Vue基础之模板语法介绍
前言
上篇我分享了关于Vue的入门,简单的入了个门。本篇文章将要分享的内容为Vue的模板语法。
一、插值
1.1、文本
1.2、html
1.3、属性
1.4、class、style绑定
1.5、表达式
在Vue的模板语法中,插值是一种常用的方式来动态地将数据渲染到视图中。Vue使用双大括号{{}}作为插值的语法标记。
最简单的用法是在模板中直接插入数据值,例如:
<p>{{ message }}</p>上面的代码将把Vue实例中的
message属性的值插入到<p>元素中。插值还支持JavaScript表达式,你可以在插值中使用表达式来执行计算或调用函数,例如:
<p>{{ message.toUpperCase() }}</p>上面的代码将把
message属性的值转换为大写后插入到<p>元素中。另外,插值还可以用在HTML属性中,例如:
<a v-bind:href="url">{{ linkText }}</a>上面的代码使用
v-bind指令将url属性的值绑定到<a>元素的href属性上,并将linkText属性的值插入到<a>元素中显示的文本内容中。需要注意的是,在插值中不能使用括号或赋值语句,因为插值只接受单个表达式。
总结起来,Vue的模板语法中的插值提供了一种简洁而灵活的方式来将数据动态地渲染到视图中可以直接插入数据值,也可以使用JavaScript表达式进行计算和函数调用。此外,插值还可以用在HTML属性中。
案例:

完整代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>插值</title><!-- 引入vue.js的依赖 --><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.0/vue.js"></script></head><body><!-- 定义边界 --><div id="app"><h1>{{msg}}</h1><h6>{{msg}}</h6><h3>演示适用html样式</h3><div v-html="htmlstr"></div><h3>演示vue 中的属性值</h3><input type="text" v-bind:value="val" /><h3>演示Class与style绑值</h3><span :class="f200" v-bind:style="colorblue">二者合为一体</span><h3>演示表达式</h3>{{str.substr((0,5))}}<br />月薪:{{number-2000}}<br />{{ok ? '好' : '不好'}}<br /><span :id="id+'id'">商品id</span></div></body><script>// 绑定边界new Vue({el: '#app',data() {return {msg: '七里香的名字很美',htmlstr: '<span style="color:red;">雨水</span>',val: '输入的值',str: '人生苦短,我用Java',number: 19999,ok: false,id: 'goods_',colorblue: 'color: blue;',f200: 'f200'}}})</script>
</html>二、指令
核心指令
(v-if|v-else|v-else-if)/v-show/v-for/v-bind/v-on/v-model
v-if|v-else|v-else-if:根据其后表达式的bool值进行判断是否渲染该元素
他们只能是兄弟元素
v-else-if上一个兄弟元素必须是v-if
v-else上一个兄弟元素必须是v-if或者是v-else-if
v-show:与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none"
v-for:类似JS的遍历,
遍历数组: v-for="item in items", items是数组,item为数组中的数组元素
遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
v-model:用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值
v-for/v-model一起绑定[多选]复选框和单选框
v-bind插值:v-bind指令用于在HTML属性中插入动态的数据。可以简写为:。<img :src="imageSrc">上述代码中,
:src将会把imageSrc变量的值作为src属性的值进行插值。
v-on插值:v-on指令用于在HTML事件处理程序中插入动态的方法。可以简写为@。<button @click="handleClick">Click Me</button>上述代码中,
@click将会将handleClick方法插入到click事件处理程序中。
v-html插值:v-html指令用于将数据作为原始HTML插入到元素中。<div v-html="htmlString"></div>上述代码中,
htmlString变量的值将会被作为原始HTML插入到<div>元素之中。
v-text插值:v-text指令用于替代双大括号插值,将指定的数据直接作为文本内容插入到元素中。<p v-text="message"></p>上述代码中,
message变量的值将会作为<p>元素的文本内容。注意重点:面试考题!!!
区别v-if与v-show?
v-if:v-if指令根据条件表达式的值来控制元素的存在与否。当条件为true时,元素会被添加到DOM中;当条件为false时,元素会被从DOM中移除。它是惰性的,在条件变为true时才会进行渲染,可以避免不必要的DOM操作。<div v-if="isShown">This is shown</div>当
isShown为true时,<div>元素会被渲染到视图中;当isShown为false时,<div>元素不会被渲染。
v-show:v-show指令根据条件表达式的值来控制元素的显示或隐藏,但不会对DOM结构进行改变。当条件为true时,元素会以CSS的方式进行展示;当条件为false时,元素会以CSS的方式隐藏。即使在条件为false时,元素仍然存在于DOM中,只是在视觉上被隐藏了。<div v-show="isShown">This is shown</div>当
isShown为true时,<div>元素会以可见的方式展示;当isShown为false时,<div>元素通过display: none隐藏,但仍然在DOM中存在。区别总结:
v-if:根据条件决定元素是否存在于DOM中,惰性渲染。v-show:根据条件决定元素的显示与隐藏,通过CSS控制。一般而言,如果需要在条件变化频繁的情况下切换元素的显示与隐藏,或者初始渲染时元素可能不会被显示的情况下,推荐使用
v-show。而如果需要在条件改变时有更高的渲染开销,或避免初始化时不必要的渲染,使用v-if更为合适。
案例:

代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>指令</title><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.0/vue.js"></script></head><body><!-- 定义边界 --><div id="app"><h3>演示v-if 使用</h3>请输入成绩:1-100 <input type="text" v-model="degree" style="color: red;" /><div v-if="degree<=60">等级E</div><div v-else-if="degree<=70">等级D</div><div v-else-if="degree<=80">等级C</div><div v-else-if="degree<=90">等级B</div><div v-else-if="degree<=100">等级A</div><div v-else="">输入成绩不合法</div><h3>演示v-show 与 v-if区别</h3><div v-show="ok">show</div><div v-if="ok">if</div><h3>演示v-for</h3><select><option v-for="h in hobby" :value="h.id">{{h.name}}</option></select><div v-for="h in hobby"><input :value="h.id" type=checkbox />{{h.name}}</div></div></body><script>new Vue({el: '#app',data() {return {degree: 78,ok: false,hobby: [{id: "1",name: "乒乓球"},{id: "2",name: "滑板"},{id: "3",name: "跑步"}],};}})</script>
</html>三、过滤器
过滤器
全局过滤器
Vue.filter('filterName', function (value) {
// value 表示要过滤的内容});
局部过滤器
new Vue({
filters:{'filterName':function(value){}}});
vue允许你自定义过滤器,被用作一些常见的文本格式化,格式如下:
<!-- 在两个大括号中 -->
{{ name | capitalize }}
<!-- 在 v-bind 指令中 -->
<div v-bind:id="rawId | formatId"></div>
注1:过滤器函数接受表达式的值作为第一个参数
注2:过滤器可以串联
{{ message | filterA | filterB }}
注3:过滤器是JavaScript函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}
注4:js定义一个类
function Stu(){};
Stu.prototype.add(a,b){};//添加一个新的实例方法
Stu.update(a,b){};//添加一个新的类方法
四、计算属性、过滤器
计算属性
计算属性可用于快速计算视图(View)中显示的属性。这些计算将被缓存,并且只在需要时更新
computed:{}
相关文章:

Vue基础之模板语法介绍
前言 上篇我分享了关于Vue的入门,简单的入了个门。本篇文章将要分享的内容为Vue的模板语法。 一、插值 1.1、文本 1.2、html 1.3、属性 1.4、class、style绑定 1.5、表达式 在Vue的模板语法中,插值是一种常用的方式来动态地将数据渲染到视图中。Vue使用双…...

【SLAM】 前端-视觉里程计之特征点
前端-视觉里程计之特征点 参考资料: 以不变应万变:前端-视觉里程计之特征点 视觉SLAM——特征点法 task05 本次了解了特征点是由关键子和描述子组成,并且对比了SIFT、SURF等七种获取特征点的方法,同时对比了SIFT、SURF和ORB方法…...

