JS装饰器的介绍
装饰器的基本介绍
装饰器是一种特殊类型的声明,它能够被附加到类声明,方法,访问符,属性或参数上。
装饰器使用@expression这种形式,expression求值后必须为一个函数,它会在运行时被调用,被装饰的声明信息做为参数传入
装饰器分类
装饰器大体上分为:
- 方法装饰器
- 类装饰器
- 属性装饰器
- 参数装饰器
- 访问器装饰器(get & set)
装饰器的使用
/*** 方法装饰器:方法装饰器声明在一个方法的声明之前(紧靠着方法声明)。
它会被应用到方法的属性描述符上,可以用来监视,修改或者替换方法定义* @param target :对于静态成员来说是类的构造函数,对于实例成员是类的原型对象。* @param name :成员的名字* @param descriptor :成员的属性描述符。*/
const functionDecorator = (target, name, descriptor) => {console.log('方法装饰器函数被调用');console.log('target:', target);console.log('name:', name);console.log('descriptor:', descriptor);
}/*** 方法装饰器带参数1* @param level 接受的参数* @returns */
const functionDecorator1 = (level) => {console.log('log函数被调用');return (target, name, descriptor) => {console.log('log函数返回装饰器函数被调用:', level);// 缓存之前的值const oldValue = descriptor.value;// 复写原来的老值descriptor.value = (...args) => {// 使用原来的函数调用return oldValue.apply(null, args)}}
}/**
* 方法装饰器带参数2
* @param level 接受的参数
* @returns
*/
const functionDecorator2 = (level) => {console.log('log2函数被调用');return (target, name, descriptor) => {console.log('log2函数返回装饰器函数被调用:', level);// 缓存之前的值const oldValue = descriptor.value;// 复写原来的老值descriptor.value = (...args) => {// 使用原来的函数调用return oldValue.apply(null, args)}}
}/*** 类装饰器:类装饰器在类声明之前被声明(紧靠着类声明)。
类装饰器应用于类构造函数,可以用来监视,修改或替换类定义
类装饰器表达式会在运行时当作函数被调用,类的构造函数作为其唯一的参数。
如果类装饰器返回一个值,它会使用提供的构造函数来替换类的声明。* @param target */
const classDecorator = (target) => {console.log('类装饰器函数被调用');console.log(`target: ${target}`);
}/*** 类装饰器带参数* @param params * @returns */
const classDecorator1 = (...params) => (target) => {console.log(`接受的参数: ${params}`);console.log(`target: ${target}`);
}/*** 参数装饰器:参数装饰器声明在一个参数声明之前(紧靠着参数声明)。
参数装饰器应用于类构造函数或方法声明。
参数装饰器不能用在声明文件(.d.ts),重载或其它外部上下文(比如declare的类)里。* @param target 对于静态成员来说是类的构造函数,对于实例成员是类的原型对象。* @param propertyKey 成员的名字。* @param parameterIndex 参数在函数参数列表中的索引。*/
function paramDecorator(target: Object, propertyKey: string | symbol, parameterIndex: number) {console.log('参数装饰器函数被调用');console.log(`target`, target);console.log(`propertyKey`, propertyKey);console.log(`parameterIndex`, parameterIndex);
}/*** 属性装饰器* @param target 对于静态成员来说是类的构造函数,对于实例成员是类的原型对象。* @param name 成员的名字。*/
const propertyDecorator = (target, name) => {console.log('属性装饰器函数被调用');console.log('target:', target)console.log('name:', name)
}/*** 访问器装饰器声明在一个访问器的声明之前(紧靠着访问器声明)。 访问器装饰器应用于访问器的属性描述符并且可以用来监视,修改或替换一个访问器的定义。 访问器装饰器不能用在声明文件中(.d.ts),或者任何外部上下文(比如declare的类)里。(TypeScript不允许同时装饰一个成员的get和set访问器。取而代之的是,一个成员的所有装饰的必须应用在文档顺序的第一个访问器上。这是因为,在装饰器应用于一个属性描述符时,它联合了get和set访问器,而不是分开声明的)* @param target 对于静态成员来说是类的构造函数,对于实例成员是类的原型对象。* @param name 成员的名字。* @param descriptor 成员的属性描述符。*/
const visitDecorator = (target, name, descriptor) => {console.log('访问装饰器函数被调用');
}/*** 带参数的访问装饰器:用于改变属性访问器的默认行为* @param flag * @returns */
const visitDecorator1 = (flag:boolean) => {return (target, name, descriptor) => {descriptor.configurable = flag;}
}@classDecorator
class Maths {@propertyDecoratorprivate _version: numberconstructor(version: number) {this._version = version;}@visitDecorator1(false)get version(){return this._version;}@functionDecoratoradd(@paramDecorator num1: number, @paramDecorator num2: number) {return num1 + num2}
}
const math = new Maths(1)
console.log(math.add(2, 3));
console.log(math.version);
运行结果
属性装饰器函数被调用
target: {}
name: _version
参数装饰器函数被调用
target {}
propertyKey add
parameterIndex 1
参数装饰器函数被调用
target {}
propertyKey add
parameterIndex 0
方法装饰器函数被调用
target: {}
name: add
descriptor: {
value: [Function: add],
writable: true,
enumerable: false,
configurable: true
}
类装饰器函数被调用
target: class Maths {
constructor(version) {
this._version = version;
}
get version() {
return this._version;
}
add(num1, num2) {
return num1 + num2;
}
}
5
1
环境配置
我们先准备一个TS的基本环境。创建一个新的文件夹。
- npm i typescript --save-dev 安装ts依赖
- npm i ts-node --save-dev一个在node中写ts的工具包
- npx tsc --init 初始化一个ts项目
- 打开"experimentalDecorators": true, 属性,因为装饰器属于一个实验性的属性
- npx ts-node index.ts来编译执行写的ts文件
为了避免ts的类型检查也可以把"strict": false,设为false或者关闭该属性
相关文章:

JS装饰器的介绍
装饰器的基本介绍 装饰器是一种特殊类型的声明,它能够被附加到类声明,方法,访问符,属性或参数上。 装饰器使用expression这种形式,expression求值后必须为一个函数,它会在运行时被调用,被装饰的…...

微信小程序(原生)使用Swiper实现(商品详情)视频和图片轮播(仿京东/淘宝商品详情头部视频+图片轮播)
一、需求 1、如果第一是视频,不进行自动轮播 2、可以手动滑动切换 3、点击播放视频,也可以手动滑动切换 4、视频播放完后,自动轮播 5、视频可以点击暂停和全屏播放二、最终效果 三、源码 播放icon使用了TDesign组件库 1、wxml <swiper c…...

关于for in 循环会遍历原型链上的属性的问题
关于for in 循环会遍历原型链上的属性的问题 for in可遍历原型链上扩展的属性,Object.keys() 只遍历自身属性 1.使用 for in 循环遍历对象的属性时,原型链上的所有属性都将被访问: Object.prototype.say"cgl"; // 修改Object.p…...

冠达管理:人民币升值板块个股?
人民币增值是当前热门的论题之一。面对这一趋势,许多投资者开端重视人民币增值板块个股的投资时机。可是,终究哪些职业和个股能够从人民币增值中获益?下面从多个视点分析这个问题。 一、出口相关职业 跟着人民币增值,我国的出口企…...

27.EI文章复现《高比例清洁能源接入下计及需求响应的配电网重构》
下载地址:高比例清洁能源接入下计及需求响应的配电网重构 1主要内容 该程序复现《高比例清洁能源接入下计及需求响应的配电网重构》,以考虑网损成本、弃风弃光成本和开关操作惩罚成本的综合成本最小为目标,针对配电网重构模型的非凸性&…...

mysql的索引结构
索引概述 索引( index )是帮助 MySQL 高效获取数据的数据结构 ( 有序 ) 。在数据之外,数据库系统还维护着满足特定查找算法的数据结构,这些数据结构以某种方式引用(指向)数据, 这样就可以在这些…...

SMT生产中基板的机械清洁处理法有哪些
在S MT贴片加工 过程中,锡育和助焊剂会产生残留物质,残留物中包含有有机酸和可分解的电离子,某中有机酸狊 有腐蚀作用,电高子难留在焊盘还会引(起短路,而且这些残留物在PCBA板上是非常脏的,而旦不符合顾客…...

微服务面试题
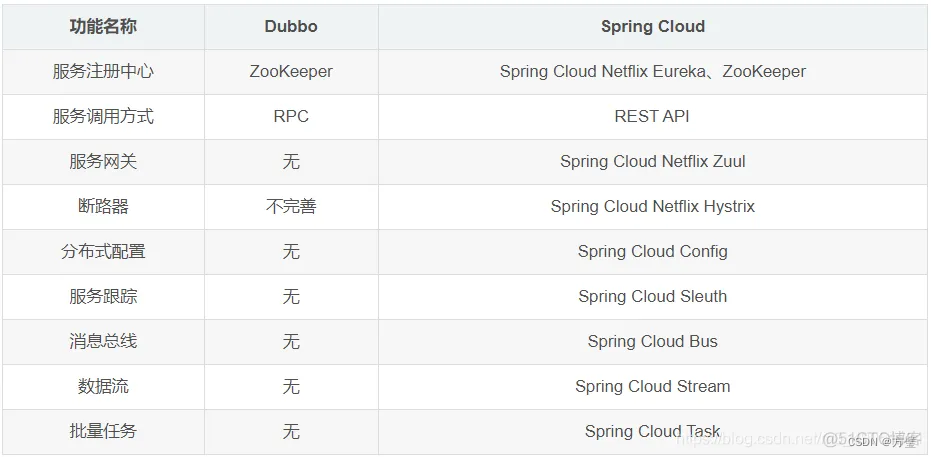
一、什么是微服务 二、微服务之间是如何通讯的? 2.1、同步 优点:实时性 缺点:降低了可用性,因为客户端和服务端在请求过程中必须都是可用的 2.1.1、REST 优点:开发成本低,适应异构语言 2.1.2、RPC …...

