[npm] npx 介绍与使用说明
[npm] npx 介绍与使用说明
- npm 的由来
- npx 是什么?
- npx 特点
- npx 的特点
- 项目安装包的使用
- 全局安装包的避免
- 指定工具包版本
- --no-install 参数和--ignore-existing 参数
- 使用不同版本的 node
- -p 参数
- -c 参数
- 实战应用
- 执行 GitHub 源码
npm 的由来
说到 npm 就离不开社区文化,那什么是社区文化?
社区文化的意思是:拥有共同职业或兴趣的人群,自发组织在一起,通过分享信息和资源进行合作与交流。虚拟社区的参与者经常会在线讨论相关话题,或访问某些网站。
世界上最大的社区应该就是 GitHub。通过 GitHub 来分享源代码(线上代码仓库), 通过问题清单(Issues 列表)收集源代码使用过程中遇到的问题以及添加新的特征等。加入社区最大的好处之一是,你可以使用别人贡献的代码,你也可以贡献代码给别人用。
那么在 GitHub 还没有兴起的年代是怎么共享代码的呢?通过网址来共享代码。比如你想使用 jQuery,那么你点击 jQuery 网站上提供的链接就可以下载 jQuery,放到自己的网站上使用。
GitHub 兴起之后,社区中也有使用 GitHub 的下载功能。但是当一个项目依赖的代码越来越多,程序员发现这是一件很麻烦的事情,例如:
1.去 jQuery 官网下载 jQuery
2.去 BootStrap 官网下载 BootStrap
3.去 Underscore 官网下载 Underscore
等等需要依赖的代码,有些程序员就受不鸟了,一个程序员 Isaac Z. Schlueter (以下简称 Isaaz)给出了一个解决方案:用一个工具把这些代码集中到一起来管理吧!这个工具就是他用 JavaScript (运行在 Node.js 上)写的 npm,全称是 Node Package Manager。
npm 的思路大概是这样的:
- 买个服务器作为代码仓库(repository),在里面放所有需要被共享的代码
- 发邮件通知 jQuery 、Bootstrap 、Underscore 的作者使用 npm publish 把代码提交到 repository 上,分别取名 jquery、bootstrap 和 underscore(注意大小写)
- 社区里的其他人如果想使用这些代码,就把 jquery、bootstrap 和 underscore 写到 package.json 里,然后运行 npm install ,npm 就会帮他们下载代码。
- 下载完的代码出现在 node_modules 目录里,就可以随意使用了。
这些可以被使用的代码被叫做「包」(package),这就是 npm 名字的由来:Node Package(包) Manager(管理器)。
npx 是什么?
npx 是一个工具,它是 npm v5.2.0 引入的一条命令(npx),是 npm 的一个包执行器,指在提高从 npm 注册表使用软件包时的体验 ;
npm 非常容易地安装和管理托管在注册表上的依赖项
就像 npm 极大地提升了我们安装和管理包依赖的体验,在 npm 的基础之上,npx 让 npm 包中的命令行工具和其他可执行文件在使用上变得更加简单
npx 特点
主要包括以下特点:
- 可以临时安装可执行依赖包,不用全局安装,不用担心长期的污染
- 可以执行依赖包中的命令,如果执行目录下没有该包,则先安装完成再自动运行
- 可以自动加载执行命令所在路径的 node_modules/.bin 和环境变量$PATH 里面的命令
- 可以指定 node 版本、命令的版本,解决了不同项目使用不同版本的命令的问题
npx 的特点
npx 的特点详细说明
项目安装包的使用
npx 想要解决的主要问题,就是调用项目内部安装的模块。
我们知道当我们想要使用一个工具包的命令的时候,我们需要全局安装工具包,然后再执行该工具包的命令,但是如果我们只是当前项目需要使用,那么工具包都全局安装,久了会导致全局目录越来越庞大,npx 可以解决该问题
比如,项目内部安装了测试工具 Mocha。
npm install -D mocha
一般来说,调用 Mocha ,只能在项目脚本和 package.json 的 scripts 字段里面, 如果想在命令行下调用,必须像下面这样:
项目的根目录下执行
node node-modules/.bin/mocha --version
npx 就是想解决这个问题,让项目内部安装的模块用起来更方便,只要像下面这样调用就行了。
npx mocha --version
