ES6(三)
文章目录
- Promise
- 概念
- 作用
- 回调地狱
- Promise使用
- 对象的状态
- Promise.all
- Promise.race
- Generator 函数
- 概念
- 基本语法
- 异步流程
- Class语法
- 类的写法
- getter与setter
- 静态属性和静态方法
- 继承
- 模块化
Promise
概念
Promise 是异步编程的一种解决方案,比传统的解决方案回调函数, 更合理和更强大。ES6 将其写进了语言标准,统一了用法,原生提供了Promise对象
作用
-
指定回调函数方式更灵活易懂。
-
解决异步 回调地狱 的问题。
回调地狱
-
当一个回调函数嵌套一个回调函数的时候
-
就会出现一个嵌套结构
-
当嵌套的多了就会出现回调地狱的情况
-
比如我们发送三个 ajax 请求
- 第一个正常发送
- 第二个请求需要第一个请求的结果中的某一个值作为参数
- 第三个请求需要第二个请求的结果中的某一个值作为参数
ajax({url: '我是第一个请求',success (res) {// 现在发送第二个请求ajax({url: '我是第二个请求',data: { a: res.a, b: res.b },success (res2) {// 进行第三个请求ajax({url: '我是第三个请求',data: { a: res2.a, b: res2.b },success (res3) { console.log(res3) }})}})}
})
Promise使用
new Promise(function (resolve, reject) {// resolve 表示成功的回调// reject 表示失败的回调
}).then(function (res) {// 成功的函数
}).catch(function (err) {// 失败的函数
})
对象的状态
Promise 对象通过自身的状态,来控制异步操作。Promise 实例具有三种状态。
异步操作未完成(pending)
异步操作成功(fulfilled)
异步操作失败(rejected)
这三种的状态的变化途径只有两种。
一旦状态发生变化,就凝固了,不会再有新的状态变化。这也是 Promise 这个名字的由来,它的英语意思是“承诺”,一旦承诺成效,就不得再改变了。这也意味着,Promise 实例的状态变化只可能发生一次
一旦状态发生变化,就凝固了,不会再有新的状态变化。这也是 Promise 这个名字的由来,它的英语意思是“承诺”,一旦承诺成效,就不得再改变了。这也意味着,Promise 实例的状态变化只可能发生一次。
因此,Promise 的最终结果只有两种。
异步操作成功,Promise 实例传回一个值(value),状态变为fulfilled。
异步操作失败,Promise 实例抛出一个错误(error),状态变为rejected。
Promise.all
Promise.all()方法用于将多个 Promise 实例,包装成一个新的 Promise 实例。
const p = Promise.all([p1, p2, p3]);
p的状态由p1,p2,p3 决定,分成两种情况。
(1)只有p1、p2、p3的状态都变成fulfilled,p的状态才会变成fulfilled,此时p1、p2、p3的返回值组成一个数组,传递给p的回调函数。
(2)只要p1、p2、p3之中有一个被rejected,p的状态就变成rejected,此时第一个被reject的实例的返回值,会传递给p的回调函数。
Promise.race
Promise.race()方法同样是将多个 Promise 实例,包装成一个新的 Promise 实例。
const p = Promise.race([p1, p2, p3]);
上面代码中,只要p1、p2、p3之中有一个实例率先改变状态,p的状态就跟着改变。那个率先改变的 Promise 实例的返回值,就传递给p的回调函数。
Generator 函数
概念
Generator 函数是 ES6 提供的一种异步编程解决方案
Generator 函数是一个状态机,封装了多个内部状态。
执行 Generator 函数会返回一个遍历器对象,也就是说,Generator 函数除了状态机,还是一个遍历器对象生成函数。返回的遍历器对象,可以依次遍历 Generator 函数内部的每一个状态。
基本语法
function *gen(){console.log(1)yield;console.log(2)yield;console.log(3)
}let g = gen()
g.next()
g.next()
g.next()
yield(产出)表达式是暂停执行的标记,而next方法可以恢复执行。
function *gen(){yield 1;yield 2;
}let g = gen()
let res1 = g.next()
console.log(res1)
let res2 = g.next()
console.log(res2)
let res3 = g.next()
console.log(res3)
function *gen(){let res1 = yield;console.log(res1)let res2 = yield;console.log(res2)
}let g = gen()
g.next("data-1")
g.next("data-2")
g.next("data-3")
异步流程
手动版本
function *gen(){let res1 = yield ajax("1.json")console.log(res1)let res2 = yield ajax("2.json")console.log(res2)
}let g = gen() g.next().value.then(data=>{g.next(data).value.then(data=>{g.next(data)})
})
自动版本
function* gen() {let res1 = yield ajax("1.json")console.log(res1)let res2 = yield ajax("2.json")console.log(res2)
}function AutoRun(gen) {let g = gen();function next(data) {let res = g.next(data);if (res.done) return res.value.then(function (data) {next(data);});}next();
}AutoRun(gen);
Class语法
类的写法
class Person {constructor(name,age){this.name = name;this.age = age;}say(){console.log(this.name,this.age)}
}
let obj = new Person("kerwin",100)
console.log(obj)
getter与setter
class List{constructor(ele){this.element = ele}get html(){return this.element.innerHTML}set html(arr){this.element.innerHTML = arr.map(item=>`<li>${item}</li>`).join("")}
}
let obj = new List(document.querySelector("#list"))obj.html = ["aaa","bbb","cccc"]
静态属性和静态方法
class Person {static name = "Person这个类"constructor(name,age){this.name = name;this.age = age;}say(){console.log(this.name,this.age)}static eat(){console.log("eat")}
}
let obj = new Person("kerwin",100)console.log(Person.name)
Person.eat()
继承
ES6 规定,子类必须在
constructor()方法中调用super(),否则就会报错。这是因为子类自己的this对象,必须先通过父类的构造函数完成塑造,得到与父类同样的实例属性和方法,然后再对其进行加工,添加子类自己的实例属性和方法。如果不调用super()方法,子类就得不到自己的this对象。
class Person {static name = "Person这个类"constructor(name,age){this.name = name;this.age = age;}say(){console.log(this.name,this.age)}static eat(){console.log("eat")}
}
class Student extends Person{constructor(name,age,score){super(name,age)this.score = score}say(){super.say()console.log(this.score)}static eat(){super.eat();console.log("student eat")}
}
let obj = new Student("kerwin",100,200)
console.log(obj)
obj.say()
Student.eat()
模块化
JavaScript 现在有两种模块。一种是 ES6 模块,简称 ESM;另一种是 CommonJS 模块,简称 CJS。
CommonJS 模块是 Node.js 专用的,与 ES6 模块不兼容。语法上面,两者最明显的差异是,CommonJS 模块使用require()和module.exports,ES6 模块使用import和export。
写法1:
export default A1import a1 from "./1.js"
写法2:
export {A1,A2}import {A1,A2} from "./1.js"import {A1 as a1,A2 as a2} from "./1.js"import * as obj from "./1.js"
export function A1(){console.log("A1")
}
export function A2(){console.log("A2")
}import {A1,A2} from "./1.js"import {A1 as a1,A2 as a2} from "./1.js"import * as obj from "./1.js"
混合写法:
export {A1}
export default A2import A2,{A1} from "./1.js"
相关文章:
)
ES6(三)
文章目录 Promise概念作用回调地狱Promise使用对象的状态Promise.allPromise.race Generator 函数概念基本语法异步流程 Class语法类的写法getter与setter静态属性和静态方法继承模块化 Promise 概念 Promise 是异步编程的一种解决方案,比传统的解决方案回调函数,…...

