Flutter基础语法(六)var、final、const、late
Flutter基础
第六章 Flutter关键字var、final、const、late的区别与使用
文章目录
- Flutter基础
- 前言
- 一、var
- 1.var是什么?
- 2.var如何使用
- 3.var自动推断类型
- 4.var可以再次赋值
- 5.var指定类型
- 二、final
- 1.final是什么?
- 2.final声明但不赋值
- 3.final赋值多次
- 4.final正常使用
- 三、const
- 1.const是什么?
- 2.const声明但不赋值
- 3.const赋值多次
- 4.const正常使用
- 三、late
- 1.late是什么?
- 2.late声明但不赋值
- 3.const赋值多次
- 4.const正常使用
- 总结
前言
在使用flutter开发已经有一段时间了,在之前都是快速开发,没有时间去复盘自己的知识体系,现在就从flutter的基本语法开始,一步步分析flutter涉及到的细节问题,希望对你有所帮助。
一、var
1.var是什么?
- var就是定义变量的意思。
- var定义的变量会自动推断类型
- dart 中使用 var声明变量,可以赋值不同类型的值,会自动推断变量的类型。
- var 声明的变量如果没有初始化,那么它的值是nil
2.var如何使用
var 声明的变量,如果没有指定类型,是一个dynamic动态类型
var a;
print("打印==${a.runtimeType}");//打印==Nullvar b;
b = "hello world";
print("打印==$b");//打印==hello world
print("打印==${b.runtimeType}");//打印==String
3.var自动推断类型
var b;
b = true;
print("打印==$b"); //打印==true
print("打印==${b.runtimeType}"); //打印==bool
4.var可以再次赋值
本来是bool类型的,后面变成了int类型
var b;
b = true;
print("打印==$b"); //打印==true
print("打印==${b.runtimeType}"); //打印==boolb = 100;
print("打印==$b"); //打印==100
print("打印==${b.runtimeType}"); //打印==int
5.var指定类型
在声明时候就赋值,则相当于指定类型,如果再赋值其他类型会报错
var b = 100;
b = true;//Error: A value of type 'bool' can't be assigned to a variable of type 'int'.b = true;print("打印==$b"); //打印==true
print("打印==${b.runtimeType}"); //打印==bool二、final
1.final是什么?
- 使用final声明的变量,它只能赋值一次。
- final修饰的是一个最终的变量,不能再次赋值,否则会报错
- 可以先声明再次赋值,但是只能赋值一次
2.final声明但不赋值
final声明的变量,如果不赋值,则无法使用,如runtimeType等方法。
final a;//The final variable 'a' can't be read because it's potentially unassigned at this point
print("打印==${a.runtimeType}");//报错
3.final赋值多次
final声明的变量,不能多次赋值,否则报错。
final a;
a = 100;
a = 'hello world';//Final variable 'a' might already be assigned at this point.a = 'hello world';
print("打印==${a.runtimeType}"); //
4.final正常使用
final a = 100;
print("打印==$a"); //打印==100
print("打印==${a.runtimeType}"); //打印==int
三、const
1.const是什么?
- const修饰常量,声明的时候就得赋值,这也是和变量最大的区别
2.const声明但不赋值
声明不赋值会报错:
///lib/modules/dart/xxx.dart:20:11: Error: The const variable 'a' must be initialized.
/// Try adding an initializer ('= expression') to the declaration.
/// const a;
const a;
print("打印==$a"); //打印==100
print("打印==${a.runtimeType}"); //打印==int
3.const赋值多次
final声明的变量,不能多次赋值,否则报错。
///Error: Can't assign to the const variable 'a'.
/// a = 200;
const a = 100;
a = 200;
print("打印==$a"); //打印==100
print("打印==${a.runtimeType}"); //打印==int
4.const正常使用
const a = 100;
print("打印==$a"); //打印==100
print("打印==${a.runtimeType}"); //打印==int
三、late
1.late是什么?
- Dart 2.12引入了late修饰符
- 显式声明一个非空的变量,但不初始化
- 如果不加late关键字,类实例化时此值是不确定的,无法通过静态检查,加上late关键字可以通过静态检查,但由此会带来运行时风险
- 延迟初始化变量。如果这个变量没有被使用的话就不会被初始化,初始化语句不会执行。
2.late声明但不赋值
声明不赋值会报错:
///Error: Late variable 'a' without initializer is definitely unassigned.
/// print("打印==${a.runtimeType}"); //打印==int
late int a;
print("打印==$a"); //打印==100
print("打印==${a.runtimeType}"); //打印==int
3.const赋值多次
已经指定了类型,不能赋值别的类型
late int a;
a = 100;
a = 300;
print("打印==$a"); //打印==300
print("打印==${a.runtimeType}"); //打印==int
4.const正常使用
late int a;
a = 100;
print("打印==$a"); //打印==100
print("打印==${a.runtimeType}"); //打印==int
总结
以上就是今天要讲的内容,本文仅仅简单介绍了var、final、const、late的使用。希望文章对你有所帮助,后续继续完善。
相关文章:
var、final、const、late)
Flutter基础语法(六)var、final、const、late
Flutter基础 第六章 Flutter关键字var、final、const、late的区别与使用 文章目录Flutter基础前言一、var1.var是什么?2.var如何使用3.var自动推断类型4.var可以再次赋值5.var指定类型二、final1.final是什么?2.final声明但不赋值3.final赋值多次4.final正常使用三、const1.…...

