HTTP状态码301(永久重定向)不同Web服务器的配置方法
文章目录
- 301状态码通常在那些情况下使用
- 301永久重定向配置
- Nginx配置301永久重定向
- Windows配置IIS301永久重定向
- PHP下的301重定向
- Apache服务器实现301重定向
- 301重定向是否违反相关法规?
- 推荐阅读
当用户或搜索引擎向服务器发出浏览请求时,服务器返回的HTTP数据流中头信息(header)中包含状态码301,以向用户表示该资源已经永久改变了位置。
301状态码通常在那些情况下使用
301状态码通常适合如下几个场景中去使用:
- 网站内容发生更改
如果网站中的页面被永久性地移动到其他位置,就可以使用301状态码来告诉搜索引擎,这个页面已经被永久地移动到其他位置。 - 网站域名更改
如果网站域名发生了更改,就可以使用301状态码来告诉搜索引擎,这个网站的域名已经更改。 - 网站重命名
如果网站中的某个页面被重命名,就可以使用301状态码来告诉搜索引擎,这个页面的URL已经更改。 - 网站删除
如果网站中的某个页面被删除,就可以使用301状态码来告诉搜索引擎,这个页面已经不存在了。 - 网站合并
如果两个或多个网站合并成一个新的网站,就可以使用301状态码来告诉搜索引擎,这些网站已经合并成一个新的网站。 - 其他
任何你想用户访问网站时,自动为用户导航到另外一个新的网站时,就可以合理配置301状态码来实现。
301永久重定向配置
Nginx配置301永久重定向
sudo vim /etc/nginx/nginx.conf
location ~ ^/old_url/(.*)$ {return 301 $scheme://www.domainname.com/new_url/$1;
}
需要将old_url替换为您要重定向的旧页面的URL路径,将new_url替换为新页面的URL路径,并将www.domainname.com替换为您的域名。“ :wq!”保存并关闭文件。 并重新加载Nginx配置以使更改生效:
sudo service nginx reload
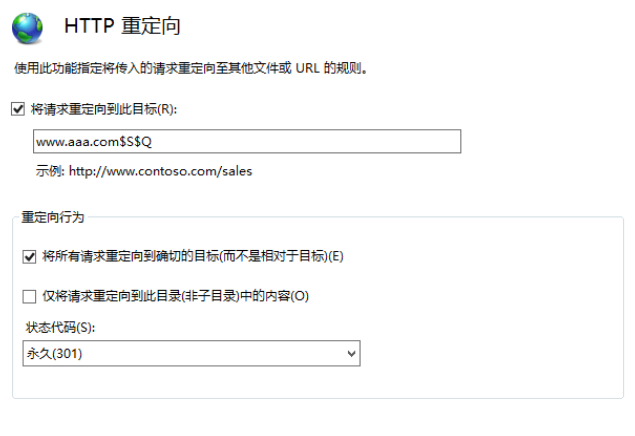
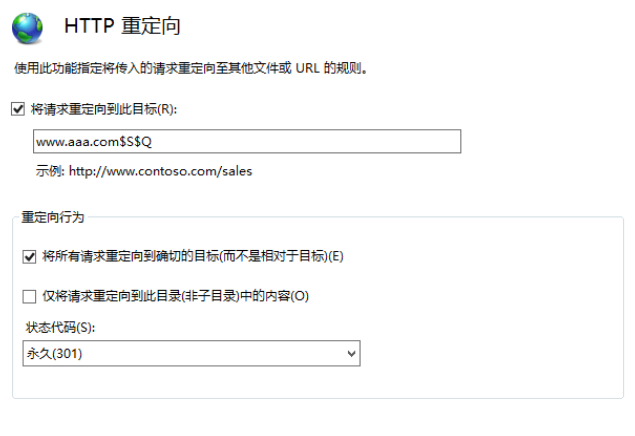
Windows配置IIS301永久重定向
- 在IIS里把网站正常发布,例如域名为www.aaa.com。
- 在硬盘上建一个空文件夹。
- 在IIS里建一个网站,例如域名为aaa.com,指向新建的空文件夹。
- 在网站的主页,选择“HTTP重定向”,具体参数设置如下:
- 勾选“将请求重定向到此目标”。
- 重定向地址:www.aaa.com S S SQ
- 勾选“将所有请求重定向到确切的目标(而不是相对于目标)”。
- 状态代码:永久(301)。