Android笔记(二十九):利用python自动生成多语言
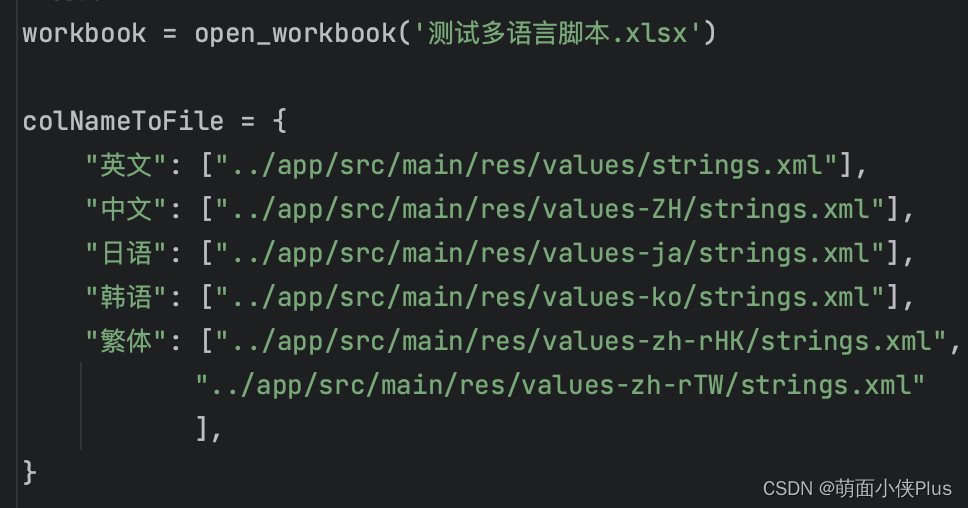
背景 项目需要支持十几种多语言,而且每个版本的新功能ui都有很多地方需要多语言,如果手动添加非常耗时,于是设计了一个python脚本,通过excel表格转化多语言到项目values/strings文件内 步骤 android工程项目结构 脚本位于langu…...

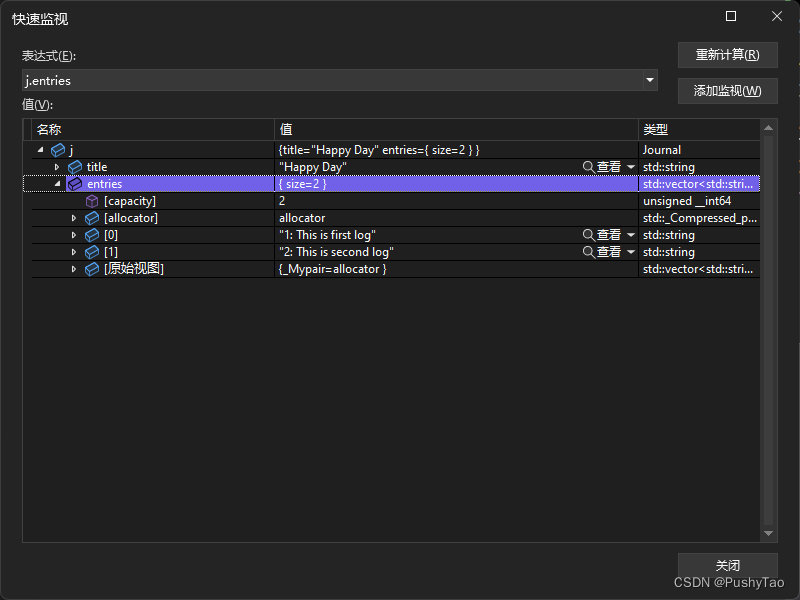
【C++STL基础入门】list的运算符重载和关于list的算法
文章目录 前言一、list运算符1.1 逻辑运算符1.2 赋值运算符 二、list相关算法2.1 查找函数总结 前言 C标准模板库(STL)是一组强大而灵活的工具,用于处理数据结构和算法。其中,std::list是STL中的一个重要容器,它实现了…...
)
查找内轮廓(孔洞)
一 说明 findContours( InputOutputArray image, OutputArrayOfArrays contours,OutputArray hierarchy, int mode,int method, Point offset=Point());参数列表中有个数据结构参数:hierarchy(译层次结构),hierarchy是一个向量,其元素个数与查找到的轮廓总数相同,每一个…...