npx 的原理很简单,就是运行的时候,会到 node_modules/.bin 路径和环境变量 P A T H 里 面 , 检 查 命 令 是 否 存 在 。 由 于 n p x 会 检 查 环 境 变 量 PATH里面,检查命令是否存在。 由于 npx 会检查环境变量 PATH里面,检查命令是否存在。由于npx会检查环境变量PATH,所以系统命令也可以调用。
等同于 ls
npx ls
注意,Bash 内置的命令不在$PATH 里面,所以不能用。比如,cd 是 Bash 命令,因此就不能用 npx cd。
全局安装包的避免
除了调用项目内部模块,npx 还能避免安装临时使用的全局模块。比如,我临时需要使用 create-react-app 这个模块,但是仅仅使用一次,之后都用不到了,那么如果全局安装,会造成存储资源的浪费,虽然事后可以删除但是我需要多操作一步,并且不能忘记,而 npx 可以使用该工具包,并且使用完成后自动删除。
npx create-react-app my-react-app
上面代码运行时,npx 将 create-react-app 下载到一个临时目录,使用以后再删除。所以,以后再次执行上面的命令,会重新下载 create-react-app。
指定工具包版本
下载全局模块时,npx 允许指定版本。
npx uglify-js@3.1.0 main.js -o ./dist/main.js
上面代码指定使用 3.1.0 版本的 uglify-js 压缩脚本。
注意,只要 npx 后面的模块无法在本地发现,就会下载同名模块。比如,本地没有安装 http-server 模块,下面的命令会自动下载该模块,在当前目录启动一个 Web 服务。
npx http-server
–no-install 参数和–ignore-existing 参数
如果想让 npx 强制使用本地模块,不下载远程模块,可以使用–no-install 参数。如果本地不存在该模块,就会报错。
npx --no-install http-server
反过来,如果忽略本地的同名模块,强制安装使用远程模块,可以使用–ignore-existing 参数。比如,本地已经全局安装了 create-react-app,但还是想使用远程模块,就用这个参数。
npx --ignore-existing create-react-app my-react-app
使用不同版本的 node
利用 npx 可以下载模块这个特点,可以指定某个版本的 Node 运行脚本。它的窍门就是使用 npm 的 node 模块。
npx node@0.12.8 -v//v0.12.8
上面命令会使用 0.12.8 版本的 Node 执行脚本。原理是从 npm 下载这个版本的 node,使用后再删掉。
某些场景下,这个方法用来切换 Node 版本,要比 nvm 那样的版本管理器方便一些。
-p 参数
-p 参数用于指定 npx 所要安装的模块,所以上一节的命令可以写成下面这样。
npx -p node@0.12.8 node -v
#v0.12.8
上面命令先指定安装node@0.12.8,然后再执行 node -v 命令。
-p 参数对于需要安装多个模块的场景很有用。
npx -p lolcatjs -p cowsay [command]
-c 参数
如果 npx 安装多个模块,默认情况下,所执行的命令之中,只有第一个可执行项会使用 npx 安装的模块,后面的可执行项还是会交给 Shell 解释。
npx -p lolcatjs -p cowsay 'cowsay hello | lolcatjs'
实战应用
上面代码中,cowsay hello | lolcatjs 执行时会报错,原因是第一项 cowsay 由 npx 解释,而第二项命令 localcatjs 由 Shell 解释,但是 lolcatjs 并没有全局安装,所以报错。
-c 参数可以将所有命令都用 npx 解释。有了它,下面代码就可以正常执行了。
npx -p lolcatjs -p cowsay -c 'cowsay hello | lolcatjs'
-c 参数的另一个作用,是将环境变量带入所要执行的命令。举例来说,npm 提供当前项目的一些环境变量,可以用下面的命令查看。
npm run env | grep npm_
-c 参数可以把这些 npm 的环境变量带入 npx 命令。
npx -c 'echo "$npm_package_name"'
上面代码会输出当前项目的项目名
执行 GitHub 源码
npx 还可以执行 GitHub 上面的模块源码
# 执行 Gist 代码npx https://gist.github.com/zkat/4bc19503fe9e9309e2bfaa2c58074d32# 执行仓库代码npx github:piuccio/cowsay hello
注意,远程代码必须是一个模块,即必须包含 package.json 和入口脚本
相关文章:

[npm] npx 介绍与使用说明
[npm] npx 介绍与使用说明 npm 的由来npx 是什么?npx 特点npx 的特点项目安装包的使用全局安装包的避免指定工具包版本--no-install 参数和--ignore-existing 参数使用不同版本的 node-p 参数-c 参数实战应用 执行 GitHub 源码 npm 的由来 说到 npm 就离不开社区文…...

QT : 仿照QQ 完成弹出登录窗口,并实例化组件
1. 运行效果图 2. Headers #ifndef MAINWINDOW_H #define MAINWINDOW_H#include <QMainWindow>class MainWindow : public QMainWindow {Q_OBJECTpublic:MainWindow(QWidget *parent nullptr);~MainWindow(); }; #endif // MAINWINDOW_H 3. mainWindow.cpp :…...

typescrip接口 interface详解,以及ts实现多态
ts 接口 当一个对象类型被多次使用时,一般会使用接口(interface)来描述对象的类型,达到复用的目的 示例如下 当一个对象类型被多次使用时,可以看到,很明显代码有大量的冗余 let personTom: { name: string, age?: number, sayHi(name: string): void } {name: Tom,sayHi(n…...

Vivado IP中Generate Output Products的设置说明
文章目录 Vivado IP中Generate Output Products的设置说明Synthesis OptionsRun Settings 官方文档中的介绍Generate Output ProductsSynthesis Options for IP 参考文献 Vivado IP中Generate Output Products的设置说明 在创建IP核时,将IP核的信息配置完成之后会弹…...

9.3.5网络原理(应用层HTTP/HTTPS)
一.HTTP: 1. HTTP是超文本传输协议,除了传输字符串,还可以传输图片,字体,视频,音频. 2. 3.HTTP协议报文格式:a.首行,b.请求头(header),c.空行(相当于一个分隔符,分隔了header和body),d.正文(body). 4. 5.URL:唯一资源描述符(长度不限制). a. b.注意:查询字符串(query stri…...

vue基础知识十一:Vue组件之间的通信方式都有哪些?
一、组件间通信的概念 开始之前,我们把组件间通信这个词进行拆分 组件通信 都知道组件是vue最强大的功能之一,vue中每一个.vue我们都可以视之为一个组件通信指的是发送者通过某种媒体以某种格式来传递信息到收信者以达到某个目的。广义上,…...

高阶数据结构(2)-----红黑树(未完成)
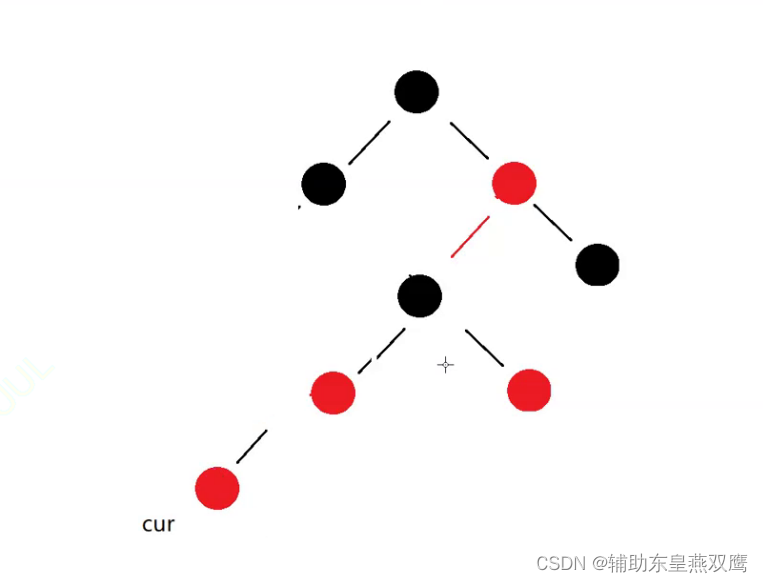
一)红黑树的基本概念和基本性质: 1)红黑树就是一种高度平衡的二叉搜索树,但是在每一个节点上面都增加了一个存储位来表示结点的颜色,可以是红色或者是黑色,通过对任何一条从根节点到叶子节点上面的路径各个节点着色方式的限制,红黑…...

