前端构建工具 webpack 笔记
-
1、了解 webpack
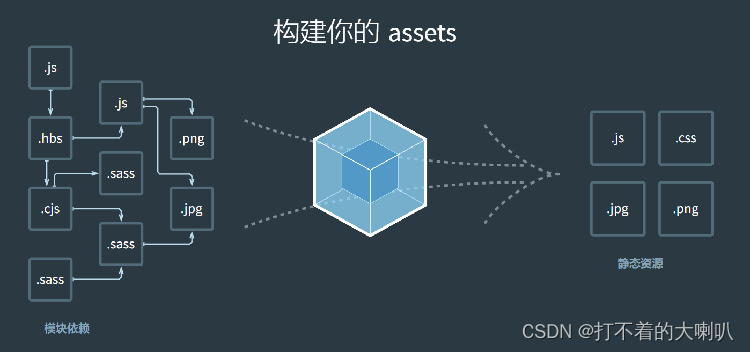
1、定义:本质上,webpack 是一个用于现代 JavaScript 应用程序的静态模块打包工具,当 webpack 处理应用它会在内部从一个或多个入口点构建一个依赖图(dependency graph),然后将你项目中所程序时,需的每一个模块组合成一个或多个 bundles,它们均为静态资源,用于展示你的内容。
2、静态模块:指的是编写代码过程中的,html,css,js,图片等固定内容的文件
3、打包:把静态模块内容,压缩,整合,转译等(前端工程化)
1)把 less / sass 转成 css 代码
2)把 ES6+ 降级成 ES5
3)支持多种模块标准语法
4、问题:为何不学 vite ?
因为:很多项目还是基于 Webpack 构建,并为 Vue React 脚手架使用做铺垫!

-
2、使用 webpack
1、需求:封装 utils 包,校验手机号长度和验证码长度,在 src/index.js 中使用并打包观察
2、步骤:
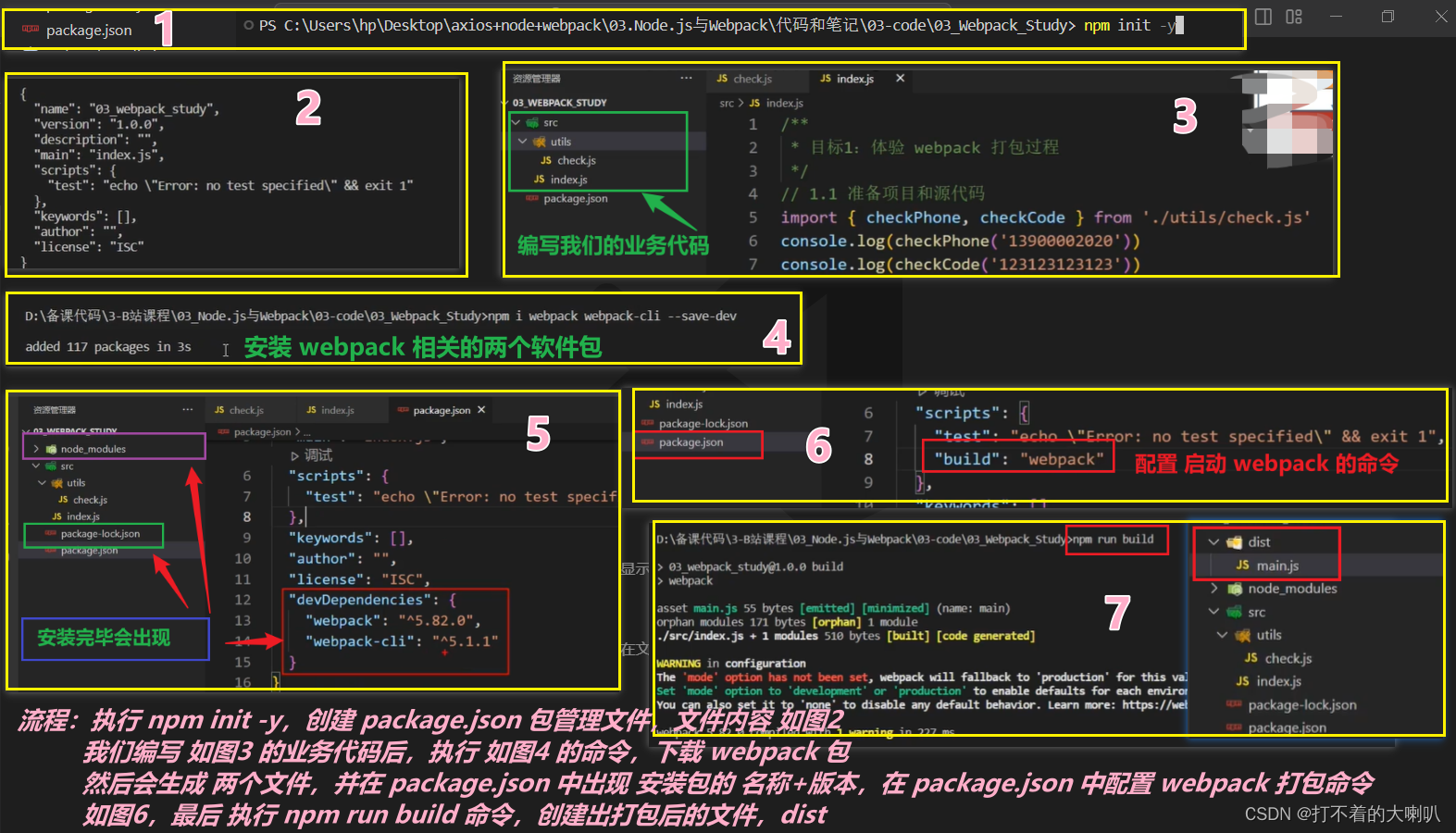
1)新建并初始化项目,编写业务源代码
1、创建包管理文件:package.jsonnpm init -y2、编写业务代码2)下载 webpack webpack-cli 到当前项目中(版本独立),并配置局部自定义命令
Webpack是一个功能强大的模块打包工具,而Webpack-CLI则是用于在命令行中执行Webpack相关操作的工具。它们通常一起使用,以便更好地管理和构建前端项目。1、终端:npm i webpack webpack-cli --save-dev2、package.json: [我们自定义一个命令 build,但是最终执行的是 webpack]"scripts": {"build":"webpack"}3)运行打包命令,自动产生 dist 分发文件夹(压缩和优化后,用于最终运行的代码)
执行我们定义的命令,即执行了 webpack ,进行打包npm run build


-
3、修改 Webpack 打包出入口
webpack 官方文档:概念 | webpack 中文文档 (docschina.org)
1)项目根目录,新建 webpack.config.js 配置文件

2)导出配置对象,配置入口,出口文件的路径
1、下面是引入 path 模块 ,path.resolve作用是,把下面 __dirname (可得到当前绝对路径) 和后面的字符串,拼接成一个绝对路径
2、entry:配置需要打包文件的文件路径
3、output:配置打包后文件的存储显示路径
1)这里的path.resolve第二参数是打包后输出的文件夹名称
2)filename:配置打包后的文件名
3)clean: true 生成打包后内容之前,清空原有的输出目录【和filename同位置】

