C++ QT qml 学习之 做个登录界面
最近在学习QT,也初探到qml 做ui 的灵活性与强大,于是手痒痒,做个demo 记录下学习成果
主要内容是如何自己编写一个按钮以及qml多窗口。
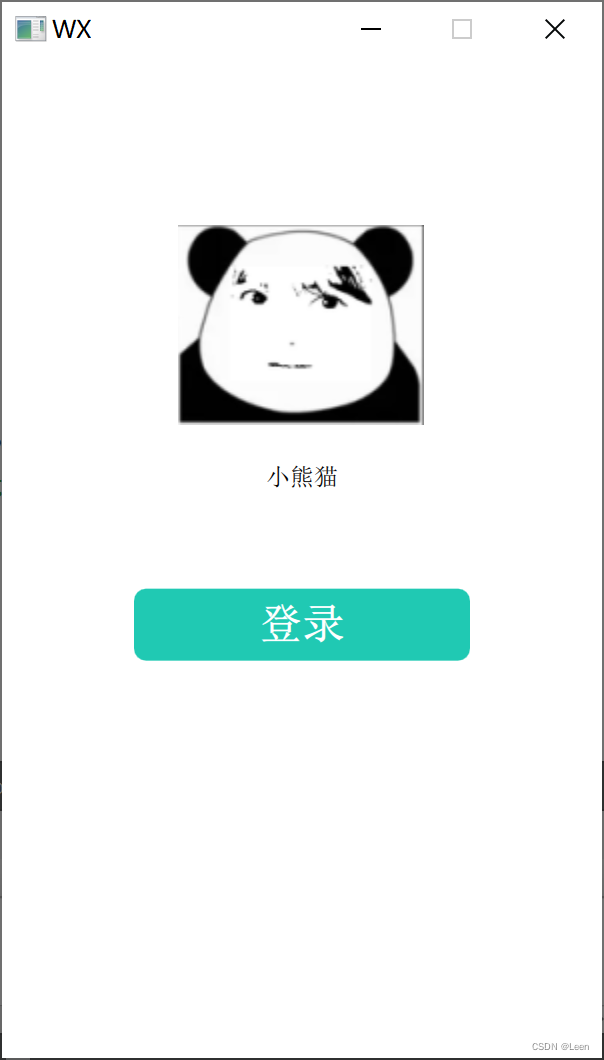
参考WX桌面版,做一个登录界面,这里面按钮是写的一个组合控件,有 按下,释放,以及正常 三种状态。
import QtQuick 2.0
import QtQuick.Controls 2.4Rectangle
{id:rootwidth:400height:50radius:6property alias text:rect_text.textproperty alias tip_text:btn_tip.textstate: rect_mouse.pressed ? "pressed" : (rect_mouse.containsMouse ? "hovered" : "normal")//使用方可以处理这个信号来相应按钮点击signal btnclickedText{id:rect_textfont.pointSize: 16font.bold: truecolor:"#ffffff"anchors.horizontalCenter:parent.horizontalCenteranchors.verticalCenter: parent.verticalCenteranchors.verticalCenterOffset: 0}ToolTip{id:btn_tipfont.pointSize: 14delay: 500timeout: 2000x:parent.width/2y:parent.height}states: [State {name: "pressed"PropertyChanges { target: root; color: "#01968c" }},State {name: "normal"PropertyChanges { target: root; color: "#00beac" }},State {name: "hovered"PropertyChanges { target: root; color: "#20c9b3" }}]MouseArea{id:rect_mouseanchors.fill: parenthoverEnabled: true //是否处理悬浮事件,默认false,只有按下鼠标键时才处理鼠标事件,为true时即使没有按下鼠标键也会作相应的处理preventStealing:true//默认为false,为true时可以防止当前鼠标事件被其它对象拦截。