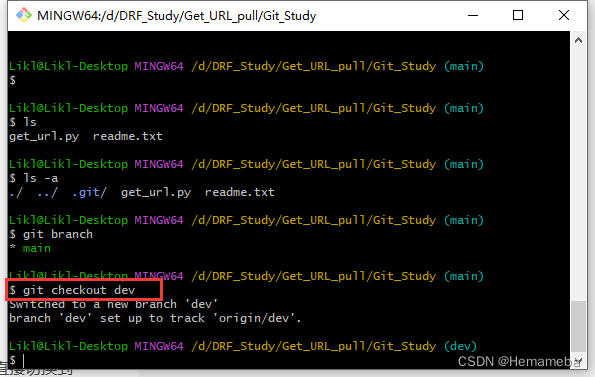
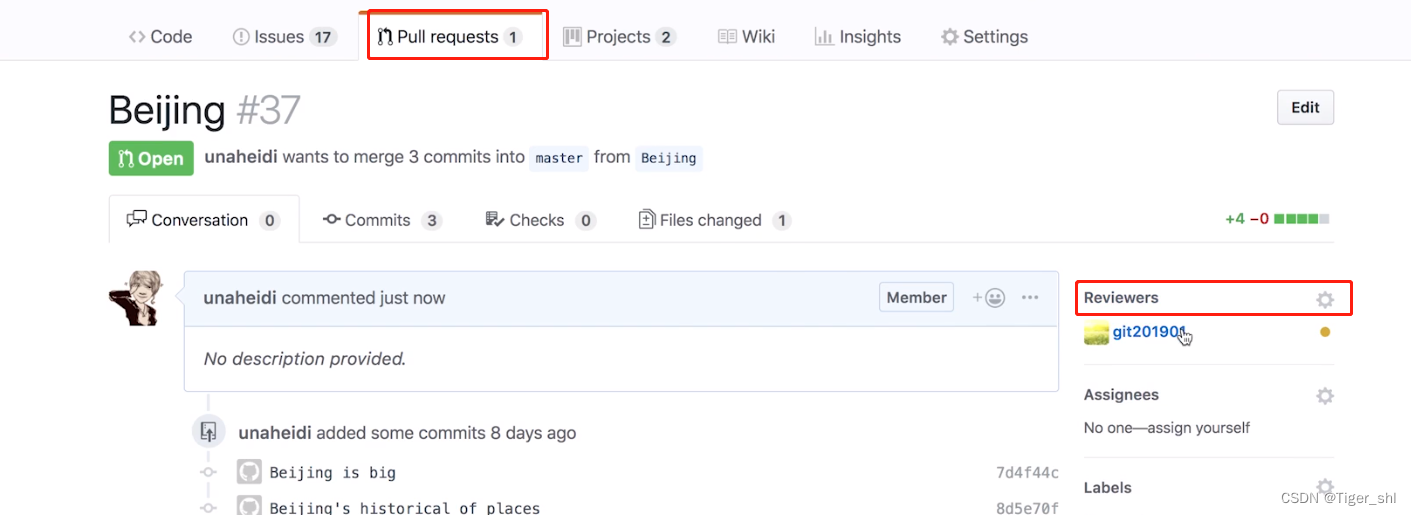
Git(6)——GitHub
目录 一、简介 二、概要 三、注册 四、创建仓库 五、推送本地代码 六、拉取远端代码 一、简介 在Git(5)中,我们已经对Git分支的概念和用法有了一定了解,对于在本地进行代码版本管理,其实当前所学的东西基本已经…...

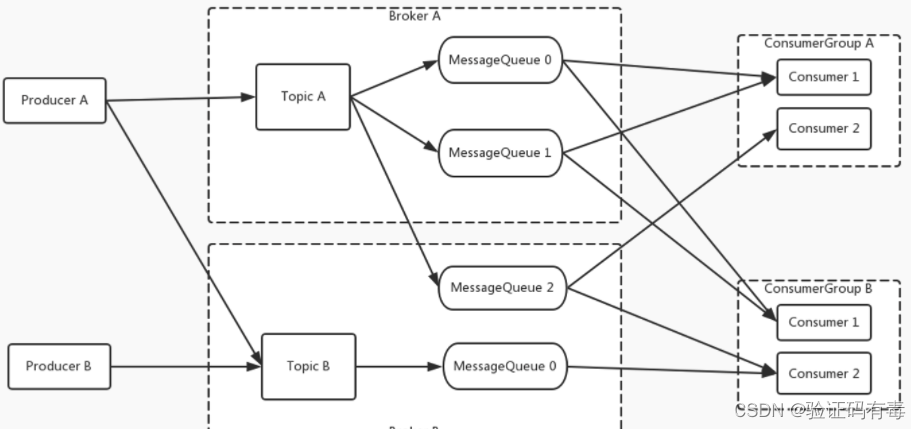
【RocketMQ专题】快速实战及集群架构原理详解
目录 课程内容一、MQ简介基本介绍*作用(解决什么问题) 二、RocketMQ产品特点2.1 RocketMQ介绍2.2 RocketMQ特点2.3 RocketMQ的运行架构 三、RocketMQ快速实战3.1 快速搭建RocketMQ服务3.2 快速实现消息收发3.3 搭建Maven客户端项目3.4 搭建RocketMQ可视化…...