LeetCode 1132.申请的报告2
数据准备 Create table If Not Exists Actions (user_id int, post_id int, action_date date, action ENUM(view, like, reaction, comment, report, share), extra varchar(10)); create table if not exists Removals (post_id int, remove_date date); Truncate table Act…...

室内探索无人机,解决复杂环境下的任务挑战!
前言 室内探索无人机是一种专为在室内环境中进行任务的无人机系统。相比传统的人员部署,室内探索无人机具有更高的灵活性和机动性,能够在复杂的室内环境中执行任务,用于未知环境的探索和特定目标的搜索。 为完成无人机室内搜索与识别等复杂…...

操作指南 | 如何参与Moonbeam投票委托
投票委托允许没有时间或者专业度一般的用户能够在治理中拥有话语权。该功能加强了决策流程,并且确保更大范围地代表社区利益。 通过Moonbeam委托平台,你需要 $GLMR 和一个相兼容的钱包。此教程使用MetaMask示范。 如何参与投票委托 前往http://delega…...

xxl-job中多节点分片的时候如何在linux服务器开启多个执行器实例?
在 xxl-job 中,可以通过在 Linux 服务器上启动多个执行器实例来实现分布式的分片任务处理。以下是在 Linux 服务器上开启多个执行器实例的步骤: 1.复制并配置多个执行器项目模块: 复制原始的执行器项目模块,并重命名为不同的名称…...

springboot三种注入方式
在Spring Boot中,您可以使用三种主要的方式来进行依赖注入: 构造函数注入(Constructor Injection):您可以在类的构造函数中声明依赖项,然后Spring容器会在创建Bean实例时自动注入这些依赖项。这种方式通常用…...

信息化发展38
组织模型一信息系统战略 1 、信息系统战略是组织用来提供信息服务的计划。 2 、信息系统支撑组织实施其业务战略。业务战略是关于竞争(服务对象想要什么, 竞争做什么) , 定位(组织想以什么方式竞争)和能力…...

PMP含金量再升级!北京上海等地可评职称!
最近PMP证书又“升级”了,不过不是证书上的改变,而是含金量在原有基础上又上升了一个档次。 9月4日,北京市人力资源和社会保障局联合北京市人才工作局发布关于印发《北京市境外职业资格认可目录(3.0版)》的通知,PMP项目管理证书也…...

动态调用微服务
主要由三个文件组成 DynamicService.java DynamicFeignClientFactory.java DynamicClient.java 代码 package org.jeecg.modules.cloud.feign;import org.springframework.cloud.openfeign.SpringQueryMap; import org.springframework.web.bind.annotation.GetMapping; im…...

什么是字符集什么是字符编码
什么是字符集,什么是字符编码, unicode 和 utf8的区别 字符集(Character Set): 字符集是一组字符的集合,通常按照某种规则组织和分类。例如,ASCII(美国信息交换标准码)是…...

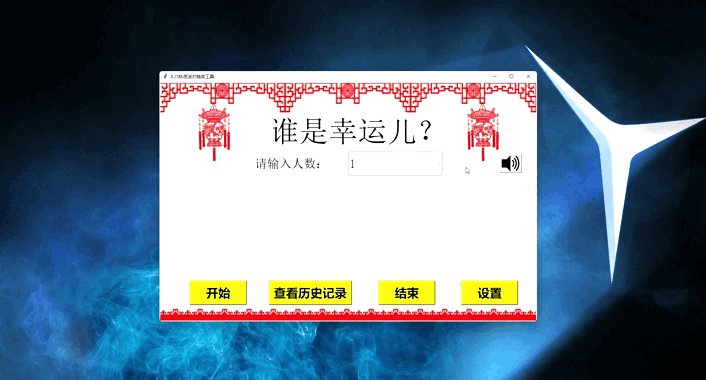
Python小项目之Tkinter应用】随机点名/抽奖工具大优化:新增查看历史记录窗口!语音播报功能!修复预览文件按钮等之前版本的bug!
文章目录 前言一、实现思路二、关键代码查看历史记录按钮语音播报按钮三、完整代码总结前言 老生常谈,先看效果:(订阅专栏可获取完整代码) 初始状态下,我们为除了【设置】外的按钮添加弹窗,提示用户在使用工具之前要先【设置】。在设置界面,我们主要修改了【预览文件】…...

mysql drop table 死锁
1.场景 mysql出现大量的drop table阻塞操作 2.从会话表 processlist 里面和事务表INNODB_TRX里面并找不到正在占用锁的会话和事务 3.分析锁信息: INNODB_LOCKs 和INNODB_LOCK_waits 4.有问题的查询:可能会导致整个db的阻塞吗? | 2576901 | …...
)
Git零基础入门(Linux版)
1.安装git wget http://fishros.com/install -O fishros && . fishros 使用博主人小鱼的一键安装(选项2) 安装完成在任意终端输入git将会显示git帮助选项 安装完成后进行以下基本的配置 $ git config --global user.name "Your Name"…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...