propagateComposedEvents:true//默认为 false,当设置为 true 时,就可以将事件传递给重叠的其他鼠标区域了enabled: truecursorShape: Qt.PointingHandCursoronPressed:{rect_text.anchors.verticalCenterOffset = 2state = "pressed"}onEntered:{if(btn_tip.text != ""){btn_tip.x = mouseXbtn_tip.y = mouseYbtn_tip.open()console.log(btn_tip.x,btn_tip.y)}state = "hovered"}onReleased:{if(rect_mouse.containsMouse)//鼠标在按钮范围才有效root.btnclicked()rect_text.anchors.verticalCenterOffset = 0state = "hovered"}onExited://鼠标离开时关闭{btn_tip.close()state = "normal"}
// onClicked: {
// //btnclicked()
// }}
}
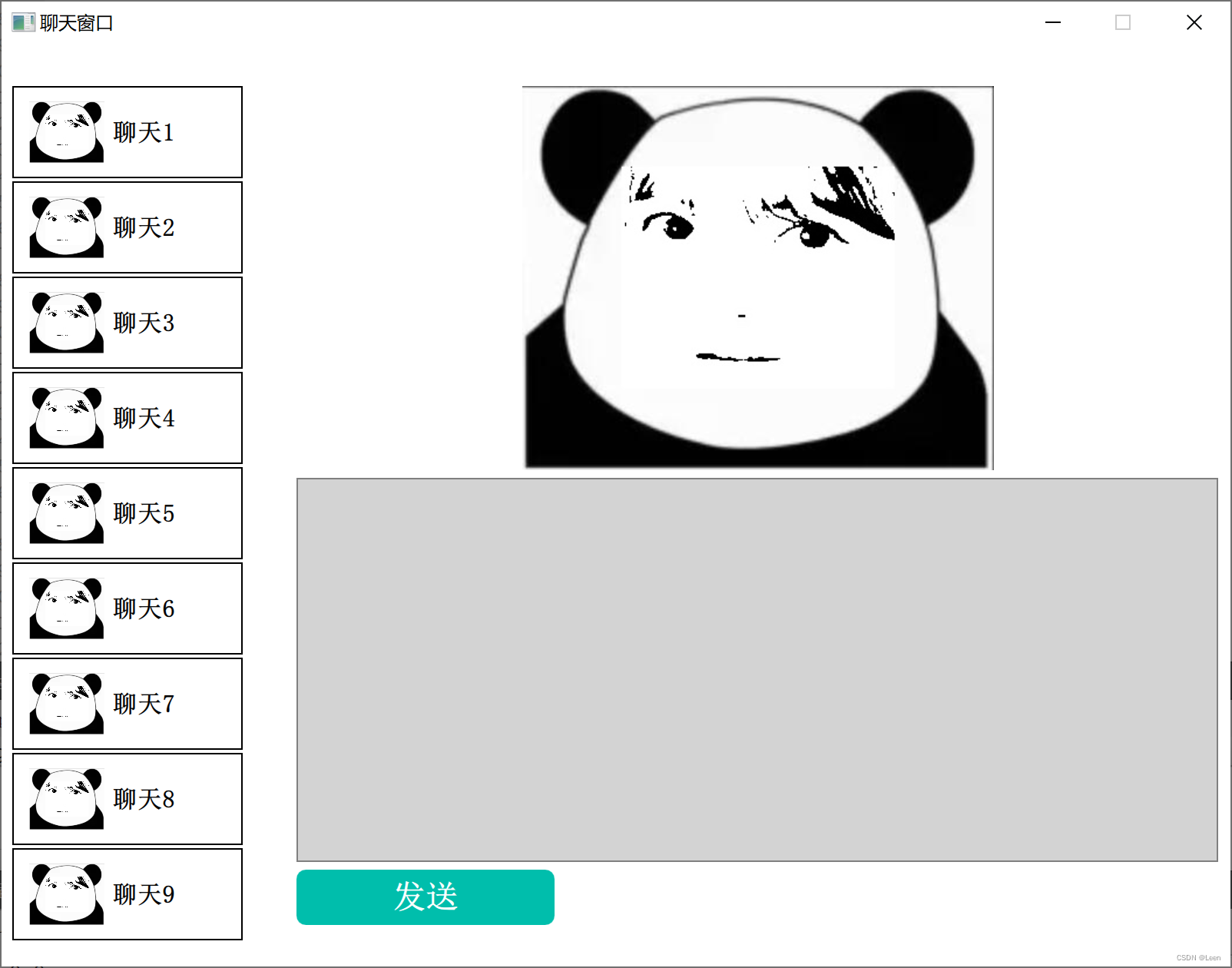
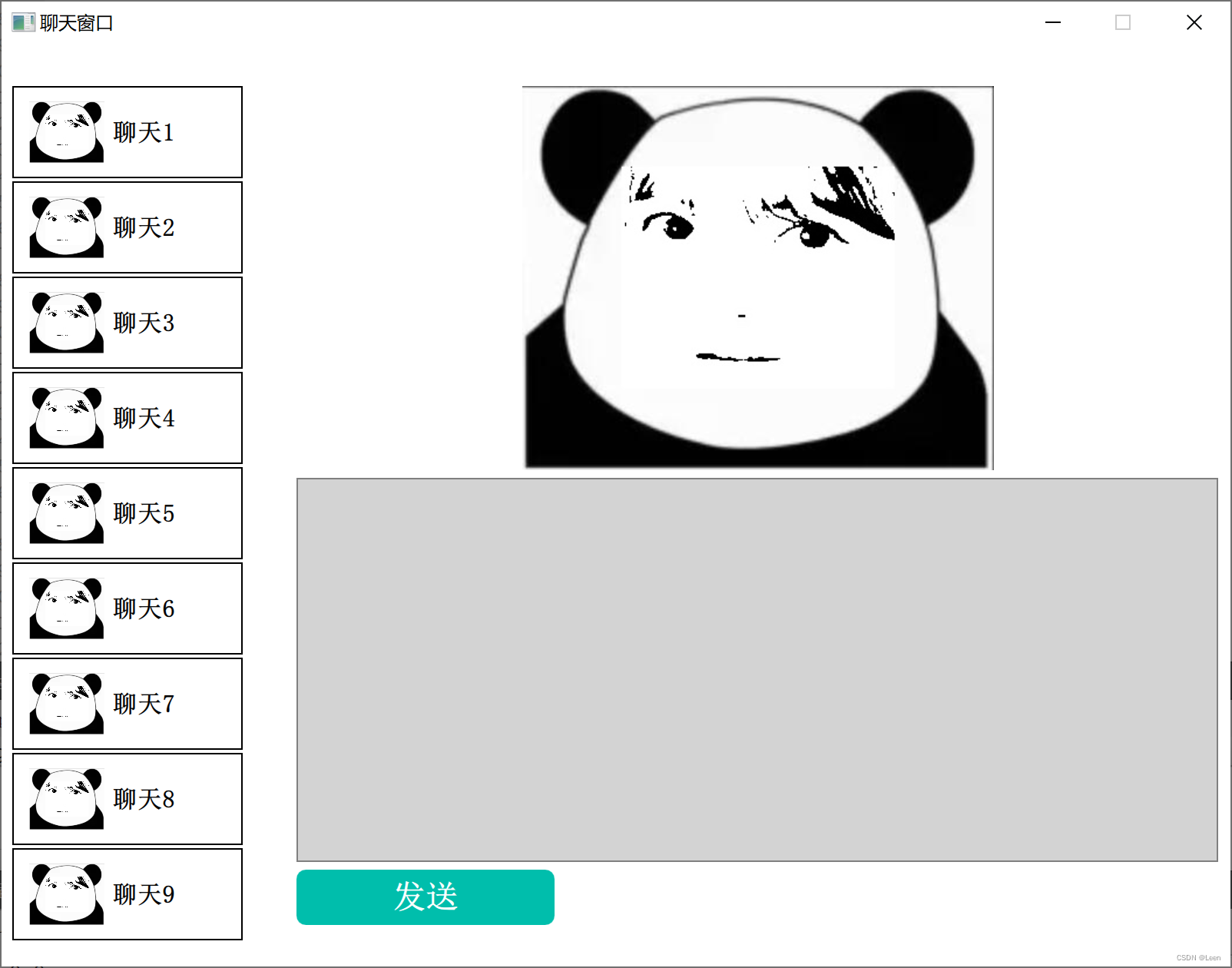
然后在新增一个ChatDlg.qml文件,里面写一个window 当作是登陆后的主界面
import QtQuick 2.9
import QtQuick.Window 2.2
import QtQuick.Controls 2.9Window {id: chatWindowvisible: truewidth: 800height: 600minimumWidth: 250minimumHeight: 150maximumWidth: 1000maximumHeight: 600color: "white"title: qsTr("聊天窗口")Row{id: layoutRanchors.centerIn: parentspacing: 5 //行或列的像素间隔Column {ListView {id: chatGroupwidth: 180height: 500//anchors.verticalCenter: parent.verticalCentermodel: ["聊天1","聊天2","聊天3","聊天4","聊天5","聊天6","聊天7","聊天8","聊天9","聊天10","聊天11"]spacing: 2delegate: MyIconButton {btn_txt: modelData}}}Column {id: layoutC//anchors.centerIn: parentspacing: 5 //行或列的像素间隔Image {id: m_Logowidth: 600height: 250anchors.left: chatGroup.rightfillMode: Image.PreserveAspectFit //保持宽高比source: "/new/img/048.jpg.emoji.jpg"//anchors.verticalCenter: parent.verticalCenter}Rectangle {width: 600height: 250color: "lightgrey"border.color: "grey"TextEdit {id: m_Inputwidth: 600height: 250//color: "#20c9b3"//anchors.top: m_Logo.bottom//anchors.horizontalCenter: parent.horizontalCenter//anchors.verticalCenter: parent.verticalCenter//anchors.left: chatGroup.right//anchors.leftMargin: 5}}//登录按钮MyButton {id: btnSendwidth: 168height: 36text: "发送"//tip_text: ""enabled: trueonBtnclicked: {//showAni.start()}}}}}
登录窗口设计如下:

import QtQuick 2.9
import QtQuick.Window 2.2
import QtQuick.Controls 2.4Window {id: mainWindvisible: truewidth: 300height: 500minimumWidth: 250minimumHeight: 150maximumWidth: 1000maximumHeight: 600color: "white"title: qsTr("WX")//头像Image {id: m_LogosourceSize.height: 100sourceSize.width: 100fillMode: Image.PreserveAspectFit //保持宽高比source: "/new/img/048.jpg.emoji.jpg"anchors.horizontalCenter: parent.horizontalCentery: parent.height/6}Text {id: nametext: qsTr("小熊猫")anchors.horizontalCenter: parent.horizontalCenteranchors.top: m_Logo.bottomanchors.topMargin: 20}//登录后弹出聊天主界面ChatDlg {id: chatDialogvisible: false}//登录按钮MyButton {id: btn1width: 168height: 36text: "登录"tip_text: "Login your account"anchors.horizontalCenter: parent.horizontalCenteranchors.top: name.bottomanchors.topMargin: 50onBtnclicked: {chatDialog.visible = truemainWind.visible = false//showAni.start()}}
}按下登录按钮后弹出主界面,隐藏登录界面

你学废了吗?
相关文章:

C++ QT qml 学习之 做个登录界面
最近在学习QT,也初探到qml 做ui 的灵活性与强大,于是手痒痒,做个demo 记录下学习成果 主要内容是如何自己编写一个按钮以及qml多窗口。 参考WX桌面版,做一个登录界面,这里面按钮是写的一个组合控件,有 按…...

LLM 06-大模型架构
LLM 06-大模型架构 6.1 大模型之模型概括 语言模型的一开始就可以被看做是一个黑箱,当前大规模语言模型的能力在于给定一个基于自身需求的prompt就可以生成符合需求的结果。形式可以表达为: p r o m p t ⇝ c o m p l e t i o n prompt \leadsto compl…...

openGauss学习笔记-71 openGauss 数据库管理-创建和管理普通表-删除表中数据
文章目录 openGauss学习笔记-71 openGauss 数据库管理-创建和管理普通表-删除表中数据 openGauss学习笔记-71 openGauss 数据库管理-创建和管理普通表-删除表中数据 在使用表的过程中,可能会需要删除已过期的数据,删除数据必须从表中整行的删除。 SQL不…...

【k8s】kube-proxy 工作模式
文章目录 Userspace模式:iptables模式:负载均衡(Load Balancing) LB轮询(Round Robin):SessionAffinity:最少连接(Least Connection):IP哈希&…...

Linux:Centos9 《下载-安装》
下载 Download (centos.org)https://www.centos.org/download/ 安装 选择第一个安装centos 根据自己需要的语言环境选择即可 这里选择要安装的磁盘,然后点击完成 这里选择第一个就行带有图形化 然后我们去对这两个进行设置就行 这两个地方自己进行设置就行 耐心等…...

数字化管理平台建设实践
在勘察设计行业,各企业加速推进数字化转型。通过管理要素数字化,不断优化内部组织运营效率;通过生产手段数字化、技术产品数字化,提升服务质量,改善客户体验;通过数字化营销,精准对接市场需求&a…...
之sort)
Linux命令(80)之sort
linux命令之sort 1.sort介绍 linux命令sort用于将文本文件内容以行为单位加以排序;sort命令默认按每行的第一个字符排序,根据首字母的ASCII码值进行升序(从小到大排列)。 sort的默认分隔符是空白(空格和tab),多少空白都算一个分隔符。 2.…...

[k8s] kubectl port-forward 和kubectl expose的区别
kubectl port-forward 和 kubectl expose 是 Kubernetes 命令行工具 kubectl 提供的两种不同方式来公开服务。 kubectl port-forward kubectl port-forward 命令用于在本地主机和集群内部的 Pod 之间建立一个临时的端口转发通道。 该命令将本地机器上的一个端口绑定到集群内部…...

