【React】React入门
目录
- 一、何为React
- 二、React与传统MVC的关系
- 三、React的特性
- 1、声明式编程
- ①、实现标记地图
- 2、高效灵活
- 3、组件式开发(Component)
- ①、函数式组件
- ②、类组件(有状态组件)
- ③、一个组件该有的特点
- 4、单向式响应的数据流
- 四、虚拟DOM
- 1、传统DOM更新
- ①、举例讲解
- 2、虚拟DOM
- ①、举例讲解
- 五、创建React项目并编写React第一个应用程序
- 1、创建React项目
- ①、在目标文件下cmd进行创建
- ②、成功结果说明
- ③、运行项目
- 2、编写React第一个应用程序
- 六、React和Vue的区别
- 七、如何在React和Vue中进行选择
- 1、项目需求和复杂度
- 2、团队经验和技能
- 3、社区生态和支持
- 4、性能和体积
- 八、总结
一、何为React
- 是一个用于构建用户界面的JavaScript库
- 起源于Facebook的内部项目,用来架设Instagram的网站,并于2013年5月开源
- 采用组件化的开发模式,将用户拆分成独立的可复用的组件,通过组件的组合和数据的单向流向来构建复杂的用户界面
二、React与传统MVC的关系
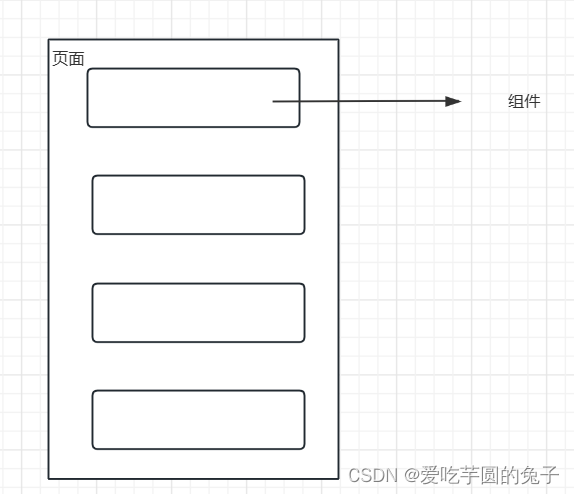
React不是一个完整的MVC框架,最多可以认为是MV中的V(View)。React构建页面UI的库,可以简单地理解为:React将界面分成了各个独立地小块,每一个块就是组件,这些组件之间可以组合、嵌套,就成了我们的页面

三、React的特性
1、声明式编程
声明式编程是一种编程范式,它关注的是你要做什么,而不是如何做
它表达逻辑而不显式地定义步骤。这意味着我们需要根据逻辑的计算来声明要显示的组件。
①、实现标记地图
通过命令式创建地图、创建标记、以及在地图上添加的标记的步骤如下:
// 创建地图
const map = new Map.map(document.getElementById('map'), {zoom: 4,center: {lat,lng}
});// 创建标记
const marker = new Map.marker({position: {lat, lng},title: 'Hello Marker'
});// 地图上添加标记
marker.setMap(map);
而用React实现上述功能则如下:
<Map zoom={4} center={lat, lng}><Marker position={lat, lng} title={'Hello Marker'}/>
</Map>
声明式编程方式使得React组件很容易使用,最终的代码简单易于维护
2、高效灵活
react可以与已知的框架或者库配合,它通过对DOM的模拟,可以最大限度上减少与DOM的交互
3、组件式开发(Component)
在上边也提到了:在React中,一切皆为组件。通常将应用程序的整个逻辑分解为小的单个部分。我们将每个单独的部分称为组件。
组件可以是一个函数或者是一个类,接受数据输入,处理它并返回在UI中呈现的React元素
①、函数式组件
const Header = () => {return(<Jumbotron style={{backgroundColor:'orange'}}><h1>TODO App</h1></Jumbotron>)
}
②、类组件(有状态组件)
class Dashboard extends React.Component {constructor(props){super(props);this.state = {}}render() {return (<div className="dashboard"> <ToDoForm /><ToDolist /></div>);}
}
③、一个组件该有的特点
- 可组合:各个组件易于和其他组件一起使用,或者嵌套在另一个组件内部
- 可重用:每个组件都是具有独立功能的,它可以被使用在多个UI场景
- 可维护:每个小的组件仅仅包含自身的逻辑,更容易被理解和维护
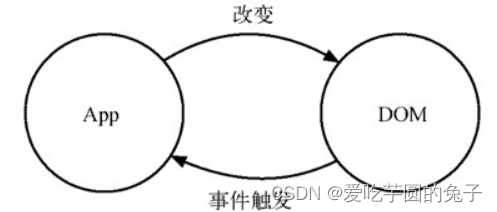
4、单向式响应的数据流
react比传统的数据绑定更为简单,因为它实现了单向响应的数据流,很大程度上减少了代码的重复
四、虚拟DOM
1、传统DOM更新
真实页面对应一个DOM树,在传统页面的开发模式中,每次需要更新页面时,都要手动操作DOM来进行更新

