Android高级开发-APK极致优化
九道工序
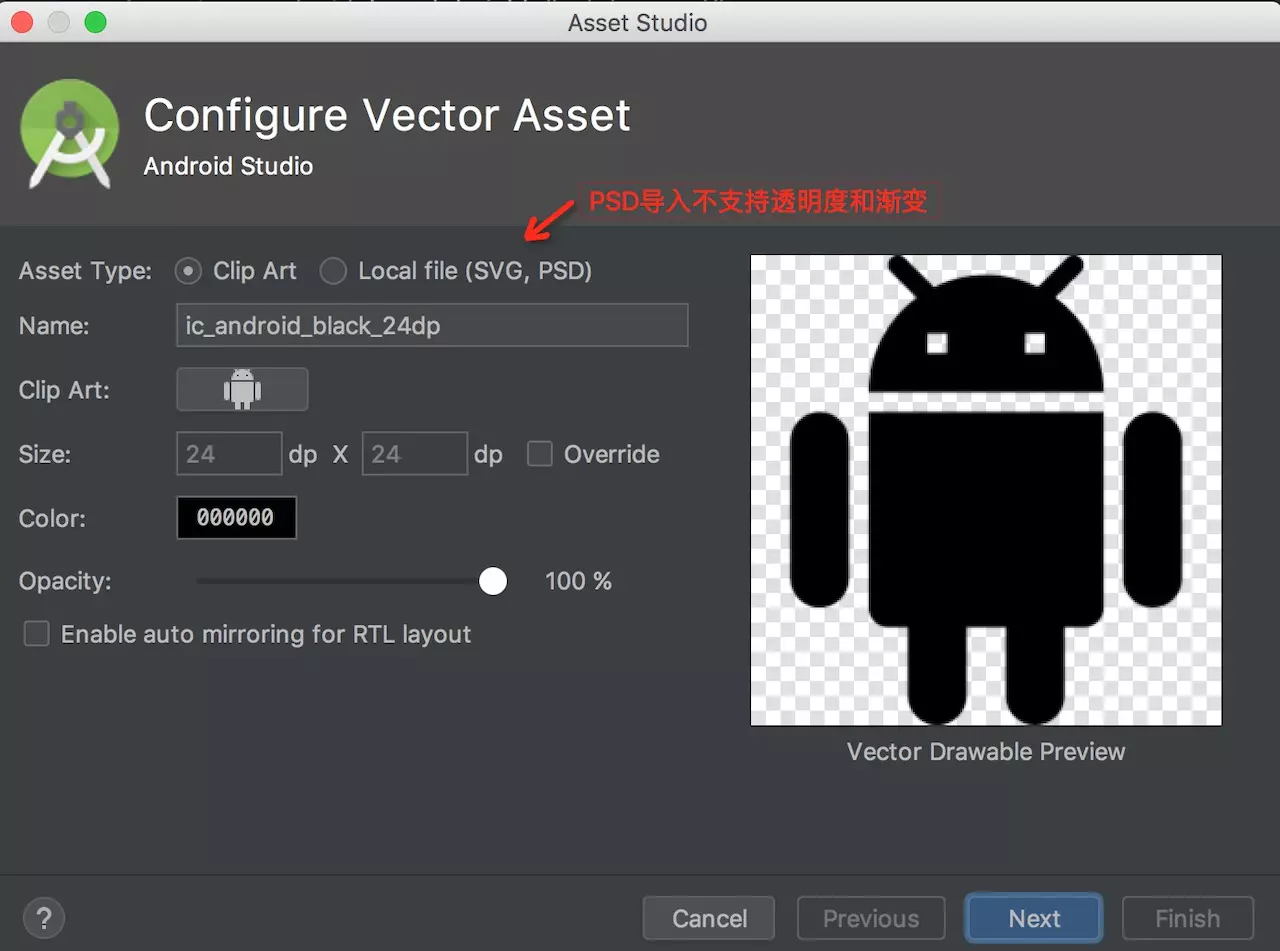
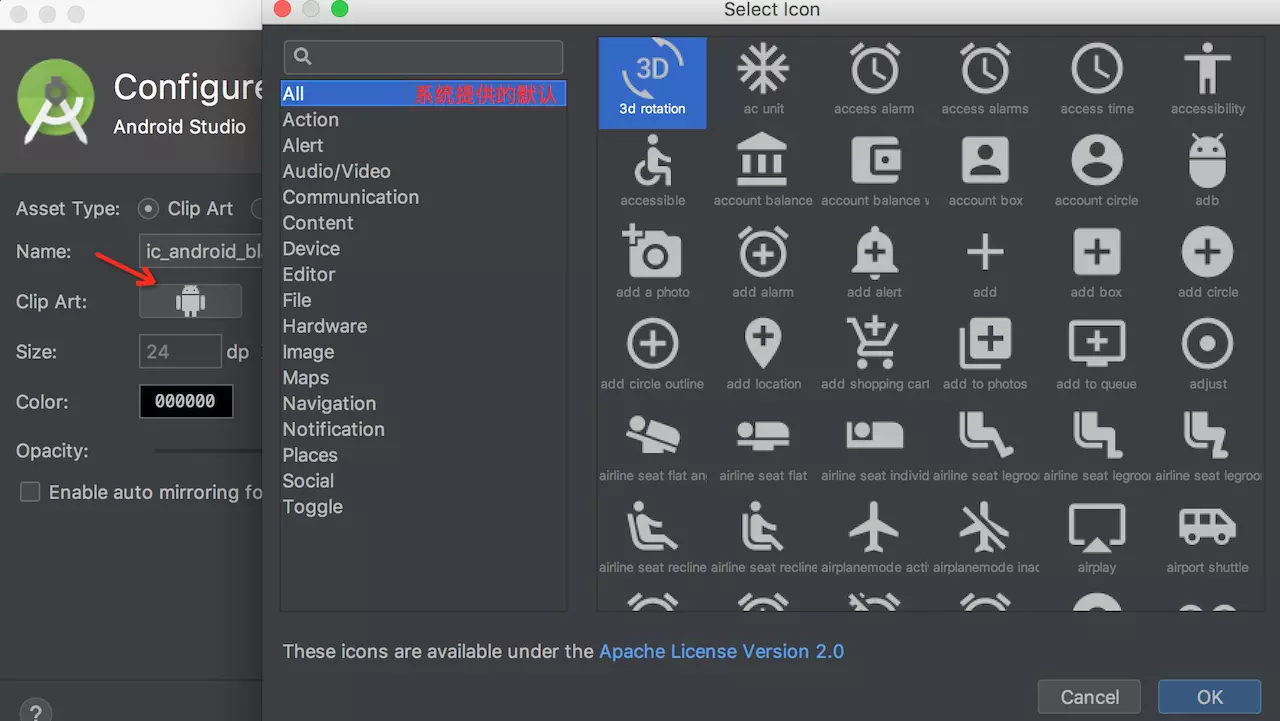
1. SVG(Scalable Vector Graphics)可缩放矢量图
使用矢量图代替位图可以减小 APK 的尺寸,因为可以针对不同屏幕密度调整同一文件的大小,而不会降低图像质量。
矢量图首次加载时可能消耗更多的 CPU 资源。之后,二者的内存使用率和性能则不相上下。我们建议您将矢量图像限制为最大 200 x 200 dp;否则,绘制它可能需要耗费很长的时间。
SVG是由XML定义的,标准SVG根节点是