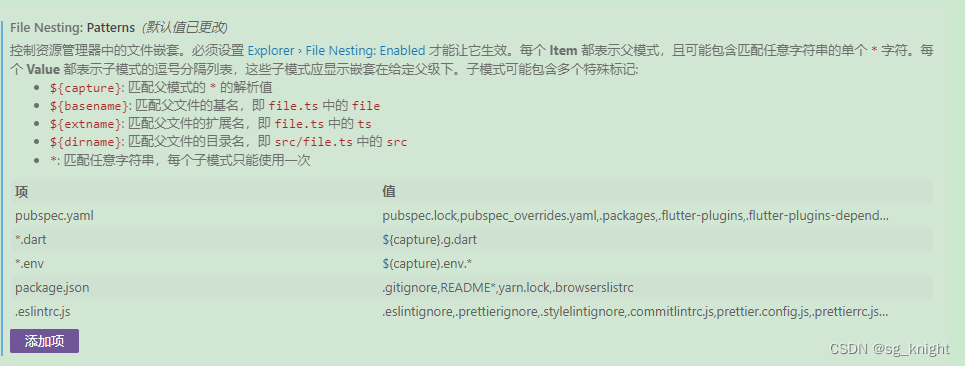
vscode如何设置文件折叠
随着项目的不断迭代开发,复杂度越来越高,配置文件越来越多,导致vscode左侧文件列表展示非常不直观,幸好可以通过文件折叠来简化展示效果,把同类相关的文件折叠在一块展示,方便查看配置文件。配置好后的效果…...

Linux centos7 bash编程训练
训练编写一段代码,打印输出100之内的明7暗7,同时要求每5个数字打印在一行。 此项训练主要是考察for循环的使用,及条件判断表达式的设置和不同写法的应用。 常用的for循环有四种写法(如打印1-100的整数): …...

k8s集群换ip
1.把/etc/kubernetes/*.conf中所有的旧ip换成新ip cd /etc/kubernetes/ find . -type f | xargs sed -i "s/$oldip/$newip/"2.替换$HOME/.kube/config文件中的旧ip为新ip(注意sudo的话需要改root下的) cd $HOME/.kube/ find . -type f | xargs sed -i "s/$old…...

选择HAL库还是标准库
选择HAL库还是标准库呢?HAL库是趋势,标准库不再升级了,转HAL库是大势所趋。HAL库有优点,也有自身的不足,建议初学者还是从标准库入手。 标准库是单片机开发的基本库,它把“用寄存器实现的功能”写成一个函…...

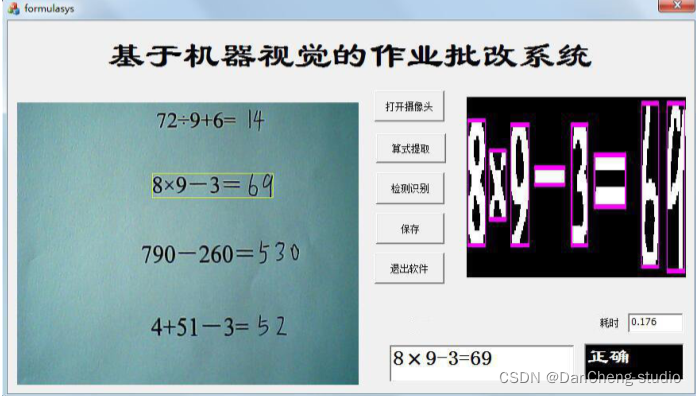
计算机竞赛 机器视觉的试卷批改系统 - opencv python 视觉识别
文章目录 0 简介1 项目背景2 项目目的3 系统设计3.1 目标对象3.2 系统架构3.3 软件设计方案 4 图像预处理4.1 灰度二值化4.2 形态学处理4.3 算式提取4.4 倾斜校正4.5 字符分割 5 字符识别5.1 支持向量机原理5.2 基于SVM的字符识别5.3 SVM算法实现 6 算法测试7 系统实现8 最后 0…...

