【Vue】一文让你进入Vue的大门
Vue简介
官网
● 英文官网
● 中文官网
介绍与描述
Vue历史
Vue 是一套用来动态构建用户界面的渐进式JS框架
-
构建用户界面:把数据通过某种办法变成用户界面
-
渐进式:Vue可以自底向上逐层的应用,简单应用只需要一个轻量小巧的核心库,复杂应用可以引入各式各样的Vue插件

Vue最初是由尤雨溪在2014年开发的,它是一款非常轻量和高效的MVVM框架。经过这几年的迭代,Vue已经发展成为非常成熟稳定的前端框架。
Vue的第一个公开版本是0.8,发布于2015年2月。这个版本实现了基础的数据绑定、组件系统等核心功能。虽然功能还不完善,但已经可用于简单项目中。
0.9版本在当年年底发布,该版本重写了虚拟DOM渲染系统,大幅提升性能。0.11版本增加了动画效果。0.12版本于2016年10月发布,进一步改进了性能。
1.0版本作为第一个正式稳定版,在2017年10月发布。这个版本的Vue已经足以应对绝大多数场景,拥有完整的生态系统支持。
2.0版本于2018年年初发布,该版本采用基于ES6的编译器改进了代码质量,表示Vue已经完全进入2.x时代,成为前端主流框架之一。
目前最新的是3.x版本,从2020年9月发布。3.0对整体架构做了优化升级,拥抱TypeScript。相比2.x版本,3.x在性能、可维护性、TypeScript支持等方面有很大进步。
从0.x到1.x,再到当前的3.x,Vue的成长与进化历程可见一斑。相信在未来几年内,Vue会继续成长为前端最流行的框架之一
Vue 的特点
-
遵循MVVM模式
-
编码简洁,体积小,运行效率高,适合移动/PC端开发
-
它本身只关注 UI,可以引入其它第三方库开发项目
-
采用组件化模式,提高代码复用率、且让代码更好维护
-
在vue中一个.vue文件就是一个组件

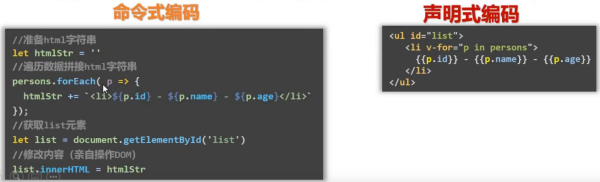
5声明式编码,让编码人员无需直接操作DOM,提高开发效率
-
命令式编程写一步执行一步,声明式

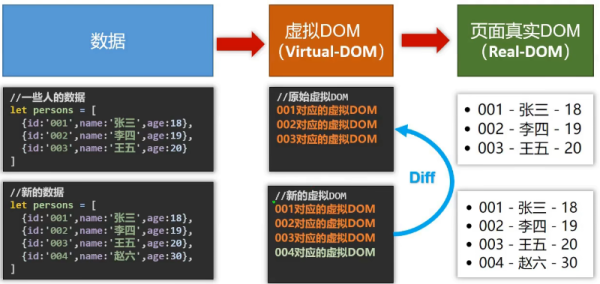
●使用虚拟DOM 和 Diff算法,复用DOM节点,以前存在的DOM,直接复用,避免重复,优化效率

