Vue.js和TypeScript:如何完美结合
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁

🦄 博客首页——🐅🐾猫头虎的博客🎐
🐳 《面试题大全专栏》 🦕 文章图文并茂🦖生动形象🐅简单易学!欢迎大家来踩踩~🌺
🌊 《IDEA开发秘籍专栏》 🐾 学会IDEA常用操作,工作效率翻倍~💐
🌊 《100天精通Golang(基础入门篇)》 🐅 学会Golang语言,畅玩云原生,走遍大小厂~💐
🐅🐾猫头虎建议程序员必备技术栈一览表📖:
🛠️
全栈技术 Full Stack:
📚 MERN/MEAN/MEVN Stack | 🌐 Jamstack | 🌍 GraphQL | 🔁 RESTful API | ⚡ WebSockets | 🔄 CI/CD | 🌐 Git & Version Control | 🔧 DevOps
🌐
前端技术 Frontend:
🖋️ HTML & CSS | 🎮 JavaScript (ES6/ES7/ES8) | ⚛️ React | 🖼️ Vue.js | 🔺 Angular | 🌪️ Svelte | 📦 Webpack | 🚀 Babel | 🎨 Sass/SCSS | 📱 Responsive Design
🪁🍁 希望本文能够给您带来一定的帮助🌸文章粗浅,敬请批评指正!🐅🐾🍁🐥
文章目录
- Vue.js和TypeScript:如何完美结合
- 摘要
- 引言
- 1. 集成Vue.js和TypeScript
- 1.1 安装依赖
- 1.2 配置tsconfig.json
- 1.3 创建Vue组件
- 2. 类型声明
- 2.1 Vue组件的类型声明
- 2.2 类型安全的Props
- 3. 增强开发体验
- 3.1 类型检查
- 3.2 代码自动完成
- 4. 总结
- 参考资料
- 原创声明


Vue.js和TypeScript:如何完美结合
摘要
作为猫头虎博主,我将带您深入探讨如何将Vue.js和TypeScript完美结合,以提高Vue.js项目的可维护性和开发效率。在本文中,我们将讨论Vue.js和TypeScript的集成方式、类型声明、组件编写、以及如何充分利用这一组合提高您的SEO排名。
引言
Vue.js是一个流行的JavaScript框架,用于构建现代的Web应用程序。而TypeScript是一种强类型的JavaScript超集,它能够提供更好的代码可维护性和工具支持。结合Vue.js和TypeScript可以使开发过程更加愉快,同时也有助于减少潜在的bug。在本文中,我们将探讨如何在Vue.js项目中无缝集成TypeScript,并分享一些最佳实践。
1. 集成Vue.js和TypeScript
1.1 安装依赖
首先,确保您的Vue.js项目已经创建。然后,可以使用以下命令安装TypeScript依赖:
npm install --save typescript ts-loader
1.2 配置tsconfig.json
创建一个名为tsconfig.json的TypeScript配置文件,用于指定TypeScript编译器的选项。以下是一个示例配置:
{"compilerOptions": {"target": "ES6","module": "ESNext","moduleResolution": "Node","strict": true,"jsx": "preserve","esModuleInterop": true,"skipLibCheck": true,"forceConsistentCasingInFileNames": true,"noImplicitAny": true,"noUnusedLocals": true,"noUnusedParameters": true},"include": ["src/**/*.ts","src/**/*.d.ts","src/**/*.tsx","tests/**/*.ts","tests/**/*.tsx","shims-vue.d.ts"],"exclude": ["node_modules"]
}
1.3 创建Vue组件
您可以使用.vue文件扩展名来编写Vue组件,同时在其中嵌入TypeScript代码。以下是一个示例:
<template><div><p>{{ message }}</p></div>
</template><script lang="ts">
import { Vue, Component } from 'vue-property-decorator';@Component
export default class HelloWorld extends Vue {private message: string = 'Hello, TypeScript!';
}
</script>
2. 类型声明
2.1 Vue组件的类型声明
为了更好地利用TypeScript的类型检查功能,您可以为Vue组件编写类型声明文件。在项目中创建一个.d.ts文件,例如HelloWorld.d.ts,以声明组件的Props、Methods等。
declare module '*.vue' {import Vue from 'vue';export default Vue;
}declare module 'vue/types/vue' {interface Vue {$myProperty: string;}
}
2.2 类型安全的Props
通过指定Props的类型和默认值,您可以确保组件接收到正确的数据类型,并提高代码的可读性和安全性。
<script lang="ts">
import { Vue, Component, Prop } from 'vue-property-decorator';@Component
export default class MyComponent extends Vue {@Prop({ type: String, default: 'Default Value' }) private myProp!: string;
}
</script>
3. 增强开发体验
3.1 类型检查
TypeScript提供了强大的类型检查功能,可以在编写代码时捕获潜在的错误。这有助于提高代码的质量和可维护性。
3.2 代码自动完成
现代的代码编辑器(如VSCode)支持TypeScript,可以提供智能的代码自动完成和错误提示,加速开发过程。
4. 总结
将Vue.js和TypeScript结合使用可以提高项目的可维护性、开发效率和代码质量。通过正确配置TypeScript并编写类型声明,您可以充分利用TypeScript的优势,并更好地管理Vue.js应用。希望本文帮助您更好地理解Vue.js和TypeScript的结合,提高您的开发水平和SEO排名。