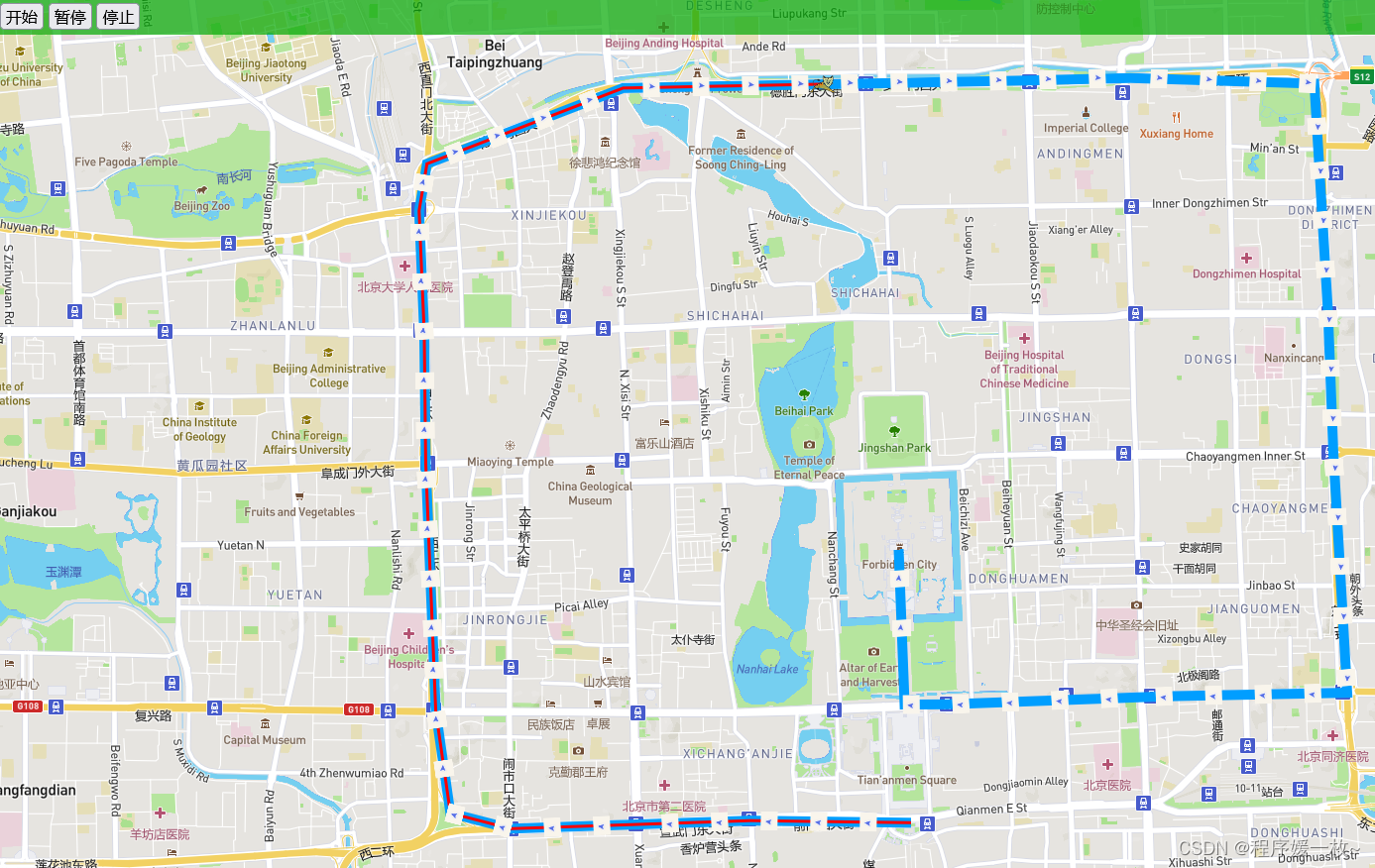
Mapbox gl HTML经纬度点渲染,动态轨迹播放,自定义图形以及轨迹上显示箭头方向
Mapbox gl HTML经纬度点渲染,动态轨迹播放,自定义图形以及轨迹上显示箭头方向 1. 效果图2. 源码2.1 line.html2.2line_arrow.html 参考 今天要排查个问题,需要显示多个经纬度点连接成线段的方向,于是尝试下展示。 1. mapbox渲染经…...

kubernetes部署(kubeadmin)
文章目录 1.环境准备2. 安装dokcer3.部署cri-docker4.各个节点安装kubeadm等5.整合kubelet和cri-dockerd配置cri-dockerd配置kubelet 6.初始化集群 1.环境准备 环境和软件版本 OS : ubuntu 20.04 container runtime: docker CE 20.10.22 kubernetes 1.24.17 CRI:cr…...

