小程序引入vant-Weapp保姆级教程及安装过程的问题解决
小知识,大挑战!本文正在参与“程序员必备小知识”创作活动。
本文同时参与 「掘力星计划」,赢取创作大礼包,挑战创作激励金
当你想在小程序里引入vant时,第一步:打开官方文档,第二步:切到快速上手,然后开始步骤一、步骤二、步骤三?

你只会看到

--------------------------以下是正文-------------------------
如果正准备安装,可以直接跳到下面的【正确的安装姿势】一步一步走,就不会出现问题啦!
问题汇总
可能出现的一些问题汇总
问题一:构建npm,提示找不到package.json文件
按官网,步骤一,通过npm安装,这个时候还没问题,但是当你到第四步点击【构建npm】时,就可能出现

所以在npm安装时,先确保package.json存在,不存在的话先npm init初始化一下项目。新建小程序,默认是没有package.json文件的(嗯反正我的没有🤔)
问题二:构建npm,未找到miniprogram文件
有package.json文件之后,再次点击【构建npm】,又提示

如果出现未找到miniprogram的情况,则自行在根目录创建miniprogram解决这个问题。
问题三:构建npm成功,但是miniprogram里没东西

如果是先npm安装了,发现没有package.json再进行创建的话,package.json里并没有你的依赖信息,所以构建为空。

重新执行npm i @vant/weapp -S --production,在点击构建即可

问题四:引入报错
以为终于安装完可以开始用了,但是.....还是报错!!!

按照快速上手的方法引入组件时,会出现此路径错误

官网是这样

我们需要改成
css
复制代码
"usingComponents": { "van-button": "/miniprogram/miniprogram_npm/@vant/weapp/button/index" }
好了,终于用上了。

正确的安装姿势
我们根据以上错误分析,结合官网步骤,来解锁正确的安装姿势

第一步:创建小程序

当前的目录文件是这样的

第二步:先执行
csharp
复制代码
npm init
生成package.json文件,我做测试,就直接一直回车了,这个可根据自己需求配置

第三步:通过npm安装(官网步骤一)
css
复制代码
npm i @vant/weapp -S --production

第四步: 修改 app.json(官网步骤二)
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。

第五步:修改 project.config.json(官网步骤三)
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。
需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
json
复制代码
{ ... "setting": { ... "packNpmManually": true, "packNpmRelationList": [ { "packageJsonPath": "./package.json", "miniprogramNpmDistDir": "./miniprogram/" } ] } }

注意: 由于目前新版开发者工具创建的小程序目录文件结构问题,npm构建的文件目录为miniprogram_npm,并且开发工具会默认在当前目录下创建miniprogram_npm的文件名,所以新版本的miniprogramNpmDistDir配置为'./'即可
第六步:在根目录新增miniprogram文件夹

第七步:构建npm包(官网步骤四)


构建完成之后,你会在miniprogram文件看到vant的文件夹,这样代表安装成功,可以开始使用了。

第八步:引入使用
在app.json或index.json中引入组件
css
复制代码
"usingComponents": { "van-button": "/miniprogram/miniprogram_npm/@vant/weapp/button/index" }

然后在wxml就可以开始使用了

结语
如果现在不需要使用那就赶紧收藏一下,万一之后就要用了呢!

最后再教大家一个小技巧,看图片,对就是头像旁边的那个小手点一下

作者:Axjy
链接:https://juejin.cn/post/7011742207073845278
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
相关文章:

小程序引入vant-Weapp保姆级教程及安装过程的问题解决
小知识,大挑战!本文正在参与“程序员必备小知识”创作活动。 本文同时参与 「掘力星计划」,赢取创作大礼包,挑战创作激励金 当你想在小程序里引入vant时,第一步:打开官方文档,第二步ÿ…...

LeetCode 周赛上分之旅 #45 精妙的 O(lgn) 扫描算法与树上 DP 问题
⭐️ 本文已收录到 AndroidFamily,技术和职场问题,请关注公众号 [彭旭锐] 和 BaguTree Pro 知识星球提问。 学习数据结构与算法的关键在于掌握问题背后的算法思维框架,你的思考越抽象,它能覆盖的问题域就越广,理解难度…...

JavaScript-DOM实战案例
一、window定时器 1.window定时器方法 有时我们并不想立即执行一个函数,而是等待特定一段时间之后再执行,我们称之为“计划调用(scheduling a call)”。 目前有两种方式可以实现: setTimeout 允许我们将函数推迟到一…...

STM32 学习笔记1:STM32简介
1 概述 STM32,从字面上来理解,ST 是意法半导体,M 是 Microelectronics 的缩写,32 表示 32 位,合起来理解,STM32 就是 ST 公司开发的 32 位微控制器。是一款基于 ARM 公司推出的基于 ARMv7 架构的 32 位 Co…...

