83 # 静态服务中间件 koa-static 的使用以及实现
静态服务中间件:koa-static
中间件可以决定是否向下执行,如果自己可以处理,那么直接处理完毕结束,如果自己处理不了,next 方法会继续向下执行
新建 public 文件夹,里面添加 index.html、style.css 文件
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>凯小默测试静态服务中间件koa-static</title><link rel="stylesheet" href="./style.css" /></head><body><h1>凯小默测试静态服务中间件koa-static</h1></body>
</html>
body {background-color: pink;
}
koa-static
npm i koa koa-static
用法:
const serve = require('koa-static');
const Koa = require('koa');
const app = new Koa();// $ GET /package.json
app.use(serve('.'));// $ GET /hello.txt
app.use(serve('test/fixtures'));// or use absolute paths
app.use(serve(__dirname + '/test/fixtures'));app.listen(3000);console.log('listening on port 3000');
业务代码 static.js 中使用 koa-static
const Koa = require("koa");
const path = require("path");
const bodyParser = require("koa-bodyparser");
// 使用自己实现的中间件
// const static = require("koa-static");
const static = require("./kaimo-koa-static");
const app = new Koa();
app.use(bodyParser());
app.use(static(__dirname));
app.use(static(path.resolve(__dirname, "public")));app.use((ctx, next) => {console.log(ctx.path, ctx.method);if (ctx.path == "/login" && ctx.method === "GET") {ctx.body = `<form action="/login" method="post">用户名:<input type="text" name="username"/><br/>密码:<input type="password" name="password"/><br/><button>提交</button></form>`;} else {return next();}
});app.use(async (ctx, next) => {console.log(ctx.path, ctx.method);if (ctx.path == "/login" && ctx.method === "POST") {ctx.body = ctx.request.body;} else {await next();}
});app.on("error", function (err) {console.log("error----->", err);
});app.listen(3000);
启动服务,访问 http://localhost:3000/index.html

nodemon static.js
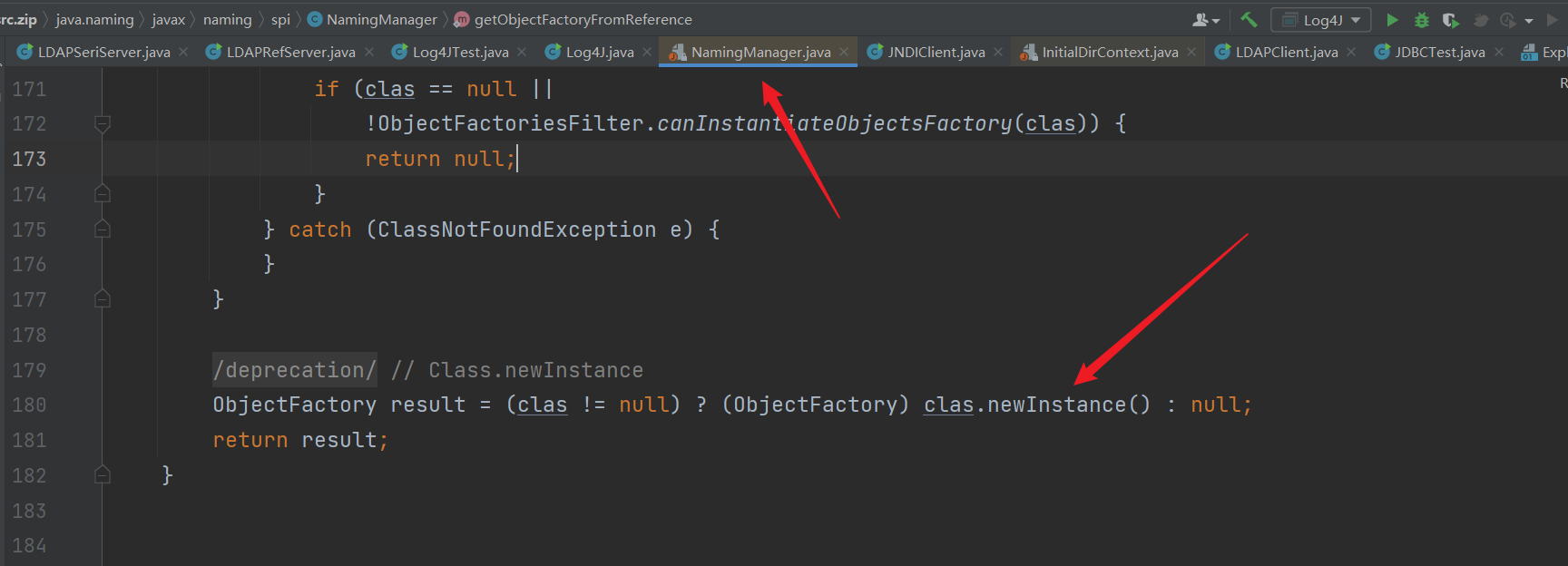
下面实现自己的 koa-static,需要安装 mime
const path = require("path");
const fs = require("fs").promises;
const mime = require("mime");console.log("使用的是 kaimo-koa-static 中间件");
module.exports = function static(root) {return async (ctx, next) => {let filePath = path.join(root, ctx.path);try {let statObj = await fs.stat(filePath);// 判断是否是文件if (statObj.isFile()) {ctx.type = mime.getType(filePath) + ";charset=utf-8";ctx.body = await fs.readFile(filePath);} else {await next();}} catch (e) {await next();}};
};


