Layui快速入门之第五节 导航
目录
一:基本概念
导航依赖element模块
API
渲染
属性
事件
二:水平导航
常规用法:
三:垂直导航
四:侧边垂直导航
五:导航主题
六:加入徽章等元素
七:面包屑导航
ps:面包屑导航渲染
一:基本概念
导航是指支持用户导航、进入和退出应用中不同内容片段的交互。导航菜单包含水平导航和垂直导航, 在 2.x 版本中,nav 组件属于 element 模块的子集
使用:需要加载导航模块,也需要引入核心的js文件
导航依赖element模块
<script type="text/javascript">//导航依赖element模块layui.use('element',function(){var element = layui.element;});
</script>
API
| API | 描述 |
|---|---|
| var element = layui.element | 获得 element 模块。 |
| element.render('nav', 'filter') | 导航菜单 nav 组件渲染。 |
渲染
element.render('nav', filter);
- 参数
'nav'是渲染导航的固定值 - 参数
filter: 对应导航容器lay-filter的属性值
nav 组件会在元素加载完毕后,自动对导航完成一次渲染,因此该方法主要用于对动态插入的导航元素的初始化渲染。
<div id="test"></div>
<script>
layui.use(function(){var element = layui.element;var $ = layui.$;// 动态插入导航元素$('#test').html(`<div class="layui-nav" lay-filter="demo-filter-nav"><li class="layui-nav-item layui-this"><a href="">选中</a></li><li class="layui-nav-item"><a href="">菜单</a></li><!-- … --></div>`);// 渲染导航组件element.render('nav', 'demo-filter-nav');
});
</script>属性
| 属性 | 描述 |
|---|---|
| lay-shrink | 导航容器属性。展开子菜单时,是否收缩兄弟节点已展开的子菜单。可选值:
|
| lay-bar | 导航容器属性。用于禁用滑块跟随功能。如:<div class="layui-nav" lay-bar="disabled">…</div> |
| lay-unselect | 导航菜单项属性。 设置后,点击对应菜单项时,不会出现选中效果。 |
事件
element.on('nav(filter)', callback)
- 参数
nav(filter)是一个特定结构。nav为导航事件固定值;filter为导航容器属性lay-filter对应的值。
- 参数
callback为事件执行时的回调函数,并返回一个object类型的参数。
当点击导航父级菜单和二级菜单时触发。示例:
<div class="layui-nav" lay-filter="demo-filter-nav"><li class="layui-nav-item"><a href="javascript:;">菜单1</a></li><li class="layui-nav-item"><a href="javascript:;">菜单2</a></li>
</div>
<script>
layui.use(function(){var element = layui.element;var layer = layui.layer;// 导航点击事件element.on('nav(demo-filter-nav)', function(elem){console.log(elem); // 得到当前点击的元素 jQuery 对象layer.msg(elem.text());});
});
</script>
二:水平导航
一般用于页面头部菜单。样式规则如下:
- 通过
class="layui-nav"设置导航容器 - 通过
class="layui-nav-item"设置导航菜单项- 追加
className为layui-this可设置菜单选中项
- 追加
- 通过
class="layui-nav-child"设置导航子菜单项- 追加
className为layui-nav-child-c和layui-nav-child-r可设置子菜单居中和向右对齐
- 追加
常规用法:
<ul class="layui-nav"><li class="layui-nav-item layui-this"><a href="nav.html">选中</a></li><li class="layui-nav-item"><a href="javascript:;">常规</a></li><li class="layui-nav-item"><a href="nav.html">导航</a></li><li class="layui-nav-item"><a href="javascript:;">子级</a><dl class="layui-nav-child"><dd><a href="nav.html">菜单1</a></dd><dd><a href="nav.html">菜单2</a></dd><dd><a href="nav.html">菜单3</a></dd></dl></li><li class="layui-nav-item"><a href="javascript:;">选项</a><dl class="layui-nav-child"><dd><a href="nav.html">选项1</a></dd><dd class="layui-this"><a href="nav.html">选项2</a></dd><dd><a href="nav.html">选项3</a></dd></dl></li><li class="layui-nav-item"><a href="nav.html">演示</a></li>
</ul>备注:滑块效果仅跟随不存在子菜单的菜单项