3)重新打包观察 注意:只有和入口产生直接/间接的引入关系,才会被打包
执行命令,npm run build,最后输出如下图框中

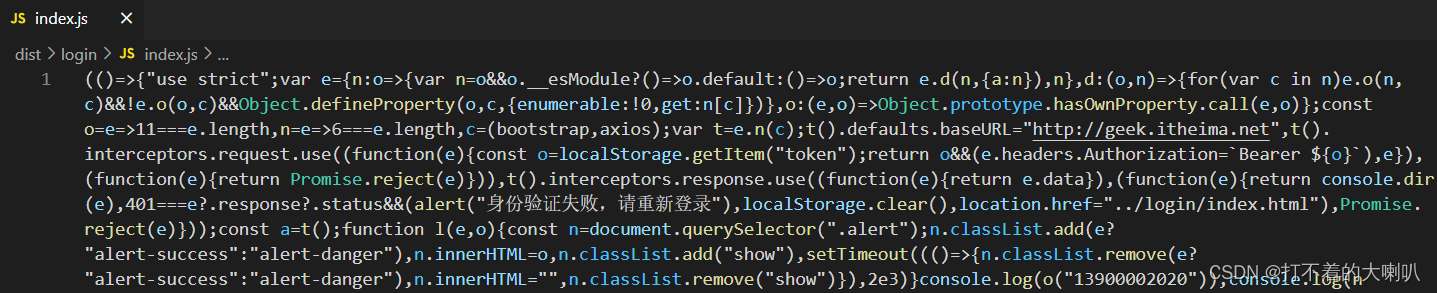
4)打包后的 js 文件,例子如下【我用了自动换行,让你们看清楚】

-
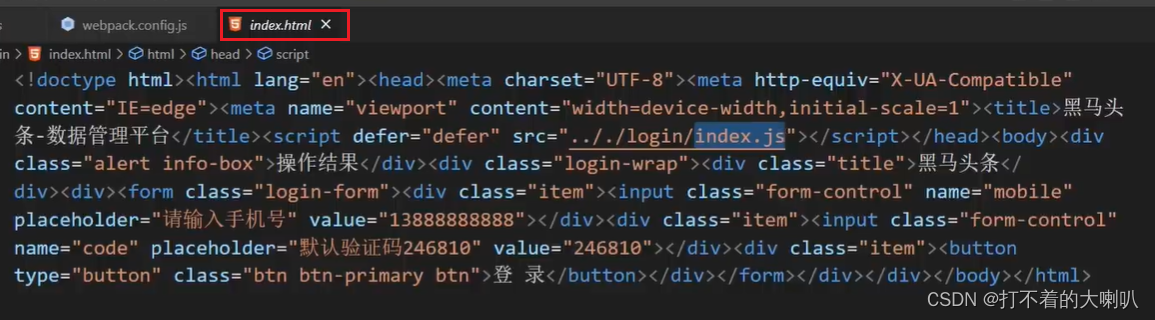
4、webpack 打包输出 index.html 文件
注意:前面我们打包的都是 js 文件,那么 html 文件怎么打包到 dist 文件夹里面呢?
官方网址指向:HtmlWebpackPlugin | webpack 中文文档 (docschina.org)
1)安装对应的包
npm install html-webpack-plugin --save-dev
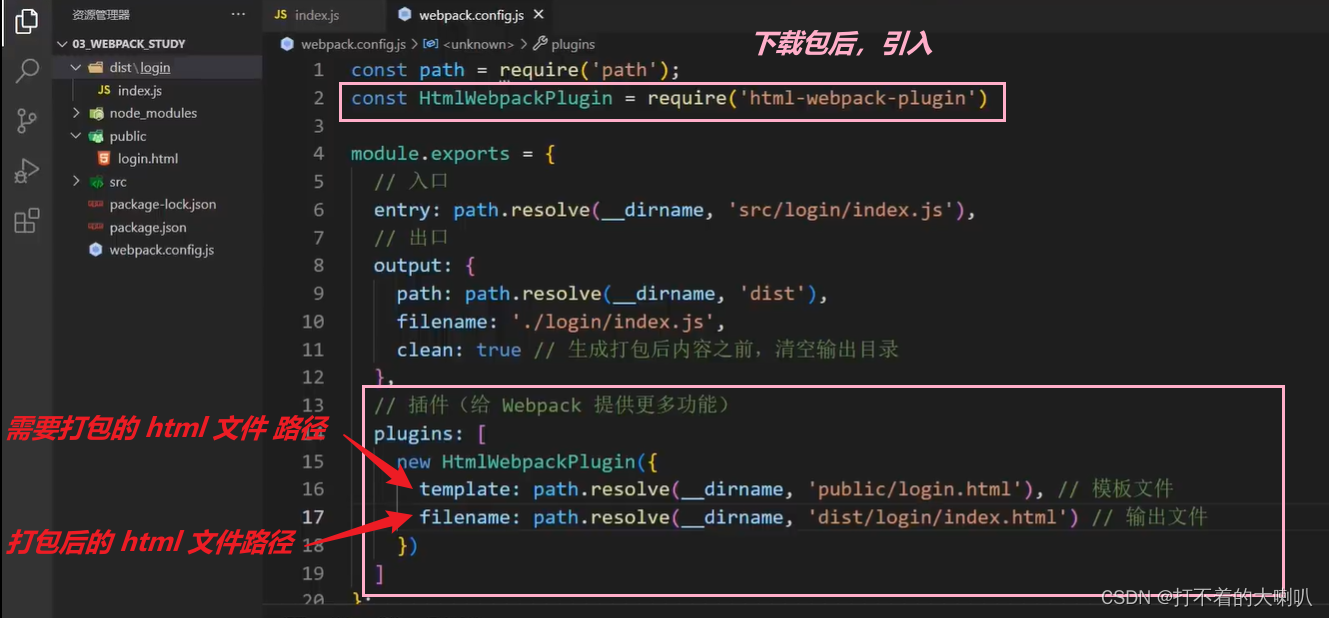
2)在 webpack.config.js 中配置

3)重新打包观察
执行命令,npm run build,最后输出如下图框中

4)打包后的 html 文件,例子如下【我用了自动换行,让你们看清楚】

-
5、webpack 打包 css 代码 【js 文件中】
1、和 打包 html 文件一样,我们需要下载对应的包,用于 打包 该文件 到 【js 文件中】
1)加载器 css-loader:解析 css 代码
2)加载器 style-loader:把解析后的 css 代码插入到 DOM
2、注意:Webpack 默认只识别 js 代码
3、官方网址指向:
css-loader | webpack 中文文档 (docschina.org)
style-loader | webpack 中文文档 (docschina.org)
1)准备 css 文件代码引入到 src 文件夹中

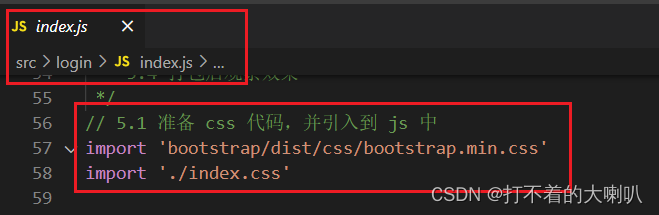
2)准备 css 代码,并引入到 js 中 【没错,就是引入 js 文件中】

2)下载 css-loader 和 style-loader 本地软件包
同时,下载两个加载器npm i css-loader style-loader --save-dev3)配置 webpack.config.js 让 Webpack 拥有该加载器功能
module.exports = {module: {rules: [{// 匹配 css 文件,/i 就是 无论后缀大小写test: /\.css$/i,// 使用 这两个加载器,注意,它是从最后一个元素【这里是css-loader】开始使用,顺序不能改变use: ["style-loader", "css-loader"],},],},
};4)重新打包观察
执行命令,npm run build,最后输出如下图框中【注意,下面是 js 文件】
最后 打包后页面 和 打包前页面 展示 一样