版本差异(具体参考官方文档)
Android 5.0(API 级别 21)及更高版本会提供矢量图支持。如果应用的最低 API 级别低于以上版本,Vector Asset Studio 会将矢量图文件添加到项目中;另外,在构建时,Gradle 会创建不同分辨率的 PNG 光栅图像。
对于 Android 5.0(API 级别 21)及更高版本,Vector Asset Studio 支持所有 VectorDrawable 元素。为向后兼容 Android 4.4(API 级别 20)及更低版本,Vector Asset Studio 支持部分 XML 元素。
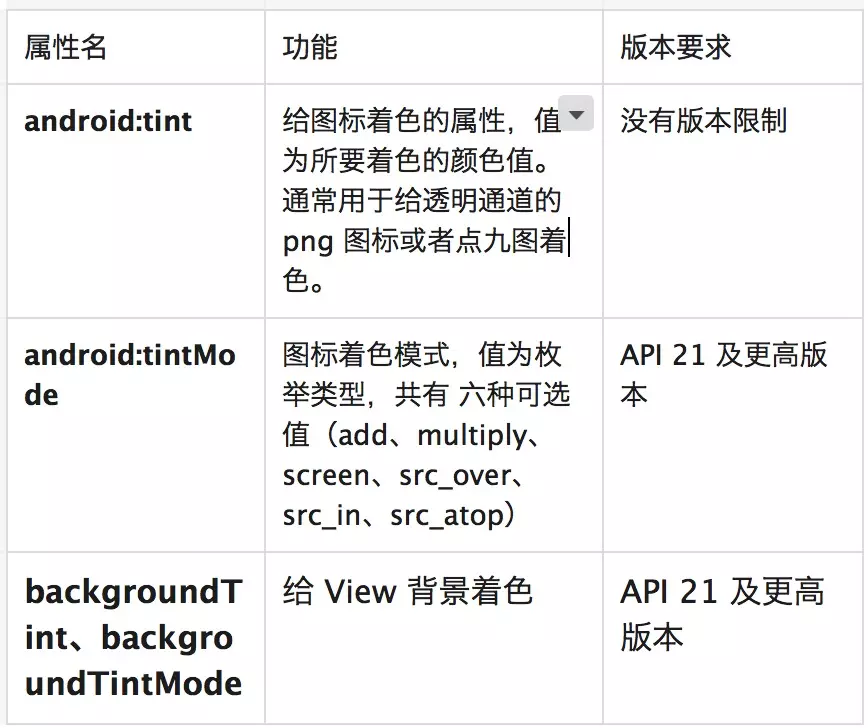
2. Tint着色器 yifeng.studio/2017/03/30/…
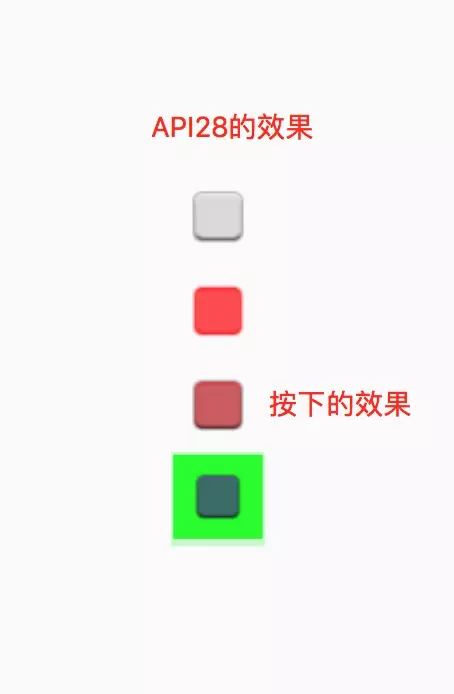
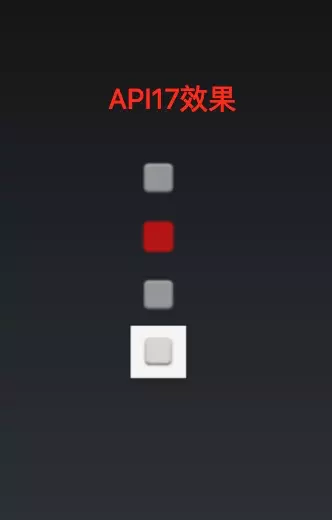
自 API 21 (Android L)开始,Android SDK 引入 tint 着色器,可以随意改变安卓项目中图标或者 View 背景的颜色,一定程度上可以减少同一个样式不同颜色图标的数量,从而起到 Apk 瘦身的作用。

