微信小程序中 vant weapp 使用外部的icon作为图标的步骤
微信小程序中 vant weapp 使用外部的icon作为图标的步骤
- 1. 在项目中创建静态资源文件夹
- 2. 前往iconfont图标官网,添加图标并拷贝在线链接
- 3. 下载iconfont代码,解压之后拷贝到小程序的目录中
- 4. 修改iconfont.wxss 将本地链接替换为在线链接
- 5. 在项目的app.wxss全局样式文件中引入iconfont.wxss样式
- 6. 页面使用,以van-icon为例
- 7. 页面效果
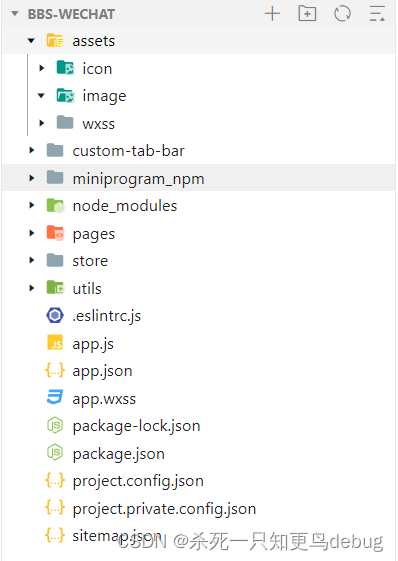
1. 在项目中创建静态资源文件夹
首先在当前项目的根目录中,创建assets文件夹,用于存放静态资源,assets里面的文件夹可以自己定义,图片,css…

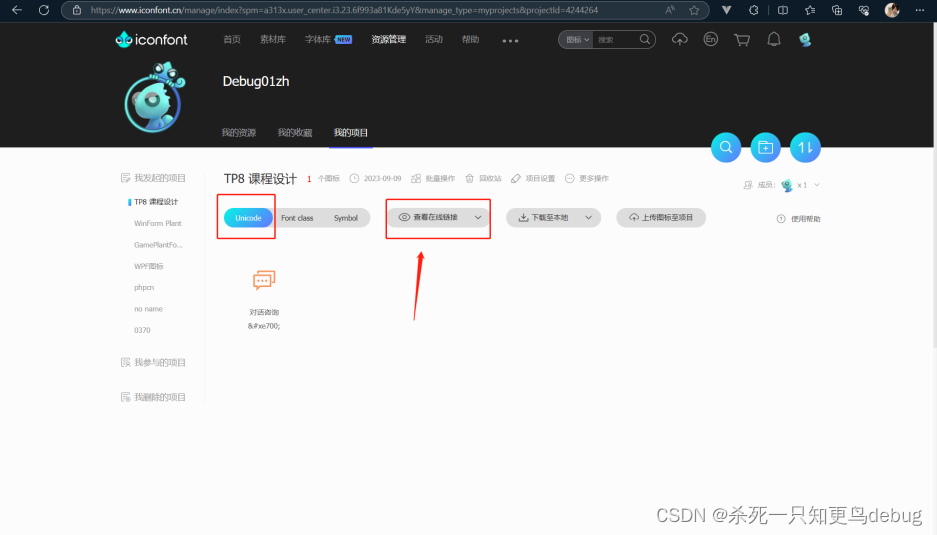
2. 前往iconfont图标官网,添加图标并拷贝在线链接
iconfont官网 https://www.iconfont.cn/
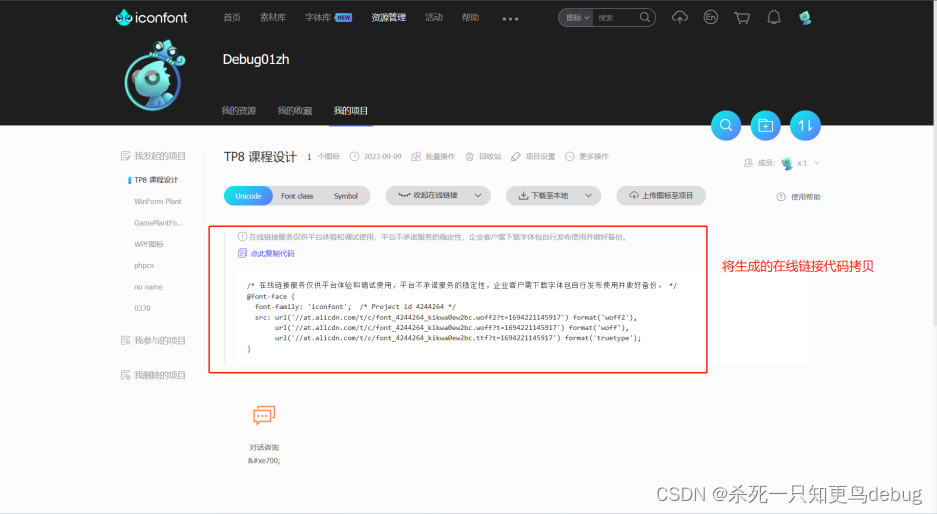
添加一个图标到iconfont项目中,点击生成在线链接,记得选unicode,然后再生成在线链接(待会儿会使用)