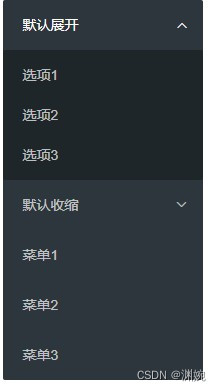
三:垂直导航
一般用于左侧侧边菜单。样式规则如下:
- 在水平导航的
class规则上,通过设置class="layui-nav layui-nav-tree"定义垂直导航容器。 - 通过
class="layui-nav-itemed"设置父菜单项为展开状态 - 通过给导航容器追加
class="layui-nav-side"可设置侧边垂直导航 - 其余结构及填充内容与水平导航完全相同
<ul class="layui-nav layui-nav-tree"><li class="layui-nav-item layui-nav-itemed"><a href="javascript:;">默认展开</a><dl class="layui-nav-child"><dd><a href="javascript:;">选项1</a></dd><dd><a href="javascript:;">选项2</a></dd><dd><a href="javascript:;">选项3</a></dd></dl></li><li class="layui-nav-item"><a href="javascript:;">默认收缩</a><dl class="layui-nav-child"><dd><a href="javascript:;">选项1</a></dd><dd><a href="javascript:;">选项2</a></dd><dd><a href="javascript:;">选项3</a></dd></dl></li><li class="layui-nav-item"><a href="javascript:;">菜单1</a></li><li class="layui-nav-item"><a href="javascript:;">菜单2</a></li><li class="layui-nav-item"><a href="javascript:;">菜单3</a></li>
</ul>
四:侧边垂直导航
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>侧边垂直导航 - Layui</title><meta name="renderer" content="webkit"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="/cdn.staticfile.org/layui/2.8.0/css/layui.css" rel="stylesheet">
</head>
<body>
<ul class="layui-nav layui-nav-tree layui-nav-side"><li class="layui-nav-item layui-nav-itemed"><a href="javascript:;">默认展开</a><dl class="layui-nav-child"><dd><a href="javascript:;">选项1</a></dd><dd><a href="javascript:;">选项2</a></dd><dd><a href="javascript:;">选项3</a></dd></dl></li><li class="layui-nav-item"><a href="javascript:;">默认收缩</a><dl class="layui-nav-child"><dd><a href="javascript:;">选项1</a></dd><dd><a href="javascript:;">选项2</a></dd><dd><a href="javascript:;">选项3</a></dd></dl></li><li class="layui-nav-item"><a href="javascript:;">菜单1</a></li><li class="layui-nav-item"><a href="javascript:;">菜单2</a></li><li class="layui-nav-item"><a href="javascript:;">菜单3</a></li>
</ul>
<script src="/cdn.staticfile.org/layui/2.8.0/layui.js"></script>
<script>
layui.use(function(){var element = layui.element;element.render('nav');
});
</script>
</body>
</html>
五:导航主题
给导航容器追加任意背景色 class
<ul class="layui-nav layui-bg-gray"><li class="layui-nav-item"><a href="nav.html">浅色导航</a></li><li class="layui-nav-item"><a href="nav.html">菜单1</a></li><li class="layui-nav-item"><a href="nav.html">菜单2</a></li><li class="layui-nav-item"><a href="javascript:;">更多</a><dl class="layui-nav-child"><dd><a href="nav.html">选项1</a></dd><dd><a href="nav.html">选项2</a></dd><dd><a href="nav.html">选项3</a></dd></dl></li><li class="layui-nav-item"><a href="nav.html">菜单3</a></li>
