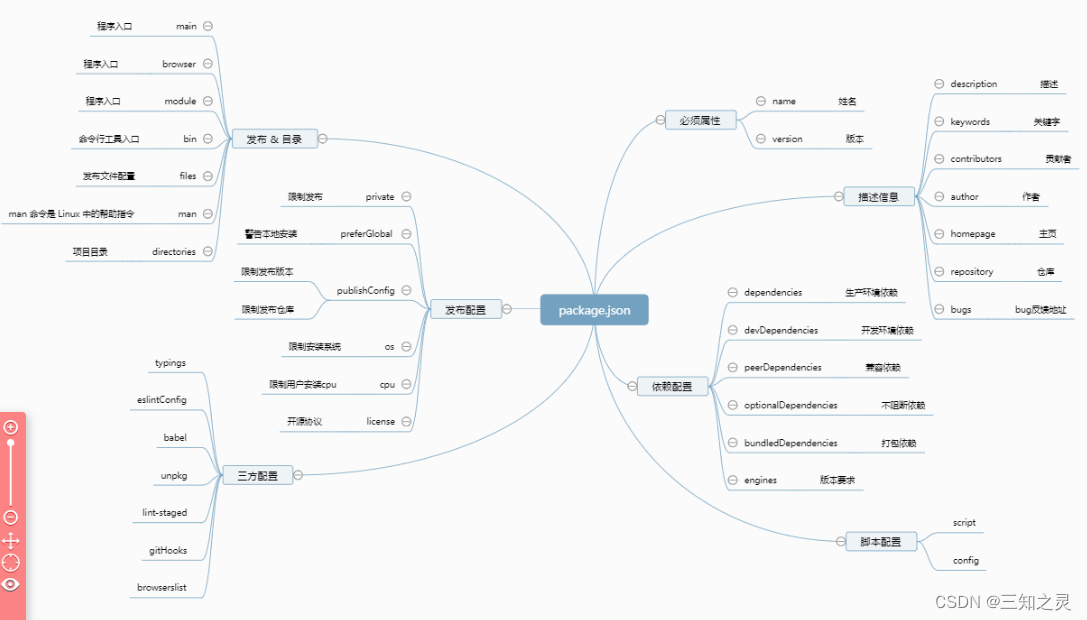
[npm]package.json文件
[npm]package.json文件
- 生成 package.json
- package.json 必须属性
- name
- version
- 描述信息
- description
- keywords
- author
- contributors
- homepage
- repository
- bugs
- 依赖配置
- dependencies
- devDependencies
- peerDependencies
- optionalDependencies
- bundledDependencies
- engines
- 脚本配置
- scripts
- config
- 文件 & 目录
- main
- browser
- module
- bin
- files
- man
- directories
- 发布配置
- private
- preferGlobal
- publishConfig
- os
- cpu
- license
- MIT
- Apache
- GPL
- 第三方配置
- typings
- eslintConfig
- babel
- unpkg
- lint-staged
- gitHooks
- browserslist

生成 package.json
以下命令用于生成 package.json,而对于现在前端开发,我们常使用 package.json 管理引入的各种包,因此需要初始化该文件
npm init
package.json 必须属性
package.json 中最重要的两个字段就是 name 和 version,它们都是必须的,如果没有,就无法正常执行 npm install 命令。npm 规定 package.json 文件是由名称和版本号作为唯一标识符的。
name
name 就是项目名称,它是一个字符串。在给 name 字段命名时,需要注意以下几点:
名称的长度必须小于或等于 214 个字符,不能以 “.” 和“_”开头,不能包含大写字母(这是因为当软件包在 npm 上发布时,会基于此属性获得自己的 URL,所以不能包含非 URL 安全字符(non-url-safe));
名称可以作为参数被传入 require(""),用来导入模块,所以应当尽可能的简短、语义化;
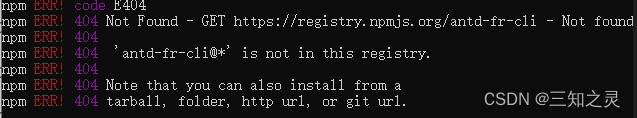
名称不能和其他模块的名称重复,可以使用 npm view 命令查询模块名是否重复,如果不重复就会提示 404:

如果 npm 包上有对应的包,则会显示包的详细信息
实际上,我们平时开发的很多项目并不会发布在 npm 上,所以这个名称是否标准可能就不是那么重要,它不会影响项目的正常运行。如果需要发布在 npm 上,name 字段一定要符合要求。
version
version 字段表示该项目的版本号,它是一个字符串。在每次项目改动后,即将发布时,都要同步的去更改项目的版本号。版本号的使用规范如下:
版本号的命名遵循语义化版本 2.0.0 规范,格式为:
「主版本号. 次版本号. 修订号」
通常情况下:
- 修改主版本号是做了大的功能性的改动;
- 修改次版本号是新增了新功能;
- 修改修订号就是修复了一些 bug;
如果某个版本的改动较大,并且不稳定,可能如法满足预期的兼容性需求,就需要发布先行版本,先行版本通过添加内容在版本号的后面,通过 “-” 号连接分隔的标识符和版本编译信息:内部版本(alpha)、公测版本(beta)和候选版本(rc,即 release candiate)。
可以通过以下命令来查看 npm 包的版本信息,以 react 为例:
// 查看最新版本
npm view react version
// 查看所有版本
npm view react versions当执行第二条命令时,结果如下:

描述信息
package.json 中有五个和工具包描述信息相关的配置字段,下面就分别来看看这些字段的含义。
description
description 字段用来描述这个工具包,它是一个字符串,可以让其他开发者在 npm 的搜索中发现工具包。
keywords
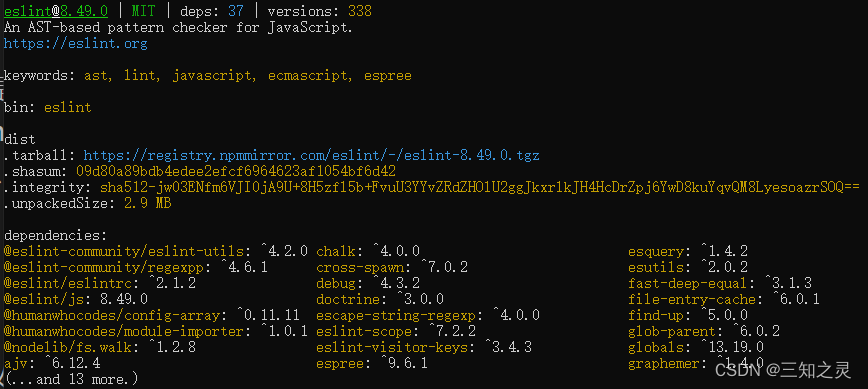
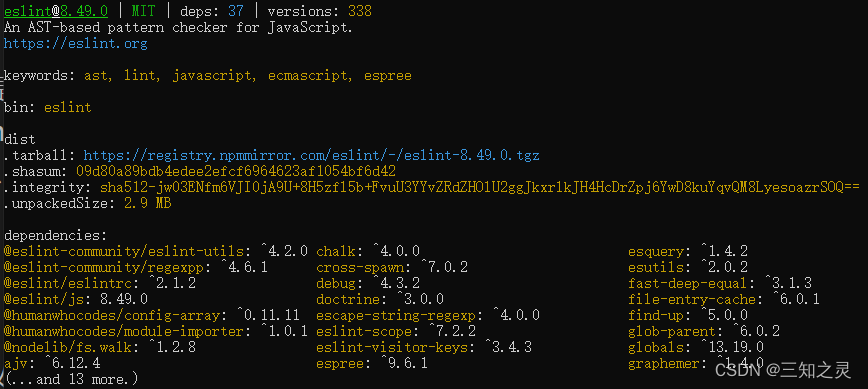
keywords 字段是一个字符串数组,表示这个工具包的关键词。和 description 一样,都是用来增加工具包的曝光率的。下面是 eslint 包的描述和关键词:

author
author 顾名思义就是作者,表示该工具包的作者。它有两种形式,一种是字符串格式:
"author": "CAT <xxxxx@xx.com> (https://juejin.cn/user/********)"
另一种是对象形式:
"author": {"name" : "CAT","email" : "xxxxx@xx.com","url" : "https://juejin.cn/user/********"
}
contributors
contributors 表示该工具包的贡献者,和 author 不同的是,该字段是一个数组,包含所有的贡献者,它同样有两种写法:
"contributors": [
"CAT1 <xxxxx@xx.com> (https://juejin.cn/user/******)",
"CAT2 <xxxxx@xx.com> (https://juejin.cn/user/*****)"
]
另外一种
"contributors": [
{"name" : "CAT","email" : "xxxxx@xx.com","url" : "https://juejin.cn/user/******"
},
{"name" : "CAT1","email" : "xxxxx@xx.com","url" : "https://juejin.cn/user/******"
}
]
homepage
homepage 就是项目的主页地址了,它是一个字符串。
repository
repository 表示代码的存放仓库地址,通常有两种书写形式。第一种是字符串形式:
"repository": "https://github.com/facebook/react.git"
另一种是对象的形式,可以显式地设置版本控制系统:
"repository": {"type": "git","url": "https://github.com/facebook/react.git"
}
bugs
bugs 表示项目提交问题的地址,该字段是一个对象,可以添加一个提交问题的地址和反馈的邮箱:
"bugs": {"url" : "https://github.com/facebook/react/issues","email" : "xxxxx@xx.com"
}
最常见的 bugs 就是 Github 中的 issues 页面,如上就是 react 的 issues 页面地址。
依赖配置
通常情况下,项目会依赖一个或者多个外部的依赖包(工具包),根据依赖包的不同用途,可以将他们配置在下面的五个属性下:dependencies、devDependencies、peerDependencies、bundledDependencies、optionalDependencies
dependencies
dependencies 字段中声明的是项目生产环境下所必须的依赖包。当使用 npm 或 yarn 安装 npm 包时,该 npm 包会被自动插入到此配置项中:
npm install <PACKAGENAME>
yarn add <PACKAGENAME>
当在安装依赖使用 --save 参数时,也会将新安装的 npm 包写入 dependencies 属性。
npm install --save <PACKAGENAME>
//等价于
npm install <PACKAGENAME> --save
该字段的值是一个对象,该对象的各个成员,分别由模块名和对应的版本号组成,表示依赖的模块及其版本范围。
"dependencies": {"react": "^17.0.2","react-dom": "^17.0.2","react-scripts": "4.0.3",
},这里每一项配置都是一个键值对(key-value), key 表示模块名称,value 表示模块的版本号。版本号遵循「主版本号. 次版本号. 修订号」的格式规定:
「固定版本」 :上面的 react-scripts 的版本 4.0.3 就是固定版本,安装时只安装这个指定的版本;
「波浪号」: 比如~ 4.0.3,表示安装 4.0.x 的最新版本(不低于 4.0.3),也就是说安装时不会改变主版本号和次版本号,修订号可能会变;
「插入号」: 比如上面 react 的版本 ^17.0.2,表示安装 17.x.x 的最新版本(不低于 17.0.2),也就是说安装时不会改变主版本号。如果主版本号为 0,那么插入号和波浪号的行为是一致的;
「latest」:安装最新的版本。
需要注意,不要把测试或者过渡性的依赖放在 dependencies,避免生产环境出现意外的问题。
devDependencies
devDependencies 中声明的是开发阶段需要的依赖包,如 Webpack、Eslint、Babel 等,用于辅助开发。它们不同于 dependencies,只需安装在开发设备上,而无需在生产环境中运行代码。打包上线时并不需要这些包,所以可以把这些依赖添加到 devDependencies 中,这些依赖依然会在本地指定 npm install 时被安装和管理,但是不会被安装到生产环境中。
当使用 npm 或 yarn 安装软件包时,指定以下参数后,新安装的 npm 包会被自动插入到此列表中:
npm install --save-dev <PACKAGENAME>
npm install <PACKAGENAME> -D
yarn add --dev <PACKAGENAME>
安装后package.json,devDependencies新增安装包
"devDependencies": {"autoprefixer": "^7.1.2","babel-core": "^6.22.1"
}
peerDependencies
有些情况下,项目和所依赖的模块,都会同时依赖另一个模块,但是所依赖的版本不一样。比如,我们的项目依赖 A 模块和 B 模块的 1.0 版,而 A 模块本身又依赖 B 模块的 2.0 版。大多数情况下,这不是问题,B 模块的两个版本可以并存,同时运行。但是,有一种情况,会出现问题,就是这种依赖关系将暴露给用户。
最典型的场景就是插件,比如 A 模块是 B 模块的插件。用户安装的 B 模块是 1.0 版本,但是 A 插件只能和 2.0 版本的 B 模块一起使用。这时,用户要是将 1.0 版本的 B 的实例传给 A,就会出现问题。因此,需要一种机制,在模板安装的时候提醒用户,如果 A 和 B 一起安装,那么 B 必须是 2.0 模块。
peerDependencies 字段就是用来供插件指定其所需要的主工具的版本。
"name": "chai-as-promised",
"peerDependencies": {"chai": "1.x"
}
上面代码指定在安装 chai-as-promised 模块时,主程序 chai 必须一起安装,而且 chai 的版本必须是 1.x。如果项目指定的依赖是 chai 的 2.0 版本,就会报错。
需要注意,从 npm 3.0 版开始,peerDependencies 不再会默认安装了。
optionalDependencies
如果需要在找不到包或者安装包失败时,npm 仍然能够继续运行,则可以将该包放在 optionalDependencies 对象中,optionalDependencies 对象中的包会覆盖 dependencies 中同名的包,所以只需在一个地方进行设置即可。
需要注意,由于 optionalDependencies 中的依赖可能并未安装成功,所以一定要做异常处理,否则当获取这个依赖时,如果获取不到就会报错。
bundledDependencies
上面几个依赖相关的配置项都是对象,而 bundledDependencies 配置项是数组,数组里可以指定一些模块,这些模块将在这个包发布时被一起打包。
