034:vue项目利用qrcodejs2生成二维码示例

专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。
(1)提供vue2的一些基本操作:安装、引用,模板使用,computed,watch,生命周期(beforeCreate,created,beforeMount,mounted, beforeUpdate,updated, beforeDestroy,destroyed,activated,deactivated,errorCaptured,components,)、 $root , $parent , $children , $slots , $refs , props, $emit , eventbus ,provide / inject, Vue.observable, $listeners, $attrs, $nextTick , v-for, v-if, v-else,v-else-if,v-on,v-pre,v-cloak,v-once,v-model, v-html, v-text, keep-alive,slot-scope, filters, v-bind,.stop, .native, directives,mixin,render,国际化,Vue Router等
(2)提供element UI的经典操作:安装,引用,国际化,el-row,el-col,el-button,el-link,el-radio,el-checkbox ,el-input,el-select, el-cascader, el-input-number, el-switch,el-slider, el-time-picker, el-date-picker, el-upload, el-rate, el-color-picker, el-transfer, el-form, el-table, el-tree, el-pagination,el-badge,el-avatar,el-skeleton, el-empty, el-descriptions, el-result, el-statistic, el-alert, v-loading, $message, $alert, $prompt, $confirm , $notify, el-breadcrumb, el-page-header,el-tabs ,el-dropdown,el-steps,el-dialog, el-tooltip, el-popover, el-popconfirm, el-card, el-carousel, el-collapse, el-timeline, el-divider, el-calendar, el-image, el-backtop,v-infinite-scroll, el-drawer等
本文章目录
- 专栏目标
- 需求背景
- 示例效果
- 示例源代码(共70行)
- 安装依赖
- API
- 核心方法
需求背景
在vue项目开发中,有时候我们需要自己生成二维码来达到目的,这个示例中,我们用qrcodejs2的这个插件来实现这个功能。
示例效果

示例源代码(共70行)
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2022-09-15
*/
<template><div class="container"><div class="top"><h3>生成二维码</h3><div class="author">大剑师兰特, 还是大剑师兰特,gis-dajianshi</div></div><h4><el-button type="primary" @click="showQRCode()"> 点击生成二维码 </el-button></h4><div class="qrcode2" ref="dajianshi"></div></div>
</template>
<script>import QRCode from 'qrcodejs2' export default {data() {return {}},methods: {showQRCode() {let url = 'https://dajianshi.blog.csdn.net/' ||window.location.href;var qrcode = new QRCode(this.$refs.dajianshi, {text: url,width: 200,height: 200,colorDark: '#000000',colorLight: '#ffffff',correctLevel: QRCode.CorrectLevel.H});}},}
</script>
<style scoped>.container {width: 1000px;height: 580px;margin: 50px auto;border: 1px solid green;position: relative;}.top {margin: 0 auto 30px;padding: 10px 0;background: mediumpurple;color: #fff;}.qrcode2{ width: 200px; height: 200px; margin:50px auto 0; } </style>安装依赖
cnpm install --save qrcodejs2
API
https://www.npmjs.com/package/qrcodejs2
核心方法
showQRCode() {let url = 'https://dajianshi.blog.csdn.net/' ||window.location.href;var qrcode = new QRCode(this.$refs.dajianshi, {text: url,width: 200,height: 200,colorDark: '#000000',colorLight: '#ffffff',correctLevel: QRCode.CorrectLevel.H});}
相关文章:

034:vue项目利用qrcodejs2生成二维码示例
第034个 查看专栏目录: VUE ------ element UI 专栏目标 在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 (1)提供vue2的一些基本操作:安装、引用,模板使…...