参考资料
- Vue.js官方文档
- TypeScript官方文档
原创声明
======= ·
- 原创作者: 猫头虎
作者wx: [ libin9iOak ]
| 学习 | 复习 |
|---|---|
| ✔ | ✔ |
本文为原创文章,版权归作者所有。未经许可,禁止转载、复制或引用。
作者保证信息真实可靠,但不对准确性和完整性承担责任。
未经许可,禁止商业用途。
如有疑问或建议,请联系作者。
感谢您的支持与尊重。
点击
下方名片,加入IT技术核心学习团队。一起探索科技的未来,共同成长。
相关文章:

Vue.js和TypeScript:如何完美结合
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

034:vue项目利用qrcodejs2生成二维码示例
第034个 查看专栏目录: VUE ------ element UI 专栏目标 在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 (1)提供vue2的一些基本操作:安装、引用,模板使…...

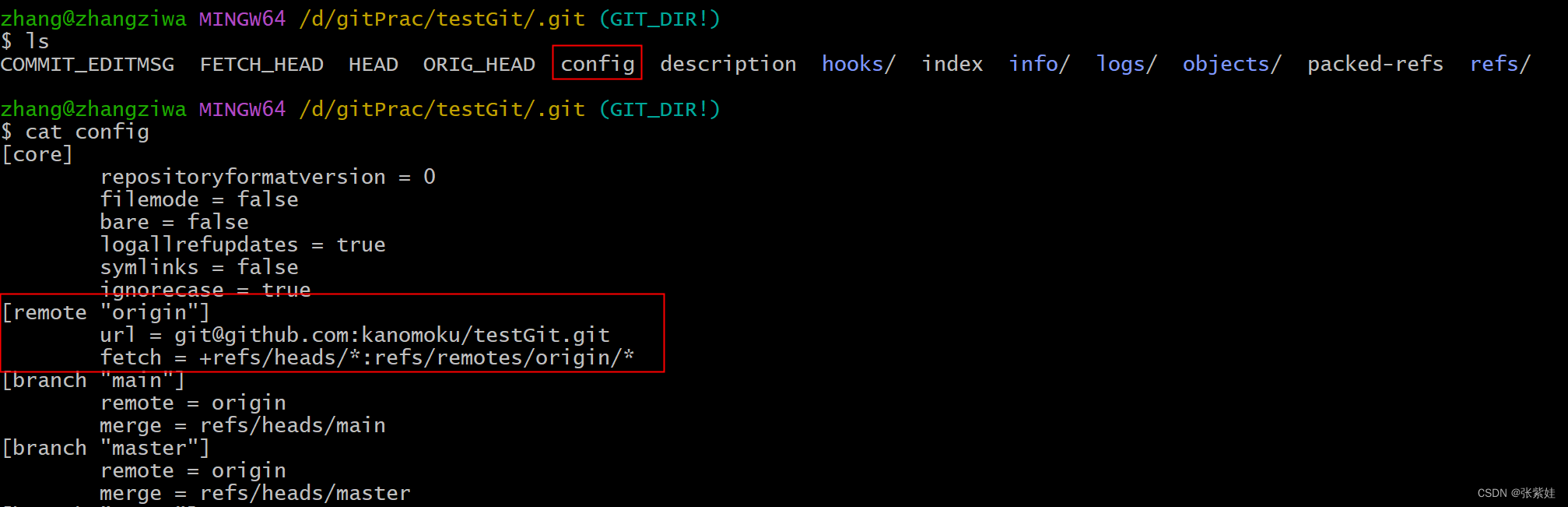
执行 git remote add github git@github.com:xxxx/testGit.git时,git内部做了啥?
git remote add 往 .git/config 中写入了一个叫 [remote "origin"] 配置 url → 表示该远程名称对应的远程仓库地址fetch 参数分为两部分,以冒号 : 进行分割冒号左边 ☞ 本地仓库文件夹冒号右边 ☞ 远程仓库在本地的副本文件夹 ☞ 往里面添加数据的意思 可…...

