Vuex详解:Vue.js的状态管理方案
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁

🦄 博客首页——🐅🐾猫头虎的博客🎐
🐳 《面试题大全专栏》 🦕 文章图文并茂🦖生动形象🐅简单易学!欢迎大家来踩踩~🌺
🌊 《IDEA开发秘籍专栏》 🐾 学会IDEA常用操作,工作效率翻倍~💐
🌊 《100天精通Golang(基础入门篇)》 🐅 学会Golang语言,畅玩云原生,走遍大小厂~💐
🐅🐾猫头虎建议程序员必备技术栈一览表📖:
🛠️
全栈技术 Full Stack:
📚 MERN/MEAN/MEVN Stack | 🌐 Jamstack | 🌍 GraphQL | 🔁 RESTful API | ⚡ WebSockets | 🔄 CI/CD | 🌐 Git & Version Control | 🔧 DevOps
🌐
前端技术 Frontend:
🖋️ HTML & CSS | 🎮 JavaScript (ES6/ES7/ES8) | ⚛️ React | 🖼️ Vue.js | 🔺 Angular | 🌪️ Svelte | 📦 Webpack | 🚀 Babel | 🎨 Sass/SCSS | 📱 Responsive Design
🪁🍁 希望本文能够给您带来一定的帮助🌸文章粗浅,敬请批评指正!🐅🐾🍁🐥
文章目录
- 摘要
- 引言
- 1. 什么是Vuex?
- 1.1 Vuex的作用
- 1.2 核心概念
- 1.2.1 State
- 1.2.2 Mutations
- 1.2.3 Actions
- 1.2.4 Getters
- 2. 安装和配置Vuex
- 2.1 安装Vuex
- 2.2 配置Vuex
- 3. 使用Vuex
- 3.1 在组件中使用State
- 3.2 触发Mutations
- 3.3 触发Actions
- 3.4 使用Getters
- 4. Vuex最佳实践
- 4.1 模块化State
- 4.2 严格模式
- 5. 总结
- 参考资料
- 原创声明

 # Vuex详解:Vue.js的状态管理方案
# Vuex详解:Vue.js的状态管理方案
摘要
作为猫头虎博主,我将深入探讨Vue.js中的状态管理方案——Vuex。在本篇博客中,您将了解什么是Vuex以及为什么在大型Vue.js应用程序中使用它是如此重要。我们将深入研究Vuex的核心概念,提供丰富的代码示例和最佳实践,以帮助您更好地管理Vue.js应用的状态并提升您的SEO排名。
引言
Vue.js是一个流行的JavaScript框架,用于构建现代Web应用程序。在许多Vue.js应用中,数据的状态管理是一个关键问题。为了更好地管理和共享组件之间的状态,Vue.js引入了Vuex作为官方的状态管理解决方案。Vuex借鉴了Flux和Redux的思想,为Vue.js应用提供了一种统一的状态管理方式。在本文中,我们将深入探讨Vuex,解释其核心概念,并提供实际示例以帮助您在Vue.js应用中高效地管理状态。
1. 什么是Vuex?
1.1 Vuex的作用
Vuex是一个专为Vue.js应用程序开发的状态管理库。它允许您以一种可预测的方式管理应用程序的状态,确保各个组件之间的状态保持一致。
1.2 核心概念
1.2.1 State
State代表了应用程序的状态数据,存储在一个单一的状态树中。它是响应式的,当State发生变化时,与之相关的视图会自动更新。
1.2.2 Mutations
Mutations是用于修改State的函数。它们必须是同步的,以保证状态的可追踪性。
1.2.3 Actions
Actions是用于触发Mutations的函数,可以包含异步操作。它们用于处理业务逻辑和异步操作,然后提交Mutations来修改State。
1.2.4 Getters
Getters用于从State中派生出一些状态,类似于计算属性。它们可以帮助我们在组件中获取和计算状态数据。
2. 安装和配置Vuex
2.1 安装Vuex
您可以使用npm或yarn来安装Vuex:
npm install vuex --save
2.2 配置Vuex
在您的Vue.js应用中,需要配置和引入Vuex。以下是一个简单的配置示例:
import Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);const store = new Vuex.Store({state: {// 初始状态数据},mutations: {// 修改状态的方法},actions: {// 触发mutations的方法},getters: {// 获取状态数据的方法}
});export default store;
3. 使用Vuex
3.1 在组件中使用State
您可以在组件中通过this.$store.state来访问State中的数据。
3.2 触发Mutations
使用this.$store.commit来触发Mutations,以修改State中的数据。
3.3 触发Actions
使用this.$store.dispatch来触发Actions,可以包含异步操作。
3.4 使用Getters
通过this.$store.getters来获取Getters中的派生状态。
4. Vuex最佳实践
4.1 模块化State
当应用变得复杂时,可以将State拆分为多个模块,以便更好地组织和维护代码。
4.2 严格模式
启用严格模式可以帮助捕获不合法的State修改,并提供更好的调试信息。
5. 总结
Vuex是Vue.js的官方状态管理库,用于管理应用程序的状态数据。通过深入了解Vuex的核心概念和最佳实践,您可以更好地组织和管理Vue.js应用的状态。希望本文能够帮助您更好地理解Vuex,并在您的项目中使用它,提高您的开发效率和应用程序的可维护性。