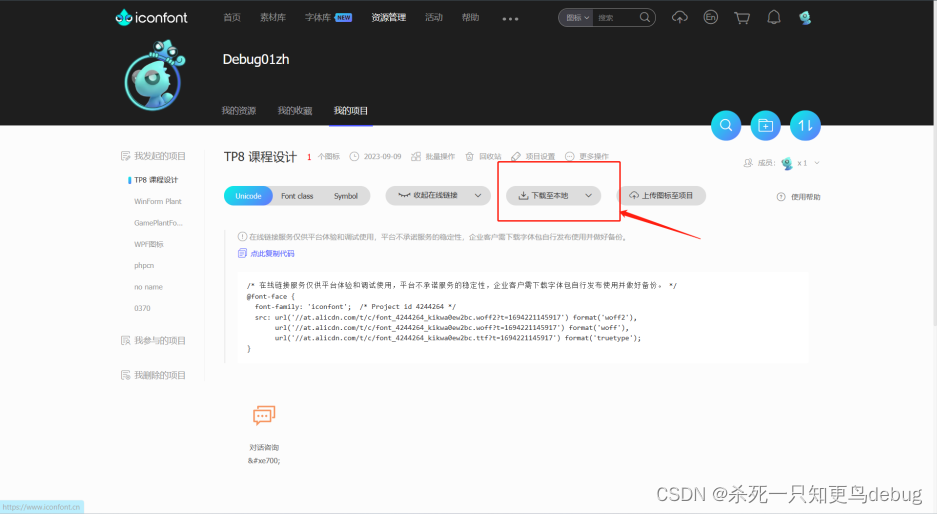
3. 下载iconfont代码,解压之后拷贝到小程序的目录中
接着将当前项目的代码下载下来

下载完毕之后,将压缩包解压,会得到类似下面的目录结构

将这些解压的资源全部拷贝到微信小程序的assets目录中,并且将iconfont.css重命名为iconfont.wxss (因为微信小程序不识别.css)

