Vue知识系列(7)每天10个小知识点
目录
- 系列文章目录
- Vue知识系列(1)每天10个小知识点
- Vue知识系列(2)每天10个小知识点
- Vue知识系列(3)每天10个小知识点
- Vue知识系列(4)每天10个小知识点
- Vue知识系列(5)每天10个小知识点
- Vue知识系列(6)每天10个小知识点
- 知识点
- 61.**Vue**过滤器的概念、作用、特性、优点、缺点、区别、使用场景
- 62.vue目录结构
- 63.Vue不同指令中常用的修饰符
- 64.webpack的概念、作用、原理、特性、优点、缺点、区别、使用场景
- 65.如何优化**webpack**配置
- 66**.Vue data 中某一个属性的值发生改变后,视图会立即同步执行重新渲染吗?**
- 67.vuex如何实现数据持久化(即刷新后数据还保留)?
- 68.vue中 keep-alive 组件的概念、作用、原理、特性、优点、缺点、区别、使用场景
- 70.**vue**中的路由模式的概念、作用、特性、优点、缺点、区别、使用场景
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
系列文章目录
Vue知识系列(1)每天10个小知识点
Vue知识系列(2)每天10个小知识点
Vue知识系列(3)每天10个小知识点
Vue知识系列(4)每天10个小知识点
Vue知识系列(5)每天10个小知识点
Vue知识系列(6)每天10个小知识点
知识点
61.Vue过滤器的概念、作用、特性、优点、缺点、区别、使用场景
Vue 的过滤器(Filters)是一种用来处理文本格式化的功能。它们允许你在插值表达式 {{ }} 中使用管道符 |,将数据经过一系列的处理后再显示在视图中。以下是关于 Vue 过滤器的概念、作用、特性、优点、缺点、区别和使用场景的详细说明:
概念:
- Vue 过滤器是一种可以在模板中对文本进行转换和格式化的功能。
- 过滤器可以用在两个大括号插值表达式
{{ }}、v-bind表达式和v-model绑定中。
作用:
- 格式化数据:过滤器可以将数据以特定的方式进行格式化,比如日期格式化、货币格式化等。
- 数据处理:过滤器可以对数据进行一些处理操作,比如大小写转换、字符串截取等。
特性:
- 可串联:多个过滤器可以串联使用,数据会按照过滤器的顺序依次处理。
- 全局和局部:Vue 支持全局注册和局部注册过滤器。
优点:
- 使模板更清晰:通过将数据处理逻辑移到模板之外,使模板更加简洁易懂。
- 可复用性:可以在不同的地方复用相同的过滤器函数。
- 分离关注点:将数据处理和视图显示分离,提高代码的可维护性。
缺点:
- 性能:过滤器会在每次渲染时都被调用,如果过滤器逻辑复杂或数据量大,可能影响性能。
- 不适用于所有场景:并不是所有的数据处理都适合使用过滤器,某些复杂的逻辑可能更适合在组件内部处理。
区别:
- 过滤器是一种全局可用的功能,而计算属性(Computed Properties)是组件内部的计算属性,可以根据数据的变化实时更新。
- 过滤器适合用于简单的文本格式化和数据处理,而计算属性更适合处理复杂的计算逻辑。
使用场景:
- 日期格式化:将日期数据格式化为指定的显示格式。
- 文本截取:截取长文本并显示部分内容。
- 字符串转换:将字符串转换为大写或小写。
- 货币格式化:将数字数据格式化为货币显示。
- 数据处理:对数据进行一些处理,如过滤、排序等。
示例:
<template><div><p>{{ message | uppercase }}</p><p>{{ date | formatDate }}</p><p>{{ text | truncate(50) }}</p></div>
</template><script>
export default {data() {return {message: 'Hello, Vue!',date: new Date(),text: 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.',};},filters: {uppercase(value) {return value.toUpperCase();},formatDate(value) {return new Date(value).toLocaleDateString();},truncate(value, length) {return value.length > length ? value.slice(0, length) + '...' : value;},},
};
</script>上述示例演示了如何在 Vue 中使用过滤器来格式化文本和数据,以及如何定义和注册过滤器函数。过滤器提供了一种简单而强大的方式来处理模板中的文本和数据。
62.vue目录结构
Vue.js 并没有强制要求使用特定的目录结构,但通常会遵循一种常见的目录结构,以便组织和管理项目代码。这个常见的目录结构通常包括以下目录和文件:
- src 目录: 这是项目的主要源代码目录,包含了 Vue 组件、路由、状态管理、API 请求等等。在
src目录下,通常会包含以下子目录:assets:存放静态资源文件,如图片、字体等。components:存放可复用的 Vue 组件。views:存放页面级别的 Vue 组件,通常与路由相关。router:存放 Vue Router 路由配置文件。store:存放 Vuex 状态管理文件。api:存放与后端 API 交互的代码。utils:存放项目中的工具函数或辅助函数。styles:存放全局样式文件。main.js:应用的入口文件,通常包含 Vue 实例的创建和挂载。
- public 目录: 这个目录存放静态资源,不会经过构建处理,可以直接访问。比如放置一些不需要打包处理的 HTML 文件、favicon.ico 等。
- dist 目录: 这是项目构建生成的目录,包含了经过构建处理后的文件,通常包括打包后的 JavaScript、CSS、HTML 文件等。这个目录通常不会手动维护,而是由构建工具自动生成。
- babel.config.js、vue.config.js、package.json 等配置文件: 这些配置文件用于配置项目的构建、依赖、Babel 配置等等。其中,
vue.config.js是用于配置 Vue CLI 项目的配置文件。 - 其他自定义目录和文件: 除了上述常见的目录和文件,项目中还可能包含其他自定义的目录和文件,具体取决于项目的需求和组织。
这只是一个常见的目录结构示例,实际项目中可以根据需求进行调整和扩展。Vue CLI 也提供了快速初始化项目的功能,可以根据需要选择预设的目录结构,然后根据项目的实际情况进行调整。
63.Vue不同指令中常用的修饰符
Vue.js 提供了一些常用的指令修饰符,用于修改指令的行为。这些修饰符通常以点号的方式添加到指令后面。以下是一些常用的 Vue.js 指令及其修饰符:
-
v-on(事件监听指令):.stop:阻止事件冒泡。.prevent:阻止事件的默认行为。.capture:使用事件捕获模式,从外向内处理事件。.self:只在事件发生元素自身时触发处理程序。.once:只触发一次事件处理程序。
<a v-on:click.stop="doSomething">Click me</a> -
v-bind(属性绑定指令):.prop:将 DOM 属性绑定到元素属性而不是 innerHTML。.camel:将绑定的属性名称转换为驼峰式。
<input v-bind:value.prop="message"> -
v-model(双向数据绑定指令):.lazy:将输入事件转换为change事件。.number:将输入值转换为数字。.trim:去除输入值的首尾空格。
<input v-model.lazy="message"> -
v-show(条件显示指令):- 无修饰符
<div v-show="isVisible">Show me</div> -
v-if和v-else(条件渲染指令):- 无修饰符
<div v-if="isTrue">True</div> <div v-else>False</div> -
v-for(循环渲染指令):.key:为v-for循环中的元素指定唯一键。
<ul><li v-for="item in items" :key="item.id">{{ item.name }}</li> </ul> -
v-pre(跳过编译指令):- 无修饰符
<div v-pre>{{ message }}</div> -
v-cloak(防止闪烁指令):- 无修饰符
<div v-cloak>{{ message }}</div>
这些修饰符提供了在使用 Vue.js 指令时更灵活的选项,可以根据需要进行选择和组合,以满足不同的需求。修饰符使得指令的行为更加可定制。
64.webpack的概念、作用、原理、特性、优点、缺点、区别、使用场景
Webpack 是一个现代的 JavaScript 应用程序的静态模块打包工具。它是前端开发中常用的构建工具之一,用于将多个模块和资源文件(如 JavaScript、CSS、图片等)打包成一个或多个最终的输出文件,以便在浏览器中加载和运行。
以下是关于 Webpack 的一些重要信息:
- 概念: Webpack 是一个模块打包工具,它将应用程序的所有资源文件视为模块,并通过依赖关系将它们打包成一个或多个输出文件。
- 作用: Webpack 的主要作用是帮助开发者管理和优化前端项目的代码和资源。它可以处理模块之间的依赖关系、实现代码分割、处理资源文件、压缩代码等等。
- 原理: Webpack 的原理是通过配置文件定义入口文件、输出文件、加载器(用于处理不同类型的文件)、插件(用于执行各种构建任务)等信息,然后根据这些配置信息进行模块加载、编译、打包和输出。
- 特性: Webpack 具有模块化、代码分割、懒加载、热模块替换(HMR)、插件系统等特性,使开发者能够更高效地构建和维护前端项目。
- 优点:
- 有效管理模块依赖。
- 实现代码分割,减小初始加载时间。
- 支持各种资源类型的处理。
- 强大的插件系统,扩展性强。
- 社区活跃,有大量的插件和工具可用。
- 缺点:
- 学习曲线较陡峭,配置复杂。
- 初次配置可能需要花费时间。
- 构建速度可能会受到项目规模的影响。
- 区别: Webpack 与其他构建工具(如 Grunt、Gulp)相比,更侧重于模块化和代码分割,具有更强大的生态系统和更多的社区支持。
- 使用场景: Webpack 适用于各种类型的前端项目,特别是单页面应用程序(SPA)和大型项目,它能够有效地管理模块化代码、处理各种资源文件、优化性能等。当项目需要复杂的构建流程、模块化管理、代码分割、懒加载等特性时,Webpack 是一个不错的选择。
总之,Webpack 是前端开发中常用的构建工具,它通过模块化和代码分割等特性,帮助开发者更好地组织和管理前端项目,提高项目的可维护性和性能。
65.如何优化webpack配置
优化 Webpack 配置是提高前端项目性能和开发体验的重要步骤之一。以下是一些优化 Webpack 配置的常见方法:
-
代码分割: 使用 Webpack 的代码分割功能,将应用程序拆分为多个小块,实现按需加载,减少初始加载时间。
// webpack.config.js optimization: {splitChunks: {chunks: 'all',}, }, -
压缩代码: 使用 Webpack 插件来压缩 JavaScript 和 CSS 文件,减小文件大小。
// webpack.config.js const TerserPlugin = require('terser-webpack-plugin'); const OptimizeCSSAssetsPlugin = require('optimize-css-assets-webpack-plugin');optimization: {minimizer: [new TerserPlugin(),new OptimizeCSSAssetsPlugin(),], }, -
使用 Tree Shaking: 在配置文件中启用 Tree Shaking,以删除未使用的代码。
// webpack.config.js module.exports = {// ...optimization: {usedExports: true,}, }; -
懒加载: 使用动态
