通用商城项目(下)之——Nginx的安装及使用
(作为通用商城项目的一个部分,单独抽离了出来。查看完整见父页面:
)
加入Nginx-完成反向代理、负载均衡和动静分离
1.配置SSH-使用账号密码,远程登录Linux
1.1配置实现
1、配置sshd
1)sudo vi /etc/ssh/sshd_config
2)将PasswordAuthentication的no改成yes
3)重启服务service sshd restart
提醒:修改文件权限不够,请使用sudo ...
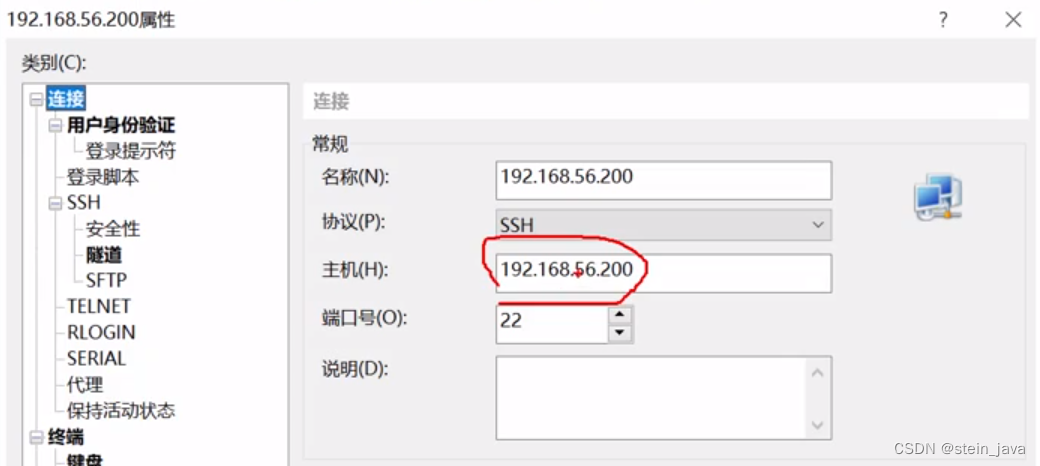
2、再进行Xshell的配置-根据实际情况配置即可