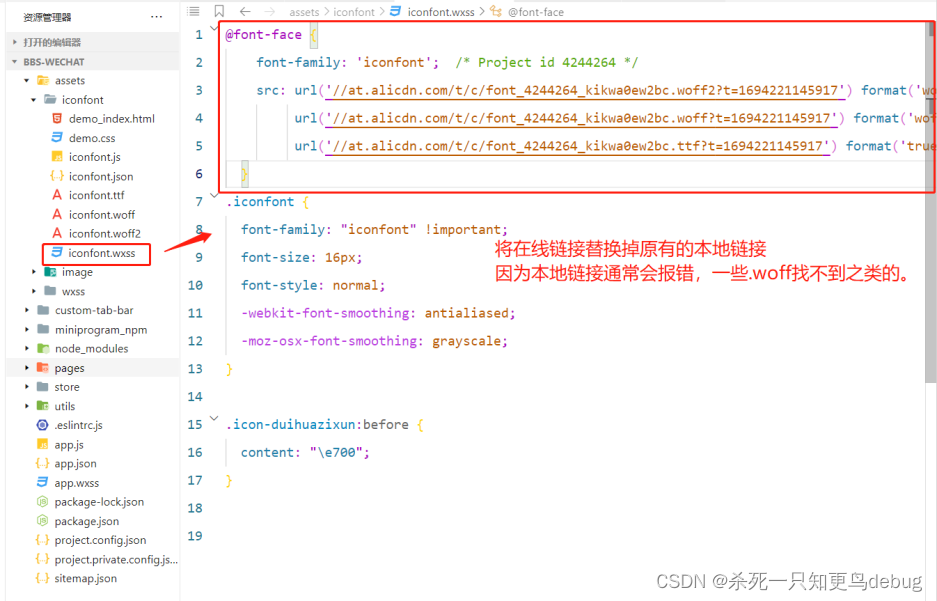
4. 修改iconfont.wxss 将本地链接替换为在线链接
然后对iconfont.wxss进行编辑修改,将刚刚复制的在线链接,替换掉本地的链接

5. 在项目的app.wxss全局样式文件中引入iconfont.wxss样式
在app.wxss中,使用@import 将wxss样式导入
/*用自己项目的路径啊,这只是我的项目的路径*/
@import './assets/iconfont/iconfont.wxss';