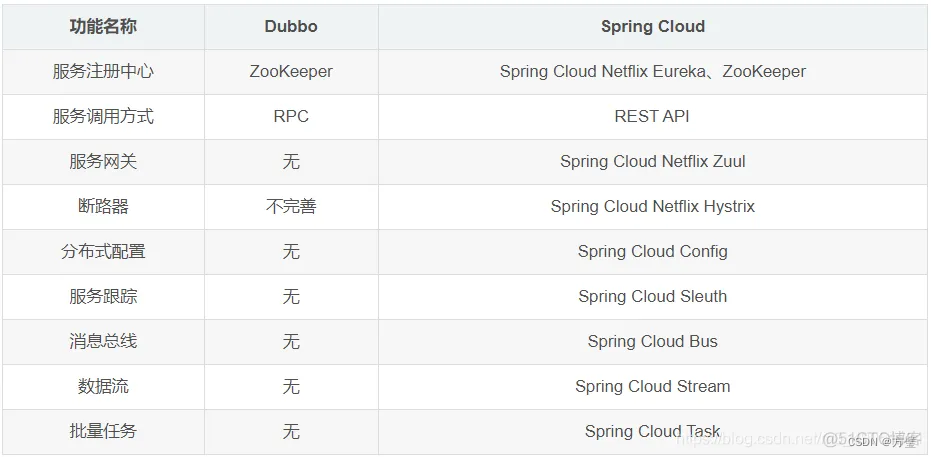
与其他 JS框架的关联
借鉴 angular 的 模板 和 数据绑定 技术
借鉴 react 的 组件化 和 虚拟DOM 技术
Vue 周边库
-
vue-cli:vue 脚手架 -
vue-resource(axios):ajax 请求 -
vue-router:路由 -
vuex:状态管理(它是 vue 的插件但是没有用 vue-xxx 的命名规则) -
vue-lazyload:图片懒加载 -
vue-scroller:页面滑动相关 -
mint-ui:基于 vue 的 UI 组件库(移动端) -
element-ui:基于 vue 的 UI 组件库(PC 端)
初识 Vue
安装
官方安装步骤
注意事项
安装的时候安装开发版本即可,实际工作中,项目上线则用体积更小的生产版本
-
给浏览器安装 国外的 Vue Devtools 插件(否则浏览器打开定报错) -
这里在代码中用script标签引入Vue包(不是必须的,你也可以选择其它方式,引入之后全局就多了个Vue构造函数) -
想要阻止vue在启动时生成生产环境警告的话,可以在代码中写上 Vue.config.productionTip = false(禁止浏览器开发者模式显示生产环境警告,用vue.config可查看全局配置)
-
Favicon 需要将页签图标放在项目根路径,重新打开就有了(否则浏览器打开定报错,shift+f5 强制刷新)
Favicon 是favorites icon的缩写,被称为 website icon(网页图标)、page icon(页面图标)、urlicon(URL图标),当你打开任何一个网站的时候,浏览器就会默认请求页面图标
-
真实开发中Vue构造只有一个Vue实例,并且会配合着组件一起使用 -
{{xxx}}大括号中的 xxx 要写 js 表达式(并非只能写data中的内容),且 其中的内容可以自动读取到data中的所有属性 -
一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新
注意区分:js 表达式 和 js代码(语句)
表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
-
a
-
a+b
-
demo(1) 函数调用表达式
-
x === y ? 'a' : 'b' 三目表达式
js代码(语句)
-
if(){}
-
for(){}
<!-- 准备好一个容器 -->
<div id="demo">
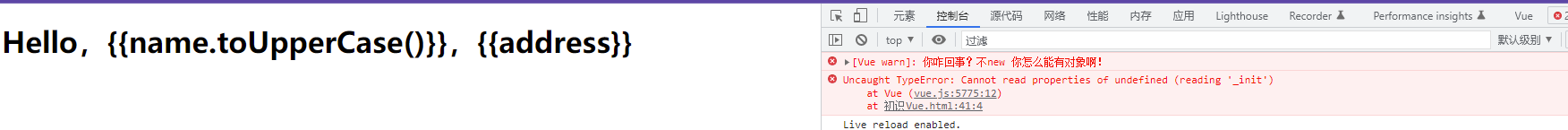
<h1>Hello,{{name.toUpperCase()}},{{address}}</h1>
</div>
<script type="text/JS" >
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
//创建Vue实例
new Vue({
el:'#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串,如果容器为class,这里直接用类选择器.demo就行,一般用id,写起来简单
data:{ //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象
name:'suoqi', // 在调试面板可以修改,如果点击这里如果不能修改,需要改成英文
address:'上海'
}
})
</script>