[设计模式] 浅谈SOLID设计原则
目录 单一职责原则开闭原则里氏替换原则接口隔离原则依赖倒转原则 SOLID是一个缩写词,代表以下五种设计原则 单一职责原则 Single Responsibility Principle, SRP开闭原则 Open-Closed Principle, OCP里氏替换原则 Liskov Substitution Principle, LSP接口隔离原则 …...

基于Java+SpringBoot+Vue的旧物置换网站设计和实现
基于JavaSpringBootVue的旧物置换网站设计和实现 源码传送入口前言主要技术系统设计功能截图数据库设计代码论文目录订阅经典源码专栏Java项目精品实战案例《500套》 源码获取 源码传送入口 前言 摘 要 随着时代在一步一步在进步,旧物也成人们的烦恼,…...

Java基本语法2
目录 Java基本语法 第一个Java程序 基本语法 Java标识符 Java修饰符 Java变量 Java数组 Java枚举 Java关键字 Java注释 Java 空行 继承 接口 Java基本语法 一个Java程序可以认为是一系列对象的集合,而这些对象通过调用彼此的方法来协同工作。下面简要介…...

【数据结构】树的存储结构;树的遍历;哈夫曼树;并查集
欢~迎~光~临~^_^ 目录 1、树的存储结构 1.1双亲表示法 1.2孩子表示法 1.3孩子兄弟表示法 2、树与二叉树的转换 3、树和森林的遍历 3.1树的遍历 3.1.1先根遍历 3.1.2后根遍历 3.2森林的遍历 3.2.1先序遍历森林 3.2.2中序遍历森林 4、树与二叉树的应用 4.1哈夫曼树…...

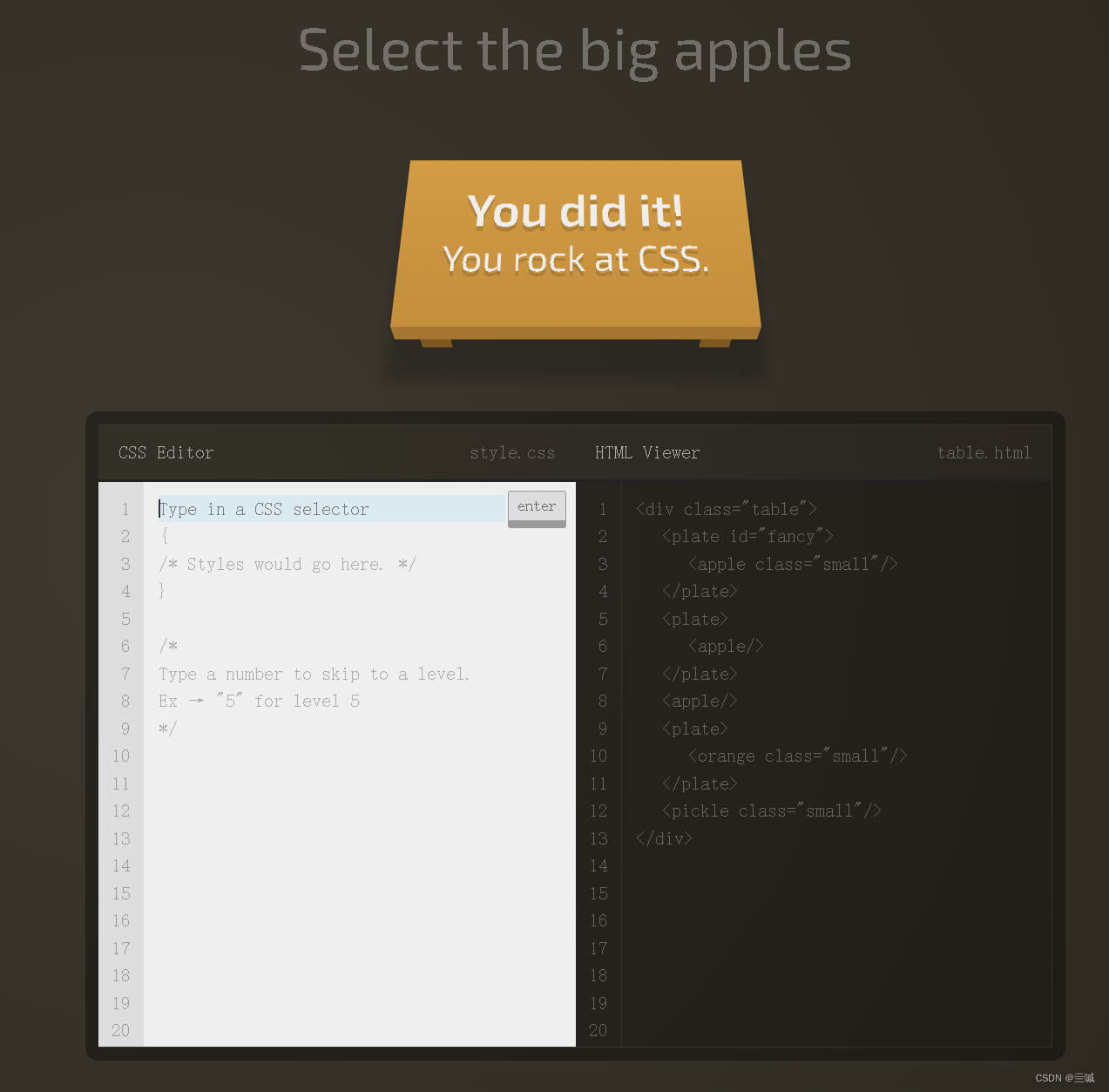
CSS选择器练习小游戏
请结合CSS选择器练习小游戏进行阅读(网页的动态效果是没有办法通过静态图片展示的) 网址:请点击 有些题有多种答案,本文就不一一列出了 第一题 答案:plate第二题 答案:bento第三题 答案:#fa…...