6. 页面使用,以van-icon为例
<van-icon class="iconfont" class-prefix="icon" name="duihuazixun" />
- class = “iconfont” 代表的就是 iconfont 这个类
- class-prefix = “icon” 代表的是 样式的前缀 为 icon
- name = “duihuazixun” 表示的就是某个图标
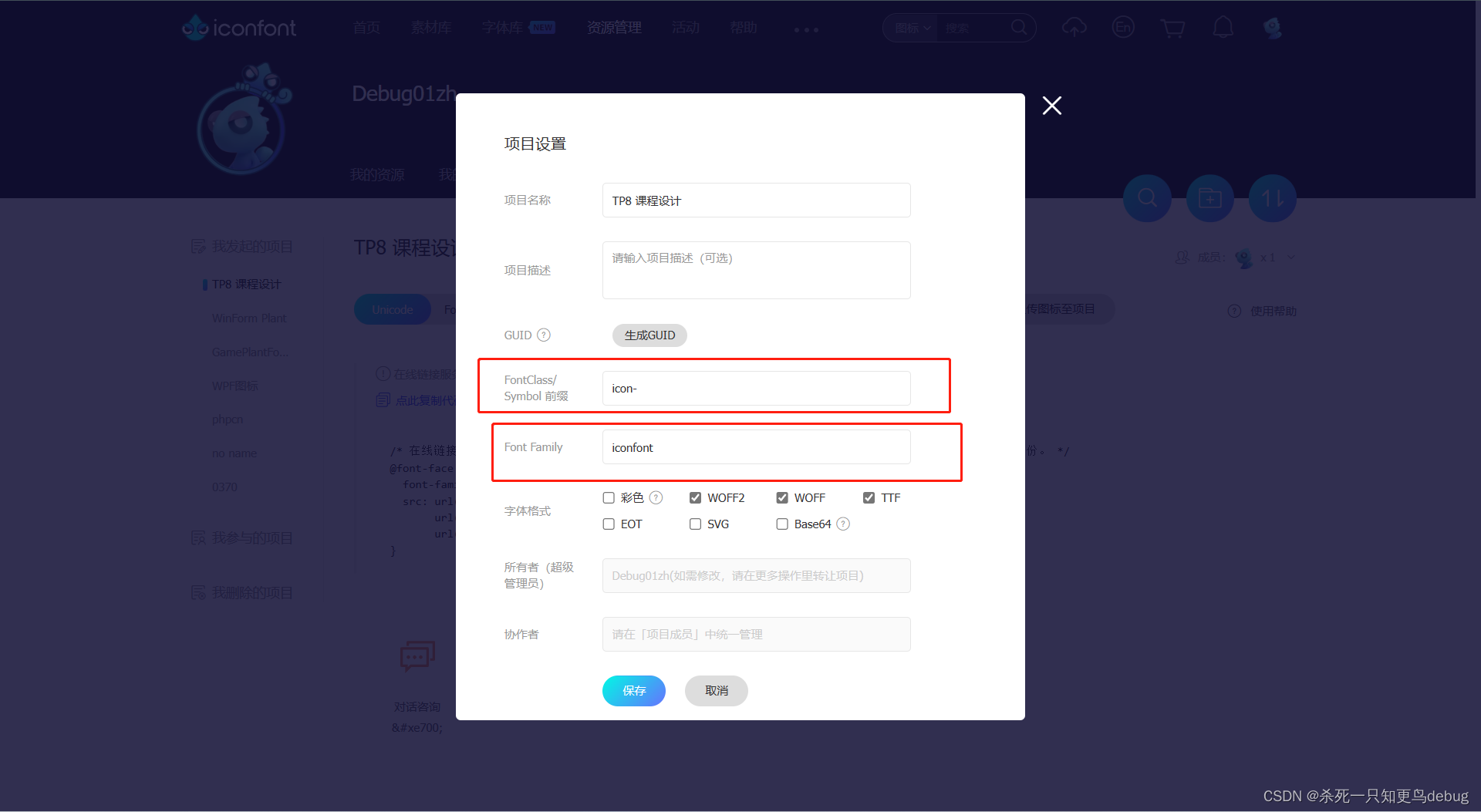
可以打开iconfont的项目设置进行对比观察就一目了然了