Linux之安装node
Linux之安装node步骤如下 1.去网站下载node 下载地址: https://npm.taobao.org/mirrors/ 2.上传到指定目录下 3.解压 tar -zxvf node-v17.3.0-linux-x644.配置node环境变量 //执行以下命令 vim /etc/profile //在path中加入以下内容 /usr/local/node-v15.14.0/b…...

二叉树、二叉搜索树、二叉树的最近祖先、二叉树的层序遍历【零神基础精讲】
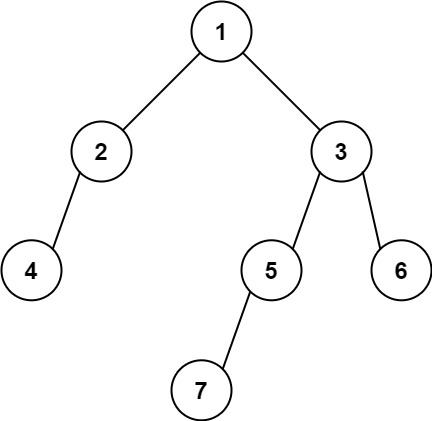
来源0x3f:https://space.bilibili.com/206214 文章目录二叉树[104. 二叉树的最大深度](https://leetcode.cn/problems/maximum-depth-of-binary-tree/)[111. 二叉树的最小深度](https://leetcode.cn/problems/minimum-depth-of-binary-tree/)[129. 求根节点到叶节点…...

【算法】【数组与矩阵模块】求最长可整合子数组和子数组的长度
目录前言问题介绍解决方案代码编写java语言版本c语言版本c语言版本思考感悟写在最后前言 当前所有算法都使用测试用例运行过,但是不保证100%的测试用例,如果存在问题务必联系批评指正~ 在此感谢左大神让我对算法有了新的感悟认识! 问题介绍 …...

数据结构:循环队列的实现(leetcode622.设计循环队列)
目录 一.循环队列简单介绍 二.用静态数组实现循环队列 1.数组循环队列结构设计 2.数组循环队列的堆区内存申请接口 3.数据出队和入队的接口实现 4.其他操作接口 5.数组循环队列的实现代码总览 三.静态单向循环链表实现循环队列 1.链表循环队列的结构设计 2.创建静…...

[qiankun]实战问题汇总
[qiankun]实战问题汇总ERROR SyntaxError: Cannot use import statement outside a module问题分析解决方案子应用命名问题问题分析解决方案jsonpFunction详细错误信息问题分析解决方案微应用的注册问题Uncaught Error: application cli5-beta6-test-name died in status LOADI…...
:服务端常用参数配置)
Kafka(6):服务端常用参数配置
参数配置:config/server.properties # Licensed to the Apache Software Foundation (ASF) under one or more # contributor license agreements. See the NOTICE file distributed with # this work for additional information regarding copyright ownership.…...

2023爱分析·云原生智能运维中台市场厂商评估报告:秒云(miaoyun.io)
目录 1. 研究范围定义 2. 云原生智能运维中台市场定义 3. 厂商评估:秒云(miaoyun.io) 4. 入选证书 1. 研究范围定义 数字化时代,应用成为企业开展各项业务的落脚点。随着业务的快速发展,应用的功能迭代变得越…...

hadoop容器化部署
1、原容器 java:openjdk-8u111-jre jre路径: /usr/lib/jvm/java-8-openjdk-amd64 /usr/lib/jvm/java-1.8.0-openjdk-amd64 2、安装ssh docker run -it --name hadoop-test java:openjdk-8u111-jre bash apt-get update apt-get install openssh service ssh start …...

