vue移动端页面适配
页面的适配,就是一个页面能在PC端正常访问,同时也可以在移动端正正常访问。
现在我们可以通过弹性布局【Flexible布局】、媒体查询和响应式布局。除此之外,还可以通过rem和vw针对性地解决页面适配问题。
响应式布局
响应式布局的核心,就是一个网站可以 兼容多个终端,而不是每一个终端都得开发一个独立的版本。
响应式布局,主要是通过可视区和媒体查询来完成。
在HTML的head标签中的meta标签来设置浏览器的可视区域。
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, user-scalable=no" />
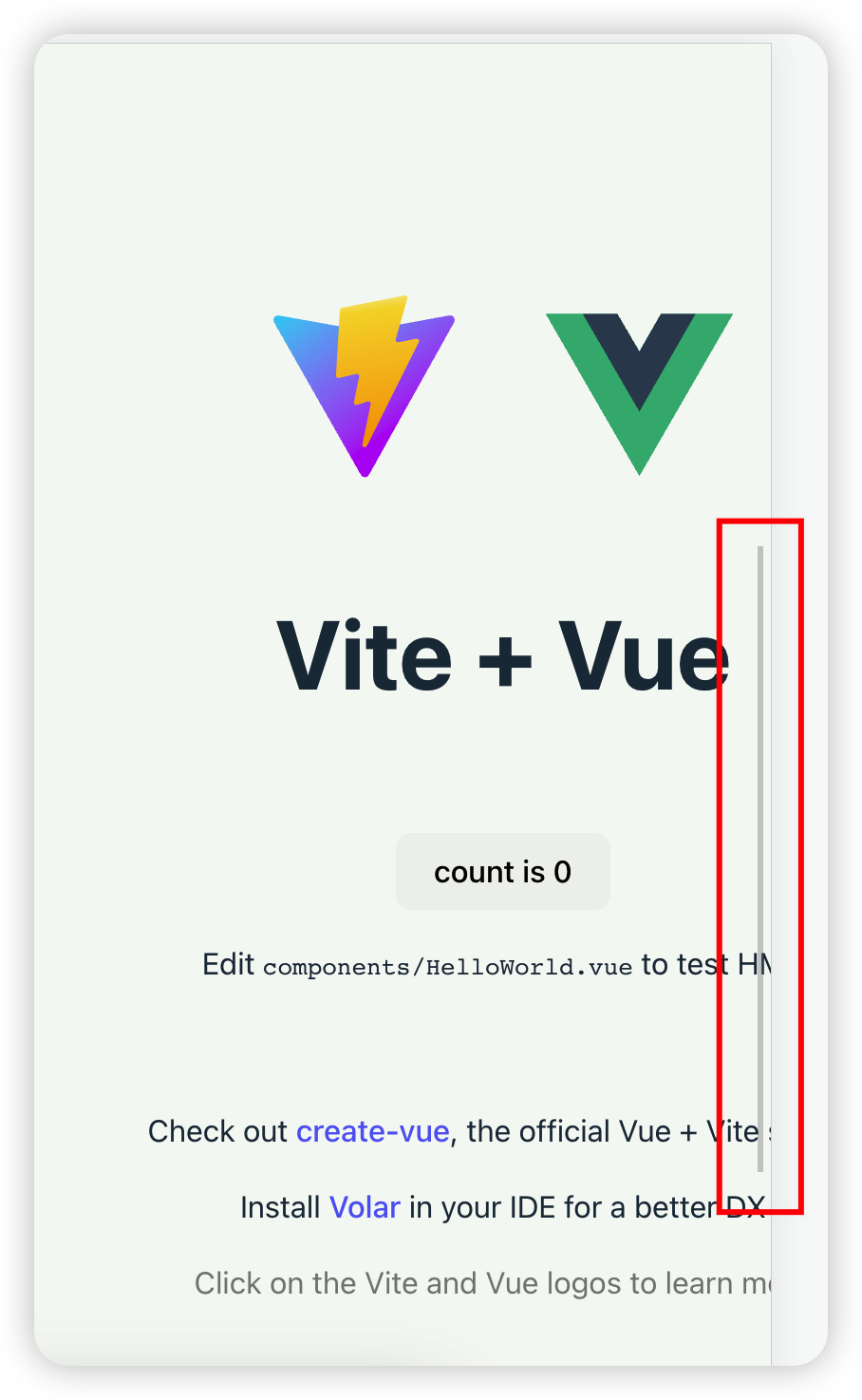
在没有摄者浏览器的可视区域前,H5调试效果是这样的:

超出部分出现了滚动条。
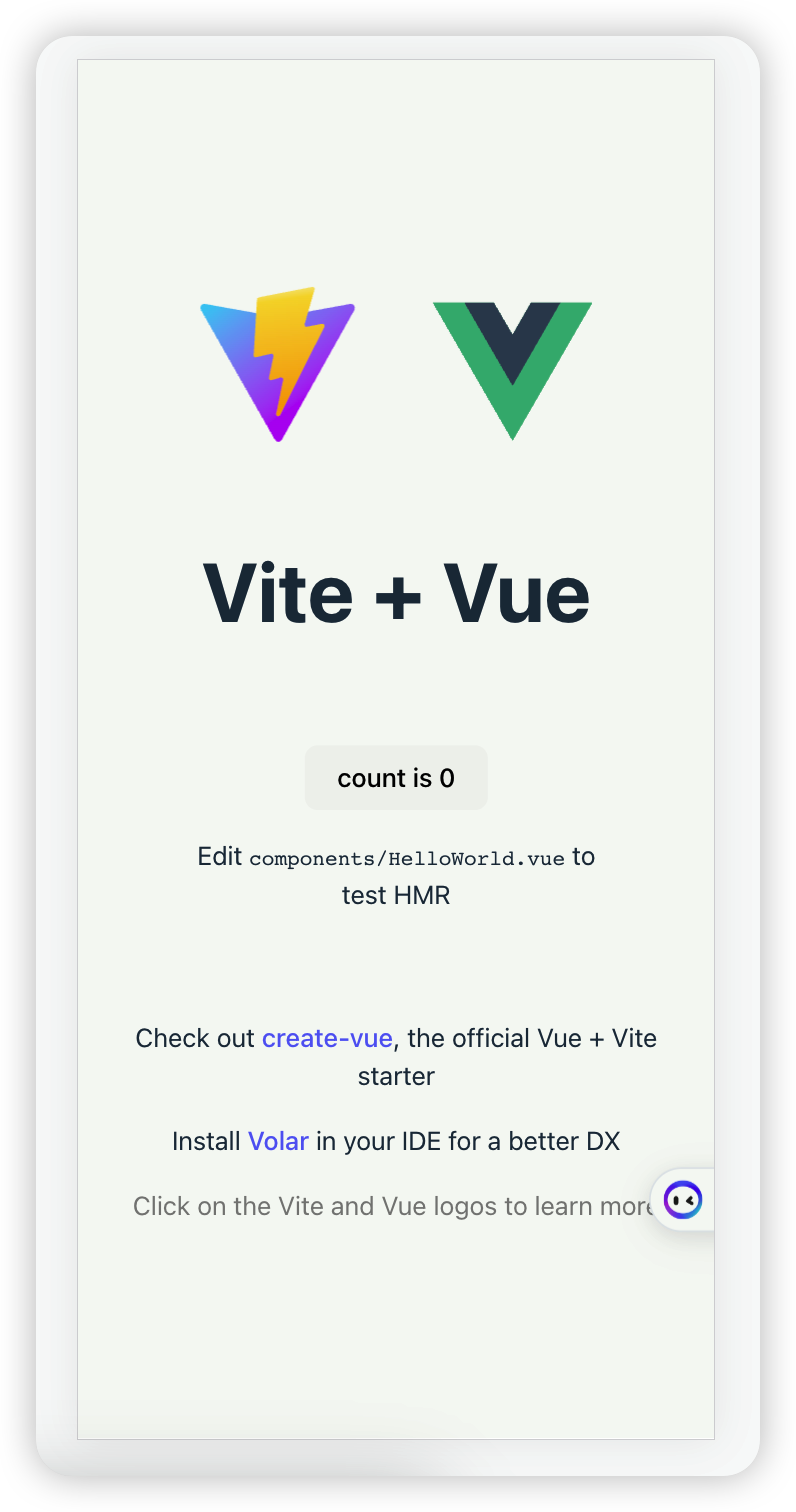