提示:主机(H),根据实际的IP地址来填写。
可以在linux端,使用ip addr指令,来查看当前linux的ip地址。如图:
显示的ip出现在inet后面,比如192.168.56.100/24,192.168.56.100就是ip地址
注意,linux服务端的防火墙需要放开22端口。否则可能连接不上。
用户名:root
默认密码:vagrant
3、测试是否可以进入到mysql
sudo docker restart mys
sudo docker exec -it mysql /bin/bash
登录mysql: mysql -u root -p
输入密码登录mysql
show databases; 查看数据库
1、在cmd下,登录vagrant ssh
2、修改配置文件:sudo vi /etc/ssh/sshd_config
3、然后通过查找命令:“/password”,找到password的相关属性,
将“PasswordAuthentication no” 改为"PasswordAuthentication yes"。支持远程登陆的密码验证。
4、重启服务service sshd restart
5、输入root的密码:vagrant
6、提示成功"==== AUTHENTICATION COMPLETE ==="
7、使用 Xshell6 / 7 进行配置连接
使用ip addr指令,来查看当前linux的ip地址
为了展示登陆用户名和密码,选择了一次性接受。再次输入上面的用户名和密码。
完成了使用 Xshell 6 或 7 远程登陆Linux。
Xshell下的Linux操作
1、使用docker ps来显示有哪些容器在运行
2、运行mysql: docker restart mysql
3、进入mysql容器:docker exec -it mysql /bin/bash
4、运行mysql:mysql -u root -p ,然后输入密码root
5、展示数据库:show databases;
6、通过两次exit,退回到linux
2.在Linux安装&配置Nginx-能正确访问到Nginx
1.Nginx+windows搭建域名访问环境
- 分析我们当前项目的架构情况
- 通过Nginx可以实现反向代理、负载均衡和动静分离
- 以前通过ip地址定位,改为通过域名来访问网站,比如steinliving.com
1.完成功能-示意图
-在Linux安装/配置Nginx
如何在linux下,使用docker安装Nginx
注意回顾:Docker安装软件镜像基本原理
linux的文件与容器文件进行挂载,和端口映射
1.安装Nginx
mkdir nginx ,在mydata文件夹下创建存放nginx的文件
(可以使用 ping:www.baidu.com 来确定网络是否通常)
docker run -p 80:80 --name nginx -d nginx:1.10 ,拉取该版本的nginx镜像,并启动命名容器
docker ps 查看容器是否已经运行
2.将容器内的配置文件拷贝到当前目录
1)操作
[root@10 mydata]#docker container cp nginx:/etc/nginx .(严重注意!! nginx后面的“空格”+“.”)
语法格式:
1.docker cp [OPTIONS] CONTAINER:SRC_PATH DEST_PATH
2.docker cp [OPTIONS] SRC_PATH|- CONTAINER:DEST_PATH
- CONTAINER,可以是正在运行或已停止的容器,名称或ID均可。nginx:是容器名
- SRC_PATH,源文件或目录在容器内的路径。复制容器里面路径为/etc/nginx下的所有文件
- DEST_PATH,目标路径在主机上的位置。保存到当前文件夹。“.”指当前文件夹
————————————————
[root@10 mydata]#Is
mysql nginx
[root@10 mydata]#cd nginx/
[root@10 nginx]#Is
conf.d fastcgi_params koi-utf koi-win mime.types modules nginx.conf scgi_params
3.终止原容器,并删除原容器,保留配置文件即可
[root@10 nginx]#docker stop nginx //先停止容器运行
nginx //反馈信息
[root@10 nginx]#docker rm nginx //然后删除容器
nginx //反馈信息
[root@10 nginx]#Is //可以看到linux中的文件,依然存在。
conf.d fastcgi_params koi-utf koi-win mime.types modules nginx.conf scgi_params
uwsgi_params win-utf
4.修改文件夹名nginx为conf,并把conf移动到/mydata./nginx下
[root@localhost /]# cd mydata
[root@localhost mydata]# ls
mysql nginx
[root@localhost mydata]# mv nginx/ conf
[root@localhost mydata]# ls
conf mysql
[root@localhost mydata]# mkdir nginx
[root@localhost mydata]# ls
conf mysql nginx
[root@localhost mydata]# mv conf/ ./nginx/
[root@localhost mydata]# ls
mysql nginx
注意:[root @localhost] 与 [root@10]不同是因为不同的账户造成的,以自己的为准,不影响使用
5.创建新的nginx
[root@10 nginx]#docker run -p 80:80 --name nginx -v /mydata/nginx/html:/usr/share/nginx/html -v /mydata/nginx/logs:/var/log/nginx -v /mydata/nginx/conf:/etc/nginx -d nginx:1.10
说明:这儿用的是绝对路径,可以在任意文件位置执行。
正常运行返回的:227784fac17058225a510aa06e09c225f46c1f1e4d40891b70cec9443756d1ab
使用docker ps,查看容器nginx是否正常启动。
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
0b0a90dc050b nginx:1.10 "nginx -g 'daemon of…" About a minute ago Up About a minute 0.0.0.0:80->80/tcp, :::80->80/tcp, 443/tcp nginx转到 /nginx/html/ 目录下,vi index.html,编辑用于显示的文件(必须使用vi,使用vim提示找不到)
<h1>steinliving<h1>
6.在windows访问nginx的index.html
地址:192.168.56.100 ,默认端口是80,如果访问不到,检查网络是否畅通,防火墙是否打开了
该端口。可以查询Linux相关内容。
3.搭建域名环境
1.域名配置文件hosts路径:C:\Windows\System32\drivers\etc\hosts
#配置steinliving,根据实际情况配置
192.168.56.100 www.steinliving.com
2.完成测试,浏览器输入http://www.steinliving.com,显示页面
3.注意一个小细节,访问的url不要写成https://www.steinliving.com,不要带s,否则访问不到
注意:
如果在etc文件夹内不能修改,可以拷贝到桌面,修改完后,再覆盖回去。
有时配置好了也不能访问,可能是缓存原因,可以重启浏览器再来访问。
4.配置Nginx:完成反向代理
1.让Nginx完成反向代理,所有来自www.steinliving.com的请求都转到家居商品服务
SteinlivingCommodityApplication:9090/
- 暂时不使用网关,后面再整合,一步一步来
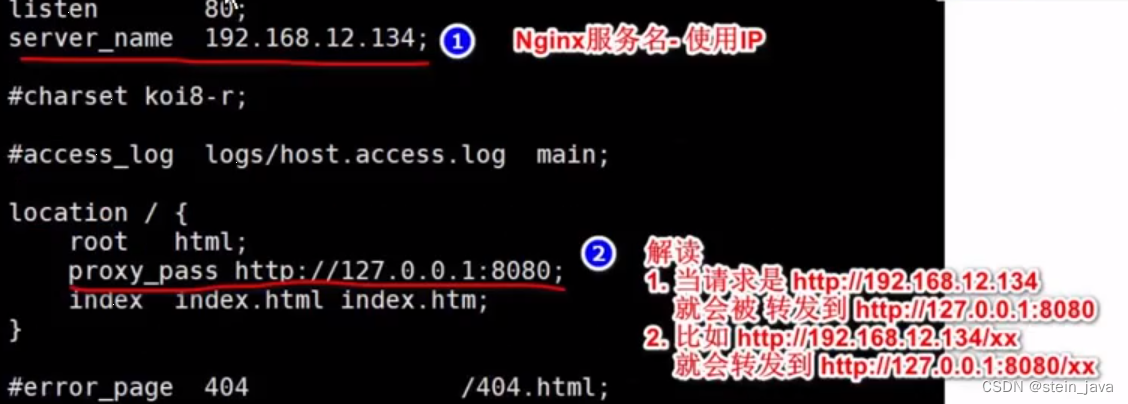
配置nginx:
server_name 配置访问nginx的ip地址
proxy_pass 反向代理

