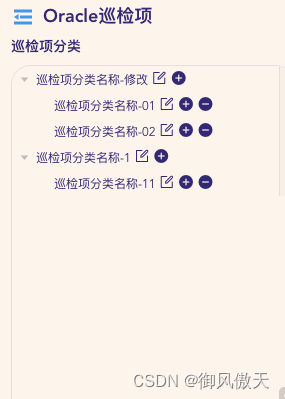
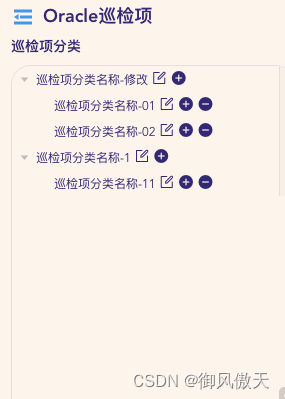
element-ui tree组件实现在线增删改
这里要实现一个tree 增删改

<!--oracle巡检项-->
<template><div class="oracle_instanceType"><el-row type="flex" align="middle" justify="space-between"><iclass="el-icon-s-fold iBox"@click="handleFolder(false)"v-if="folderOpen"></i><iclass="el-icon-s-unfold iBox"v-if="!folderOpen"@click="handleFolder(true)"></i><pageHeader title="Oracle巡检项" style="flex: 1"><template v-slot:right><el-button type="primary" @click="setInspectionTypeFn">定义巡检项</el-button></template></pageHeader></el-row><div class="mainContent"><div class="leftBox" id="leftContainer" v-if="folderOpen"><el-container><div style="width: 100%"><p class="treeName"><span>巡检项分类</span></p><el-asideclass="aside-left"style="width: 100%;margin-top: 10px;height: calc(100vh - 86px);position: relative;":class="folderOpen ? 'openStyle' : 'folderStyle'"><el-treeref="typeTree":data="folderData"node-key="id"default-expand-all:expand-on-click-node="false"><span class="custom-tree-node" slot-scope="{ node, data }"><span>{{ data.name }}</span><span><iclass="el-icon-edit-outline icon-size"@click="() => edit(data)"></i><iclass="el-icon-circle-plus icon-size"@click="() => append(data)"></i><iv-if="data.parentId !== '0'"class="el-icon-remove icon-size"@click="() => remove(node, data)"></i></span></span></el-tree></el-aside></div><el-main> </el-main></el-container><div class="resize" title="缩放侧边栏" @mousedown="dragTree">⋮</div></div><div class="rightBox" id="rightContainer"><div class="ts-middle-part"><el-row type="flex"><el-col :span="24"><div class="flexBox"><div class="doneButtonDiv"><el-button type="primary" @click="setInspectionType">巡检项归类</el-button></div><div class="searchDiv"><enumSearch:theItems="'vm'":serviceType="'vmware'":theUrl="'/v1/vmware/api/search_items'"@searchContdition="searchContdition"@toSearch="toSearch"></enumSearch></div><div class="defButtonDiv"><el-tooltipclass="item"effect="dark"content="自定义列表项"placement="top"><spanclass="el-icon-s-tools defBtn"@click="defHeadList"></span></el-tooltip></div></div></el-col></el-row></div><div class="ts-body-part"><el-tableref="multipleTable":data="dataList"v-loading="loading"border><template slot="empty"><empty-in-tablev-if="dataList.length < 1 && !loading"></empty-in-table></template><el-table-columnv-for="(item, index) in tableHeader":key="item.key + index":label="item.label":prop="item.key":min-width="item.minWidth":fixed="index == 0":sortable="item.sortable"show-overflow-tooltip><!-- 自定义内容 --><template slot-scope="scope"><!-- 名称列 --><div v-if="item.key == 'app_name'" class="nameAndIcon"><!-- 文字跳转部分 --><el-buttonclass="button"@click="showDetails(scope.row)"type="text">{{ scope.row.app_name }}</el-button></div><!-- 关联能力模板,资源分类 --><div v-else-if="item.key == 'model' || item.key == 'source'"><p v-for="(a, index) in scope.row[item.key]" :key="index">{{ a }}</p></div><!-- 其他简单文字列 --><div v-else class="online"><span>{{ scope.row[item.key] }}</span></div></template></el-table-column><el-table-columnlabel="操作"align="center"width="130"fixed="right"><template slot-scope="scope"><el-buttontype="text"v-permission="'inspection_resourceManage_host_editHostBtn'">编辑</el-button><el-buttontype="text"v-permission="'inspection_resourceManage_host_deleteHostBtn'">删除</el-button></template></el-table-column></el-table><pagination:paginationData="pagination"@handleCurrentChange="handleCurrentChange"@handleSizeChange="handleSizeChange"></pagination></div></div></div></div>
