SpringMvc根据返回值类型不同处理响应
目录
一、介绍
二、返回值为void
(1)控制层方法
三、返回值为String
(1)控制层
四、返回值为ModelAndView
(1)控制层方法
(2)jsp页面
一、介绍
我们可以通过控制器方法的返回值设置跳转的视图。控制器支持如void,String,ModelAndView类型。
二、返回值为void
返回值是void会跳转到名字是前缀(也就是你前面编写的视图解析器中的)+方法路径名+后缀的jsp页面
(1)控制层方法
@RequestMapping("/test")public void t1(){System.out.println("hello!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!");}路径是test,方法执行完毕以后会跳转到test.jsp页面中(前提是配置好了视图解析器,不然可能会报错)
三、返回值为String
(1)控制层
此时跳转到的的是前缀+返回值+后缀的jsp页面。
@RequestMapping("/c2/h1")public String t2(){System.out.println("90");return "test";}
四、返回值为ModelAndView
该对象是SpringMvc提供的对象,它可以向request域设置数据并指定跳转的页面。该对象包含Model对象和View对象。
Model:向request域中设置数据。
View:指定跳转的页面
(1)控制层方法
@RequestMapping("/c2/h1")public ModelAndView t3(){//创建ModelAndView对象ModelAndView modelAndView=new ModelAndView();//获取Model对象,本质上是一个MapMap<String,Object> model=modelAndView.getModel();//使用Model对象向request域设置数据model.put("name","大大大大大牛");//使用View对象设置跳转的路径为/test.jspmodelAndView.setViewName("test");return modelAndView;}
(2)jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head><title>Title</title> </head> <body> <h1>request=${requestScope.name}</h1> </body> </html>这里的${requestScope.name}是el表达式写法,所以在web.xml中要添加支持el表达式
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaeehttp://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"version="3.1"> </web-app>
相关文章:

SpringMvc根据返回值类型不同处理响应
目录 一、介绍 二、返回值为void (1)控制层方法 三、返回值为String (1)控制层 四、返回值为ModelAndView (1)控制层方法 (2)jsp页面 一、介绍 我们可以通过控制器方法的返回…...

jq命令安装与使用
目录 一、简介二、下载及安装1.Linux 安装2.Windows 安装3.测试安装结果 三、jq用法1.基本语法2.常见用法1)格式化 JSON2)获取属性3)属性不存在情况处理4)数组遍历、截取、展开5)管道、逗号、加号6)数据构造…...

网络面试题汇总
简述 TCP 连接的过程(淘系) 参考答案: TCP 协议通过三次握手建立可靠的点对点连接,具体过程是: 首先服务器进入监听状态,然后即可处理连接 第一次握手:建立连接时,客户端发送 syn 包…...