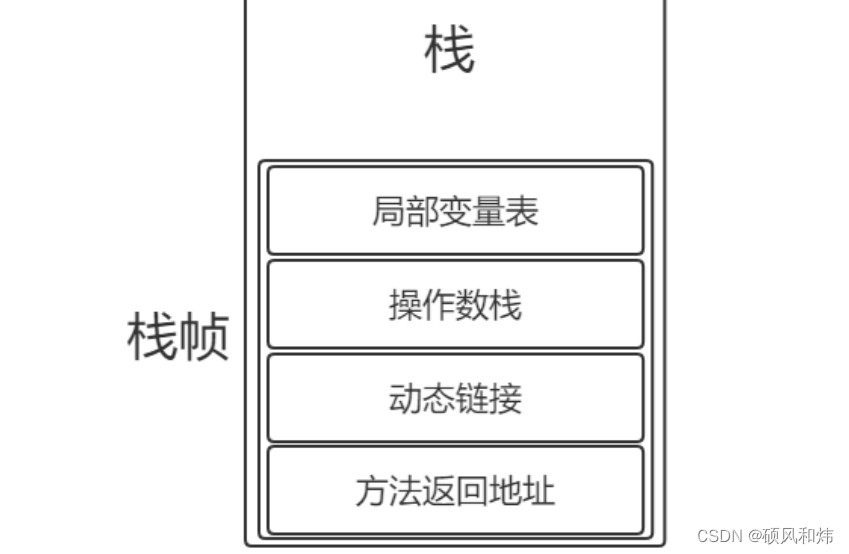
【07-JVM面试专题-JVM运行时数据区的虚拟机栈你知道吗?它的基本结构是什么呢?你知道栈帧的结构吗?那你说说动态链接吧?】
JVM运行时数据区的虚拟机栈你知道吗?它的基本结构是什么呢?你知道栈帧的结构吗?那你说说动态链接吧? JVM运行时数据区的虚拟机栈你知道吗?它的基本结构是什么呢?你知道栈帧的结构吗?那你说说动态…...

Java性能优化-GC优化基础
GC优化基础 调整堆大小 如果在FULL GC系统进行了交换,停顿时间会增长几个数量级,OS 如果G1 GC和后台进程处理堆,将会出现等待数据从磁盘复制到主内存时间较长,速度和下降并且并发模式可能失效 linux 关闭交换区 swapoff -a linu…...

