网页的快捷方式打开自动全屏--Chrome、Firefox 浏览器相关设置
Firefox 的全屏方式与 Chrome 不同,Chrome 自带全屏模式以及APP模式,通过简单的参数即可设置,而Firefox暂时么有这个功能,Firefox 的全屏功能可以通过全屏插件实现。
全屏模式下,按 F11 不会退出全屏,鼠标移动到屏幕上方也不会提示退出全屏
如果当前运行着其它的 Chrome 窗口,那么全屏化打开是无效的,会直接在现有的 Chrome 以新标签的方式打开;
Chrome 全屏模式:kiosk
-
默认全屏打开一个网页呢,只需要在快捷方式中加上
--kiosk [url] -
Chrome终极全屏模式,可以用于播放演示页面,如幻灯片等,可将网站做成软件的形式
-
进入Chrome终极全屏模式之后,没有退出浮动提示了,需要退出,请直接ALT+F4退出
-
想要实现Chrome全屏Kiosk模式,需要先安装Chrome浏览器
cmd命令的方式调用
-
可以直接通过cmd指令调用,给
Chrome.exe程序传入参数--kiosk即可 -
--kiosk后面带了地址时,则全屏打开此网址,否则全屏打开Chrome浏览器默认的压面 -
这种方式的好处就是可以通过代码来控制 Chrome 全屏打开任意的网址