import或require.ensure实现懒加载,只在需要时加载模块。// 懒加载示例 import('./myModule').then(module => {// 使用 module }); -
启用缓存: 使用 Webpack 的缓存功能,减少重复构建时间。
// webpack.config.js cache: {type: 'filesystem',buildDependencies: {config: [__filename],}, }, -
使用 CDN: 将不常更改的资源(如第三方库、字体文件)放在 CDN 上,减轻服务器负担。
-
提前加载关键资源: 使用
preload和prefetch标签,预加载或提前加载关键资源。 -
减少不必要的插件和 Loader: 移除不必要的 Webpack 插件和 Loader,只保留项目所需的。
-
分离开发和生产配置: 将 Webpack 配置分为开发和生产两个文件,通过环境变量来选择使用哪个配置。
-
使用 Webpack Bundle Analyzer: 使用 Bundle Analyzer 工具分析打包后的文件,查找文件大小过大的模块。
-
优化图片资源: 使用 Image Webpack Loader 或 Image Minimizer Webpack Plugin 来优化图片资源。
-
使用 DllPlugin: 使用 DllPlugin 和 DllReferencePlugin 提前编译一些不经常变化的依赖。
-
使用缓存组: 在代码分割配置中使用缓存组,更精细地控制分割。
以上是一些常见的 Webpack 优化方法,具体的优化策略会根据项目的需求和情况而变化。优化 Webpack 配置需要根据项目的具体情况选择合适的方法,以提高项目的性能和开发体验。
66**.Vue data 中某一个属性的值发生改变后,视图会立即同步执行重新渲染吗?**
在 Vue 中,当 data 中某个属性的值发生改变后,视图不会立即同步执行重新渲染。Vue 采用了一种异步更新的策略来提高性能,以减少不必要的视图更新次数。
具体来说,当你修改 data 中的某个属性时,Vue 会将这次修改标记为"脏",但不会立即触发视图的更新。相反,Vue 会等待下一个事件循环(Event Loop)中的微任务队列执行时,才会对脏数据进行批量处理,将所有的变更一起应用到视图中。这个过程称为"异步更新队列"。
这种异步更新策略有助于提高性能,因为它能够合并多个数据变更,减少不必要的重复渲染。例如,如果在同一个事件循环中连续修改了某个属性的值多次,Vue 只会执行一次视图更新。
尽管 Vue 会等待下一个事件循环才执行视图更新,但对开发者来说,这种更新机制是透明的,你可以像同步操作一样修改 data 中的数据,Vue 会自动处理更新。
如果你需要在数据发生改变后立即执行某些操作,你可以使用 Vue 提供的 $nextTick 方法,它会在下一次 DOM 更新循环结束后执行回调函数。这样你就可以在视图更新之后执行需要的操作。
// 修改 data 中的属性
this.message = 'New Message';// 在下一次 DOM 更新后执行回调
this.$nextTick(() => {// 此处可以访问已经更新后的视图
});总之,Vue 的异步更新策略和 $nextTick 方法可以帮助你更好地管理数据和视图之间的关系,提高性能并确保一致的用户体验。
67.vuex如何实现数据持久化(即刷新后数据还保留)?
Vuex是一个为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。但它默认不支持数据持久化,即当页面刷新或应用程序重新加载时,状态将丢失。
为了实现Vuex数据持久化,你可以使用第三方插件(如vuex-persistedstate)或自定义存储方案。以下是一个简单的示例,展示如何使用vuex-persistedstate插件来实现Vuex数据持久化:
- 安装vuex-persistedstate:
npm install --save vuex-persistedstate- 在Vuex store中导入并使用vuex-persistedstate:
import Vue from 'vue'
import Vuex from 'vuex'
import createPersistedState from 'vuex-persistedstate'Vue.use(Vuex)export default new Vuex.Store({state: {// your state here},mutations: {// your mutations here},actions: {// your actions here},modules: {// your modules here},plugins: [createPersistedState()]
})在这个例子中,我们使用了vuex-persistedstate插件,并在Vuex store的plugins选项中添加了它。这将使所有store中的数据在页面刷新或应用程序重新加载时保持持久化。
请注意,vuex-persistedstate插件默认使用localStorage来存储数据。如果你需要使用其他存储方案,可以传递一个自定义的storage选项给vuex-persistedstate。例如,如果你想使用sessionStorage,可以这样做:
import Vue from 'vue'
import Vuex from 'vuex'
import createPersistedState from 'vuex-persistedstate'Vue.use(Vuex)export default new Vuex.Store({state: {// your state here},mutations: {// your mutations here},actions: {// your actions here},modules: {// your modules here},plugins: [createPersistedState({ storage: window.sessionStorage })]
})68.vue中 keep-alive 组件的概念、作用、原理、特性、优点、缺点、区别、使用场景
概念:<keep-alive> 是 Vue.js 提供的一个内置组件,用于缓存和保持动态组件(或者说是被包裹的组件)的状态,以避免不必要的销毁和重新创建。它可以在组件切换时保留组件的状态、数据和 DOM 结构。
作用:
- 缓存组件:
<keep-alive>可以将其包裹的组件缓存起来,避免多次创建和销毁组件实例。 - 保持组件状态:缓存的组件保持其状态,包括数据、DOM 结构和当前的活动状态。
- 提高性能:通过缓存,可以减少不必要的组件渲染,提高页面性能和响应速度。
原理:<keep-alive> 使用了 Vue 内置的抽象组件 <component>,它会根据内部的组件的 key 属性来管理组件的缓存和激活。当一个组件被包裹在 <keep-alive> 内时,该组件的 beforeDestroy 钩子不会被调用,而是被缓存,以便后续重新渲染时复用。
特性:
include和exclude属性:可以通过这两个属性来配置哪些组件需要被缓存或排除在缓存之外。max属性:可以设置缓存的组件实例的最大数量,当超过这个数量时,最早被访问的组件会被销毁。
优点:
- 提高性能:避免了多次创建和销毁组件,减少了不必要的性能开销。
- 保持状态:缓存的组件可以保持其状态和数据,用户切换时无需重新加载数据。
缺点:
- 占用内存:缓存的组件会占用一定的内存,如果缓存过多组件可能会导致内存占用增加。
区别:
<keep-alive>主要用于缓存动态组件或视图,而vuex主要用于全局状态管理。<keep-alive>只能用于缓存组件,vuex可以用于管理任何类型的数据。
使用场景:
- 切换页签或选项卡:当用户在不同的页签之间切换时,可以使用
<keep-alive>缓存各个页签的组件,以提高切换速度。 - 路由导航:在路由导航切换时,可以使用
<keep-alive>缓存路由组件,以减少不必要的网络请求。 - 弹窗和对话框:可以使用
<keep-alive>缓存弹窗或对话框组件,以提高响应速度。 - 数据列表:当用户浏览大量数据列表时,可以使用
<keep-alive>缓存列表页的组件,以减少重新加载数据的时间。
示例:
<template><div><button @click="toggleComponent">Toggle Component</button><keep-alive><component :is="currentComponent"></component></keep-alive></div>
</template><script>
import FirstComponent from './FirstComponent.vue';
import SecondComponent from './SecondComponent.vue';export default {data() {return {currentComponent: 'FirstComponent',};},methods: {toggleComponent() {this.currentComponent = this.currentComponent === 'FirstComponent' ? 'SecondComponent' : 'FirstComponent';},},components: {FirstComponent,SecondComponent,},
};
</script>在上述示例中,使用了 <keep-alive> 来缓存两个不同的组件,并通过按钮切换它们的显示。这可以帮助提高组件切换时的性能和用户体验。
70.vue中的路由模式的概念、作用、特性、优点、缺点、区别、使用场景
Vue 中的路由模式指的是路由的工作方式和URL的展示形式。Vue Router 支持三种主要的路由模式:哈希模式(Hash)、历史模式(History)、和抽象模式(Abstract)。
1. 哈希模式(Hash):
- 概念: 哈希模式使用URL中的哈希部分(#)来管理路由状态,所有的路由都被解析为相对于根路径的哈希值。
- 作用: 用于在不同路由之间进行切换,并保持页面无需重新加载。
- 特性: 使用
#符号来表示路由,例如http://example.com/#/route。 - 优点: 不需要特殊配置服务器,可以在前端单页应用中使用。
- 缺点: URL 中含有
#符号,不够直观,可能不太友好。
2. 历史模式(History):
- 概念: 历史模式使用浏览器的
pushState和replaceState方法来管理路由状态,使URL看起来像普通的URL。 - 作用: 提供更加直观的URL,不包含
#符号。 - 特性: 使用普通的URL,例如
http://example.com/route。 - 优点: URL更直观,不含
#符号,更友好。 - 缺点: 需要服务器配置来支持,因为直接访问某个路由会导致404错误。
3. 抽象模式(Abstract):
- 概念: 抽象模式并不直接处理URL,而是依赖于底层的路由引擎(例如vue-router、vue-native-router等)的实现。
- 作用: 封装了路由引擎的细节,开发者只需关心组件和路由的关系。
- 特性: 对于开发者而言,使用抽象模式无需关心URL的具体形式,仅需要配置好路由规则即可。
- 优点: 隐藏了底层的路由实现细节,开发更加便捷。
- 缺点: 不够透明,难以直接查看和操作URL。
区别和使用场景:
- 哈希模式适用于不需要服务器配置的前端单页应用,且对URL格式不敏感的情况。
- 历史模式适用于需要更直观URL格式的应用,但需要服务器配置以处理前端路由的情况。
- 抽象模式适用于需要封装路由细节,关注组件和路由的开发场景,常用于框架内部实现。
通常来说,选择哪种路由模式取决于你的项目需求和服务器配置情况。如果你希望URL更加友好且不包含 # 符号,可以选择历史模式,但需要配置服务器来支持。如果对URL格式不敏感,可以使用哈希模式,无需额外配置。如果需要封装路由细节,可以使用抽象模式。
相关文章:
每天10个小知识点)
Vue知识系列(7)每天10个小知识点
目录 系列文章目录Vue知识系列(1)每天10个小知识点Vue知识系列(2)每天10个小知识点Vue知识系列(3)每天10个小知识点Vue知识系列(4)每天10个小知识点Vue知识系列(5&#x…...