[mockjs]Mock使用过程中的坑
[mockjs]Mock使用过程中的坑 现象描述原因分析解决方案修改源码处理无法识别的文件流 现象描述 mockjs在使用的过程中出现了下载文件无法正常打开的问题,但是在线上环境是正常的 console.log打印返回的response,发现是本地无法正常解析response.data 在代码中&am…...

华为云云耀云服务器L实例评测|部署前后端分离项目
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: 学习测评 ✨特色专栏: MyS…...

02目标检测-传统检测方法
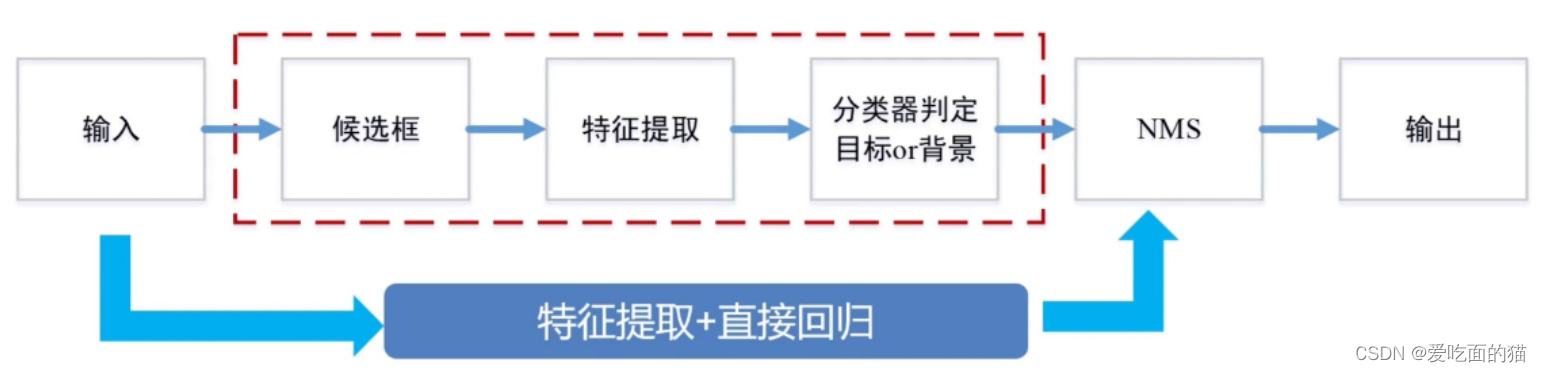
目录 一、目标学习的检测方法变迁及对比 二、 基于传统手工特征的检测算法的定义 三、传统主要手工特征与算法 Haar特征与 人脸检测算法 - Viola-Jones(了解) HOG特征与 SVM 算法(了解)(行人检测、opencv实现) SIFT特征与SIFT算法(了解) DPM&#…...