C:\Users\Administrator.SC-201707281232>"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --kiosk C:\Users\Administrator.SC-201707281232>"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --kiosk http://www.baidu.com C:\Users\Administrator.SC-201707281232>
快捷方式直接打开全屏
只需要在 快捷方式 页面中的 目标 栏中的最后面添加上 --kiosk <要打开的链接地址>
Firefox 全屏启动设置
-
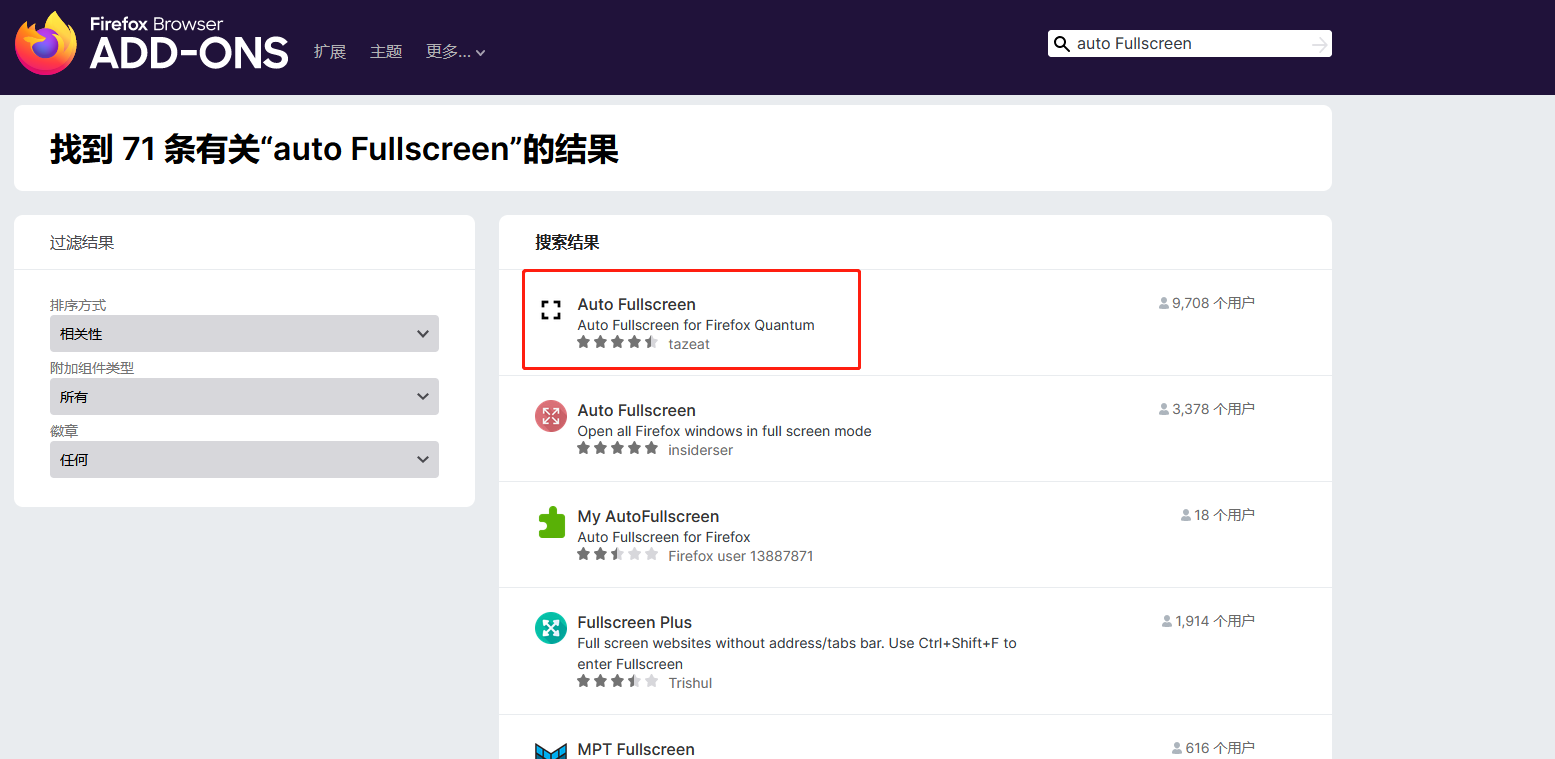
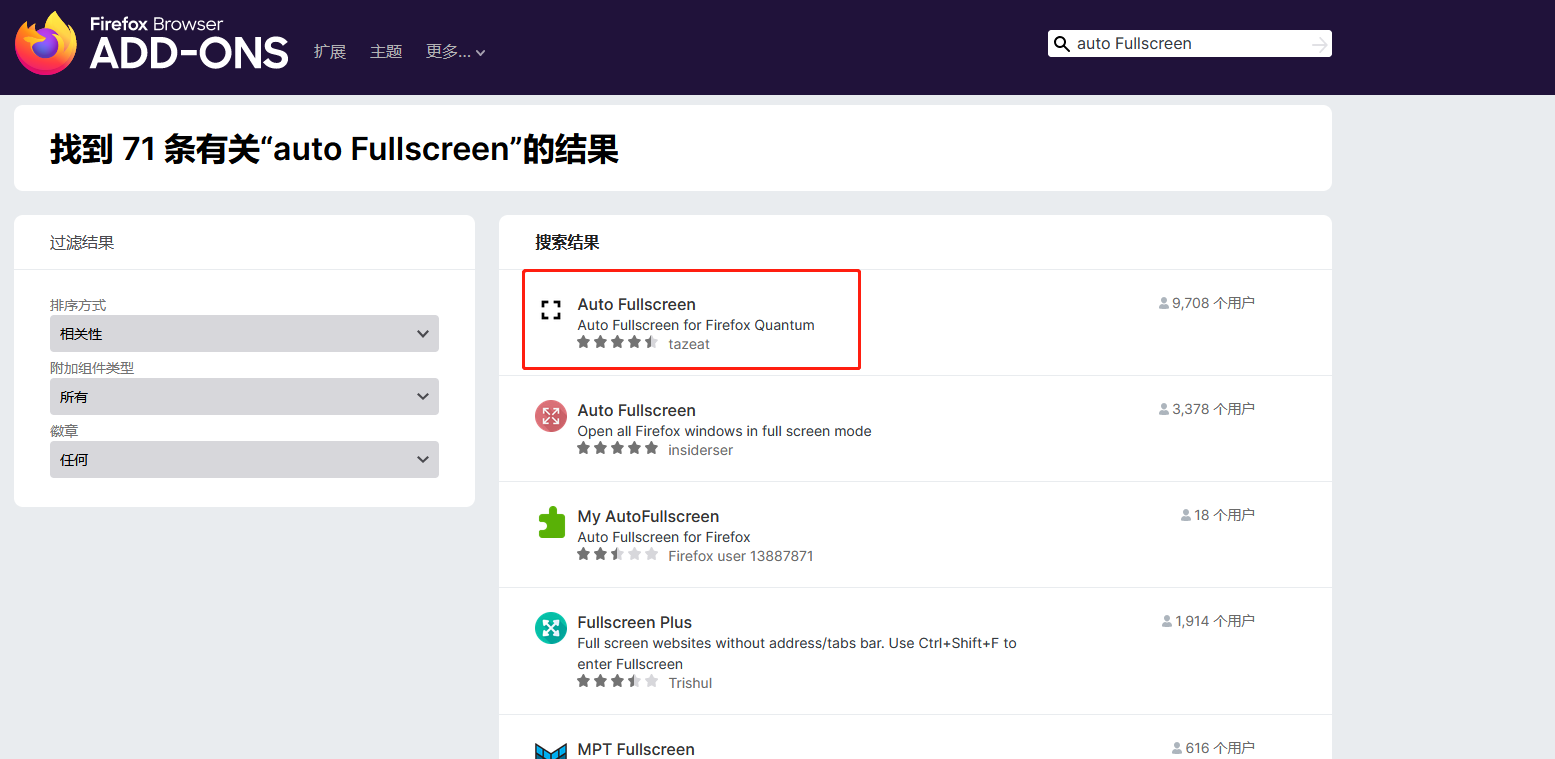
Firefox 的全屏功能可以通过全屏插件实现,安装附加组件:
自动全屏插件1:Auto Fullscreen – 下载 🦊 Firefox 扩展(zh-CN)
自动全屏插件2:Auto Fullscreen – 下载 🦊 Firefox 扩展(zh-CN)
-
插件安装完成后,firefox 浏览器即会自动全屏。
-
效果就和平时在打开Firefox的情况下手动按 F11 一样。所以要想退出全屏,仍然按 F11 即可退出
唯一的缺点是,会有切换的过渡页面,而不会打开就是全屏
相关文章:

网页的快捷方式打开自动全屏--Chrome、Firefox 浏览器相关设置
Firefox 的全屏方式与 Chrome 不同,Chrome 自带全屏模式以及APP模式,通过简单的参数即可设置,而Firefox暂时么有这个功能,Firefox 的全屏功能可以通过全屏插件实现。 全屏模式下,按 F11 不会退出全屏,鼠标…...

LabVIEW使用ModbusTCP协议构建分布式测量系统
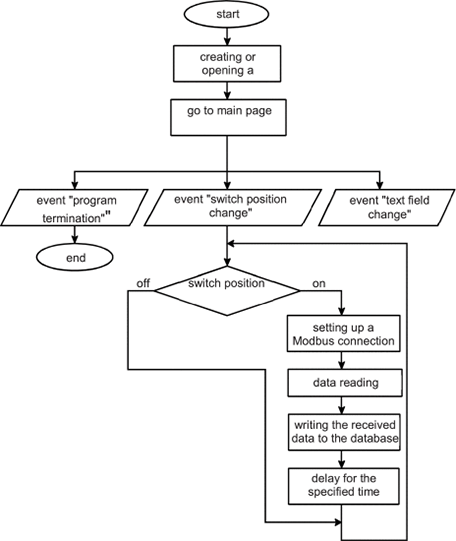
LabVIEW使用ModbusTCP协议构建分布式测量系统 分布式测量系统主要用于监控远程物体。这种系统允许对系统用户获得的数据进行全面的数据收集、处理、存储和组织访问。它们可能包括许多不同类型的传感器。 在任何具有互联网接入的个人计算机上运行的软件都会发送来自传感器的测…...