tips :补充一句,使用其他标签引入icon时,语法如下
<text class="iconfont icon-duihuazixun"></text>
7. 页面效果
页面显示效果(我这里为了方便截图,将图标的尺寸调大了一些)

相关文章:

微信小程序中 vant weapp 使用外部的icon作为图标的步骤
微信小程序中 vant weapp 使用外部的icon作为图标的步骤 1. 在项目中创建静态资源文件夹2. 前往iconfont图标官网,添加图标并拷贝在线链接3. 下载iconfont代码,解压之后拷贝到小程序的目录中4. 修改iconfont.wxss 将本地链接替换为在线链接5. 在项目的ap…...

[npm]脚手架本地全局安装1
[npm]脚手架本地全局安装1 npm link 全局安装npm install 全局安装卸载全局安装的脚手架 该文章是你的脚手架已经开发完成的前提下,你想要本地全局安装该脚手架,便于本地使用脚手架的命令的情况 npm link 全局安装 如果本地开发的项目是个脚手架&#…...

2023学习计划
1.把vue3学习完,照着视频把示例都走一遍 2.完整地学习完springboot 3.刷题,写算法题。每天2道左右 4.看书《数据结构与算法之美》《高性能SQL》 5.复习JavaSE,把基础知识再过一遍 6.学习Redis,看视频,走示例 7.M…...

网络编程(一):服务器模型、Java I/O模型、Reactor事件处理模型、I/O复用
文章目录 一、Socket和TCP/IP协议族的关系二、服务器模型1.C/S模型(Client/Server Model)2.P2P模型(Peer-to-Peer Model) 三、Java的I/O演进1.BIO(阻塞)(1)工作流程(2&am…...

flyway适配高斯数据库
文章目录 flyway适配高斯数据库 flyway适配高斯数据库 flyway-core 源码版本:6.2.2 tag 由于高斯和postgresql使用的驱动都是一样的,所以基于flyway支持已有的postgresql数据库来改造 修改点如下: 1、PostgreSQLConnection 类中的 doRest…...

LVS keepalived实现高可用负载群集
目录 1 Keepalived及其工作原理 1.1 Keepalived体系主要模块及其作用: 2 LVSKeepalived 高可用群集部署 2.1 配置负载调度器(主、备相同) 2.1.1 配置keeplived(主、备DR 服务器上都要设置) 2.1.2 启动 ipvsadm 服…...