Python运算符、函数与模块和程序控制结构
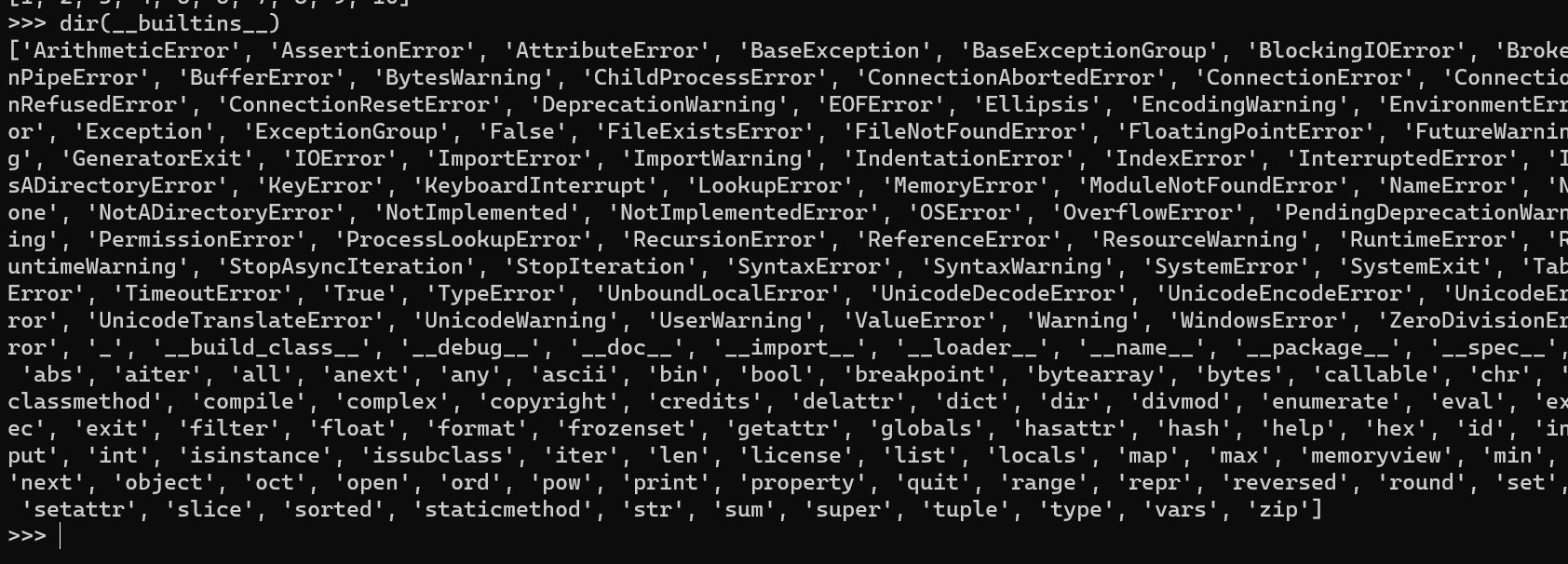
给我家憨憨写的python教程 ——雁丘 Python运算符、函数与模块和程序控制结构 关于本专栏一 运算符1.1 位运算符1.1.1 按位取反1.1.2 按位与1.1.3 按位或1.1.4 按位异或1.1.5 左移位 1.2 关系运算符1.3 运算顺序1.4 运算方向 二 函数与模块2.1 内建函数2.2 库函数2.2.1 标准库…...

