鼠标拖拽拖动盒子时,与盒子内某些点击事件冲突问题解决
目录
- 问题
- 解决思路
- 解决代码(标注【主要代码】的为重点)
问题
拖动该悬浮球时,鼠标弹起可能会触发悬浮球内事件
解决思路
- 鼠标拖动盒子时,将
isMove设为true意为正在拖动盒子,此时将class="btns_move"遮挡容器展示在悬浮球上层,以覆盖悬浮球,此时也就不存在触发悬浮球点击事件的冲突了;鼠标拖动完盒子弹起时再将isMove设为false意为不在拖动盒子(遮挡容器class="btns_move"不存在),可以触发悬浮球点击事件- 【注解】
click点击事件主要是在鼠标弹起时触发,class="btns_move"容器展示时,鼠标已不再悬浮器上点击,所以也就不存在鼠标在悬浮球上弹起的说法,因此可解决拖动盒子时与悬浮球点击事件冲突的问题
解决代码(标注【主要代码】的为重点)
index.vue
<div ref="btns" class="btns" @mousedown="mousedownHandler"><div class="btns_other_police" @click="$refs.SearchDialogRef.open('police')"><img :src="require(`@/assets/portrait/iconfont/${theme}_police.png`)" /><span>其他警员</span></div><div class="btns_fullscreen_show" @click="handleScreenFull"><img :src="require(`@/assets/portrait/iconfont/${theme}_expand.png`)" /><span> {{ isFullscreen ? '退出全屏' : '全屏显示' }} </span></div><!-- <div v-show="isMove" class="btns_move">我是避免拖动盒子与盒子内事件冲突的元素</div> --><div v-show="isMove" class="btns_move" /> <!-- 【主要代码】 -->
</div>
index.scss
.btns {$btnWiddth: 70px;position: absolute;bottom: 10px;right: 10px;// z-index: 9999;z-index: 2000;width: $btnWiddth;height: 147px;cursor: move;opacity: 0.8;&_other_police,&_fullscreen_show {width: $btnWiddth;height: $btnWiddth;display: flex;flex-direction: column;align-items: center;justify-content: center;// background-color: red;border-radius: 50px;font-size: 12px;cursor: pointer;img {width: 25px;height: 25px;margin-bottom: 5px;}}&_other_police {margin-bottom: 7px;}&_move {width: 100%;height: 100%;// background-color: red;position: absolute; /* 【主要代码】 */top: 0;// z-index: -10;}
}
mixins/index.js
import { mapGetters } from 'vuex'
import screenfull from 'screenfull'
import portraitMock from '../../../../public/static/portraitMock.json'export const PortraitMixin = {data() {return {lightEchartsNoDataColor: '#000',blueEchartsNoDataColor: '#fff',timeFormat: 'yyyy/MM/dd',timeValueFormat: 'yyyy-MM-dd',portraitMock,initBtnX: 0,initBtnY: 0,isMove: false // 【主要代码】}},computed: {...mapGetters(['isFullscreen'])},mounted() {const _this = thiswindow.addEventListener('resize',() => {// 全屏下监控是否按键了ESCif (_this.checkFull()) {// 全屏下按键esc后要执行的动作screenfull.exit()_this.$store.commit('SET_isFullscreen', false)}},false)document.addEventListener('mouseup', () => {this.isMove = false // 【主要代码】document.removeEventListener('mousemove', this.mousemoveHandler)})},filters: {noDataFilter(val) {return val || val === 0 ? val : '-'},numFilter(val) {return val || val === 0 ? Number(val).toLocaleString() : '-'},bmQlfFilter(val, color, key) {const data = val.filter((item) => item.policeColorCode.includes(color))return data.length ? (data[0][key] || data[0][key] === 0 ? data[0][key] : '-') : '-'}},methods: {// 全屏显示handleScreenFull() {if (!screenfull.isEnabled) {this.$message({message: 'you browser can not work',type: 'warning'})return false}if (this.isFullscreen) {screenfull.exit()this.$store.commit('SET_isFullscreen', false)this.$store.commit('SET_isShowHeader', true)} else {screenfull.request()this.$store.commit('SET_isFullscreen', true)this.$store.commit('SET_isShowHeader', false)}},/*** 是否全屏并按键ESC键的方法*/checkFull() {const isFullscreen =window.fullScreen ||window.isFullscreen ||document.webkitIsFullScreen ||document.msFullscreenEnabledlet isFull = document.fullscreenEnabled && !isFullscreen// to fix : false || undefined == undefinedif (isFull === undefined) {isFull = false}return isFull},toDetailHandler(type) { // 该方法和此处无关if (type === 'zffx') {this.$router.push({path: '/warning-manage-common/warning-query',query: {date: JSON.stringify({kssj: this.zffxSearchTime[0],jssj: this.zffxSearchTime[1]}),...(this.searchXm ? { zrr: this.searchXm } : {}),...(this.searchBm ? { ssbm: this.searchBm } : {})}})}},mousedownHandler($event) {this.initBtnX = $event.pageX - this.$refs.btns.offsetLeftthis.initBtnY = $event.pageY - this.$refs.btns.offsetTopdocument.addEventListener('mousemove', this.mousemoveHandler)},mousemoveHandler($event) {this.isMove = true // 【主要代码】this.$refs.btns.style.left = $event.pageX - this.initBtnX + 'px'this.$refs.btns.style.top = $event.pageY - this.initBtnY + 'px'}}
}
解决效果

