laravel框架 - 集合篇
Laravel Eloquent 通常返回一个集合作为结果,集合包含很多有用的、功能强大的方法。
你可以很方便的对集合进行过滤、修改等操作。
本次教程就一起来看一看集合的常用方法及功能。
你可以使用助手函数 collect 将数组转化为集合。
$data = collect([1, 2, 3]);
1.增加
$data = collect([1, 2, 3]);
$data->push(3);
//输出
array:4 [▼0 => 11 => 22 => 33 => 3
]$data->put('name','yuan');
//输出
array:4 [▼0 => 11 => 22 => 3"name" => "yuan"
]
2.修改
$data = collect([1, 2, 3]);
$data->put(0, 'yuan');
//输出
array:3 [▼0 => "yuan"1 => 22 => 3
]
3.查询
#1.根据键值获取
$data = collect([1, 2, 3]);
$res=$data->get(1);
//输出 2#2.返回第一个元素
$data ->shift();
//输出 1#3.给定值查询集合,如果找到的话返回对应的键,如果没找到,则返回false
$res=$data->search(3);
//输出 2#4.严格比较
$res=$data->search(6,true);
//输出 false#5.转化为数组
$res=$data->toArray();#6.转化为JSON
$res=$data->toJson();
4.删除
# 根据键值删除
$res = $data->forget('1');# 从索引起切除一段后返回
# $collection->splice( <索引>, [ <切片长度> ] );
# 注:性质同 `slice`,不同的地方在于 `slice` 不会更改原有集合
# $collection->splice( <索引>, [ <切片长度> ], [ <切去的要替换成的元素数组> ] );
# 注:传入含有新元素的数组作为第三个参数以取代集合中被移除的元素
$data = collect([1, 2, 3]);
$data->splice(0, 1);
//输出
array:2 [▼0 => 21 => 3
]
5.统计
#1.求个数
$collection->count();#2.求平均
$collection->avg();
$collection->avg('<键名>'); // 多维#3.求和
$collection->sum();
$collection->sum('<键名>'); // 多维#4.求最大值
$collection->max();
$collection->max('<键名>'); // 多维#5.求最小值
$collection->min();
$collection->min('<键名>'); // 多维
6.筛选
#1.第一个元素
$collection->first();#2.最后一个元素
$collection->last();#3.条件查询
$user = User::all();
$data = collect($user);
$res = $data->first(function ($key, $value) {return $key->id > 9;
});
//输出 id>9的数据#4.多维数组筛选,返回元素
$collection->where( <键名>, <键值>, [ $strict = true ] ); // 默认严格模式
$collection->whereLoose( <键名>, <键值> ); // 宽松模式
$collection->whereIn( <键名>, <键值数组>, [ $strict = true ] ); // 默认严格模式
$collection->whereInLoose( <键名>, <键值数组> ); // 宽松模式
//例:$res = $data->where('id', '>',1);#5.获取唯一的元素
$collection->unique(); // 一维
$collection->unique( <键名> ); // 多维
$collection->unique( function( $item ){return <确定是否唯一的值>;
} );
7.排序
#1.所有底层数组
$collection->all();#2.键名重新生成
$collection->values();#3.返回新的随机排序的集合
$collection->shuffle();#4.返回新的倒序的集合
$collection->reverse();#5.返回从索引起的切片
$collection->slice( <索引>, [ <切片长度> ] );
# 注释:索引可以为负数,长度不填默认至最后一个元素#6.一维集合排序
$collection->sort( [ function( $a, $b ){return < -1 | 1 | 0 >;
} ] );
# 注:不传回调函数,则默认由小到大#7.多维集合排序
$collection->sortBy( <列名> ) // 以某列排序
$collection->sortBy( function( $item, $key ){return <参于排序的数>;
} )
# 注:排序从小到大依次为 undefined、字符或字符串、数字、数组对象
# 同为 undefined ,先出现的在前
# 同为 字符或字符串 ,一个字符一个字符比较其 Ascii 码
# 同为 数组或对象 ,比较其元素个数#8.多维集合排序倒序,性质同 `sortBy`
$collection->sortByDesc();#9.取指定数量的元素的集合
$collection->take( <数量> );
# 注:数量为负数,表示从末尾取
8.判断
#1.是否为空
$collection->isEmpty();#2.是否含有指定值
$collection->contains( <键值> );
$collection->contains( <键名>, <键值> ); // 多维
$collection->contains(function( $key, $value ){return <判断条件>
});#3.是否含有指定的键
$collection->has( <键名> );
9.合并
#1.集合元素拼接
$collection->implode( <拼接字符> ); // 一维
$collection->implode( <键名>, <拼接字符> ); // 多维中的某列#2.按个数拆分成多维
$prices = $collection->chunk(3);
$prices->toArray();
输出:
[0 => [0 => 18,1 => 23,2 => 65],1 => [3 => 36,4 => 97,5 => 43],2 => [6 => 81]
]#3.多维合并为一维
$collection->collapse();
# 注:对于 item 不是数组的,会被丢弃#4.合并键值对(集合值作为键,另一集合或数组作为对应值)
$collection->combine( <值数组> );
# 注:集合与另一集合或集合必须保持相同的元素个数
# 合并结果可能会由于集合有相同的值作为键值而个数减小
# 后出现的会覆盖前面出现的
collect([ 1, 2, '1' ])->combine([ 'a', 'b', 'c' ]);
// [ 1 => 'c', 2 => 'b' ]#5.索引合并
$collection->zip( <新数组> );
collect([ 1, 2 ])->zip([ 'a', 'b' ]);
// [ [ 1, 'a' ], [ 2, 'b' ] ]
10.遍历
#1.遍历
$collection->each(function ($value, $key) {<...>
});
注:回调函数中,返回 false 会终止遍历#2.遍历返回,形成新的集合
$collection->map(function ($value, $key) {<...>return <元素的新值>;例子:$value['user_id'] += 1;return $value;
});#3.遍历修改,*直接更改了原有集合*
$collection->transform(function ($value, $key) {<...>return <元素的新值>;
});#4.遍历执行回调,最后转为一维集合返回
$collection->flatMap(function( $value, $key ){return <新的元素>;
});
# 注:等价于 ->map()->collapse();#5.集合与数组合并
$collection->union( <数组> );
# 注:若集合与数组具有相同的键名,集合的将会保留,性质类同于 `+`11.参考链接
https://www.cnblogs.com/Json159/p/9570903.html
https://learnku.com/laravel/t/27647相关文章:

laravel框架 - 集合篇
Laravel Eloquent 通常返回一个集合作为结果,集合包含很多有用的、功能强大的方法。 你可以很方便的对集合进行过滤、修改等操作。 本次教程就一起来看一看集合的常用方法及功能。 你可以使用助手函数 collect 将数组转化为集合。 $data collect([1, 2, 3]); 1…...

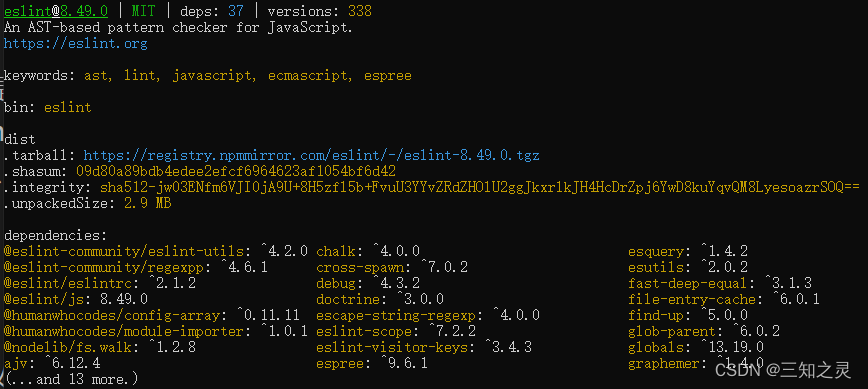
[npm]package.json文件
[npm]package.json文件 生成 package.jsonpackage.json 必须属性nameversion 描述信息descriptionkeywordsauthorcontributorshomepagerepositorybugs 依赖配置dependenciesdevDependenciespeerDependenciesoptionalDependenciesbundledDependenciesengines 脚本配置scriptscon…...

联表查询 索引 事务 JDBC使用 CPU工作原理 线程概念 Thread类的用法
第 1 题(单选题) 题目名称: 已知表T1中有2行数据,T2中有3行数据,执行SQL语句,“select a.* from T1 a,T2 b”后,返回的行数为 题目内容: A .2 B .3 C .5 D .6 第 2 题(单选题…...

学习格式化dedecms模版里格式化时间标签pubdate的方法
学习格式化dedecms模版里格式化时间标签pubdate的方法 [field:pubdate function"GetDateTimeMK(me)"/][field:pubdate function"GetDateMK(me)"/][field:pubdate function"MyDate(Y-m-d H:i,me)"/]显示不同的时间样式: GetDateTimeMK…...