参考资料
- Vuex官方文档
- Vue.js官方文档
原创声明
======= ·
- 原创作者: 猫头虎
作者wx: [ libin9iOak ]
| 学习 | 复习 |
|---|---|
| ✔ | ✔ |
本文为原创文章,版权归作者所有。未经许可,禁止转载、复制或引用。
作者保证信息真实可靠,但不对准确性和完整性承担责任。
未经许可,禁止商业用途。
如有疑问或建议,请联系作者。
感谢您的支持与尊重。
点击
下方名片,加入IT技术核心学习团队。一起探索科技的未来,共同成长。
相关文章:

Vuex详解:Vue.js的状态管理方案
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

栈与队列经典题目——用队列实现栈
本篇文章讲解栈和队列这一部分知识点的经典题目:用栈实现队列、用队列实现栈。对应的题号分别为:Leetcode.225——用队列实现栈,。 在对两个题目进行解释之前,先回顾以下栈和队列的特点与不同: 栈是一种特殊的线性表…...

Python stomp 发送消息无法显示文本
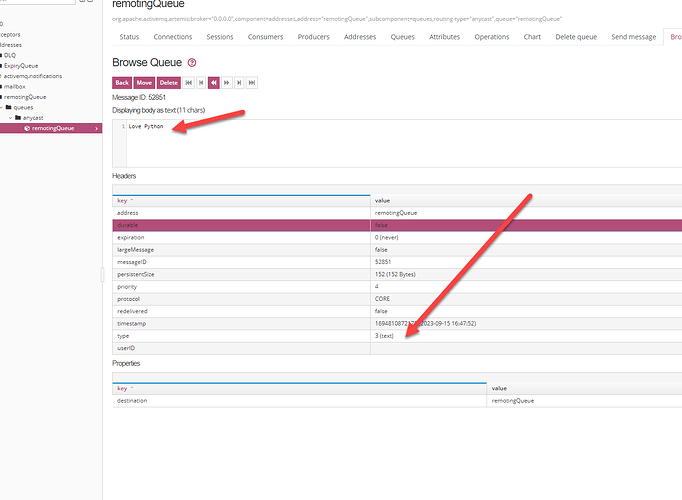
我们向消息服务器通过 stomp 发送的是文本消息。 当消息服务器发送成功后,消息服务器上的文本没有显示,显示的是 2 进制的数据。 如上图,消息没有作为文本来显示。 问题和解决 消息服务器是如何判断发送的小时是文本还是二进制的。 根据官…...