Vue引入成功能使用Vue构造函数

索奇问答
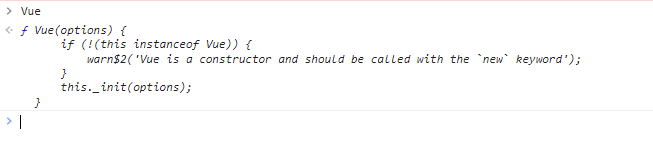
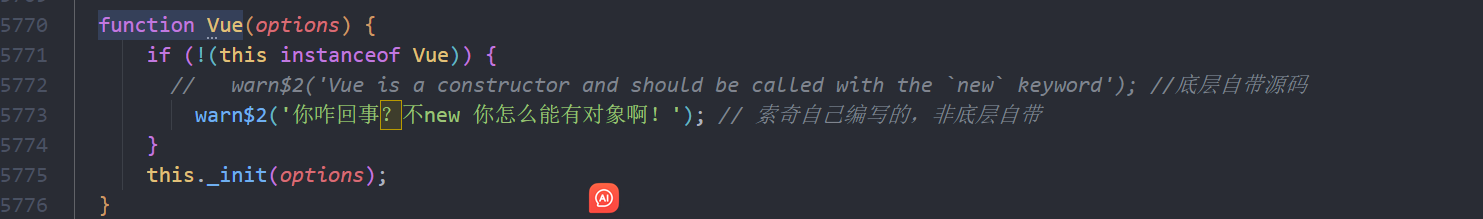
Q:我们为什么要用new Vue呢!
A:因为这是底层代码规定...vue.js源码如下,你不new,就一定会报错!



相关文章:

【Vue】一文让你进入Vue的大门
Vue简介 官网 ● 英文官网 ● 中文官网 介绍与描述 Vue历史 Vue 是一套用来动态构建用户界面的渐进式JS框架 构建用户界面:把数据通过某种办法变成用户界面 渐进式:Vue可以自底向上逐层的应用,简单应用只需要一个轻量小巧的核心库,…...

Linux mmap读/写触发共享文件页生命周期
概述 Linux的mm内存子系统的核心功能就要要管理各种类型的page,确保能高效分配和释放,让物理内存得以最大化使用。初识内存系统往往关注的是page的申请和管理流程,容易忽略page的释放回收流程,其实理解mm中的内存回收和释放也是最核心的机制。 Linux内核为了支持各种场景…...

linux 用户、组操作
一、创建用户并设置密码 #创建用户 duoergun useradd duoergun #设置用户 duoergun 密码 passwd duoergun二、创建组 #创建组 qingdynasty groupadd qingdynasty三、用户添加到组,用户从组删除 #添加用户duoergun到组qingdynasty usermod -aG qingdynasty duoer…...

MySQL报错this is incompatible withsal mode=only full group by处理办法
问题说明 报这个错误是指,在查询分组时展示了非分组字段。举例: select id , user_name from user group by user_name;上述语句查询id和user_name字段,其中user_name进行了分组,id并没有分组,这时候mysql就会报上述…...

Mybatis 动态语言 - mybatis-freemarker
前面我们介绍了Mybatis动态SQL的使用;本篇我们介绍使用mybatis- freemarker动态语言生成动态SQL。 如果您对Mybatis动态SQL不太了解,建议您先进行了解后再阅读本篇,可以参考: Mybatis 动态SQL – 使用if,where标签动态生成条件语…...

软件源码开发,网络中的“摄像头”:运维监控系统
在日常生活中,我们不管是在大街小巷,还是在商场大厦都可以见到一个圆形或是方形带有镜片的“小盒子”,这个“小盒子”就是摄像头,摄像头作为一个能实时录制记录它能照到范围内的视频图像的工具,可以在丢失物品、抓捕坏…...

ping命令
打开运行窗口 首先,我们需要打开运行窗口,可以通过按下WinR组合键打开。然后,在窗口中输入cmd,进入dos命令。 在命令行中输入ping命令 在dos命令行中,我们可以通过输入ping命令来检测网络连接。例如,我们…...