</ul><br><ul class="layui-nav layui-bg-cyan"><li class="layui-nav-item"><a href="nav.html">藏青导航</a></li><li class="layui-nav-item"><a href="nav.html">菜单1</a></li><li class="layui-nav-item"><a href="nav.html">菜单2</a></li><li class="layui-nav-item"><a href="javascript:;">更多</a><dl class="layui-nav-child"><dd><a href="nav.html">选项1</a></dd><dd><a href="nav.html">选项2</a></dd><dd><a href="nav.html">选项3</a></dd></dl></li><li class="layui-nav-item"><a href="nav.html">菜单3</a></li>
</ul>
<br><ul class="layui-nav layui-bg-green" lay-bar="disabled"><li class="layui-nav-item"><a href="nav.html">墨绿导航</a></li><li class="layui-nav-item"><a href="nav.html">菜单1</a></li><li class="layui-nav-item"><a href="nav.html">菜单2</a></li><li class="layui-nav-item"><a href="javascript:;">更多</a><dl class="layui-nav-child"><dd><a href="nav.html">选项1</a></dd><dd><a href="nav.html">选项2</a></dd><dd><a href="nav.html">选项3</a></dd></dl></li><li class="layui-nav-item"><a href="nav.html">菜单3</a></li>
</ul>
<br><ul class="layui-nav layui-bg-blue" lay-bar="disabled"><li class="layui-nav-item"><a href="nav.html">蓝色导航</a></li><li class="layui-nav-item"><a href="nav.html">菜单1</a></li><li class="layui-nav-item"><a href="nav.html">菜单2</a></li><li class="layui-nav-item"><a href="javascript:;">更多</a><dl class="layui-nav-child"><dd><a href="nav.html">选项1</a></dd><dd><a href="nav.html">选项2</a></dd><dd><a href="nav.html">选项3</a></dd></dl></li><li class="layui-nav-item"><a href="nav.html">菜单3</a></li>
</ul>
六:加入徽章等元素
<ul class="layui-nav"><li class="layui-nav-item"><a href="nav.html">带徽章<span class="layui-badge">9</span></a></li><li class="layui-nav-item"><a href="nav.html">小圆点<span class="layui-badge-dot"></span></a></li><li class="layui-nav-item" lay-unselect><a href="javascript:;"><img src="https://unpkg.com/outeres@0.0.10/demo/avatar/1.jpg" class="layui-nav-img"></a><dl class="layui-nav-child"><dd><a href="javascript:;">子级菜单</a></dd><dd><a href="javascript:;">横线隔断</a></dd><hr><dd style="text-align: center;"><a href="nav.html">退出</a></dd></dl></li>
</ul>
七:面包屑导航
面包屑导航主要用于指示当前页面所处的位置,并能返回到上级页面。
<h3>默认面包屑</h3>
<span class="layui-breadcrumb"><a href="/index.html">首页</a><a href="https://layui.dev/demo/">演示</a><a><cite>导航元素</cite></a>
</span>
<h3>自定义分隔符</h3>
<span class="layui-breadcrumb" lay-separator=">"><a href="nav.html">首页</a><a href="nav.html">国际新闻</a><a href="nav.html">亚太地区</a><a><cite>正文</cite></a>
</span>
<h3>门户频道</h3>
<span class="layui-breadcrumb" lay-separator="|"><a href="nav.html">娱乐</a><a href="nav.html">八卦</a><a href="nav.html">体育</a><a href="nav.html">搞笑</a><a href="nav.html">视频</a><a href="nav.html">游戏</a><a href="nav.html">综艺</a>
</span>
ps:面包屑导航渲染
element.render('breadcrumb', filter);
- 参数
'breadcrumb'是渲染面包屑导航的固定值 - 参数
filter: 对应面包屑导航容器lay-filter的属性值
该方法主要用于对动态插入的面包屑导航的初始化渲染,用法同上述导航菜单
相关文章:

Layui快速入门之第五节 导航
目录 一:基本概念 导航依赖element模块 API 渲染 属性 事件 二:水平导航 常规用法: 三:垂直导航 四:侧边垂直导航 五:导航主题 六:加入徽章等元素 七:面包屑导航 ps&a…...

使用分支——Git Checkout
这篇文章写的挺好; https://zhuanlan.zhihu.com/p/465954849 这里要注意,git 新的命令,通过 git switch 切换分支,虽然git checkout 分支 还可以用; 游离状态的HEADS 在我们已经见识到git checkout命令对于分支的三…...

【2023】数据挖掘课程设计:基于TF-IDF的文本分类
目录 一、课程设计题目 基于TF-IDF的文本分类 二、课程设计设置 1. 操作系统 2. IDE 3. python 4. 相关的库 三、课程设计目标 1. 掌握数据预处理的方法,对训练集数据进行预处理; 2. 掌握文本分类建模的方法,对语料库的文档进行建模…...

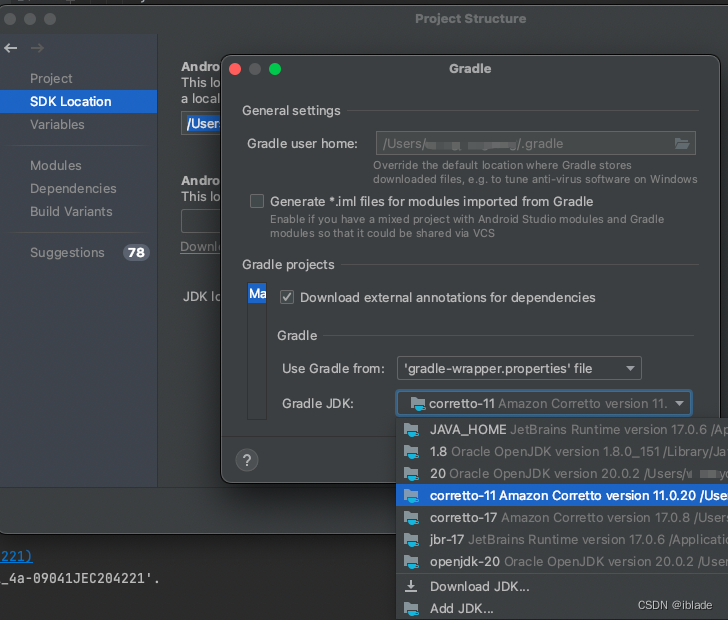
java.lang.NoSuchMethodError: java.lang.reflect.Field.trySetAccessible()Z
java.lang.NoSuchMethodError: java.lang.reflect.Field.trySetAccessible()Z 将JDK升级为11即可。 File --Project Structure – SDK Location --Gradle Setting --Gradle JDK 选择11...

如何使用SQL系列 之 如何在MySQL中使用存储过程
引言 通常,当使用关系型数据库时,你直接在应用程序代码中发出单独的结构化查询语言(SQL)查询来检索或操作数据,如SELECT、INSERT、UPDATE或DELETE。这些语句直接作用于并操作底层数据库表。如果相同的语句或一组语句中使用多个应用程序访问同…...

用 Github Codespaces 免费搭建本地开发测试环境
如何丝滑地白嫖一个本地开发环境?怎么新建一个代码空间? 1:通过Github网页新建2:通过VSCode插件新建 为代码创建相应的开发测试环境 如何丝滑地白嫖一个本地开发环境? 使用Codespaces为开发者解决这样的痛点…...

PyTorch实战-实现神经网络图像分类基础Tensor最全操作详解(一)
目录 前言 一、PyTorch数据结构-Tensor 1.什么是Tensor 2.数据Tensor使用场景 3.张量形态 标量(0D 张量) 向量(1D 张量) 矩阵(2D张量) 3D 张量与高维张量 二、Tensor的创建 1. 从列表或NumPy数组创建 2. 使用特定的初始…...

第29章_瑞萨MCU零基础入门系列教程之改进型环形缓冲区
本教程基于韦东山百问网出的 DShanMCU-RA6M5开发板 进行编写,需要的同学可以在这里获取: https://item.taobao.com/item.htm?id728461040949 配套资料获取:https://renesas-docs.100ask.net 瑞萨MCU零基础入门系列教程汇总: ht…...
)
如何搭建一个react项目(详细介绍)
要搭建一个基本的 React 项目,你需要执行以下步骤。在开始之前,请确保你已经安装了 Node.js 和 npm(Node 包管理器)。 搭建一个React项目 1,创建项目目录2,初始化项目3,安装 React 和 ReactDOM4…...

ActiveMQ用法
ActiveMQ 和 JMS的关系? ActiveMQ是流行的开源消息中间件,JMS是Java平台定义的一种消息传递的标准。ActiveMQ实现了JMS规范,因此可以使用JMS API来与ActiveMQ进行交互。 JMS定义了一种标准的API。API包括了一些接口和类,用于创建…...