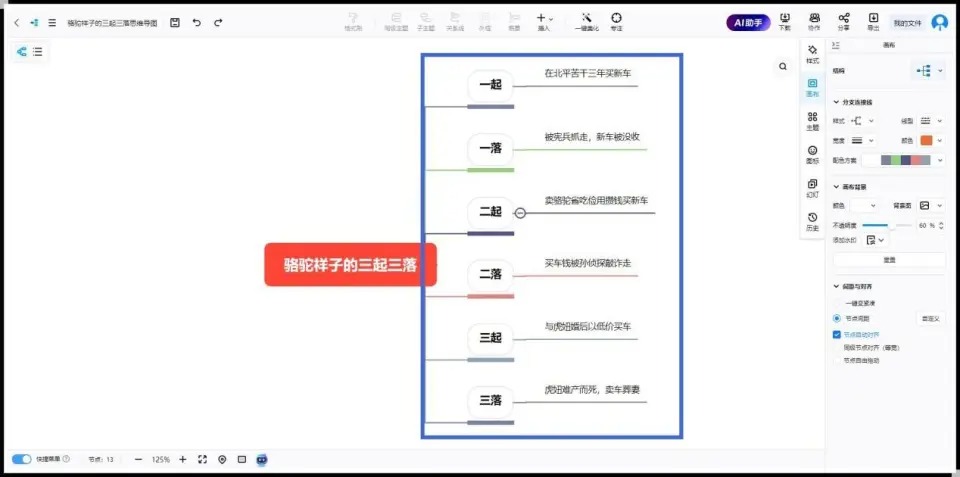
用思维导图了解《骆驼祥子》的内容
《骆驼祥子》是一部经典的中国小说,由著名作家老舍所创作。小说以北京城下贫苦的人们为背景,讲述了一个叫做祥子的年轻人,为了摆脱贫困和苦难,不断地奋斗和努力的故事。下面我们进行文字思维导图的方式来一起了解一下整个故事的内…...

js 不同域iframe 与父页面消息通信
不同域iframe 与父页面消息通信 💡访问 iframe 页面中的方法💡跨文本消息监听消息发送消息 var iframe document.getElementById("myIframe"); var iframeWindow iframe.contentWindow;💡访问 iframe 页面中的方法 iframeWindow…...

c++ vs2019 cpp20规范 模板function 源码解析
以下是文字结论: 这个函数模板,可以把函数类型,和对象函数类型(就是类里定义了operator()运算符函数)统一成一个类型,反正都是可调用对象。 代码注释完有900行,也挺多的。选择最重要的结论贴出…...
)
点云从入门到精通技术详解100篇-从全局到局部的三维点云细节差异分析(下)
目录 5.2.3多层级点云细节差异对比 5.3从全局到局部的细节差异分析流程与结果 实验结果与分析...

微信小程序中 vant weapp 使用外部的icon作为图标的步骤
微信小程序中 vant weapp 使用外部的icon作为图标的步骤 1. 在项目中创建静态资源文件夹2. 前往iconfont图标官网,添加图标并拷贝在线链接3. 下载iconfont代码,解压之后拷贝到小程序的目录中4. 修改iconfont.wxss 将本地链接替换为在线链接5. 在项目的ap…...

[npm]脚手架本地全局安装1
[npm]脚手架本地全局安装1 npm link 全局安装npm install 全局安装卸载全局安装的脚手架 该文章是你的脚手架已经开发完成的前提下,你想要本地全局安装该脚手架,便于本地使用脚手架的命令的情况 npm link 全局安装 如果本地开发的项目是个脚手架&#…...

2023学习计划
1.把vue3学习完,照着视频把示例都走一遍 2.完整地学习完springboot 3.刷题,写算法题。每天2道左右 4.看书《数据结构与算法之美》《高性能SQL》 5.复习JavaSE,把基础知识再过一遍 6.学习Redis,看视频,走示例 7.M…...