-
6、webpack 打包 css 代码【css 文件中】
1、下载对应的包,用于 打包 该文件 到【独立的 css 文件中】
1)加载器 css-loader:解析 css 代码
2)插件 mini-css-extract-plugin:提取 css 代码 【webpack5 才有】
2、注意:【mini-css-extract-plugin 不能和 style-loader 一起使用】
3、好处:css 文件可以被浏览器缓存,减少 js 文件体积
4、官方网址指向:
css-loader | webpack 中文文档 (docschina.org)
MiniCssExtractPlugin | webpack 中文文档 (docschina.org)
1、下载 mini-css-extract-plugin 本地软件包
npm install mini-css-extract-plugin --save-dev2、配置 webpack.config.js 让 Webpack 拥有该插件功能
const MiniCssExtractPlugin = require("mini-css-extract-plugin");module.exports = {plugins: [new MiniCssExtractPlugin()],module: {rules: [{test: /\.css$/i,// 注意:style-loader 和 MiniCssExtractPlugin.loader 不能同时使用// use: ['style-loader', "css-loader"],use: [MiniCssExtractPlugin.loader, "css-loader"],},],},
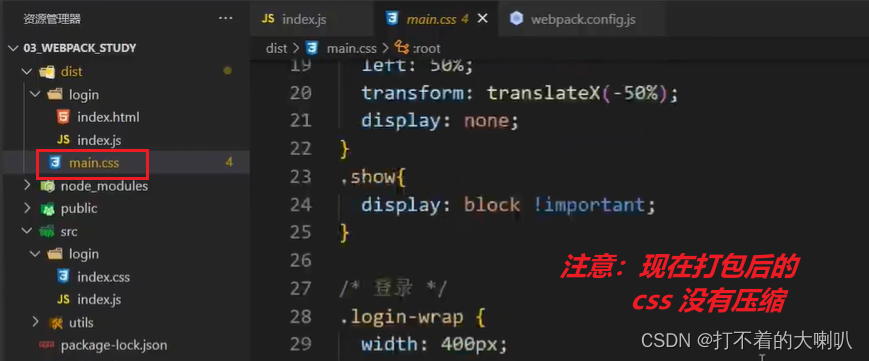
};3、打包后观察效果
注意:执行命令,npm run build,这里 打包后 的 css 代码,还没有被压缩

-
7、webpack 打包 css 代码【压缩 css 代码】
1、下载对应的包,用于 打包 该文件 到【独立的 css 文件中】
1)加载器 css-loader:解析 css 代码
2)mini-css-extract-plugin:提取 css 代码 【webpack5 才有】
3)css-minimizer-webpack-plugin :压缩 css 代码
2、注意:【mini-css-extract-plugin 不能和 style-loader 一起使用】
3、好处:css 文件可以被浏览器缓存,减少 js 文件体积
4、官方网址指向:
css-loader | webpack 中文文档 (docschina.org)
MiniCssExtractPlugin | webpack 中文文档 (docschina.org)
MiniCssExtractPlugin | webpack 中文文档 (docschina.org) 【这个是生产模式压缩】
1、下载 css-minimizer-webpack-plugin 本地软件包
npm install css-minimizer-webpack-plugin --save-dev2、配置 webpack.config.js 让 Webpack 拥有该插件功能
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");module.exports = {plugins: [new MiniCssExtractPlugin()],module: {rules: [{test: /.s?css$/,use: [MiniCssExtractPlugin.loader, "css-loader"],},],},optimization: {minimizer: [// 在 webpack@5 中,你可以使用 `...` 语法来扩展现有的 minimizer(即 `terser-webpack-plugin`)`...`, // 保留这个,就是使 js 代码打包后,还能压缩new CssMinimizerPlugin(),],}
};;3、打包后观察效果
注意:执行命令,npm run build,这里的 css 代码已经被压缩了

-
8、webpack 打包 less 代码
1、下载对应的包,用于 打包 该文件
1)加载器 css-loader:解析 css 代码
2)mini-css-extract-plugin:提取 css 代码
3)less less-loader:下载 less 和 less-loader 包
2、注意:【mini-css-extract-plugin 不能和 style-loader 一起使用】
3、官方网址指向:
css-loader | webpack 中文文档 (docschina.org)
MiniCssExtractPlugin | webpack 中文文档 (docschina.org)
less-loader | webpack 中文文档 (docschina.org)
1、下载 less less-loader 本地软件包
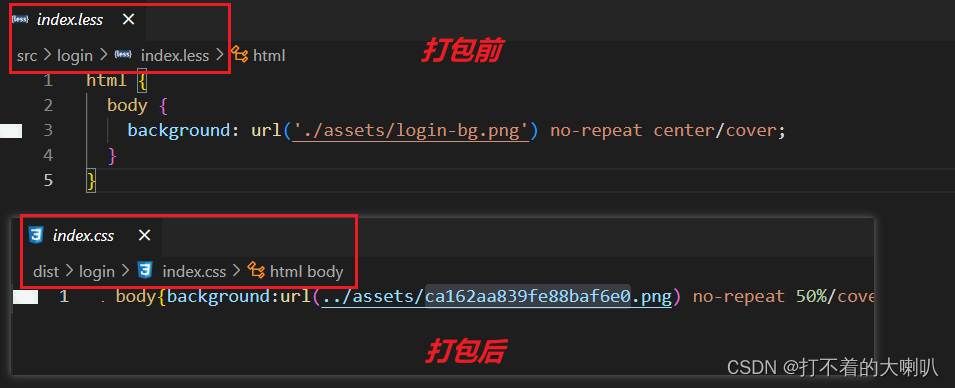
npm install less less-loader --save-dev2、新建 less 代码(设置背景图)并引入到 index.js 中

3、配置 webpack.config.js 让 Webpack 拥有该插件功能
const MiniCssExtractPlugin = require("mini-css-extract-plugin");module.exports = {plugins: [new MiniCssExtractPlugin()],module: {rules: [{test: /\.less$/i,use: [MiniCssExtractPlugin.loade,'css-loader','less-loader',],},],},
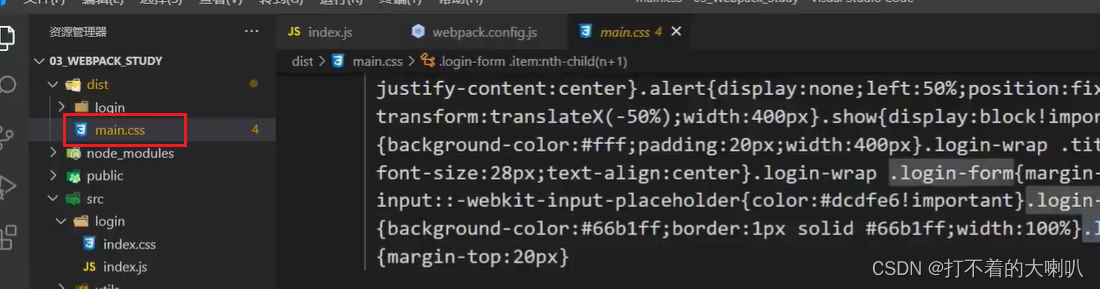
};4、打包后观察效果
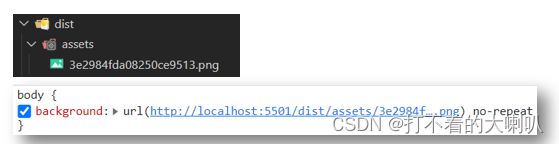
注意:执行命令,npm run build,因为用了mini-css-extract-plugin,最后,这段代码打包后,在输出的 css 文件中【注意:图片所在的文件夹也被打包到 dist 文件夹里面了】