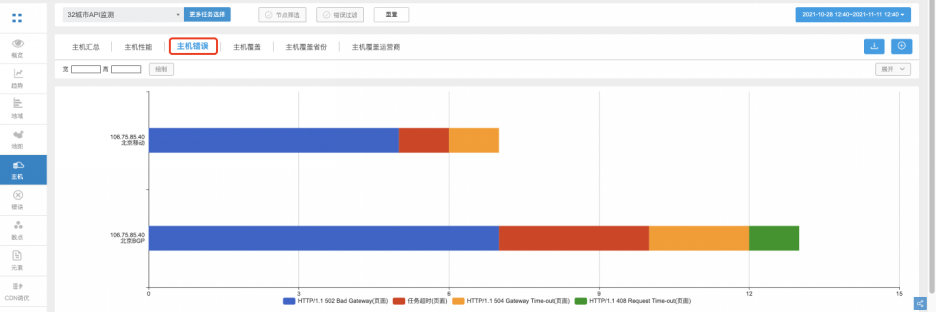
5分钟就能实现的API监控,有什么理由不做呢?
API深度影响着你的应用 今天的数字应用世界其实是一个以API为中心的世界,我们只是没有意识到这些API的重要性。比如在电子商务交易、社交媒体等对交互高度依赖的领域,可以说API决定了应用的质量一点也不为过。 以京东为例,用户的每一次操作背…...