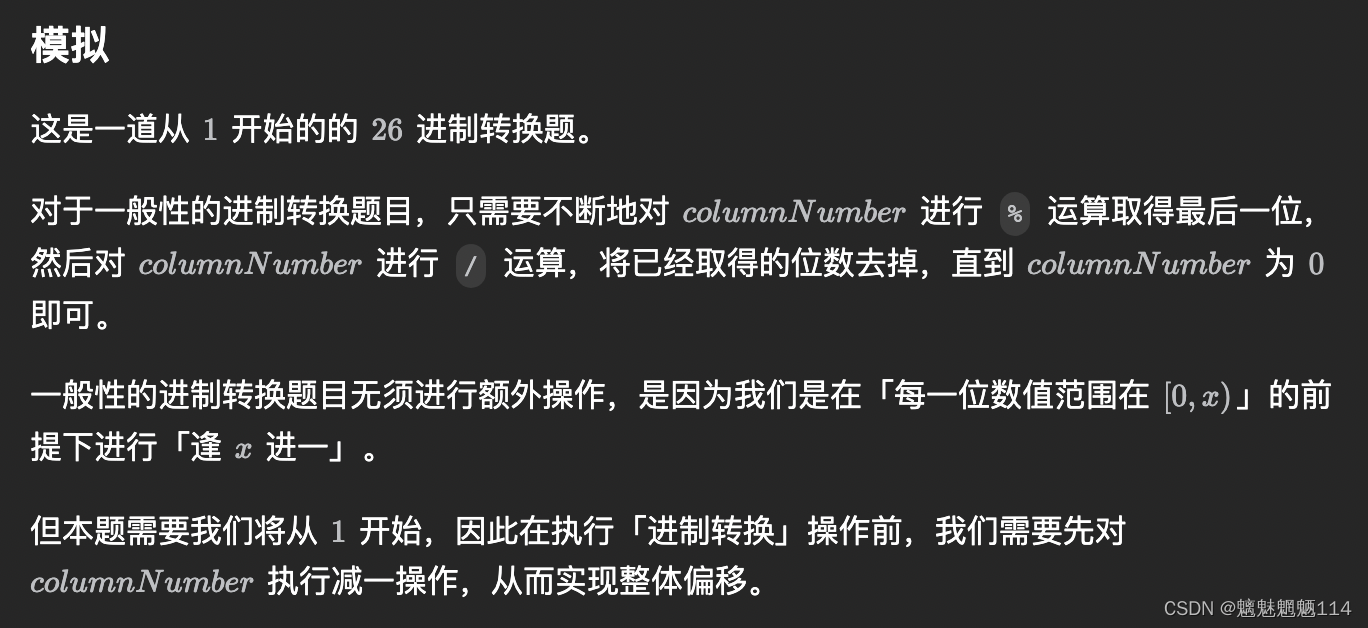
Leetcode168. Excel表列名称
力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题解: 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 代码如下: class Solution {public String convertToTitle(int columnNumber) {StringBuild…...

碎片笔记 | 大模型攻防简报
前言:与传统的AI攻防(后门攻击、对抗样本、投毒攻击等)不同,如今的大模型攻防涉及以下多个方面的内容: 目录 一、大模型的可信问题1.1 虚假内容生成1.2 隐私泄露 二、大模型的安全问题2.1 模型窃取攻击2.2 数据窃取攻击…...

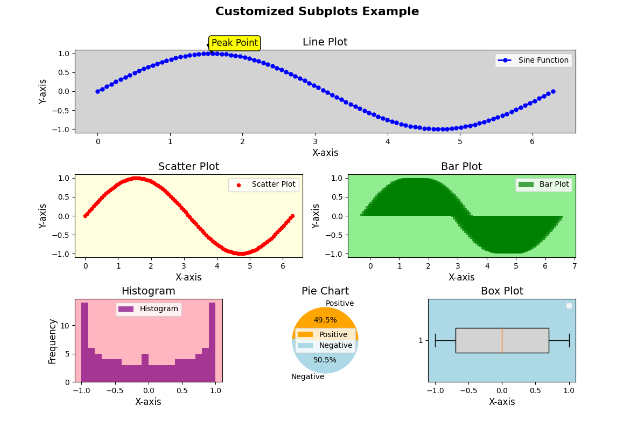
【100天精通Python】Day63:Python可视化_Matplotlib绘制子图,子图网格布局属性设置等示例+代码
目录 1 基本子图绘制示例 2 子图网格布局 3 调整子图的尺寸 4 多行多列的子图布局 5 子图之间的共享轴 6 绘制多个子图类型 7 实战: 绘制一个大图,里面包含6个不同类别的子图,不均匀布局。 绘制子图(subplots)…...
】- UX标注色值带有百分比的使用方法)
【Android常见问题(六)】- UX标注色值带有百分比的使用方法
这里写自定义目录标题 透明度和不透明度的转换对应色值百分比透明度标注 透明度和不透明度的转换 需要不透明度值的,可以自己算:透明度值 不透明度值 100% 如果UI给的视觉稿标注是:颜色#FFFFFF,透明度40% 。那你的计算方式应该…...

