【Express.js】pm2进程管理
pm2进程管理
本节我们将介绍如何使用 pm2 运行和监管我们的 express 项目
准备工作
- 一个 express 项目
- 全局安装 pm2
npm install -g pm2
pm2使用介绍
启动应用
你可以用纯命令去运行一个node项目,假设原本运行项目使用 node src/index.js可以跑起来一个项目,则:
pm2 start -name "pm2-node-app" node -- src/index
当然你还可以通过将部分信息写到配置文件中,文件可以是 js, json 等,js格式的可以通过以下命令生成:
pm2 init
这将得到一个名为 “ecosystem.config.js” 的文件,内容如下:
module.exports = {apps : [{script: 'index.js',watch: '.'}, {script: './service-worker/',watch: ['./service-worker']}],deploy : {production : {user : 'SSH_USERNAME',host : 'SSH_HOSTMACHINE',ref : 'origin/master',repo : 'GIT_REPOSITORY',path : 'DESTINATION_PATH','pre-deploy-local': '','post-deploy' : 'npm install && pm2 reload ecosystem.config.js --env production','pre-setup': ''}}
};
deploy那部分是构建,在本节我们仅将 pm2 用于项目的运行管理,无需关注构建。重点是 apps 列表,每一个元素分别对应一个应用的配置信息,包括启动时运行的脚本命令(script),文件变动监控(watch)等
热重载
假设我们的源码入口位于 “src\index.js”,我们需要开发时热重启项目(仅src内文件变动):
module.exports = {apps : [{script: 'src/index.js',watch: ['src']}]
};
pm2根据这个文件去运行应用时可以直接这样:
pm2 start // 与ecosystem.config.js同目录
如果你使用其它的配置文件,如 json,配置的格式也是类似的,则需要向pm2指明该配置文件名,如:
pm2 start app.json
管理应用
pm2 stop <id|name|namespace|all|json|stdin>:停止指定的应用pm2 restart <id|name|namespace|all|json|stdin>:重启指定的应用pm2 reload <id|name|namespace|all|json|stdin>:即刻重载web应用pm2 delete <id|name|namespace|all|json|stdin>:删除指定的应用
应用监控
pm2 ls:终端中查看所有应用状况pm2 monit:打开终端的监控面板pm2 plus:在浏览器中的Dashboard,使用pm2 plus可能会报错,可以直接访问网址https://app.pm2.io/
查看日志
pm2 log:查看所有应用日志pm2 log <id|name|namespace|all|json|stdin>:查看指定日志
应用集群
你可以将一系列应用划分到一个命名空间内作为一个集群,通过指定namespace,进行全体的重启等操作。
以 ecosystem.config.js 为例,这一组应用包含了2个 node 应用:
module.exports = {apps : [{name: 'express-app1',script: './app1/src/index.js',watch: './app1/src',namespace: 'express-demo'}, {name: 'express-app2',script: './app2/src/index.js',watch: './app2/src',namespace: 'express-demo'}]
};
关于 pm2 更多的使用技巧,还请诸君自行探索
下一章节-最佳实践
相关文章:

【Express.js】pm2进程管理
pm2进程管理 本节我们将介绍如何使用 pm2 运行和监管我们的 express 项目 准备工作 一个 express 项目全局安装 pm2 npm install -g pm2pm2使用介绍 启动应用 你可以用纯命令去运行一个node项目,假设原本运行项目使用 node src/index.js可以跑起来一个项目&am…...