①、举例讲解
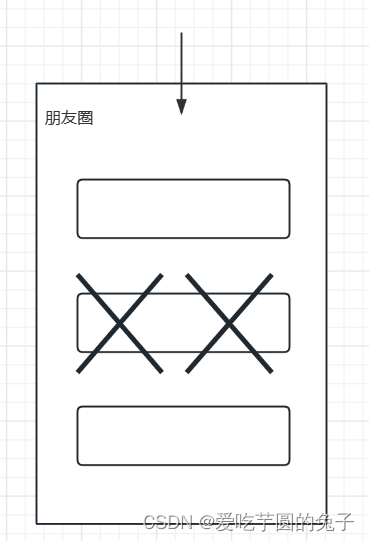
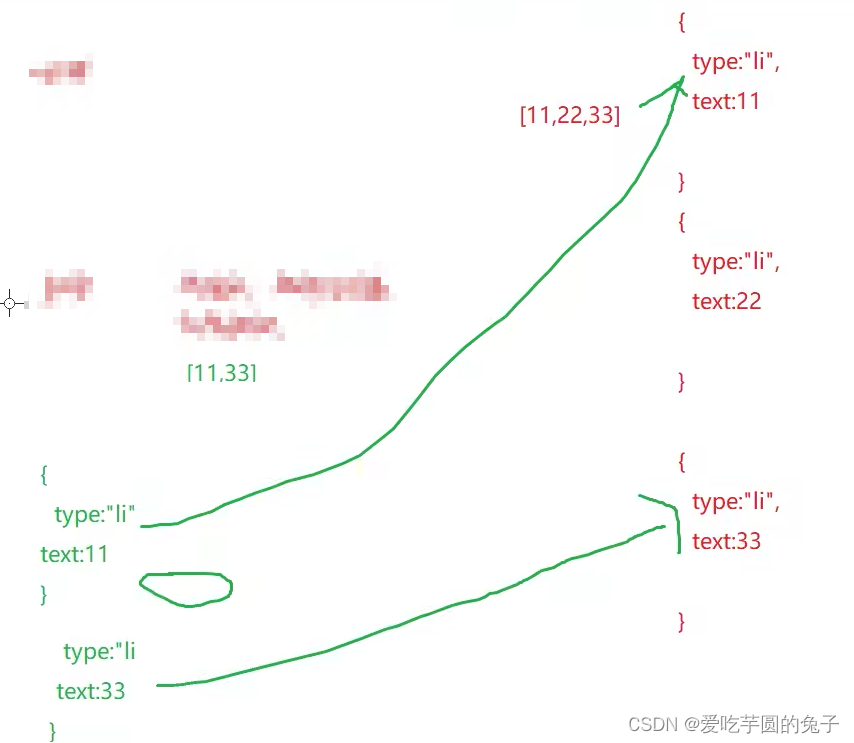
当我们在微信朋友圈进行下拉刷新时,会有新发的内容。这时出现一个场景:我们拉取的朋友圈数据至少有100条,这时有个人在下拉刷新这一瞬间把刚发的朋友圈内容删除了,那么作为一个开发人员,应如何应对呢??

