js事件的详细介绍
11.事件
1.什么是事件
js属于事件驱动编程,把'驱动',执行,调用通过一些交互,触发一些函数事件:发起-->执行绑定事件-->触发事件on 绑定 emit触发 off解绑
2.事件分类
鼠标事件
点击事件 onclick
双击事件 ondblclick
按下事件 onmousedown
抬起事件 onmouseup
鼠标进入事件 onmouseenter
鼠标离开事件 onmouseleave
onmouseleave,onmouseenter遇到子元素,不会触发
鼠标移动事件 onmousemove
鼠标进入事件 onmouseover
上面两个遇到了子元素,会触发
鼠标离开事件onmouseout
鼠标滚轮 onmousewheel
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 200px;height: 200px;background-color: skyblue;}.inner{width: 100px;height: 100px;background-color: pink;}</style>
</head><body><div class="box"><div class="inner"></div></div><script>var box = document.querySelector(".box");// 1.单件事件 onclick// box.onclick = function () {// alert(123)// }// 会覆盖前面的onclick事件box.onclick = function () {console.log("onclick");}// 鼠标点击盒子,就会触发, 就像onclick+(),执行// 2.双击box.ondblclick = function () {console.log("ondblclick");}// 3.鼠标按下 onmousedown先执行,再执行onclickbox.onmousedown = function () {console.log("onmousedown");}// 4.鼠标抬起onmousedown先执行,再执行onmouseup,最后onclickbox.onmouseup = function () {console.log("onmouseup");}// 5.鼠标滚动事件box.onmousewheel = function () {console.log("滚轮....onmousewheel");}// 6.鼠标进入box.onmouseenter = function () {console.log("onmouseenter 鼠标进入");}// 7.鼠标离开box.onmouseleave = function () {console.log("onmouseleave 鼠标离开");}// 8.鼠标进入box.onmouseover = function () {console.log("onmouseover 鼠标进入");}// 9.鼠标离开box.onmouseout = function () {console.log("onmouseout 鼠标离开");}// 1.// onmouseover 优先于onmouseenter// onmouseout优先于onmouseleave// 2.onmouseover 和onmouseout 遇到子元素也会触发// onmouseenter 和onmouseleave 遇到子元素不会触发// 10.鼠标移动box.onmousemove = function () {console.log("onmousemove 鼠标移动");}</script>
</body></html>
键盘事件
键盘按下 onkeydown 获取不到输入框的完整内容,能防止别人误输入
键盘抬起 onkeyup 输入完成 后抬起,抬起的时候,就能获取输入的内容
非功能键 onkeypress 非功能键有用
html事件
onload 页面加载 并且外部资源也加载完成后,触发
ounload 卸载
onresize改变窗口大小事件
onselect 文本框选中事件
onchange 文本框改变内容事件
oninput 文本框输入事件
onfocus 光标聚焦事件
onblur 失去焦点
onwheel滚轮事件
onerror错误事件
onscroll 滚动条事件
oncontextmenu 右击菜单事件


表单**
onsubmit 提交
- .会触发js onsubmit事件
- return false;//阻止表单的默认行为,不让表单提交
onreset 重置
3.js的事件模式
内联模式(不推荐)
脚本模式(重点)
当一个元素上,绑定了内联模式与脚本模式时,脚本模式优先
4.事件对象
1.什么是事件对象
在交换时,产生一条记录对象
2.事件对象的默认写法
var e=evt||window.event;
window.event ie6+
evt google 重点掌握
3.事件对象的属性
// button 监听按下了哪个键// type 事件的类型// charCode 字符编码// keyCode 按键编码// target 和srcElement// altKey// shiftKey// metaKey// clientX,clientY 客户// pageX,pageY 页面// screenX,screeY 屏幕// offsetX,offsetY 偏移// stopPropagation()//停止冒泡// cancelBubble=true//取消冒泡// preventDefault()//阻止默认行为// returnValue=false//阻止默认行为
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>html,body {height: 500%;}.box {width: 200px;height: 200px;background-color: pink;}</style>