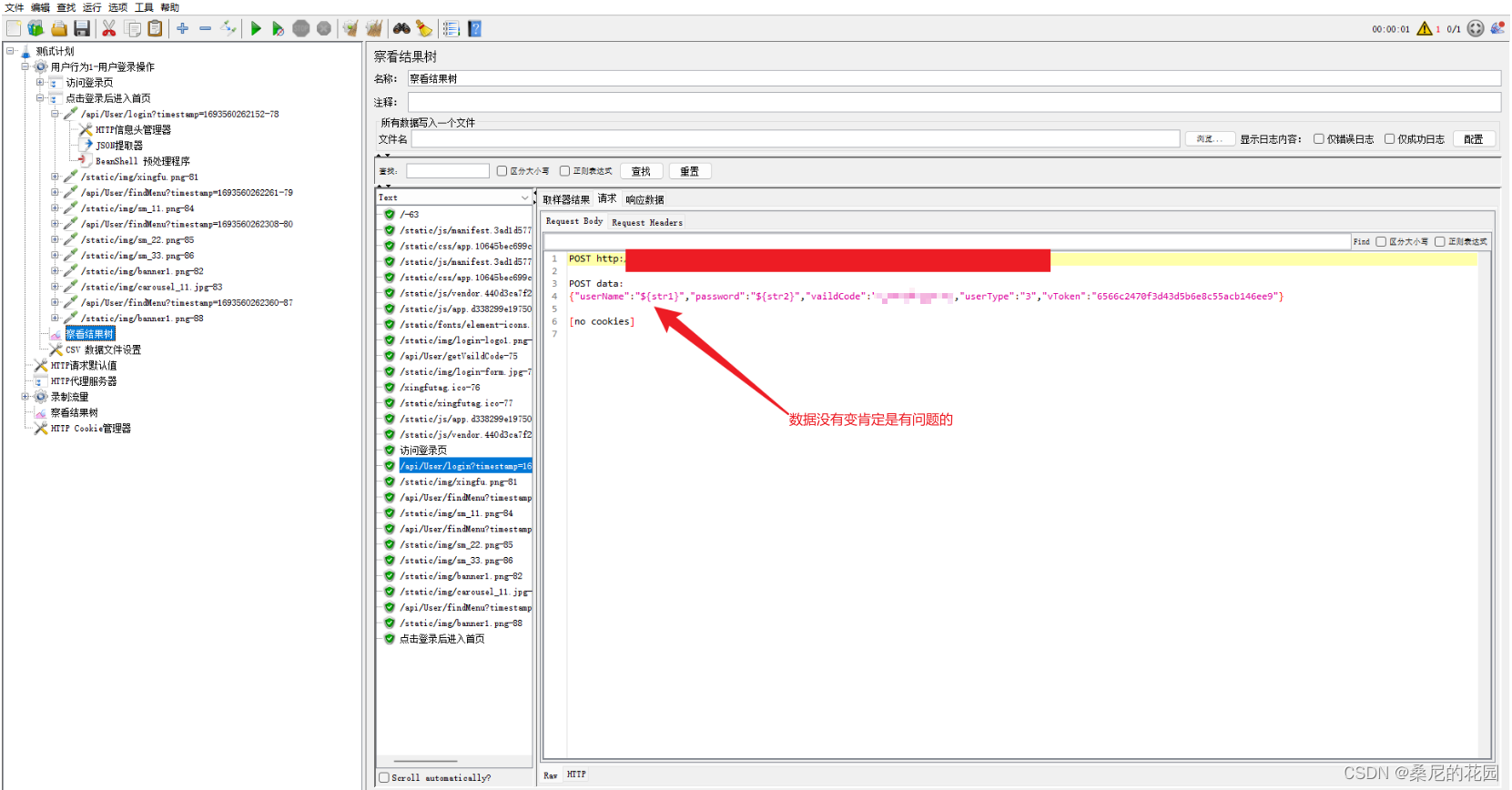
Jmeter引入外部jar包以满足加密数据的Post请求
目录 一、把项目打成jar包 1、创建一个Maven项目,并保证可以正常运行。 2、把工具类放置项目中,确保无报错且能够正常使用。 3、打包 4、验证 jar包是否有效 5、你想打多个工具类的包 二、在jmeter中使用 1、把jar包放到jmeter仓库下,…...