Makefile基础
迷途小书童 读完需要 4分钟 速读仅需 2 分钟 1 引言 下面这个 C 语言的代码非常简单 #include <stdio.h>int main() {printf("Hello World!.\n");return 0; } 在 Linux 下面,我们使用下面的命令编译就可以 gcc hello.c -o hello 但是随着项目的变大…...

【PickerView案例08-国旗搭建界面加载数据 Objective-C预言】
一、来看我们第三个案例 1.来看我们第三个关于PickerView的一个案例, 首先呢,我要问大家一下, 咱们这个是几组数据呢, 这是一个pickerView,只不过,它显示的是什么,一个界面, 前面两个案例,都是文字 这个案例,开始有图片了, 总结一下这三个案例: 1)第一个案例…...

2023-09-15力扣每日一题
链接: [LCP 50. 宝石补给](https://leetcode.cn/problems/queens-that-can-attack-the-king/) 题意 略 解: 简单题 模拟 实际代码: int giveGem(vector<int>& gem, vector<vector<int>>& operations) {for(…...

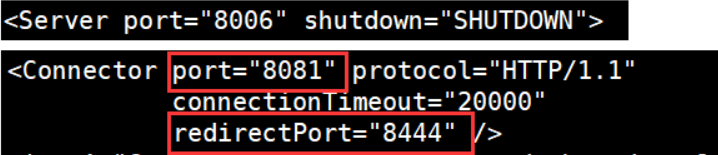
系列七、Nginx负载均衡配置
一、目标 浏览器中访问http://{IP地址}:9002/edu/index.html,浏览器交替打印清华大学8080、清华大学8081. 二、步骤 2.1、在tomcat8080、tomcat8081的webapps中分别创建edu文件夹 2.2、将index.html分别上传至edu文件夹 注意事项:tomcat8080的edu文件…...

Python爬虫(二十)_动态爬取影评信息
本案例介绍从JavaScript中采集加载的数据。更多内容请参考:Python学习指南 #-*- coding:utf-8 -*- import requests import re import time import json#数据下载器 class HtmlDownloader(object):def download(self, url, paramsNone):if url is None:return Noneuser_agent …...