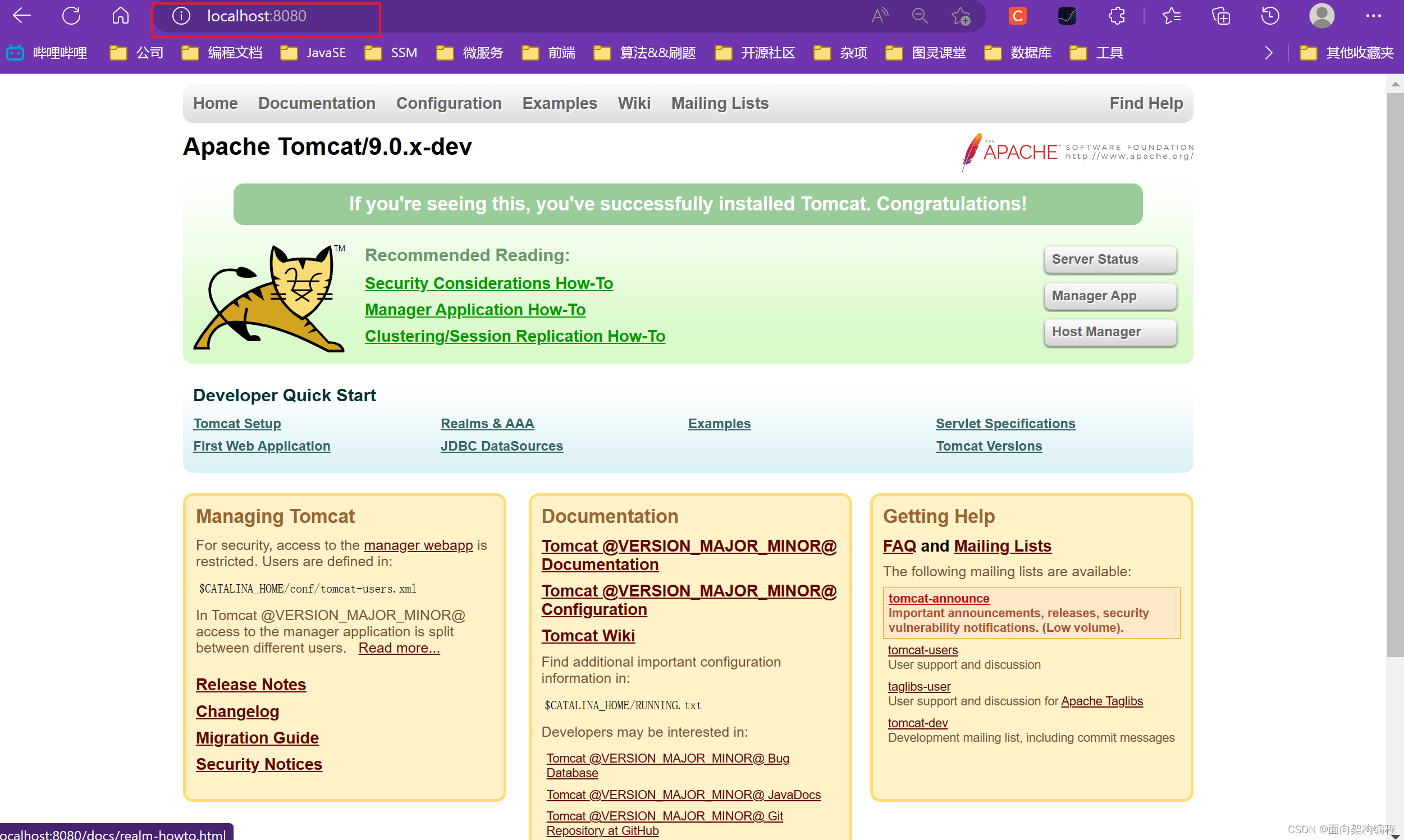
【Tomcat】IDEA编译Tomcat源码-手把手教程
一、环境准备Tomcat不同版本之间有一定的兼容性问题~如下图所示:官网地址:https://tomcat.apache.org/whichversion.html下载tomcat9官网上面的源码:这一篇文章主要是带着大家在自己的IDEA跑起来一个Tomcat。使用的版本是Tomcat9.0.55 和 JDK…...

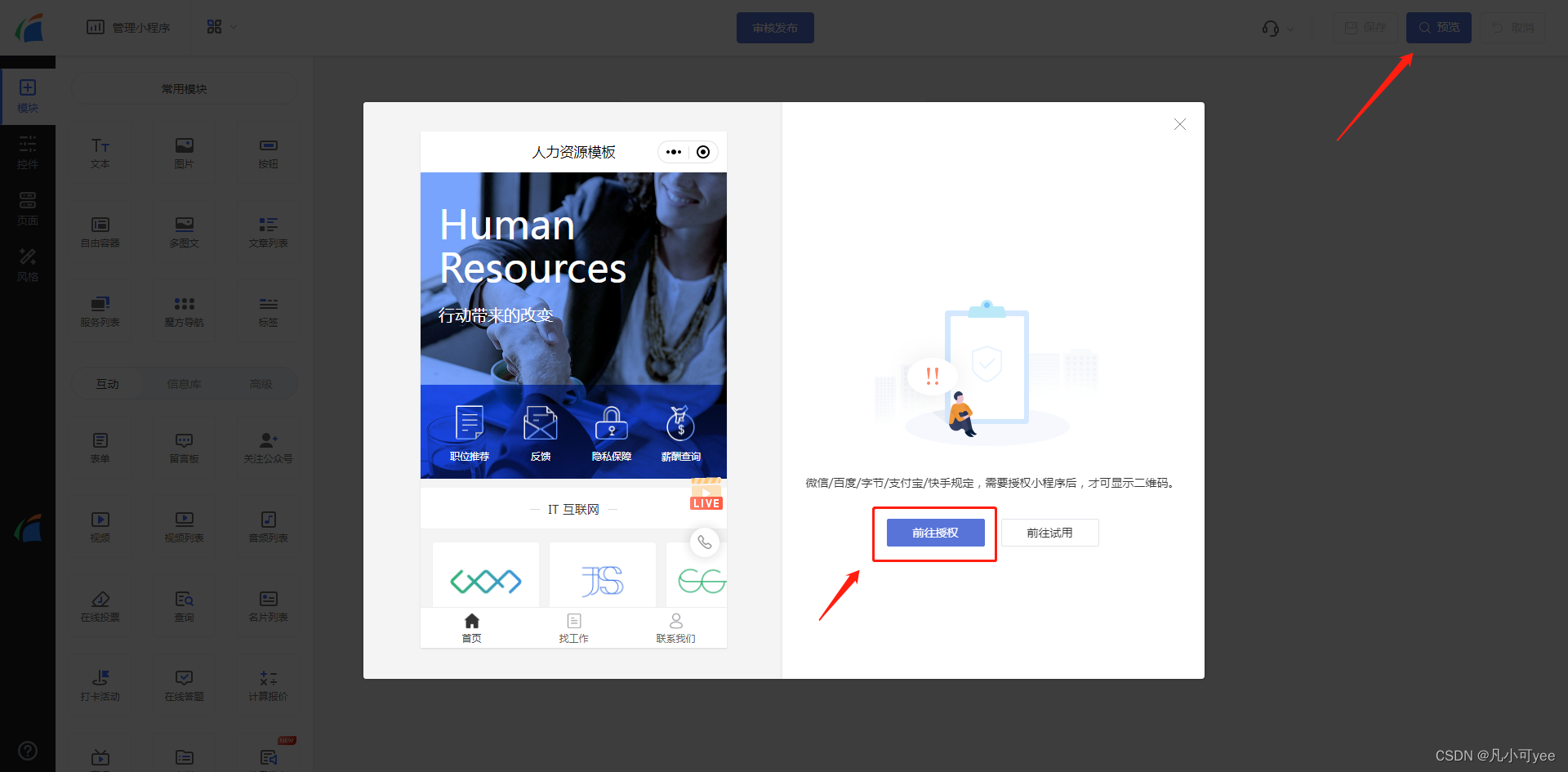
如何弄小程序?公司企业可以这样做小程序
公司企业现在对于小程序的需求已经是刚需了,即使已经有官网的情况下,也会考虑再弄一个小程序来做小程序官网。那么公司企业如何弄小程序呢?下面跟大家说说方法。 流程一、找小程序服务商 由于一些公司企业并不像现在的互联网公司企业那样有…...