Nginx部署前后端分离项目(Linux)
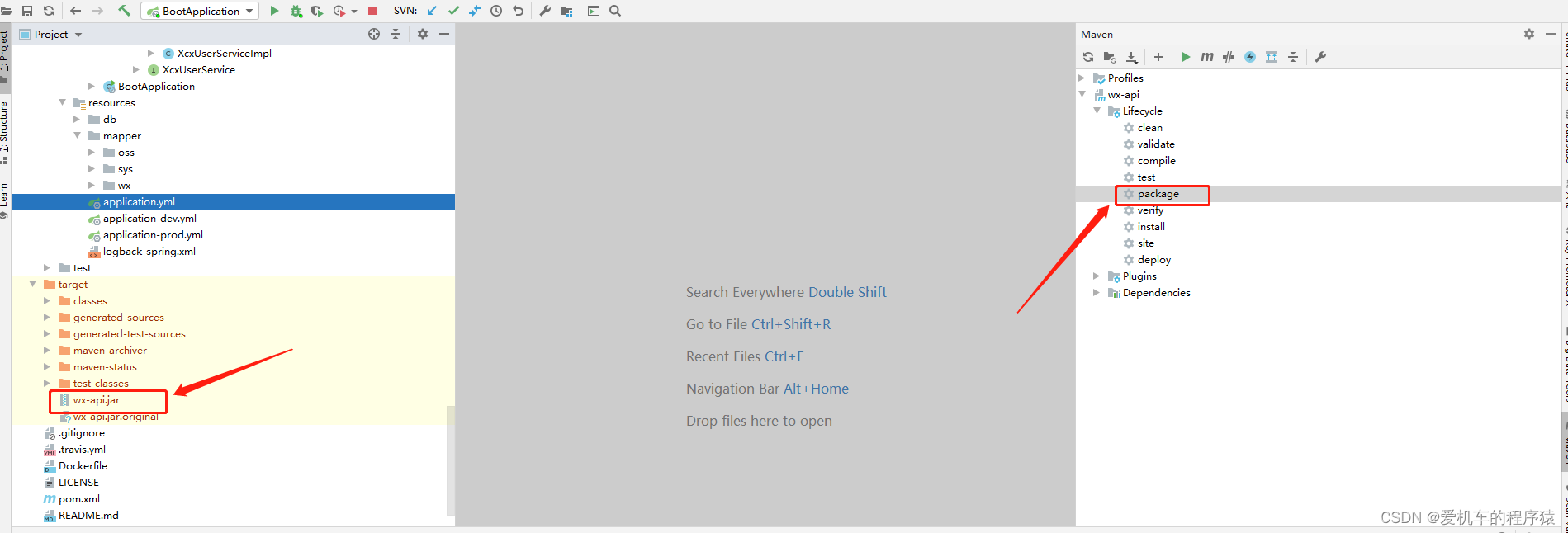
Nginx代理前端页面、后端接口 一、前端打包二、后端打包三、Linux部署Nginx启动、暂停、重启服务器部署文件地址: 一、前端打包 npm run build二、后端打包 通过Maven 使用package打包 三、Linux部署 安装Nginx 安装环境 yum -y install gcc pcre pcre-devel z…...

Docker网络
1 简介 网络原理 下载iproute工具(linux)ip addr查看地址映射 容器内ip地址会进行映射符号。docker分配的地址。 77: eth0if78: <BROADCAST,MULTICAST,UP,LOWER_UP> mtu 1500 qdisc noqueue state UP group default link/ether 02:42:ac:11:00:…...

第15章_瑞萨MCU零基础入门系列教程之Common I2C总线模块
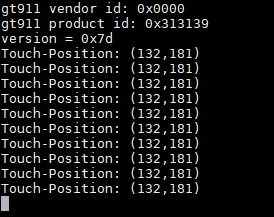
本教程基于韦东山百问网出的 DShanMCU-RA6M5开发板 进行编写,需要的同学可以在这里获取: https://item.taobao.com/item.htm?id728461040949 配套资料获取:https://renesas-docs.100ask.net 瑞萨MCU零基础入门系列教程汇总: ht…...

《TCP/IP网络编程》阅读笔记--多播与广播
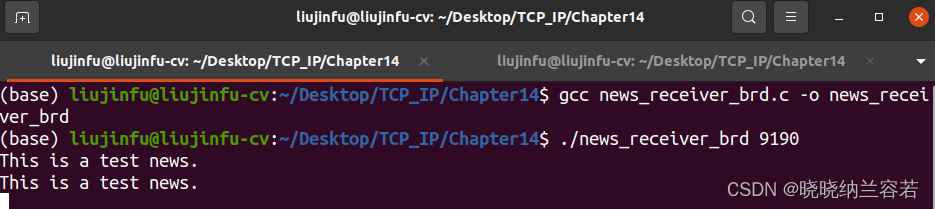
目录 1--多播 2--多播代码实例 3--广播 4--广播代码实例 1--多播 多播方式的数据传输是基于 UDP 完成的,多播数据包的格式与 UDP 数据包相同; 多播与 UDP 的区别:UDP 数据传输以单一目标进行,多播数据同时传递到加入ÿ…...