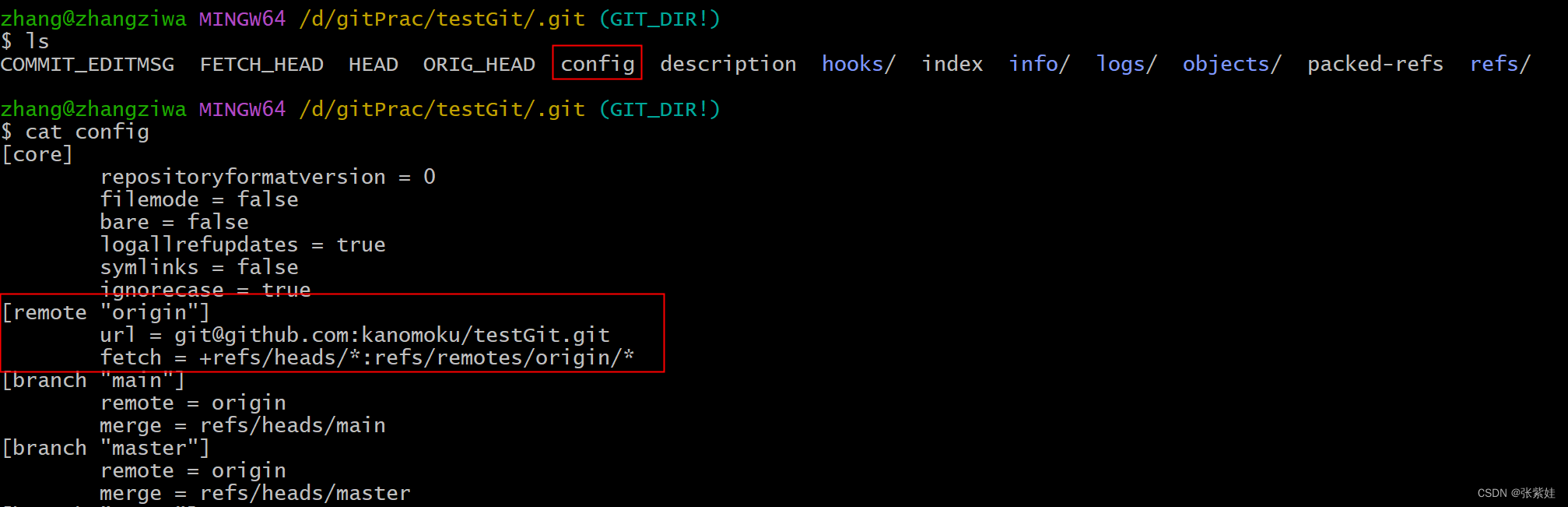
执行 git remote add github git@github.com:xxxx/testGit.git时,git内部做了啥?
git remote add 往 .git/config 中写入了一个叫 [remote "origin"] 配置 url → 表示该远程名称对应的远程仓库地址fetch 参数分为两部分,以冒号 : 进行分割冒号左边 ☞ 本地仓库文件夹冒号右边 ☞ 远程仓库在本地的副本文件夹 ☞ 往里面添加数据的意思 可…...

Makefile基础
迷途小书童 读完需要 4分钟 速读仅需 2 分钟 1 引言 下面这个 C 语言的代码非常简单 #include <stdio.h>int main() {printf("Hello World!.\n");return 0; } 在 Linux 下面,我们使用下面的命令编译就可以 gcc hello.c -o hello 但是随着项目的变大…...

【PickerView案例08-国旗搭建界面加载数据 Objective-C预言】
一、来看我们第三个案例 1.来看我们第三个关于PickerView的一个案例, 首先呢,我要问大家一下, 咱们这个是几组数据呢, 这是一个pickerView,只不过,它显示的是什么,一个界面, 前面两个案例,都是文字 这个案例,开始有图片了, 总结一下这三个案例: 1)第一个案例…...

2023-09-15力扣每日一题
链接: [LCP 50. 宝石补给](https://leetcode.cn/problems/queens-that-can-attack-the-king/) 题意 略 解: 简单题 模拟 实际代码: int giveGem(vector<int>& gem, vector<vector<int>>& operations) {for(…...

系列七、Nginx负载均衡配置
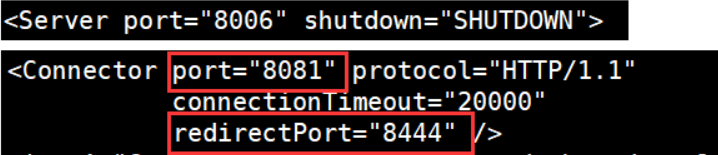
一、目标 浏览器中访问http://{IP地址}:9002/edu/index.html,浏览器交替打印清华大学8080、清华大学8081. 二、步骤 2.1、在tomcat8080、tomcat8081的webapps中分别创建edu文件夹 2.2、将index.html分别上传至edu文件夹 注意事项:tomcat8080的edu文件…...

Python爬虫(二十)_动态爬取影评信息
本案例介绍从JavaScript中采集加载的数据。更多内容请参考:Python学习指南 #-*- coding:utf-8 -*- import requests import re import time import json#数据下载器 class HtmlDownloader(object):def download(self, url, paramsNone):if url is None:return Noneuser_agent …...