postgresql-视图
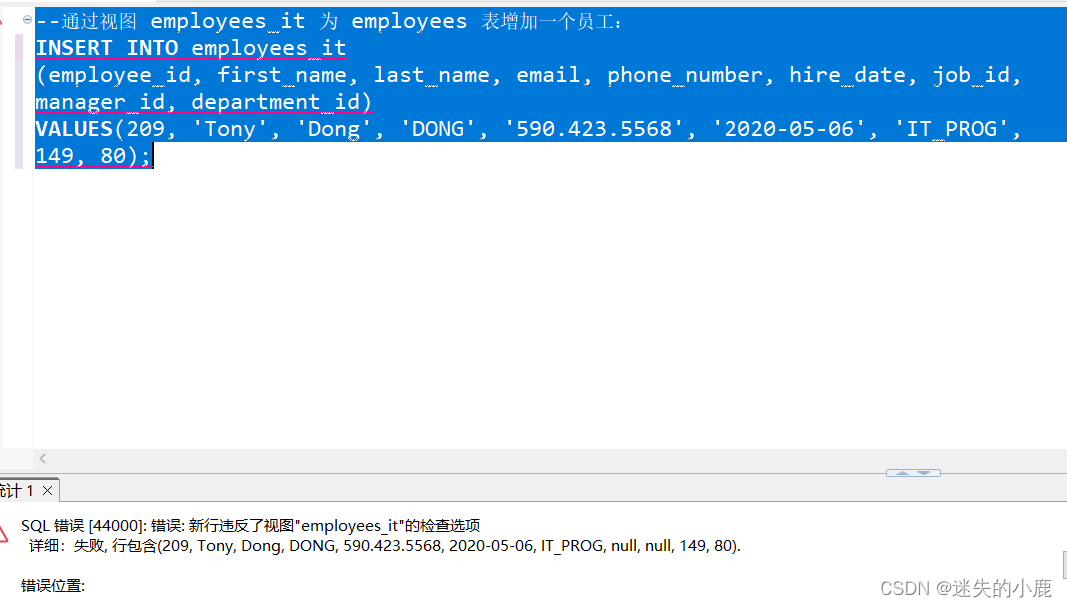
postgresql-视图 视图概述使用视图的好处 创建视图修改视图删除视图递归视图可更新视图WITH CHECK OPTION 视图概述 视图(View)本质上是一个存储在数据库中的查询语句。视图本身不包含数据,也被称为 虚拟表。我们在创建视图时给它指定了一个…...

科技资讯|Vision Pro头显无损音频仅限USB-C AirPods Pro 2耳机
彭博社的马克・古尔曼在最新发布的推文中表示,苹果 Vision Pro 头显的无损音频仅限于 USB-C AirPods Pro 2 耳机。 新款采用 USB-C 的 AirPods Pro 2 升级到了 IP54 级别(原版不防尘,仅 IPX4 级抗水),可陪伴用户在恶劣…...

Postman应用——初步了解postman
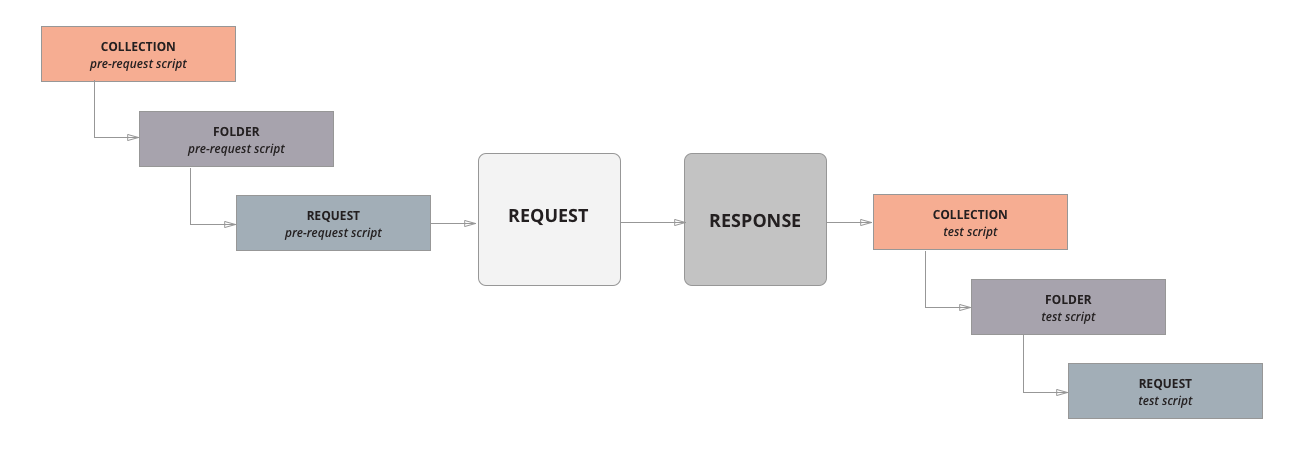
Postman 是一个用于构建和使用 API 的 API 平台,Postman 简化了 API 生命周期的每个步骤并简化了协作,可以更快地创建更好的 API。 Postman 包含一个基于Node.js的强大的运行时,允许您向请求(request)和分组ÿ…...