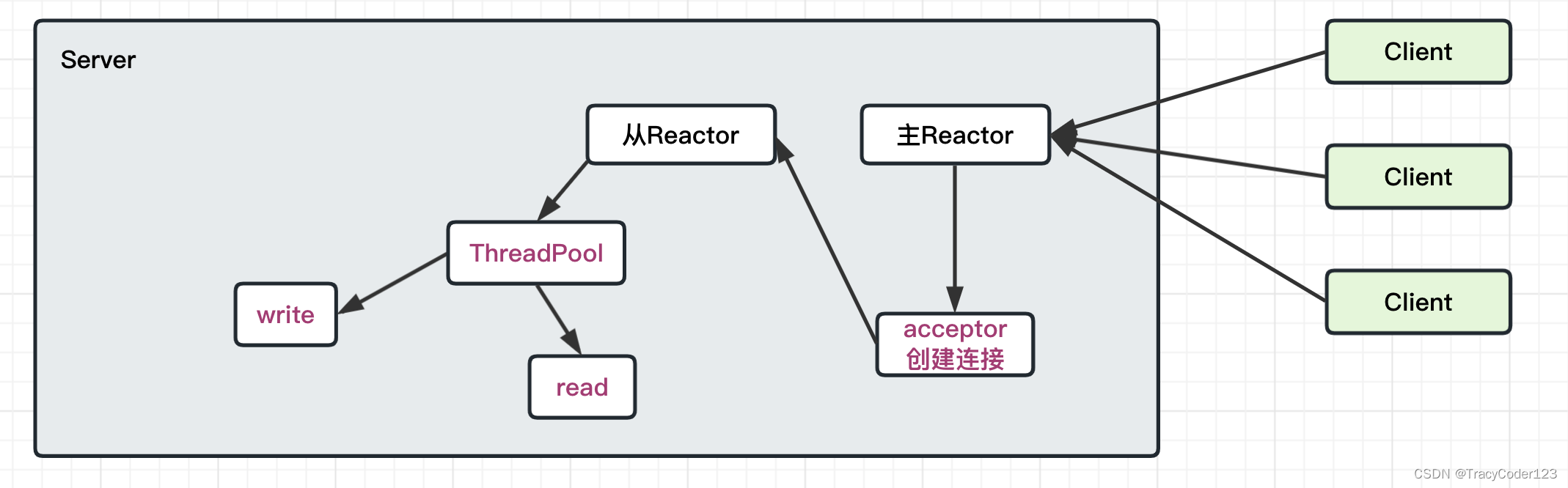
网络编程(一):服务器模型、Java I/O模型、Reactor事件处理模型、I/O复用
文章目录 一、Socket和TCP/IP协议族的关系二、服务器模型1.C/S模型(Client/Server Model)2.P2P模型(Peer-to-Peer Model) 三、Java的I/O演进1.BIO(阻塞)(1)工作流程(2&am…...

flyway适配高斯数据库
文章目录 flyway适配高斯数据库 flyway适配高斯数据库 flyway-core 源码版本:6.2.2 tag 由于高斯和postgresql使用的驱动都是一样的,所以基于flyway支持已有的postgresql数据库来改造 修改点如下: 1、PostgreSQLConnection 类中的 doRest…...

LVS keepalived实现高可用负载群集
目录 1 Keepalived及其工作原理 1.1 Keepalived体系主要模块及其作用: 2 LVSKeepalived 高可用群集部署 2.1 配置负载调度器(主、备相同) 2.1.1 配置keeplived(主、备DR 服务器上都要设置) 2.1.2 启动 ipvsadm 服…...

HTTP RESTFul RPC
一、简介 (1)HTTP(Hypertext Transfer Protocol)是一种应用层协议。它经常用于在Web和服务器之间通讯,或服务与服务之间通讯。 (2)RESTFul 约束HTTP协议实现上的规范设计。 (3&am…...

短视频seo矩阵系统源码开发搭建--代用户发布视频能力
短视频SEO矩阵系统源码开发搭建的代用户发布视频能力,主要是指在系统平台上,允许用户将其创作的内容发布到指定的账号或平台,并设置好相关的标题、话题、锚点等信息。 一、搭建步骤及注意事项 确定使用场景。根据业务需求,确定该…...

真实的产品开发中,后端的设计规约可以写哪些
真实的产品开发中,后端的设计规约可以写哪些 产品开发的后端设计规约通常包括以下内容: 数据模型设计:详细描述数据库的结构,包括数据表的设计、字段的定义和关系的设置等。 业务逻辑设计:详细描述后端的业务逻辑&a…...
—— 使用 torchrun 进行容错处理)
Pytorch 多卡并行(2)—— 使用 torchrun 进行容错处理
前文 Pytorch 多卡并行(1)—— 原理简介和 DDP 并行实践 介绍了使用 Pytorch 的 DDP 库进行单机多卡训练的方法,本文进一步说明如何用 torchrun 改写前文代码,以提高模型训练的效率和容错性torchrun 是从 Pytorch 1.9.0 开始引入的…...

Java异常处理(详解)
Java异常处理 前言一、异常与异常类1.异常的概念2.异常类Error类Exception类(1)非检查异常(2)检查异常 二、异常处理1.异常的抛出与捕获2.try-catch-finally语句3.声明方法抛出异常3.用throw 语句抛出异常 三、自定义异常类 前言 …...

嵌入式-数据进制之间的转换
目录 一.简介 1.1十进制 1.2二进制 1.3八进制 1.4十六进制 二.进制转换 2.1二进制-十进制转换 2.2八进制-十进制转换 2.3十六进制-十进制转换 2.4十进制-二进制转换 2.5十进制-八进制转换 2.6十进制-十六进制转换 2.7小数部分转换 一.简介 被传入到计算机的数据要…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