</template>
<script>
import { tableHeader } from "./utils/index.js";
import { getSession, setSession } from "@/commons/js/searchFresh.js";
import DefHeadList from "@/components/customColumns.vue";
import setInspectionType from "./components/setInspectionType.vue";
import * as requestMethod from "@/api/inspection/inspectionType/index.js";let id = 1000;
export default {name: "oracleManage",components: {DefHeadList,setInspectionType,},data() {return {folderOpen: true,addOracleInstanceDrawerVisible: false,excelImportVisible: false,defaultProps: {children: "children",label: "name",},defaultSearch: null,loading: false,dataList: [],// 左侧树数据folderData: [{id: 0,label: "全部",children: [{id: 1,label: "一级 1",children: [{id: 4,label: "二级 1-1",children: [{id: 9,label: "三级 1-1-1",},{id: 10,label: "三级 1-1-2",},],},],},{id: 2,label: "一级 2",children: [{id: 5,label: "二级 2-1",},{id: 6,label: "二级 2-2",},],},{id: 3,label: "一级 3",children: [{id: 7,label: "二级 3-1",},{id: 8,label: "二级 3-2",},],},],},
],parentId: null,organizationId: null,editLabel: "",pagination: {current_page: 1, // 当前位于哪页per_page: 10, //每页显示多少条total_count: 0,total_page: 1, //总页码},currentNodeKey: "",//自定义列tableHeader: JSON.parse(JSON.stringify(tableHeader)), // 初始化表头本地配置tableHeaderRpa: [],headVisible: false,headData: {},// 定义巡检项setDialog: false,};},mounted() {this.dataList = [{id: 1,app_name: "测试巡检项001",status: "正常",ex_system_id: "资源分类A",catalog_app_name: "Windows命令",app_architecture: "80能力",dept_belong: "判定结果成功",bus_name: "秦小藏",bus_time: "2023-08-15 13:25:34",editor_name: "研发",editDate: "2023-08-18 13:25:34",},];// 获取巡检项分类树this.getLeftTree();},methods: {getLeftTree() {requestMethod.getCategoryTree("get").then((res) => {if (res.status) {console.log("getLeftTree", res.data);this.folderData = res.data;}});},// 详情跳转showDetails(row) {this.$router.push({path: "/inspection/inspectionTask/inspectionTypeDetails",query: { id: row.id },});},closeDialog() {this.addOracleInstanceDrawerVisible = false;this.excelImportVisible = false;},//控制左侧菜单展开折叠handleFolder(is_open) {if (is_open) {this.folderOpen = true;} else {this.folderOpen = false;}},// 左侧树新增,append(data) {console.log("nodeData", data);this.organizationId = data.id;// console.log("全部树的菜单信息", this.folderData);this.$prompt("请输入名称", "添加巡检项分类", {confirmButtonText: "确定",cancelButtonText: "取消",inputPattern:/^([\u4E00-\uFA29]|[\uE7C7-\uE7F3]|[a-zA-Z])(([\u4E00-\uFA29]|[\uE7C7-\uE7F3]|[-_a-zA-Z0-9]){0,31})$/,inputErrorMessage:"支持以中文或英文开头,由中文、英文、数字及特殊字符_-组成,1-32位",}).then(({ value }) => {// 请求接口保存, 需要参数/** {"description": "string","name": "string","parentId": "string","sort": 0}*/// 本地测试// let newChild = { id: id++, label: value, children: [] };// if (!data.children) {// this.