相关文章:

83 # 静态服务中间件 koa-static 的使用以及实现
静态服务中间件:koa-static 中间件可以决定是否向下执行,如果自己可以处理,那么直接处理完毕结束,如果自己处理不了,next 方法会继续向下执行 新建 public 文件夹,里面添加 index.html、style.css 文件 …...

带讲解的自行车租赁系统,可做毕设/课设
适合人群: 马上毕业/需要毕设的同学 技术栈: 前后端分离 前端使用: Vue Element 后端使用: SpringBoot Mysql8.0 Mybatis 支付宝支付 功能截图: 分为管理员端和 普通用户端 和 维修人员端 阿里大佬亲讲 免费看地址: 见评论区...

mysql指令
1.删除表: drop table table_name; 2.查询表字段: select COLUMN_NAME from information_schema.COLUMNS where TABLE_NAMEtable_name; 参考链接 3.切换数据库: use database_name 4.查看当前数据库所有表 show tables;...

【C语言】每日一题(半月斩)——day2
目录 一.选择题 1、以下程序段的输出结果是( ) 2、若有以下程序,则运行后的输出结果是( ) 3、如下函数的 f(1) 的值为( ) 4、下面3段程序代码的效果一样吗( ) 5、对于下面的说法,正确的是…...

电脑如何查看代理服务器IP?
许多人在使用互联网时可能会遇到需要使用代理服务器的情况。但是,你知道如何在电脑上查看代理服务器IP吗?本文将为您分享简单易懂的方法,帮助您轻松了解代理设置的秘密! 代理服务器在网络世界中担任着重要的角色,它可…...

【C++11】{}初始化、std::initializer_list、decltype、STL新增容器
文章目录 1. C11简介2. 统一的列表初始化2.1 {}初始化2.2 std::initializer_list 3. 声明3.1 auto3.2 decltype 4. nullptr5. 范围for循环6. 智能指针7. C11STL中的一些变化8. 演示代码 1. C11简介 在2003年C标准委员会曾经提交了一份技术勘误表(简称TC1…...

【FPGA项目】进阶版沙盘演练——报文收发(报文处理、CDC、CRC)
前言 书接上文【FPGA项目】沙盘演练——基础版报文收发_子墨祭的博客-CSDN博客,前面我们做了基础版的报文收发,相信对逻辑设计有了一定的认知,在此基础上,继续完善一个实际报文收发可能会遇到的一些处理: 报文处理握手…...

【程序员装机】自定义Edge浏览器用户目录
文章目录 前言修改Edge用户目录的批处理脚本上述批处理脚本的功能包括 总结 前言 本文将介绍Edge浏览器用户目录的批处理脚本方式修改,以自定义Edge浏览器的磁盘缓存目录和用户数据目录。 修改Edge用户目录的批处理脚本 以下是一个用于修改Edge浏览器用户目录的批…...

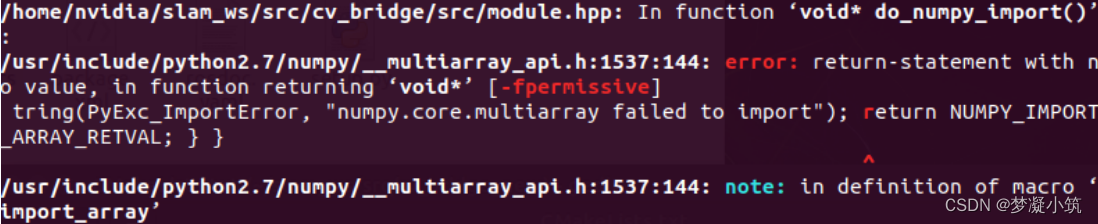
ubuntu18、20 cv_bridge 与自带opencv版本冲突问题
背景: nvidia tx2、xvaier 装机自带 ubuntu18 opencv4 后来我们会安装melodic的ros,ros中的cv_bridge 默认cv版本是3.2.0 编译带cv_bridge的代码时,会报错会崩溃,因为版本冲突了 为了解决该问题, 行之有效的一种…...