【微服务】一文读懂网关概念+Nginx正反向代理+负载均衡+Spring Cloud Gateway(多栗子)_nginx 网关_赵四司机的博客-CSDN博客
实现过程:
1.Linux的操作过程
1.找到nginx配置文件:default.conf
文件路径:/mydata/nginx/conf.d/default.conf 。
说明:这儿的文件位置是自己从linux的容器中拷贝过来的,然后再挂载到容器中的,所以是自定义的,在不同的项目中,就很可能不一样。
2.为了预防出错,将源文件拷贝一个副本,然后在副本中进行设置。
cp default.conf steinliving.conf 拷贝 源文件名 目的文件名
vi steinliving.conf 编辑这个副本,就可以生效了。
感觉不可思议,不查文件名的吗?解释来了,/mydata/nginx/conf/nginx.conf 代码里面有这么一句:http{//这儿的路径是容器里面的路径,linux的已经和它挂载关联include /etc/nginx/conf.d/*.conf; }但是新问题又来了,他们不冲突吗?T_T:wq 保存退出
docker restart nginx 重启nginx
docker ps 查看确认是否正常运行
ping 保证反向代理的ip地址是通畅的
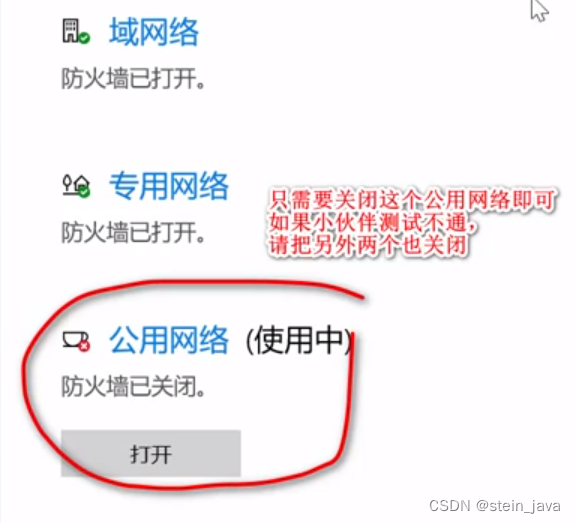
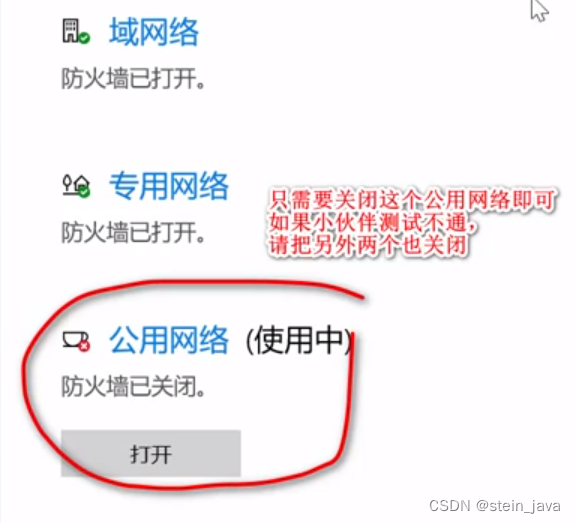
通常ping不同的原因是防火墙。可以看看windows防火墙设置,直接暂时关闭windows防火墙。
通常关闭“共用网络”的防火墙就可以了。“打开”-->"关闭"