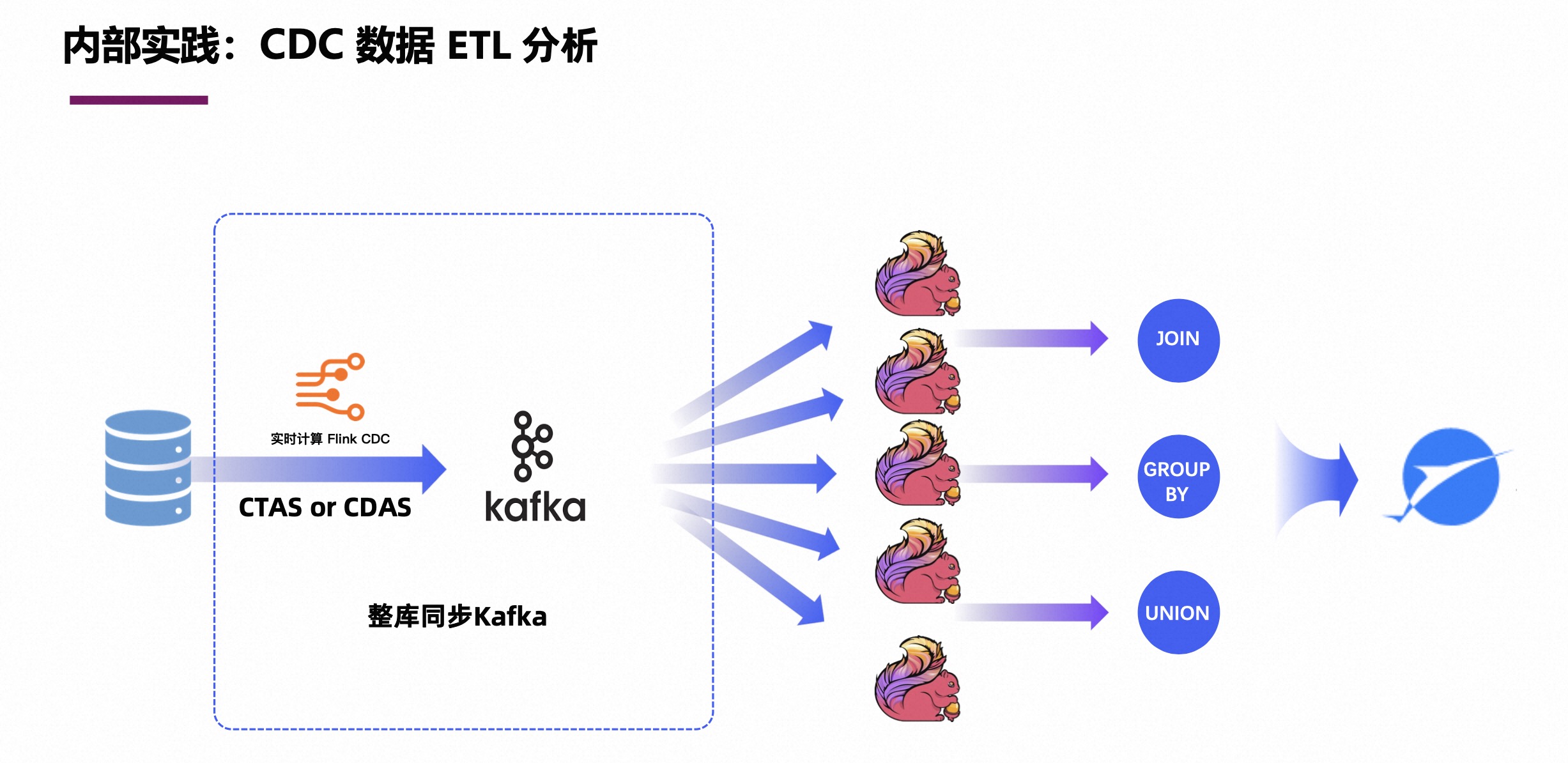
基于 Flink CDC 高效构建入湖通道
本文整理自阿里云 Flink 数据通道负责人、Flink CDC 开源社区负责人, Apache Flink PMC Member & Committer 徐榜江(雪尽),在 Streaming Lakehouse Meetup 的分享。内容主要分为四个部分: Flink CDC 核心技术解析数…...

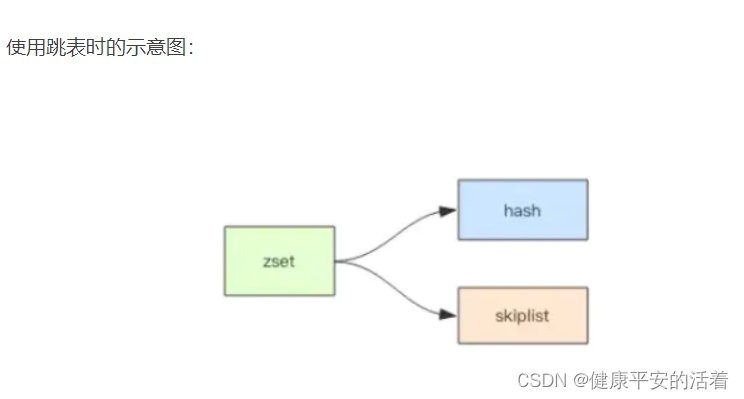
redis的基础底层篇 zset的详解
一 zset的作用以及结构 1.1 zset作用 redis的zset是一个有序的集合,和普通集合set非常相似,是一个没有重复元素的字符串集合。常用作排行榜等功能,以用户 id 为 value,关注时间或者分数作为 score 进行排序。 1.2 zset的底层结…...

