2.SpringEL bean引用实例
SpringEL bean引用实例
文章目录
- SpringEL bean引用实例
- 介绍
- Spring EL以注解的形式
- Spring EL以XML的形式
介绍
在Spring EL,可以使用点(.)符号嵌套属性参考一个bean。例如,“bean.property_name”
public class Customer {@Value("#{addressBean.country}")private String country;
}
在上面的代码片段,它从"addressBean""bean注入了"country"属性到现在的"customer"类的"country"属性的值
Spring EL以注解的形式
使用 SpEL 引用一个bean,bean属性也它的方法
package com.yiibai.core;import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Component;@Component("customerBean")
public class Customer {@Value("#{addressBean}")private Address address;@Value("#{addressBean.country}")private String country;@Value("#{addressBean.getFullAddress('yiibai')}")private String fullAddress;//getter and setter methods@Overridepublic String toString() {return "Customer [address=" + address + "\n, country=" + country+ "\n, fullAddress=" + fullAddress + "]";}}
package com.yiibai.core;import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Component;@Component("addressBean")
public class Address {@Value("GaoDeng, QiongShang")private String street;@Value("571100")private int postcode;@Value("CN")private String country;public String getFullAddress(String prefix) {return prefix + " : " + street + " " + postcode + " " + country;}//getter and setter methodspublic void setCountry(String country) {this.country = country;}@Overridepublic String toString() {return "Address [street=" + street + ", postcode=" + postcode+ ", country=" + country + "]";}}
执行结果
Customer obj = (Customer) context.getBean("customerBean");
System.out.println(obj);
输出结果
Customer [address=Address [street=GaoDeng, QiongShang, postcode=571100, country=CN]
, country=CN
, fullAddress=yiibai : GaoDeng, QiongShang 571100 CN]
Spring EL以XML的形式
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://www.springframework.org/schema/beanshttp://www.springframework.org/schema/beans/spring-beans-3.0.xsd"><bean id="customerBean" class="com.yiibai.core.Customer"><property name="address" value="#{addressBean}" /><property name="country" value="#{addressBean.country}" /><property name="fullAddress" value="#{addressBean.getFullAddress('yiibai')}" /></bean><bean id="addressBean" class="com.yiibai.core.Address"><property name="street" value="GaoDeng, QiongShang" /><property name="postcode" value="571100" /><property name="country" value="CN" /></bean></beans>
相关文章:

2.SpringEL bean引用实例
SpringEL bean引用实例 文章目录 SpringEL bean引用实例介绍Spring EL以注解的形式Spring EL以XML的形式 介绍 在Spring EL,可以使用点(.)符号嵌套属性参考一个bean。例如,“bean.property_name” public class Customer {Value("#{addressBean.c…...

通用商城项目(下)之——Nginx的安装及使用
(作为通用商城项目的一个部分,单独抽离了出来。查看完整见父页面: ) 加入Nginx-完成反向代理、负载均衡和动静分离 1.配置SSH-使用账号密码,远程登录Linux 1.1配置实现 1、配置sshd 1)sudo vi /etc/ssh/sshd_confi…...

滑动时间窗口的思想和实现,环形数组,golang
固定时间窗口 在开发限流组件的时候,我们需要统计一个时间区间内的请求数,比如以分钟为单位。所谓固定时间窗口,就是根据时间函数得到当前请求落在哪个分钟之内,我们在统计的时候只关注当前分钟之内的数量,即 [0s, 60…...

SpringBoot 使用异步方法
SpringBoot 使用异步方法 在pom文件引入相关依赖: <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter</artifactId></dependency><dependency><groupId>org.springframe…...

Django框架学习大纲
对于使用 Python 的 Django 框架进行 web 开发的程序员来说,以下几点是必须了解的。 环境配置与项目初始化 命令: pip install django django-admin startproject myproject解析: 使用 pip 安装 Django。使用 django-admin startproject …...

