JavaScript:隐式转换、显示转换、隐式操作、显示操作
一、理解js隐式转换
JavaScript 中的隐式转换是指不需要显式地调用转换函数,而是在执行期间自动发生的数据类型的转换。即在使用不同类型的值进行操作时,JavaScript会自动进行类型转换。这种转换通常发生在不同数据类型之间进行运算或比较时。
| 序号 | 分类 |
| 1 | 字符串与数字之间的转换 当使用加号(+)运算符将字符串和数字进行拼接时,JavaScript会将数字转换为字符串类型,实现字符串与数字的拼接。 |
| 2 | 将字符串转换为数字 当使用减号(-)运算符时,JavaScript会将字符串转换成数字类型进行运算。 |
| 3 | 布尔值与数字之间的转换 当使用布尔值和数字进行运算时,JavaScript会将布尔值转换成数字类型,true 转换为 1,false 转换为 0。 |
| 4 | 对象和原始值之间的转换 当使用对象和原始值进行运算时,JavaScript会自动将对象转换成原始值类型,例如将对象转换成字符串时会调用对象的 toString() 方法。 |
| 5 | 隐式转换为布尔值 当判断条件中使用非布尔值时,JavaScript会将其转换成布尔值,例如将数字 0、空字符串、null、undefined、NaN等转换为 false,其它值都转换为 true。 |
| 序号 | 类型 | 实例 |
| 1 | 字符串与数字的相加(隐式转换成字符串) | "1" + 2 // "12" |
| 2 | 字符串与布尔值的相加(隐式转换成字符串) | "true" + true // "truetrue" |
| 3 | 数字与布尔值的相加(隐式转换成数字) | 1 + true // 2 |
| 4 | 数组与字符串的相加(隐式转换成字符串) | [1, 2, 3] + "hello" // "1,2,3hello" |
| 5 | 数字与字符串的比较(隐式转换成数字) | "1" > 2 // false "1" < 2 // true |
| 6 | 布尔值与数字的相乘(隐式转换成数字) 布尔值与数字的相加(隐式转换成数字) | true * 2 // 2 true + 1 // 2 |
| 7 | 对象与布尔值的比较(隐式转换成布尔值) | if ({}) { // 这里的代码会执行 } |
| 8 | 数字类型作为条件转换为布尔值(隐式转换成布尔值) | var num = 0; if (num) { console.log("num is true"); // 不会执行到这 } |
| 9 | undefined和null的转换 将undefined转为数字类型时,结果为NaN 将null转为数字类型时,结果为0 将undefined和null转为布尔类型时,结果均为false | Number(undefined) // NaN Number(null) // 0 Boolean(undefined) // false Boolean(null) // false |
| 10 | 字符串与数字加、减、乘、除 | "10" + 1 // "101" "10" - 1 // 9 "10" * 2 // 20 "10" / 2 // 5 "10" / "two" // NaN |
| 11 | 当一个对象参与加法运算时,会自动调用对象的 valueOf() 方法或 toString() 方法将对象转换成字符串或数字 1、如果对象具有 2、如果对象没有 3、如果对象没有 | |
JavaScript 中的隐式转换有时可能会导致出乎意料、不符合预期的结果,特别是当开发人员不熟悉隐式转换规则时。因此,在编写 JavaScript 代码时,需要对隐式转换进行充分的理解和考虑。同时,为了避免因类型转换造成的不必要的麻烦,例如在使用“==”或“!=”进行比较时,会进行隐式转换,应该尽可能的使用严格相等(“===”或“!==”)操作符进行比较。在编写代码时应尽量避免隐式转换,而是显式地进行类型转换。
二、理解js显式转换
在 JavaScript 中,显式转换是指通过代码的明确操作将一个数据类型转换为另一个数据类型。
| 序号 | 方法 | 解释 |