假如我们之前从后端返回来的数据是100条,而现在,后端返回来的是99条数据。那么,在这块页面中,最简单的方法应该怎么做?
按照之前的老办法是:先清空,再动态创建99条数据,那么大家想想:如果一直按照先清空,再动态创建99条树的话,那浏览器会不会崩溃??为了解决浏览器崩溃的情况,我们可以使用虚拟DOM
2、虚拟DOM
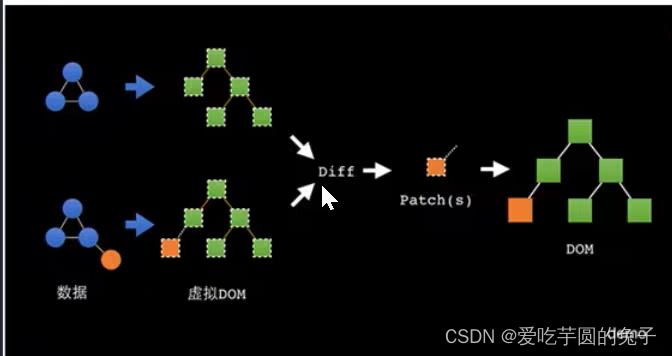
在前端开发中,性能消耗最大的就是DOM操作,而且这部分代码会让整体项目的代码变得难以维护。React中,在基建层会统一把我们编写的代码先编译成JavaScript对象树,存在内存里,然后再进一步映射成真实DOM。每次数据更新后,重新计算Virtual DOM,并和上一次生成的Virtual DOM做对比(Diff),对发生变化的部分做批量更新,减少低效操作

①、举例讲解

五、创建React项目并编写React第一个应用程序
1、创建React项目
①、在目标文件下cmd进行创建
npx create-react-app reactdemo //reactdemo为创建的项目名称,可任意取名