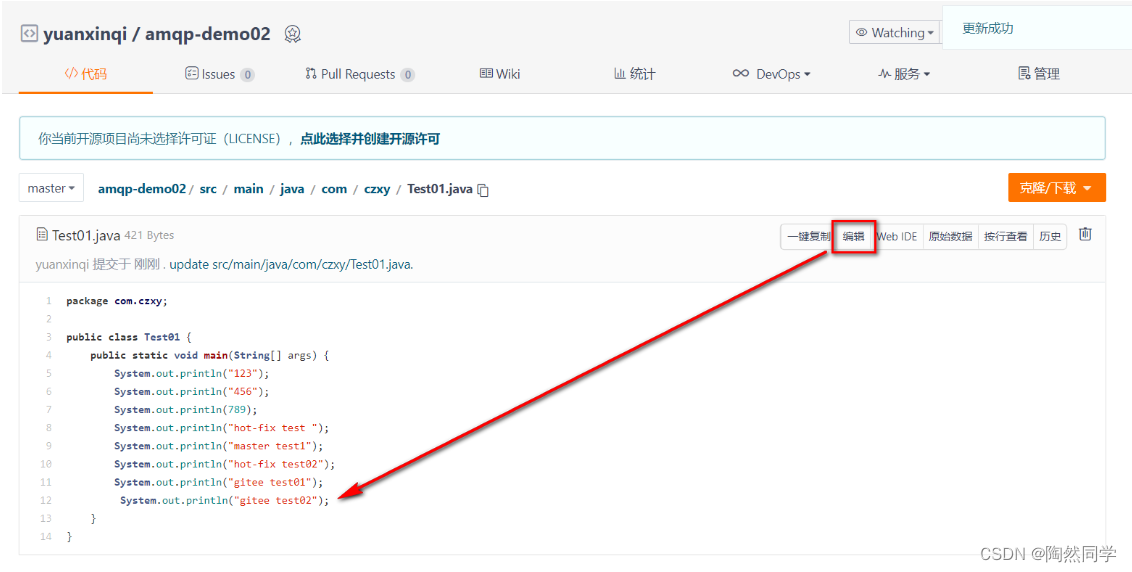
【Git】IDEA集合Git和码云
目录 7、IDEA集合Git 7.1 配置Git忽略文件-IDEA特定文件 7.2 定位 Git 程序 7.3 初始化本地库 7.4 添加到暂存区 7.5 提交到本地库 7.6 切换版本 7.7 创建分支 7.8 切换分支 7.9 合并分支 7.10 解决冲突 8、 Idea集成码云 8.1 IDEA 安装码云插件 8.2 分析工程到码…...
)
[USACO03FALL / HAOI2006] 受欢迎的牛 G(C++,强连通分量)
题目背景 本题测试数据已修复。 题目描述 每头奶牛都梦想成为牛棚里的明星。被所有奶牛喜欢的奶牛就是一头明星奶牛。所有奶牛都是自恋狂,每头奶牛总是喜欢自己的。奶牛之间的“喜欢”是可以传递的——如果 AAA 喜欢 BBB,BBB 喜欢 CCC,那么…...