| 1 | parseInt() | 将字符串转换为数字 parseInt() 函数用于将整数字符串转换为整数 parseFloat() 函数用于将浮点数字符串转换为浮点数 如果无法转换,则返回 NaN。 |
| 2 | parseFloat() | |
| 3 | Number() | 将字符串、布尔值、undefined 和 null 转换为数字 |
| 4 | String() | 将数值、布尔值、对象、数组、null 和 undefined 转换为字符串 |
| 5 | Boolean()函数 | 将任何类型的值转换为布尔值。其中,只有 null、undefined、false、空字符串和数字 0 被转换为 false,其他所有值都被转换为 true |
| 6 | 操作符(+、-、*、/) | 将数值字符串和布尔值转换为数字 |
| 7 | Object()函数 | 将基本类型的数据转换为对应的对象类型。 |
显式转换在编程时非常常见,可以使程序更加明确和可读。但是要注意,如果显式转换不当,也可能会在程序运行时产生错误。因此,在进行显式转换时,要仔细考虑转换的类型和转换的方式,以避免潜在的错误。
三、理解js隐式操作
在 JavaScript 中,有很多隐式操作,这些操作是指在执行时自动发生,而不需要显示的操作(即不需要明确调用的操作)。
| 序号 | 方法 | 解释 |
| 1 | 隐式类型转换 | 在进行运算或比较时,JavaScript 会自动将不同类型的值转换成同一类型进行操作。例如,字符串和数字进行运算时,JavaScript 会将字符串转换成数字。 |
| 2 | 隐式原型链 | 当使用对象的属性时,如果该属性不在该对象的属性列表中,JavaScript 会沿着原型链向上查找该属性。这是一个自动发生的过程,称为隐式原型链。 |
| 3 | 隐式闭包 | 当一个函数内部引用了外部的变量时,JavaScript 会自动创建一个闭包。这个闭包会将被引用的变量保存在内存中,直到该闭包被销毁。 |
| 4 | 隐式对象创建 | 当使用对象字面量或 new 关键字创建对象时,JavaScript 会自动为该对象创建一个原型对象。 |
| 5 | 隐式函数调用 | 当使用函数调用时,如果函数的调用方式不是以对象方法的形式调用,那么调用的函数会成为全局对象的一个方法,此时 this 指向全局对象。 |
| 6 | 变量提升 | 在JavaScript中,变量和函数的声明会在代码执行前进行“提升”,即将声明提前执行,使得在声明之前就可以使用这些变量或函数。 |
| 7 | this关键字 | this关键字在不同的上下文中会有不同的值,例如在函数内部指向函数的执行上下文,而在对象方法中指向该对象。 |
| 8 | 隐式迭代 | JS中的数组和对象都可以进行迭代操作,例如使用for-in和for-of循环来遍历对象和数组。 |
| 9 | 隐式全局变量 | 如果在函数中没有使用var或let关键字,则会隐式创建一个全局变量。 |
| 10 | 隐式递归 | 某些函数会在函数内部调用自身来实现递归操作,这种递归操作是隐式的。 |
四、理解js显式操作
在 JavaScript 中,显式操作是指通过代码的明确操作来实现某种操作或实现某种行为。
| 序号 | 方法 | 解释 |
| 1 | 赋值操作符(=) | 将一个值赋给一个变量。 |
| 2 | 数学操作符(+、-、*、/、%) | 用于数学计算,例如将两个数字相加或相乘等。 |
| 3 | 比较操作符(>、<、>=、<=、==、!=) | 用于比较两个值的大小或相等性。 |
| 4 | 逻辑操作符(&&、||、!) | 用于逻辑计算,例如判断两个条件是否同时成立、或者取反一个值等。 |
| 5 | 条件操作符(?:) | 用于根据条件返回不同的值。 |
| 6 | 函数调用 | 使用函数名称和参数列表来调用一个函数。 |
通过显式操作,我们可以方便地控制程序运行的过程,实现我们想要的功能。同时,显式操作也常常被用来进行数据类型转换、类型检查等操作,进一步增强程序的健壮性和可维护性。
五、欢迎交流指正。
参考链接
JavaScript中的隐形转换
JS的隐式转换与显式转换_js隐式转换和显式转换_厉飞雨123的博客-CSDN博客
一文带你了解JavaScript的隐式类型转换_javascript隐式转换_ajaxsync的博客-CSDN博客
相关文章:

JavaScript:隐式转换、显示转换、隐式操作、显示操作
一、理解js隐式转换 JavaScript 中的隐式转换是指不需要显式地调用转换函数,而是在执行期间自动发生的数据类型的转换。即在使用不同类型的值进行操作时,JavaScript会自动进行类型转换。这种转换通常发生在不同数据类型之间进行运算或比较时。 序号分类…...

2023全新TwoNav开源网址导航系统源码 | 去授权版
2023全新TwoNav开源网址导航系统源码 已过授权 所有功能可用 测试环境:NginxPHP7.4MySQL5.6 一款开源的书签导航管理程序,界面简洁,安装简单,使用方便,基础功能免费。 TwoNav可帮助你将浏览器书签集中式管理&#…...

Android 12 源码分析 —— 应用层 六(StatusBar的UI创建和初始化)
Android 12 源码分析 —— 应用层 六(StatusBar的UI创建和初始化) 在前面的文章中,我们分别介绍了Layout整体布局,以及StatusBar类的初始化.前者介绍了整体上面的布局,后者介绍了三大窗口的创建的入口处,以及需要做的准备工作.现在我们分别来细化三大窗口的UI创建和…...

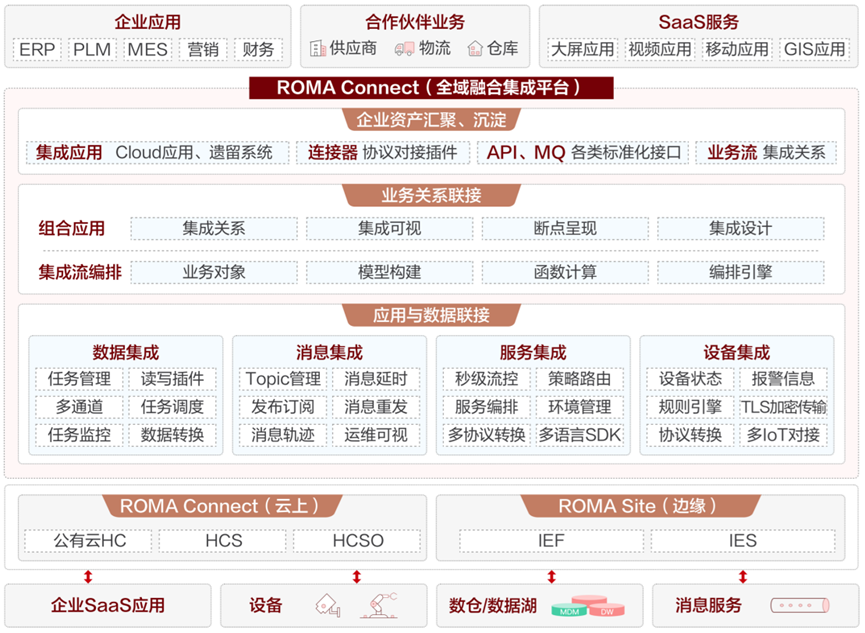
华为云ROMA Connect亮相Gartner®全球应用创新及商业解决方案峰会,助力企业应用集成和数字化转型
9月13日-9月14日 Gartner全球应用创新及商业解决方案峰会在伦敦举行 本届峰会以“重塑软件交付,驱动业务价值”为主题,全球1000多位业内专家交流最新的企业应用、软件工程、解决方案架构、集成与自动化、API等企业IT战略和新兴技术热门话题。 9月13日…...
虚拟线上发布会带来颠覆性新体验,3D虚拟场景直播迸发品牌新动能
虚拟线上发布会是近年来在数字化营销领域备受关注的形式,而随着虚拟现实技术的不断进步,3D虚拟场景直播更成为了品牌宣传、推广的新选择。可以说,虚拟线上发布会正在以其颠覆性的新体验,为品牌带来全新的活力。 1.突破时空限制&am…...

Linux arm64 pte相关宏
文章目录 一、pte 和 pfn1.1 pte_pfn1.2 pfn_pte 二、其他宏参考资料 一、pte 和 pfn // linux-5.4.18/arch/arm64/include/asm/pgtable.h#define pte_pfn(pte) (__pte_to_phys(pte) >> PAGE_SHIFT) #define pfn_pte(pfn,prot) \__pte(__phys_to_pte_val((phys_addr_t)…...
)
MVCC:多版本并发控制案例分析(一)
(笔记总结自b站马士兵教育课程) 一、简介 MVCC:全称multi-version Concurency control,多版本并发控制,是为了解决并发读写问题存在的。MVCC的实现原理由三部分组成:隐藏字段、undolog、readview。 二、概…...

以数据为中心的安全市场快速增长
根据Adroit Market Research的数据,2021年全球以数据为中心的安全市场规模估计为27.6亿美元,预计到2030年将增长至393.48亿美元,2021年至2030年的复合年增长率为30.9%。 研究人员表示,以数据为中心的安全强调保护数据本身&#x…...
)
AUTOSAR汽车电子嵌入式编程精讲300篇-经典 AUTOSAR 安全防御能力的分析及改善(下)
目录 4.4.2 Security 攻击 4.4.3 Security 要求 4.4.4 SDSA 有效性验证 经典 AUTOSAR 安全防御能力分析...