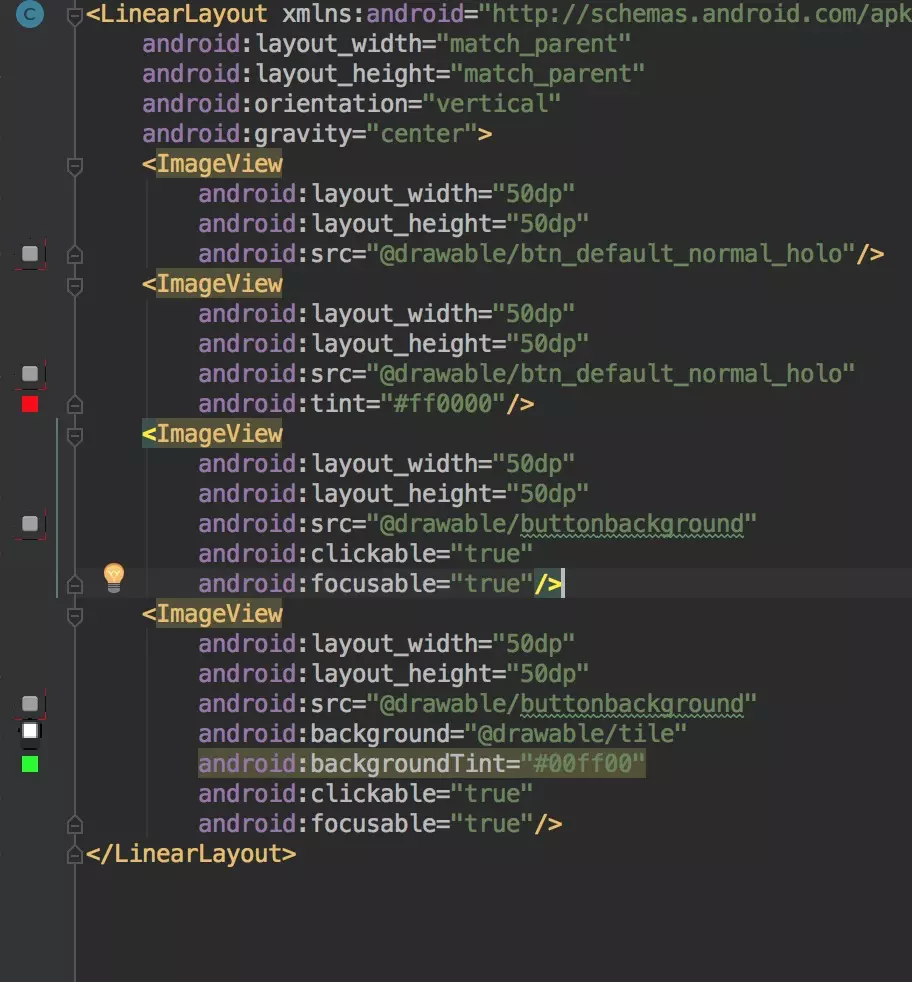
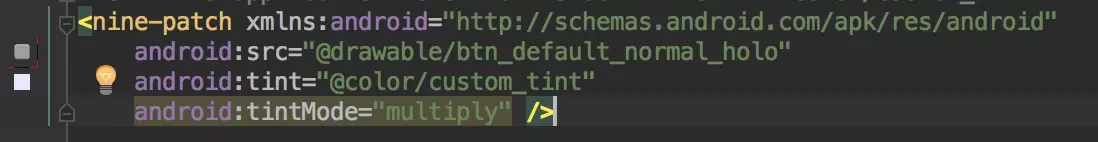
tint 或 backgroundTint 属性,与 src 或 background 属性一定是对应成对出现的。


<!-- This color state list defines the color applied to the "buttonbackground" drawable.A color is selected based on the state of its view.-->
<selector xmlns:android="http://schemas.android.com/apk/res/android"><!-- Pressed state --><item android:color="@color/red" android:state_pressed="true" /><!-- Focused state --><item android:color="@color/light_purple" android:state_focused="true" /><item android:color="@color/deep_purple" android:state_enabled="true" /><!-- Disabled state --><item android:color="@color/light_blue" android:state_enabled="false" /><!-- Default --><item android:color="@color/light_blue" />
</selector>