-
9、webpack 打包图片
资源模块:Webpack5 内置资源模块(字体,图片等)打包,无需额外 loader,无需下载包
官方网址指向:资源模块 | webpack 中文文档 (docschina.org)
1、配置 webpack.config.js 让 Webpack 拥有打包图片功能
- 这个规则的作用是匹配以
.png、.jpg、.jpeg、.gif结尾的文件,并使用asset模块类型进行处理。asset模块类型是 webpack 5 引入的一种处理资源的方式,它会根据文件大小,自动决定是将文件转换为 Data URL (DataURL),还是将其复制到输出目录。
1)占位符 【hash】对模块内容做算法计算,得到映射的数字字母组合的字符串
2)占位符 【ext】使用当前模块原本的占位符,例如:.png / .jpg 等字符串
3)占位符 【query】保留引入文件时代码中查询参数(只有 URL 下生效)
module.exports = {plugins: [new MiniCssExtractPlugin()],module: {rules: [...{test: /\.(png|jpg|jpeg|gif)$/i,type: 'asset',generator: {filename: 'assets/[hash][ext][query]'}}],},
};2、打包后观察效果和区别
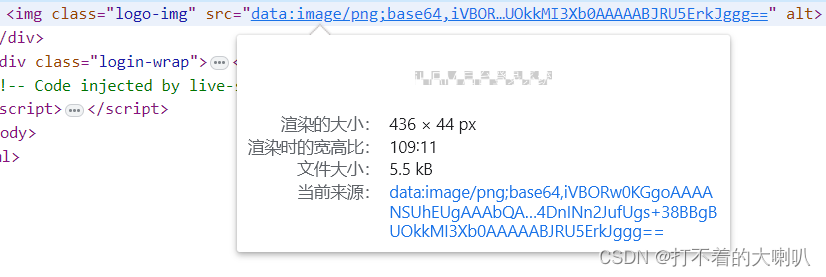
注意:判断临界值默认为 8KB
1)大于 8KB 文件:发送一个单独的文件并导出 URL 地址【打包输出图片】

2)小于 8KB 文件:导出一个 data URI(base64字符串)【打包后转为base64字符串】

-
10、webpack 搭建开发环境
- 问题:之前改代码,需重新打包才能运行查看,效率很低
- 开发环境:配置 webpack-dev-server 快速开发应用程序
- 作用:启动 Web 服务,自动检测代码变化,热更新到网页
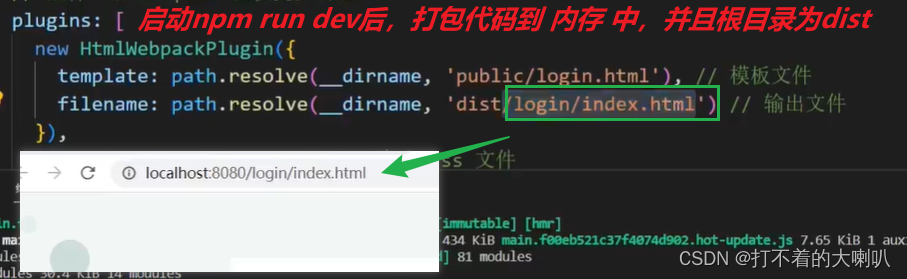
- 注意:dist 目录和打包内容是在内存里(更新快)【并非打包到根目录下】
- 官网地址指向:开发环境 | webpack 中文文档 (docschina.org)
1、下载 webpack-dev-server 软件包到当前项目
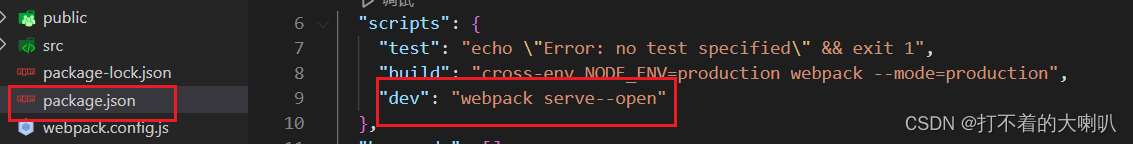
npm i webpack-dev-server--save-dev2、设置模式为开发模式,并配置自定义命令


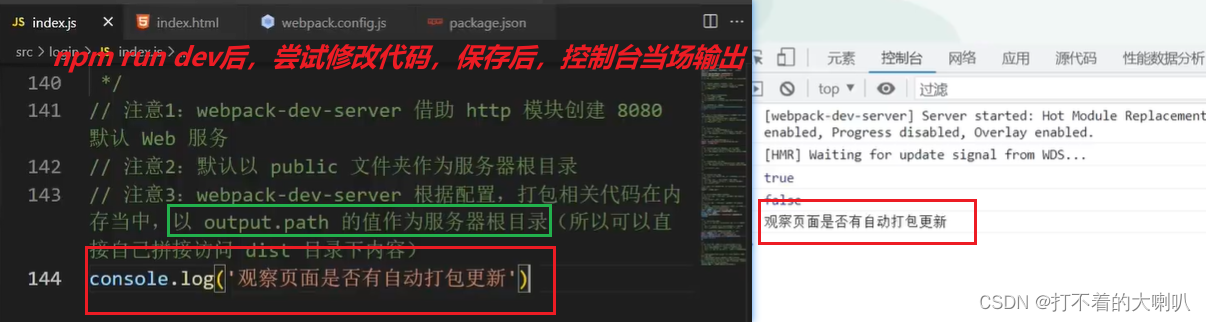
3、使用 npm run dev 来启动开发服务器,试试热更新效果


-
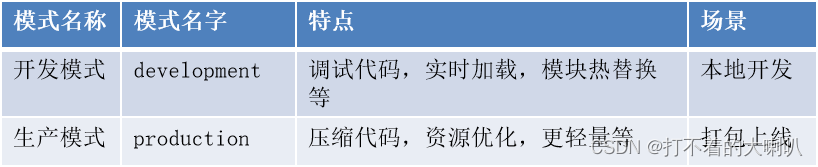
11、webpack 的 打包模式
打包模式:告知 Webpack 使用相应模式的内置优化