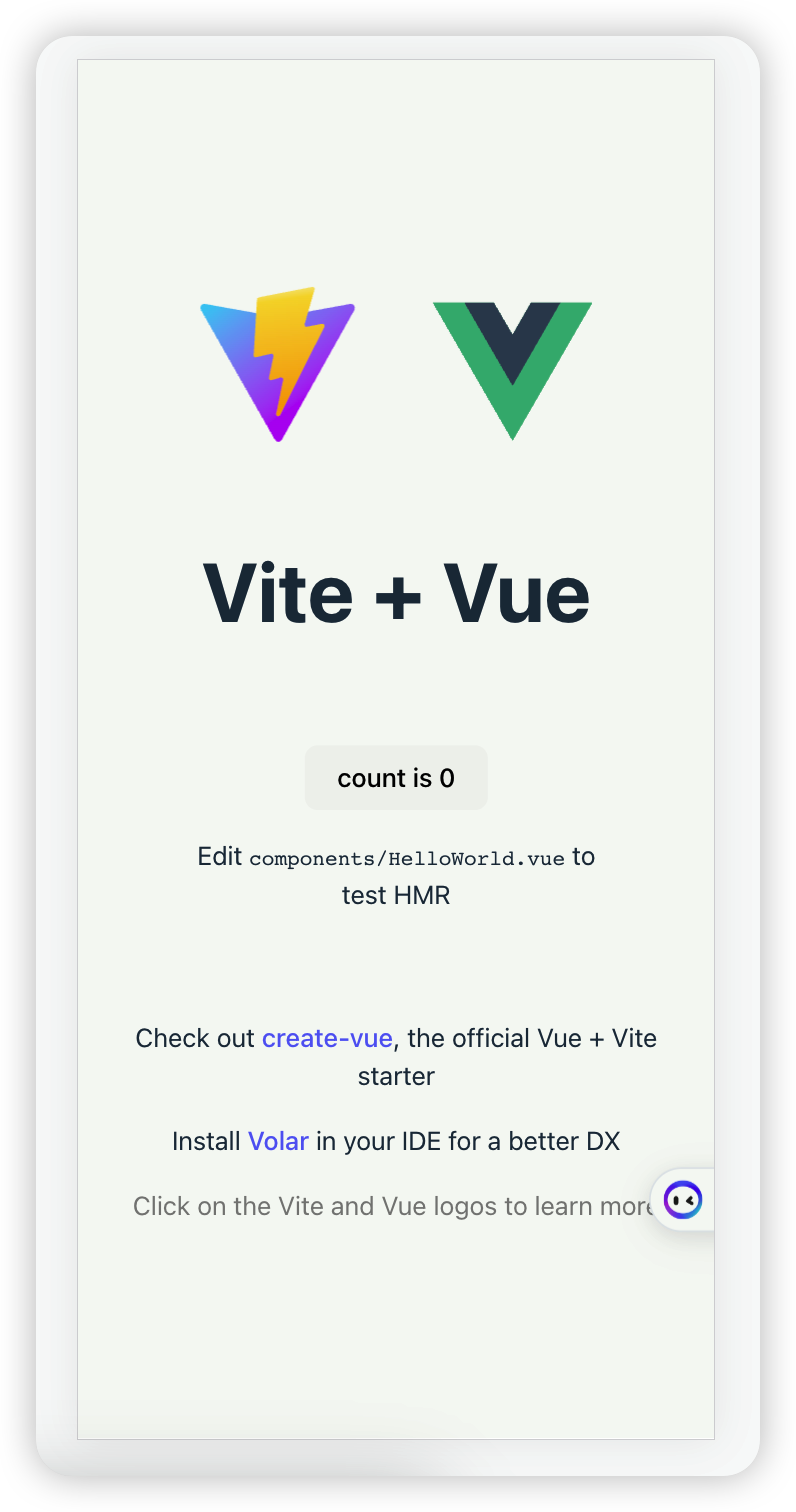
设置可视区域后,效果是这样的:

注意:简单的了解一下物理像素和CSS像素
像素,也就是px,是图像显示的基本单位,每一个像素可以有颜色数值和位置信息,每一个图像是由无数个像素组成。
物理像素,是设备屏幕拥有多少个像素,主要是和渲染的硬件有关,比如iPhone 6总共有750*1334个物理像素。
CSS像素,就是逻辑像素,是软件程序系统使用的像素。逻辑像素最终会转化为物理像素的。
物理像素和逻辑像素之间的转换,可以通过window.devicePixelRatio来设置【window.devicePixelRatio是一个物理像素和逻辑像素的比例】
一般的屏幕使用1个物理像素来渲染一个逻辑像素,这是后window.devicePixelRatio的值为1。
有一些高清的屏幕,比如苹果的Retina屏幕,使用2个或者3个物理像素来渲染一个逻辑像素,这样屏幕更清晰。
浏览器厂商提供了一种虚拟的布局视区来解决页面在手机上显示的问题,通过meta标签设置Viewport来修改。比如:
<meta name="viewport" content="width=device-width, initial-scale=1.0,
maximum-scale=1.0, user-scalable=no" />
- width:控制可视区域的宽度,比如设置为320,或者device-width,表示设备的实际宽度,这样为了自适应布局。
- height:控制可视区域的高度,比如设置为640,或者device-height;
- initial-scale:设置页面的初始缩放比例【0~10】,等于1的时候,表示不缩放;大于1时表示放大;小于1表示缩小。initial-scale只是设置初始的比例,用户可以自动放大缩小;
- maximum-scale:设置用户手动放大的最大比例,可以设置0到10之间;
- minimum-scale:指定页面缩小的最小比例;
- user-scalable:表示是否允许用户手动缩放,属性为yes或者no;
当有的浏览器不支持user-scalable=no的时候,可以通过JavaScript来控制,比如:
window.onload = () => {document.addEventListener("touchstart", function (event) {// 两个手指操作if (event.touches.length > 0) {event.preventDefault();}});let lastTouchEnd = 0;document.addEventListener("touchend", function (event) {let now = (new Date()).getTime();// 判断是否是双击,两次间隔小于300ms,认为是双击if (now - lastTouchEnd <= 300) {event.preventDefault();}lastTouchEnd = now;})
}
了解了浏览器的可视区域后,接下来就是媒体查询了。
媒体查询
所谓的媒体查询就是告诉浏览器根据不同的条件,渲染不同样式规则。
媒体查询在CSS中设置,以@media开头,然后指定媒体类型,也就是设备类型。随后指定媒体特性,中间用and链接。
完整的语法如下:
@media 媒体类型 and (媒体特性){css样式
}@media 媒体类型 and (媒体特性),媒体类型 and (媒体特性){css样式
}
另一种方式是直接在link标签中定义,比如:
<link rel="stylesheet" media="媒体类型 and (媒体特性)" href="example.css" />
CSS中的媒体类型为:
- all:用于所有设备。
- aural:用于语音和声音合成器。
- braille:用于盲文触摸式反馈设备。
- embossed:用于打印的盲人印刷设备。
- handheld:用于掌上设备或更小的设备,如PDA和小型电话(已废弃)。
- print:用于打印机和打印预览。
- projection:用于投影设备。
- screen:用于计算机屏幕、平板电脑、智能手机等。
- all:用于所有设备。
- aural:用于语音和声音合成器。
- braille:用于盲文触摸式反馈设备。
- embossed:用于打印的盲人印刷设备。
- handheld:用于掌上设备或更小的设备,如PDA和小型电话(已废弃)。
- print:用于打印机和打印预览。
- projection:用于投影设备。
- screen:用于计算机屏幕、平板电脑、智能手机等。
逻辑运算符包括not、and和only。
not运算符用来对一条媒体查询条件的结果进行取反,用来排除某种指定的媒体类型。
only运算符用来指定某种特定的媒体类型,可以用来排除不支持媒体查询的浏览器
@media not all {}@media not print and (min-width:700px) {}@media only screen and (min-width: 401px) and (max-width: 600px) {}/* 在支持媒体查询的浏览器中等于*/@media screen and (min-width: 401px) and (max-width: 600px) {}/*如果想用于最小宽度为700像素或者横屏的手持设备上*/@media screen (min-width:700px),handheld and (orientation:lanscape) {}
这就是响应式布局的基本配置。
相关文章:

vue移动端页面适配
页面的适配,就是一个页面能在PC端正常访问,同时也可以在移动端正正常访问。 现在我们可以通过弹性布局【Flexible布局】、媒体查询和响应式布局。除此之外,还可以通过rem和vw针对性地解决页面适配问题。 响应式布局 响应式布局的核心&…...

Ei Scopus 双检索 |第三届信息与通信工程国际会议国际会议(JCICE 2024)
会议简介 Brief Introduction 2024年第三届信息与通信工程国际会议国际会议(JCICE 2024) 会议时间:2024年5月10日-12日 召开地点:中国福州 大会官网:JCICE 2024-2024 International Joint Conference on Information and Communication Engin…...

ChatGPT实战-Embeddings打造定制化AI智能客服
本文介绍Embeddings的基本概念,并使用最少但完整的代码讲解Embeddings是如何使用的,帮你打造专属AI聊天机器人(智能客服),你可以拿到该代码进行修改以满足实际需求。 ChatGPT的Embeddings解决了什么问题? …...

C语言指针,深度长文全面讲解
指针对于C来说太重要。然而,想要全面理解指针,除了要对C语言有熟练的掌握外,还要有计算机硬件以及操作系统等方方面面的基本知识。所以本文尽可能的通过一篇文章完全讲解指针。 为什么需要指针? 指针解决了一些编程中基本的问题。…...

云桌面打开部署在linux的服务特别卡 怎么解决
云桌面打开部署在 Linux 服务器上的服务卡顿可能是由多种因素引起的,包括服务器性能、网络连接、应用程序配置等。以下是一些可能的解决方法,可以帮助您缓解云桌面访问部署在 Linux 服务器上的服务时的卡顿问题: 优化服务器性能: …...

day5ARM
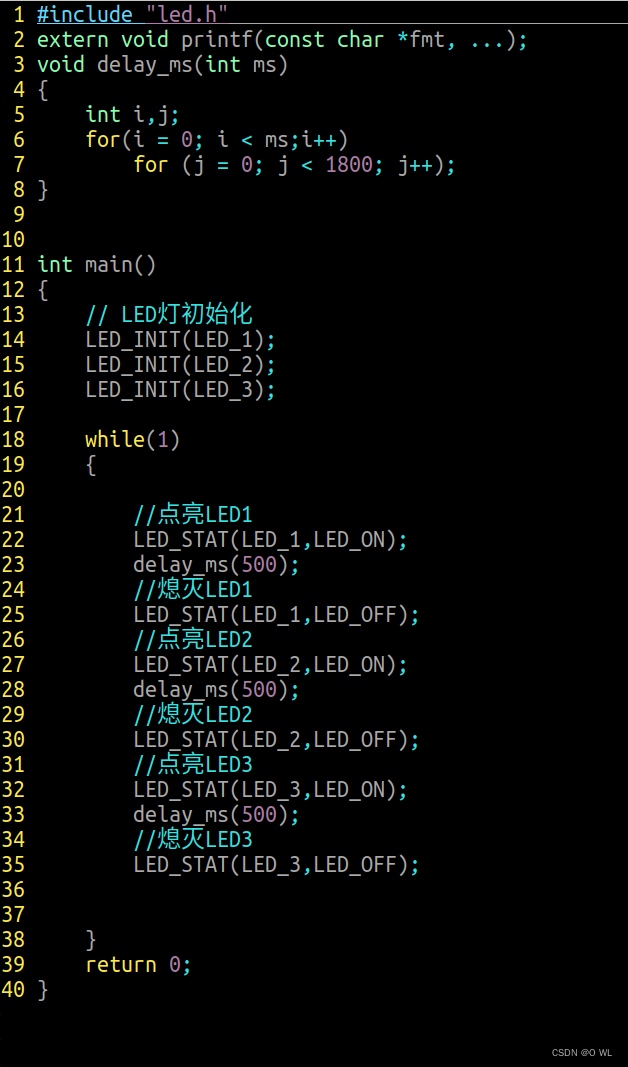
循环点亮三个led灯 方法1 ------------------led.h---------------- #ifndef __LED_H__ #define __LED_H__#define RCC (*(volatile unsigned int *)0x50000A28) #define GPIOE ((GPIO_t *)0x50006000) #define GPIOF ((GPIO_t *)0x50007000)//结构体封装 typedef struct {vo…...