MFC:程序的托盘显示
介绍 关键技术,API函数Shell_NotifyIcon,具体查看msdn吧 实现的主要代码 #define MY_TRAY_ICON_ID (1)/ //其他代码:略BEGIN_MESSAGE_MAP(CTestShowTrayDlg, CDialogEx)//...ON_MESSAGE(WM_MY_TRAY_ICON, &CTestShowTrayDlg::OnMessag…...

AI绘画:StableDiffusion实操教程-斗破苍穹-云韵-婚服(附高清图下载)
大家好,我是小梦,最近一直研究AI绘画。 不久前,我与大家分享了StableDiffusion的全面教程:“AI绘画:Stable Diffusion 终极宝典:从入门到精通 ” 然而,仍有些读者提出,虽然他们已经…...

JS装饰器的介绍
装饰器的基本介绍 装饰器是一种特殊类型的声明,它能够被附加到类声明,方法,访问符,属性或参数上。 装饰器使用expression这种形式,expression求值后必须为一个函数,它会在运行时被调用,被装饰的…...

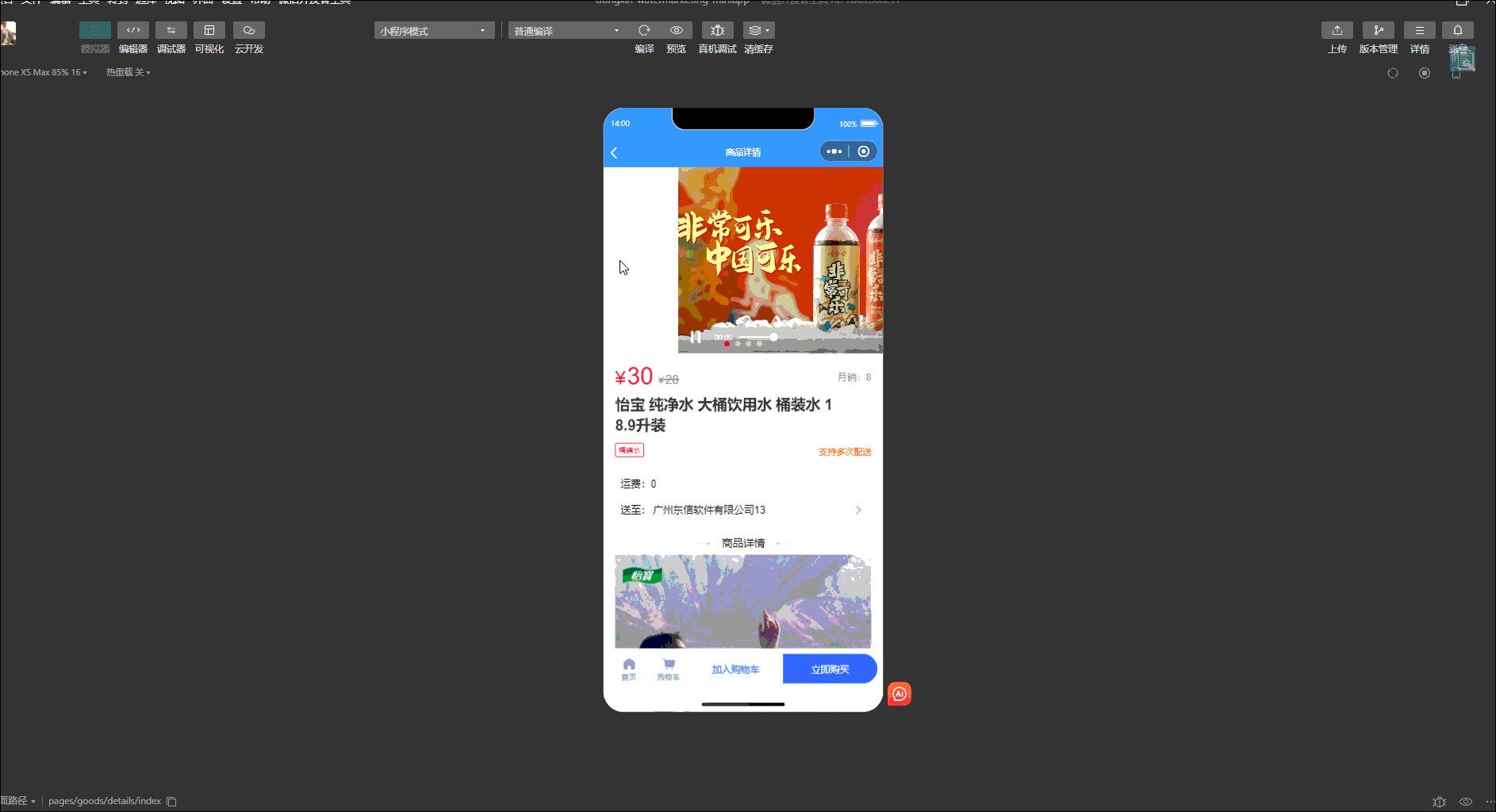