RP-母版 流程图 发布和预览 团队项目
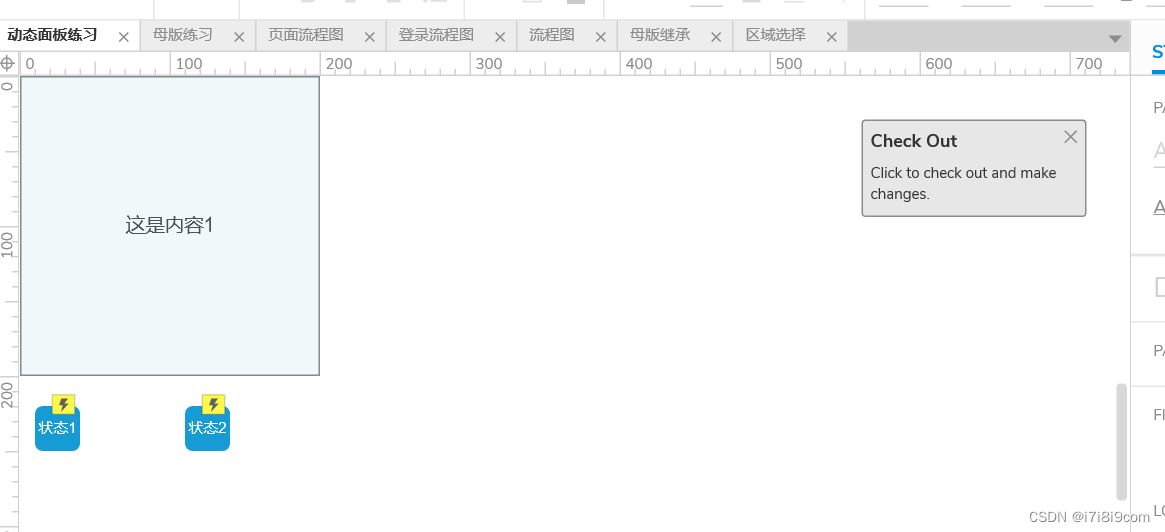
母版 创建一个模版,可根据形态不同引用不同母版。若不想母版受页面变化影响,也可以在引用时脱离母版 创建母版: 1) 转换为母版 2)在母版页面中添加 母版拖放行为 拖放行为,在母版名称上右键, 、 任意…...

【第200篇原创文章】解决低于1%概率出现的芯片VPSS模块跑飞的问题
在发布SDK内测的时候,我们发现在切换视频分辨率的时候有低概率出现VPSS模块跑飞的情况,概率低于1%,试个两三百次,能出1~2次。切换视频分辨率这个功能在安防产品上也确实存在需求,网络带宽不大好的地方分辨率可以适当下…...

微信小程序——生命周期详解(代码解读)
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

多分类中混淆矩阵的TP,TN,FN,FP计算
关于混淆矩阵,各位可以在这里了解:混淆矩阵细致理解_夏天是冰红茶的博客-CSDN博客 上一篇中我们了解了混淆矩阵,并且进行了类定义,那么在这一节中我们将要对其进行扩展,在多分类中,如何去计算TP࿰…...

Linux系统:OpenSSH7.4p升级到9.0p(服务器漏洞)
清华大学开源软件镜像站下载地址: https://mirrors.tuna.tsinghua.edu.cn/pub/OpenBSD/OpenSSH/portable/openssh-9.0p1.tar.gz 一、升级 0、安装Telnet (1)为防止安装失败,无法用ssh做远程连接,因此先安装telnet yum…...

【面试刷题】——C++的特点简单说明
C是一种通用的编程语言,具有许多强大的特点,以下是其中一些主要特点的简单说明: 面向对象编程(OOP): C支持面向对象编程,允许将数据和操作封装在类中,提高了代码的可维护性和重用性…...

C2基础设施威胁情报对抗策略
威胁情报是指在信息安全和安全防御领域,收集、分析和解释与潜在威胁相关的信息,以便预先发现并评估可能对组织资产造成损害的潜在威胁,是一种多维度、综合性的方法,其通过信息的收集、分析和研判,帮助组织了解可能对其…...
)
差异备份详细说明(InsCode AI 创作助手)
差异备份详细说明 差异备份(Differential Backup)是一种备份策略,它与增量备份类似,但有一些关键区别。差异备份备份的是自上一次完整备份以来的所有更改数据,而不是自上一次备份以来的所有更改。这意味着差异备份文件…...

flask要点与坑
简介 Flask是一个用Python编写的Web应用程序框架,该框架简单易用、模块化、灵活性高。 该笔记主要记录Flask的关键要点和容易踩坑的地方 Flask 日志配置 Flask 中的自带logger模块(也是python自带的模块),通过简单配置可以实现…...

EasyUI combobox 实现搜索(模糊匹配)功能
很简单的一个下拉框搜索模糊匹配功能,在此记录: 1:页面实现: <select class"easyui-combobox" name"combobox" id"combobox" style"width:135px;height:25px;" headerValue"请选…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...