旋转链表-双指针思想-LeetCode61
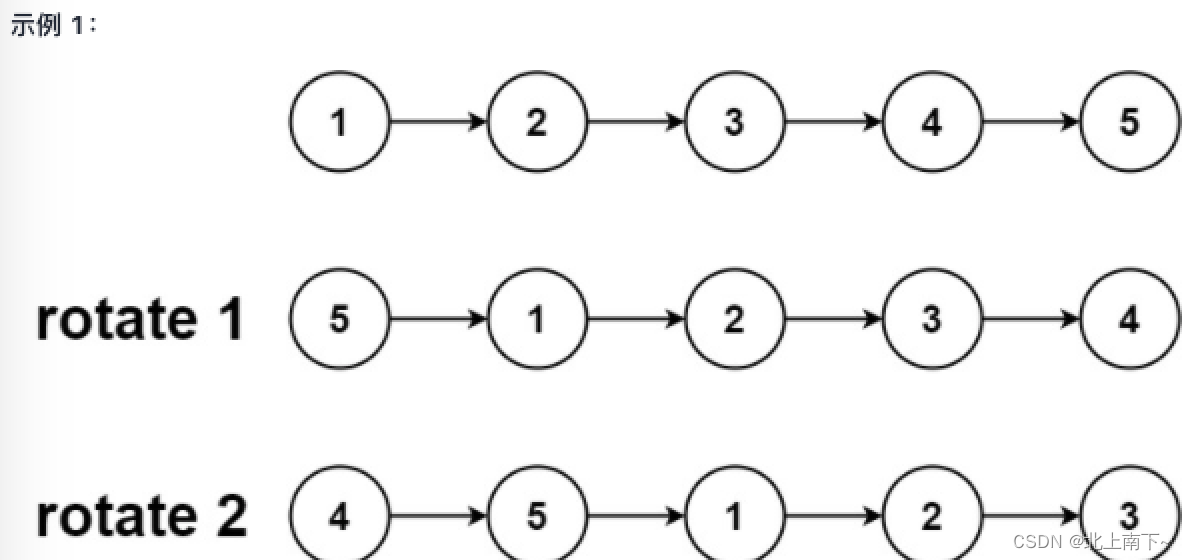
题目要求:给定链表的头结点,旋转链表,将链表每个节点向右移动K个位置。 示例: 输入:head [1,2,3,4,5], k2 输出:[4,5,1,2,3] 双指针思想: 先用双指针策略找到倒数K的位置,也就是(…...

使用自定义XML配置文件在.NET桌面程序中保存设置
本文将详细介绍如何在.NET桌面程序中使用自定义的XML配置文件来保存和读取设置。除了XML之外,我们还将探讨其他常见的配置文件格式,如JSON、INI和YAML,以及它们的优缺点和相关的NuGet类库。最后,我们将重点介绍我们为何选择XML作为…...

1787_函数指针的使用
全部学习汇总:GitHub - GreyZhang/c_basic: little bits of c. 前阵子似乎写了不少错代码,因为对函数指针的理解还不够。今天晚上似乎总算是梳理出了一点眉目,在先前自己写过的代码工程中做一下测试。 先前实现过一个归并排序算法,…...

解决nomachine扫描不出ip问题
IP扫描工具Advanced IP Scanner 快速的扫描局域网中存在ip地址以及pc机的活跃状态,还能列出局域网计算机的相关信息。并且ip扫描工具(Advanced IP Scanner)还能够单击访问更多有用的功能- 远程关机和唤醒 软件下载地址...