基于matlab实现的电力系统稳定性分析摆幅曲线代码
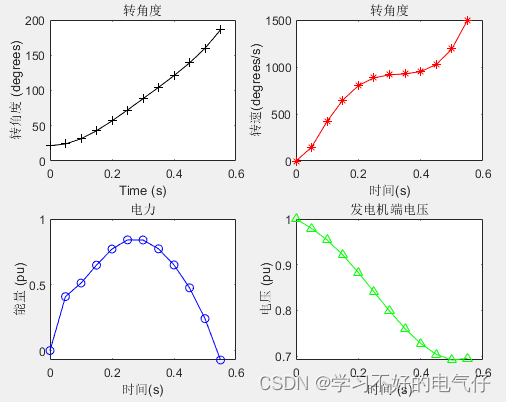
完整程序: clear; clc; t 0; tf 0; tfl 0.5; tc 0.5; % tc 0.05, 0.125, 0.5 sec for 2.5 cycles, 6.25 cycles & 25 cycles resp ts 0.05; m 2.52 / (180 * 50); i 2; dt 21.64 * pi / 180; ddt 0; time(1) 0; ang(1) 21.64; pm 0.9; pm1 2.44;…...

mybatis基本构成mybatis与hibernate的区别添加mybatis支持
目录 1. mybatis简介 2. mybatis基本构成 3. mybatis与hibernate的区别 4. 项目中添加mybatis支持 1. mybatis简介 Mybatis是Apache的一个Java开源项目,是一个支持动态Sql语句的持久层框架。Mybatis可以将Sql语句配置在XML文件中,避免将Sql语句硬编…...

c++23中的新功能之十四输入输出指针
一、介绍 在c的发展过程中,无论如何发展,c都尽量保持着与C语言的兼容,当然这也是它的一个特点。在实际的应用中,开发者经常遇到的一个问题是,如何把一个指针的值给传出来?有人会说,简单啊&…...

Day42:网易云项目,路由进阶
网易云项目 创建、启动项目并配置路由 npm init vite npm i npm i vue-router npm i sass -D 在main.js中 import router from ./router createApp(App).use(router).mount(#app) 在index中配置路由 import {createRouter,createWebHistory} from vue-router import H…...

Open3D(C++) 三维点云边界提取
目录 一、算法原理二、代码实现三、结果展示本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、算法原理 见:PCL 点云边界提取 二、代码实现 BoundaryEstimation.h #pragma...

AUTOSAR汽车电子嵌入式编程精讲300篇-经典 AUTOSAR 安全防御能力的分析及改善
目录 前言 研究现状 经典 AUTOSAR 概述 2.1 经典 AUTOSAR 架构 2.2 经典 AUTOSAR 应用层...

LeetCode 1584. 连接所有点的最小费用【最小生成树】
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

超简单,几行js代码就实现一个 vue3 的数字滚动效果!
预览效果 1. 创建一个template <template><div class"num-warp"><template v-for"item in numStr"><div v-if"item ," class"dot">,</div><divv-elseclass"num-box":style"{transf…...

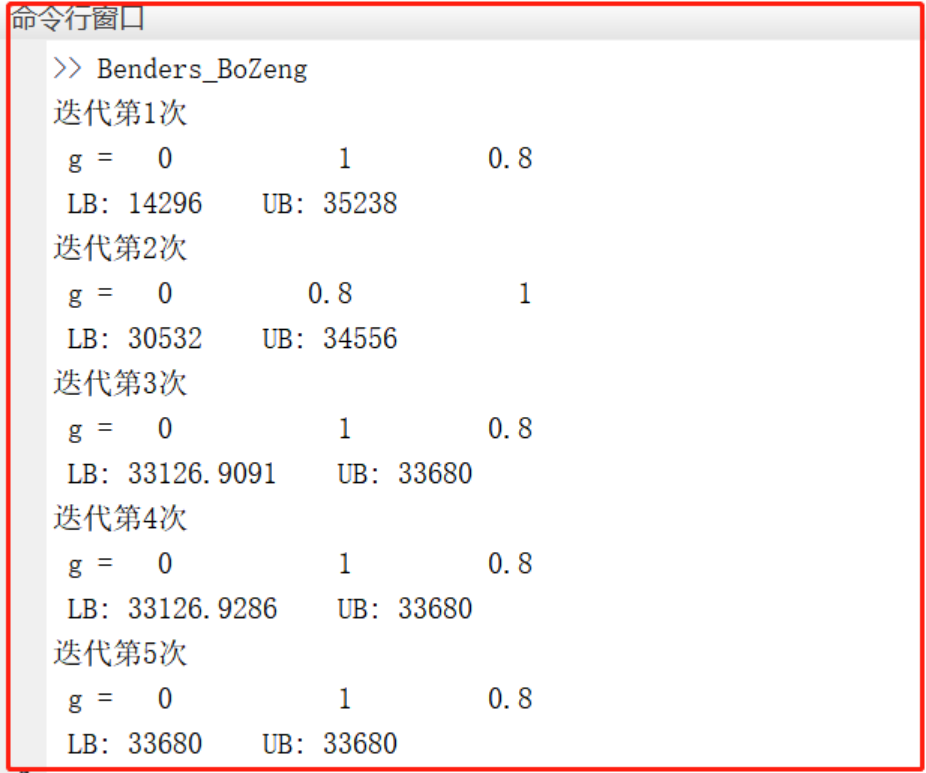
两阶段鲁棒优化matlab实现——CCG和benders
目录 1 主要内容 2 部分代码 3 程序结果 4 程序链接 1 主要内容 程序采用matlab复现经典论文《Solving two-stage robust optimization problems using a column-and-constraint generation method》算例,实现了C&CG和benders算法两部分内容,通过…...