相关文章:

鼠标拖拽拖动盒子时,与盒子内某些点击事件冲突问题解决
目录 问题解决思路解决代码(标注【主要代码】的为重点) 问题 拖动该悬浮球时,鼠标弹起可能会触发悬浮球内事件 解决思路 鼠标拖动盒子时,将 isMove 设为 true 意为正在拖动盒子,此时将 class"btns_move" 遮…...

PMP项目管理证书是什么?有什么用?
什么是PMP证书? PMP全称是Project Management Professional,中文全称叫项目管理专业人士资格认证,是由美国项目管理协会(PMI)发起,严格评估项目管理人员知识技能是否具有高品质的资格认证考试,目的是为了给项目管理人…...

iframe的父子通讯
最近有个需求是在父页面打开一个弹窗,然后弹窗里面是一个iframe,在关闭弹窗时需要把iframe中的audio标签的音频链接清空和做一些其他的操作。因为以前很少接触iframe,所以对它有点陌生,在经过大佬的指点和上网查阅后找到了解决方法…...

使用docker创建minio镜像并上传文件,提供demo
使用docker创建minio镜像并上传文件,提供demo 1. 整体描述2. 环境搭建2.1 windows环境搭建2.2 docker部署 3. spring集成3.1 添加依赖3.2 配置文件3.3 创建config类3.4 创建minio操作类3.5 创建启动类3.6 测试controller 4. 测试操作4.1 demo运行4.2 页面查看4.3 上…...

02 java ---- Android 基础app开发
目录 相对布局 显示一个美女 显示两个美女 安卓APP启动过程 安卓布局控件 常用布局之相对布局 常用布局之相对布局 padding和margin 按键美化 常用布局之线性布局 安卓按键响应的几种方式 直接设置按键的onClick绑定的函数 自定义类实现按键监听事件的接口 匿名内…...

鲁棒性与稳定性区别
鲁棒性 所谓“鲁棒性”,是指控制系统在一定(结构,大小)的参数摄动下,维持其它某些性能的特性粗携。 稳定性 所谓“稳定性”,是指控制系统在使它偏离平衡状态的扰动作用消失后,返回原来平衡状…...

C++项目实战——基于多设计模式下的同步异步日志系统-⑦-日志输出格式化类设计
文章目录 专栏导读日志格式化类成员介绍patternitems 格式化子项类的设计抽象格式化子项基类日志主体消息子项日志等级子项时间子项localtime_r介绍strftime介绍 源码文件名子项源码文件行号子项线程ID子项日志器名称子项制表符子项换行符子项原始字符串子项 日志格式化类的设计…...