Hadoop-Hbase
1. Hbase安装 1.1 安装zookeeper、 hbase 解压至/opt/soft,并分别改名 配置环境变量并source生效 #ZK export ZOOKEEPER_HOME/opt/soft/zk345 export PATH$ZOOKEEPER_HOME/bin:$PATH #HBASE_HOME export HBASE_HOME/opt/soft/hbase235 export PATH$HBASE_HOME/b…...

关于不停机发布新版本程序的方式
“不停机发布新版本程序”,暂且这么称呼吧,其实就是所说的滚动发布、灰度发布、金丝雀发布和蓝绿发布。 之所以会总结性地提一下这几个概念,主要是本次出门游历,流浪到了乌兰察布市四王子旗,在这儿遇上了个有趣儿的家伙…...

MeterSphere压测,出现HttpHostConnectException
现象:MeterSphere更换压力机后,压测出现出现HttpHostConnectException 解决方案: net.ipv4.tcp_tw_reuse默认是0或者2,更改为1 net.ipv4.tcp_tw_reuse,表示是否允许重新应用处于TIME-WAIT状态的socket用于新的TCP连…...

cherry-pick
要将dev分支的某次提交给master分支,可以使用以下命令: 1. 切换到dev分支:git checkout dev 2. 查看提交历史,找到要提交给master的某次提交的commit hash(假设为 <commit_hash>) 3. 切换到master…...
opencv形状目标检测
1.圆形检测 OpenCV图像处理中“找圆技术”的使用-图像处理-双翌视觉OpenCV图像处理中“找圆技术”的使用,图像处理,双翌视觉https://www.shuangyi-tech.com/news_224.htmlopencv 找圆心得,模板匹配比霍夫圆心好用 - 知乎1 相比较霍夫找直线算法, 霍夫找…...

k8s中无法获取到nginx-ingress的客户端真实ip地址x-forwarded-for
1.查看阿里云的nginx-ingress配置文档https://help.aliyun.com/document_detail/42205.html 容器K8s配置方案 如果您的服务部署在K8s上,K8s会将真实的客户端IP记录在X-Original-Forwarded-For字段中,并将WAF回源地址记录在X-Forwarded-For字段中。您需要…...
索引实践(2))
MySQL(4)索引实践(2)
一、分页优化 limit 1000 10, 其实不是只查询出10条记录,mysql底层会查询出1100条,然后舍去前1000条 所以,随着页的增多,查询效率会降低 1、可以使用取范围的方式比如id>1000 方式优化 2、使用关联查询优化…...

Kafka【命令行操作】
Kafka 命令行操作 Kafka 主要包括三大部分:生产者、主题分区节点、消费者。 1、Topic 命令行操作 也就是我们 kafka 下的脚本 kafka-topics.sh 的相关操作。 常用命令行操作 参数 描述 --bootstrap-server <String: server toconnect to> 连接的Kafka …...