分析报告显示,PHP是编程语言主力军,且在电商领域占据“统治地位”
日前有有业内专家透露了PHP语言的使用数据,并强调了PHP语言对于互联网的作用。 而根据W3 Techs发布的《全球前1000万个网站使用的编程语言分析(截至 2023.8)》中,有这样一组数据引起广泛的关注。PHP占比 77.2%、ASP占比 6.9%、Ruby 占比5.4%。 此外&am…...

关于Greenplum Platform Extension Framework(PXF)
本文翻译自 https://docs.vmware.com/en/VMware-Greenplum-Platform-Extension-Framework/6.6/greenplum-platform-extension-framework/overview_pxf.html 随着数据存储和云服务的爆炸式增长,数据现在以各种格式驻留在许多不同的系统中。通常,数据根据…...

编程获取图像中的圆半径
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 即将推出EmguCV的教程,请大家还稍作等待。 之前网友咨询如何获得图像中圆形的半径,其中有两个十字作为标定…...

什么是Scrum?如何实施Scrum(敏捷开发)以及敏捷工具
什么是Scrum? Scrum是一个敏捷开发框架,它是一个增量的、迭代的开发过程。它被广泛应用于敏捷软件开发,在Scrum中,开发过程由若干个短的迭代周期组成,每个迭代周期称为一个Sprint。 那么Scrum如何实施呢…...

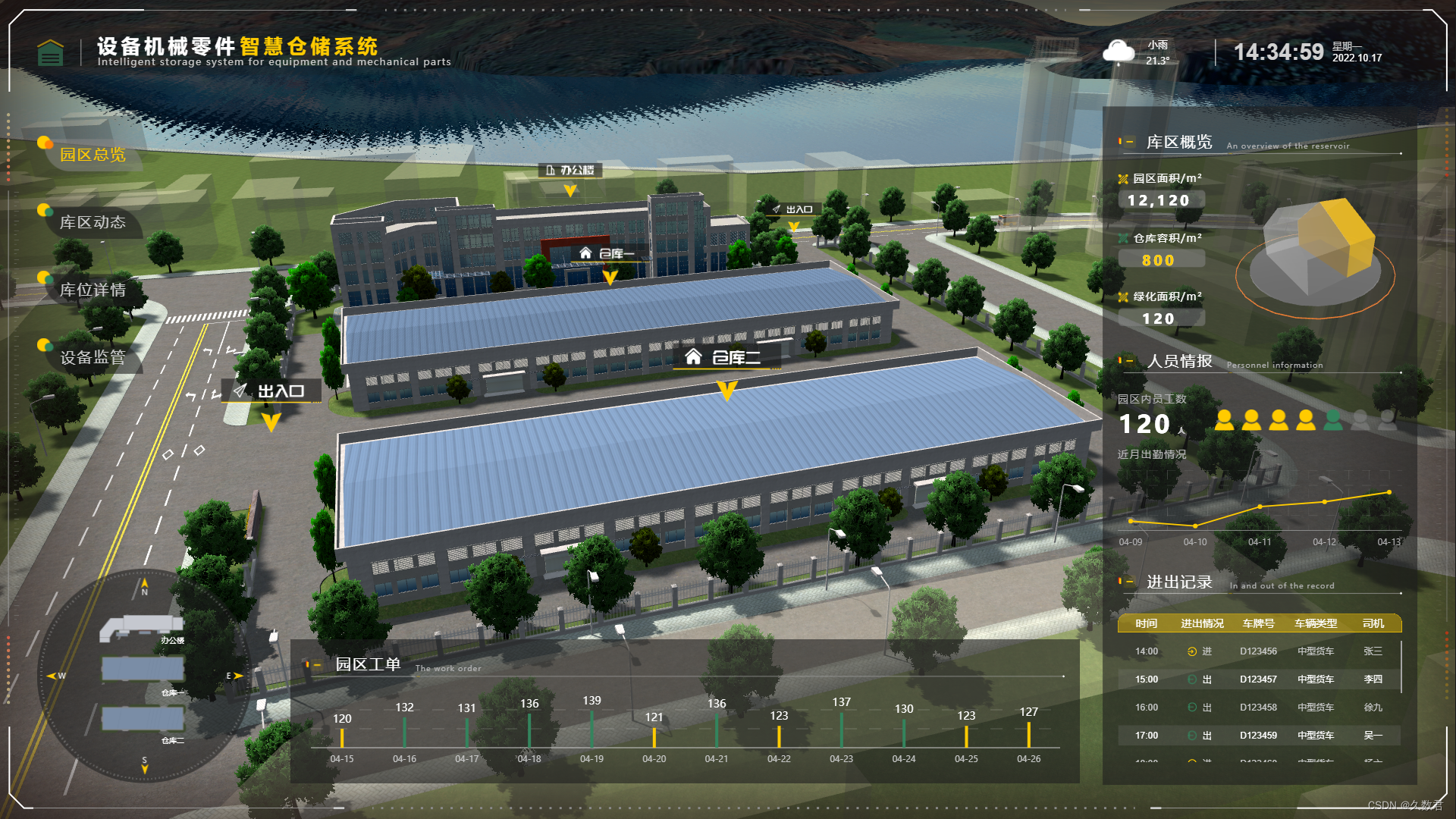
提升运营效率:仓储可视化的实时监控与优化
当今,仓储管理已经不再是简单的储存和分发商品的过程。随着供应链的复杂性增加,企业需要更高效的方式来管理和优化其仓储运营。在这个背景下,仓储可视化成为了一项关键的技术,它利用先进的数字化工具和数据分析来提升仓储管理的效…...
)
代理模式和单一职责原理一文读懂(设计模式与开发实践 P6)
文章目录 代理模式实现保护代理虚拟代理单一职责原理代理和本体 - 接口一致性虚拟代理 - 合并请求缓存代理其他代理 代理模式 定义:为一个对象提供一个代用品 & 占位符,以便 控制对他的访问 关键:不方便直接访问某个对象或不满足需要的时…...