java代码中使用DrawableCompat
Drawable orgiDrawable = ContextCompat.getDrawable(this, R.drawable.btn_default_normal_holo);
Drawable tintDrawable = DrawableCompat.wrap(orgiDrawable).mutate();
DrawableCompat.setTint(tintDrawable, Color.parseColor("#00ff00"));ImageView backTintImg = (ImageView)findViewById(R.id.tint);
backTintImg.setImageDrawable(tintDrawable);// ---------------------------------------------// 必须重新获取下对象
Drawable orgiDrawable2 = ContextCompat.getDrawable(this, R.drawable.btn_default_normal_holo);
Drawable tintlistDrawable = DrawableCompat.wrap(orgiDrawable2).mutate();
DrawableCompat.setTintList(tintlistDrawable, ContextCompat.getColorStateList(this, R.color.custom_tint));
DrawableCompat.setTintMode(tintlistDrawable, PorterDuff.Mode.MULTIPLY);ImageView tintListImg = (ImageView)findViewById(R.id.tintlist);
tintListImg.setImageDrawable(tintlistDrawable);// ---------------------------------------------
ImageView colorfilterImg = (ImageView)findViewById(R.id.colorfilter);
colorfilterImg.setColorFilter(new PorterDuffColorFilter(Color.parseColor("#ccffcc"), PorterDuff.Mode.MULTIPLY));
3. 资源打包配置
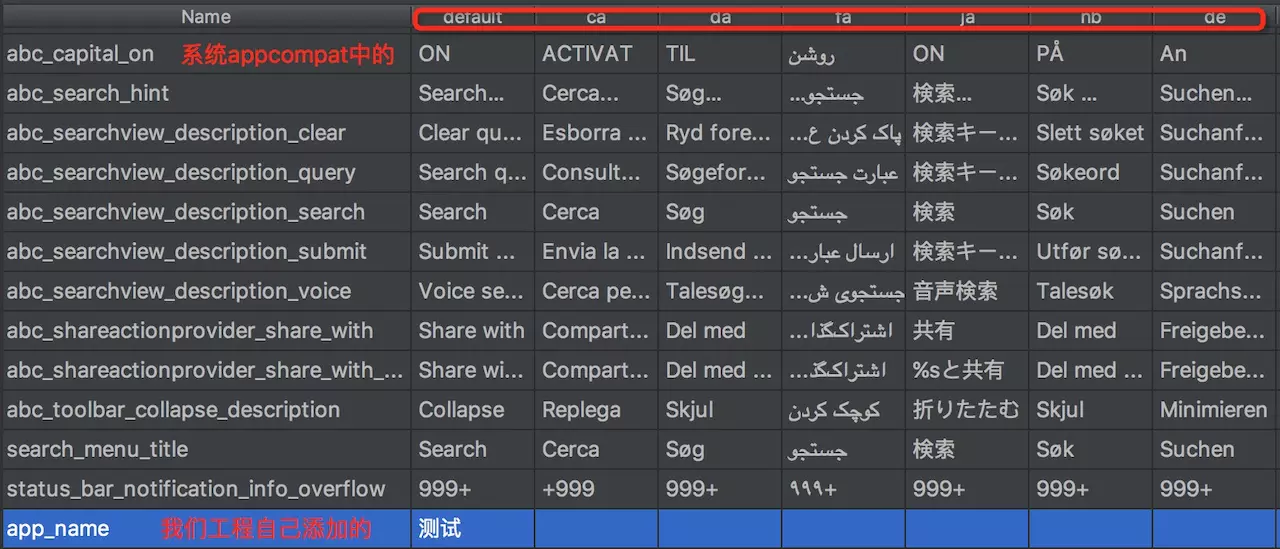
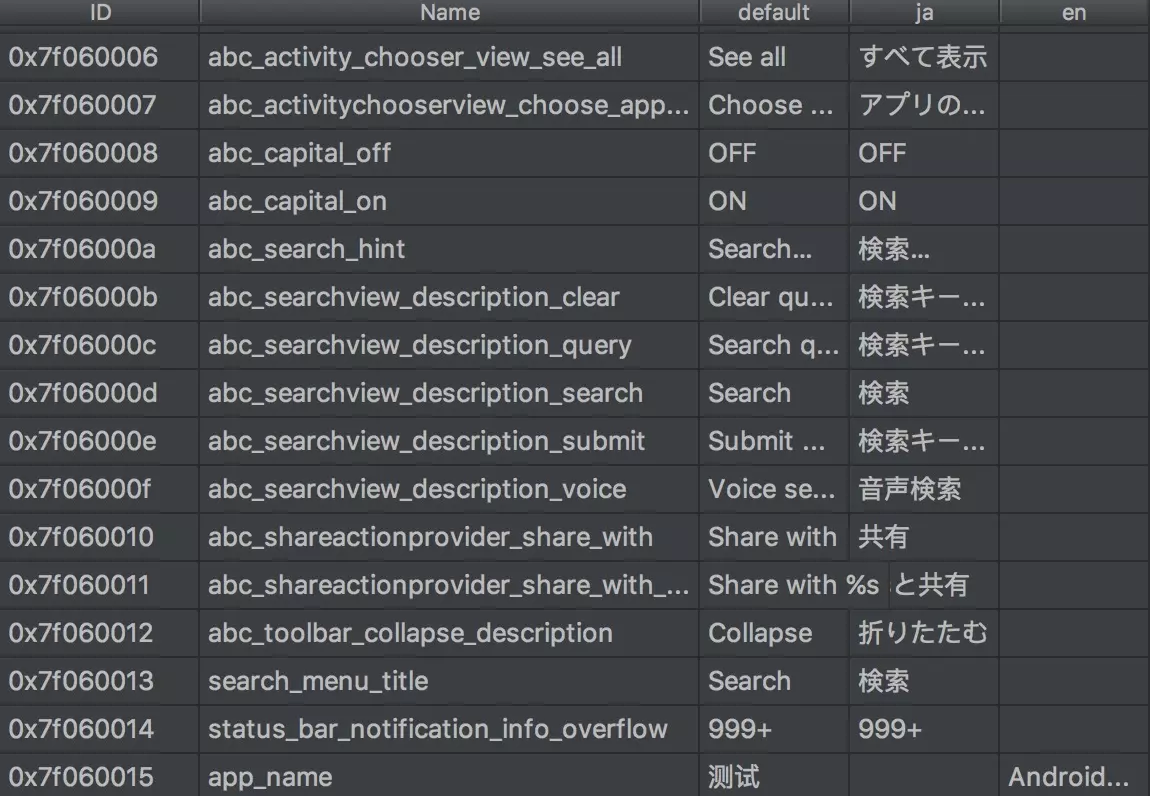
Android Gradle还为我们 提供了一个resConfigs,它属于ProductFlavor的一个方法,可以让我们配置哪些类型的资源才被打包到Apk中,比如只有中文的,只有hdpi格式的图片等等,这是非常重要的,比如我们引用的第三方库,特别是Support Library 和 Google Play Services这两个主要的大库,因为国际化的问题,他们都支持了几十种语言,但是对于我们的App来说,我们并不需要这么多,比如我们只用中文的语言就可以了,其他的都不需要。