AI绘图提示词Stable Diffusion Prompt 笔记
基础 提示词分为正向提示词(positive prompt)和反向提示词(negative prompt),用来告诉AI哪些需要,哪些不需要词缀的权重默认值都是1,从左到右依次减弱,权重会影响画面生成结果。AI …...

xml元素值需要保留space
XmlReaderSettings.IgnoreWhitespace 属性 如果忽略空白,则为 true;否则为 false。 默认值为 false。 示例 下面创建一个设置对象,该对象可用于构造一个读取器,该读取器去除处理指令、注释和微不足道的空白。 StreamReader tex…...

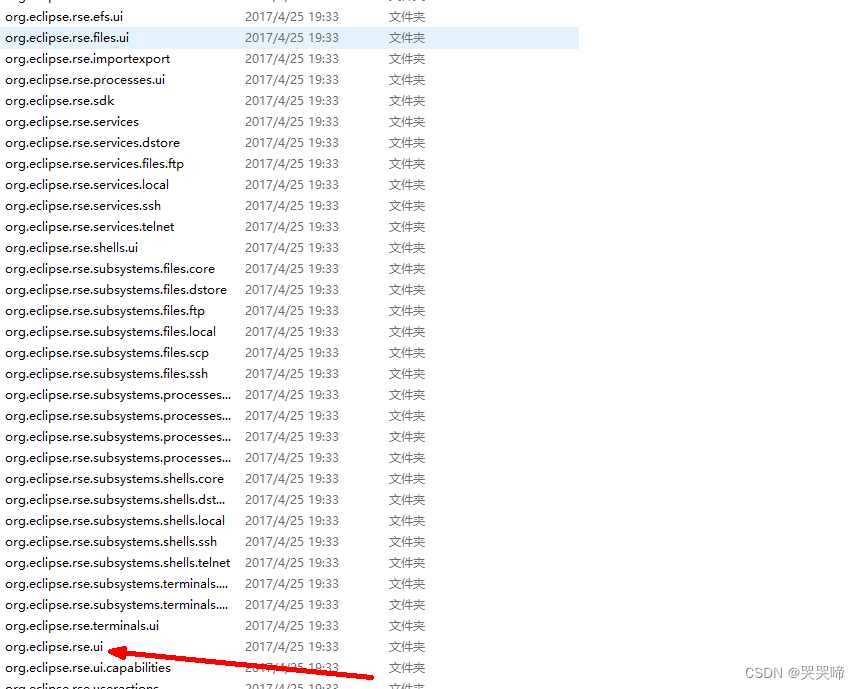
Eclipse开源代码下载
当前插件开发,需要修改eclipse源码,如需要修改remote相关的代码,所以需要下载相关源码。网上大多资料都说的不清不楚的,也可能我太小白,不明白,反正就是折腾了一两天才感觉有点思路,改如何找源码…...

python多线程、进程
1、 并行和并发 (1)并发:一定周期内,多个任务来回切换执行,宏观上形成“该周期内有多个任务在同时进行”;但同一时间点,只有一个任务在执行。 举例: 你想在2小时内同时完成做饭、扫…...

Vue基础之模板语法介绍
前言 上篇我分享了关于Vue的入门,简单的入了个门。本篇文章将要分享的内容为Vue的模板语法。 一、插值 1.1、文本 1.2、html 1.3、属性 1.4、class、style绑定 1.5、表达式 在Vue的模板语法中,插值是一种常用的方式来动态地将数据渲染到视图中。Vue使用双…...

【SLAM】 前端-视觉里程计之特征点
前端-视觉里程计之特征点 参考资料: 以不变应万变:前端-视觉里程计之特征点 视觉SLAM——特征点法 task05 本次了解了特征点是由关键子和描述子组成,并且对比了SIFT、SURF等七种获取特征点的方法,同时对比了SIFT、SURF和ORB方法…...

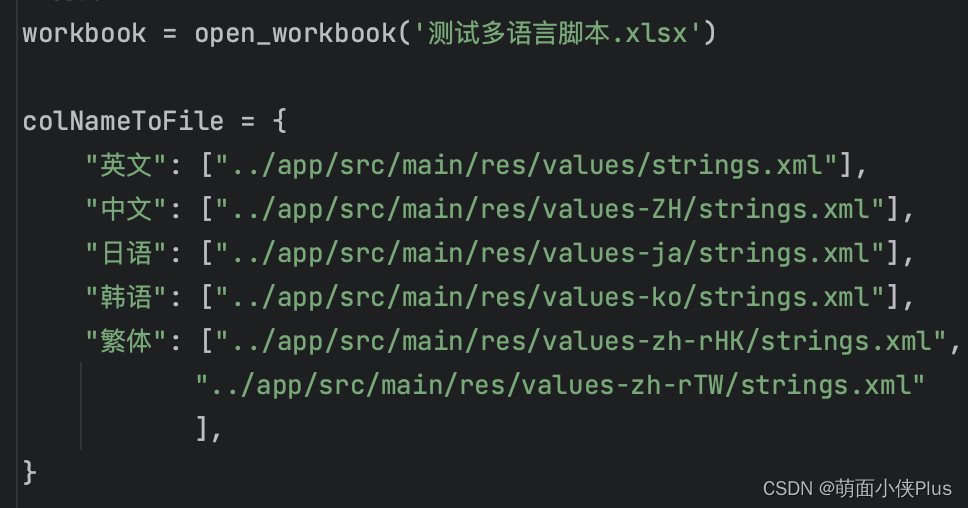
Android笔记(二十九):利用python自动生成多语言
背景 项目需要支持十几种多语言,而且每个版本的新功能ui都有很多地方需要多语言,如果手动添加非常耗时,于是设计了一个python脚本,通过excel表格转化多语言到项目values/strings文件内 步骤 android工程项目结构 脚本位于langu…...