PHP下的301重定向
PHP重定向参考代码如下:
<?php
Header("HTTP/1.1 301 Moved Permanently");
Header("Location: http://www.domainname.com"); //跳转到带www的网址
?>
Apache服务器实现301重定向
Apache服务器域名的重定向。参考代码如下:
deny from all
RewriteEngine on
RewriteCond %{HTTP_HOST}^(****\.com)(:80)?[NC]
RewriteRule ^(.*) http://www.domainname.com/$1[R=301,L]
order deny,allow
最后,验证您的301重定向是否按预期工作。您可以通过访问旧页面URL来检查是否已成功重定向到新页面。
301重定向是否违反相关法规?
301重定向是网站服务器之间的“通知”机制,而不是“访问”机制。它是一种HTTP协议的服务器端行为,是服务器告诉浏览器的一种方法,在服务器上做了某些事情之后,浏览器应该被重定向到新的URL。
根据《互联网信息服务管理办法》规定,国家对经营性互联网信息服务实行许可制度;对非经营性互联网信息服务实行备案制度。因此,网站主办者在申请网站许可或者备案之前,不得擅自从事互联网信息服务。
总之,301重定向不会违反互联网相关法规。
推荐阅读
- ERR_CONNECTION_REFUSED等非标准的HTTP错误状态码原因分析和解决办法
- 佳节发好文,详细解读HTTP错误状态码503 Service Unavailable等产生原因及解决办法
- HTTP状态码504(Gateway Timeout)报错原因分析和解决办法
- HTTP状态码301(永久重定向)不同Web服务器的配置方法
相关文章:

HTTP状态码301(永久重定向)不同Web服务器的配置方法
文章目录 301状态码通常在那些情况下使用301永久重定向配置Nginx配置301永久重定向Windows配置IIS301永久重定向PHP下的301重定向Apache服务器实现301重定向 301重定向是否违反相关法规?推荐阅读 当用户或搜索引擎向服务器发出浏览请求时,服务器返回的HT…...

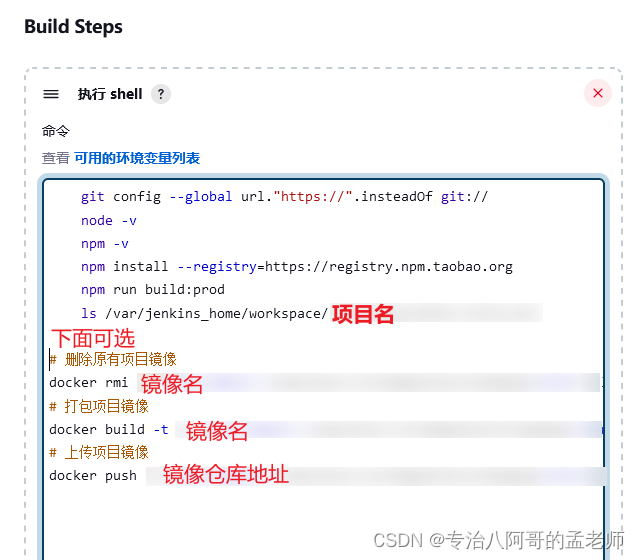
vue-element-admin项目部署 nginx动态代理 含Docker部署、 Jenkins构建
介绍三种方式: 1.直接部署到nginx中 2.用nginx docker镜像部署 3.使用Jenkins构建 1.直接用nginx部署 vue-element-admin项目下有两个.env文件,.env.production是生产环境的,.env.developpment是开发环境的 vue-element-admin默认用的是mock数…...