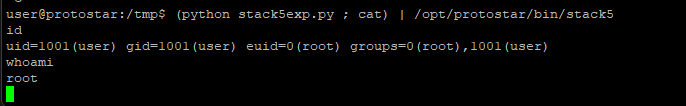
二进制安全虚拟机Protostar靶场(4)写入shellcode,基础知识讲解 Stack Five
前言 这是一个系列文章,之前已经介绍过一些二进制安全的基础知识,这里就不过多重复提及,不熟悉的同学可以去看看我之前写的文章 二进制安全虚拟机Protostar靶场 安装,基础知识讲解,破解STACK ZERO https://blog.csdn.net/qq_45894840/artic…...

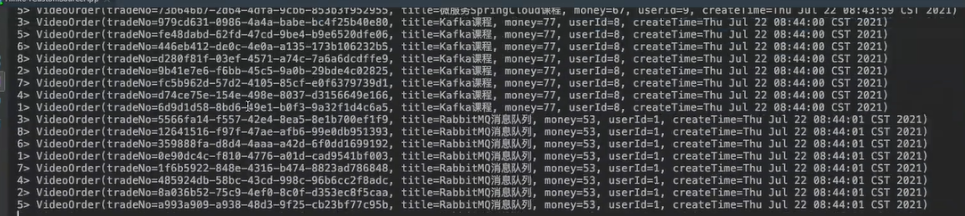
【Flink实战】玩转Flink里面核心的Source Operator实战
🚀 作者 :“大数据小禅” 🚀 文章简介 :【Flink实战】玩转Flink里面核心的Source Operator实战 🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬 目录导航 Flink 的API层级介绍Source Operator速览Flin…...

[2023-09-12]Oracle备库查询报ORA-01187
一个多表关联的语句在备库执行查询时提示ORA-01187: cannot read from file because it failed verification tests,单独对某一个表查询则正常返回(因为不需要排序等,没有用到临时表空间)。 查看报错信息发现是提示的临时数据文件…...

leetcode 16.最接近的三数之和
给你一个长度为 n 的整数数组 nums 和 一个目标值 target。请你从 nums 中选出三个整数,使它们的和与 target 最接近。 返回这三个数的和。 假定每组输入只存在恰好一个解。 示例 1: 输入:nums [-1,2,1,-4], target 1 输出:…...

antd table 自定义排序图标
要在Ant Design的Table组件中自定义排序图标,可以使用sorter和sortDirections属性来实现自定义排序逻辑和图标。以下是一个示例,演示如何在Ant Design的Table中自定义排序图标: import React, { useState } from react; import { Table, Spa…...

第十九章、【Linux】开机流程、模块管理与Loader
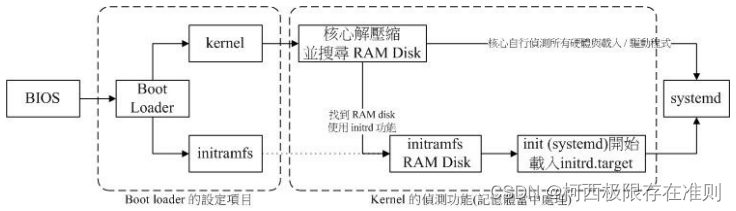
19.1.1 开机流程一览 以个人计算机架设的 Linux 主机为例,当你按下电源按键后计算机硬件会主动的读取 BIOS 或 UEFI BIOS 来载入硬件信息及进行硬件系统的自我测试, 之后系统会主动的去读取第一个可开机的设备 (由 BIOS 设置的) …...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...