HTTP RESTFul RPC
一、简介 (1)HTTP(Hypertext Transfer Protocol)是一种应用层协议。它经常用于在Web和服务器之间通讯,或服务与服务之间通讯。 (2)RESTFul 约束HTTP协议实现上的规范设计。 (3&am…...

短视频seo矩阵系统源码开发搭建--代用户发布视频能力
短视频SEO矩阵系统源码开发搭建的代用户发布视频能力,主要是指在系统平台上,允许用户将其创作的内容发布到指定的账号或平台,并设置好相关的标题、话题、锚点等信息。 一、搭建步骤及注意事项 确定使用场景。根据业务需求,确定该…...

真实的产品开发中,后端的设计规约可以写哪些
真实的产品开发中,后端的设计规约可以写哪些 产品开发的后端设计规约通常包括以下内容: 数据模型设计:详细描述数据库的结构,包括数据表的设计、字段的定义和关系的设置等。 业务逻辑设计:详细描述后端的业务逻辑&a…...
—— 使用 torchrun 进行容错处理)
Pytorch 多卡并行(2)—— 使用 torchrun 进行容错处理
前文 Pytorch 多卡并行(1)—— 原理简介和 DDP 并行实践 介绍了使用 Pytorch 的 DDP 库进行单机多卡训练的方法,本文进一步说明如何用 torchrun 改写前文代码,以提高模型训练的效率和容错性torchrun 是从 Pytorch 1.9.0 开始引入的…...

Java异常处理(详解)
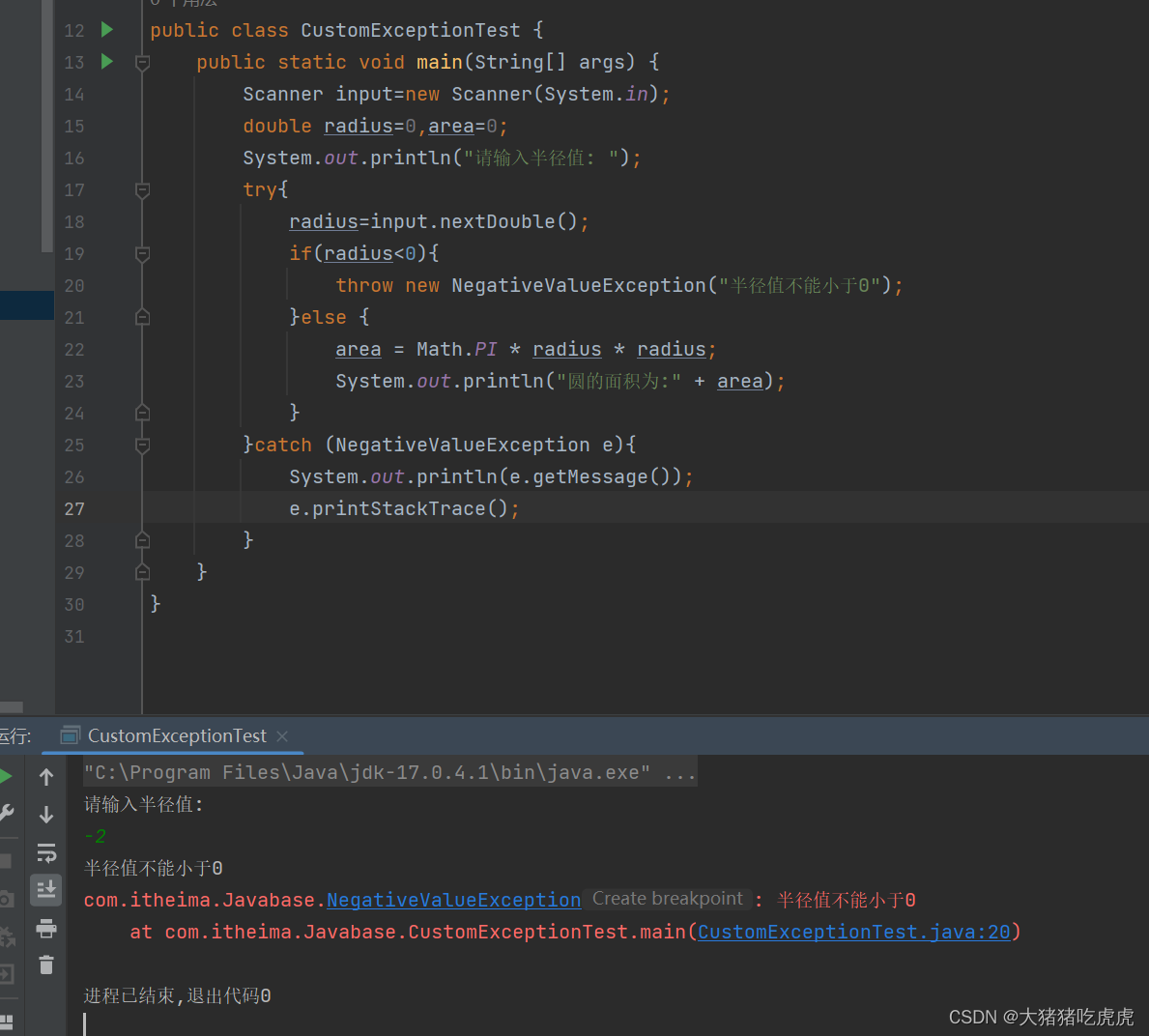
Java异常处理 前言一、异常与异常类1.异常的概念2.异常类Error类Exception类(1)非检查异常(2)检查异常 二、异常处理1.异常的抛出与捕获2.try-catch-finally语句3.声明方法抛出异常3.用throw 语句抛出异常 三、自定义异常类 前言 …...