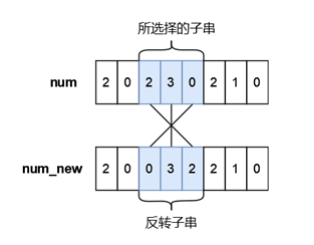
了解冒泡排序
package com.mypackage.array;import java.util.Arrays;public class Demo07 {public static void main(String[] args) {int[] a {3,2,6,7,4,5,6,34,56,7};int[] sort1 sort1(a); //调用我们自己写的排序方法后,返回一个排序后的数组System.out.println(Array…...

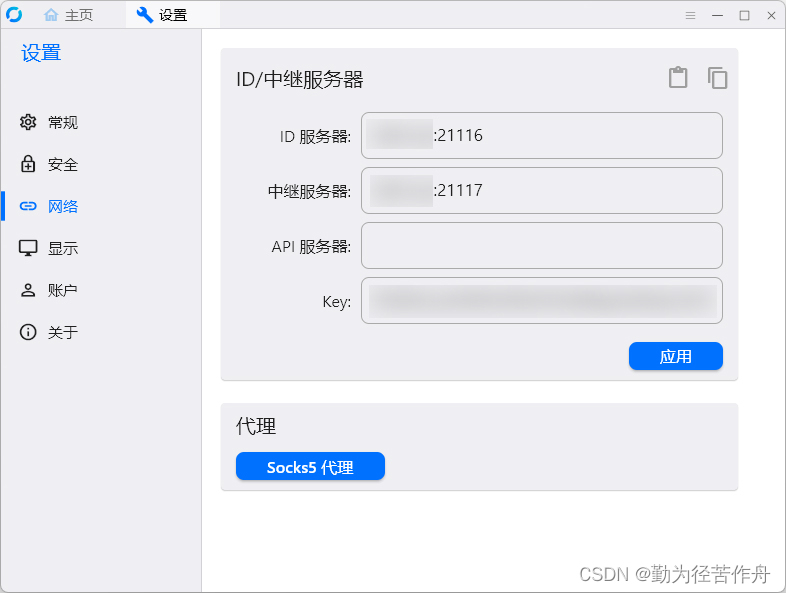
群辉 Synology NAS Docker 安装 RustDesk-server 自建服务器只要一个容器
from https://blog.zhjh.top/archives/M8nBI5tjcxQe31DhiXqxy 简介 之前按照网上的教程,rustdesk-server 需要安装两个容器,最近想升级下版本,发现有一个新镜像 rustdesk-server-s6 可以只安装一个容器。 The S6-overlay acts as a supervi…...