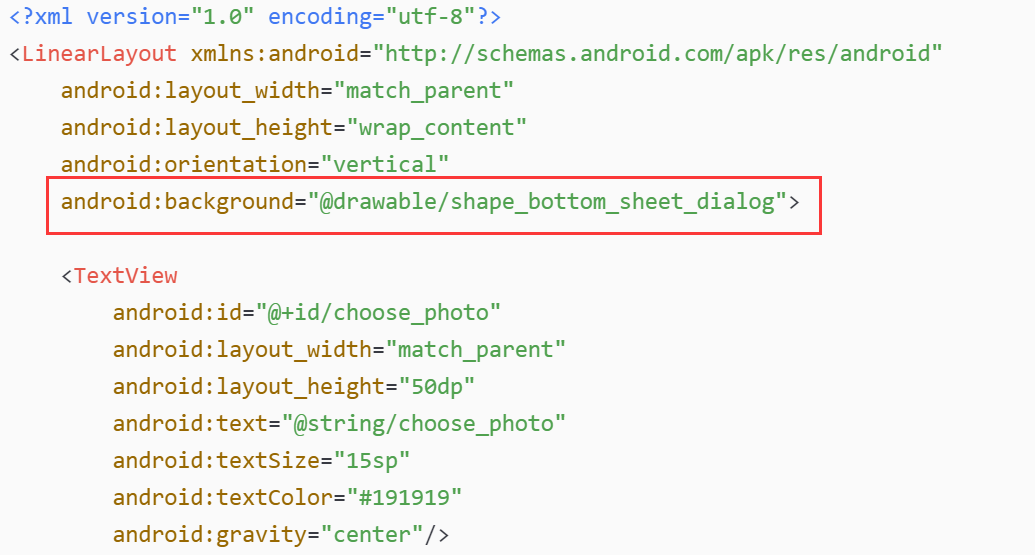
Android---底部弹窗之BottomSheetDialog
BottomSheetDialog 是Android开发中的一个弹出式对话框,它从屏幕底部弹出并覆盖部分主界面。 1. BottomSheetDialog的使用 // 参数2:设置BottomSheetDialog的主题样式;将背景设置为transparent,这样我们写的shape_bottom_sheet_…...

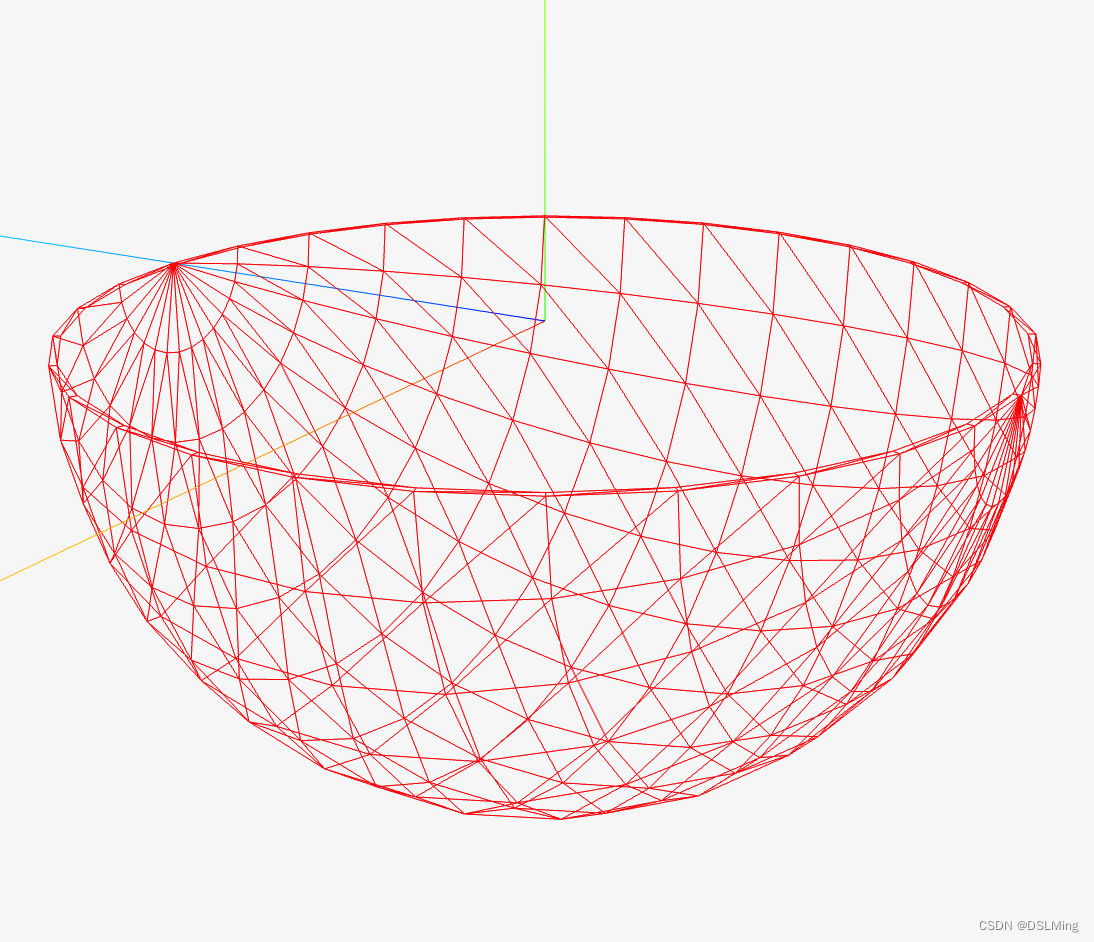
Cesium 地球网格构造
Cesium 地球网格构造 Cesium原理篇:3最长的一帧之地形(2:高度图) HeightmapTessellator 用于从高程图像创建网格。提供了一个函数 computeVertices,可以根据高程图像创建顶点数组。 该函数的参数包括高程图像、高度数据的结构、网格宽高、…...