Java————初始集合框架
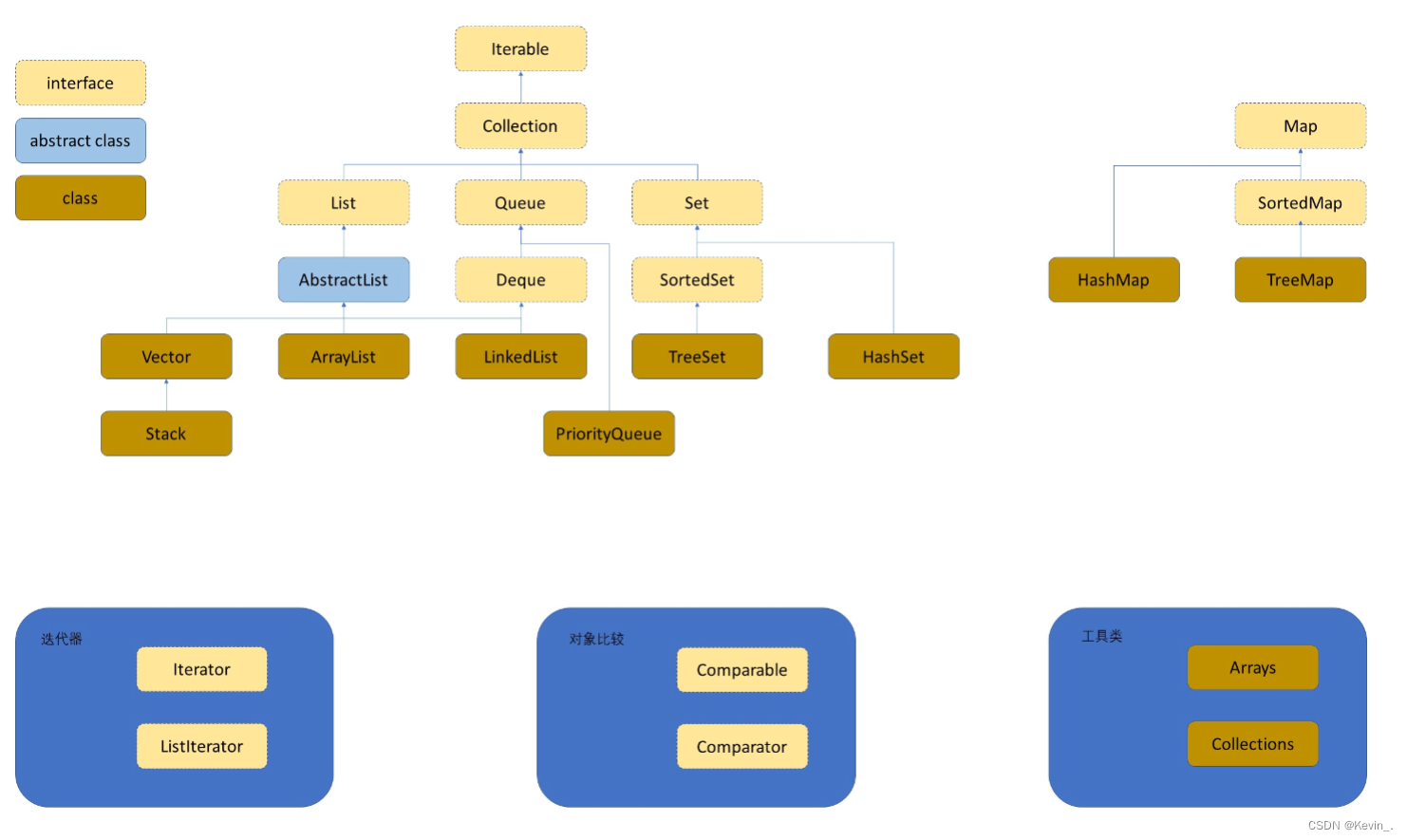
一 、 集合框架 Java 集合框架Java Collection Framework ,又被称为容器container , 是定义在 java.util 包下的一组接口interfaces 和其实现类classes 。 其主要表现为将多个元素element 置于一个单元中, 用于对这些元素进行快速、便捷的存…...

SpringMvc如何向context域设置数据
目录 (1)控制层方法 (2)jsp页面 context作用域表示在整个应用范围都有效。在SpringMVC中对context作用域传值,只能使用ServletContext对象来实现。但是该对象不能直接注入到方法参数中,需要通过HttpSessi…...