贝叶斯分位数回归、lasso和自适应lasso贝叶斯分位数回归分析免疫球蛋白、前列腺癌数据...
原文链接:http://tecdat.cn/?p22702 贝叶斯回归分位数在最近的文献中受到广泛关注,本文实现了贝叶斯系数估计和回归分位数(RQ)中的变量选择,带有lasso和自适应lasso惩罚的贝叶斯(点击文末“阅读原文”获取…...

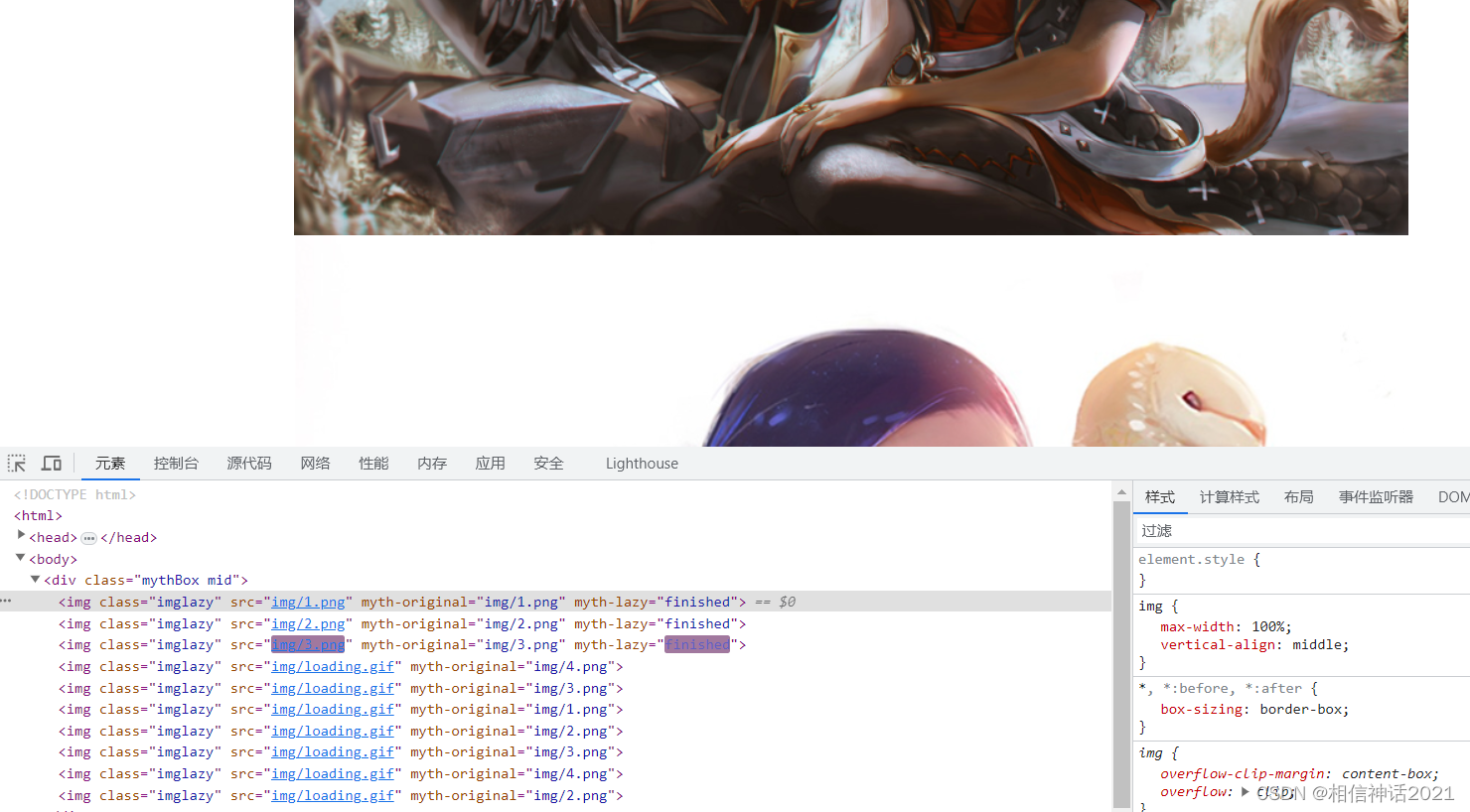
css自学框架之图片懒加载
首先解释一下什么叫图片懒加载。图片懒加载是一种在页面加载时,延迟加载图片资源的技术,也就是说图片资源在需要的时候才会加载,就是在屏幕显示范围内加载图片,屏幕显示范围外图片不加载。 一、关键函数 用到的关键函数…...