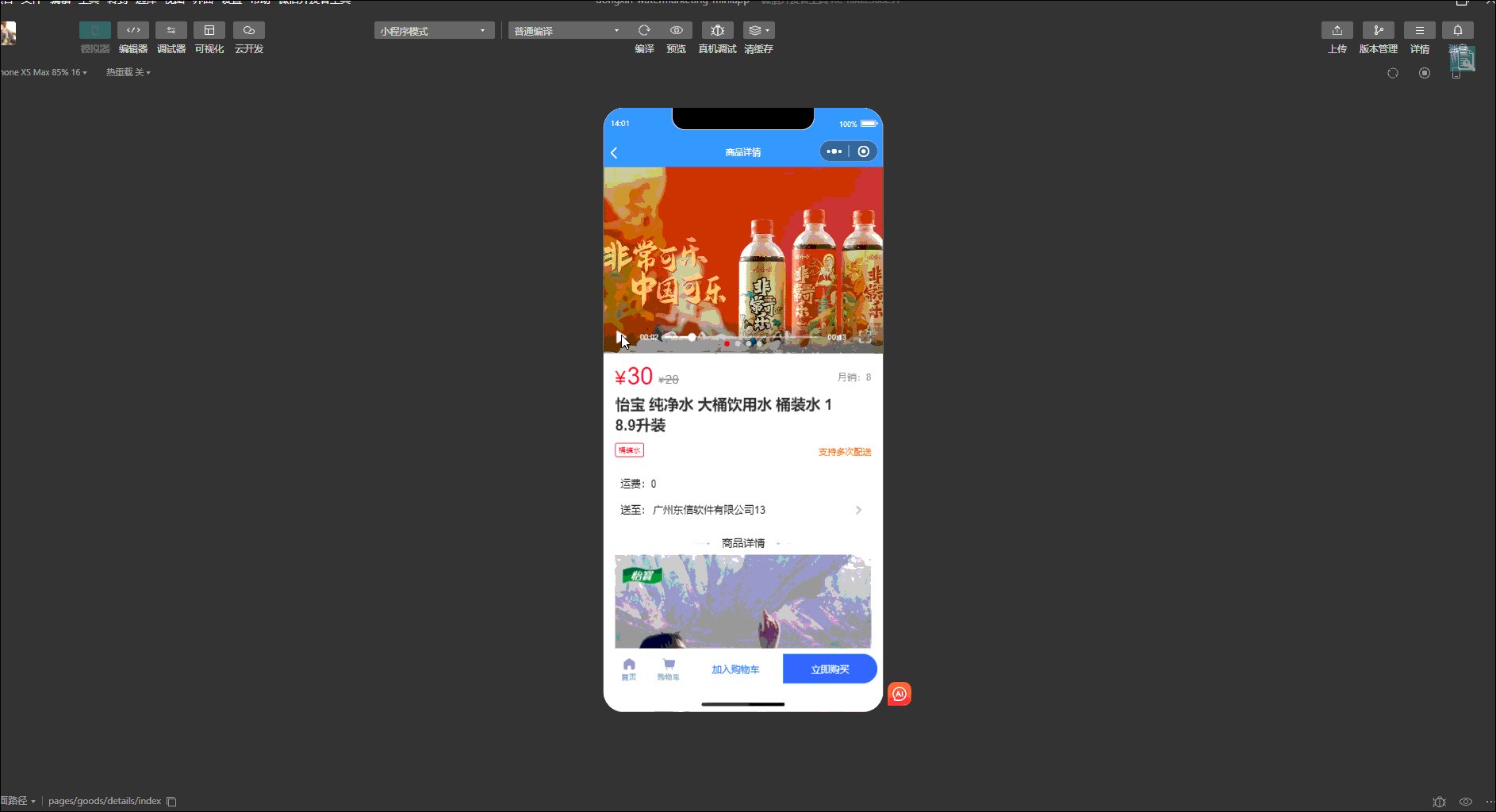
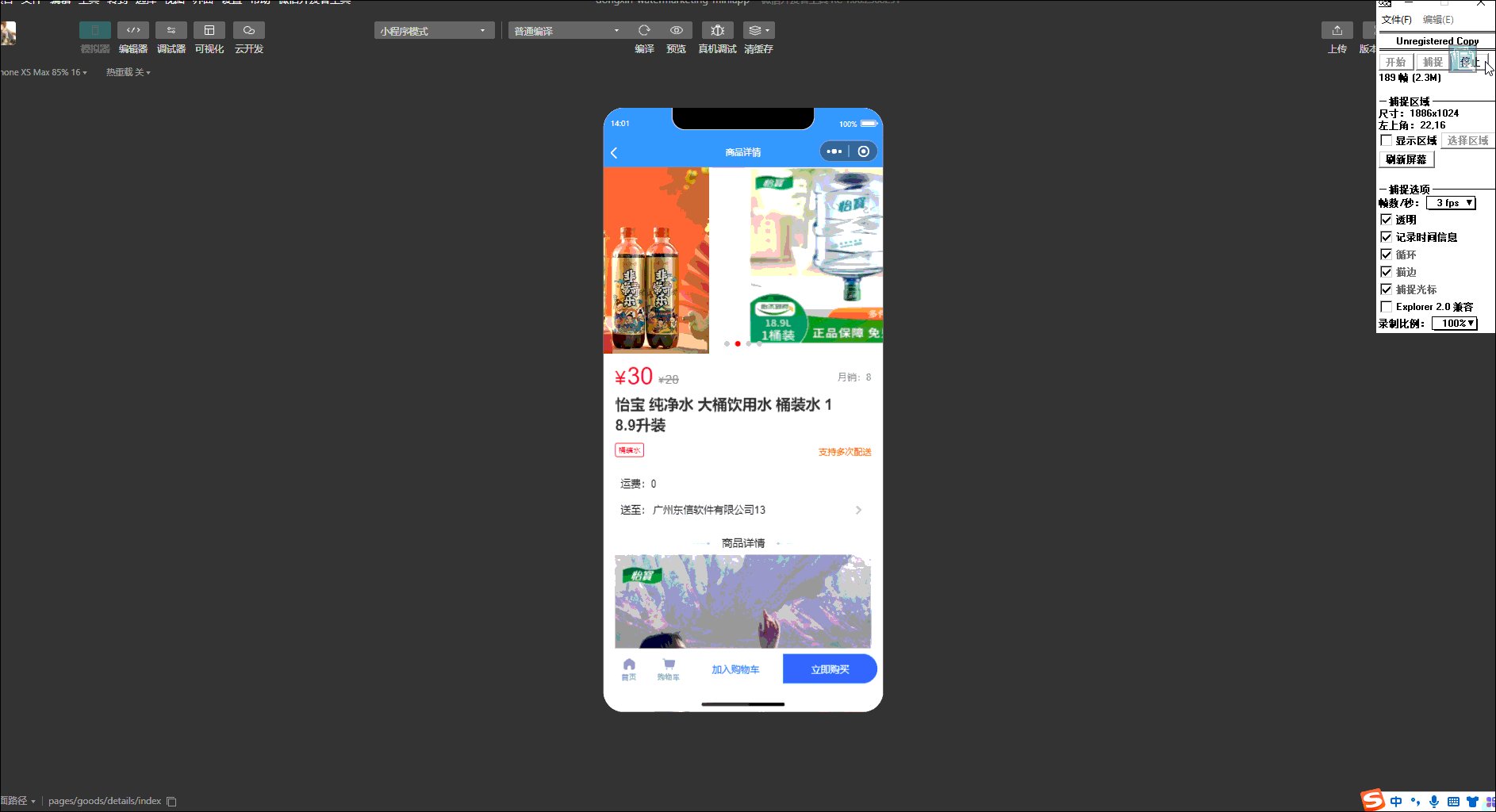
微信小程序(原生)使用Swiper实现(商品详情)视频和图片轮播(仿京东/淘宝商品详情头部视频+图片轮播)
一、需求 1、如果第一是视频,不进行自动轮播 2、可以手动滑动切换 3、点击播放视频,也可以手动滑动切换 4、视频播放完后,自动轮播 5、视频可以点击暂停和全屏播放二、最终效果 三、源码 播放icon使用了TDesign组件库 1、wxml <swiper c…...