聚观早报|华为Mate 60 Pro支持面容支付;特斯拉重回底特律车展
【聚观365】9月8日消息 华为Mate 60 Pro已支持面容支付 特斯拉将重回底特律车展 iPhone在美国有1.67亿用户 韩国半导体8月份出口85.6亿美元 比亚迪元PLUS冠军版将于9月15日上市 华为Mate 60 Pro已支持面容支付 毫无预热的华为Mate 60 Pro突然在华为商城首批开售…...

本地缓存Caffeine的缓存过期淘汰策略
本地缓存是一种将数据存储在应用程序的内存中,以加速数据访问的技术。缓存的数据可以是频繁访问的数据,以减少对慢速数据源(如数据库或网络)的访问。缓存通常有一些缓存过期淘汰策略,以确保缓存中的数据保持最新和有效…...

激光焊接汽车尼龙塑料配件透光率测试仪
激光塑性成型技术是近年来塑性加工界出现的一种新技术。通常塑料主要是通过加热加压依赖模具成型。这对于单品种、大批量生产是有效的;而对于各种不同形状的塑料制件则需要昂贵的模具‚装置也较庞大。 高度聚焦的激光束垂直照射在待变形的板料上‚由于塑料直接吸收激…...

2023年高校大数据实验室建设方案
大数据实验室建设方案具体内容包括:人才培养方案建设、课程资源建设、师资建设、实验室建设、教学服务建设。 泰迪打造国内领先的大数据人工智能及课程资源,包括:商务数据分析实训管理平台、云计算资源管理平台、大数据编程实训平台、商务数据…...

计网第五章(运输层)(一)
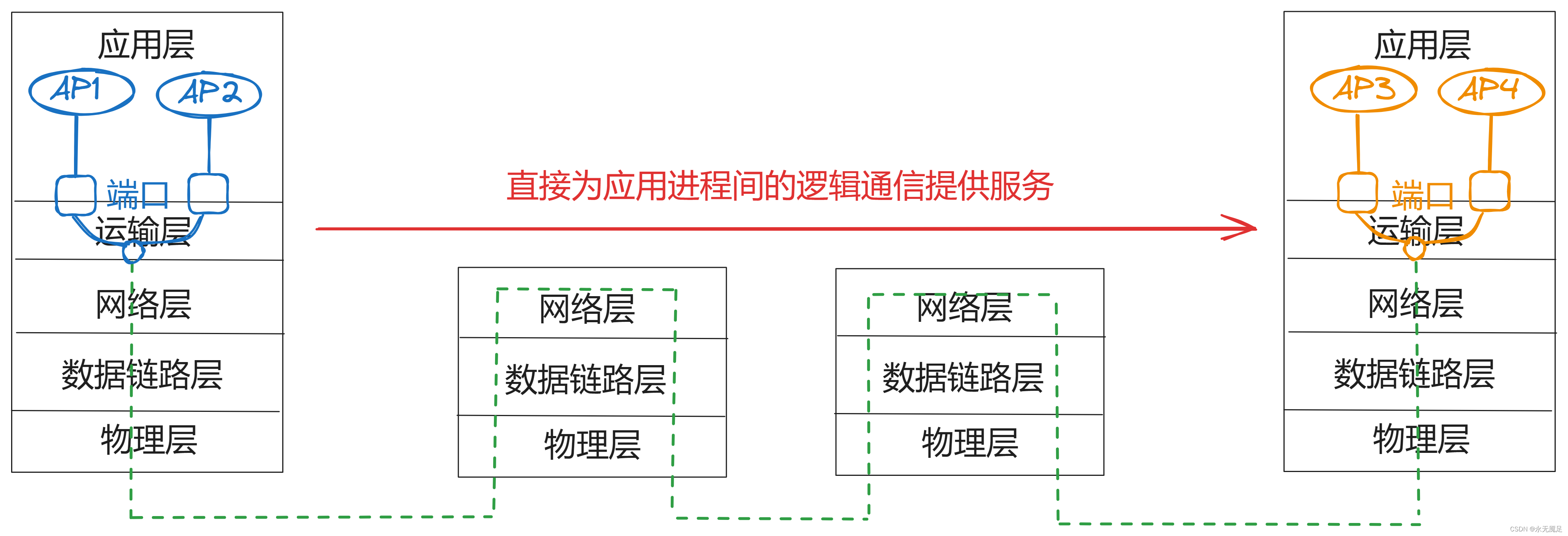
在前面的博客中,总是说主机之间进行通信。但实际上通信的真正的实体是位于通信两端主机中的进程。 一、运输层基本概述 运输层的任务就是为运行在不同主机上的应用进程提供直接的通信服务,运输层的协议又称为端到端协议。运输层中使用不同的端口来对应…...