$set(data, "children", []);// }// data.children.push(newChild);// 走在线接口参数:name, parentId, sort, descriptionlet sortNumber = data.children.length;this.appendType(value, data.id, sortNumber);}).catch(() => {this.$message({type: "info",message: "取消添加",});});},appendType(name, id, sortNumber, description = "") {let vo = {name: name,parentId: id,sort: sortNumber,description: description,};requestMethod.addCategoryTree("post", vo).then((res) => {if (res.status) {// 重新渲染树this.getLeftTree();}});},// 左侧树编辑edit(data) {console.log("nodeData", data);// console.log("全部树的菜单信息", this.folderData);this.$prompt("请输入名称", "添加巡检项分类", {confirmButtonText: "确定",cancelButtonText: "取消",inputPattern:/^([\u4E00-\uFA29]|[\uE7C7-\uE7F3]|[a-zA-Z])(([\u4E00-\uFA29]|[\uE7C7-\uE7F3]|[-_a-zA-Z0-9]){0,31})$/,inputErrorMessage:"支持以中文或英文开头,由中文、英文、数字及特殊字符_-组成,1-32位",inputValue: data.name,}).then(({ value }) => {// 参数:name, parentId, sort, descriptionthis.editType(value,data.parentId,data.id,data.sort,data.description);}).catch(() => {this.$message({type: "info",message: "取消输入",});});},editType(name, parentId, selfId, sortNumber, description) {let parm = {name: name,parentId: parentId,selfId: id,sort: sortNumber,description: description,};requestMethod.editCategoryTree("put", parm).then((res) => {if (res.status) {// 重新渲染树this.getLeftTree();}});},// 左侧树删除remove(node, data) {const parent = node.parent;const children = parent.data.children || parent.data;const index = children.findIndex((d) => d.id === data.id);children.splice(index, 1);},mousedown() {},getDataList() {},handleSortChange() {},clickNode() {},toSearch(val) {this.getDataList(getSession("searchFresh").keyword,getSession("searchFresh").pageNo,getSession("searchFresh").pageSize,true);},searchContdition() {},// 上下分页handleCurrentChange(val) {this.getDataList(getSession("searchFresh").keyword,val,getSession("searchFresh").pageSize,true);},// 每页显示多少条handleSizeChange(val) {this.getDataList(getSession("searchFresh").keyword,getSession("searchFresh").pageNo,val,true);},addOracleInstance() {this.addOracleInstanceDrawerVisible = true;},setInspectionType() {this.excelImportVisible = true;},// 拖动dragTree(e) {let leftViewContainer = document.getElementById("leftContainer");let rightViewContainer = document.getElementById("rightContainer");//得到点击时该容器的宽高:let leftViewContainerWidth = leftViewContainer.offsetWidth;let startX = e.clientX;let startY = e.clientY;document.onmousemove = function (e) {e.preventDefault();//得到鼠标拖动的宽高距离:取绝对值let distX = Math.abs(e.clientX - startX);//往右方拖动:if (e.clientX > startX) {leftViewContainer.style.width = leftViewContainerWidth + distX + "px";rightViewContainer.style.width =leftViewContainerWidth - distX + "px";}//往左方拖动:if (e.clientX < startX && e.clientY > startY) {leftViewContainer.style.width = leftViewContainerWidth - distX + "px";rightViewContainer.style.width =leftViewContainerWidth + distX + "px";}if (parseInt(leftViewContainer.style.width) >= 600) {leftViewContainer.style.width = 600 + "px";}if (parseInt(leftViewContainer.style.width) <= 20) {leftViewContainer.style.width = 20 + "px";}};document.onmouseup = function () {document.onmousemove = null;};},},
};
</script>
<style src="./index.less" lang='less' scoped>
</style>
相关文章:

element-ui tree组件实现在线增删改
这里要实现一个tree 增删改 <!--oracle巡检项--> <template><div class"oracle_instanceType"><el-row type"flex" align"middle" justify"space-between"><iclass"el-icon-s-fold iBox"click&q…...

华为开源自研AI框架昇思MindSpore应用案例:消噪的Diffusion扩散模型
目录 一、环境准备1.进入ModelArts官网2.使用CodeLab体验Notebook实例 二、案例实现构建Diffusion模型位置向量ResNet/ConvNeXT块Attention模块组归一化条件U-Net正向扩散数据准备与处理采样训练过程推理过程(从模型中采样) 本文基于Hugging Face&#x…...

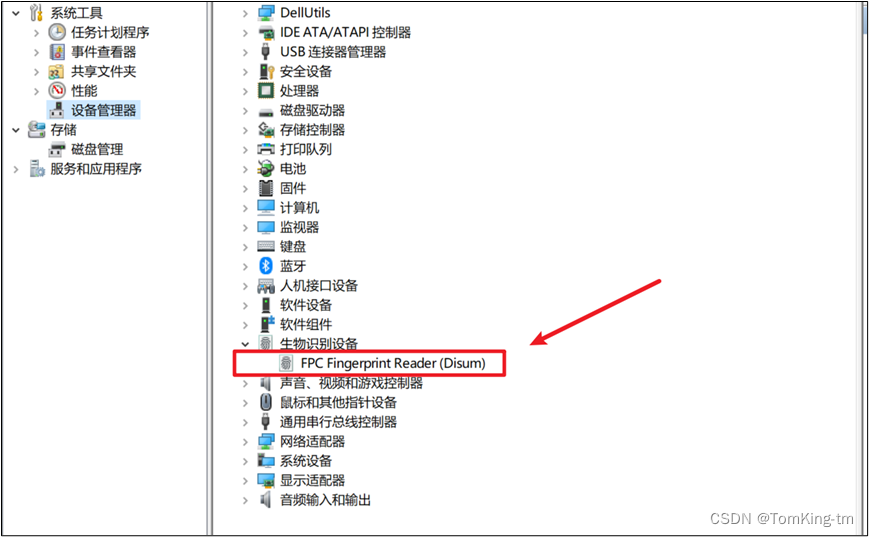
华为CD32键盘使用教程
华为CD32键盘使用教程 用爱发电写的教程! 最后更新时间:2023.9.12 型号:华为有线键盘CD32 基本使用 此键盘在不安装驱动的情况下可以直接使用,但是不安装驱动指纹识别是无法使用的!并且NFC功能只支持华为的部分电脑…...

第三节:在WORD为应用主窗口下关闭EXCEL的操作(2)
【分享成果,随喜正能量】凡事好坏,多半自作自受,既不是神为我们安排,也不是天意偏私袒护。业力之前,机会均等,毫无特殊例外;好坏与否,端看自己是否能应机把握,随缘得度。…...
(04))
Layui + Flask | 弹出层(组件篇)(04)
提示:点击阅读原文体验更佳 https://layui.dev/docs/2.8/layer/ 弹出层组件 layer 是 Layui 最古老的组件,也是使用覆盖面最广泛的代表性组件。在实现网页弹出层的首选交互方案,使用的非常频繁。 打开弹层 layer.open(options); 参数 options : 基础属性配置项。打开弹层的核…...

Electron和vue3集成(推荐仅用于开发)
本篇我们仅实现Electron和vue3通过先运行起vue3项目,再将vue3的url地址交由Electron打开的方案,仅由Electron在vue3项目上套一层壳来达到脱离本机浏览器运行目的 1、参考快速上手 | Vue.js搭建起vue3初始项目 npm install -g vue npm install -g vue/c…...

Vue.js和TypeScript:如何完美结合
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

034:vue项目利用qrcodejs2生成二维码示例
第034个 查看专栏目录: VUE ------ element UI 专栏目标 在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 (1)提供vue2的一些基本操作:安装、引用,模板使…...