深入探索智能问答:从检索到生成的技术之旅
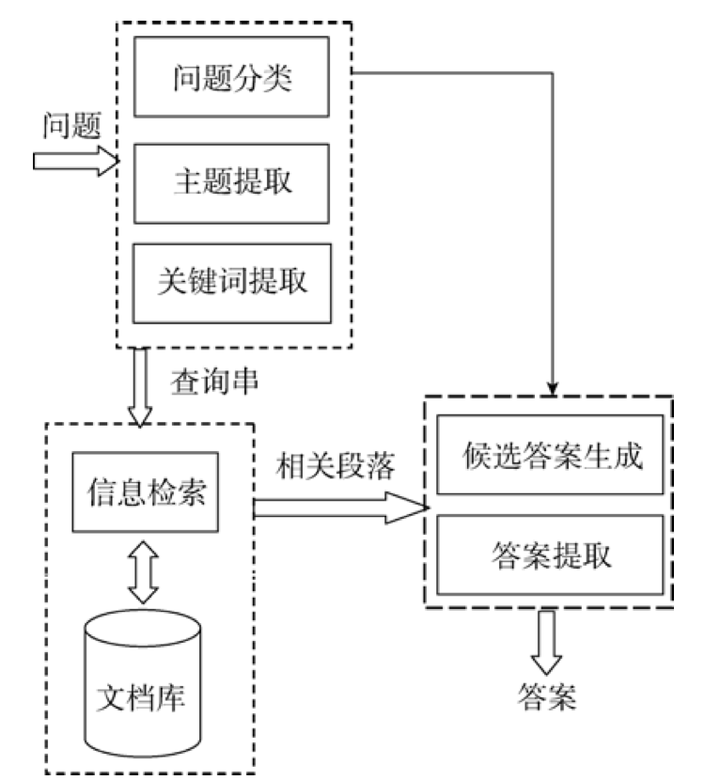
目录 一、智能问答概述1. **语义理解**2. **知识库和数据库**3. **上下文感知**4. **动态学习和自适应** 二、发展历程1. **基于规则的系统**2. **统计方法的兴起**3. **深度学习和神经网络的突破**4. **预训练模型** 三、智能问答系统的主要类型四、基于知识库的问答系统五、基…...

02_Flutter自定义Sliver组件实现分组列表吸顶效果
02_Flutter自定义Sliver组件实现分组列表吸顶效果 一.先上效果图 二.列表布局实现 比较简单,直接上代码,主要使用CustomScrollView和SliverToBoxAdapter实现 _buildSection(String title) {return SliverToBoxAdapter(child: RepaintBoundary(child: C…...

uniapp实现大气质量指标图(app端小程序端均支持,app-nvue不支持画布)
效果图如下: 思路: 1.首先我想到的就是使用图标库echarts或ucharts,可是找了找没有找到类似的。 2.其次我就想用画布来实现这个效果,直接上手。(app-vue和小程序均可以实现,但是在app-nvue页面不支持画布…...

Oracle for Windows安装和配置——2.1.Oracle for Windows安装
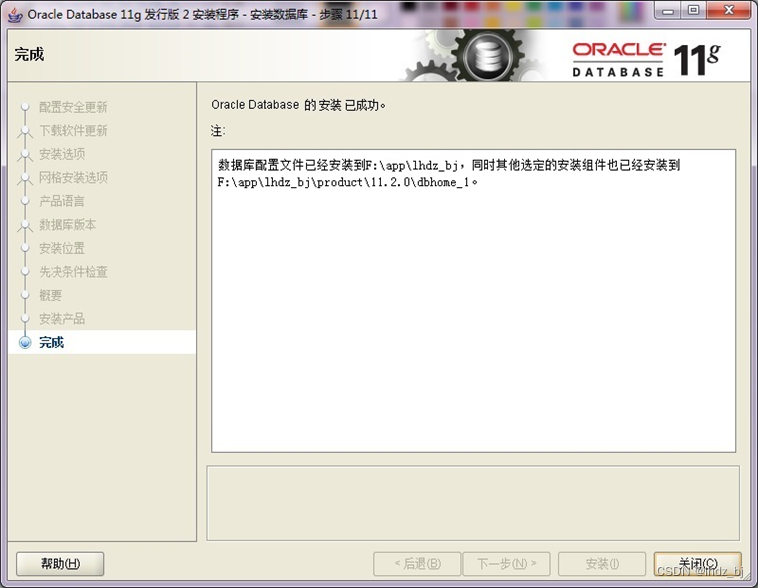
2.1.1. 准备Oracle软件 1)下载或拷贝安装软件 下载地址:otn.oracle.com或my oracle support。下载文件列表。具体如图2.1.1-1所示。 图2.1.1-1 下载文件列表 --说明: 1)通过otn.oracle.com站点,可以免费下载用于安装的Oracle…...