build.gradledefaultConfig {……resConfigs 'zh', 'en’,'ja'}
设置后生成的APK资源。系统默认语言是英语en

4. 配置不同CPU的so库
build.gradledefaultConfig {ndk {abiFilters(‘armeabi')}}
5. 删除无用资源(lint)
AndroidStudio Analyze->Run Inspection by Name->Unused resources
6. 代码混淆
gradle属性 minifyEnabled
混淆配置 -dontwarn -keep
7. 资源压缩
developer.android.google.cn/studio/buil…
gradle属性 shrinkResources 对无用资源压缩
将无用的图片改成占位图,无用的xml改成空根文件
可以通过res/raw/keep.xml来保持不压缩
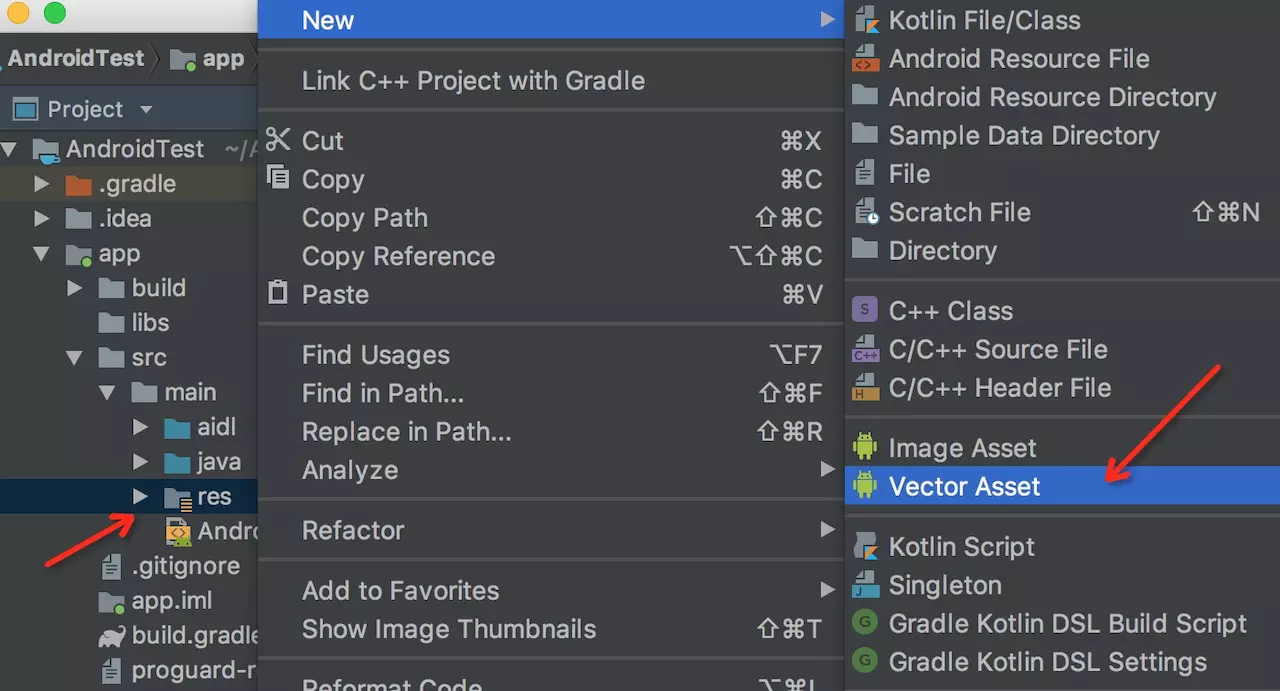
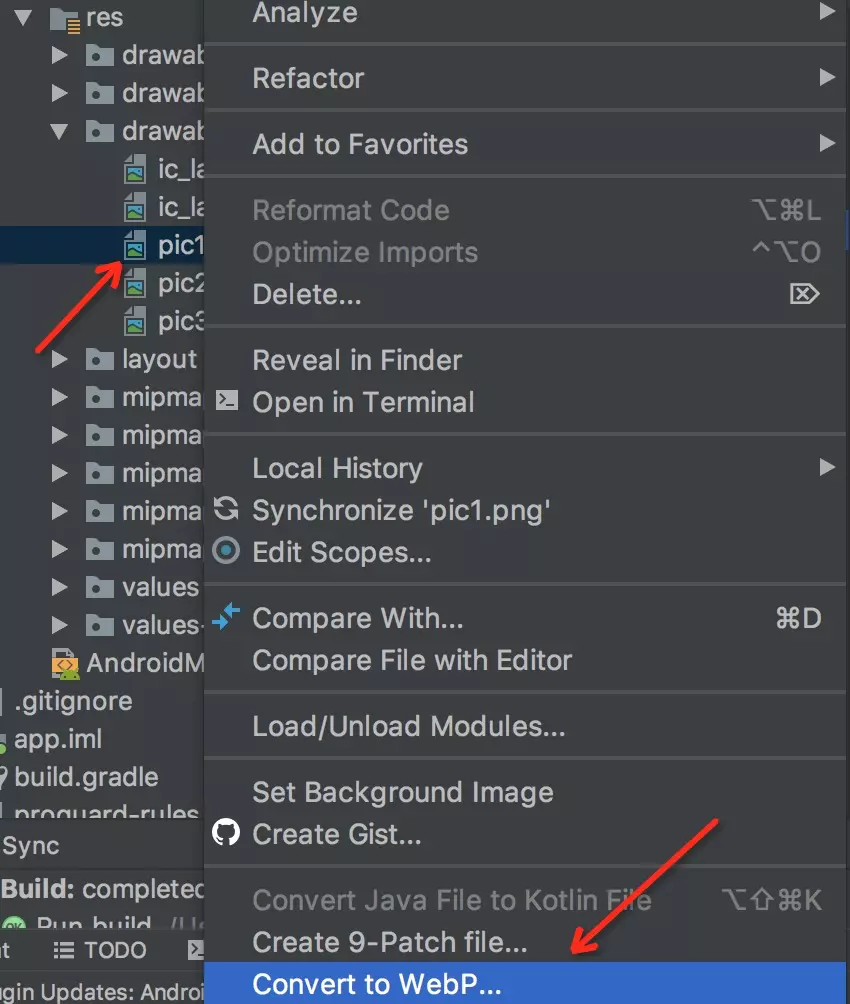
8. webp图片 AndroidStudio提供了菜单操作