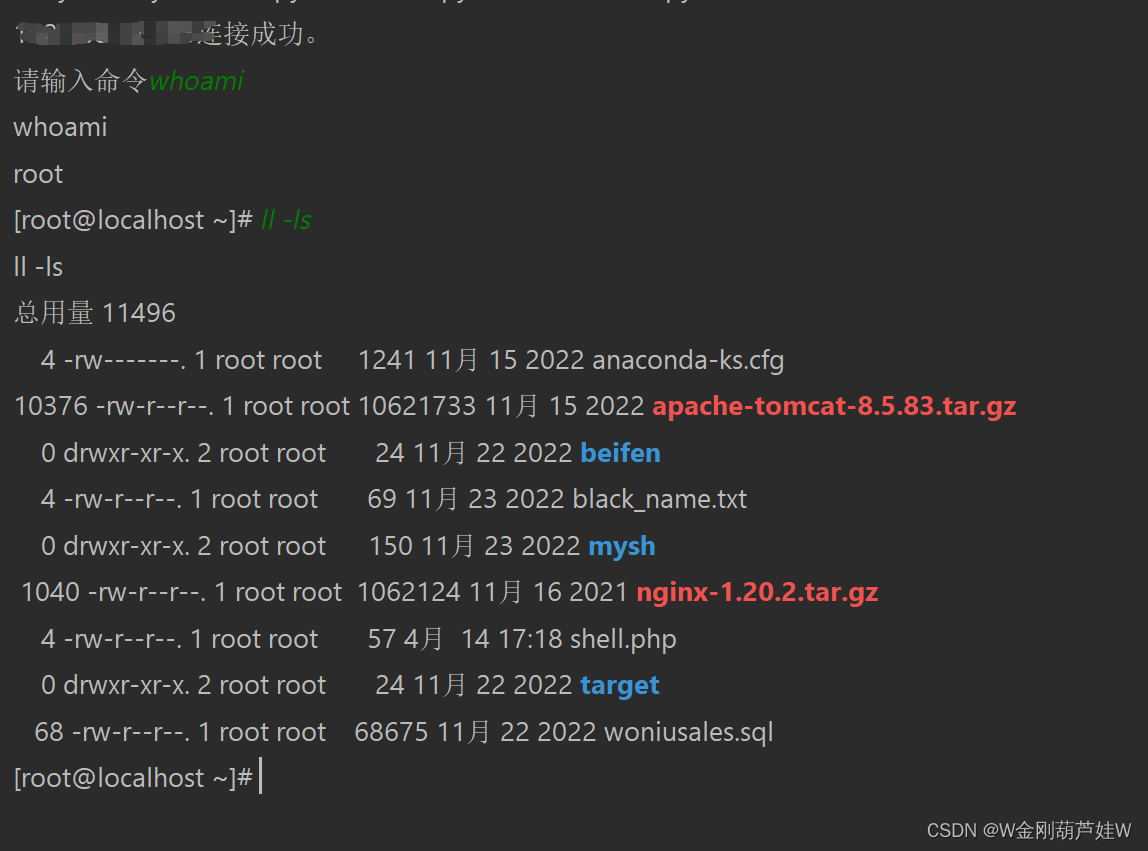
使用Python来写模拟Xshell实现远程命令执行与交互
一、模块 这里使用的是 paramiko带三方库 pip install paramiko二、效果图 三、代码实现(这里的IP,用户名,密码修改为自己对应服务器的) import paramiko import timeclass Linux(object):# 参数初始化def __init__(self, ip, us…...

mybatis 数据库字段为空or为空串 忽略条件过滤, 不为空且不为空串时才需nameParam过滤条件
name未配置视为不考虑name条件 select * from user where (( (ISNULL(name)) OR (name) ) OR name #{user.nameParam} ) 三个or语句 推荐这个 select * from user where ISNULL(name) OR name OR name #{user.nameParam} select * from user where ISNULL(name) OR …...

【玩玩Vue】通过vue-store实现枚举管理,用于下拉选项和中英文翻译等
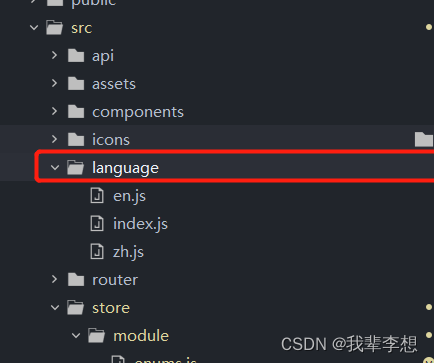
原文作者:我辈李想 版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。 文章目录 一、store基础用法1.在src下新建store文件夹,在store下新建module文件夹2.在module下新建enums.js文件3.在store下新建getters.js…...