数据分享|R语言逻辑回归、线性判别分析LDA、GAM、MARS、KNN、QDA、决策树、随机森林、SVM分类葡萄酒交叉验证ROC...
全文链接:http://tecdat.cn/?p27384 在本文中,数据包含有关葡萄牙“Vinho Verde”葡萄酒的信息(点击文末“阅读原文”获取完整代码数据)。 介绍 该数据集(查看文末了解数据获取方式)有1599个观测值和12个变量…...
 点云旋转的轴角表示法和罗德里格斯公式)
Open3D(C++) 点云旋转的轴角表示法和罗德里格斯公式
目录 一、算法原理1、轴角表示法2、罗德里格斯公式二、代码实现三、结果展示四、相关链接一、算法原理 1、轴角表示法 假设刚体坐标系为B(Oxyz)绕单位向量 ω ⃗ \vec{ω}...

CPU的三级缓存
CPU缓存(Cache Memory)是位于CPU与内存之间的临时存储器,它的容量比内存小的多但是交换速度却比内存要快得多。高速缓存的出现主要是为了解决CPU运算速度与内存读写速度不匹配的矛盾,因为CPU运算速度要比内存读写速度快很多&#…...

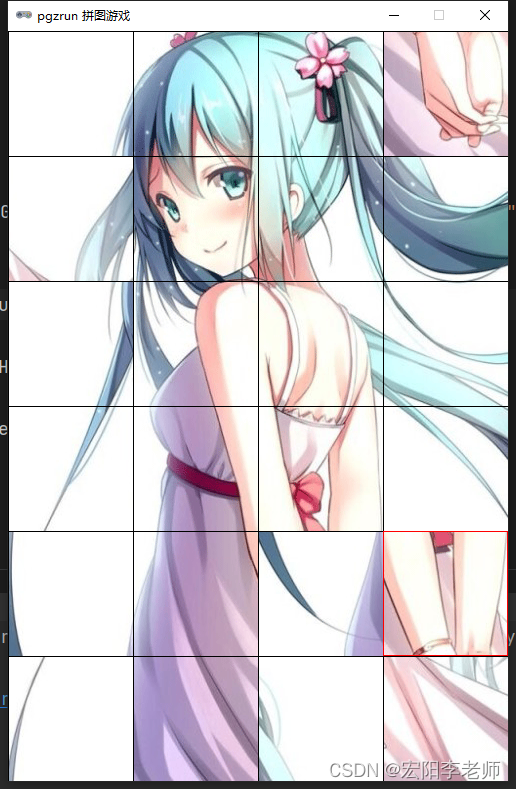
pgzrun 拼图游戏制作过程详解(6,7)
6. 检查拼图完成 初始化标记成功的变量Is_Win Is_WinFalse 当鼠标点击小拼图时,判断所有小拼图是否都在正确的位置,并更新Is_Win。 def on_mouse_down(pos,button): # 当鼠标被点击时# 略is_win Truefor i in range(6):for j in range(4):Square S…...

laravel框架 - 集合篇
Laravel Eloquent 通常返回一个集合作为结果,集合包含很多有用的、功能强大的方法。 你可以很方便的对集合进行过滤、修改等操作。 本次教程就一起来看一看集合的常用方法及功能。 你可以使用助手函数 collect 将数组转化为集合。 $data collect([1, 2, 3]); 1…...