关于for in 循环会遍历原型链上的属性的问题
关于for in 循环会遍历原型链上的属性的问题 for in可遍历原型链上扩展的属性,Object.keys() 只遍历自身属性 1.使用 for in 循环遍历对象的属性时,原型链上的所有属性都将被访问: Object.prototype.say"cgl"; // 修改Object.p…...

冠达管理:人民币升值板块个股?
人民币增值是当前热门的论题之一。面对这一趋势,许多投资者开端重视人民币增值板块个股的投资时机。可是,终究哪些职业和个股能够从人民币增值中获益?下面从多个视点分析这个问题。 一、出口相关职业 跟着人民币增值,我国的出口企…...

27.EI文章复现《高比例清洁能源接入下计及需求响应的配电网重构》
下载地址:高比例清洁能源接入下计及需求响应的配电网重构 1主要内容 该程序复现《高比例清洁能源接入下计及需求响应的配电网重构》,以考虑网损成本、弃风弃光成本和开关操作惩罚成本的综合成本最小为目标,针对配电网重构模型的非凸性&…...

mysql的索引结构
索引概述 索引( index )是帮助 MySQL 高效获取数据的数据结构 ( 有序 ) 。在数据之外,数据库系统还维护着满足特定查找算法的数据结构,这些数据结构以某种方式引用(指向)数据, 这样就可以在这些…...

SMT生产中基板的机械清洁处理法有哪些
在S MT贴片加工 过程中,锡育和助焊剂会产生残留物质,残留物中包含有有机酸和可分解的电离子,某中有机酸狊 有腐蚀作用,电高子难留在焊盘还会引(起短路,而且这些残留物在PCBA板上是非常脏的,而旦不符合顾客…...

微服务面试题
一、什么是微服务 二、微服务之间是如何通讯的? 2.1、同步 优点:实时性 缺点:降低了可用性,因为客户端和服务端在请求过程中必须都是可用的 2.1.1、REST 优点:开发成本低,适应异构语言 2.1.2、RPC …...

LeetCode 1132.申请的报告2
数据准备 Create table If Not Exists Actions (user_id int, post_id int, action_date date, action ENUM(view, like, reaction, comment, report, share), extra varchar(10)); create table if not exists Removals (post_id int, remove_date date); Truncate table Act…...

室内探索无人机,解决复杂环境下的任务挑战!
前言 室内探索无人机是一种专为在室内环境中进行任务的无人机系统。相比传统的人员部署,室内探索无人机具有更高的灵活性和机动性,能够在复杂的室内环境中执行任务,用于未知环境的探索和特定目标的搜索。 为完成无人机室内搜索与识别等复杂…...

操作指南 | 如何参与Moonbeam投票委托
投票委托允许没有时间或者专业度一般的用户能够在治理中拥有话语权。该功能加强了决策流程,并且确保更大范围地代表社区利益。 通过Moonbeam委托平台,你需要 $GLMR 和一个相兼容的钱包。此教程使用MetaMask示范。 如何参与投票委托 前往http://delega…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