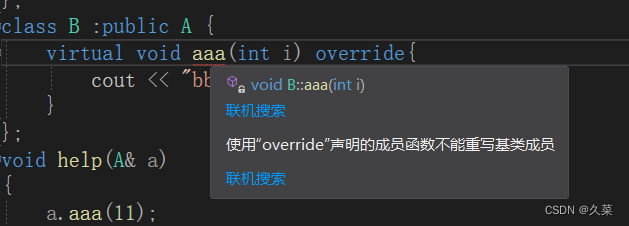
为什么要有override
多态一定会成功吗 因为逻辑是用户编写的,那么肯定会有遗漏的地方,那就要规则来限制。就比如多态,都知道条件之一是子类重写了父类的虚函数,但是如果子类没有严格遵守这个规则,就无法达到目的。就比如这个代码…...

Linux界的老古董
Slackware 是由 Patrick Volkerding 制作的 Linux 发行版,从 1993 年发布至今也一直在 Patrick 带领下进行维护。7 月 17 日,Slackware 才刚刚过完它 24 岁的生日,看似年纪轻轻的它,已然是 Linux 最古老的发行版。 Slackware 的发…...

安卓逆向 - Xposed入门教程
一、引言 Xposed框架,是Android中Hook技术的一个著名的框架,拥有非常丰富的模块,给我们分析app提供了极大的便利,Xposed框架是开源的。最高支持到Android 8(重要) github地址:GitHub - rovo89…...

【嵌入式】2024届校招岗位汇总
公司岗位博世嵌入式自动化测试工程师博世嵌入式开发(软件刷写及启动)工程师博世Linux/C软件工程师博世自动驾驶软件开发工程师博世嵌入式软件工程师(BSP)博世嵌入式电子工程师 (BMS&电源)博世物联网嵌入式开发工程师 …...