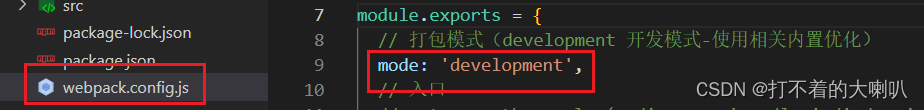
1、在 webpack.config.js 配置文件设置 mode 选项

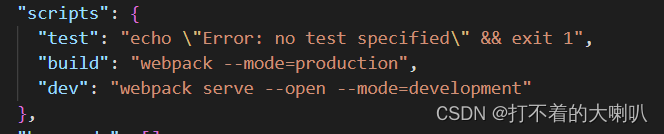
2、在 package.json 命令行设置 mode 参数

注意:命令行设置的 优先级 高于 配置文件中的,推荐用命令行设置
-
12、webpack 打包模式的应用
需求:在开发模式下用 style-loader 内嵌更快,在生产模式下提取 css 代码
方案1:webpack.config.js 配置导出函数,但是局限性大(只接受 2 种模式)
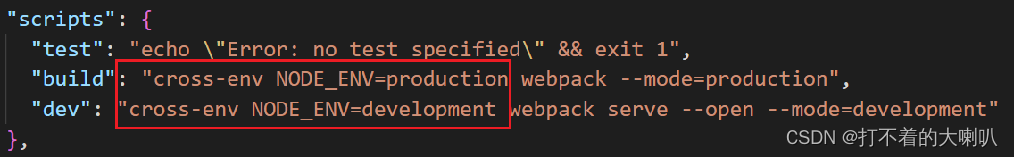
方案2:借助 cross-env (跨平台通用)包命令,设置参数区分环境
1、下载 cross-env 软件包到当前项目
npm i cross-env --save-dev2、配置自定义命令,传入参数名和值(会绑定到 process.env 对象下)
当你运行对应命令 npm run build 或者dev 时,根据 pageage.json 的 NODE_ENV=??,执行cross-env :固定NODE_ENV=production :自定义的,也可以直接写 a=b,但是为了语义化点
3、在 webpack.config.js 区分不同环境使用不同配置
process.env.NODE_ENV === 'development' ? 'style-loader' : MiniCssExtractPlugin.loaderprocess.env :固定的,通过这个调用 我们定义的值
-
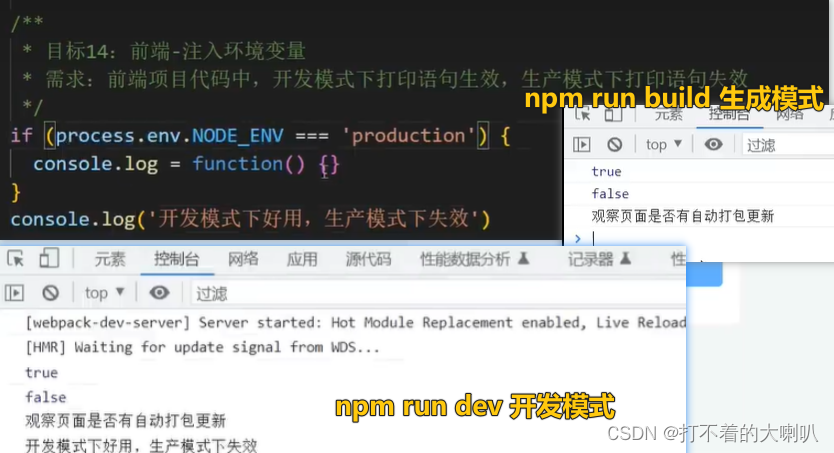
13、前端-注入环境变量
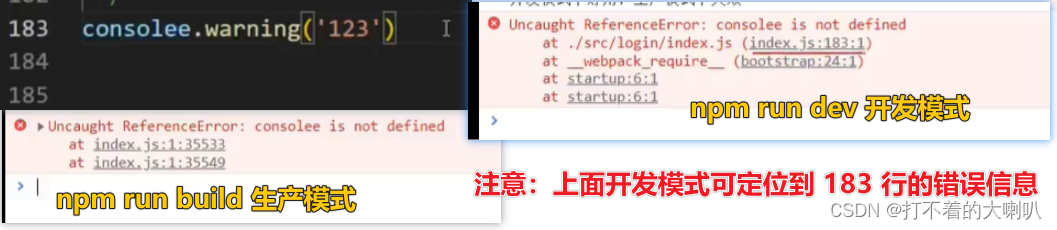
- 需求:前端项目中 index.js 中,开发模式下打印语句生效,生产模式下打印语句失效
- 问题:cross-env 设置的只在 Node.js 环境生效,前端代码无法访问 process.env.NODE_ENV
- 解决:使用 Webpack 内置的 DefinePlugin 插件
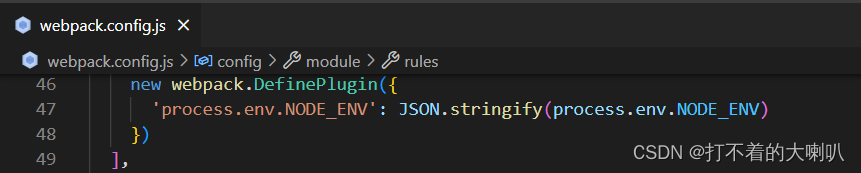
- 作用:在编译时,将前端代码中匹配的变量名,替换为值或表达式

plugins: [new webpack.DefinePlugin({// 就是,在 前端项目 某个js文件 中,遇见 process.env.NODE_ENV 就赋值 给 模式对应的值'process.env.NODE_ENV': JSON.stringify(process.env.NODE_ENV)})],测试的结果:
-
14、开发环境调错 - source map
- 问题:代码被压缩和混淆,无法正确定位源代码位置(行数和列数)
- source map:可以准确追踪 error 和 warning 在原始代码的位置
- 设置:webpack.config.js 配置 devtool 选项
- inline-source-map 选项:把源码的位置信息一起打包在 js 文件内
- 注意:source map 仅适于开发环境,不要在生产环境使用(防止被轻易看源码位置)
- 官网网址指向:Devtool | webpack 中文文档 (docschina.org)
const config = {...
}// 开发环境下使用 sourcemap 选项
if (process.env.NODE_ENV === 'development') {config.devtool = 'inline-source-map'
}module.exports = config解决方法:下载 cross-env 软件包,根据 pageage.json 中设置的 环境变量,判断当前启动的是生产模式,还是开发模式

-
15、解析别名 alias 【用 @ 来代表 src 绝对路径】
- 解析别名:配置模块如何解析,创建 import 引入路径的别名,来确保模块引入变得更简单
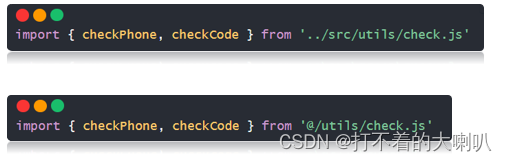
- 例如:原来路径如图,比较长而且相对路径不安全
- 解决:在 webpack.config.js 中配置解析别名 @ 来代表 src 绝对路径
- 官网网址指向:webpack 中文文档 (docschina.org)

module.exports = {//...resolve: {// __dirname 获取的是 webpack.config.js 所在文件夹的绝对路径'@': path.resolve(__dirname, 'src')},
};-
16、开发模式使用 npm 下载包 || 生产模式使用 CDN 引用
- CDN定义:内容分发网络,指的是一组分布在各个地区的服务器
- 作用:把静态资源文件/第三方库放在 CDN 网络中各个服务器中,供用户就近请求获取
- 好处:减轻自己服务器请求压力,就近请求物理延迟低,配套缓存策略
- cdn 引入网址:BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务