需要注意,这个字段数组中的值必须是在 dependencies, devDependencies 两个里面声明过的包才行。
engines
当维护一些旧项目时,可能对 npm 包的版本或者 Node 版本有特殊要求,如果不满足条件就可能无法将项目跑起来。为了让项目开箱即用,可以在 engines 字段中说明具体的版本号:
"engines": {"node": ">=8.10.3 <12.13.0","npm": ">=6.9.0"
}需要注意,engines 只是起一个说明的作用,即使用户安装的版本不符合要求,也不影响依赖包的安装。
脚本配置
scripts
scripts 是 package.json 中内置的脚本入口,是 key-value 键值对配置,key 为可运行的命令,可以通过 npm run 来执行命令。除了运行基本的 scripts 命令,还可以结合 pre 和 post 完成前置和后续操作。先来看一组 scripts:
"scripts": {"dev": "node index.js","predev": "node beforeIndex.js","postdev": "node afterIndex.js"
}
这三个 js 文件中都有一句 console:
// index.js
console.log("scripts: index.js")
// beforeIndex.js
console.log("scripts: before index.js")
// afterIndex.js
console.log("scripts: after index.js")
当我们执行 npm run dev 命令时,输出结果如下:
scripts: before index.js
scripts: index.js
scripts: after index.js
可以看到,命令都执行了,执行顺序是 predev→dev→postdev 。如果 scripts 命令存在一定的先后关系,则可以使用这三个配置项,分别配置执行命令。
通过配置 scripts 属性,可以定义一些常见的操作命令:
"scripts": {"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js","start": "npm run dev","unit": "jest --config test/unit/jest.conf.js --coverage","test": "npm run unit","lint": "eslint --ext .js,.vue src test/unit","build": "node build/build.js"
}
这些脚本是命令行应用程序。可以通过调用 npm run XXX 或 yarn XXX 来运行它们,其中 XXX 是命令的名称。例如:npm run dev。可以为命令使用任何的名称,脚本也可以是任何操作。
使用好该字段可以大大的提升开发效率。
config
config 字段用来配置 scripts 运行时的配置参数,如下所示:
"config": {"port": 3000
}
如果运行 npm run start,则 port 字段会映射到 npm_package_config_port 环境变量中:
console.log(process.env.npm_package_config_port) // 3000
用户可以通过 npm config set foo:port 3001 命令来重写 port 的值。
文件 & 目录
下面来看看 package.json 中和文件以及目录相关的属性。
main
main 字段用来指定加载的入口文件,在 browser 和 Node 环境中都可以使用。如果我们将项目发布为 npm 包,那么当使用 require 导入 npm 包时,返回的就是 main 字段所列出的文件的 module.exports 属性。如果不指定该字段,默认是项目根目录下的 index.js。如果没找到,就会报错。
该字段的值是一个字符串:
"main": "./src/index.js",
browser
browser 字段可以定义 npm 包在 browser 环境下的入口文件。如果 npm 包只在 web 端使用,并且严禁在 server 端使用,使用 browser 来定义入口文件。
"browser": "./src/index.js"
module
module 字段定义 npm 包的 ESM 规范的入口文件,browser 环境和 node 环境均可使用。如果 npm 包导出的是 ESM 规范的包,使用 module 来定义入口文件。
"module": "./src/index.mjs",
需要注意,.js 文件是使用 commonJS 规范的语法 (require(‘xxx’)),.mjs 是用 ESM 规范的语法 (import ‘xxx’)。
上面三个的入口文件相关的配置是有差别的,特别是在不同的使用场景下。在 Web 环境中,如果使用 loader 加载 ESM(ES module),那么三个配置的加载顺序是 browser→module→main,如果使用 require 加载 CommonJS 模块,则加载的顺序为 main→module→browser。
Webpack 在进行项目构建时,有一个 target 选项,默认为 Web,即构建 Web 应用。如果需要编译一些同构项目,如 node 项目,则只需将 webpack.config.js 的 target 选项设置为 node 进行构建即可。如果在 Node 环境中加载 CommonJS 模块,或者 ESM,则只有 main 字段有效。
bin
bin 字段用来指定各个内部命令对应的可执行文件的位置:
"bin": {"someTool": "./bin/someTool.js"
}
someTool 命令对应的可执行文件为 bin 目录下的 someTool.js,someTool.js 会建立符号链接 node_modules/.bin/someTool。由于 node_modules/.bin/ 目录会在运行时加入系统的 PATH 变量,因此在运行 npm 时,就可以不带路径,直接通过命令来调用这些脚本。因此,下面的写法可以简写:
"scripts": {"start": "./node_modules/bin/someTool.js build"
}// 简写
"scripts": {
"start": "someTool build"
}
所有 node_modules/.bin/ 目录下的命令,都可以用 npm run [命令] 的格式运行。
上面的配置在 package.json 包中提供了一个映射到本地文件名的 bin 字段,之后 npm 包将链接这个文件到 prefix/fix 里面,以便全局引入。或者链接到本地的 node_modules/.bin/ 文件中,以便在本项目中使用。
files
files 配置是一个数组,用来描述当把 npm 包作为依赖包安装时需要说明的文件列表。当 npm 包发布时,files 指定的文件会被推送到 npm 服务器中,如果指定的是文件夹,那么该文件夹下面所有的文件都会被提交。
"files": ["LICENSE","Readme.md","index.js","lib/"
]
如果有不想提交的文件,在项目根目录中新建一个.npmignore 文件,并在其中说明不需要提交的文件,防止垃圾文件推送到 npm 服务器上。这个文件的形式和.gitignore 类似。写在这个文件中的文件即便被写在 files 属性里也会被排除在外。比如可以在该文件中这样写:
node_modules
.vscode
build
.DS_Store
man