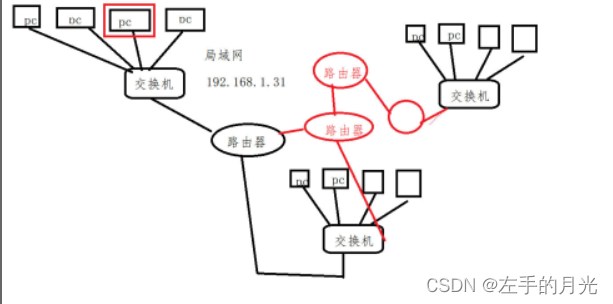
Linux网络编程|TCP编程
一.网络基础 1.1网络发展史 Internet-“冷战”的产物 1957年10月和11月,前苏联先后有两颗“Sputnik”卫星上天 1958年美国总统艾森豪威尔向美国国会提出建立DARPA (Defense Advanced Research Project Agency),即国防部高级研究计划署&#…...

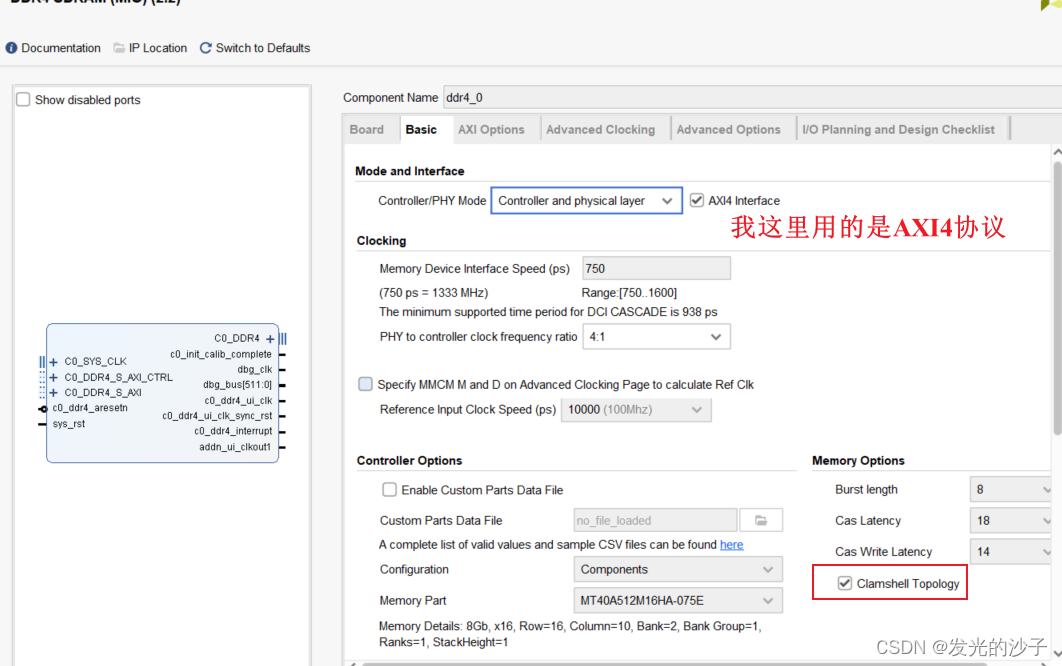
FPGA----VCU128的DDR4无法使用问题(全网唯一)
1、在Vivado 2019.1版本中使用DDR4的IP核会遇到如下图所示的错误,即便过了implementation生成了bit,DDR4也无法正常启动。 