需求:开发模式使用本地第三方库,生产模式下使用 CDN 加载引入

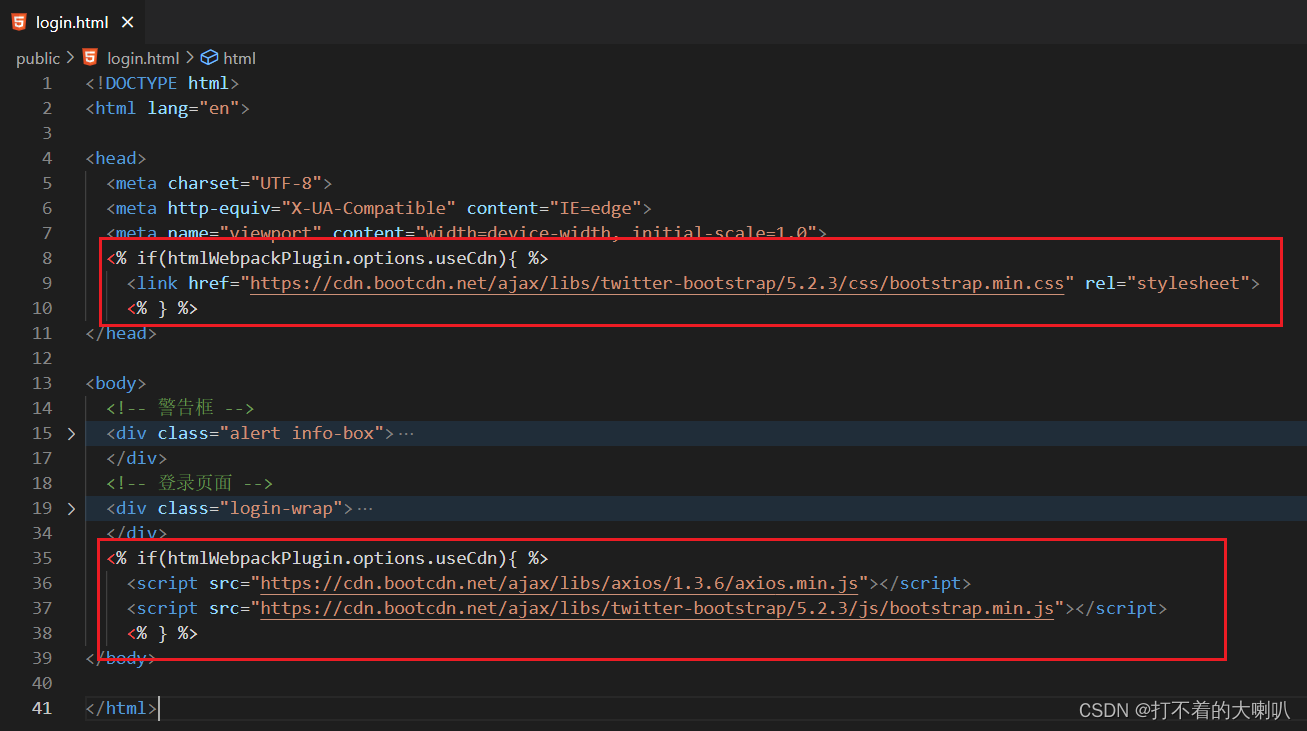
1、在 html 中引入第三方库的 CDN 地址 并用模板语法判断
下面这个是 htmlWebpackPlugin 规定的用法,我们后面在 options 定义 useCdn 的值 判断就行<% if(htmlWebpackPlugin.options.useCdn){ %><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.3/css/bootstrap.min.css" rel="stylesheet"><% } %>
2、配置 webpack.config.js 中 externals 外部扩展选项(防止某些 import 的包被打包)
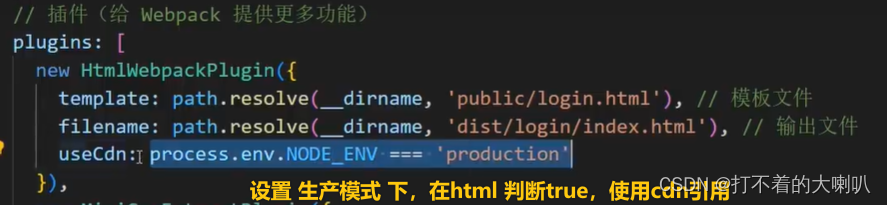
const config = {plugins: [new HtmlWebpackPlugin({useCdn: process.env.NODE_ENV === 'production', // 生产模式下使用 cdn 引入的地址}),]
}// 生产环境下使用相关配置
if (process.env.NODE_ENV === 'production') {// 外部扩展(让 webpack 防止 import 的包被打包进来)config.externals = {// key:import from 语句后面的字符串// value:留在原地的全局变量(最好和 cdn 在全局暴露的变量一致)'bootstrap/dist/css/bootstrap.min.css': 'bootstrap','axios': 'axios',}
}module.exports = config

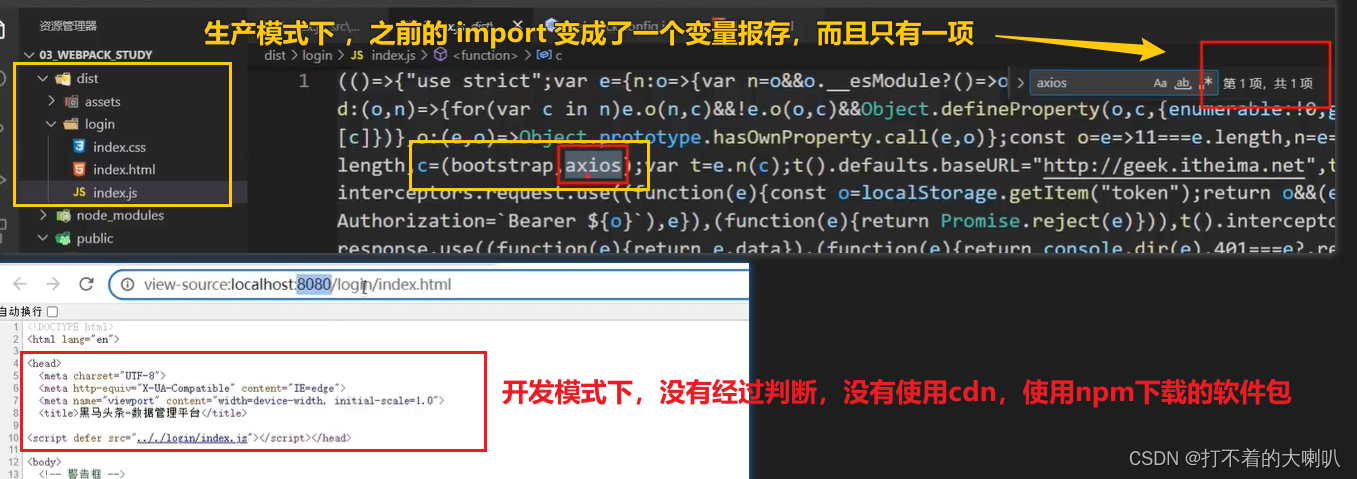
3、两种模式下打包观察效果

-
17、webpack 多页面打包
多页面:多个 html 文件,切换页面实现不同业务逻辑展示


相关文章:

前端构建工具 webpack 笔记
1、了解 webpack 1、定义:本质上,webpack 是一个用于现代 JavaScript 应用程序的静态模块打包工具,当 webpack 处理应用它会在内部从一个或多个入口点构建一个依赖图(dependency graph),然后将你项目中所程序时,需的…...