ILS解析漏洞复现
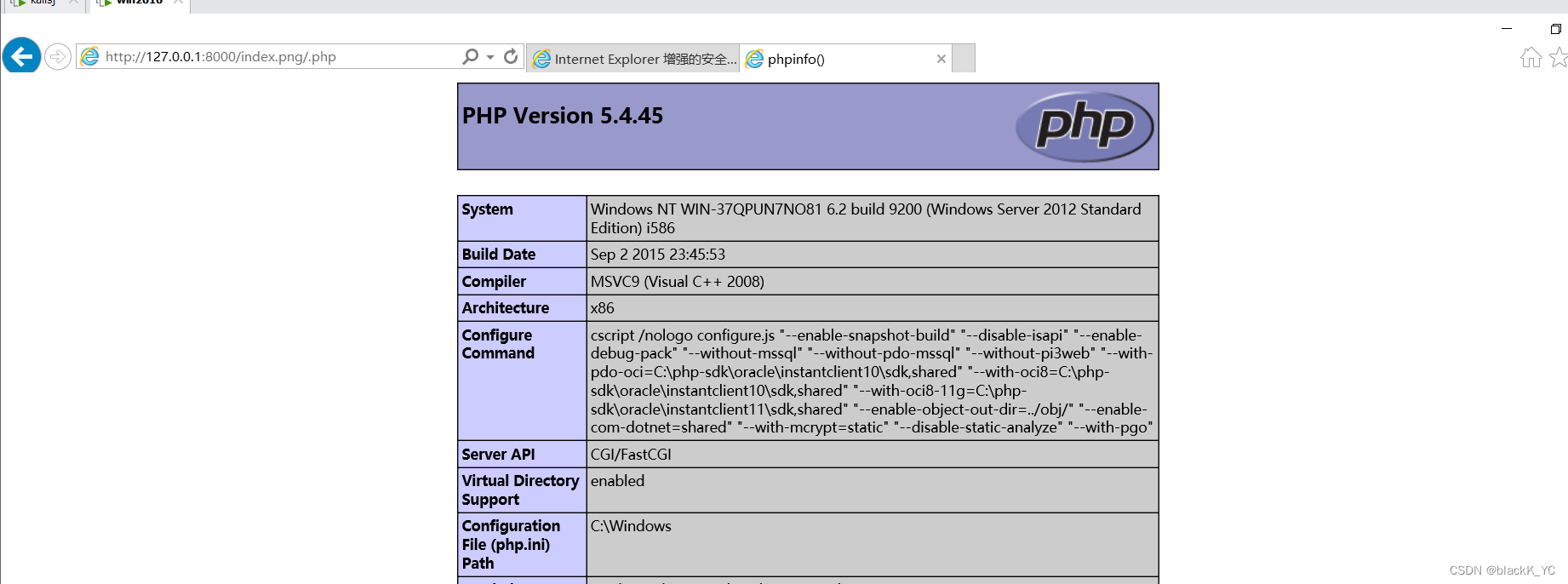
搭建好ILS后,访问127.0.0.1:8000 写一个phpinfo的脚本 可以看到。现在是不能访问的 赋予 IIS 解析 phpinfo 能力 打开服务器管理器,打开 IIS 管理器 点击处理程序映射 再次访问,发现程序可以访问 将index.php改为index.png 此时php脚本自然是…...
)
0067__Git学习(1.本地仓库与暂存区)
Git学习(1.本地仓库与暂存区)_git暂存区_听枫1122的博客-CSDN博客 git的本地仓库在哪里_git本地仓库在哪里_二十英里法则的博客-CSDN博客...