2、解决办法,上xilinx社区搜一下就知道了 AMD Customer Communityhttps://support.xilinx.com/s/article/69035?lan…...

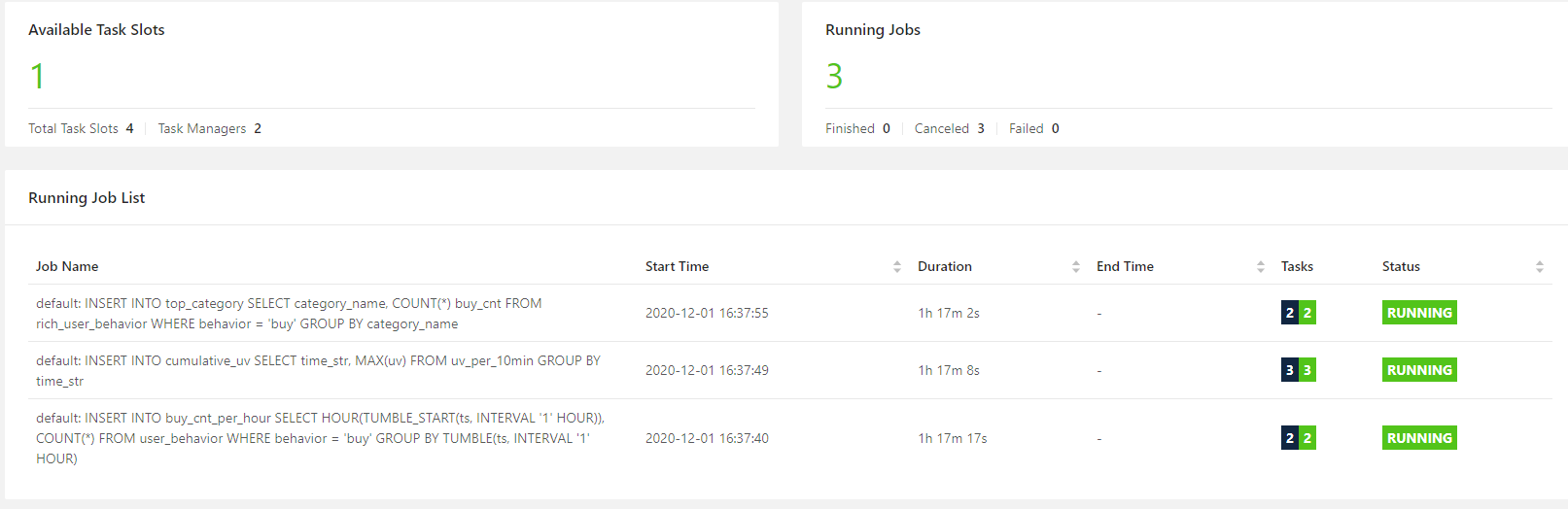
【毕设选题】flink大数据淘宝用户行为数据实时分析与可视化
文章目录 0 前言1、环境准备1.1 flink 下载相关 jar 包1.2 生成 kafka 数据1.3 开发前的三个小 tip 2、flink-sql 客户端编写运行 sql2.1 创建 kafka 数据源表2.2 指标统计:每小时成交量2.2.1 创建 es 结果表, 存放每小时的成交量2.2.2 执行 sql &#x…...