2.通过Xshell来操作Linux启动镜像。
1.启动VirtrualBox
(2.原来是通过cmd启动vagrant来操作的)
2.现在通过Xshell来操作
登录
其余参考上面(1.Linux的操作过程)的步骤。
server_name www.steinliving.com //除了配置成ip地址,也可以填这样的域名
location / {
proxy_pass http://192.168.56.1:9090; //注意这儿的分号
}
:wq 保存退出
ping 192.168.56.1 会发现ping不同,原因是windows的防火墙,关闭它或者放行对应端口
docker restart nginx 重启nginx,使配置生效
测试:浏览器地址栏输入:www.steinliving.com 可以正常访问页面。
5.配置负载均衡到网关
需求分析/图解
1、配置负载均衡到网关,即加入网关实现负载均衡
2、请求->nginx->网关->真正的服务
实现:
一、配置nginx
这儿就可以配置多个服务,用来做负载均衡。
1)vi /mydata/nginx/conf/nginx.conf //找到并配置该文件。可以看作主配置文件
http {#gzip on;upstream steinliving { //上游服务器,steinliving是自定义的名称server 192.168.56.1:5050; //配置微服务的ip地址}
}upstream 里面的内容是自己添加上去的,原配置文件里面没有。
配置的是网关的ip,可以配置多个网关。
踩坑记录:
1、注意分号";",之前没写,导致nginx无法重启。
2、网关的端口5050写成了5000,找了半天才发现。
2)vi /mydata/nginx/conf/conf.d/steinliving.conf //配置引用上面的“上游服务器”
server{location / {proxy_pass http://steinliving;}
}3) sudo docker restart nginx //重启nginx,使配置生效
docker ps 查看是否启动成功。已经出现几次配置错误,导致无法启动的情况发生。
4)测试,浏览器登录www.steinliving.com,结果出现错误页面。是因为还没有在网关配置路由。
二、配置网关——添加一组路由
1)找到自己java项目里面的steinliving-gateway模组,找到application.yml文件进行配置
spring:cloud:gateway:routes: //添加到该路由的最后。- id: steinliving_host_routeuri: lb://steinliving-commoditypredicates:- Host=**.steinliving.com2)重启网关Gateway模组,再访问,会依然错误,因为nginx在转发请求到网关丢掉一些信息,比如host,因此需要重新配置
三、再次配置Nginx
1)再次修改nginx的配置,设置保留host信息,vi /mydata/nginx/conf/conf.d/steinliving.conf
location / {proxy_set_header Host $host; //添加这一句proxy_pass http://steinliving;}
2)记得重启nginx使配置生效
3)测试:浏览器登录www.steinliving.com测试是否能够正确登录页面。此时的网络构架已经是nginx+gateway了。
注意事项和细节:
不要把Host路由配置到前面,否则按照域名+api方式的路由就不会成功了,因为会优先匹配到Host。主要是有个从上往下的匹配顺序的问题。
6.配置动静分离
实现:
1、完善index.html页面的动静分离
1)在Nginx创建static目录
在/mydata/nginx/html目录下创建static目录
2)把后端的静态资源,保存到static目录里面
D:\steinliving\steinliving-commodity\src\main\resources\static\ 把目录下所有静态资源文件,上传到Nginx下的static目录,然后删除
D:\steinliving\steinliving-commodity\src\main\resources\static\ 下的所有文件
这样才能生效,否则还是走的原来的路径。
3)rebuild(这样可以把target里面的副本删除),重启hspliving-commodity模块,访问首页面,会出现没有图片的情况。如果还看到图片,是因为缓存原因,可以换个浏览器,或者禁用缓存。
4)对index.html和list.html模板文件访问静态资源路径进行替换修改
先把index.html里面涉及静态文件的路径,由' "index '替换为' /static/index/。
采用 “index 替换 "/static/index的方法进行。
ctrl+r替换快捷键,replace。或者在IDEA的Edit->Find->Replace里面
这样做的原因是,之前会自动到static目录寻找,现在在本地找不到了,就不能省略static了
5)对Nginx进行配置-回顾笔记
找到配置文件去设置vi steinliving.conf
server{location /static/ { //添加这个代码段root /usr/share/nginx/html;}
}说明
(1)这个路径就是默认访问路径
(2)该默认路径,已经挂载到mydata/nginx/html下
6)重启Nginx
docker restart nginx
7)重启steinliving-commodity服务,这时访问页面,就正常了,也实现了动静分离
2、完善list.html页面的动静分离
重复一的
(4)把("search)替换为("/static/search/)
注意,这儿还有一个(./search)替换为(/static/search)
./search
踩坑:替换添加/static的时候,把"前面的双引号漏掉了,导致页面错误。重新添加后恢复正常。
(5)设置vi steinliving.conf 内容同上
配置首页点击分类到检索页面
存在的问题:登录首页面index.html,点击分类,自动跳转到list.html页面时,地址栏还是用的:localhost:9090/list.html?catalog3ld=301的方式跳转的,没有经过nginx,导致无法显示静态内容。
解决办法:
1、修改catalogLoader.js
文件路径:/mydata/nginx/html/static/index/js
vi catalogLoader.js
var cata3link = $("<a href=\"http://localhost:9090/list.html?catalog3Id=" + ctg3.id + "\" style=\"color: #999;\">" + ctg3.name + "</a>");
把其中的http://localhost:9090删除,保留"/list"及后面的部分
2、具体修改,参考javaweb讲过的WEB路径专题
“/”在前端解析为ip+端口/
“/”在后端解析为ip+端口/+工程项目/
修改完成后,便可正常访问页面了。
相关文章:

通用商城项目(下)之——Nginx的安装及使用
(作为通用商城项目的一个部分,单独抽离了出来。查看完整见父页面: ) 加入Nginx-完成反向代理、负载均衡和动静分离 1.配置SSH-使用账号密码,远程登录Linux 1.1配置实现 1、配置sshd 1)sudo vi /etc/ssh/sshd_confi…...

滑动时间窗口的思想和实现,环形数组,golang
固定时间窗口 在开发限流组件的时候,我们需要统计一个时间区间内的请求数,比如以分钟为单位。所谓固定时间窗口,就是根据时间函数得到当前请求落在哪个分钟之内,我们在统计的时候只关注当前分钟之内的数量,即 [0s, 60…...

SpringBoot 使用异步方法
SpringBoot 使用异步方法 在pom文件引入相关依赖: <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter</artifactId></dependency><dependency><groupId>org.springframe…...

Django框架学习大纲
对于使用 Python 的 Django 框架进行 web 开发的程序员来说,以下几点是必须了解的。 环境配置与项目初始化 命令: pip install django django-admin startproject myproject解析: 使用 pip 安装 Django。使用 django-admin startproject …...

基于matlab实现的电力系统稳定性分析摆幅曲线代码
完整程序: clear; clc; t 0; tf 0; tfl 0.5; tc 0.5; % tc 0.05, 0.125, 0.5 sec for 2.5 cycles, 6.25 cycles & 25 cycles resp ts 0.05; m 2.52 / (180 * 50); i 2; dt 21.64 * pi / 180; ddt 0; time(1) 0; ang(1) 21.64; pm 0.9; pm1 2.44;…...

mybatis基本构成mybatis与hibernate的区别添加mybatis支持
目录 1. mybatis简介 2. mybatis基本构成 3. mybatis与hibernate的区别 4. 项目中添加mybatis支持 1. mybatis简介 Mybatis是Apache的一个Java开源项目,是一个支持动态Sql语句的持久层框架。Mybatis可以将Sql语句配置在XML文件中,避免将Sql语句硬编…...

c++23中的新功能之十四输入输出指针
一、介绍 在c的发展过程中,无论如何发展,c都尽量保持着与C语言的兼容,当然这也是它的一个特点。在实际的应用中,开发者经常遇到的一个问题是,如何把一个指针的值给传出来?有人会说,简单啊&…...