嵌入式-数据进制之间的转换
目录 一.简介 1.1十进制 1.2二进制 1.3八进制 1.4十六进制 二.进制转换 2.1二进制-十进制转换 2.2八进制-十进制转换 2.3十六进制-十进制转换 2.4十进制-二进制转换 2.5十进制-八进制转换 2.6十进制-十六进制转换 2.7小数部分转换 一.简介 被传入到计算机的数据要…...

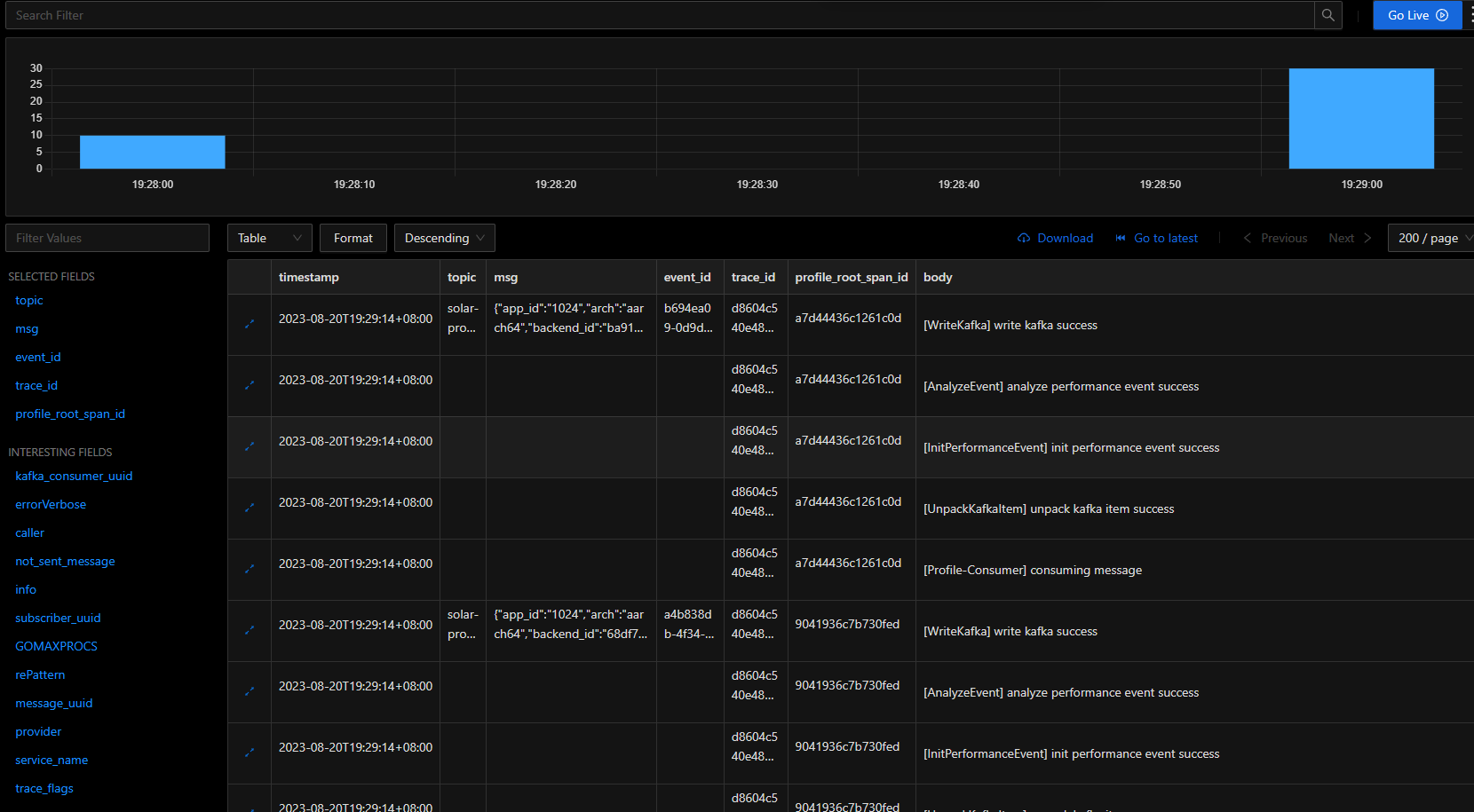
腾讯mini项目-【指标监控服务重构】2023-08-20
今日已办 PPT制作 答辩流程 概述:对项目背景、架构进行介绍(体现我们分组的区别和需求)人员:小组成员进行简短的自我介绍和在项目中的定位,分工进展:对项目进展介绍,其中a、b两组的区别和工作…...

智能文本纠错API的应用与工作原理解析
引言 在数字时代,文本撰写和传播变得日益重要,无论是在学校里写论文、在职场中发送邮件,还是在社交媒体上发表观点。然而,文字错误、标点符号错误、语法问题和不当的表达常常会削弱文本的质量,降低信息传达的效果。为…...

在springboot下将mybatis升级为mybatis-plus
在springboot下将mybatis升级为mybatis-plus 1. 整体描述2. 具体步骤2.1 更新pom引用2.2 更新yml配置2.3 更新config配置2.4 BaseEntity修改 3. 程序启动4. 总结 1. 整体描述 之前项目工程用的是mybatis,现在需要将其替换为mybatis-plus,mybatis-plus的…...

Vuex详解:Vue.js的状态管理方案
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

栈与队列经典题目——用队列实现栈
本篇文章讲解栈和队列这一部分知识点的经典题目:用栈实现队列、用队列实现栈。对应的题号分别为:Leetcode.225——用队列实现栈,。 在对两个题目进行解释之前,先回顾以下栈和队列的特点与不同: 栈是一种特殊的线性表…...