unity学习第1天
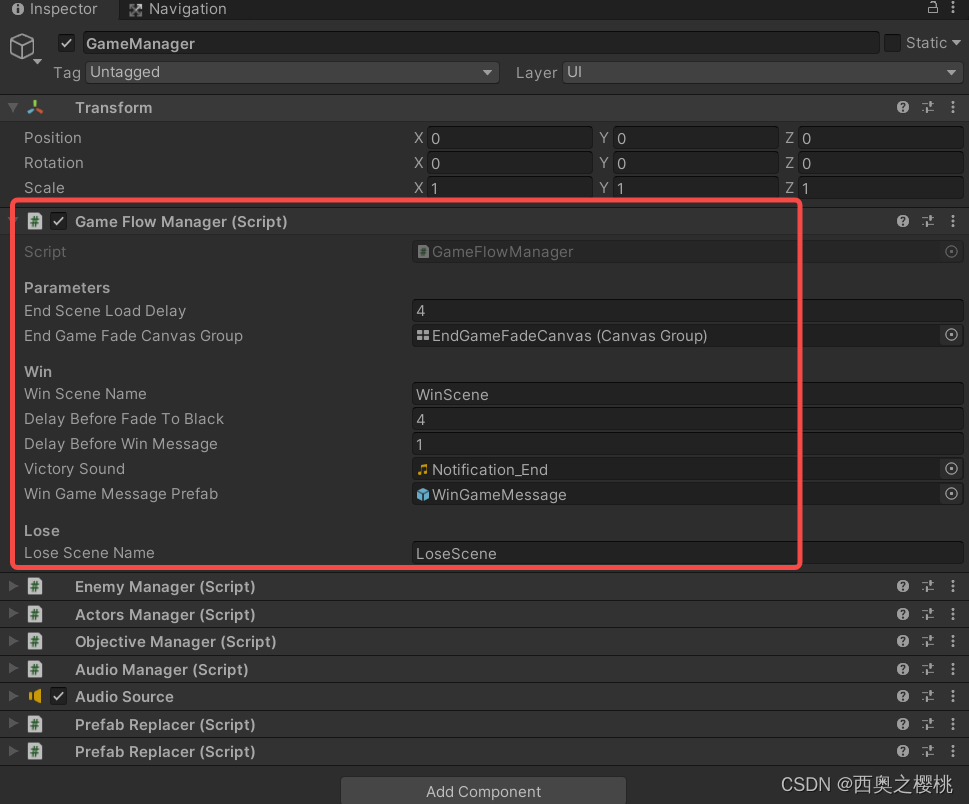
本身也具有一些unity知识,包括Eidtor界面使用、Shader效果实现、性能分析,但对C#、游戏逻辑不太清楚,这次想从开发者角度理解游戏,提高C#编程,从简单的unity游戏理解游戏逻辑,更好的为工作服务。 unity201…...

Spring Boot实现对文件进行压缩下载
在Web应用中,文件下载功能是一个常见的需求,特别是当你需要提供用户下载各种类型的文件时。本文将演示如何使用Spring Boot框架来实现一个简单而强大的文件下载功能。我们将创建一个RESTful API,通过该API,用户可以下载问价为ZIP压…...

Mac专用投屏工具AirServer 7 .27 for Mac中文免费激活版
AirServer 7 .27 for Mac中文免费激活版是一款Mac专用投屏工具,能够通过本地网络将音频、照片、视频以及支持AirPlay功能的第三方App,从 iOS 设备无线传送到 Mac 电脑的屏幕上,把Mac变成一个AirPlay终端的实用工具。 目前最新的AirServer 7.2…...

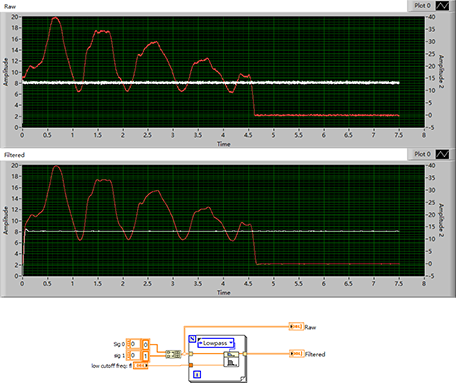
LabVIEW使用巴特沃兹低通滤波器过滤噪声
LabVIEW使用巴特沃兹低通滤波器过滤噪声 设备采集到的数据往往都有噪声,有时候这些数据要做判断使用,如果不处理往往会影响最终的结果。可以使用动态平滑,或者中值滤波等方法。这里介绍使用巴特沃斯低通滤波,也是非常方便的。 下…...