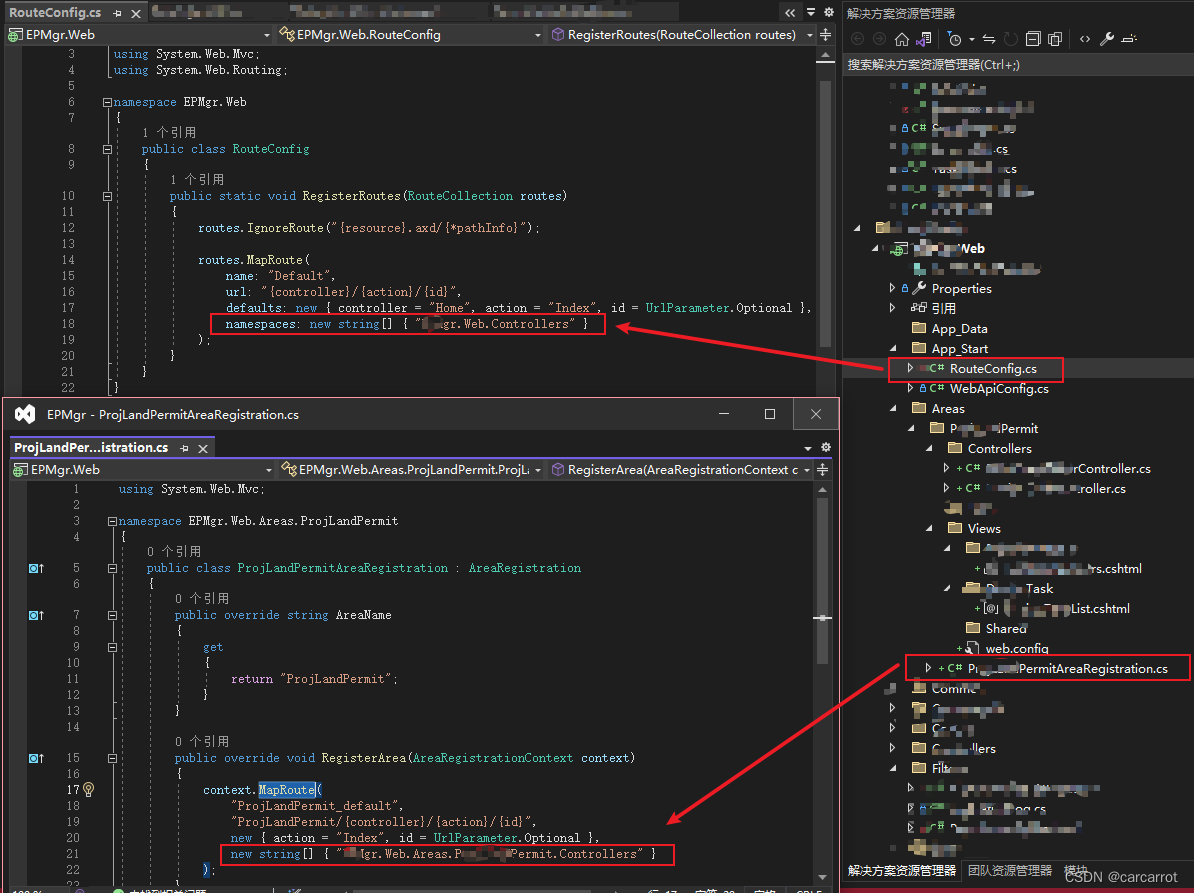
.Net MVC 使用Areas后存在相同Controller时报错的解决办法; 从上下文获取请求的Area名及Controller名
先来说个额外的问题:如何在请求上下文(比如过滤器的中)获取请求对应的Area和Controller 名字?(假设请求上下文对象为 filterContext ): 1. 获取Area名: (string)filterContext.RouteData.DataTo…...

docker-compose部署etcd集群
1. docker-compose.yml cat > docker-compose.yml << EOF version: "3.0"networks:etcd-net: # 网络driver: bridge # 桥接模式volumes:etcd1_data: # 挂载到本地的数据卷名driver: localetcd2_data:driver: localetcd3_data:driver:…...

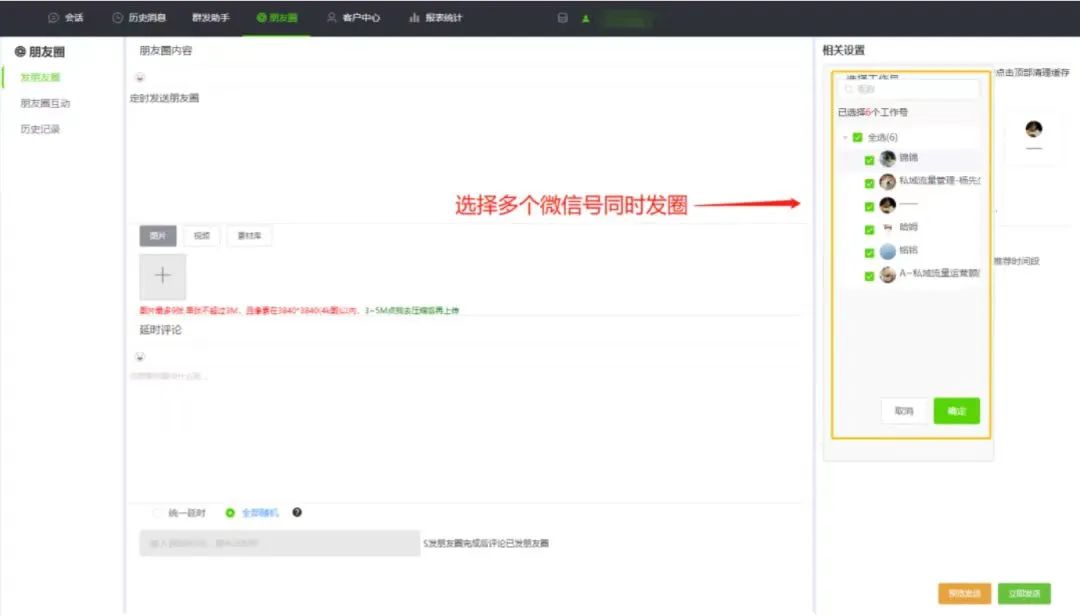
微信怎么定时发圈?
定时发圈的妙用 在合适的时间点发布新的产品、促销活动,不仅能够及时提醒用户品牌的存在,还可以引发用户的兴趣,增加品牌的曝光率。 选择最佳的发朋友圈时间段,以确保推广内容得到最大的曝光和关注,提高广告投放的效果…...

记录造数据测试接口
一、前言 在java开发中经常需要造数据进行测试接口,这里记录一下常用的通过造数据测试接口的方法。 二、一般的接口传参方式 1、接口的方式最好是使用JSON或者map的方式,这样的好处是传参可以灵活伸缩,返回的结果也最好是JSON或者map的方式…...