RoutingKafkaTemplate,DefaultKafkaProducerFactory和 ReplyingKafkaTemplate
一、RoutingKafkaTemplate 1.1、RoutingKafkaTemplate 能做什么 RoutingKafkaTemplate可以根据目标topic名称在运行时选择生产者。 RoutingKafkaTemplate 不支持事务、execute、flush或metrics操作,因为这些操作的主题未知。 1.2、使用前提 RoutingKafkaTemplate 和 KafkaT…...

Flutter动态化开发之Fair实战
一、背景 目前移动端应用的版本更新, 最常见的方式是定期发版,无论是安卓还是iOS,都需要提交新的安装包到应用市场进行审核。审核通过后,用户在应用市场进行App的下载更新。而动态化, 就是不依赖更新程序安装包, 就能动态实时更新页面的技术。 相比动态化技术,定期发版…...

Stream流编程
流格式 Stream<T> filter(Predicate<? super T> predicate);-----> 参数:public interface Predicate<T> (函数式接口)----> 抽象方法:boolean test(T t);-----> 参数:public interface Consumer<T> (函…...

jenkins自动化脚本集成时钉钉消息未发送
在进行jenkins自动化脚本集成时,需要配置钉钉发送消息。钉钉的配置正确,测试钉钉消息发送成功,但是当构建项目时,却没有收到钉钉消息,报错如下: [钉钉插件]发送消息时报错: java.lang.NullPointerExceptio…...

java面试题第七天
一、java面试题第七天 1.方法重载和重写的区别? 方法重载:在同一个类中,不同的方法拥有同样的方法名,不一样的参数列表,这就叫做方法重载 **方法的重写:**描述的是父类和子类之间的。当父类的功能无法满…...

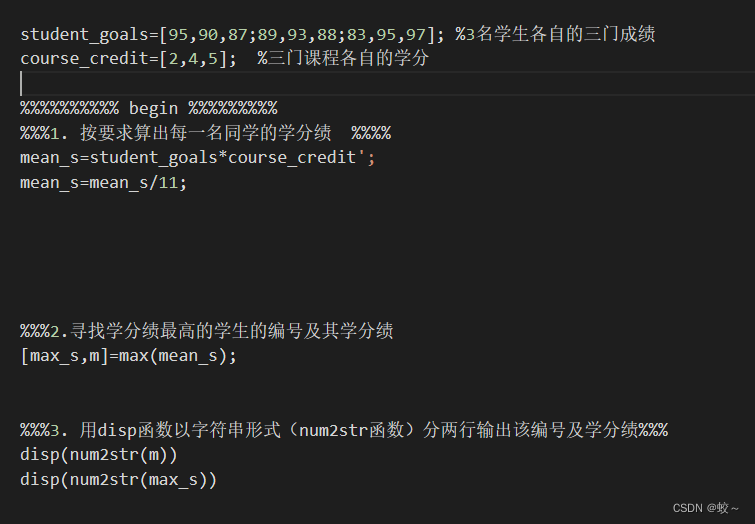
MATLAB入门-矩阵的运算
MATLAB入门-矩阵的运算 本篇文章为学习笔记,课程链接为:头歌 相关知识 常见的矩阵运算有算术运算、关系运算和逻辑运算。MATLAB中的所有变量都是以矩阵的形式存储的,单个变量就相当于一个1*1的矩阵。 算术运算 下面展示的是常见的矩阵之…...

[X3m]ros交叉编译
ros需要安装以下包 PYTHON_PACKAGE_LIST"lark lark-parser netifaces pyyaml ifcfg pyunicodedata " TogetheROS.Bot | TogetheROS.Bot用户手册 编译tros.b 1 使用docker文件 该部分操作均在开发机的docker内完成。 ## 创建目录 cd /mnt/data/kairui.wang/…...

【漏洞库】Fastjson_1.2.47_rce
文章目录 漏洞描述漏洞编号漏洞评级影响版本漏洞复现- 利用工具- 漏洞环境- 漏洞扫描- 漏洞验证- 深度利用- GetShell- EXP 编写 漏洞挖掘- 寻找入口点- 指纹信息 修复建议- 漏洞修复 漏洞原理 漏洞描述 Fastjson是阿里巴巴公司开源的一款json解析器,其性能优越&am…...