Vue 动态路由接口数据结构化为符合VueRouter的声明结构及菜单导航结构、动态路由懒加载方法
Vue 动态路由接口数据结构化为符合VueRouter的声明结构及菜单导航结构、动态路由懒加载方法 实现目标 项目打包代码实现按需分割路由懒加载按需打包,排除引入子组件的冗余打包(仅处理打包冗余现象,不影响生产部署)解决路由懒加载…...

Python----------字符串
1.转义字符 注:转义字符放在你所想效果字符前 2.原始字符串 print(r"D:\three\two\one\now") ->D:\three\two\one\now注: 在使用原始字符串时,转义字符不再有效,只能当作原始的字符,每个字符都没有特殊…...

日志收集笔记(架构设计、Log4j2项目初始化、Lombok)
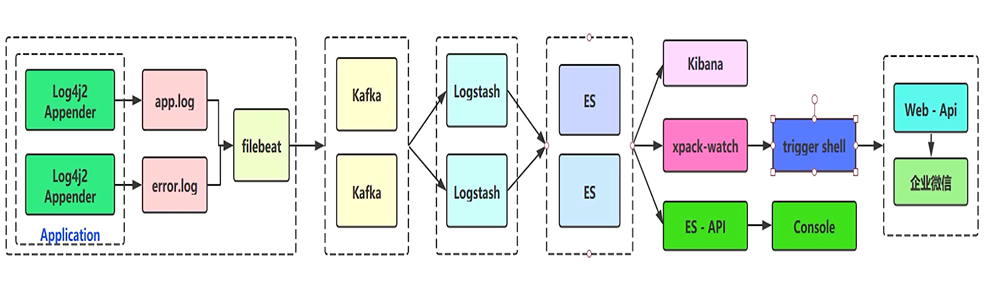
1 架构设计 ELK 技术栈架构设计图: 从左往右看, Beats:主要是使用 Filebeat,用于收集日志,将收集后的日志数据发送给 Kafka,充当 Kafka 的生产者Kafka:高性能消息队列,主要起缓冲…...

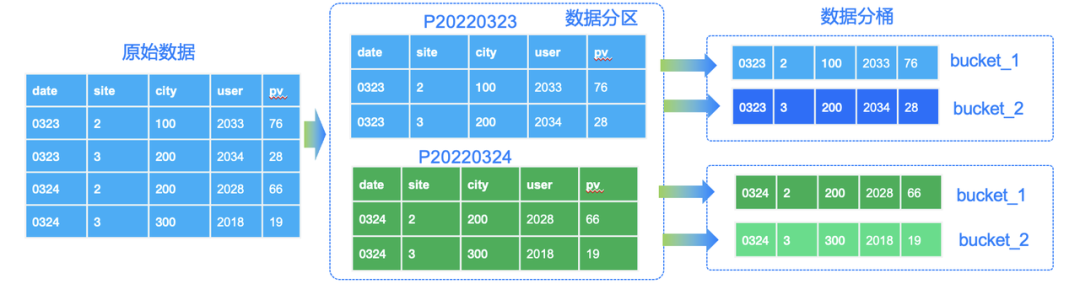
一文教你玩转 Apache Doris 分区分桶新功能|新版本揭秘
数据分片(Sharding)是分布式数据库分而治之 (Divide And Conquer) 这一设计思想的体现。过去的单机数据库在大数据量下往往面临存储和 IO 的限制,而分布式数据库则通过数据划分的规则,将数据打散分布至不同的机器或节点上…...

数据挖掘,计算机网络、操作系统刷题笔记54
数据挖掘,计算机网络、操作系统刷题笔记54 2022找工作是学历、能力和运气的超强结合体,遇到寒冬,大厂不招人,可能很多算法学生都得去找开发,测开 测开的话,你就得学数据库,sql,orac…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