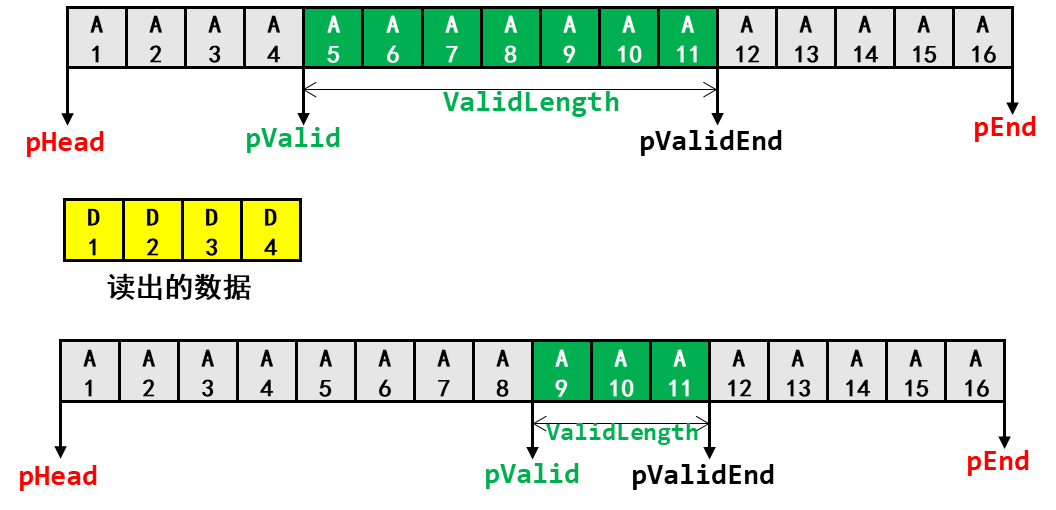
TouchGFX之缓存位图
位图缓存是专用RAM缓冲区,应用可将位图保存(或缓存)在其中。 如果缓存了位图,在绘制位图时,TouchGFX将自动使用RAM缓存作为像素来源。位图缓存在许多情况下十分有用。 从RAM读取数据通常比从闪存读取要快(特…...

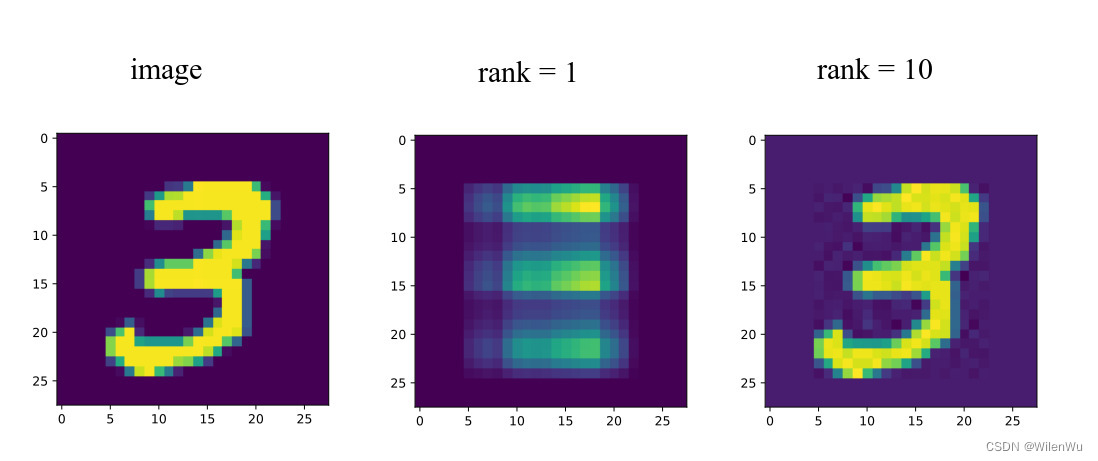
线性代数的本质(十)——矩阵分解
文章目录 矩阵分解LU分解QR分解特征值分解奇异值分解奇异值分解矩阵的基本子空间奇异值分解的性质矩阵的外积展开式 矩阵分解 矩阵的因式分解是把矩阵表示为多个矩阵的乘积,这种结构更便于理解和计算。 LU分解 设 A A A 是 m n m\times n mn 矩阵,…...

vue实现鼠标拖拽div左右移动的功能
直接代码: <template><div class"demo"><div class"third-part" id"发展历程"><div class"title">发展历程</div><div class"content" id"nav" v-if"dataList…...

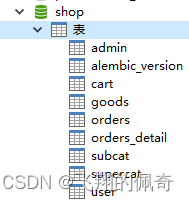
基于Python和mysql开发的商城购物管理系统分为前后端(源码+数据库+程序配置说明书+程序使用说明书)
一、项目简介 本项目是一套基于Python和mysql开发的商城购物管理系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Python学习者。 包含:项目源码、项目文档、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过…...

MySQL内外连接、索引特性
目录 内连接 外连接 索引特性 理解索引 删除索引 MySQL内外连接是一种用于联接两个或多个表的操作。内连接只返回满足连接条件的行,外连接返回满足条件和不满足条件的行。 内连接 SQL如下: SELECT ... FROM t1 INNER JOIN t2 ON 连接条件 [INNER …...