man 命令是 Linux 中的帮助指令,通过该指令可以查看 Linux 中的指令帮助、配置文件帮助和编程帮助等信息。如果 node.js 模块是一个全局的命令行工具,在 package.json 通过 man 属性可以指定 man 命令查找的文档地址:
"man": ["./man/npm-access.1","./man/npm-audit.1"
]
man 字段可以指定一个或多个文件, 当执行 man {包名} 时, 会展现给用户文档内容。
需要注意:
man 文件必须以数字结尾,如果经过压缩,还可以使用.gz 后缀。这个数字表示文件安装到哪个 man 节中;
如果 man 文件名称不是以模块名称开头的,安装的时候会加上模块名称前缀。
对于上面的配置,可以使用以下命令来执行查看文档:
man npm-access
man npm-audit
directories
directories 字段用来规范项目的目录。node.js 模块是基于 CommonJS 模块化规范实现的,需要严格遵循 CommonJS 规范。模块目录下除了必须包含包项目描述文件 package.json 以外,还需要包含以下目录:
- bin :存放可执行二进制文件的目录
- lib :存放 js 代码的目录
- doc :存放文档的目录
- test :存放单元测试用例代码的目录
- …
在实际的项目目录中,我们可能没有按照这个规范进行命名,那么就可以在 directories 字段指定每个目录对应的文件路径:
"directories": {"bin": "./bin","lib": "./lib","doc": "./doc","test":"./test","man": "./man"
},这个属性实际上没有什么实际的作用,当然不排除未来会有什么比较有意义的用处。
发布配置
下面来看看和 npm 工具包发布相关的配置。
private
private 字段可以防止意外地将私有库发布到 npm 服务器。只需要将该字段设置为 true:
"private": true
preferGlobal
preferGlobal 字段表示当用户不把该模块安装为全局模块时,如果设置为 true 就会显示警告。它并不会真正的组织用户进行局部的安装,只是对用户进行提示,防止产生误解,也就是说true推荐全局安装:
"preferGlobal": true
publishConfig
publishConfig 配置会在模块发布时生效,用于设置发布时一些配置项的集合。如果不想模块被默认标记为最新,或者不想发布到公共仓库,可以在这里配置 tag 或仓库地址。更详细的配置可以参考 npm-config。
通常情况下,publishConfig 会配合 private 来使用,如果只想让模块发布到特定 npm 仓库,就可以这样来配置:
"private": true,
"publishConfig": {"tag": "1.1.0","registry": "https://registry.npmjs.org/","access": "public"
}
os
os 字段可以设置该 npm 包可以在什么操作系统使用,不能在什么操作系统使用。如果希望开发的 npm 包只运行在 linux,为了避免出现不必要的异常,建议使用 Windows 系统的用户不要安装它,这时就可以使用 os 配置:
"os":["linux"] // 适用的操作系统
"os":["!win32"] // 禁用的操作系统
cpu
该配置和 OS 配置类似,用 CPU 可以更准确的限制用户的安装环境:
"cpu": ["x64", "AMD64"] // 适用的 cpu
"cpu": ["!arm", "!mips"] // 禁用的 cpu
可以看到,黑名单和白名单的区别就是,黑名单在前面加了一个 “!”。
license
license 字段用于指定软件的开源协议,开源协议表述了其他人获得代码后拥有的权利,可以对代码进行何种操作,何种操作又是被禁止的。常见的协议如下:
MIT
只要用户在项目副本中包含了版权声明和许可声明,他们就可以拿你的代码做任何想做的事情,你也无需承担任何责任。
Apache
类似于 MIT ,同时还包含了贡献者向用户提供专利授权相关的条款。
GPL
修改项目代码的用户再次分发源码或二进制代码时,必须公布他的相关修改。
可以这样来声明该字段:
"license": "MIT"
第三方配置
package.json 文件还可以承载命令特有的配置,例如 Babel、ESLint 等。它们每个都有特有的属性,例如 eslintConfig、babel 等。它们是命令特有的,可以在相应的命令 / 项目文档中找到如何使用它们。下面来看几个常用的第三方配置项。
typings
typings 字段用来指定 TypeScript 的入口文件:
"typings": "types/index.d.ts",
该字段的作用和 main 配置相同。
eslintConfig
eslint 的配置可以写在单独的配置文件.eslintrc.json 中,也可以写在 package.json 文件的 eslintConfig 配置项中。
"eslintConfig": {"root": true,"env": {"node": true},"extends": ["plugin:vue/essential","eslint:recommended"],"rules": {},"parserOptions": {"parser": "babel-eslint"},
}
babel
babel 用来指定 Babel 的编译配置,代码如下:
"babel": {"presets": ["@babel/preset-env"],"plugins": [...]
}
unpkg
使用该字段可以让 npm 上所有的文件都开启 cdn 服务,该 CND 服务由 unpkg 提供:
"unpkg": "dist/vue.js"
lint-staged
lint-staged 是一个在 Git 暂存文件上运行 linters 的工具,配置后每次修改一个文件即可给所有文件执行一次 lint 检查,通常配合 gitHooks 一起使用。
"lint-staged": {"\*.js": ["eslint --fix","git add"]
}
使用 lint-staged 时,每次提交代码只会检查当前改动的文件。
gitHooks
gitHooks 用来定义一个钩子,在提交(commit)之前执行 ESlint 检查。在执行 lint 命令后,会自动修复暂存区的文件。修复之后的文件并不会存储在暂存区,所以需要用 git add 命令将修复后的文件重新加入暂存区。在执行 pre-commit 命令之后,如果没有错误,就会执行 git commit 命令:
"gitHooks": {"pre-commit": "lint-staged"
}
这里就是配合上面的 lint-staged 来进行代码的检查操作。
browserslist
browserslist 字段用来告知支持哪些浏览器及版本。Babel、Autoprefixer 和其他工具会用到它,以将所需的 polyfill 和 fallback 添加到目标浏览器。比如最上面的例子中的该字段值:
{
"browserslist": {"production": [">0.2%","not dead","not op_mini all"],"development": ["last 1 chrome version","last 1 firefox version","last 1 safari version"]
}
这里指定了一个对象,里面定义了生产环境和开发环境的浏览器要求。上面的 development 就是指定开发环境中支持最后一个版本的 chrome、Firefox、safari 浏览器。这个属性是不同的前端工具之间共用目标浏览器和 node 版本的配置工具,被很多前端工具使用,比如 Babel、Autoprefixer 等。
相关文章:

[npm]package.json文件
[npm]package.json文件 生成 package.jsonpackage.json 必须属性nameversion 描述信息descriptionkeywordsauthorcontributorshomepagerepositorybugs 依赖配置dependenciesdevDependenciespeerDependenciesoptionalDependenciesbundledDependenciesengines 脚本配置scriptscon…...

联表查询 索引 事务 JDBC使用 CPU工作原理 线程概念 Thread类的用法
第 1 题(单选题) 题目名称: 已知表T1中有2行数据,T2中有3行数据,执行SQL语句,“select a.* from T1 a,T2 b”后,返回的行数为 题目内容: A .2 B .3 C .5 D .6 第 2 题(单选题…...

学习格式化dedecms模版里格式化时间标签pubdate的方法
学习格式化dedecms模版里格式化时间标签pubdate的方法 [field:pubdate function"GetDateTimeMK(me)"/][field:pubdate function"GetDateMK(me)"/][field:pubdate function"MyDate(Y-m-d H:i,me)"/]显示不同的时间样式: GetDateTimeMK…...

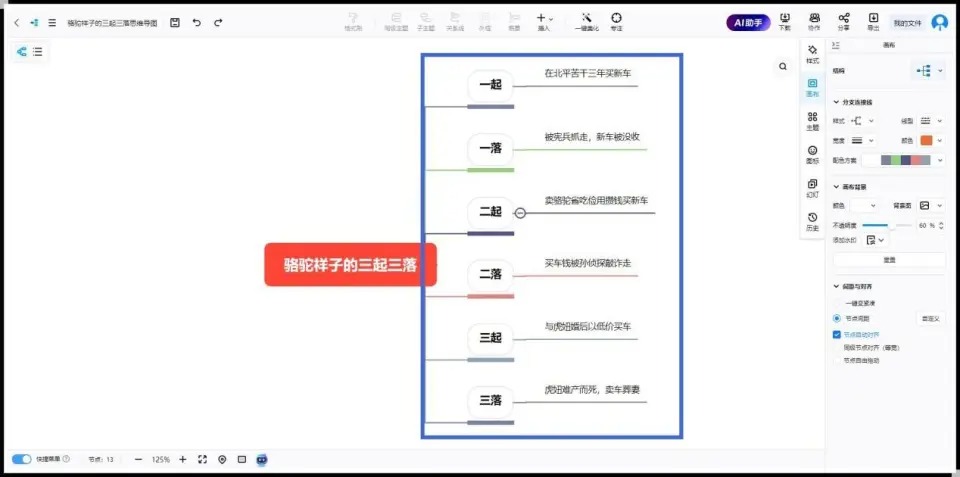
用思维导图了解《骆驼祥子》的内容
《骆驼祥子》是一部经典的中国小说,由著名作家老舍所创作。小说以北京城下贫苦的人们为背景,讲述了一个叫做祥子的年轻人,为了摆脱贫困和苦难,不断地奋斗和努力的故事。下面我们进行文字思维导图的方式来一起了解一下整个故事的内…...

js 不同域iframe 与父页面消息通信
不同域iframe 与父页面消息通信 💡访问 iframe 页面中的方法💡跨文本消息监听消息发送消息 var iframe document.getElementById("myIframe"); var iframeWindow iframe.contentWindow;💡访问 iframe 页面中的方法 iframeWindow…...

c++ vs2019 cpp20规范 模板function 源码解析
以下是文字结论: 这个函数模板,可以把函数类型,和对象函数类型(就是类里定义了operator()运算符函数)统一成一个类型,反正都是可调用对象。 代码注释完有900行,也挺多的。选择最重要的结论贴出…...
)
点云从入门到精通技术详解100篇-从全局到局部的三维点云细节差异分析(下)
目录 5.2.3多层级点云细节差异对比 5.3从全局到局部的细节差异分析流程与结果 实验结果与分析...

微信小程序中 vant weapp 使用外部的icon作为图标的步骤
微信小程序中 vant weapp 使用外部的icon作为图标的步骤 1. 在项目中创建静态资源文件夹2. 前往iconfont图标官网,添加图标并拷贝在线链接3. 下载iconfont代码,解压之后拷贝到小程序的目录中4. 修改iconfont.wxss 将本地链接替换为在线链接5. 在项目的ap…...

[npm]脚手架本地全局安装1
[npm]脚手架本地全局安装1 npm link 全局安装npm install 全局安装卸载全局安装的脚手架 该文章是你的脚手架已经开发完成的前提下,你想要本地全局安装该脚手架,便于本地使用脚手架的命令的情况 npm link 全局安装 如果本地开发的项目是个脚手架&#…...

2023学习计划
1.把vue3学习完,照着视频把示例都走一遍 2.完整地学习完springboot 3.刷题,写算法题。每天2道左右 4.看书《数据结构与算法之美》《高性能SQL》 5.复习JavaSE,把基础知识再过一遍 6.学习Redis,看视频,走示例 7.M…...

网络编程(一):服务器模型、Java I/O模型、Reactor事件处理模型、I/O复用
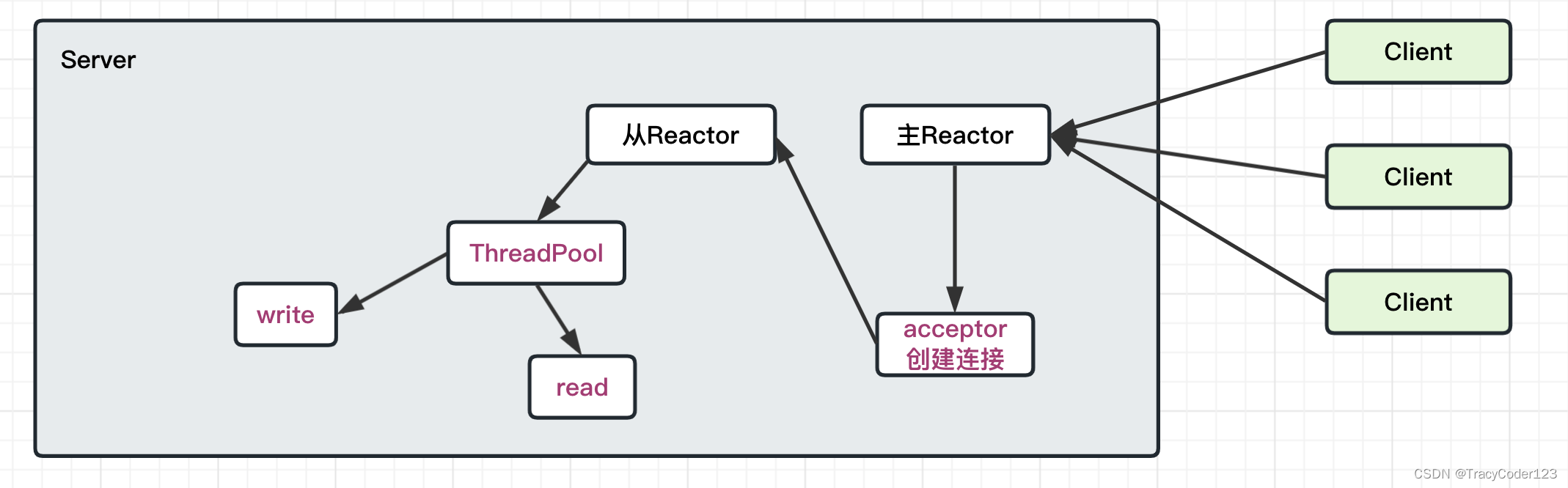
文章目录 一、Socket和TCP/IP协议族的关系二、服务器模型1.C/S模型(Client/Server Model)2.P2P模型(Peer-to-Peer Model) 三、Java的I/O演进1.BIO(阻塞)(1)工作流程(2&am…...

flyway适配高斯数据库
文章目录 flyway适配高斯数据库 flyway适配高斯数据库 flyway-core 源码版本:6.2.2 tag 由于高斯和postgresql使用的驱动都是一样的,所以基于flyway支持已有的postgresql数据库来改造 修改点如下: 1、PostgreSQLConnection 类中的 doRest…...