Day42:网易云项目,路由进阶
网易云项目 创建、启动项目并配置路由 npm init vite npm i npm i vue-router npm i sass -D 在main.js中 import router from ./router createApp(App).use(router).mount(#app) 在index中配置路由 import {createRouter,createWebHistory} from vue-router import H…...

Open3D(C++) 三维点云边界提取
目录 一、算法原理二、代码实现三、结果展示本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、算法原理 见:PCL 点云边界提取 二、代码实现 BoundaryEstimation.h #pragma...

AUTOSAR汽车电子嵌入式编程精讲300篇-经典 AUTOSAR 安全防御能力的分析及改善
目录 前言 研究现状 经典 AUTOSAR 概述 2.1 经典 AUTOSAR 架构 2.2 经典 AUTOSAR 应用层...

LeetCode 1584. 连接所有点的最小费用【最小生成树】
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

超简单,几行js代码就实现一个 vue3 的数字滚动效果!
预览效果 1. 创建一个template <template><div class"num-warp"><template v-for"item in numStr"><div v-if"item ," class"dot">,</div><divv-elseclass"num-box":style"{transf…...

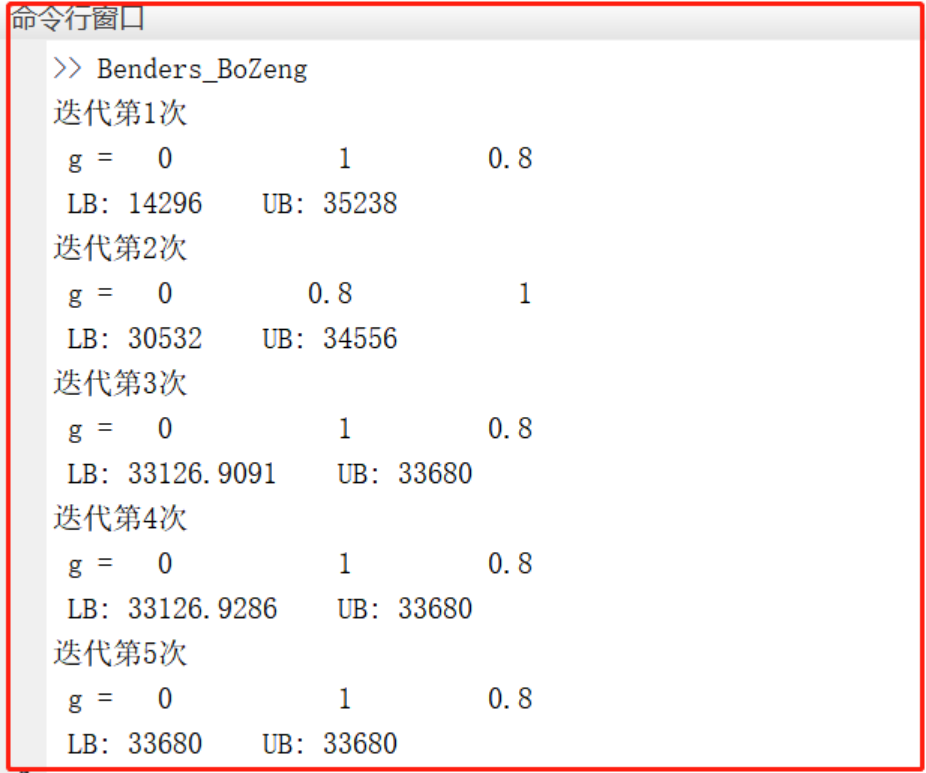
两阶段鲁棒优化matlab实现——CCG和benders
目录 1 主要内容 2 部分代码 3 程序结果 4 程序链接 1 主要内容 程序采用matlab复现经典论文《Solving two-stage robust optimization problems using a column-and-constraint generation method》算例,实现了C&CG和benders算法两部分内容,通过…...