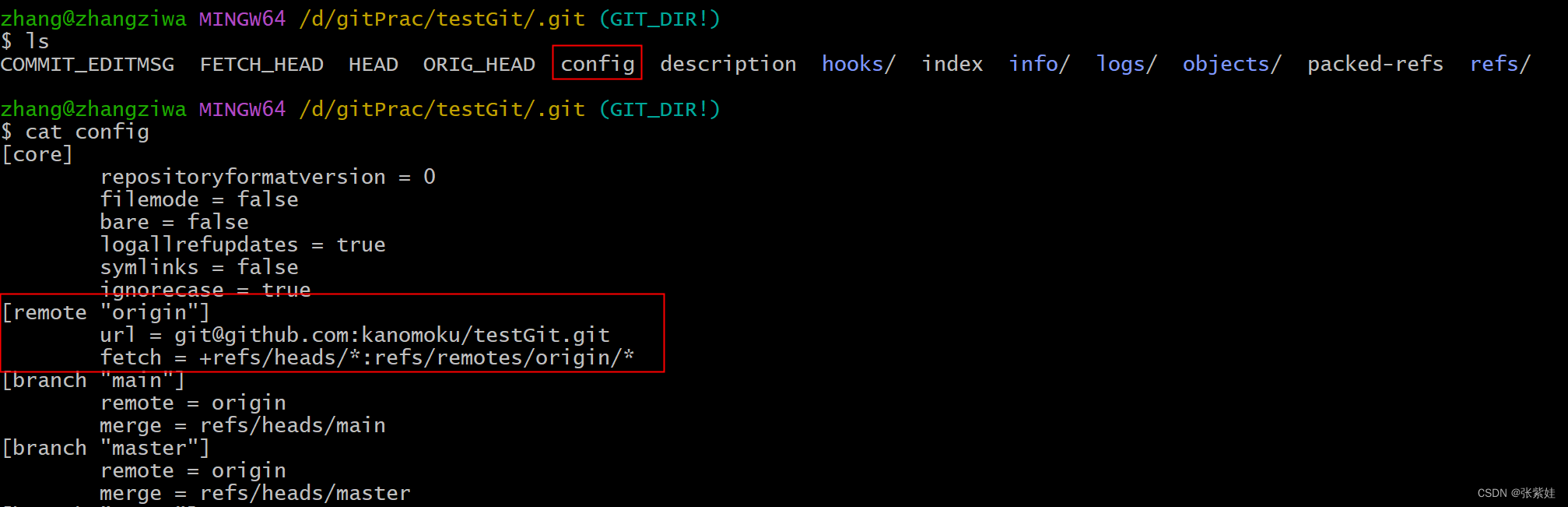
执行 git remote add github git@github.com:xxxx/testGit.git时,git内部做了啥?
git remote add 往 .git/config 中写入了一个叫 [remote "origin"] 配置 url → 表示该远程名称对应的远程仓库地址fetch 参数分为两部分,以冒号 : 进行分割冒号左边 ☞ 本地仓库文件夹冒号右边 ☞ 远程仓库在本地的副本文件夹 ☞ 往里面添加数据的意思 可…...

Makefile基础
迷途小书童 读完需要 4分钟 速读仅需 2 分钟 1 引言 下面这个 C 语言的代码非常简单 #include <stdio.h>int main() {printf("Hello World!.\n");return 0; } 在 Linux 下面,我们使用下面的命令编译就可以 gcc hello.c -o hello 但是随着项目的变大…...

【PickerView案例08-国旗搭建界面加载数据 Objective-C预言】
一、来看我们第三个案例 1.来看我们第三个关于PickerView的一个案例, 首先呢,我要问大家一下, 咱们这个是几组数据呢, 这是一个pickerView,只不过,它显示的是什么,一个界面, 前面两个案例,都是文字 这个案例,开始有图片了, 总结一下这三个案例: 1)第一个案例…...

2023-09-15力扣每日一题
链接: [LCP 50. 宝石补给](https://leetcode.cn/problems/queens-that-can-attack-the-king/) 题意 略 解: 简单题 模拟 实际代码: int giveGem(vector<int>& gem, vector<vector<int>>& operations) {for(…...