LVS keepalived实现高可用负载群集
目录 1 Keepalived及其工作原理 1.1 Keepalived体系主要模块及其作用: 2 LVSKeepalived 高可用群集部署 2.1 配置负载调度器(主、备相同) 2.1.1 配置keeplived(主、备DR 服务器上都要设置) 2.1.2 启动 ipvsadm 服…...

HTTP RESTFul RPC
一、简介 (1)HTTP(Hypertext Transfer Protocol)是一种应用层协议。它经常用于在Web和服务器之间通讯,或服务与服务之间通讯。 (2)RESTFul 约束HTTP协议实现上的规范设计。 (3&am…...

短视频seo矩阵系统源码开发搭建--代用户发布视频能力
短视频SEO矩阵系统源码开发搭建的代用户发布视频能力,主要是指在系统平台上,允许用户将其创作的内容发布到指定的账号或平台,并设置好相关的标题、话题、锚点等信息。 一、搭建步骤及注意事项 确定使用场景。根据业务需求,确定该…...

真实的产品开发中,后端的设计规约可以写哪些
真实的产品开发中,后端的设计规约可以写哪些 产品开发的后端设计规约通常包括以下内容: 数据模型设计:详细描述数据库的结构,包括数据表的设计、字段的定义和关系的设置等。 业务逻辑设计:详细描述后端的业务逻辑&a…...
—— 使用 torchrun 进行容错处理)
Pytorch 多卡并行(2)—— 使用 torchrun 进行容错处理
前文 Pytorch 多卡并行(1)—— 原理简介和 DDP 并行实践 介绍了使用 Pytorch 的 DDP 库进行单机多卡训练的方法,本文进一步说明如何用 torchrun 改写前文代码,以提高模型训练的效率和容错性torchrun 是从 Pytorch 1.9.0 开始引入的…...

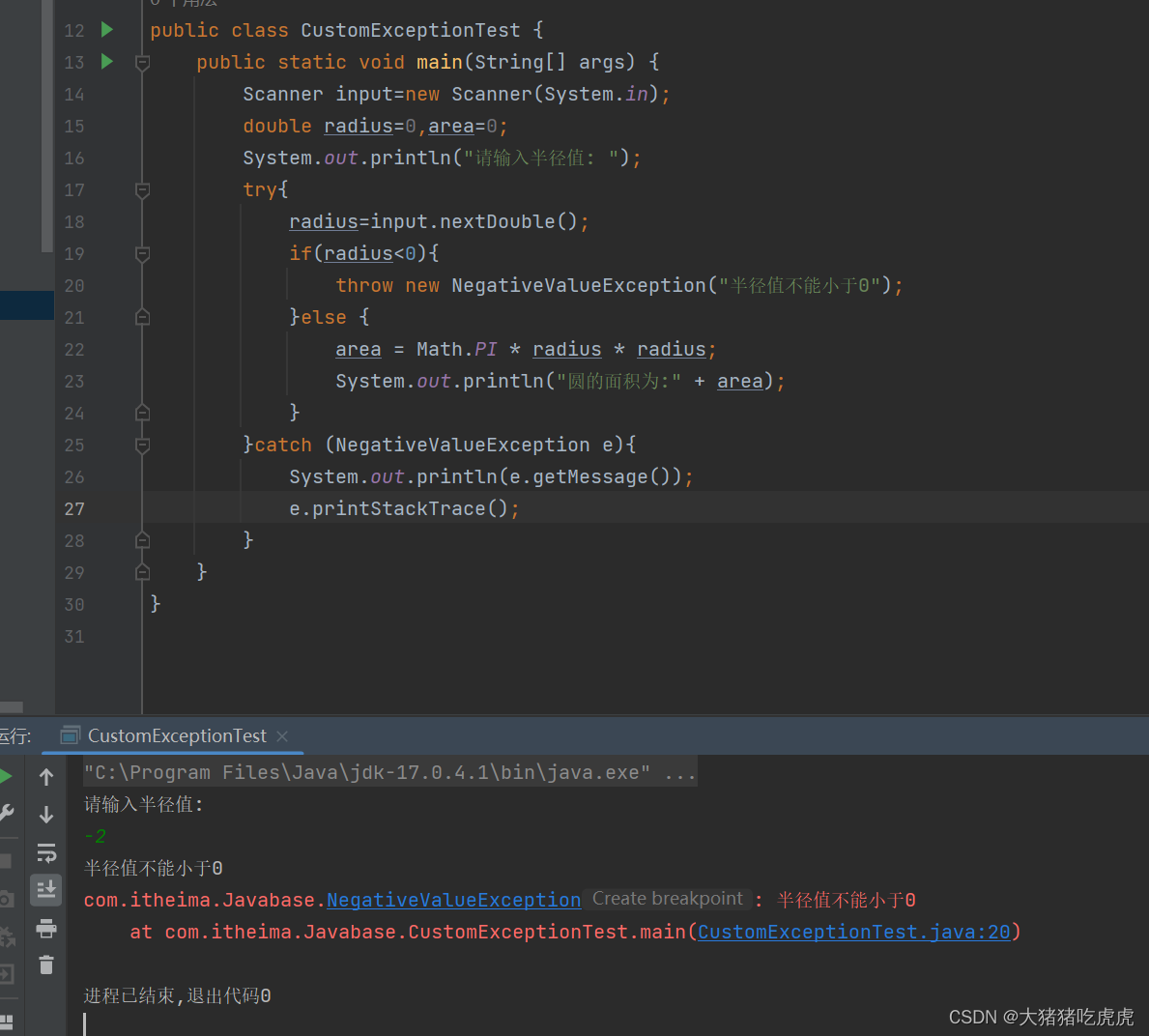
Java异常处理(详解)
Java异常处理 前言一、异常与异常类1.异常的概念2.异常类Error类Exception类(1)非检查异常(2)检查异常 二、异常处理1.异常的抛出与捕获2.try-catch-finally语句3.声明方法抛出异常3.用throw 语句抛出异常 三、自定义异常类 前言 …...