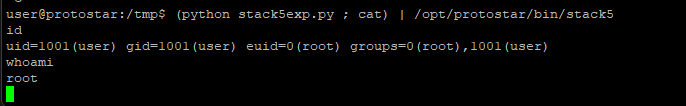
二进制安全虚拟机Protostar靶场(4)写入shellcode,基础知识讲解 Stack Five
前言 这是一个系列文章,之前已经介绍过一些二进制安全的基础知识,这里就不过多重复提及,不熟悉的同学可以去看看我之前写的文章 二进制安全虚拟机Protostar靶场 安装,基础知识讲解,破解STACK ZERO https://blog.csdn.net/qq_45894840/artic…...

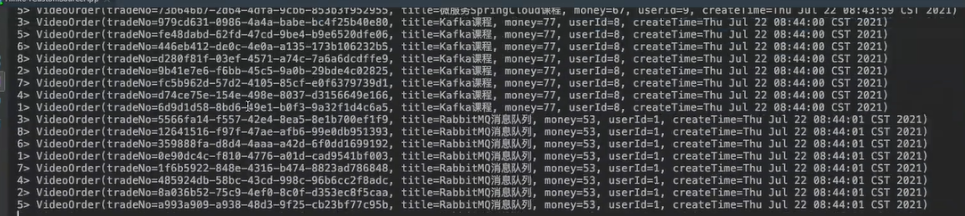
【Flink实战】玩转Flink里面核心的Source Operator实战
🚀 作者 :“大数据小禅” 🚀 文章简介 :【Flink实战】玩转Flink里面核心的Source Operator实战 🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬 目录导航 Flink 的API层级介绍Source Operator速览Flin…...

[2023-09-12]Oracle备库查询报ORA-01187
一个多表关联的语句在备库执行查询时提示ORA-01187: cannot read from file because it failed verification tests,单独对某一个表查询则正常返回(因为不需要排序等,没有用到临时表空间)。 查看报错信息发现是提示的临时数据文件…...

leetcode 16.最接近的三数之和
给你一个长度为 n 的整数数组 nums 和 一个目标值 target。请你从 nums 中选出三个整数,使它们的和与 target 最接近。 返回这三个数的和。 假定每组输入只存在恰好一个解。 示例 1: 输入:nums [-1,2,1,-4], target 1 输出:…...

antd table 自定义排序图标
要在Ant Design的Table组件中自定义排序图标,可以使用sorter和sortDirections属性来实现自定义排序逻辑和图标。以下是一个示例,演示如何在Ant Design的Table中自定义排序图标: import React, { useState } from react; import { Table, Spa…...

第十九章、【Linux】开机流程、模块管理与Loader
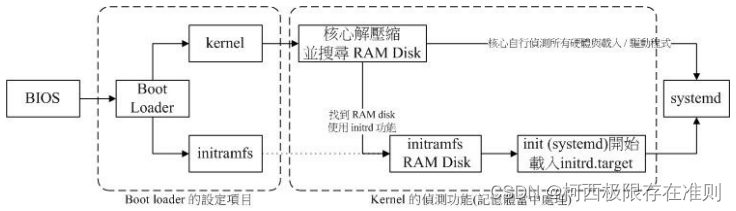
19.1.1 开机流程一览 以个人计算机架设的 Linux 主机为例,当你按下电源按键后计算机硬件会主动的读取 BIOS 或 UEFI BIOS 来载入硬件信息及进行硬件系统的自我测试, 之后系统会主动的去读取第一个可开机的设备 (由 BIOS 设置的) …...

GMAC PHY介绍
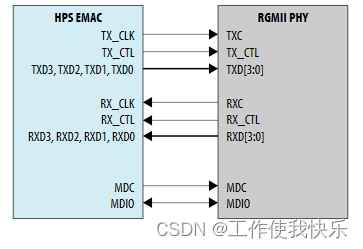
1.1PHY接口发展 (1)MII支持10M/100Mbps,一个接口由14根线组成,它的支持还是比较灵活的,但是有一个缺点是因为它一个端口用的信号线太多。参考芯片:DP83848 、DM900A(该芯片内部集成了MAC和PHY接…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...