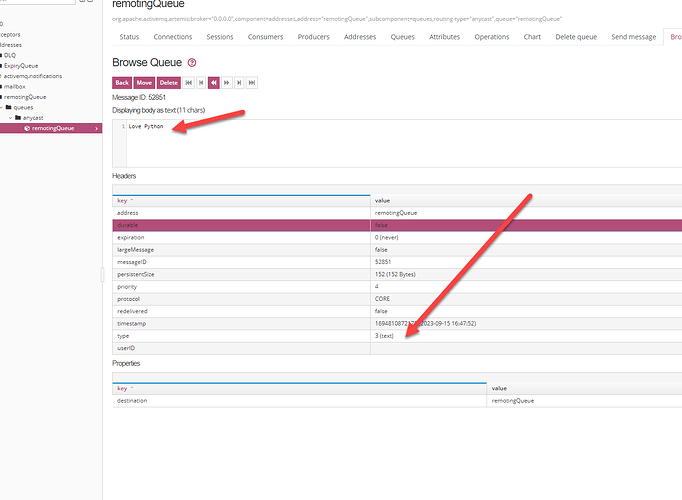
Python stomp 发送消息无法显示文本
我们向消息服务器通过 stomp 发送的是文本消息。 当消息服务器发送成功后,消息服务器上的文本没有显示,显示的是 2 进制的数据。 如上图,消息没有作为文本来显示。 问题和解决 消息服务器是如何判断发送的小时是文本还是二进制的。 根据官…...

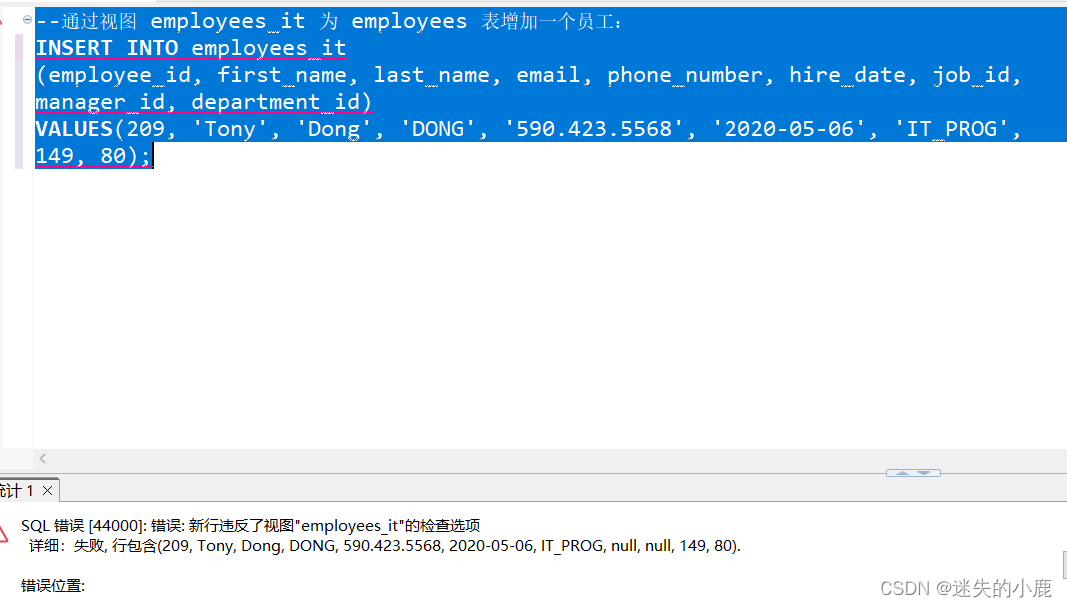
postgresql-视图
postgresql-视图 视图概述使用视图的好处 创建视图修改视图删除视图递归视图可更新视图WITH CHECK OPTION 视图概述 视图(View)本质上是一个存储在数据库中的查询语句。视图本身不包含数据,也被称为 虚拟表。我们在创建视图时给它指定了一个…...

科技资讯|Vision Pro头显无损音频仅限USB-C AirPods Pro 2耳机
彭博社的马克・古尔曼在最新发布的推文中表示,苹果 Vision Pro 头显的无损音频仅限于 USB-C AirPods Pro 2 耳机。 新款采用 USB-C 的 AirPods Pro 2 升级到了 IP54 级别(原版不防尘,仅 IPX4 级抗水),可陪伴用户在恶劣…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...