系列七、Nginx负载均衡配置
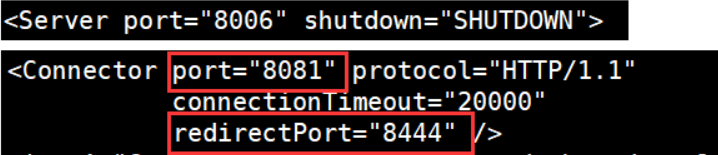
一、目标 浏览器中访问http://{IP地址}:9002/edu/index.html,浏览器交替打印清华大学8080、清华大学8081. 二、步骤 2.1、在tomcat8080、tomcat8081的webapps中分别创建edu文件夹 2.2、将index.html分别上传至edu文件夹 注意事项:tomcat8080的edu文件…...

Python爬虫(二十)_动态爬取影评信息
本案例介绍从JavaScript中采集加载的数据。更多内容请参考:Python学习指南 #-*- coding:utf-8 -*- import requests import re import time import json#数据下载器 class HtmlDownloader(object):def download(self, url, paramsNone):if url is None:return Noneuser_agent …...

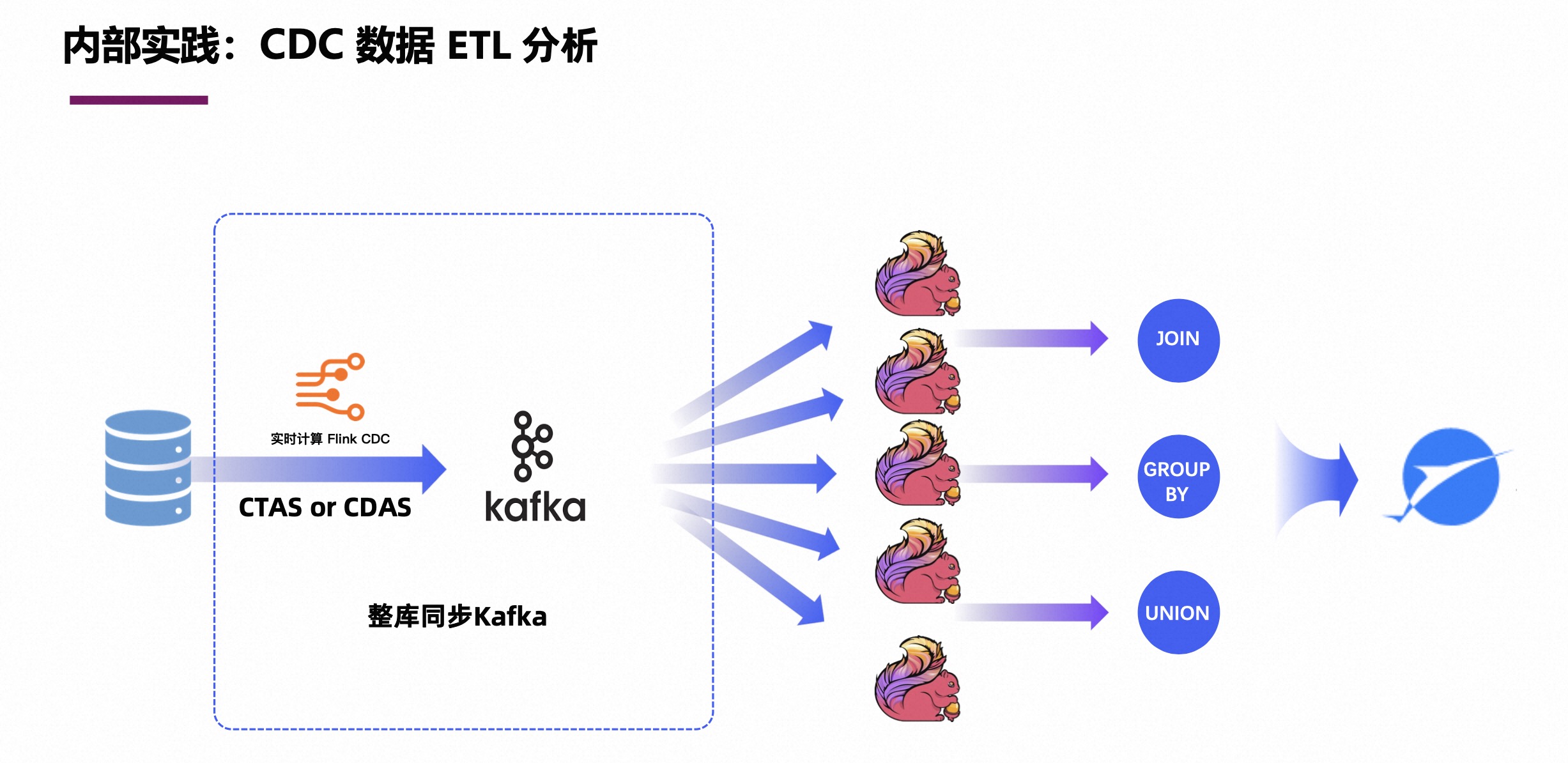
基于 Flink CDC 高效构建入湖通道
本文整理自阿里云 Flink 数据通道负责人、Flink CDC 开源社区负责人, Apache Flink PMC Member & Committer 徐榜江(雪尽),在 Streaming Lakehouse Meetup 的分享。内容主要分为四个部分: Flink CDC 核心技术解析数…...