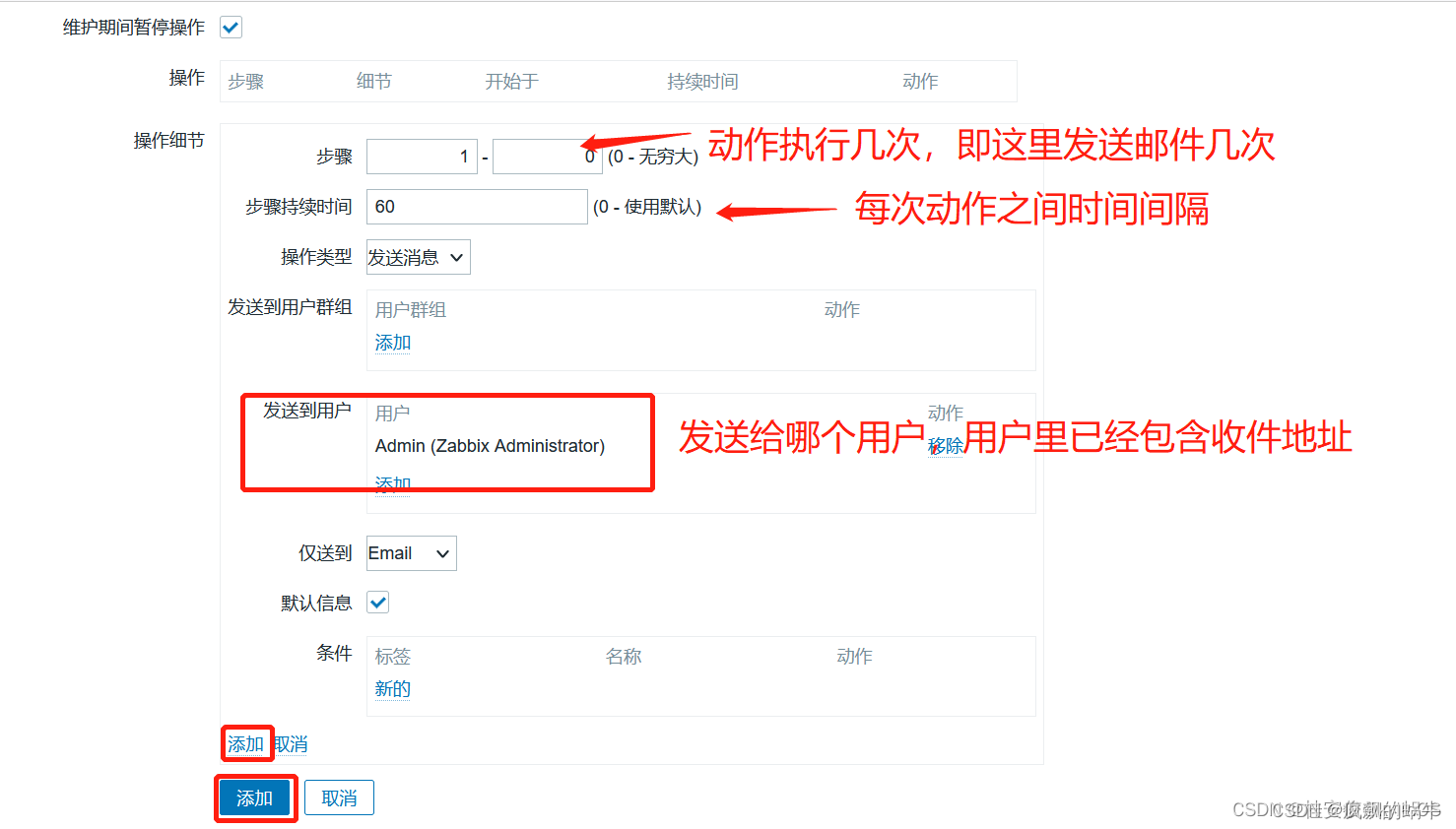
zabbix 钉钉微信企微告警(动作操作消息内容模板)
一、环境配置 1、配置zabbix服务端 2、配置监控主机&监控项&监控模板 zabbix配置安装_this page is used to test the proper operation of _疯飙的蜗牛的博客-CSDN博客 二、触发器 触发器的本质就是一个条件判断,对于不同的监控数据来说,我…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

在Zenodo下载文件 用到googlecolab googledrive
方法:Figshare/Zenodo上的数据/文件下载不下来?尝试利用Google Colab :https://zhuanlan.zhihu.com/p/1898503078782674027 参考: 通过Colab&谷歌云下载Figshare数据,超级实用!!࿰…...