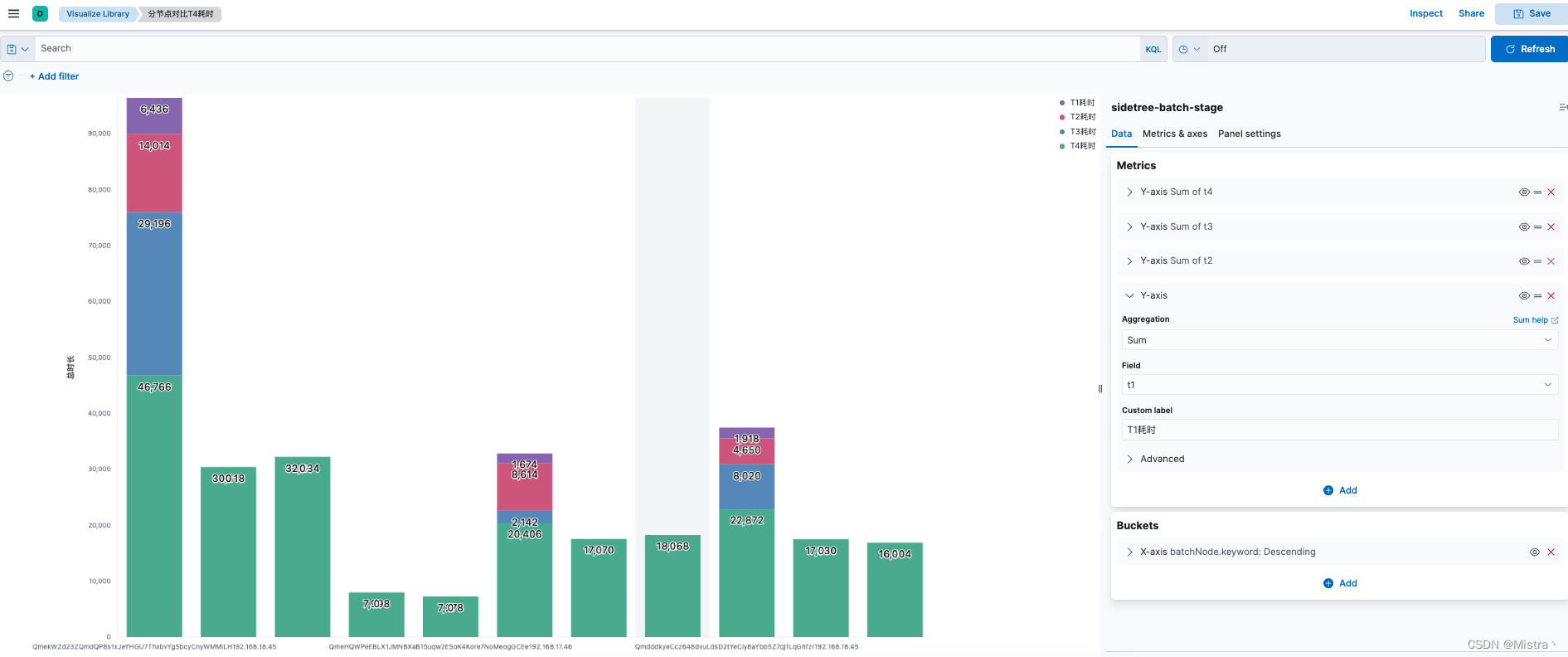
Docker搭建ELK日志采集服务及Kibana可视化图表展示
架构 ES docker network create elkmkdir -p /opt/ELK/es/datachmod 777 /opt/ELK/esdocker run -d --name elasticsearch --net elk -p 9200:9200 -p 9300:9300 -e "discovery.typesingle-node" -v /opt/ELK/es/plugins:/usr/share/elasticsearch/plugins -v /opt/…...

SpringBoot结合MyBatis实现多数据源配置
SpringBoot结合MyBatis实现多数据源配置 一、前提条件 1.1、环境准备 SpringBoot框架实现多数据源操作,首先需要搭建Mybatis的运行环境。 由于是多数据源,也就是要有多个数据库,所以,我们创建两个测试数据库,分别是…...

单个vue echarts页面
<template> <div ref"history" class"echarts"></div> </template> <script> export default{ data () { return {}; }, methods: { history(){ let myChart this.$echarts.init(this.$refs.history); // 绘制图表 myCha…...

【web开发】6、Django(1)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、Django是什么?二、使用步骤1.安装Django2.创建项目3.创建app4.快速上手5.模板继承 数据库操作1.安装第三方模块2.自己创建数据库3.DJango链接数据库…...