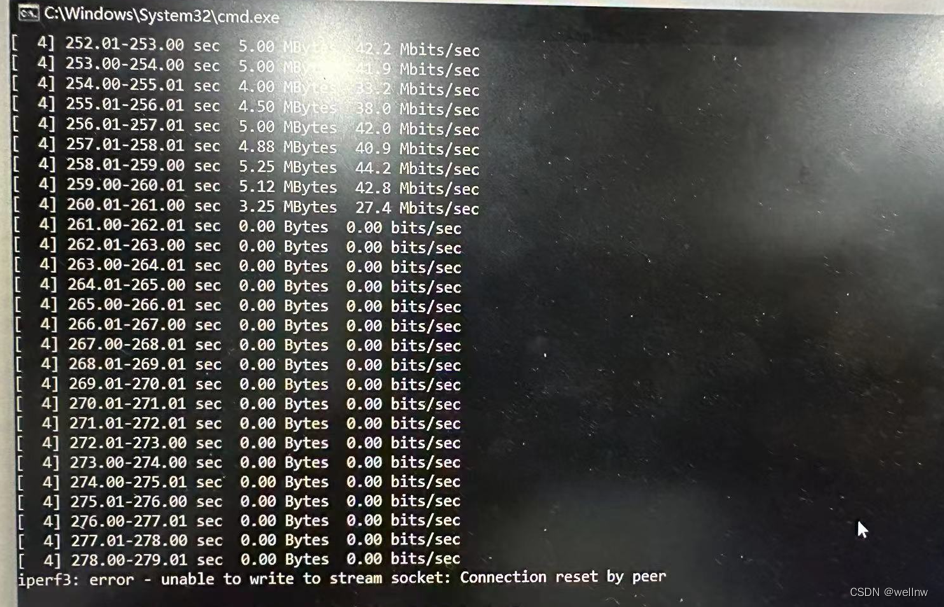
【Realtek sdk-3.4.14b】RTL8197FH-VG和RTL8812F自适应认证失败问题分析及修改
WiFi自适应认证介绍 WiFi 自适应可以理解为针对WiFi的产品,当有外部干扰信号通过,WiFi产品自动停止发出信号一段时间,以达到避让的目的。 问题描述 2.4G和5G WiFi自适应认证失败,信道停止发送信号时间过长,没有在规定时间内停止发包 2.4G截图 问题分析 根据实验室描述可以…...

SpringBoot 的版本、打包、Maven
一、SpringBoot 结构、集成 1.1、集成组件 Spring Core:Spring的核心组件,提供IOC、AOP等基础功能,是Spring全家桶的基础。 Spring Boot:一个基于Spring Framework的快速开发框架,可以快速创建独立的、生产级别的…...

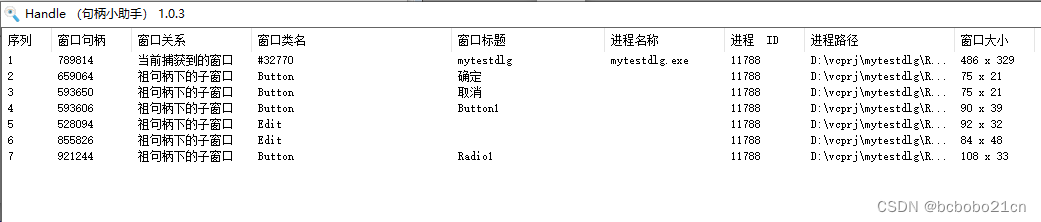
不同类型程序的句柄研究
先做一个winform程序;随便放几个控件; 用窗口句柄查看工具看一下;form和上面的每个控件都有一个句柄; 然后看一下记事本;记事本一共包含三个控件,各自有句柄; 这工具的使用是把右下角图标拖到要…...