C++深度优化——cacheline测试
cacheline是内存调度的基本结构,其大小一般为32B或者64B。关于本机具体的配置信息可以在配置文件中看到: 这里可以看到我的这台机器的cacheline大小是64B。对于cacheline在多核处理器中有一个伪共享的状态,具体可以参考以下博客:高…...

【数字IC/FPGA】Verilog中的递归调用
参考文章 在Verilog2001中,模块的递归调用是可能的,引用下面的一段话(出自上面的参考文章) Many designers think that recursive techniques cannot be applied to hardware design. I’m not really sure where this misconception comes from. While it is true that i…...

禁用Win10自动更新
第一步,winr,输入 gpedit.msc 并回车,打开【组策略】 第二步,依次点击 管理模板->Windows组件->Windows更新 第三步,双击Windows更新,然后在设置中双击 指定 intranet Microsoft 更新服务位置 第…...

算法通关村-----动态规划高频问题
最少硬币数问题 问题描述 给你一个整数数组 coins ,表示不同面额的硬币;以及一个整数 amount ,表示总金额。计算并返回可以凑成总金额所需的 最少的硬币个数 。如果没有任何一种硬币组合能组成总金额,返回 -1 。你可以认为每种硬…...

记一起小意外事件引起的批量重命名文件名
一、事件描述 某次,因某业务系统迁移,一线人员对业务目录误操作,执行打包命令过程中导致Tomcat下的web应用程序无法使用,检查后发现项目下所有文件名都加了gz格式;询问一线,发现是对项目目录执行了:gzip -r ./tomcat导致程序文件找不到;报错如下: 二、事件处理 1、查看…...

【Excel函数】Excel的Len函数求对象的字符数
在Excel中,LEN函数用于计算文本字符串中的字符数。它的语法如下。 LEN(text) 其中,text是要计算字符数的文本字符串。 例如,如果你想计算单元格A1中文本的字符数,可以使用以下公式: A2len(a1) 结果将返回单元格A1中文…...

小白备战大厂算法笔试(八)——搜索
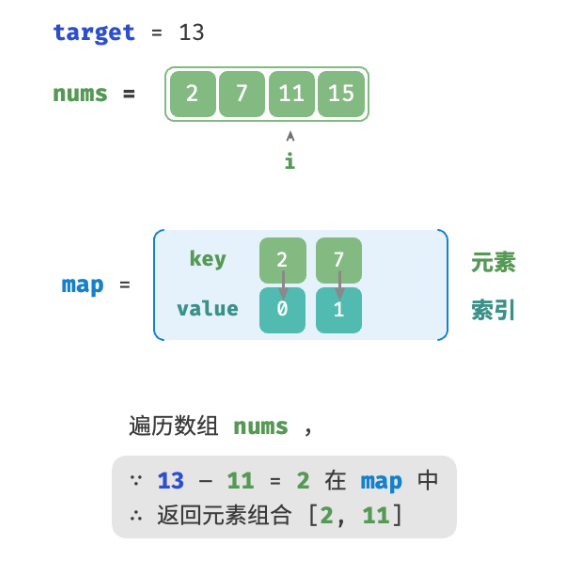
搜索 二分查找 二分查找是一种基于分治策略的高效搜索算法。它利用数据的有序性,每轮减少一半搜索范围,直至找到目标元素或搜索区间为空为止。 Question: 给定一个长度为n的数组 nums ,元素按从小到大的顺序排列,数组…...

〔022〕Stable Diffusion 之 生成视频 篇
✨ 目录 🎈 视频转换 / mov2mov🎈 视频转换前奏准备🎈 视频转换 mov2mov 使用🎈 视频转换 mov2mov 效果预览🎈 视频无限缩放 / Infinite Zoom🎈 视频无限缩放 Infinite Zoom 使用 🎈 视频转换 /…...