机器学习练习-决策树
机器学习练习-决策树 代码更新地址:https://github.com/fengdu78/WZU-machine-learning-course 代码修改并注释:黄海广,haiguang2000wzu.edu.cn 1.分类决策树模型是表示基于特征对实例进行分类的树形结构。决策树可以转换成一个if…...

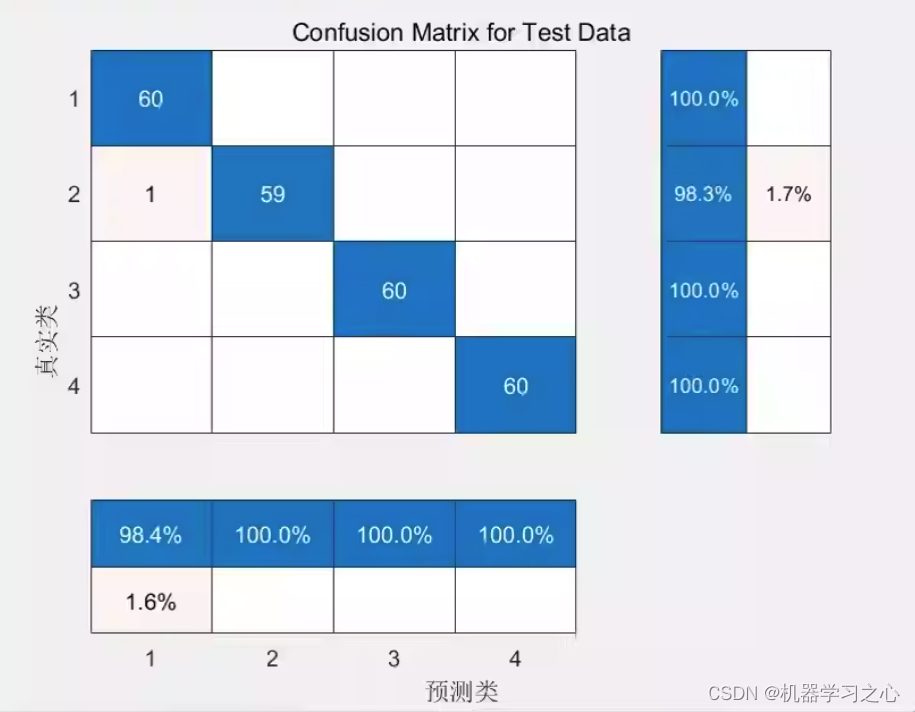
分类预测 | Matlab实现基于LFDA-SVM局部费歇尔判别数据降维结合支持向量机的多输入分类预测
分类预测 | Matlab实现基于LFDA-SVM局部费歇尔判别数据降维结合支持向量机的多输入分类预测 目录 分类预测 | Matlab实现基于LFDA-SVM局部费歇尔判别数据降维结合支持向量机的多输入分类预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 基于局部费歇尔判别数据降维的L…...

Say0l的安全开发-代理扫描工具-Sayo-proxyscan【红队工具】
写在前面 终于终于,安全开发也练习一年半了,有时间完善一下项目,写写中间踩过的坑。 安全开发的系列全部都会上传至github,欢迎使用和star。 工具链接地址 https://github.com/SAY0l/Sayo-proxyscan 工具简介 SOCKS4/SOCKS4…...

使用FFmpeg+ubuntu系统转化flac无损音频为mp3
功能需求如上题,我们来具体的操作一下: 1.先在ubuntu上面安装FFmpeg:sudo apt install ffmpeg 2.进入有flac音频文件的目录使用下述命令: ffmpeg -i test.FLAC -c:a libmp3lame -q:a 2 output.mp3 3.如果没有什么意外的话,你就能看到你的文件夹里面已经有转化好的mp3文件了 批…...

I/O多路复用三种实现
一.select 实现 (1)select流程 基本流程是: 1. 先构造一张有关文件描述符的表; fd_set readfds 2. 清空表 FD_ZERO() 3. 将你关心的文件描述符加入到这…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...