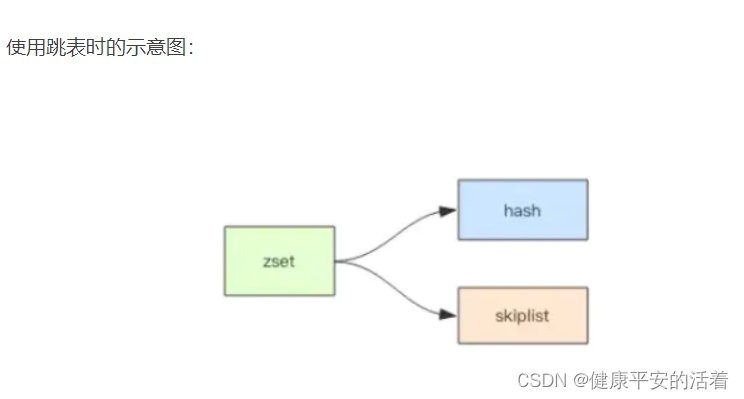
redis的基础底层篇 zset的详解
一 zset的作用以及结构 1.1 zset作用 redis的zset是一个有序的集合,和普通集合set非常相似,是一个没有重复元素的字符串集合。常用作排行榜等功能,以用户 id 为 value,关注时间或者分数作为 score 进行排序。 1.2 zset的底层结…...

数据分享|R语言逻辑回归、线性判别分析LDA、GAM、MARS、KNN、QDA、决策树、随机森林、SVM分类葡萄酒交叉验证ROC...
全文链接:http://tecdat.cn/?p27384 在本文中,数据包含有关葡萄牙“Vinho Verde”葡萄酒的信息(点击文末“阅读原文”获取完整代码数据)。 介绍 该数据集(查看文末了解数据获取方式)有1599个观测值和12个变量…...
 点云旋转的轴角表示法和罗德里格斯公式)
Open3D(C++) 点云旋转的轴角表示法和罗德里格斯公式
目录 一、算法原理1、轴角表示法2、罗德里格斯公式二、代码实现三、结果展示四、相关链接一、算法原理 1、轴角表示法 假设刚体坐标系为B(Oxyz)绕单位向量 ω ⃗ \vec{ω}...

CPU的三级缓存
CPU缓存(Cache Memory)是位于CPU与内存之间的临时存储器,它的容量比内存小的多但是交换速度却比内存要快得多。高速缓存的出现主要是为了解决CPU运算速度与内存读写速度不匹配的矛盾,因为CPU运算速度要比内存读写速度快很多&#…...

pgzrun 拼图游戏制作过程详解(6,7)
6. 检查拼图完成 初始化标记成功的变量Is_Win Is_WinFalse 当鼠标点击小拼图时,判断所有小拼图是否都在正确的位置,并更新Is_Win。 def on_mouse_down(pos,button): # 当鼠标被点击时# 略is_win Truefor i in range(6):for j in range(4):Square S…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...