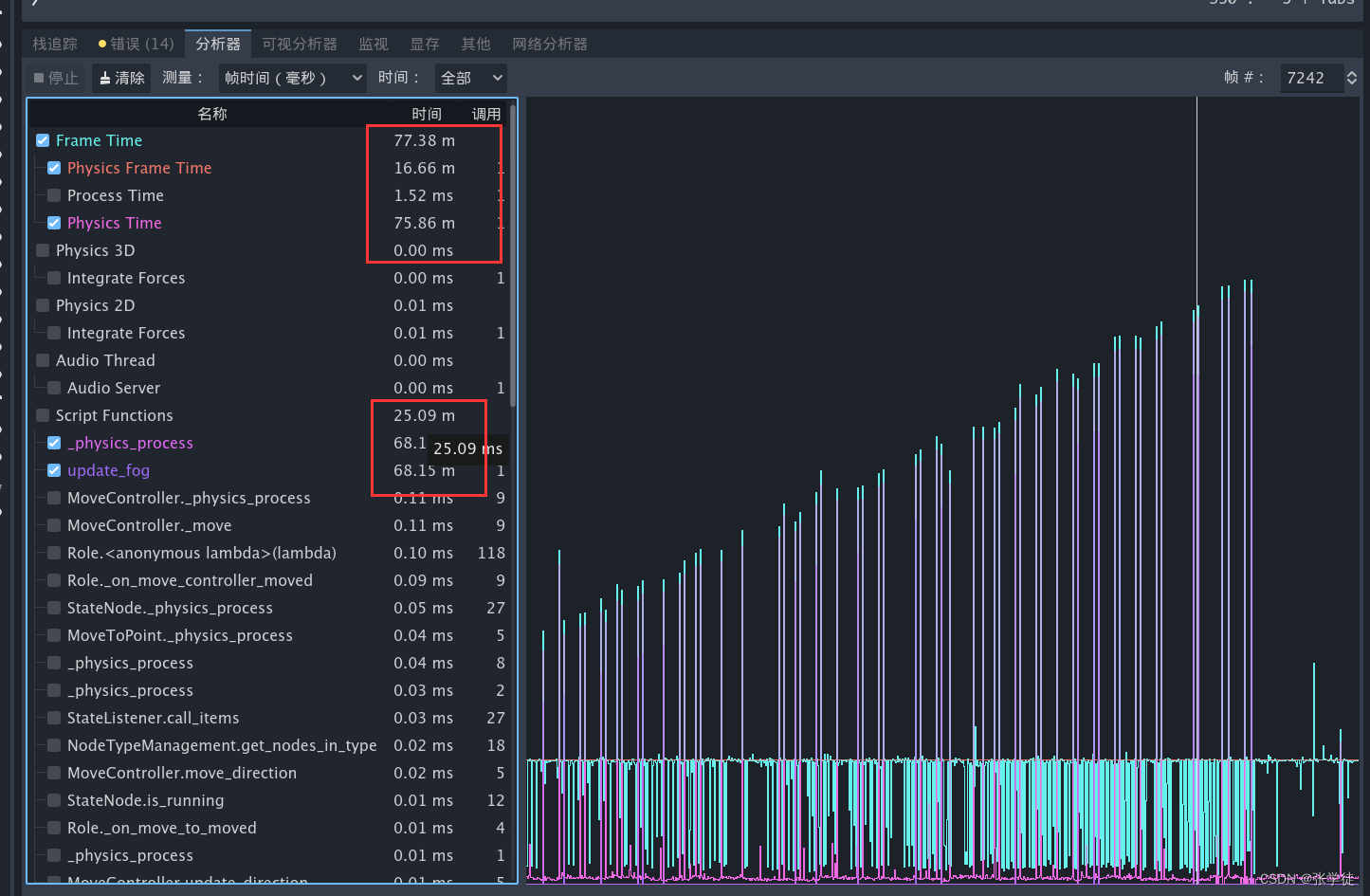
【Godot】解决游戏中的孤立/孤儿节点及分析器性能问题的分析处理
Godot 4.1 因为我在游戏中发现,越运行游戏变得越来越卡,当你使用 Node 节点中的 print_orphan_nodes() 方法打印信息的时候,会出现如下的孤儿节点信息 孤儿节点信息是以 节点实例ID - Stray Node: 节点名称(Type: 节点类型) 作为格式输出&a…...

国家网络安全宣传周知识竞赛活动小程序界面分享
国家网络安全宣传周知识竞赛活动小程序界面分享...

mysql的判断语句
if if 用于做条件判断,具体的语法结构如下,在 if 条件判断的结构中, ELSE IF 结构可以有多个,也可以没有。 ELSE 结构可以有,也可以没有。 IF 条件1 THEN ..... ELSEIF 条件2 THEN -- 可选 ..... ELSE -- 可选 .....…...

ArcGIS Maps SDK for JavaScript系列之四:添加自定义底图
目录 Basemap类介绍Basemap类的常用属性Basemap类的常用方法 使用Basemap添加自定义底图引用Basemap引用切片图层创建一个新的Basemap对象将自定义图层应用到地图视图中引入并创建Camera对象引入并创建SceneView对象 Basemap类介绍 Basemap类是ArcGIS Maps SDK for JavaScript…...