Web 3.0 发展到什么水平了?
最初,有互联网:电线和服务器的物理基础设施,让计算机和它们前面的人相互交谈。美国政府的阿帕网在1969年发出了第一条消息,但我们今天所知道的网络直到1991年才出现,当时HTML和URL使用户可以在静态页面之间导航。将此视…...

大模型:如何利用旧的tokenizer训练出一个新的来?
背景: 我们在用chatGPT或者SD的时候,发现如果使用英语写提示词得到的结果比我们使用中文得到的结果要好很多,为什么呢?这其中就有一个叫做tokenizer的东西在作怪。 训练一个合适的tokenizer是训练大模型的基础,我们既…...

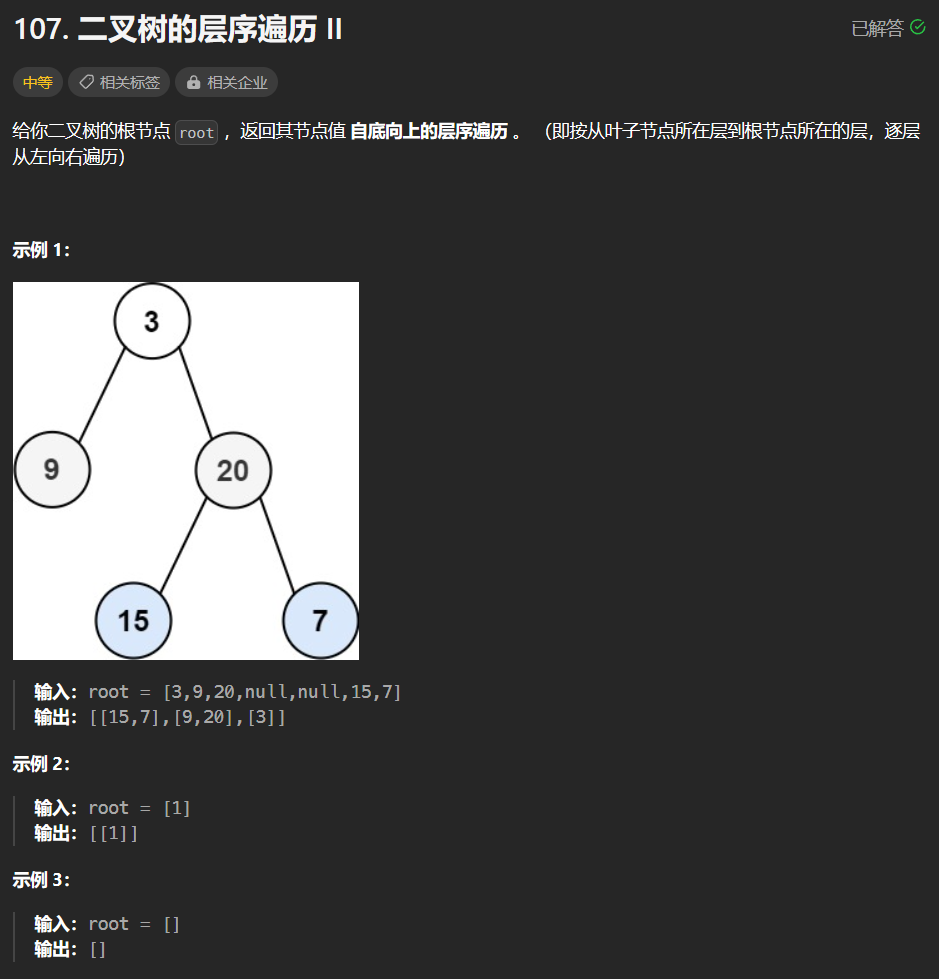
【LeetCode-中等题】107. 二叉树的层序遍历 II
文章目录 题目方法一:队列层序迭代 题目 方法一:队列层序迭代 解题详情:【LeetCode-中等题】102. 二叉树的层序遍历 res.add(0,zres); //效果是将 zres 列表作为 res 的第一个子列表,并将其它原本在第一位置及之后的子列表向后移…...

斯坦福联合培养博士|专科生的逆袭之路
从山东医学高等专科学校到首都医科大学附属北京天坛医院神经外科博士,再到斯坦福医学院神经外科联合培养博士,知识人网小编带大家看看何世豪通往成功的逆袭之路。 上面照片中这位戴眼镜的主人公就是何志豪,他从山东医学高等专科学校考入泰山医…...