Android 数据库封装(SQLite)
Android 数据库操作(SQLite) Android 数据库操作(SQLite)动态预览使用初始化生成表实体类插入数据批量插入删除数据删除全部修改数据查找(列表)查找(单条)条件查找(列表&…...
)
Git从入门到起飞(详细)
Git从入门到起飞 Git从入门到起飞什么是Git?使用git前提(注册git)下载Git在Windows上安装Git在macOS上安装Git在Linux上安装Git 配置Git配置全局用户信息配置文本编辑器 创建第一个Git仓库初始化仓库拉取代码添加文件到仓库提交更改推送 Git基本操作查看提交历史比较…...

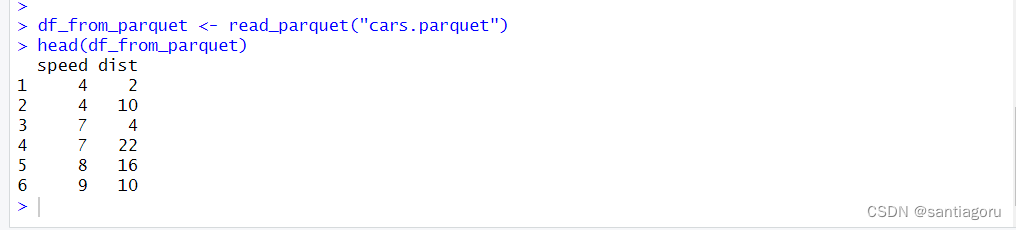
R读写parquet文件
什么是parquet文件 Apache Parquet是一个开源的,列存储的数据文件格式。 https://parquet.apache.org/ 在R里面,我们可以通过arrow包来读写它。 我们先安装一下arrow包,并加载它。 install.packages("arrow") library(arrow)读写…...