【C++STL基础入门】list的运算符重载和关于list的算法
文章目录 前言一、list运算符1.1 逻辑运算符1.2 赋值运算符 二、list相关算法2.1 查找函数总结 前言 C标准模板库(STL)是一组强大而灵活的工具,用于处理数据结构和算法。其中,std::list是STL中的一个重要容器,它实现了…...
)
查找内轮廓(孔洞)
一 说明 findContours( InputOutputArray image, OutputArrayOfArrays contours,OutputArray hierarchy, int mode,int method, Point offset=Point());参数列表中有个数据结构参数:hierarchy(译层次结构),hierarchy是一个向量,其元素个数与查找到的轮廓总数相同,每一个…...

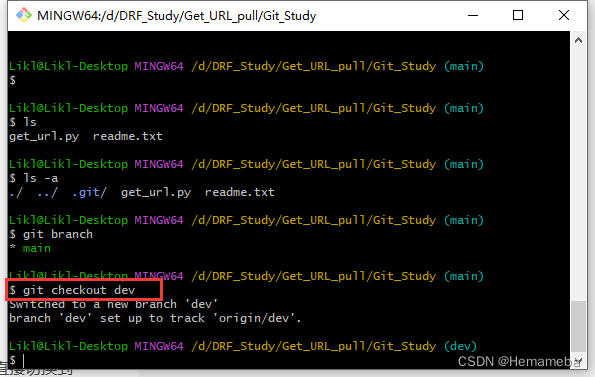
Git(6)——GitHub
目录 一、简介 二、概要 三、注册 四、创建仓库 五、推送本地代码 六、拉取远端代码 一、简介 在Git(5)中,我们已经对Git分支的概念和用法有了一定了解,对于在本地进行代码版本管理,其实当前所学的东西基本已经…...

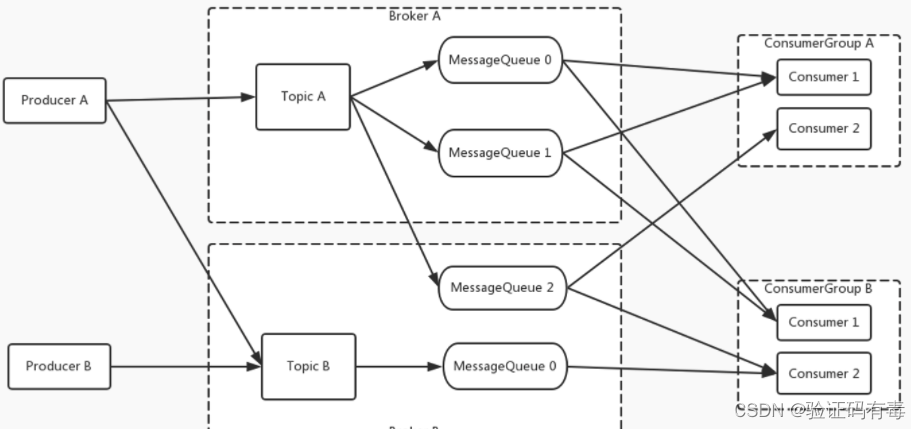
【RocketMQ专题】快速实战及集群架构原理详解
目录 课程内容一、MQ简介基本介绍*作用(解决什么问题) 二、RocketMQ产品特点2.1 RocketMQ介绍2.2 RocketMQ特点2.3 RocketMQ的运行架构 三、RocketMQ快速实战3.1 快速搭建RocketMQ服务3.2 快速实现消息收发3.3 搭建Maven客户端项目3.4 搭建RocketMQ可视化…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...