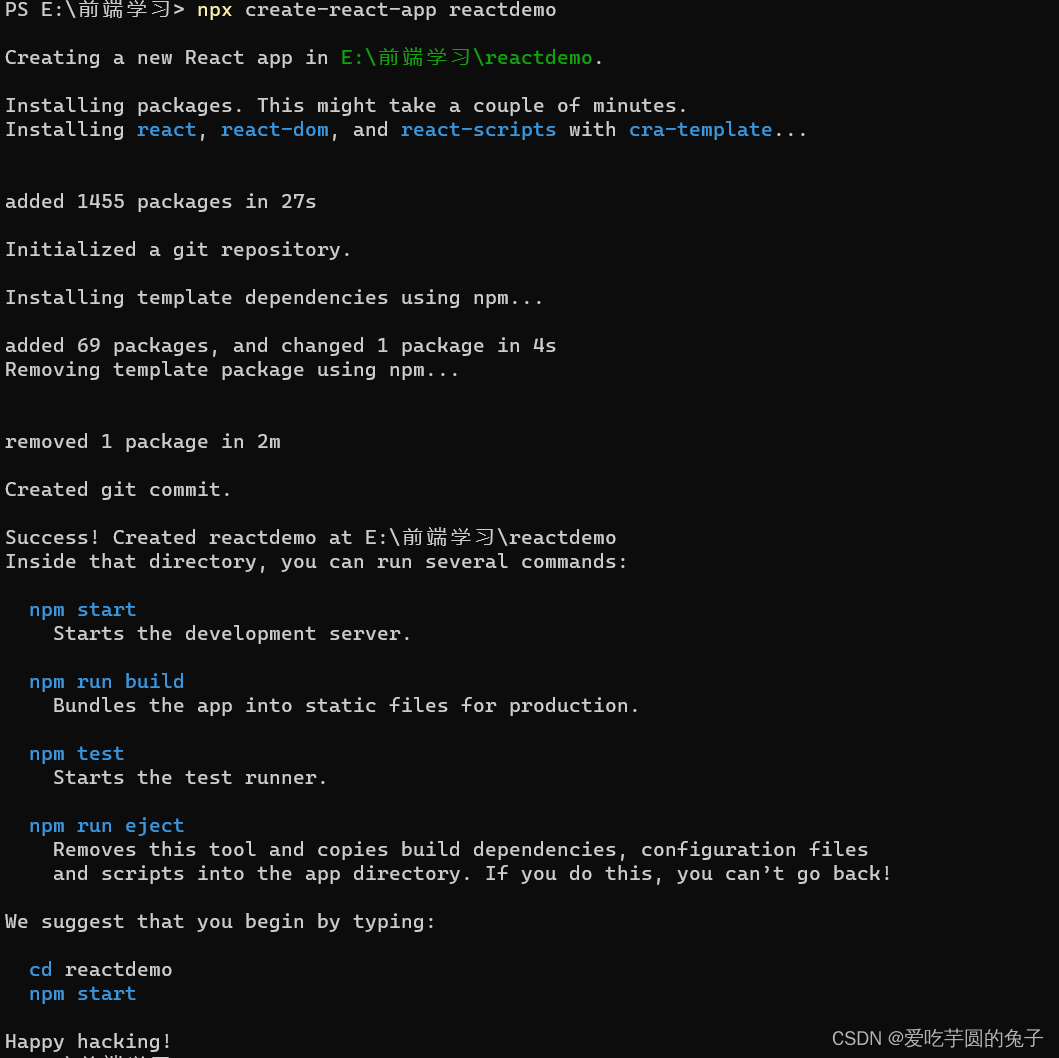
②、成功结果说明

③、运行项目
npm start
2、编写React第一个应用程序
react开发需要引入多个依赖文件:react.js、react-dom.js,分别又有开发版本和生产版本,在创建React项目时,已经安装完了。然后需要把工程目录下的src目录清空,在里边重新创建一个index.js
//从react的包当中引入了React。只要你要写React.js组件就必须引入React,因为react里有一种语法叫JSX
import React from 'react'
//ReactDOM可以帮助我们把React组件渲染到页面上去
import ReactDOM from 'react-dom'//ReactDOM里有一个render方法,就是把组件渲染并且构造DOM树,然后插入到页面上某个特定的元素上
ReactDOM.render(<h1>好好学习,天天向上</h1>,document.getElementById("root")
)
六、React和Vue的区别
Vue和React都是流行的前端框架,它们有以下不同点:

总的来说,Vue更加简单易学,适合中小型项目或者追求快速开发的团队;React更加灵活和高效,适合大型项目或者有一定经验的前端开发者
七、如何在React和Vue中进行选择
在考虑使用Vue还是React时,需要考虑以下几个方面:
1、项目需求和复杂度
如何项目需求快速构建,并且组件较为简单、数据流不太复杂,那么可以选择Vue;如果项目涉及到大规模复杂的组件开发以及高度可定制的数据流管理,那么React可能更适合
2、团队经验和技能
如果团队中已有经验丰富的Vue或React开发人员,那么可以优先选择他们熟悉的框架。否则,可以评估团队技能并选择相应的框架
3、社区生态和支持
Vue和React在社区方面都拥有强大的支持和生态,但React更受欢迎,因此可以考虑选择React框架,因为它在社区的支持和解决问题方面可能更强大
4、性能和体积
Vue框架的性能和体积相对较小,因此对于需要快速加载页面和处理大量数据的项目来说,Vue可能更好一些。而对于需要更灵活的代码组织结构以及更好的代码复用性的项目来说,React可能更适合
总之,选择Vue还是React需要全面考虑项目需求、团队技能、社区支持和性能体积等方面,并根据具体情况权衡利弊,选择最适合项目的框架
八、总结
以上就是我们对React的初步认识,包括React的概念、基础知识、如何创建React项目、编写React应用程序,以及一些基本的操作。接下来,还会不断地更新有关React的学习内容。
相关文章:

【React】React入门
目录 一、何为React二、React与传统MVC的关系三、React的特性1、声明式编程①、实现标记地图 2、高效灵活3、组件式开发(Component)①、函数式组件②、类组件(有状态组件)③、一个组件该有的特点 4、单向式响应的数据流 四、虚拟DOM1、传统DOM更新①、举…...

面相面试知识--Lottery项目
面相面试知识–Lottery项目 1.设计模式 为什么需要设计模式? (设计模式是什么?优点有哪些?) 设计模式是一套经过验证的有效的软件开发指导思想/解决方案;提高代码的可重用性和可维护性;提高团…...

《Python趣味工具》——自制emoji2(2)
今天,我们将会完成以下2个内容: 绘制静态emoji总结turtle中常用的绘图函数 文章目录 一、绘制静态emoji::sparkles: 画脸::sparkles:绘制嘴巴::sparkles:绘制眼白:绘制眼白-Part1:绘制眼白—pa…...