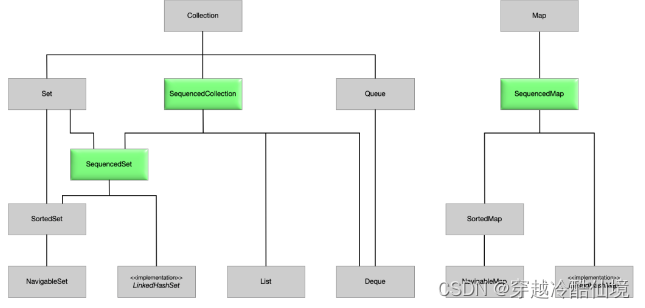
Java21 LTS版本
一、前言 除了众所周知的 JEP 之外,Java 21 还有更多内容。首先请确认 java 版本: $ java -version openjdk version "21" 2023-09-19 OpenJDK Runtime Environment (build 2135-2513) OpenJDK 64-Bit Server VM (build 2135-2513, mixed mo…...
element-puls+el-table)
【性能优化】虚拟懒加载(下拉滚动加载长列表)element-puls+el-table
目录 前言一、卡顿的原因?二、解决1、滚动懒加载2.官方 总结 前言 提示:这里可以添加本文要记录的大概内容: 在element-plus中,如果数据超过1k,就会感觉到明显的卡顿,应该是渲染的卡顿吧。反正我在请求回…...

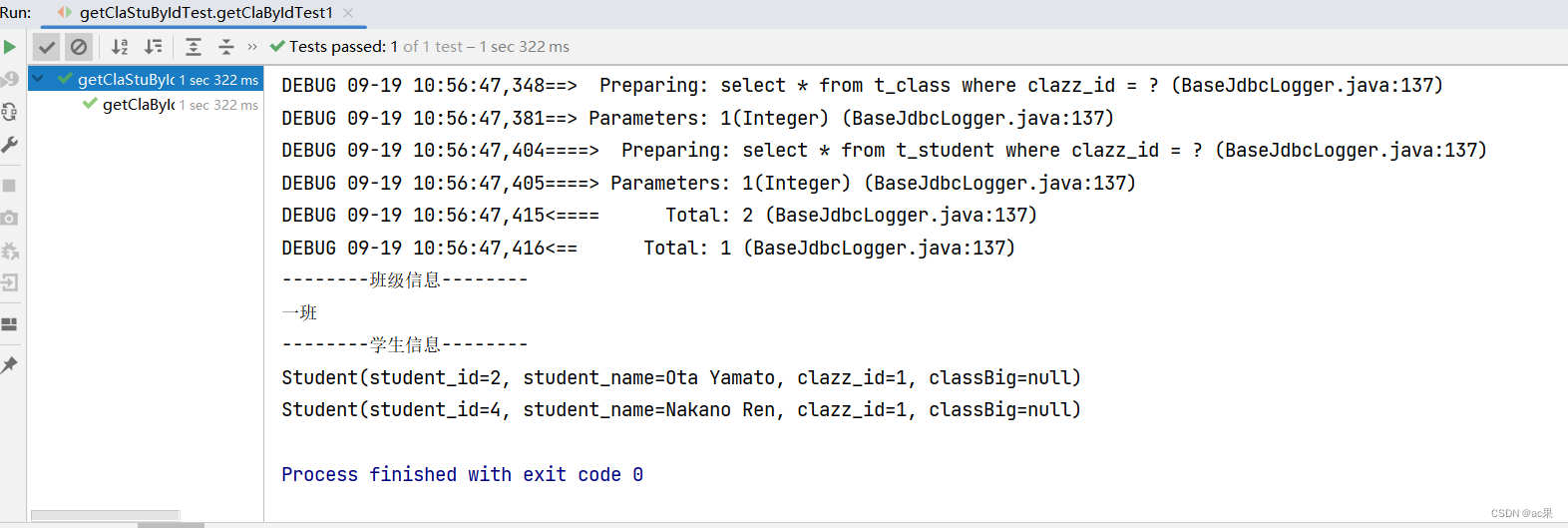
一对多映射处理
8.3.1 、collection /** * 根据部门id查新部门以及部门中的员工信息 * param did * return */ Dept getDeptEmpByDid(Param("did") int did);<resultMap id"deptEmpMap" type"Dept"> <id property"did" column"did&quo…...

