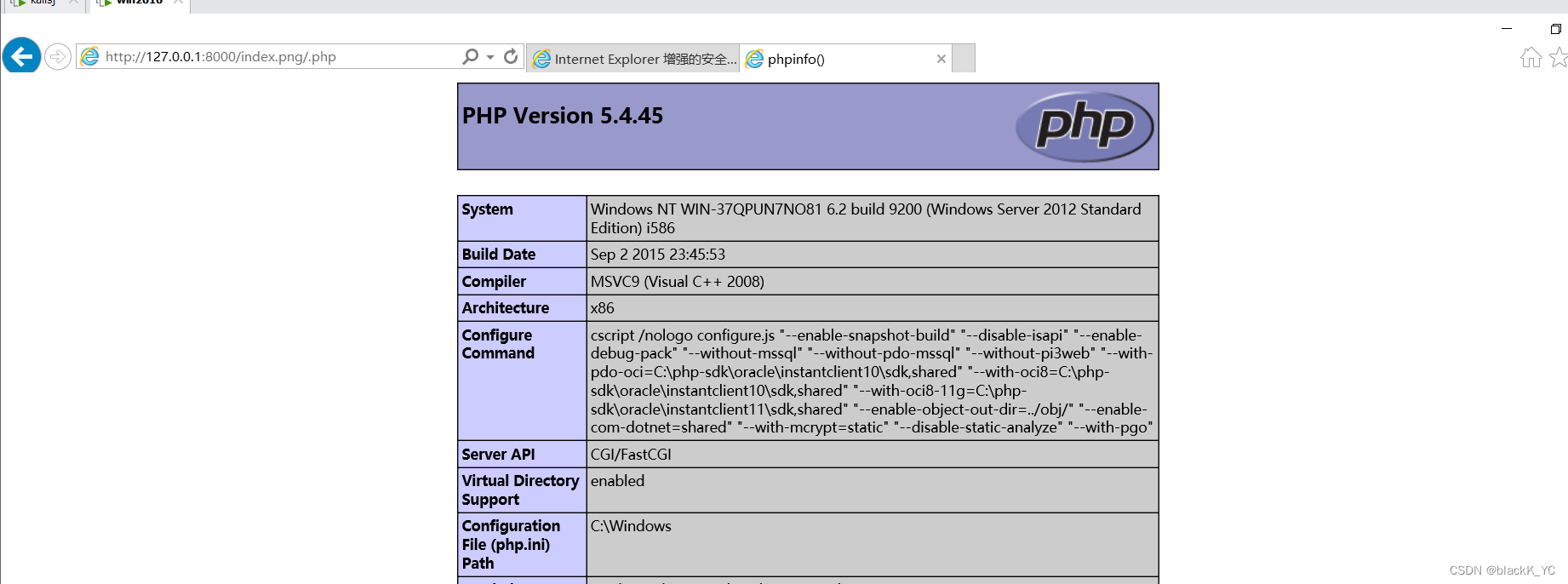
搭建好ILS后,访问127.0.0.1:8000 写一个phpinfo的脚本 可以看到。现在是不能访问的 赋予 IIS 解析 phpinfo 能力 打开服务器管理器,打开 IIS 管理器 点击处理程序映射 再次访问,发现程序可以访问 将index.php改为index.png 此时php脚本自然是…...
)
0067__Git学习(1.本地仓库与暂存区)
Git学习(1.本地仓库与暂存区)_git暂存区_听枫1122的博客-CSDN博客 git的本地仓库在哪里_git本地仓库在哪里_二十英里法则的博客-CSDN博客...

Mac端交互式原型设计 Axure RP 8 for Mac汉化
Axure RP 8是一款专业的交互原型设计工具,它被广泛应用于用户体验设计、界面设计和产品原型制作等领域。该软件提供了丰富的功能和工具,使用户能够创建出具有高度交互性和可视化效果的原型。 Axure RP 8的主要特点和功能包括: 1. 快速原型&a…...
Sync)
GO语言网络编程(并发编程)Sync
GO语言网络编程(并发编程)Sync 1、Sync 1.1.1. sync.WaitGroup 在代码中生硬的使用time.Sleep肯定是不合适的,Go语言中可以使用sync.WaitGroup来实现并发任务的同步。 sync.WaitGroup有以下几个方法: 方法名 功能 (wg * WaitG…...

如何在 Ubuntu 上安装 Nagios?
Nagios 的功能 Nagios 的一些关键功能包括: 主机和服务监控: Nagios 允许您使用提供实时状态数据的插件来监控主机(可以是物理机或虚拟机)以及 HTTP、SSH 和 SMTP 等服务。此功能使您能够全面了解整个基础设施的运行状况和可用性…...