【面试刷题】——C++四种类型转化
C支持多种类型转换操作,其中包括四种主要类型转换方式: 隐式类型转换(Implicit Conversion): 隐式类型转换是自动发生的类型转换,由编译器自动完成。 它用于处理不同数据类型之间的运算,例如将…...

集成Activiti-Modeler流程设计器
集成Activiti-Modeler流程设计器 Activiti Modeler 是 Activiti 官方提供的一款在线流程设计的前端插件,可以方便流程设计与开发人员绘制流程图,保存流程模型,部署至流程定义等等。 1、材料准备 首先我们需要获取activiti-explorer.zip&…...
【深度学习】 Python 和 NumPy 系列教程(十一):NumPy详解:3、数组数学(元素、数组、矩阵级别的各种运算)
目录 一、前言 二、实验环境 三、NumPy 0、多维数组对象(ndarray) 多维数组的属性 1、创建数组 2、数组操作 3、数组数学 1. 元素级别 a. 直接运算 b. 加法:np.add()函数 c. 减法:np.subtract()函数 d. 乘法…...

python难题切片处理
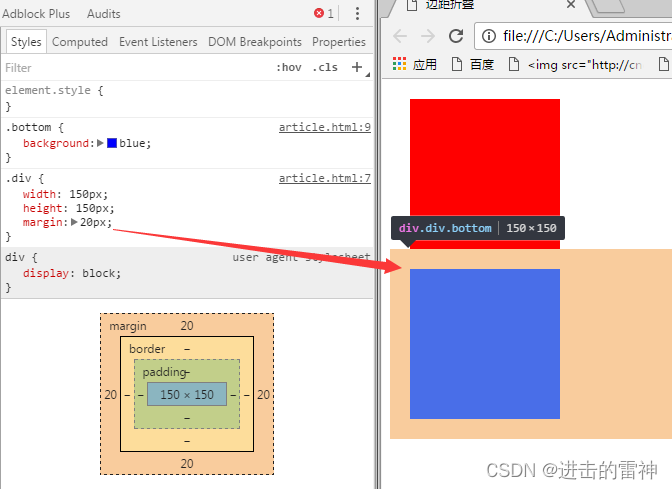
边距折叠 Html经常出现的一个外边距折叠,可能有人的不太理解,或者说不知道怎么解决、我们来着重来看下: 当两个div盒子模型连续出现的时候并且同时应用了一个margin外边距,会出现边距重叠的现象: .Div {width:150px; #定义公共的盒子样式 Height:150px; Margin:20p…...

《研发效能(DevOps)工程师(中级)认证》证书查询方式和路径丨IDCF
由国家工业和信息化部教育与考试中心颁发的职业技术证书,也是国内首个《研发效能(DevOps)工程师国家职业技术认证》,IDCF社区作为官方指定培训中心,邀请了多位业界知名专家讲师(部分专家讲师名单:王立杰、杜伟忠、陈老…...

NVR添加rtsp流模拟GB28181视频通道
一、海康、大华监控摄像头和硬盘录像机接入GB28181平台配置 1、海康设备接入配置 通过web登录NVR管理系统,进入网络,高级配置界面,填入GB28181相关参数。 将对应项按刚才获取的配置信息填入即可,下面的视频通道的编码ID可以保持…...

浅谈C++|文件篇
引子: 程序运行时产生的数据都属于临时数据,程序一旦运行结束都会被释放通过文件可以将数据持久化。C中对文件操作需要包含头文件< fstream > 。 C提供了丰富的文件操作功能,你可以使用标准库中的fstream库来进行文件的读取、写入和定位…...