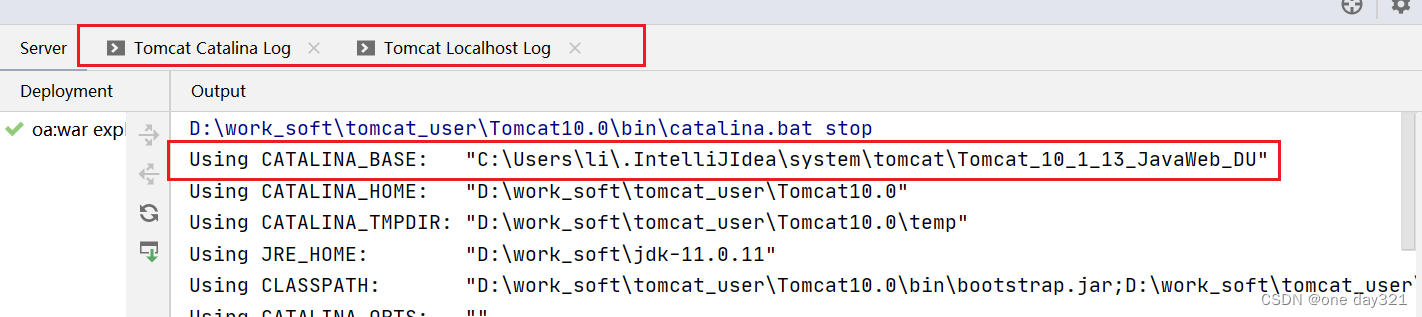
关于IDEA没有显示日志输出?IDEA控制台没有显示Tomcat Localhost Log和Catalina Log 怎么办?
问题描述: 原因是;CATALINA_BASE里面没有相关的文件配置。而之前学习IDEA的时候,把这个文件的位置改变了。导致,最后输出IDEA的时候,不会把日志也打印出来。 检查IDEA配置; D:\work_soft\tomcat_user\Tomcat10.0\bin 在此目录下&…...

蛇形填数 rust解法
蛇形填数。 在nn方阵里填入1,2,…,nn,要求填成蛇形。例如,n=4时方阵为: 10 11 12 1 9 16 13 2 8 15 14 3 7 6 5 4 解法如下: use std::io;fn main() {let mut buf String::new();…...

一文探索SD-WAN技术进阶后与MPLS的区别
在网络通信领域,随着云计算和大数据等新兴技术的快速发展,企业对于网络的可靠性、安全性以及带宽的需求越来越高。 SD-WAN(软件定义广域网)和MPLS(多协议标签交换)是两种不同的网络连接技术,它们…...

RocketMq(四)消息分类
一、普通消息 1、同步发送消息:指的是Producer发出⼀条消息后,会在收到MQ返回的ACK之后才发下⼀条消息。该方式的消息可靠性最高,但消息发送效率低。 二、顺序消息 三、延时消息...

ip地址怎么改网速快
在当今高度依赖互联网的时代,快速稳定的网络连接对于人们的生活和工作至关重要。然而,有时我们可能会遇到网络速度缓慢的问题。虽然更改IP地址并不能直接影响网络速度,但它可以成为改善网络连接的一种策略之一。虎观代理小二二将探讨如何通过…...

植物大战僵尸各种僵尸攻略(四)
前言 此文章为“植物大战僵尸”专栏中的011刊(2023年9月第十刊),欢迎订阅。版权所有。 注意: 1.本博客适用于pvz无名版; 2.pvz指植物大战僵尸(Plants VS Zonbies); 3.本文以耗费低做标准&am…...

main函数中两个参数的作用
一般我们在使用C语言时不太用到main函数自带的参数,因此最常见的main函数就像下面这样。 int main() {...... }上面这种main函数是省略了其形参的,C语言中规定main函数的参数只能有两个,习惯上这两个参数写为argc和argv,其中&…...

华为OD机试 - 连续字母长度 - 字符串(Java 2023 B卷 100分)
目录 专栏导读一、题目描述二、输入描述三、输出描述1、输入2、输出3、说明4、再输入5、输出6、说明 四、解题思路五、Java算法源码六、效果展示1、输入2、输出3、说明 华为OD机试 2023B卷题库疯狂收录中,刷题点这里 专栏导读 本专栏收录于《华为OD机试(…...