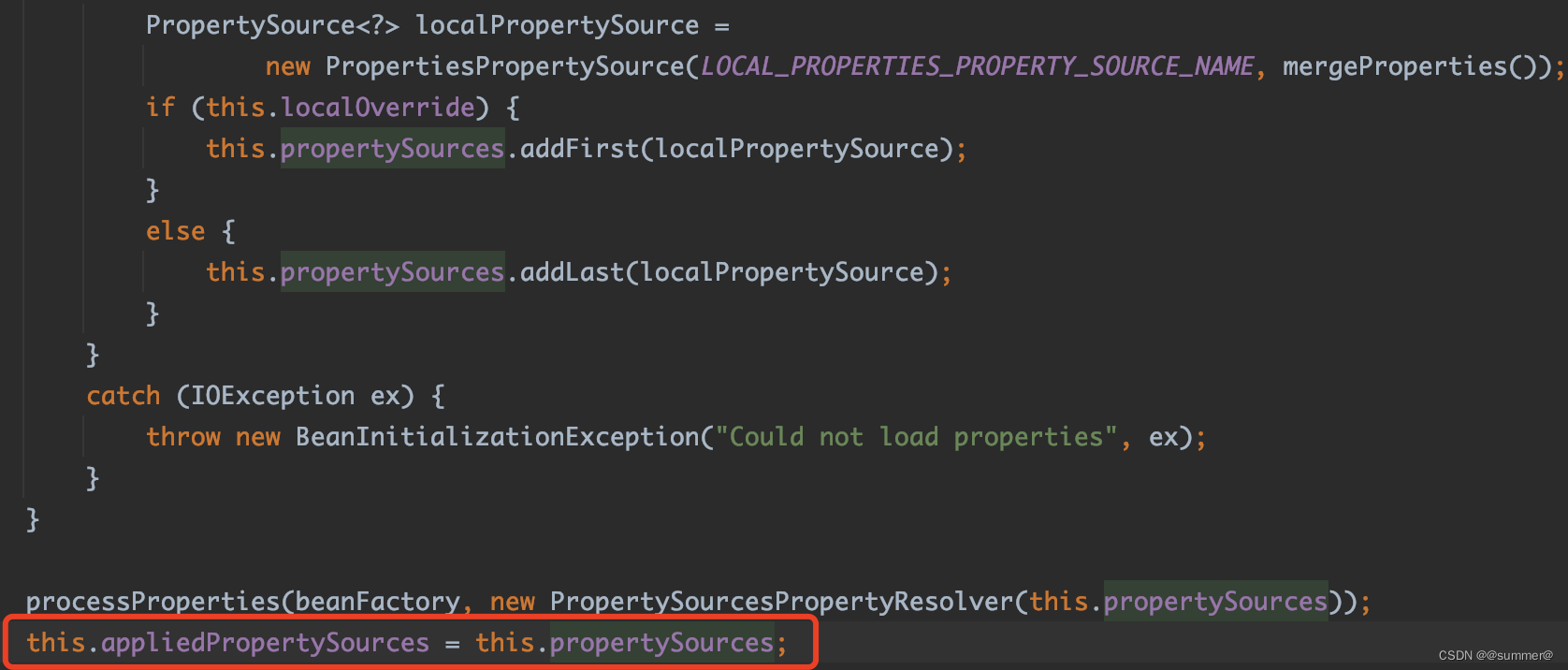
springboot配置注入增强(二)属性注入的原理
一 原理 1 配置的存储 springboot在启动的时候会后构建一个org.springframework.core.env.Environment类型的对象,这个对象就是用于存储配置,如图springboot会在启动的最开始创建一个Environment对象 这个webApplicationType的枚举是在new SpringAppli…...

Android 使用Camera1实现相机预览、拍照、录像
1. 前言 本文介绍如何从零开始,在Android中实现Camera1的接入,并在文末提供Camera1Manager工具类,可以用于快速接入Camera1。 Android Camera1 API虽然已经被Google废弃,但有些场景下不得不使用。 并且Camera1返回的帧数据是NV21…...
)
2024字节跳动校招面试真题汇总及其解答(四)
12.Java的类加载机制 Java的类加载机制是指将描述类的数据从Class文件加载到内存,并对数据进行校验、转换解析和初始化,最终形成可以被虚拟机直接使用的Java类型,这个过程被称作虚拟机的类加载机制。 类的加载过程分为以下五个阶段: 加载:将Class文件从磁盘读入内存,并…...