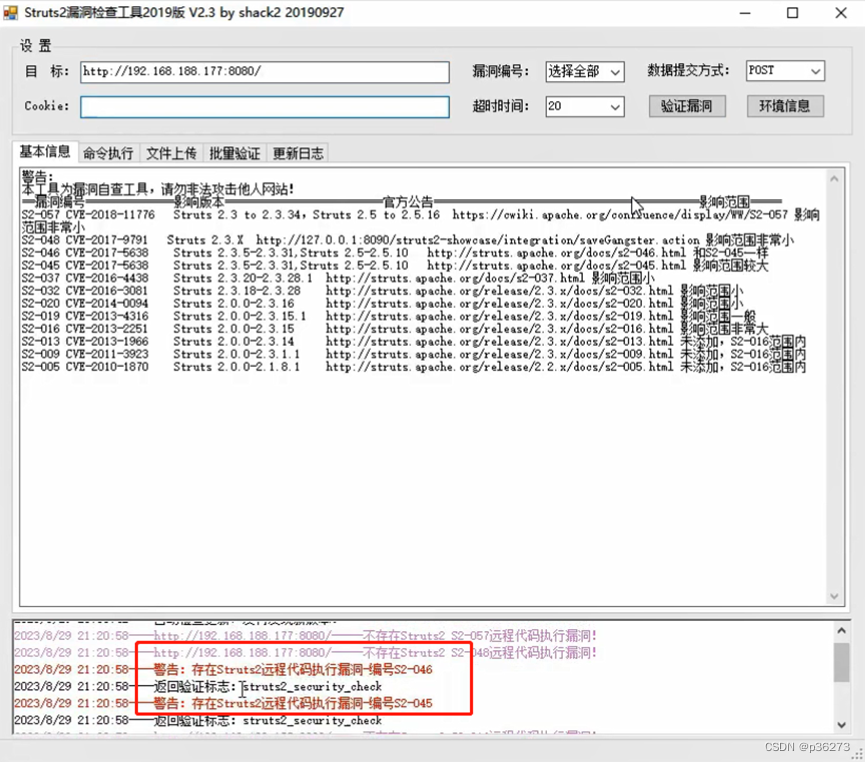
网络安全深入学习第三课——热门框架漏洞(RCE—Struts2远程代码执行)
文章目录 一、Struts2框架介绍二、Struts2远程代码执行漏洞三、Struts2执行代码的原理四、Struts2框架特征五、漏洞手工POC六、漏洞工具复现 一、Struts2框架介绍 ------ Struts2是apache项目下的一个web 框架,普遍应用于阿里巴巴、京东等互联网、政府、企业门户网…...

【uni-app】
准备工作(Hbuilder) 1.下载hbuilder,插件使用Vue3的uni-app项目 2.需要安装编译器 3.下载微信开发者工具 4.点击运行->微信开发者工具 5.打开微信开发者工具的服务端口 效果图 准备工作(VScode) 插件 uni-cr…...

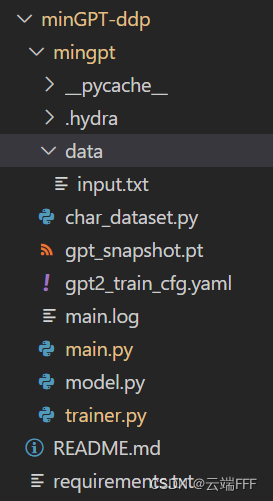
Pytorch 多卡并行(3)—— 使用 DDP 加速 minGPT 训练
前文 并行原理简介和 DDP 并行实践 和 使用 torchrun 进行容错处理 在简单的随机数据上演示了使用 DDP 并行加速训练的方法,本文考虑一个更加复杂的 GPT 类模型,说明如何进行 DDP 并行实战MinGPT 是 GPT 模型的一个流行的开源 PyTorch 复现项目ÿ…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...

云原生安全实战:API网关Envoy的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关 作为微服务架构的统一入口,负责路由转发、安全控制、流量管理等核心功能。 2. Envoy 由Lyft开源的高性能云原生…...

深入解析 ReentrantLock:原理、公平锁与非公平锁的较量
ReentrantLock 是 Java 中 java.util.concurrent.locks 包下的一个重要类,用于实现线程同步,支持可重入性,并且可以选择公平锁或非公平锁的实现方式。下面将详细介绍 ReentrantLock 的实现原理以及公平锁和非公平锁的区别。 ReentrantLock 实现原理 基本架构 ReentrantLo…...