C++ QT qml 学习之 做个登录界面
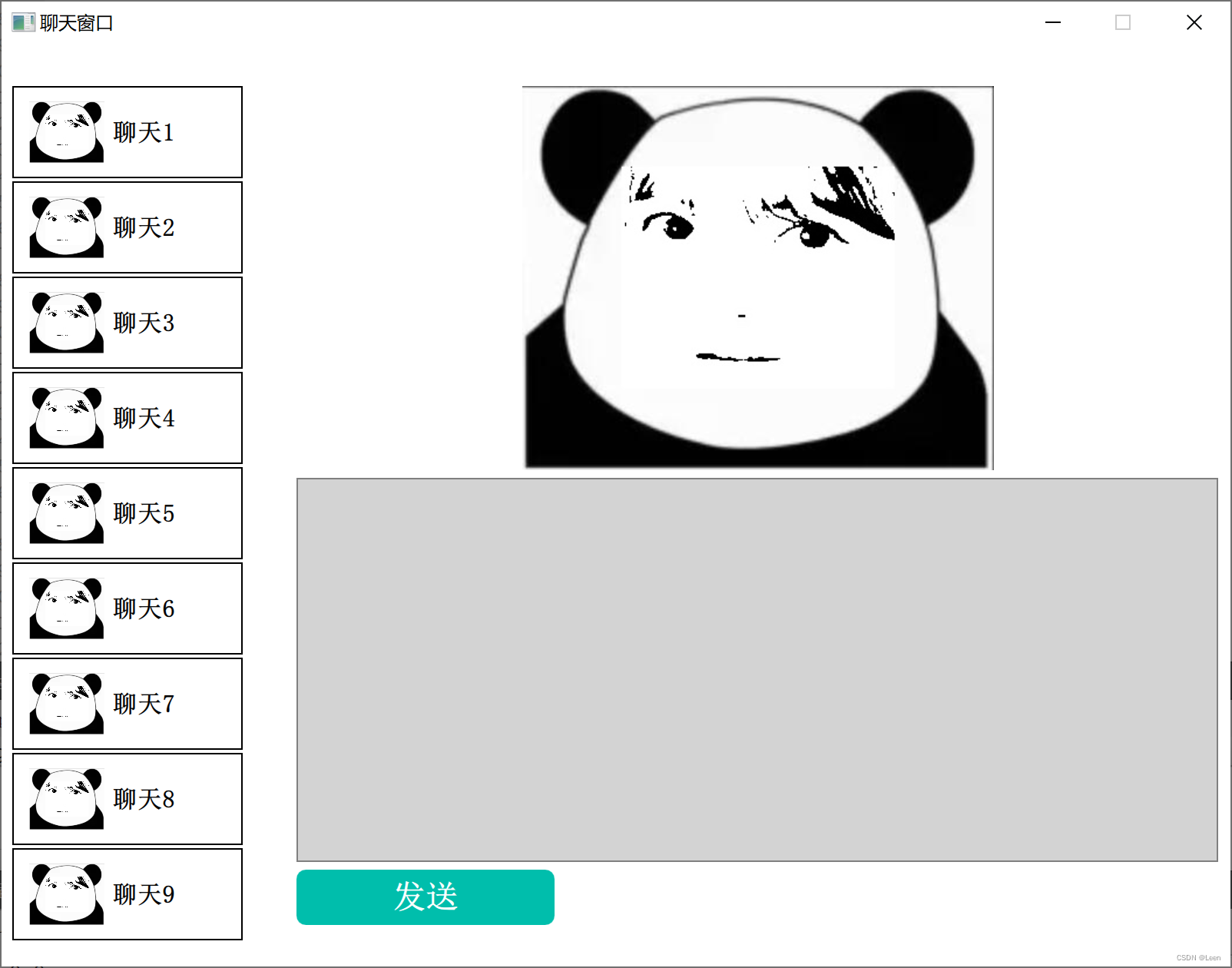
最近在学习QT,也初探到qml 做ui 的灵活性与强大,于是手痒痒,做个demo 记录下学习成果 主要内容是如何自己编写一个按钮以及qml多窗口。 参考WX桌面版,做一个登录界面,这里面按钮是写的一个组合控件,有 按…...

LLM 06-大模型架构
LLM 06-大模型架构 6.1 大模型之模型概括 语言模型的一开始就可以被看做是一个黑箱,当前大规模语言模型的能力在于给定一个基于自身需求的prompt就可以生成符合需求的结果。形式可以表达为: p r o m p t ⇝ c o m p l e t i o n prompt \leadsto compl…...

openGauss学习笔记-71 openGauss 数据库管理-创建和管理普通表-删除表中数据
文章目录 openGauss学习笔记-71 openGauss 数据库管理-创建和管理普通表-删除表中数据 openGauss学习笔记-71 openGauss 数据库管理-创建和管理普通表-删除表中数据 在使用表的过程中,可能会需要删除已过期的数据,删除数据必须从表中整行的删除。 SQL不…...