Verilog中parameter在仿真时的应用
parameter能够定义一个常量 例如 parameter [7:0]A 8d123; 在仿真时我们可以用它来改变模块的参数,而不会影响综合的结果。 考虑下面的模块,输入时钟是clk,频率为24MHz,输出一个1Hz的方波驱动小灯让其闪烁 module test1(in…...

v-model绑定导致的element UI文本框输入第一次值后被绑定,导致空文本框无法再输入文字
在工作岗位上,上边分配一个任务,创建一个页面,从0-1,全部自己搭建,也没有啥模版,就这么来,那就直接来吧,没办法,那就直接上手,开发过程中,我使用了…...

数据结构——KD树
KD树(K-Dimensional Tree)是一种用于多维空间的二叉树数据结构,旨在提供高效的数据检索。KD树在空间搜索和最近邻搜索等问题中特别有用,允许在高维空间中有效地搜索数据点。 重要性质 1.分割K维数据空间的数据结构 2.是一颗二叉树…...

python趣味编程-恐龙克隆游戏
Python 中使用 Turtle 的恐龙克隆游戏免费源代码 使用 Turtle 的恐龙克隆游戏是一个用Python编程语言编码的桌面游戏应用程序。该项目包含在 Chrome 浏览器中克隆实际恐龙游戏的多种功能。该项目可以使正在修读 IT 相关课程的学生受益。这个应用程序非常有趣,可以帮助您学习创…...

【漏洞复现】泛微e-office OfficeServer2.php 存在任意文件读取漏洞复现
文章目录 前言声明一、漏洞描述二、漏洞分析三、漏洞复现四、修复建议前言 泛微e-office OfficeServer2.php 存在任意文件读取漏洞,攻击者可通过构造特定Payload获取敏感数据信息。 声明 请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造…...

基于Yolov8的野外烟雾检测(4):通道优先卷积注意力(CPCA),效果秒杀CBAM和SE等 | 中科院2023最新发表
目录 1.Yolov8介绍 2.野外火灾烟雾数据集介绍 3.CPCA介绍 3.1 CPCA加入到yolov8 4.训练结果分析 5.系列篇 1.Yolov8介绍 Ultralytics YOLOv8是Ultralytics公司开发的YOLO目标检测和图像分割模型的最新版本。YOLOv8是一种尖端的、最先进的(SOTA)模型&a…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...

StarRocks 全面向量化执行引擎深度解析
StarRocks 全面向量化执行引擎深度解析 StarRocks 的向量化执行引擎是其高性能的核心设计,相比传统行式处理引擎(如MySQL),性能可提升 5-10倍。以下是分层拆解: 1. 向量化 vs 传统行式处理 维度行式处理向量化处理数…...

CentOS 7.9安装Nginx1.24.0时报 checking for LuaJIT 2.x ... not found
Nginx1.24编译时,报LuaJIT2.x错误, configuring additional modules adding module in /www/server/nginx/src/ngx_devel_kit ngx_devel_kit was configured adding module in /www/server/nginx/src/lua_nginx_module checking for LuaJIT 2.x ... not…...

Linux实现线程同步的方式有哪些?
什么是线程同步? 想象一下超市收银台:如果所有顾客(线程)同时挤向同一个收银台(共享资源),场面会一片混乱。线程同步就是给顾客们发"排队号码牌",确保: 有序访…...

下一代设备健康管理解决方案:基于多源异构数据融合的智能运维架构
导语: 在工业4.0深度演进的关键节点,传统设备管理面临数据孤岛、误诊率高、运维滞后三大致命瓶颈。本文解析基于边缘智能与数字孪生的新一代解决方案架构,并实测验证中讯烛龙PHM-X系统如何通过多模态感知→智能诊断→自主决策闭环,…...

数据结构——D/串
一、串的定义和基本操作  1. 串的定义   1)串的概念   组成结构: 串是由零个或多个字符组成的有限序列,记为 S′a1a2⋯an′Sa_1a_2\cdots a_nS′a1a2⋯an′&#x…...