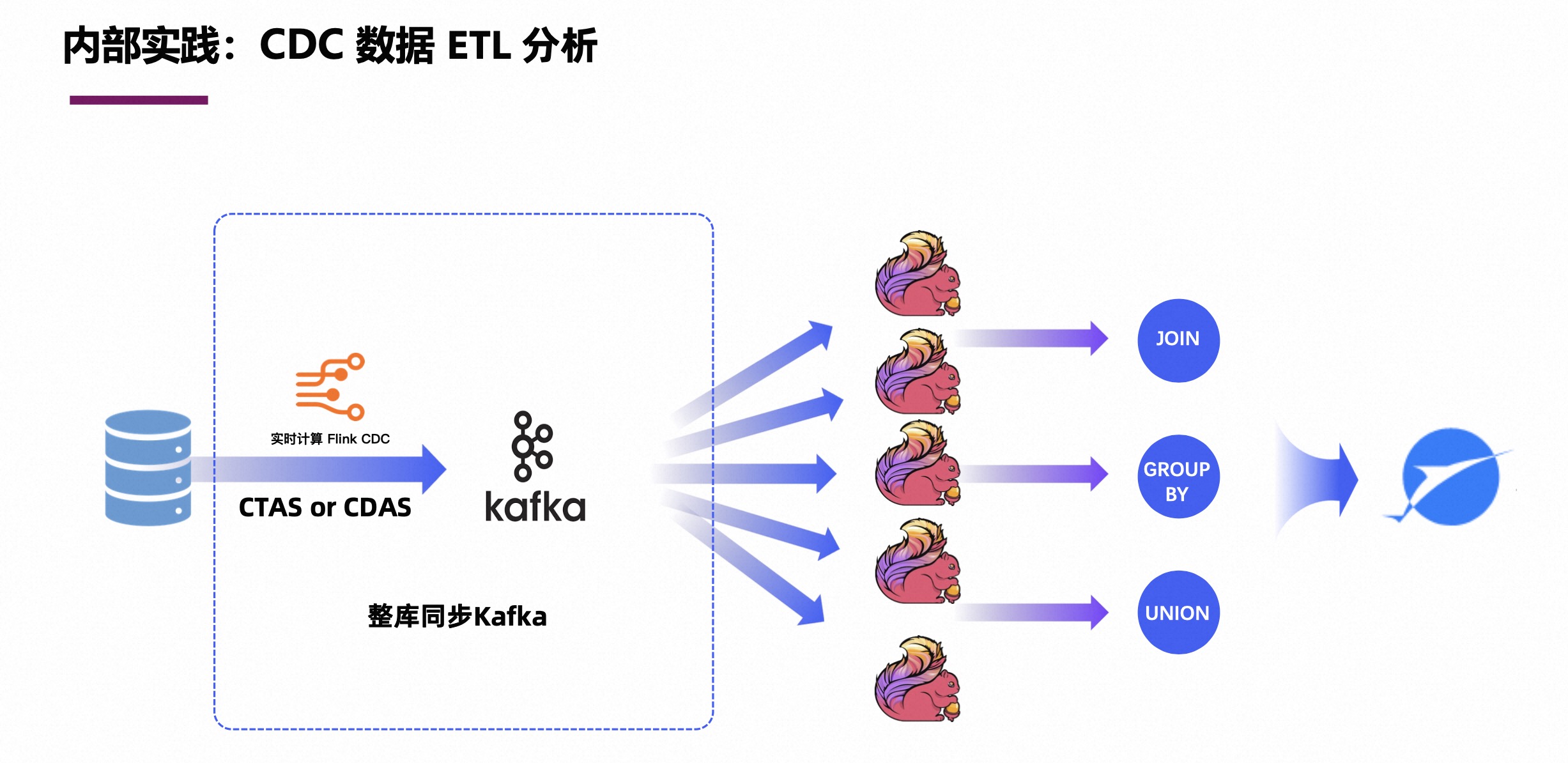
基于 Flink CDC 高效构建入湖通道
本文整理自阿里云 Flink 数据通道负责人、Flink CDC 开源社区负责人, Apache Flink PMC Member & Committer 徐榜江(雪尽),在 Streaming Lakehouse Meetup 的分享。内容主要分为四个部分: Flink CDC 核心技术解析数…...