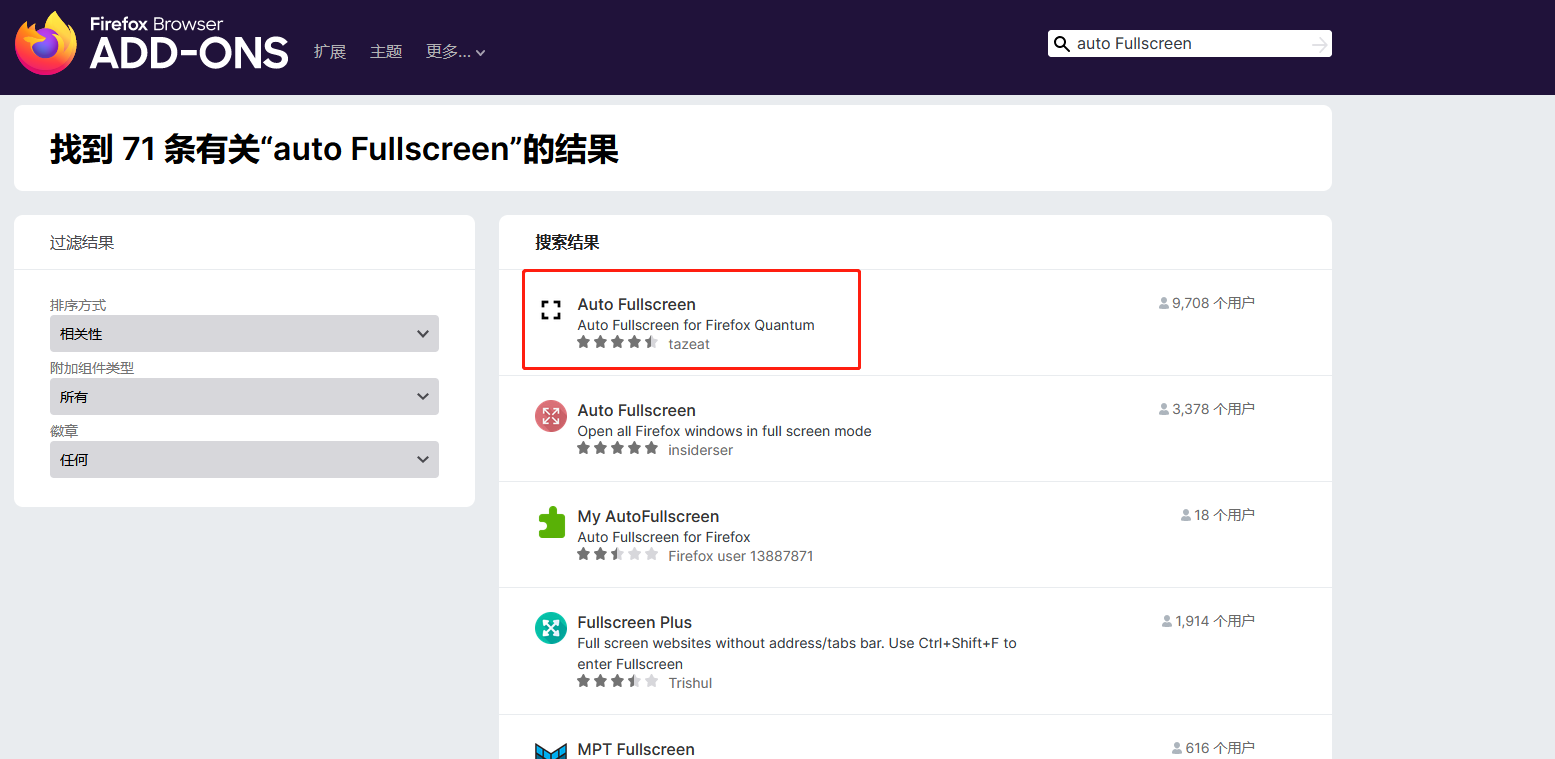
网页的快捷方式打开自动全屏--Chrome、Firefox 浏览器相关设置
Firefox 的全屏方式与 Chrome 不同,Chrome 自带全屏模式以及APP模式,通过简单的参数即可设置,而Firefox暂时么有这个功能,Firefox 的全屏功能可以通过全屏插件实现。 全屏模式下,按 F11 不会退出全屏,鼠标…...

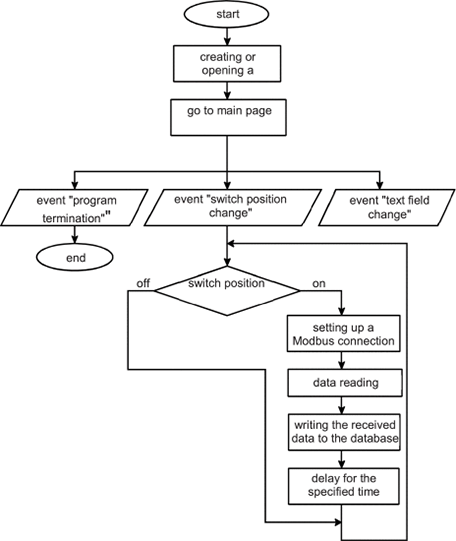
LabVIEW使用ModbusTCP协议构建分布式测量系统
LabVIEW使用ModbusTCP协议构建分布式测量系统 分布式测量系统主要用于监控远程物体。这种系统允许对系统用户获得的数据进行全面的数据收集、处理、存储和组织访问。它们可能包括许多不同类型的传感器。 在任何具有互联网接入的个人计算机上运行的软件都会发送来自传感器的测…...

unity学习第1天
本身也具有一些unity知识,包括Eidtor界面使用、Shader效果实现、性能分析,但对C#、游戏逻辑不太清楚,这次想从开发者角度理解游戏,提高C#编程,从简单的unity游戏理解游戏逻辑,更好的为工作服务。 unity201…...

Spring Boot实现对文件进行压缩下载
在Web应用中,文件下载功能是一个常见的需求,特别是当你需要提供用户下载各种类型的文件时。本文将演示如何使用Spring Boot框架来实现一个简单而强大的文件下载功能。我们将创建一个RESTful API,通过该API,用户可以下载问价为ZIP压…...

Mac专用投屏工具AirServer 7 .27 for Mac中文免费激活版
AirServer 7 .27 for Mac中文免费激活版是一款Mac专用投屏工具,能够通过本地网络将音频、照片、视频以及支持AirPlay功能的第三方App,从 iOS 设备无线传送到 Mac 电脑的屏幕上,把Mac变成一个AirPlay终端的实用工具。 目前最新的AirServer 7.2…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...