更多Android进阶指南 可以扫码 解锁 《Android十大板块文档》

1.Android车载应用开发系统学习指南(附项目实战)
2.Android Framework学习指南,助力成为系统级开发高手
3.2023最新Android中高级面试题汇总+解析,告别零offer
4.企业级Android音视频开发学习路线+项目实战(附源码)
5.Android Jetpack从入门到精通,构建高质量UI界面
6.Flutter技术解析与实战,跨平台首要之选
7.Kotlin从入门到实战,全方面提升架构基础
8.高级Android插件化与组件化(含实战教程和源码)
9.Android 性能优化实战+360°全方面性能调优
10.Android零基础入门到精通,高手进阶之路
敲代码不易,关注一下吧。ღ( ´・ᴗ・` ) 🤔
相关文章:

Android高级开发-APK极致优化
九道工序 1. SVG(Scalable Vector Graphics)可缩放矢量图 使用矢量图代替位图可以减小 APK 的尺寸,因为可以针对不同屏幕密度调整同一文件的大小,而不会降低图像质量。 矢量图首次加载时可能消耗更多的 CPU 资源。之后,二者的内存使用率和…...

Rocketmq--消息驱动
1 MQ简介 1.1 什么是MQ MQ(Message Queue)是一种跨进程的通信机制,用于传递消息。通俗点说,就是一个先进先出的数据结构。 1.2 MQ的应用场景 1.2.1 异步解耦 最常见的一个场景是用户注册后,需要发送注册邮件和短信通…...

华为云云耀云服务器L实例评测|centos系统搭建git私服
搭建git私服 前言一、华为云云耀云服务器L实例租用二、华为云云耀云服务器L实例安装git三、华为云云耀云服务器L实例git配置1.创建文件用于存放公钥2.设置文件权限3.配置本地公钥 四、华为云云耀云服务器L实例部署git仓库四、git仓库到本地总结 前言 之前一直想搭建一个属于自…...

苹果CMS主题 MXonePro二开优化修复开源版影视网站源码
MXPro模板主题(又名:mxonepro)是一款基于苹果cms程序的一款全新的简洁好看UI的影视站模板类似于西瓜视频,不过同对比MxoneV10魔改模板来说功能没有那么多,也没有那么大气,但是比较且可视化功能较多简洁且有周更记录样式等多功能后台设置&…...

【新版】系统架构设计师 - 软件架构设计<轻量级架构>
个人总结,仅供参考,欢迎加好友一起讨论 文章目录 架构 - 软件架构设计<轻量级架构>考点摘要轻量级架构表示层业务逻辑层持久层数据库 SSH与SSMORMHibernate与Mybatis 架构 - 软件架构设计<轻量级架构> 考点…...

系统架构设计专业技能 ·结构化需求分析 - 数据流图
现在的一切都是为将来的梦想编织翅膀,让梦想在现实中展翅高飞。 Now everything is for the future of dream weaving wings, let the dream fly in reality. 点击进入系列文章目录 系统架构设计高级技能 结构化需求分析 - 数据流图 一、数据流图的基本概念二、需…...

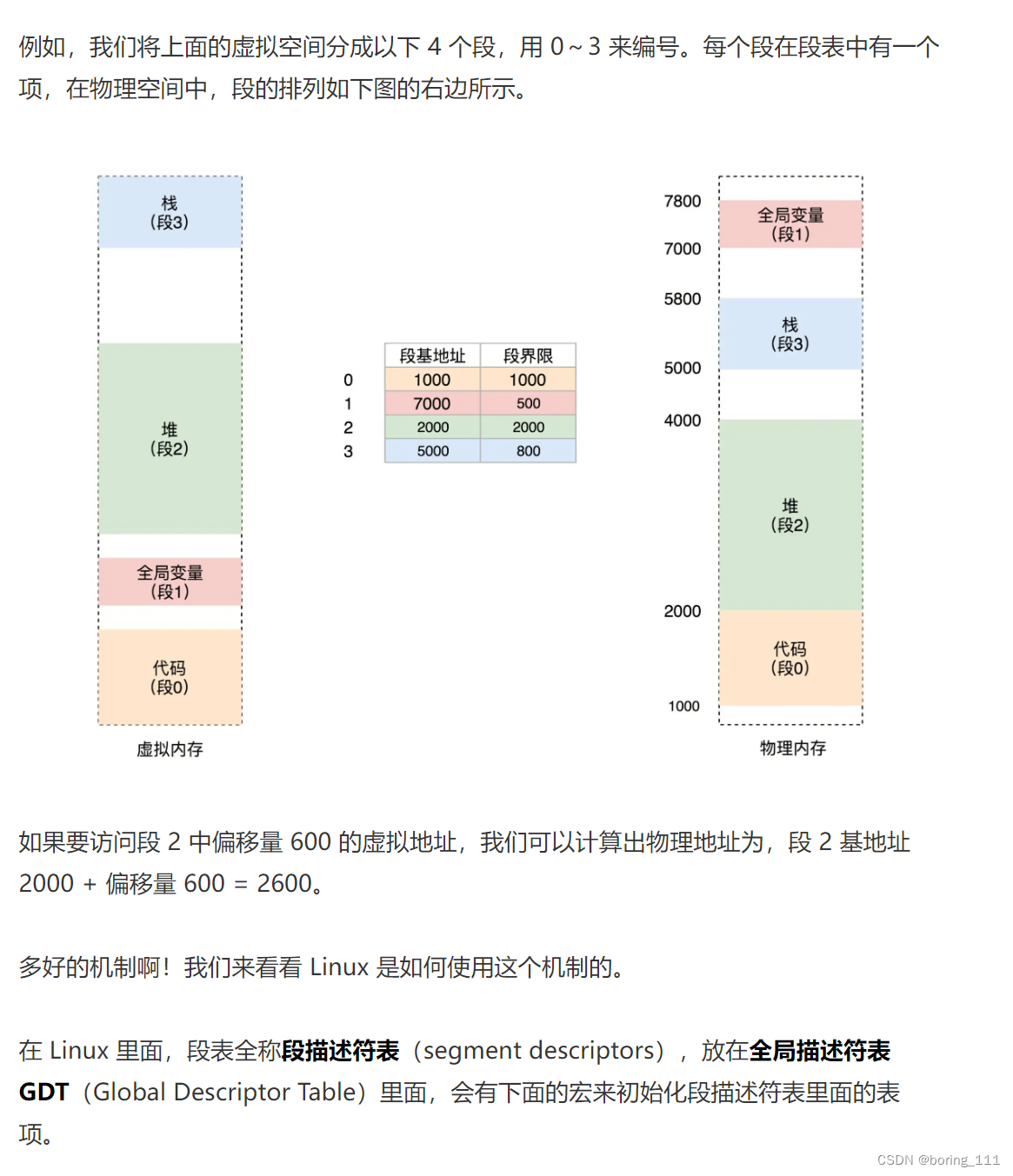
linux内核分析:线程和进程创建,内存管理
lec18-19:进程与线程创建 lec20-21虚拟内存管理 内核代码,全局变量这些只有一份,但是内核栈有多份,这可能就是linux线程模型1对1模式的由来。通过栈来做的 x86 CPU支持分段和分页(平坦内存模式)两种 分段,选择子那里就有特权标记了...