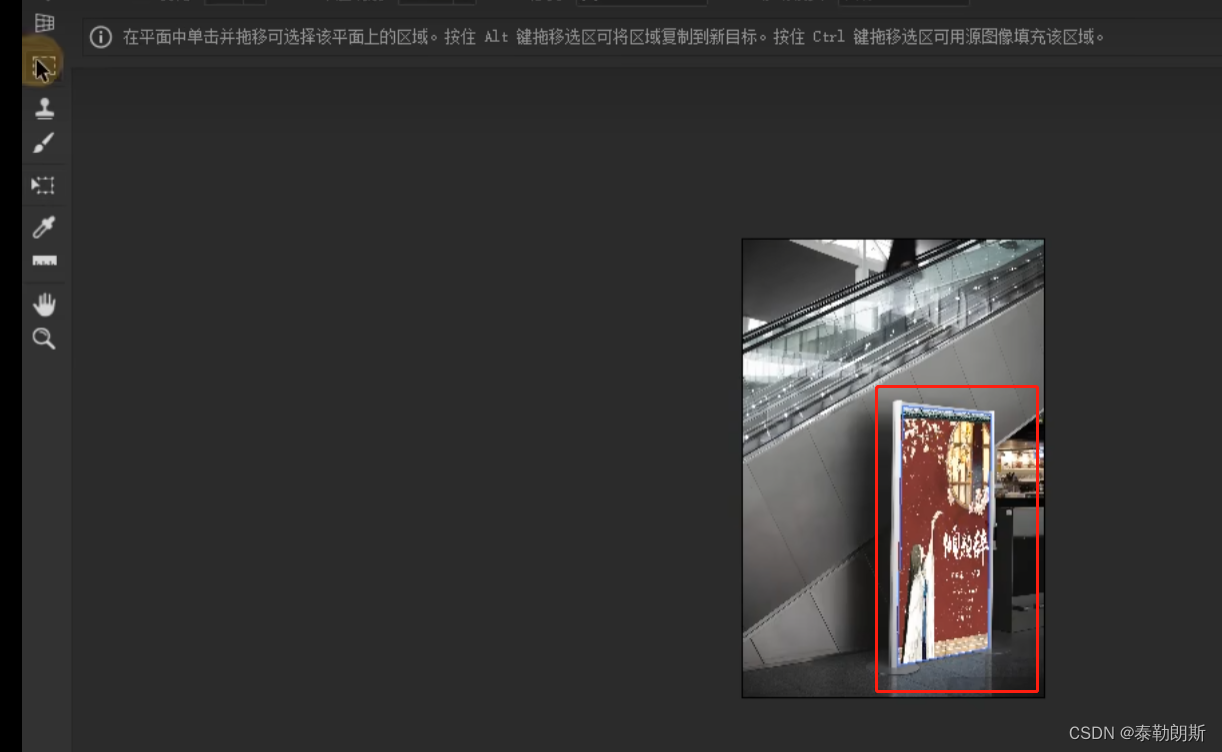
第29节-PhotoShop基础课程-滤镜库
文章目录 前言1.滤镜库2.Camera Raw滤镜 (用来对图片进行预处理,最全面的一个)3.神经滤镜(2022插件 需要先下载)4.液化(胖-> 瘦 矮->高)5.其它滤镜1.自适应广角2.镜头矫正 把图片放正3.消…...
)
空间(蓝桥杯)
空间 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 小蓝准备用 256MB 的内存空间开一个数组,数组的每个元素都是 32 位 二进制整数,如果不考虑程序占用的空间和维护内存需要的辅助空间,…...

蓝桥杯2023年第十四届省赛真题-更小的数--题解
目录 蓝桥杯2023年第十四届省赛真题-更小的数 题目描述 输入格式 输出格式 样例输入 样例输出 提示 【思路解析】 【代码实现】 蓝桥杯2023年第十四届省赛真题-更小的数 时间限制: 3s 内存限制: 320MB 提交: 895 解决: 303 题目描述 小蓝有一个长度均为 n 且仅由数字…...

SpringBoot详解
文章目录 SpringBoot的特点Spring,SpringBoot的区别SpringBoot常用注解标签SpringBoot概述SpringBoot简单Demo搭建读取配置文件的内容 SpringBoot自动配置Condition自定义beanSpringBoot常用注解原理EnableAutoConfiguration SpringBoot监听机制SpringBoot启动流程分…...

typescript 类型断言
typescript 类型断言 TypeScript 是一种在 JavaScript 基础上开发的强类型语言,它为开发者提供了类型安全性和其他有用的特性。类型断言是 TypeScript 中的一种特性,允许开发者在编译时确定变量或表达式的类型。类型断言有多种使用场景,包括…...

如何确定自己是否适合做程序员?
如果你不确定你是否注定要成为一名程序员,这里有六个迹象可能表明你不适合。 1. 你缺乏实验创造力 尽管编程的基础是逻辑,但它在很大程度上是一种创造性的艺术。新程序就像一张空白的画布。画笔和调色板是语言、框架和库。您需要对自己的创作和创造力有…...

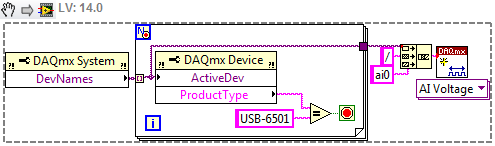
LabVIEW以编程方式查找系统中DAQ设备的设备名称
LabVIEW以编程方式查找系统中DAQ设备的设备名称 使用DAQmx VI,“创建虚拟通道”函数,这个函数需要物理通道输入端。当使用相同型号的新设备(例如,两个不同的USB-6210)运行可执行文件时,代码会中断…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

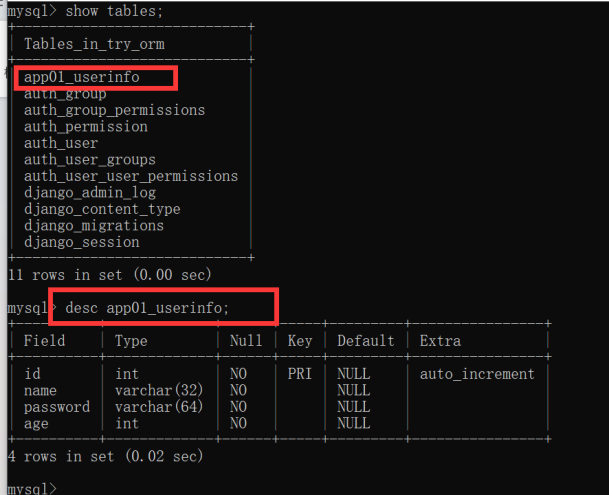
MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...