Mac端交互式原型设计 Axure RP 8 for Mac汉化
Axure RP 8是一款专业的交互原型设计工具,它被广泛应用于用户体验设计、界面设计和产品原型制作等领域。该软件提供了丰富的功能和工具,使用户能够创建出具有高度交互性和可视化效果的原型。 Axure RP 8的主要特点和功能包括: 1. 快速原型&a…...
Sync)
GO语言网络编程(并发编程)Sync
GO语言网络编程(并发编程)Sync 1、Sync 1.1.1. sync.WaitGroup 在代码中生硬的使用time.Sleep肯定是不合适的,Go语言中可以使用sync.WaitGroup来实现并发任务的同步。 sync.WaitGroup有以下几个方法: 方法名 功能 (wg * WaitG…...

如何在 Ubuntu 上安装 Nagios?
Nagios 的功能 Nagios 的一些关键功能包括: 主机和服务监控: Nagios 允许您使用提供实时状态数据的插件来监控主机(可以是物理机或虚拟机)以及 HTTP、SSH 和 SMTP 等服务。此功能使您能够全面了解整个基础设施的运行状况和可用性…...

汽车技术发展趋势及我国节能与新能源汽车技术
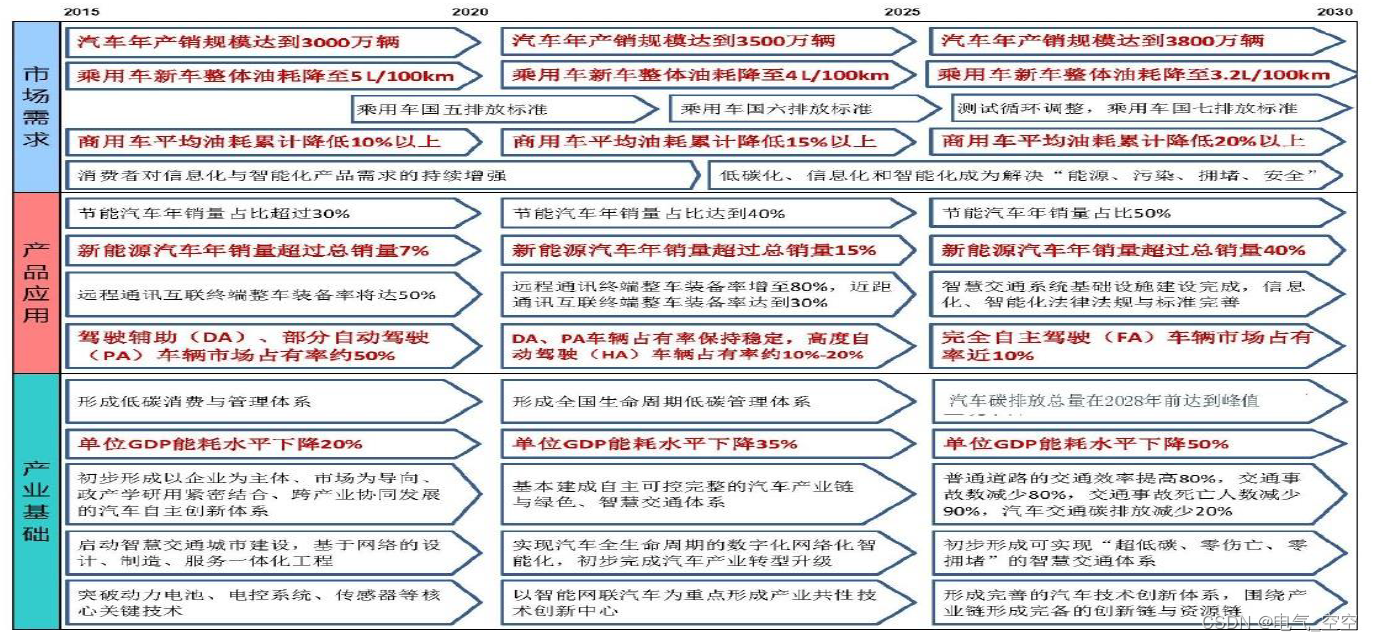
一、世界汽车技术发展趋势 汽车技术正向着低碳化、信息化、智能化方向发展;“三化”趋势成为世界主要汽车强国、主要车企共同的战略选择。 主要汽车战略及方向 在“三化”趋势下,各汽车强国在汽车节能技术、新能源汽车技术、智能网联汽车技术等方面持续…...

如何实现负载均衡
在如今互联网应用日益火热的背景下,为了保证应用程序的高可用性和高性能,负载均衡变得越来越重要。负载均衡是指将传入的请求分配到多个服务器上,以避免单一服务器的过载,提高系统的可用性和性能。而PHP作为一种广泛使用的服务器端…...