嵌入式-数据进制之间的转换
目录 一.简介 1.1十进制 1.2二进制 1.3八进制 1.4十六进制 二.进制转换 2.1二进制-十进制转换 2.2八进制-十进制转换 2.3十六进制-十进制转换 2.4十进制-二进制转换 2.5十进制-八进制转换 2.6十进制-十六进制转换 2.7小数部分转换 一.简介 被传入到计算机的数据要…...

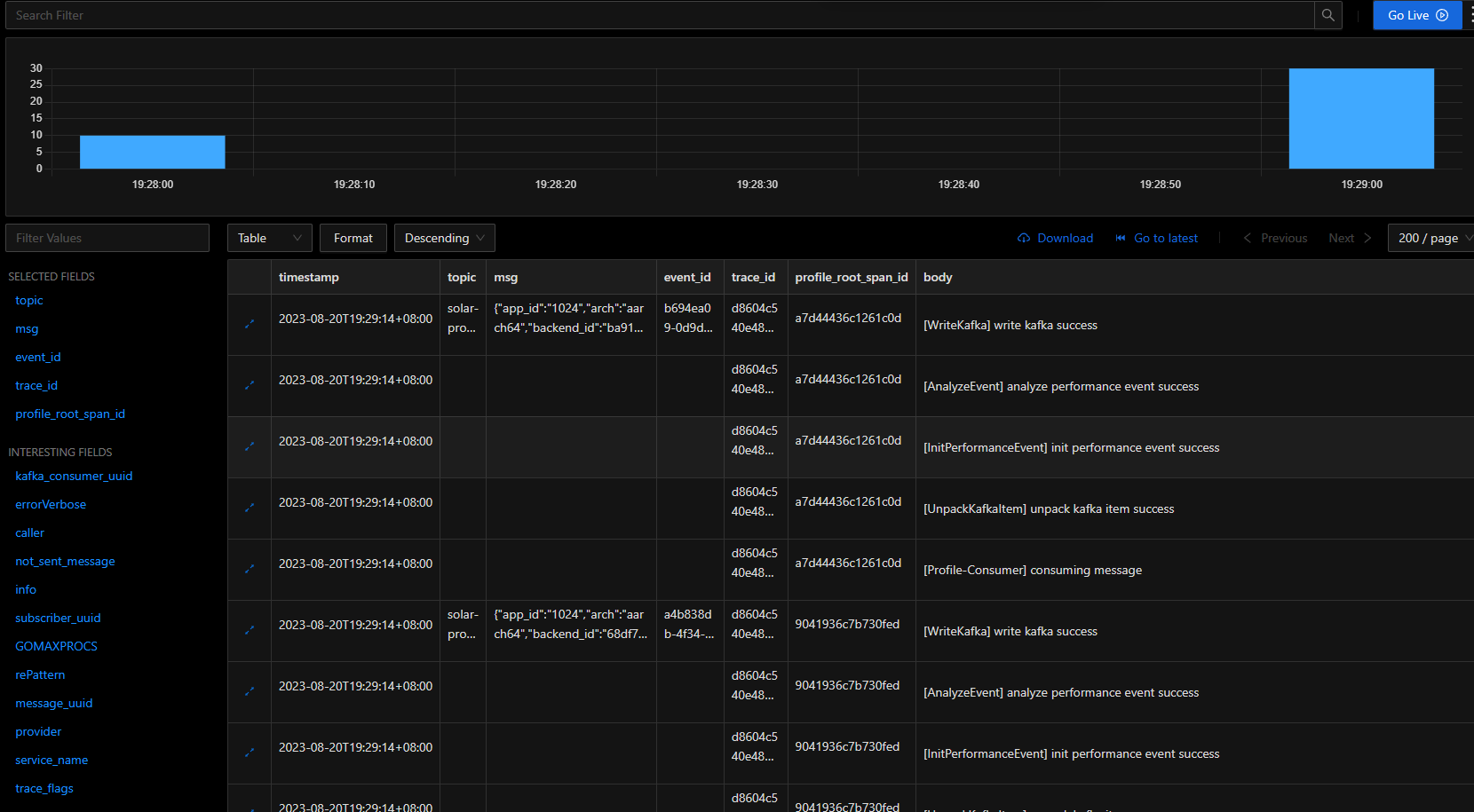
腾讯mini项目-【指标监控服务重构】2023-08-20
今日已办 PPT制作 答辩流程 概述:对项目背景、架构进行介绍(体现我们分组的区别和需求)人员:小组成员进行简短的自我介绍和在项目中的定位,分工进展:对项目进展介绍,其中a、b两组的区别和工作…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...

python读取SQLite表个并生成pdf文件
代码用于创建含50列的SQLite数据库并插入500行随机浮点数据,随后读取数据,通过ReportLab生成横向PDF表格,包含格式化(两位小数)及表头、网格线等美观样式。 # 导入所需库 import sqlite3 # 用于操作…...