想要精通算法和SQL的成长之路 - 填充书架
想要精通算法和SQL的成长之路 - 填充书架 前言一. 填充书架1.1 优化 前言 想要精通算法和SQL的成长之路 - 系列导航 一. 填充书架 原题链接 题目中有一个值得注意的点就是: 需要按照书本顺序摆放。每一层当中,只要厚度不够了,当前层最高…...

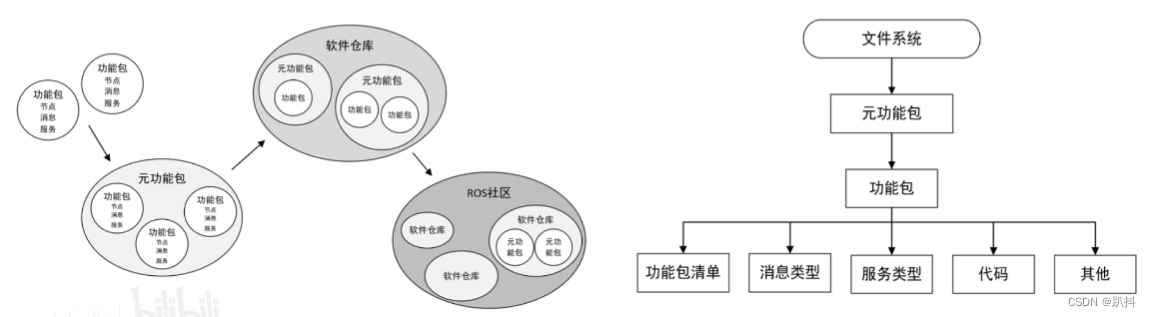
【ROS入门】ROS的核心概念
文章结构 通信机制节点(Node)——执行单元节点管理器(ROS Master)——控制中心话题通信——异步通信机制话题(Topic)消息(Message)——话题数据 服务通信——同步通信机制服务(Service) 话题和服务的区别参数(Parameter)——全局共享字典 文件系统功能包(Package&am…...

Python爬虫从端到端抓取网页
网页抓取和 REST API 简介 网页抓取是使用计算机程序以自动方式从网站提取和解析数据的过程。这是创建用于研究和学习的数据集的有用技术。虽然网页抓取通常涉及解析和处理 HTML 文档,但某些平台还提供 REST API 来以机器可读格式(如 JSON)检…...

这10款类似Stable Diffusion的ai绘图软件,你了解多少?
Stable Diffusion这款ai软件有哪些可以替代的软件?好用的类似Stable Diffusion的ai软件推荐,那么今天就跟着赞奇云工作站小编一起来看看吧。 什么是Stable Diffusion? 称为“Stable Diffusion”的文本到图像模型可以将任何文本转换为逼真、…...

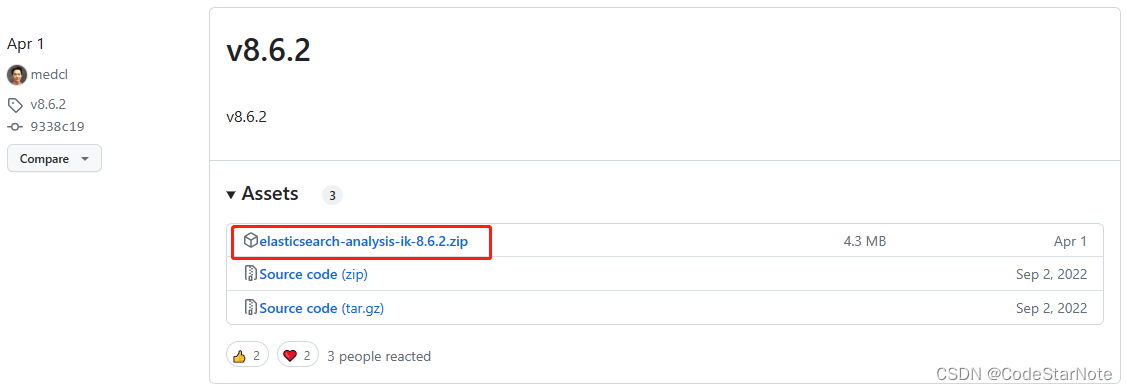
部署ik分词器
部署ik分词器 案例版本:elasticsearch-analysis-ik-8.6.2 ES默认自带的分词器对中文处理不够友好,创建倒排索引时可能达不到我们想要的结果,然而IK分词器能够很好的支持中文分词 因为是集群部署,所以每台服务器中的ES都需…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...