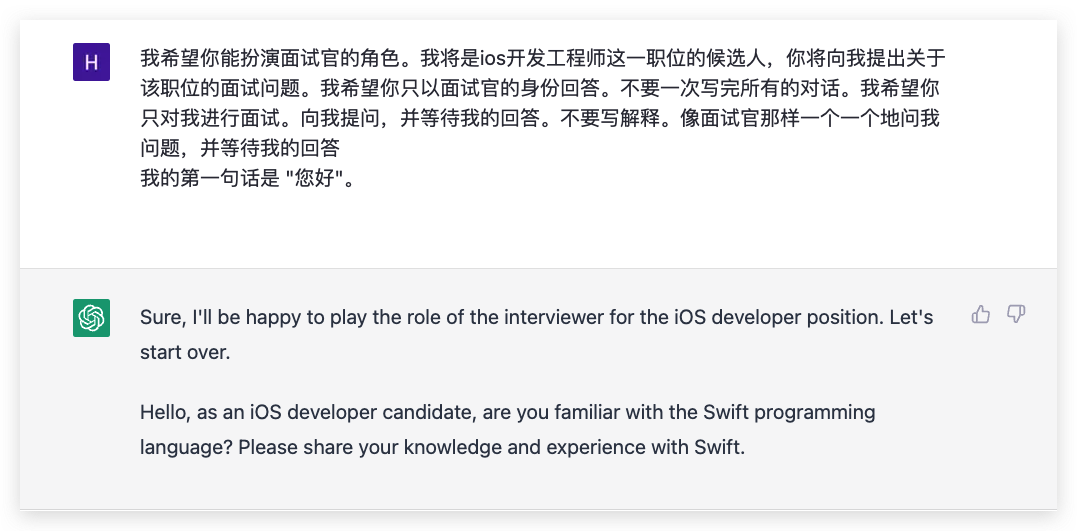
Learn Prompt-角色扮演
模拟面试 当你在新闻中读到更多关于ChatGPT的内容时,你会听说ChatGPT可以代替医生、面试官、教师、律师等。但如果你想在实践中使用它,除了使用简单的提示或例子,你还可以根据不同的场景为ChatGPT设置不同的角色,这样我们就可以…...

《动手学深度学习 Pytorch版》 6.1 从全连接层到卷积
6.1.1 不变性 平移不变性(translation invariance): 不管检测对象出现在图像中的哪个位置,神经网络的前面几层应该对相同的图像区域具有相似的反应,即为“平移不变性”。 局部性(locality)&…...

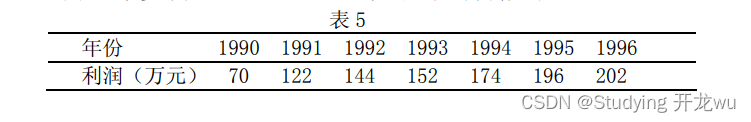
六、数学建模之插值与拟合
1.概念 2.例题和matlab代码求解 一、概念 1.插值 (1)定义:插值是数学和统计学中的一种技术,用于估算在已知数据点之间的未知数据点的值。插值的目标是通过已知数据点之间的某种函数或方法来估计中间位置的数值。插值通常用于数…...

【项目经验】:elementui表格中数字汉字排序问题及字符串方法localeCompare()
一.需求 表格中数字汉字排序,数字按大小排列,汉字按拼音首字母(A-Z)排序。 二.用到的方法 第一步:把el-table-column上加上sortable"custom" <el-table-column prop"date" label"序号…...

Spring Boot的运行原理
Spring Boot的运行原理 Spring Boot是一个用于快速构建独立、可独立运行的Spring应用程序的框架。它通过自动配置和约定优于配置的原则,简化了Spring应用程序的开发过程。下面将详细介绍Spring Boot的运行原理,并附上一些代码解释。 1. 主要组件 Sprin…...

xen-gic初始化流程
xen-gic初始化流程 调试平台使用的是gic-600,建议参考下面的文档来阅读代码,搞清楚相关寄存器的功能。 《corelink_gic600_generic_interrupt_controller_technical_reference_manual_100336_0106_00_en》 《IHI0069H_gic_architecture_specification》…...

Docker从认识到实践再到底层原理(六-1)|Docker容器基本介绍+命令详解
前言 那么这里博主先安利一些干货满满的专栏了! 首先是博主的高质量博客的汇总,这个专栏里面的博客,都是博主最最用心写的一部分,干货满满,希望对大家有帮助。 高质量博客汇总 然后就是博主最近最花时间的一个专栏…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