滚动条设置
不同浏览器滚动条样式及滚动定位 是否可以滚动 overflow:scroll overflow:autooverflow:scroll – 只有超出了盒子才会有滚动条 overflow:auto – 一直有滚动的盒子,只是超出了盒子才会出现滚动条滑块,可以滚动 谷歌浏览器滚动…...

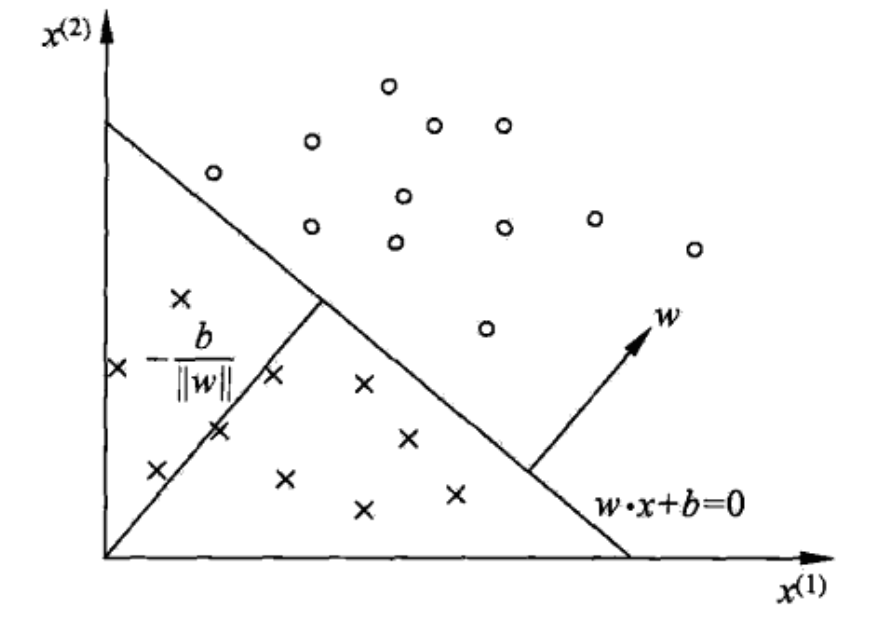
【AI】机器学习——感知机
文章目录 4.1 感知机基本概念4.2 策略4.2.1 数据集的线性可分性4.2.2 学习策略目标损失函数的构造关于距离的解释 4.3 算法4.3.1 原始形式损失函数的梯度下降法 4.3.2 PLA例题4.3.3 算法收敛性 4.4 PLA对偶形式4.4.1 原始PLA分析4.4.2 PLA对偶形式4.4.3 优点 4.1 感知机基本概念…...

蓝牙遥控器在T2-U上的应用
文章目录 简介优势使用流程示例代码遥控器命令表遥控器代码实现开启遥控器配对功能运行 简介 Tuya beacon 协议是基于 BLE 广播通信技术,完善配对解绑、组包拆包、群组管理、加密解密、安全策略,形成的一种轻量、安全的可接入涂鸦云的蓝牙协议。 蓝牙 …...

数据驱动的数字营销与消费者运营
引言:基于海洋馆文旅企业在推广宣传中,如何通过指标体系量化分析广告收益对业务带来的收益价值的思考? 第一部分:前链路引流投放的策略与实战 1.1 动态广告的实现: 偶然与必然 动态广告是一种基于实时数据和用户行为的广告形式,它…...

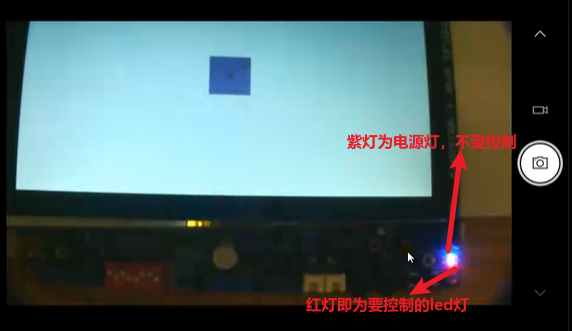
Qt点亮I.MX6U开发板的一个LED
本篇开始将会介绍与开发版相关的Qt项目,首先从点亮一个LED开始。I.MX6U和STM32MP157的相关信息都会用到,但是后期还是将I.MX6U的学习作为重点。当然其他开发版的开发也可以参考本博文。 文章目录 1. Qt是如何操控开发板上的一个LED2. 出厂内核设备树中注…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...