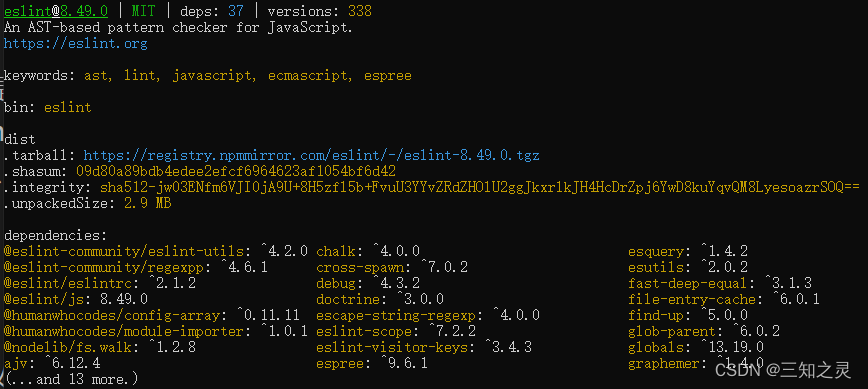
[npm]package.json文件
[npm]package.json文件 生成 package.jsonpackage.json 必须属性nameversion 描述信息descriptionkeywordsauthorcontributorshomepagerepositorybugs 依赖配置dependenciesdevDependenciespeerDependenciesoptionalDependenciesbundledDependenciesengines 脚本配置scriptscon…...

联表查询 索引 事务 JDBC使用 CPU工作原理 线程概念 Thread类的用法
第 1 题(单选题) 题目名称: 已知表T1中有2行数据,T2中有3行数据,执行SQL语句,“select a.* from T1 a,T2 b”后,返回的行数为 题目内容: A .2 B .3 C .5 D .6 第 2 题(单选题…...

学习格式化dedecms模版里格式化时间标签pubdate的方法
学习格式化dedecms模版里格式化时间标签pubdate的方法 [field:pubdate function"GetDateTimeMK(me)"/][field:pubdate function"GetDateMK(me)"/][field:pubdate function"MyDate(Y-m-d H:i,me)"/]显示不同的时间样式: GetDateTimeMK…...

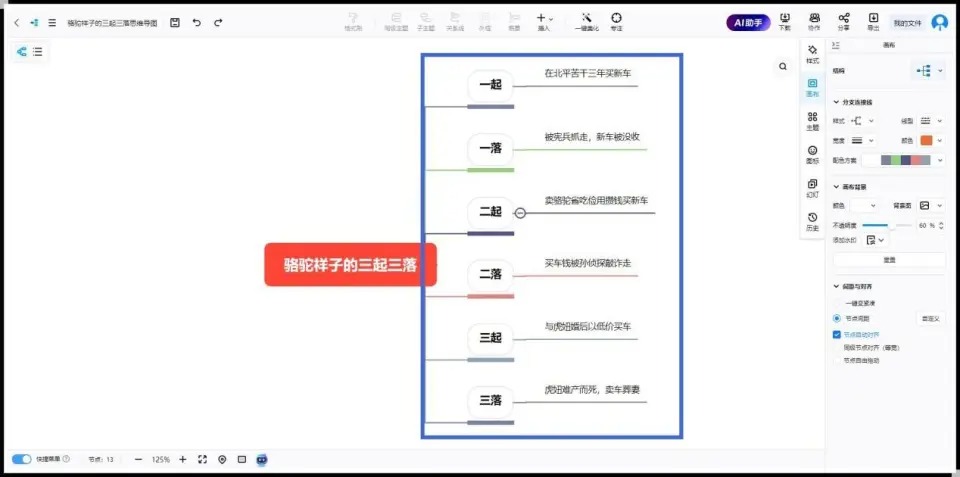
用思维导图了解《骆驼祥子》的内容
《骆驼祥子》是一部经典的中国小说,由著名作家老舍所创作。小说以北京城下贫苦的人们为背景,讲述了一个叫做祥子的年轻人,为了摆脱贫困和苦难,不断地奋斗和努力的故事。下面我们进行文字思维导图的方式来一起了解一下整个故事的内…...

js 不同域iframe 与父页面消息通信
不同域iframe 与父页面消息通信 💡访问 iframe 页面中的方法💡跨文本消息监听消息发送消息 var iframe document.getElementById("myIframe"); var iframeWindow iframe.contentWindow;💡访问 iframe 页面中的方法 iframeWindow…...

c++ vs2019 cpp20规范 模板function 源码解析
以下是文字结论: 这个函数模板,可以把函数类型,和对象函数类型(就是类里定义了operator()运算符函数)统一成一个类型,反正都是可调用对象。 代码注释完有900行,也挺多的。选择最重要的结论贴出…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...

6.计算机网络核心知识点精要手册
计算机网络核心知识点精要手册 1.协议基础篇 网络协议三要素 语法:数据与控制信息的结构或格式,如同语言中的语法规则语义:控制信息的具体含义和响应方式,规定通信双方"说什么"同步:事件执行的顺序与时序…...

云原生时代的系统设计:架构转型的战略支点
📝个人主页🌹:一ge科研小菜鸡-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、云原生的崛起:技术趋势与现实需求的交汇 随着企业业务的互联网化、全球化、智能化持续加深,传统的 I…...