2.SpringEL bean引用实例
SpringEL bean引用实例 文章目录 SpringEL bean引用实例介绍Spring EL以注解的形式Spring EL以XML的形式 介绍 在Spring EL,可以使用点(.)符号嵌套属性参考一个bean。例如,“bean.property_name” public class Customer {Value("#{addressBean.c…...

通用商城项目(下)之——Nginx的安装及使用
(作为通用商城项目的一个部分,单独抽离了出来。查看完整见父页面: ) 加入Nginx-完成反向代理、负载均衡和动静分离 1.配置SSH-使用账号密码,远程登录Linux 1.1配置实现 1、配置sshd 1)sudo vi /etc/ssh/sshd_confi…...

滑动时间窗口的思想和实现,环形数组,golang
固定时间窗口 在开发限流组件的时候,我们需要统计一个时间区间内的请求数,比如以分钟为单位。所谓固定时间窗口,就是根据时间函数得到当前请求落在哪个分钟之内,我们在统计的时候只关注当前分钟之内的数量,即 [0s, 60…...

SpringBoot 使用异步方法
SpringBoot 使用异步方法 在pom文件引入相关依赖: <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter</artifactId></dependency><dependency><groupId>org.springframe…...

Django框架学习大纲
对于使用 Python 的 Django 框架进行 web 开发的程序员来说,以下几点是必须了解的。 环境配置与项目初始化 命令: pip install django django-admin startproject myproject解析: 使用 pip 安装 Django。使用 django-admin startproject …...

基于matlab实现的电力系统稳定性分析摆幅曲线代码
完整程序: clear; clc; t 0; tf 0; tfl 0.5; tc 0.5; % tc 0.05, 0.125, 0.5 sec for 2.5 cycles, 6.25 cycles & 25 cycles resp ts 0.05; m 2.52 / (180 * 50); i 2; dt 21.64 * pi / 180; ddt 0; time(1) 0; ang(1) 21.64; pm 0.9; pm1 2.44;…...

mybatis基本构成mybatis与hibernate的区别添加mybatis支持
目录 1. mybatis简介 2. mybatis基本构成 3. mybatis与hibernate的区别 4. 项目中添加mybatis支持 1. mybatis简介 Mybatis是Apache的一个Java开源项目,是一个支持动态Sql语句的持久层框架。Mybatis可以将Sql语句配置在XML文件中,避免将Sql语句硬编…...

c++23中的新功能之十四输入输出指针
一、介绍 在c的发展过程中,无论如何发展,c都尽量保持着与C语言的兼容,当然这也是它的一个特点。在实际的应用中,开发者经常遇到的一个问题是,如何把一个指针的值给传出来?有人会说,简单啊&…...

Day42:网易云项目,路由进阶
网易云项目 创建、启动项目并配置路由 npm init vite npm i npm i vue-router npm i sass -D 在main.js中 import router from ./router createApp(App).use(router).mount(#app) 在index中配置路由 import {createRouter,createWebHistory} from vue-router import H…...

Open3D(C++) 三维点云边界提取
目录 一、算法原理二、代码实现三、结果展示本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、算法原理 见:PCL 点云边界提取 二、代码实现 BoundaryEstimation.h #pragma...

AUTOSAR汽车电子嵌入式编程精讲300篇-经典 AUTOSAR 安全防御能力的分析及改善
目录 前言 研究现状 经典 AUTOSAR 概述 2.1 经典 AUTOSAR 架构 2.2 经典 AUTOSAR 应用层...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...

路由基础-路由表
本篇将会向读者介绍路由的基本概念。 前言 在一个典型的数据通信网络中,往往存在多个不同的IP网段,数据在不同的IP网段之间交互是需要借助三层设备的,这些设备具备路由能力,能够实现数据的跨网段转发。 路由是数据通信网络中最基…...