【k8s】kube-proxy 工作模式
文章目录 Userspace模式:iptables模式:负载均衡(Load Balancing) LB轮询(Round Robin):SessionAffinity:最少连接(Least Connection):IP哈希&…...

Linux:Centos9 《下载-安装》
下载 Download (centos.org)https://www.centos.org/download/ 安装 选择第一个安装centos 根据自己需要的语言环境选择即可 这里选择要安装的磁盘,然后点击完成 这里选择第一个就行带有图形化 然后我们去对这两个进行设置就行 这两个地方自己进行设置就行 耐心等…...

数字化管理平台建设实践
在勘察设计行业,各企业加速推进数字化转型。通过管理要素数字化,不断优化内部组织运营效率;通过生产手段数字化、技术产品数字化,提升服务质量,改善客户体验;通过数字化营销,精准对接市场需求&a…...
之sort)
Linux命令(80)之sort
linux命令之sort 1.sort介绍 linux命令sort用于将文本文件内容以行为单位加以排序;sort命令默认按每行的第一个字符排序,根据首字母的ASCII码值进行升序(从小到大排列)。 sort的默认分隔符是空白(空格和tab),多少空白都算一个分隔符。 2.…...

[k8s] kubectl port-forward 和kubectl expose的区别
kubectl port-forward 和 kubectl expose 是 Kubernetes 命令行工具 kubectl 提供的两种不同方式来公开服务。 kubectl port-forward kubectl port-forward 命令用于在本地主机和集群内部的 Pod 之间建立一个临时的端口转发通道。 该命令将本地机器上的一个端口绑定到集群内部…...

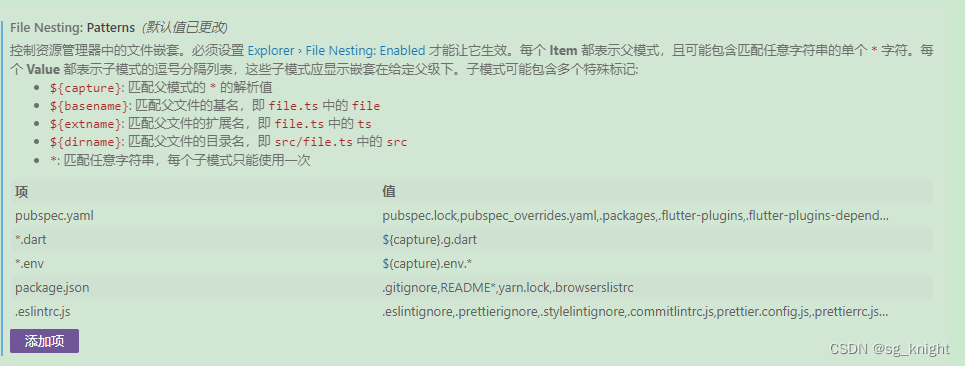
vscode如何设置文件折叠
随着项目的不断迭代开发,复杂度越来越高,配置文件越来越多,导致vscode左侧文件列表展示非常不直观,幸好可以通过文件折叠来简化展示效果,把同类相关的文件折叠在一块展示,方便查看配置文件。配置好后的效果…...

Linux centos7 bash编程训练
训练编写一段代码,打印输出100之内的明7暗7,同时要求每5个数字打印在一行。 此项训练主要是考察for循环的使用,及条件判断表达式的设置和不同写法的应用。 常用的for循环有四种写法(如打印1-100的整数): …...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...

【笔记】AI Agent 项目 SUNA 部署 之 Docker 构建记录
#工作记录 构建过程记录 Microsoft Windows [Version 10.0.27871.1000] (c) Microsoft Corporation. All rights reserved.(suna-py3.12) F:\PythonProjects\suna>python setup.py --admin███████╗██╗ ██╗███╗ ██╗ █████╗ ██╔════╝…...