ISCSI:后端卷以LVM 的方式配置 ISCSI 目标启动器
写在前面 准备考试整理相关笔记博文内容涉及使用 LVM 做ISCSI 目标后端块存储 Demo理解不足小伙伴帮忙指正 对每个人而言,真正的职责只有一个:找到自我。然后在心中坚守其一生,全心全意,永不停息。所有其它的路都是不完整的&#…...

八公山豆腐发展现状与销售对策研究
1.引言 八公山豆腐作为中国传统特色食品之一,一直以来备受人们的喜爱。然而,在现代社会中,由于消费者对于营养健康的追求以及市场竞争的加剧,八公山豆腐的市场份额逐渐缩小。因此,为了更好地推广和发展八公山豆腐&…...

排序算法-插入排序
属性 当插入第i(i>1)个元素时,前面的array[0],array[1],…,array[i-1]已经排好序,此时用array[i]的排序码与array[i1],array[i-2],…的排序码顺序进行比较,找到插入位置即将array[i]插入,原来位置上的元素顺序后移 直接插入排序…...
数码管显示)
多位数按键操作(闪烁)数码管显示
/*----------------------------------------------- 内容:按键加减数字,多个数码管显示 ------------------------------------------------*/ #include<reg52.h> //包含头文件,一般情况不需要改动,头文件包含特殊功能寄存…...

MyEclipse项目导入与导出
一、项目导出 1、右键选择项目名称,弹出菜单中选择“export”,如下图所示 2、选择“恶心“export”,弹出菜单如下;在“General“选项中,选择“File System”选项 3、点击“next”,进入保存位置选择界面&am…...

ArrayList和LinkedList
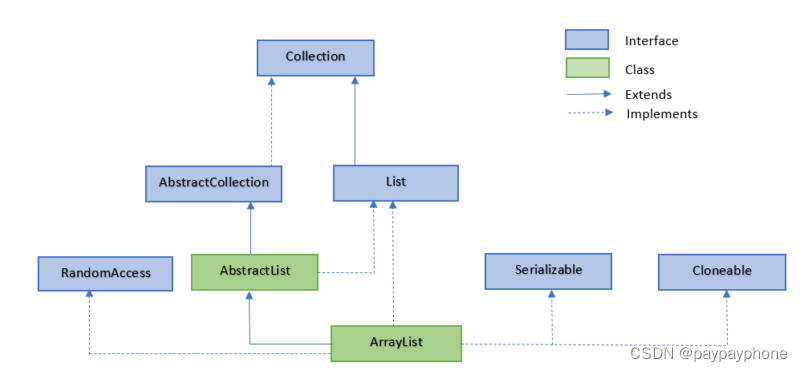
最近在刷回溯算法时,遇见了List<Integer> A new ArrayList<>(); LinkedList<Integer> B new LinkedList<>();这类型的表达方式 很好奇的问题是: 1、List<Integer> A new ArrayList<>();为什么是正确的写法 2…...

Linux 配置 Nginx 服务完整详细版
目录 前言 配置Nginx监听端口和服务器块 # 防DDoS配置 # 日志配置 # 设置服务器块 监听端口 网站根目录 默认文件 静态文件目录 图像文件目录 # 自定义错误页面 # 反向代理配置 # 配置SSL/TLS 1、获取SSL/TLS证书 2、安装证书 3、配置SSL/TLS # 配置SSL协议版本…...