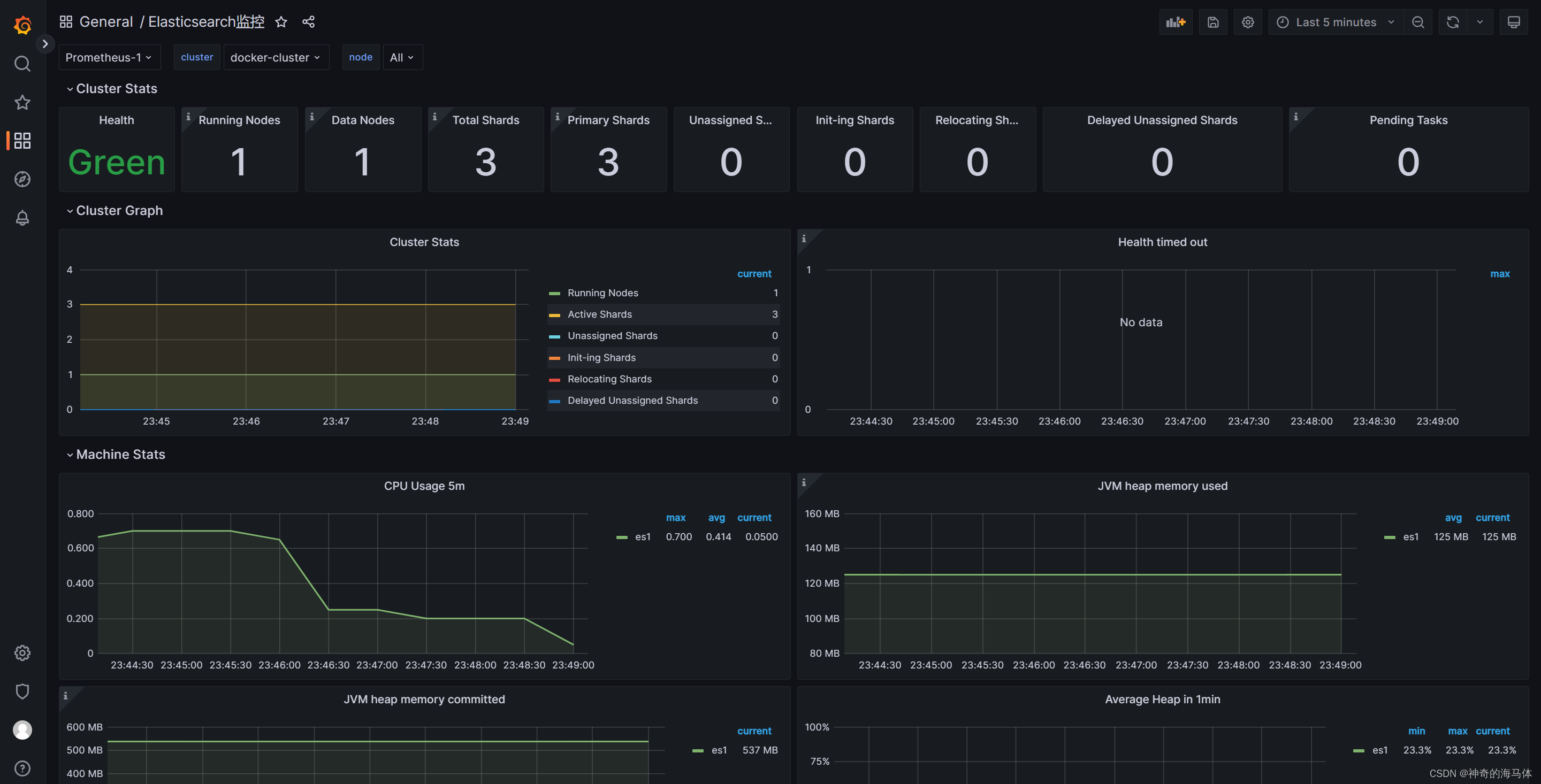
Prometheus+Grafana可视化监控【ElasticSearch状态】
文章目录 一、安装Docker二、安装ElasticSearch(Docker容器方式)三、安装Prometheus四、安装Grafana五、Pronetheus和Grafana相关联六、安装elasticsearch_exporter七、Grafana添加ElasticSearch监控模板 一、安装Docker 注意:我这里使用之前写好脚本进行安装Docke…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...

详解ZYNQ中的 RC 和 EP
详解ZYNQ中的 RC 和 EP 一、ZYNQ FPGA 开发板基础( ZC706 ) 1. 核心特点 双核大脑 灵活积木: ZC706 集成了 ARM Cortex-A9 双核处理器(相当于电脑 CPU)和 FPGA 可编程逻辑单元(相当于可自定义的硬件积木…...