SpringMvc根据返回值类型不同处理响应
目录 一、介绍 二、返回值为void (1)控制层方法 三、返回值为String (1)控制层 四、返回值为ModelAndView (1)控制层方法 (2)jsp页面 一、介绍 我们可以通过控制器方法的返回…...

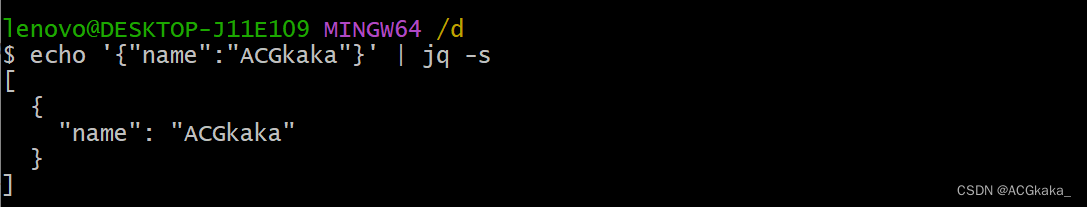
jq命令安装与使用
目录 一、简介二、下载及安装1.Linux 安装2.Windows 安装3.测试安装结果 三、jq用法1.基本语法2.常见用法1)格式化 JSON2)获取属性3)属性不存在情况处理4)数组遍历、截取、展开5)管道、逗号、加号6)数据构造…...

网络面试题汇总
简述 TCP 连接的过程(淘系) 参考答案: TCP 协议通过三次握手建立可靠的点对点连接,具体过程是: 首先服务器进入监听状态,然后即可处理连接 第一次握手:建立连接时,客户端发送 syn 包…...

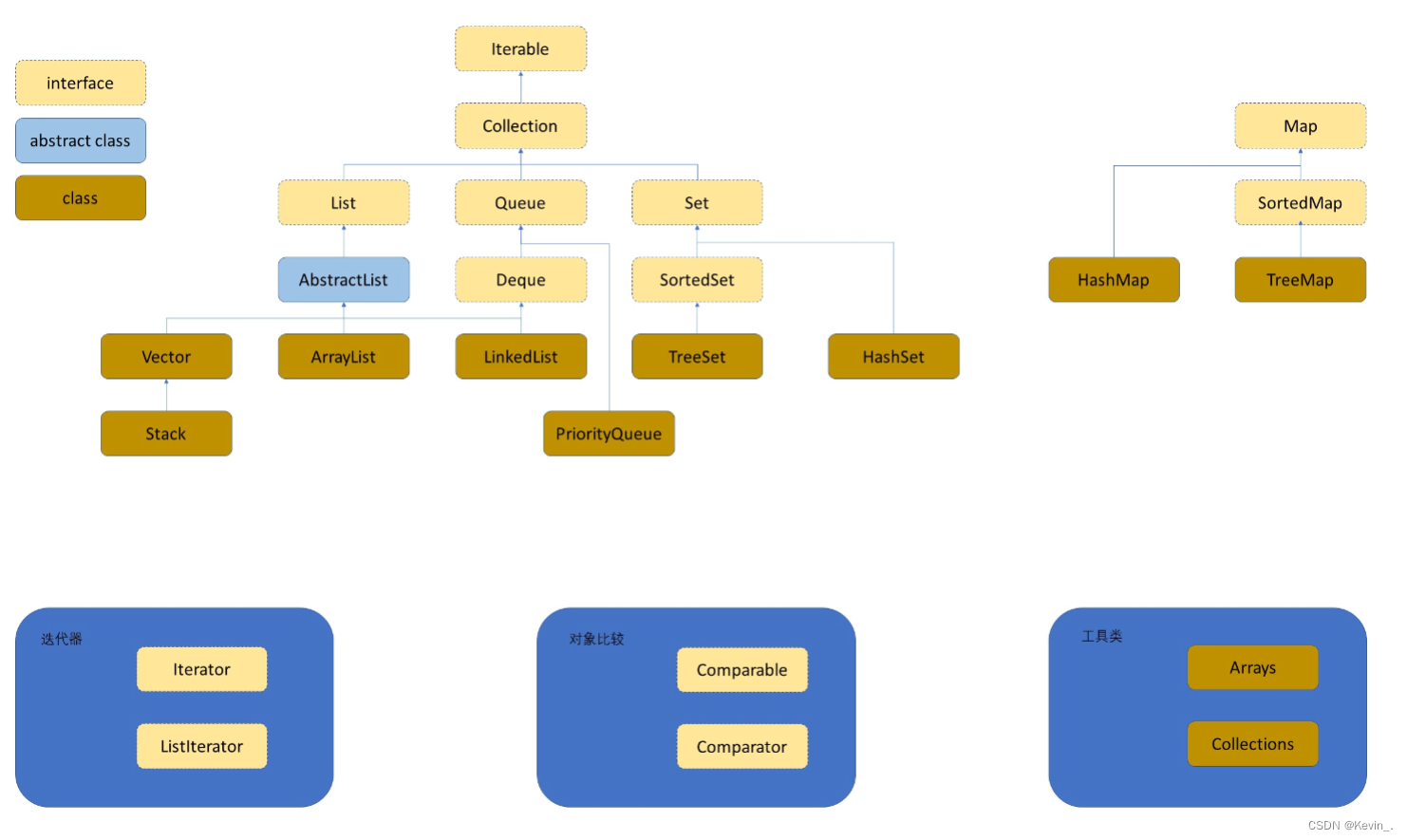
Java————初始集合框架
一 、 集合框架 Java 集合框架Java Collection Framework ,又被称为容器container , 是定义在 java.util 包下的一组接口interfaces 和其实现类classes 。 其主要表现为将多个元素element 置于一个单元中, 用于对这些元素进行快速、便捷的存…...