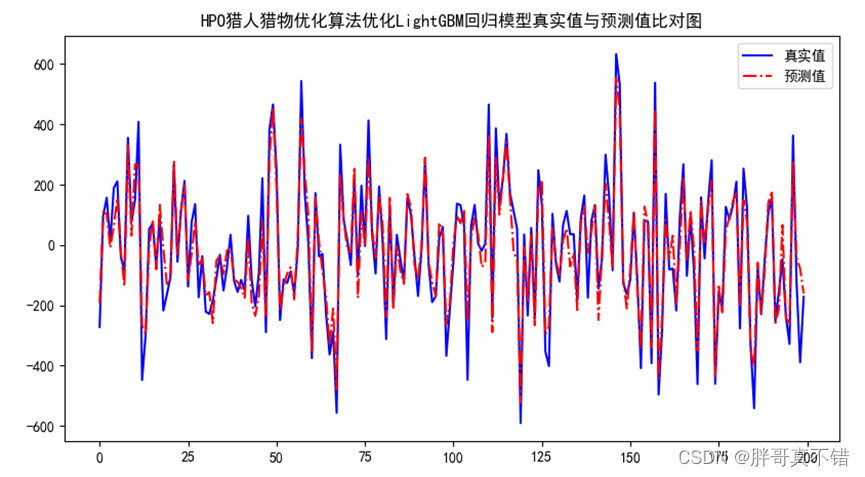
Python实现猎人猎物优化算法(HPO)优化LightGBM回归模型(LGBMRegressor算法)项目实战
说明:这是一个机器学习实战项目(附带数据代码文档视频讲解),如需数据代码文档视频讲解可以直接到文章最后获取。 1.项目背景 猎人猎物优化搜索算法(Hunter–prey optimizer, HPO)是由Naruei& Keynia于2022年提出的一种最新的…...

无涯教程-JavaScript - ODD函数
描述 ODD函数返回四舍五入到最接近的奇数整数的数字。 ODD函数是Excel中的15个舍入函数之一。 语法 ODD (number)争论 Argument描述Required/OptionalNumberThe value to round.Required Notes 无论数字的符号如何,值都将从零舍入到下一个奇数。如果number是一个奇数整数…...

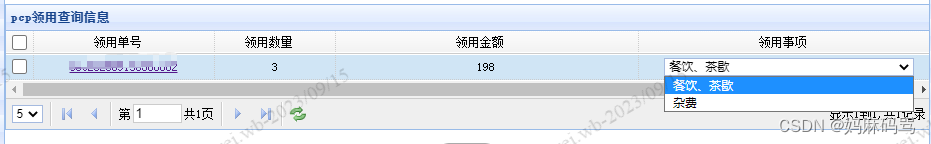
Easyui里的datagrid嵌入select下拉框
问题: 想使用datagird里嵌入select下拉框,并在提交form表单时获取datagrid选中的每行数据里的每个下拉框选中的值。 解决方案: 其中economicIssuesSelect使用下拉框,重点关注 initEconomicIssues(row)方法。这里的方法需要传递ro…...

计算机专业毕业设计项目推荐03-Wiki系统设计与实现(JavaSpring+Vue+Mysql)
Wiki系统设计与实现(JavaSpringVueMysql) **介绍****系统总体开发情况-功能模块****各部分模块实现** 介绍 本系列(后期可能博主会统一为专栏)博文献给即将毕业的计算机专业同学们,因为博主自身本科和硕士也是科班出生,所以也比较了解计算机专业的毕业设…...

微服务的艺术:构建可扩展和弹性的分布式应用
文章目录 什么是微服务架构?微服务的设计原则1. 基于业务边界划分服务2. 松耦合和强内聚3. 自动化测试和部署4. 监控和日志5. 弹性设计 微服务的实施细节1. 服务发现示例代码:使用Consul进行服务发现 2. 负载均衡示例代码:Nginx配置负载均衡 …...

在PHP8中对数组进行排序-PHP8知识详解
在php8中,提供了丰富的排序函数,可以对数组进行排序操作。常见的排序函数如下几个:sort() 函数、rsort() 函数、asort() 函数、arsort() 函数、ksort() 函数、krsort() 函数、natsort()函数和natcascsort()函数。 1、sort() 函数:…...

Redis混合模式持久化原理
前言 前面文章中我们也介绍过Redis的持久化方式有两种:rdb持久化和aof持久化,具体详情可查看之前文章redis持久化。rdb持久化还是aof持久化它们都有各自的缺点。 rdb和aof缺点 rdb持久化:由于是定期对内存数据快照进行持久化,因此…...
)
《BPF Performance Tools —— 洞悉Linux系统和应用性能》学习笔记 —— 第一章 介绍(2)
接前一篇文章:《BPF Performance Tools —— 洞悉Linux系统和应用性能》学习笔记 —— 第一章 介绍(1) 1.2 Tracing、Snooping、Sampling、Profiling和Observability是什么? 这些都是用于对分析技术和工具进行分类的术语。 Trac…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...