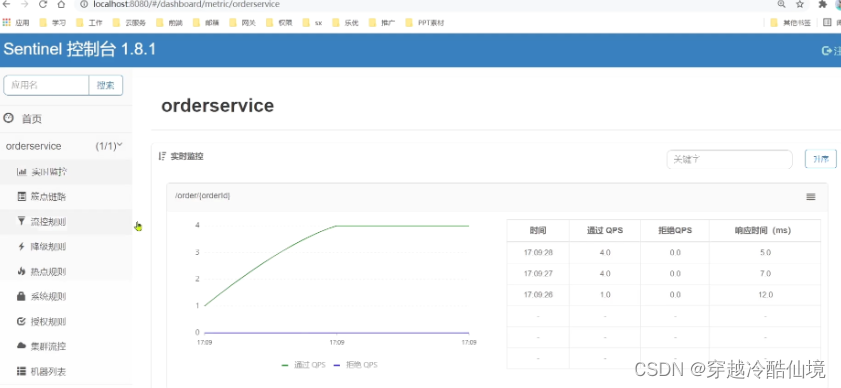
微服务保护-Sentinel
初识Sentinel 雪崩问题及解决方案 雪崩问题 微服务中,服务间调用关系错综复杂,一个微服务往往依赖于多个其它微服务。 如图,如果服务提供者I发生了故障,当前的应用的部分业务因为依赖于服务I,因此也会被阻塞。此时&a…...

Doris 导出表结构或数据
MYSQLDUMP 导出表结构或数据 Doris 在0.15 之后的版本已经支持通过mysqldump 工具导出数据或者表结构 使用示例 导出 导出 test 数据库中的 table1 表:mysqldump -h127.0.0.1 -P9030 -uroot --no-tablespaces --databases test --tables table1导出 test 数…...

SELECT * from t_user where user_id = xxx,可以从那几个点去优化这句sql
优化SQL查询可以从以下几个方面入手: 1. 索引优化:通过为查询涉及的列添加合适的索引,可以提高查询的效率。在该SQL语句中, user_id 列被用作查询条件,可以为 user_id 列创建一个索引。 2. 避免使用 SELECT *…...

解决报错 java.lang.IllegalArgumentException: Cannot format given Object as a Date
报错原因:我们在SimpleDateFormat.format转化时间格式的时候,传入的值无法转换成date而报的错 我的代码大概就是下面这种 LocalDate now LocalDate.now();String format1 new SimpleDateFormat("yyyy-MM-dd").format(now); 发现SimpleDateF…...

【Git】03-GitHub
文章目录 1. GitHub核心功能2. GitHub搜索项目3. GitHub搭建个人博客4. 团队项目创建5. git工作流选择5.1 需要考虑的因素5.2 主干开发5.2 Git Flow5.3 GitHub Flow5.4 GitLab Flow(带生产分支)5.4 GitLab Flow(带环境分支)5.4 GitLab Flow(带发布分支) 6. 分支集成策略7. 启用…...

Java手写最短路径算法和案例拓展
Java手写最短路径算法和案例拓展 1. 算法手写的必要性 在实际开发中,经常需要处理图的最短路径问题。虽然Java提供了一些图算法库,但手写最短路径算法的必要性体现在以下几个方面: 理解算法原理:手写算法可以帮助我们深入理解最…...

深度学习实战51-基于Stable Diffusion模型的图像生成原理详解与项目实战
大家好,我是微学AI,今天给大家介绍一下深度学习实战51-基于Stable Diffusion模型的图像生成原理详解与项目实战。大家知道现在各个平台发的漂亮小姐姐,漂亮的图片是怎么生成的吗?这些生成的底层原理就是用到了Stable Diffusion模型。Stable Diffusion是一种基于深度学习的图…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...