SpringMvc如何向context域设置数据
目录 (1)控制层方法 (2)jsp页面 context作用域表示在整个应用范围都有效。在SpringMVC中对context作用域传值,只能使用ServletContext对象来实现。但是该对象不能直接注入到方法参数中,需要通过HttpSessi…...

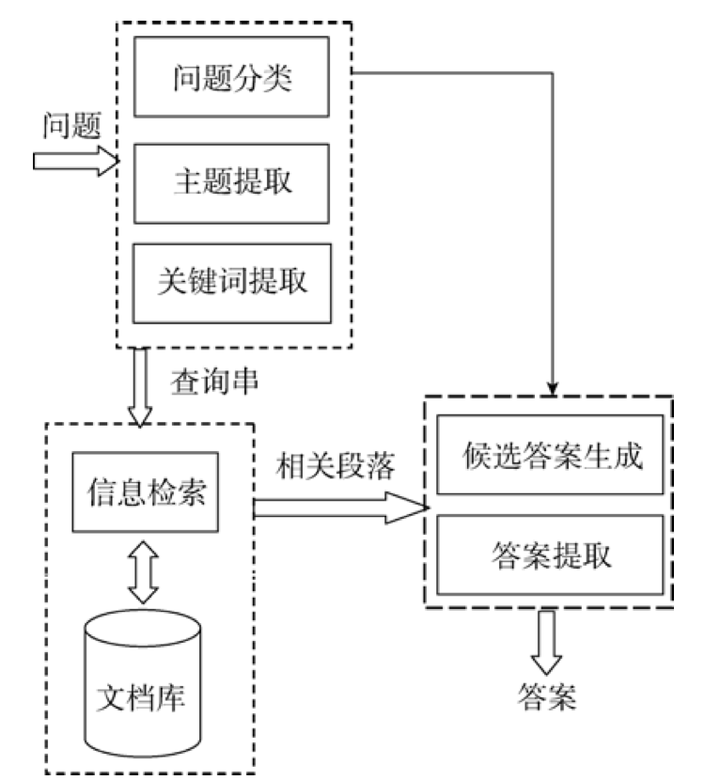
深入探索智能问答:从检索到生成的技术之旅
目录 一、智能问答概述1. **语义理解**2. **知识库和数据库**3. **上下文感知**4. **动态学习和自适应** 二、发展历程1. **基于规则的系统**2. **统计方法的兴起**3. **深度学习和神经网络的突破**4. **预训练模型** 三、智能问答系统的主要类型四、基于知识库的问答系统五、基…...

02_Flutter自定义Sliver组件实现分组列表吸顶效果
02_Flutter自定义Sliver组件实现分组列表吸顶效果 一.先上效果图 二.列表布局实现 比较简单,直接上代码,主要使用CustomScrollView和SliverToBoxAdapter实现 _buildSection(String title) {return SliverToBoxAdapter(child: RepaintBoundary(child: C…...

uniapp实现大气质量指标图(app端小程序端均支持,app-nvue不支持画布)
效果图如下: 思路: 1.首先我想到的就是使用图标库echarts或ucharts,可是找了找没有找到类似的。 2.其次我就想用画布来实现这个效果,直接上手。(app-vue和小程序均可以实现,但是在app-nvue页面不支持画布…...

Oracle for Windows安装和配置——2.1.Oracle for Windows安装
2.1.1. 准备Oracle软件 1)下载或拷贝安装软件 下载地址:otn.oracle.com或my oracle support。下载文件列表。具体如图2.1.1-1所示。 图2.1.1-1 下载文件列表 --说明: 1)通过otn.oracle.com站点,可以免费下载用于安装的Oracle…...

2.SpringEL bean引用实例
SpringEL bean引用实例 文章目录 SpringEL bean引用实例介绍Spring EL以注解的形式Spring EL以XML的形式 介绍 在Spring EL,可以使用点(.)符号嵌套属性参考一个bean。例如,“bean.property_name” public class Customer {Value("#{addressBean.c…...

通用商城项目(下)之——Nginx的安装及使用
(作为通用商城项目的一个部分,单独抽离了出来。查看完整见父页面: ) 加入Nginx-完成反向代理、负载均衡和动静分离 1.配置SSH-使用账号密码,远程登录Linux 1.1配置实现 1、配置sshd 1)sudo vi /etc/ssh/sshd_confi…...

滑动时间窗口的思想和实现,环形数组,golang
固定时间窗口 在开发限流组件的时候,我们需要统计一个时间区间内的请求数,比如以分钟为单位。所谓固定时间窗口,就是根据时间函数得到当前请求落在哪个分钟之内,我们在统计的时候只关注当前分钟之内的数量,即 [0s, 60…...

SpringBoot 使用异步方法
SpringBoot 使用异步方法 在pom文件引入相关依赖: <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter</artifactId></dependency><dependency><groupId>org.springframe…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