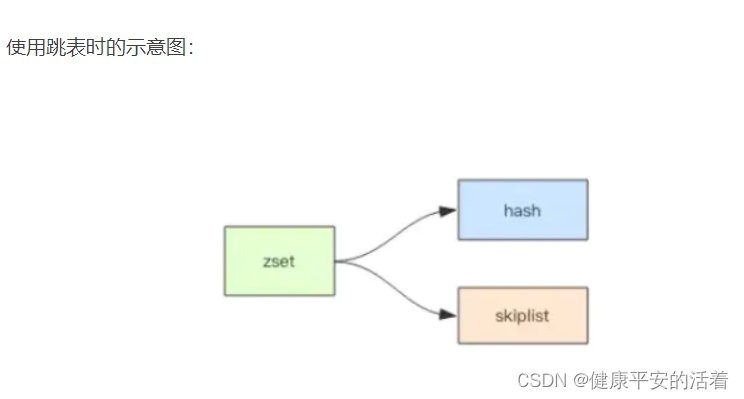
redis的基础底层篇 zset的详解
一 zset的作用以及结构 1.1 zset作用 redis的zset是一个有序的集合,和普通集合set非常相似,是一个没有重复元素的字符串集合。常用作排行榜等功能,以用户 id 为 value,关注时间或者分数作为 score 进行排序。 1.2 zset的底层结…...

数据分享|R语言逻辑回归、线性判别分析LDA、GAM、MARS、KNN、QDA、决策树、随机森林、SVM分类葡萄酒交叉验证ROC...
全文链接:http://tecdat.cn/?p27384 在本文中,数据包含有关葡萄牙“Vinho Verde”葡萄酒的信息(点击文末“阅读原文”获取完整代码数据)。 介绍 该数据集(查看文末了解数据获取方式)有1599个观测值和12个变量…...
 点云旋转的轴角表示法和罗德里格斯公式)
Open3D(C++) 点云旋转的轴角表示法和罗德里格斯公式
目录 一、算法原理1、轴角表示法2、罗德里格斯公式二、代码实现三、结果展示四、相关链接一、算法原理 1、轴角表示法 假设刚体坐标系为B(Oxyz)绕单位向量 ω ⃗ \vec{ω}...

CPU的三级缓存
CPU缓存(Cache Memory)是位于CPU与内存之间的临时存储器,它的容量比内存小的多但是交换速度却比内存要快得多。高速缓存的出现主要是为了解决CPU运算速度与内存读写速度不匹配的矛盾,因为CPU运算速度要比内存读写速度快很多&#…...

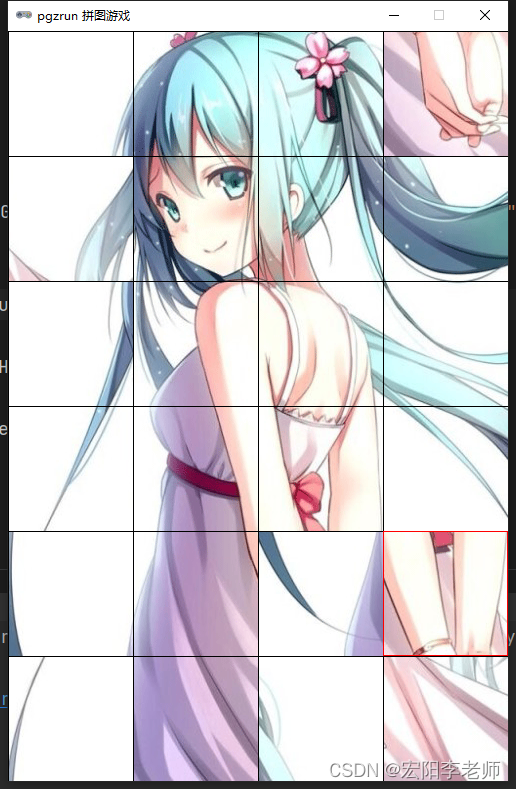
pgzrun 拼图游戏制作过程详解(6,7)
6. 检查拼图完成 初始化标记成功的变量Is_Win Is_WinFalse 当鼠标点击小拼图时,判断所有小拼图是否都在正确的位置,并更新Is_Win。 def on_mouse_down(pos,button): # 当鼠标被点击时# 略is_win Truefor i in range(6):for j in range(4):Square S…...