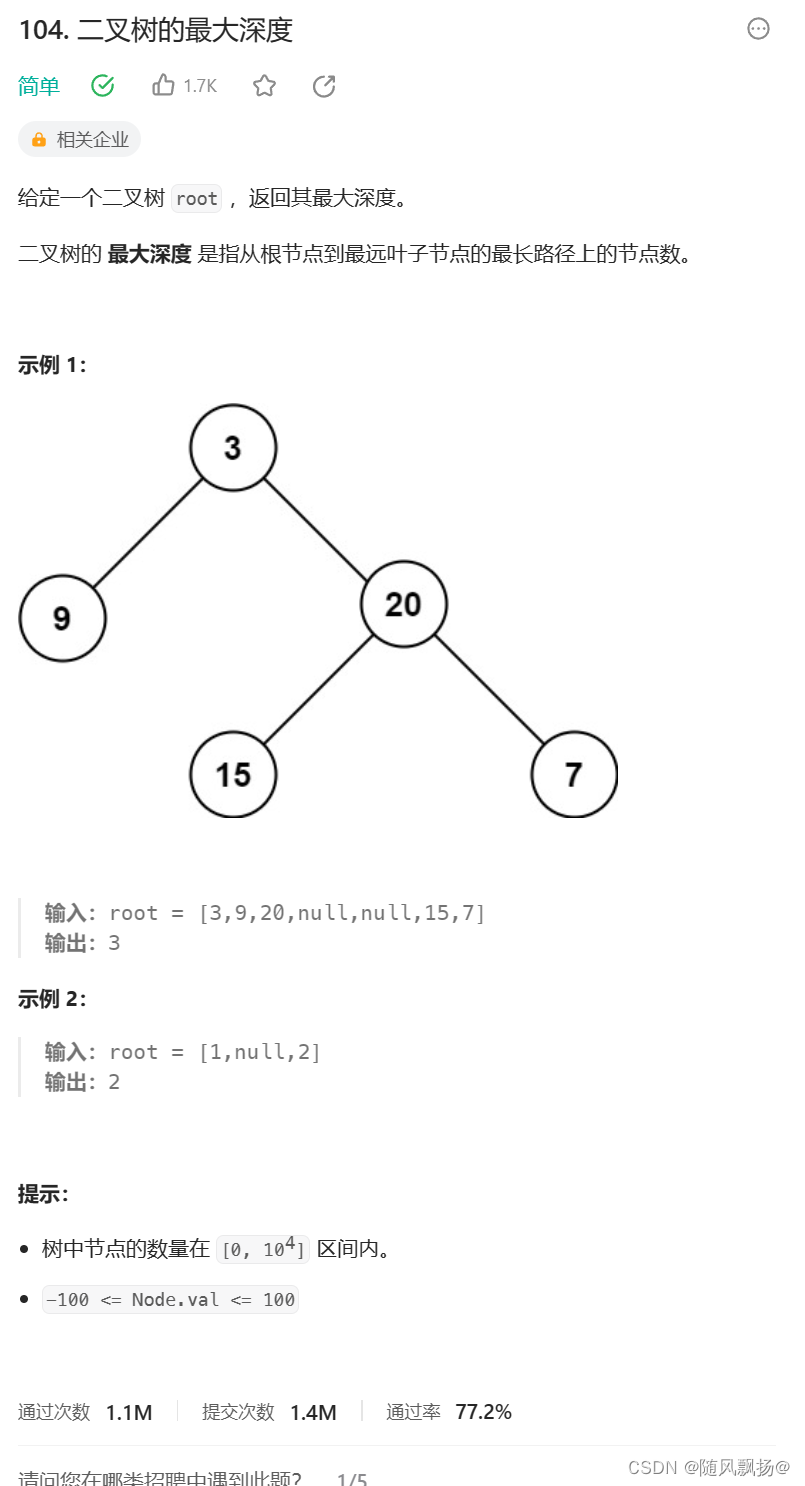
数据结构基础7:二叉树【链式结构】实现和递归思想。
二叉树的链式结构实现 一.二叉树链式结构的实现:1.前置说明:1.创建二叉树:2.二叉树的结构: 2.二叉树的遍历:1.二叉树的前中后序遍历:2.内容拓展: 二.二叉树链式(题目)题目一:计算节点…...

[.NET 6] IHostedService 的呼叫等等我的爱——等待Web应用准备就绪
📢欢迎点赞 :👍 收藏 ⭐留言 📝 如有错误敬请指正,赐人玫瑰,手留余香!📢本文作者:由webmote 原创📢作者格言:新的征程,我们面对的不是技术而是人心,人心不可测,海水不可量,唯有技术,才是深沉黑夜中的一座闪烁的灯塔 !序言 在这篇文章中,我将介绍如何等…...

基于jeecg-boot的flowable流程自定义业务退回撤回或驳回到发起人后的再次流程提交
更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://gitee.com/nbacheng/nbcio-boot 前端代码:https://gitee.com/nbacheng/nbcio-vue.git 在线演示(包括H5) : http://122.227.135.243:9888 主要…...

python如何学习
功能如此强大、高效的Python,却非常的简单好学,这让学它的同学爱不释手,也让越来越多的互联网企业开始用Python来做主要的开发语言,比如谷歌、Facebook(现Meta)、豆瓣、知乎等知名互联网公司都在使用Python…...

Centos7更新php7.2版本升级
之前搭建的LNMP环境php使用yum安装的版本为7.2,现有项目wordpress安装wp插件需要php7.4版本的支持,需要在原来的环境更新php版本。 一、卸载php7.2 yum remove php*原先的安装方式是yum安装直接yum remove就可以卸载否则需要rpm命令查询,按…...

操作系统学习笔记---计算机系统概述
目录 概念 功能和目标 特征 并发 共享(资源共享) 虚拟 异步 发展与分类 手工操作阶段(无OS) 批处理阶段 单道批处理系统 多道批处理系统 分时操作系统 实时操作系统 网络操作系统 分布式计算机系统 个人计算机操…...

uniapp H5 navigateBack无法返回上一层级
项目场景: 提交表单后需要返回上一级 原因分析: H5在PC端打开,当前页面重新加载的情况下,出现navigateBack不能返回,由于H5端页面刷新后返回页面栈会消失 //提交 const handleSubmit async () > {form.value?.a…...

Android性能优化之应用瘦身(APK瘦身)
关于作者:CSDN内容合伙人、技术专家, 从零开始做日活千万级APP。 专注于分享各领域原创系列文章 ,擅长java后端、移动开发、人工智能等,希望大家多多支持。 目录 一、导读二、概览2.1 apk组成 三、优化方向3.1 源代码3.1.1 代码混…...

C语言数组和指针笔试题(二)(一定要看)
目录 字符数组二例题1例题2例题3例题4例题5例题6例题7总结 字符数组三例题1例题2例题3例题4例题5例题6例题7 字符数组二 char arr[] {a,b,c,d,e,f} 1:printf("%d\n", strlen(arr)); 2:printf("%d\n", strlen(arr0)); 3:printf("%d\n", strlen(…...

uniapp——实现在线选座功能——技能提升
首先声明一点:下面的内容是从一个uniapp的程序中摘录的,并非本人所写,先做记录,以免后续遇到相似需求抓耳挠腮。 这里写目录标题 效果图代码——html部分cu-custom组件anil-seat组件 代码——jscss部分 效果图 代码——html部分 …...

领域驱动设计:微服务的各种边界
文章目录 演进式架构微服务还是小单体?微服务边界的作用 在用 DDD 进行微服务设计时,我们可以通过事件风暴来确定领域模型边界,划定微服务边界,定义业务和系统运行边界,从而保证微服务的单一职责和随需而变的架构演进能…...

MySQL之数据类型
目录 一、MySQL数据类型分类 二、数值类型 1、整数类型 2、bit类型 3、小数类型 三、字符串类型 1、char 2、varchar 3、char和varchar比较 四、日期和时间类型 五、enum和set 一、MySQL数据类型分类 MySQL 数据类型可以大致分为以下三类: 数值类型:用于…...

词法作用域改变词法作用域
一、词法作用域 1.定义: 为什么叫词法作用域?因为大部分标准语言编译器的第一个工作阶段叫作词法化,词法化的过程会对源代码中的字符进行检查,如果是有状态的解析过程,还会赋予单词语义。 简单来说࿰…...
,重载(overload),重写(override)小结。)
关于C++的隐藏 (hidden),重载(overload),重写(override)小结。
关于隐藏 (hidden) 假如继承以后,子类出现父类同名函数, 即使参数的形式不同, 也会导致父类的函数隐藏, 不参与函数匹配,不能使用。 这个链接讲的不错。https://zhuanlan.zhihu.com/p/575423511 #include <iostrea…...

算法通关村18关 | 透析回溯的模板
回溯有清晰的解题模板, void backtracking(参数){if (终止条件){存放结果;return;}for (选择本层中的集合元素(画成树,就是树节点孩子的大小) {处理节点;backtracking();回溯,撤销处理结果;}} 1. 从N叉树说起 在回溯之前&#x…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...