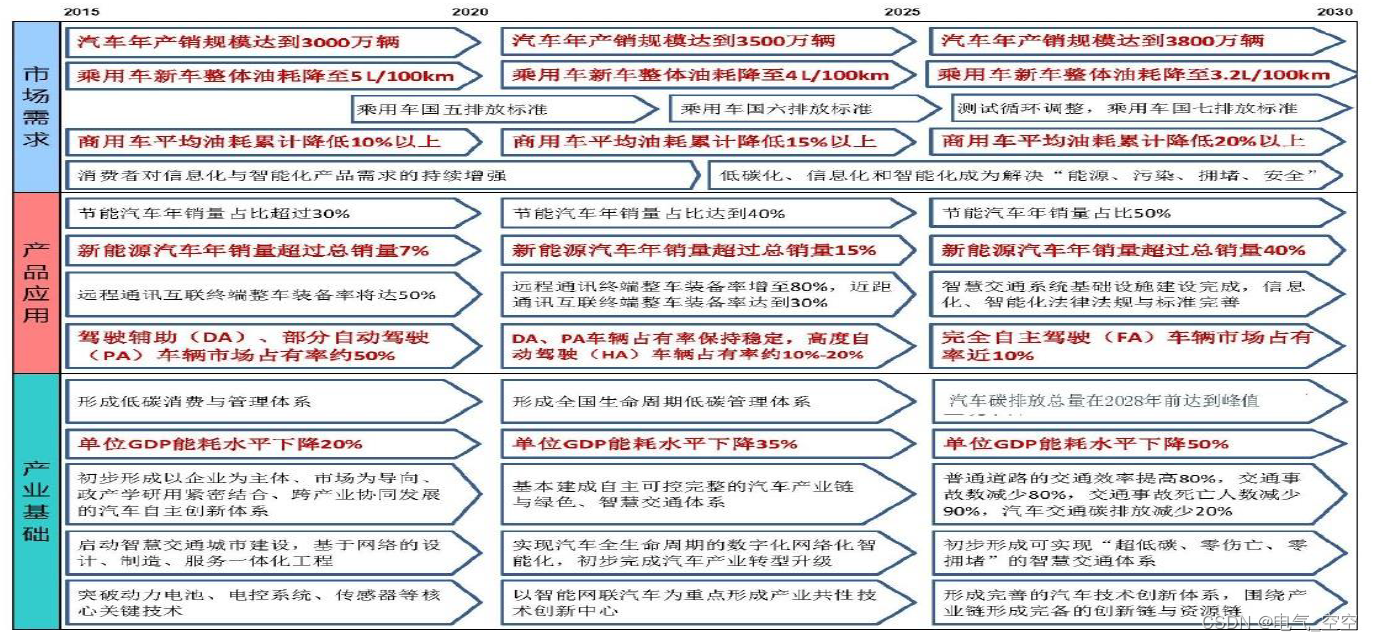
汽车技术发展趋势及我国节能与新能源汽车技术
一、世界汽车技术发展趋势 汽车技术正向着低碳化、信息化、智能化方向发展;“三化”趋势成为世界主要汽车强国、主要车企共同的战略选择。 主要汽车战略及方向 在“三化”趋势下,各汽车强国在汽车节能技术、新能源汽车技术、智能网联汽车技术等方面持续…...

如何实现负载均衡
在如今互联网应用日益火热的背景下,为了保证应用程序的高可用性和高性能,负载均衡变得越来越重要。负载均衡是指将传入的请求分配到多个服务器上,以避免单一服务器的过载,提高系统的可用性和性能。而PHP作为一种广泛使用的服务器端…...

Jetsonnano B01 笔记3:GPIO上拉下拉-输入输出读取
今日继续我的jetsonnano学习之路,今日学习的是GPIO的上拉下拉,输入输出的读取,文章贴出完整操作步骤过程,贴出源码。 目录 Linux常用文件命令: ls(list)列表: man: …...

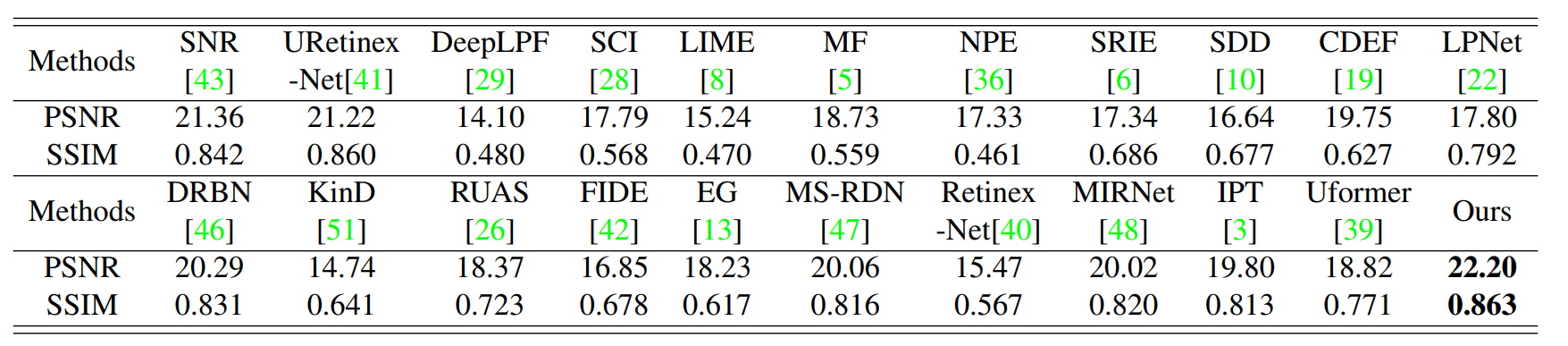
COMO-ViT论文阅读笔记
Low-Light Image Enhancement with Illumination-Aware Gamma Correction and Complete Image Modelling Network 这是一篇美团、旷视、深先院、华为诺亚方舟实验室、中国电子科技大学 五个单位合作的ICCV2023的暗图增强论文,不过没有开源代码。 文章的贡献点一个是…...

智慧燃气:智慧燃气发展的讨论
关键词:智慧燃气、智能管网、智慧燃气系统、智能燃气、智慧燃气建设、智慧燃气平台 智慧燃气是什么? 智慧燃气是以智能管网建设为基础,利用先进的通信、传感、储能、微电子、数据优化管理和智能控制等技术,实现天然气与其他能源…...

音视频会议需要哪些设备配置
音视频会议需要哪些设备配置?音视频会议需要:视频会议摄像头、麦克风、扬声器、显示设备、网络连接设备、视频会议服务器、视频会议软件等。 1. 视频会议摄像头:用于捕捉与传输视频图像,可以选择高清摄像头,提供更出色…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...