laravel框架 - 集合篇
Laravel Eloquent 通常返回一个集合作为结果,集合包含很多有用的、功能强大的方法。 你可以很方便的对集合进行过滤、修改等操作。 本次教程就一起来看一看集合的常用方法及功能。 你可以使用助手函数 collect 将数组转化为集合。 $data collect([1, 2, 3]); 1…...

[npm]package.json文件
[npm]package.json文件 生成 package.jsonpackage.json 必须属性nameversion 描述信息descriptionkeywordsauthorcontributorshomepagerepositorybugs 依赖配置dependenciesdevDependenciespeerDependenciesoptionalDependenciesbundledDependenciesengines 脚本配置scriptscon…...

联表查询 索引 事务 JDBC使用 CPU工作原理 线程概念 Thread类的用法
第 1 题(单选题) 题目名称: 已知表T1中有2行数据,T2中有3行数据,执行SQL语句,“select a.* from T1 a,T2 b”后,返回的行数为 题目内容: A .2 B .3 C .5 D .6 第 2 题(单选题…...

学习格式化dedecms模版里格式化时间标签pubdate的方法
学习格式化dedecms模版里格式化时间标签pubdate的方法 [field:pubdate function"GetDateTimeMK(me)"/][field:pubdate function"GetDateMK(me)"/][field:pubdate function"MyDate(Y-m-d H:i,me)"/]显示不同的时间样式: GetDateTimeMK…...

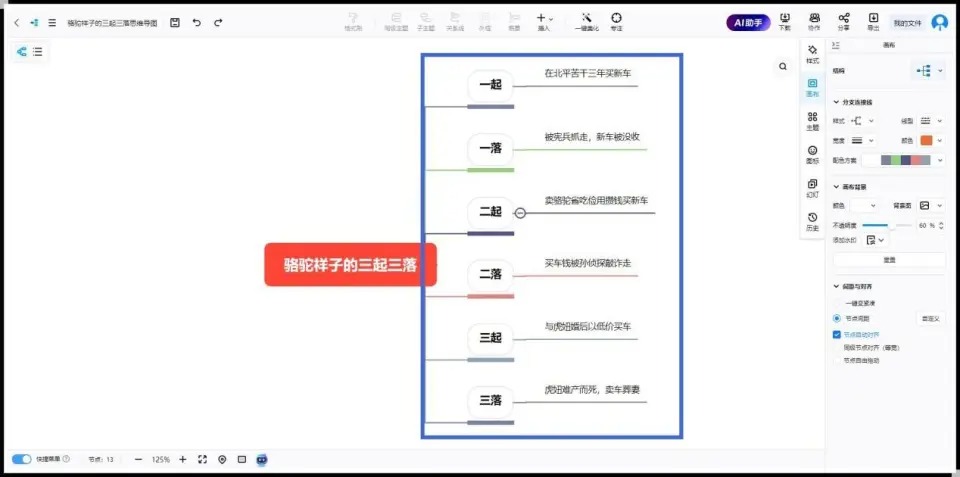
用思维导图了解《骆驼祥子》的内容
《骆驼祥子》是一部经典的中国小说,由著名作家老舍所创作。小说以北京城下贫苦的人们为背景,讲述了一个叫做祥子的年轻人,为了摆脱贫困和苦难,不断地奋斗和努力的故事。下面我们进行文字思维导图的方式来一起了解一下整个故事的内…...

js 不同域iframe 与父页面消息通信
不同域iframe 与父页面消息通信 💡访问 iframe 页面中的方法💡跨文本消息监听消息发送消息 var iframe document.getElementById("myIframe"); var iframeWindow iframe.contentWindow;💡访问 iframe 页面中的方法 iframeWindow…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...