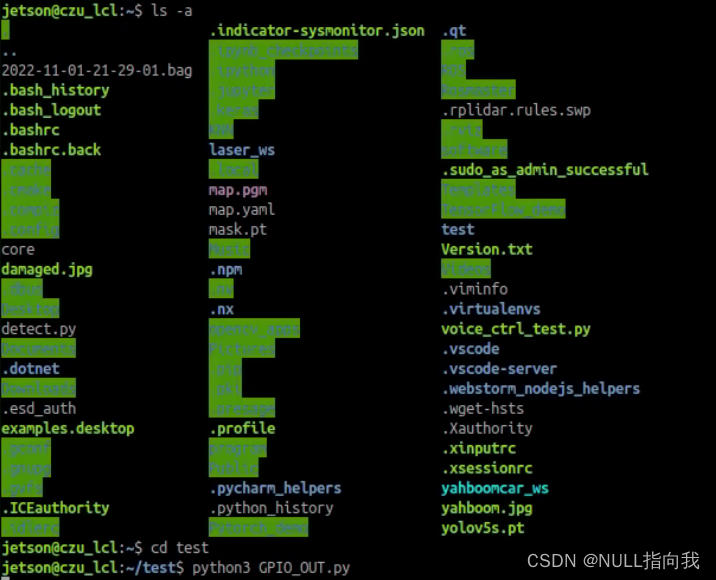
Jetsonnano B01 笔记3:GPIO上拉下拉-输入输出读取
今日继续我的jetsonnano学习之路,今日学习的是GPIO的上拉下拉,输入输出的读取,文章贴出完整操作步骤过程,贴出源码。 目录 Linux常用文件命令: ls(list)列表: man: …...

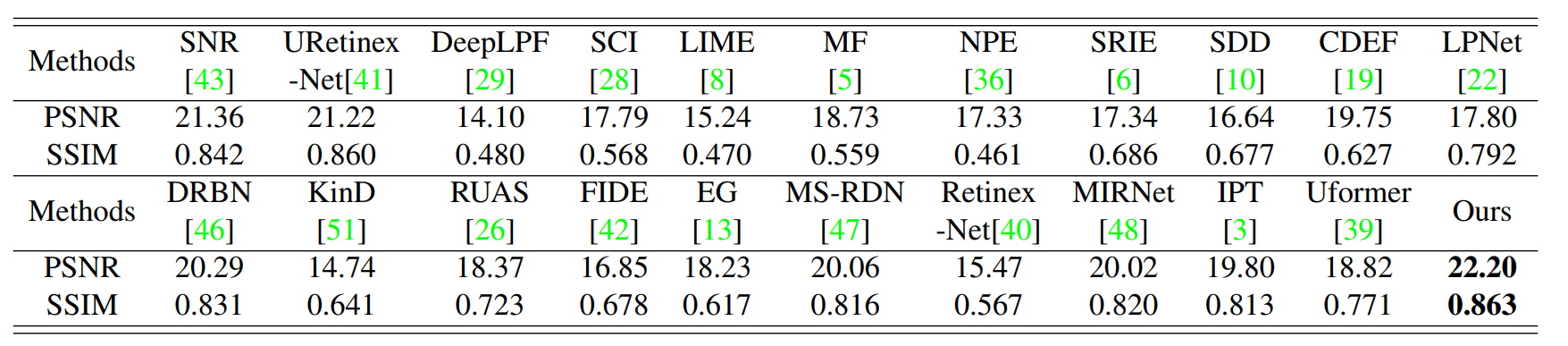
COMO-ViT论文阅读笔记
Low-Light Image Enhancement with Illumination-Aware Gamma Correction and Complete Image Modelling Network 这是一篇美团、旷视、深先院、华为诺亚方舟实验室、中国电子科技大学 五个单位合作的ICCV2023的暗图增强论文,不过没有开源代码。 文章的贡献点一个是…...

智慧燃气:智慧燃气发展的讨论
关键词:智慧燃气、智能管网、智慧燃气系统、智能燃气、智慧燃气建设、智慧燃气平台 智慧燃气是什么? 智慧燃气是以智能管网建设为基础,利用先进的通信、传感、储能、微电子、数据优化管理和智能控制等技术,实现天然气与其他能源…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