</head><body><div class="box"></div><script>/* e.button onmousedown 0左键 1 滚轮键 2 右键e.keyCode 没有小写 全是大写,13是回车键 37 38 39 40 左上右下e.key //按键的字符e.clientX,e.clientY 鼠标点击的点,到当前浏览器的左上角的距离e.pageX,e.pageY 鼠标点击的点,到页面左上角的距离e.offsetX,e.offsetY 鼠标点击的点,到当前元素左上角的距离e.screenX,e.screenY 鼠标点击的点,到当前屏幕左上角的距离e.target e.srcElement 鼠标点击的目标元素,target不一定等于thise.type 事件的类型,返回值不带on,列如onclick--clicke.altKey 是否按下了shiftKeye.ctrlKey 是否按下了CtrlKeye.metaKey window(win键)*/window.onmousedown = function (evt) {var e = evt || window.event// console.log(e.button);//onmousedown 0左键 1 滚轮键 2 右键}window.onkeydown = function (evt) {var e = evt || window.event// 没有小写 全是大写,13是回车键 37 38 39 40 左上右下// console.log(e.keyCode);console.log(e.key);//按键的字符}var box = document.querySelector(".box")box.onclick = function (evt) {var e = evt || window.event;console.log(e.clientX, e.clientY);console.log(e.pageX, e.pageY);console.log(e.offsetX, e.offsetY);console.log(e.screenX, e.screenY);console.log(e.target, this);console.log(e.type);console.log(e.altKey);console.log(e.shiftKey);//按住shift 就返回true 否则falseconsole.log(e.ctrlKey);console.log(e.metaKey);}</script>
</body></html>
5.事件流
当元素叠到一起,点某一个元素,事件会传递
传递分为2个过程 冒泡和捕获
事件流有三个阶段 冒泡-目标-捕获
冒泡:从内到外传递事件
捕获 从外往内传递事件
6.事件的默认行为
- 表单,提交,重置行为
- a标签,跳转的行为
- 图片,拖拽的行为
- 右击菜单,显示菜单的行为
阻止默认行为
-
return false 重点
-
preventDefault()重点
-
returnValue=false了解
-
兼容写法 了解
if (e.preventDefault) {e.preventDefault();} else {e.returnValue = false;}
7.事件的监听
addEventListener(“事件类型”,函数,true/false)
capture 捕获
once 1次
addEventListener 默认是冒泡,就需要把第3个参数,设置true
addEventListener和removeEventListener的第3个参数,统一为true或false
8.三大家族
三大家族 "DOM"的属性,而offsetX,offsetY是"事件"对象的属性
offsetParent 找带有就近定位的父元素,如果父级们没有定位,默认找body 返回dom对象
offsetLeft,offsetTop 获取当前元素到带有定位父元素的距离,默认到body的距离 返回数值
offsetWidth offsetHeight 获取自身元素的宽与高=自身宽高+padding+border,就是不包含margin 返回数值
parentNode 找亲父元素(上一层)
offsetParent 找带有就近定位的父元素,如果父级们的没有定位,默认找body
9.案例盒子拖拽
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 200px;height: 200px;background-color: green;/* 位置移动 */position: absolute;}</style>
</head><body><div class="box"></div><script>var box = document.querySelector(".box")// 给盒子绑定鼠标按下事件box.onmousedown = function (e) {// 获取拖动的点到盒子起始点的位置var disX = e.pageX - this.offsetLeftvar disY = e.pageY - this.offsetTop;// 在按下鼠标的同时,拖动盒子,绑定鼠标移动事件document.onmousemove = function (e) {box.style.left = e.pageX - disX + "px"box.style.top = e.pageY - disY + "px"}// 鼠标松开不移动 清空绑定的移动事件// 文档的任何位置松开document.onmouseup = function (e) {box.onmouseup = document.onmousemove = null}}</script>
</body></html>
相关文章:

js事件的详细介绍
11.事件 1.什么是事件 js属于事件驱动编程,把驱动,执行,调用通过一些交互,触发一些函数事件:发起-->执行绑定事件-->触发事件on 绑定 emit触发 off解绑2.事件分类 鼠标事件 点击事件 onclick 双击事件 ondblclick 按下事件 onmousedown 抬起事件 onmouseup 鼠标进…...

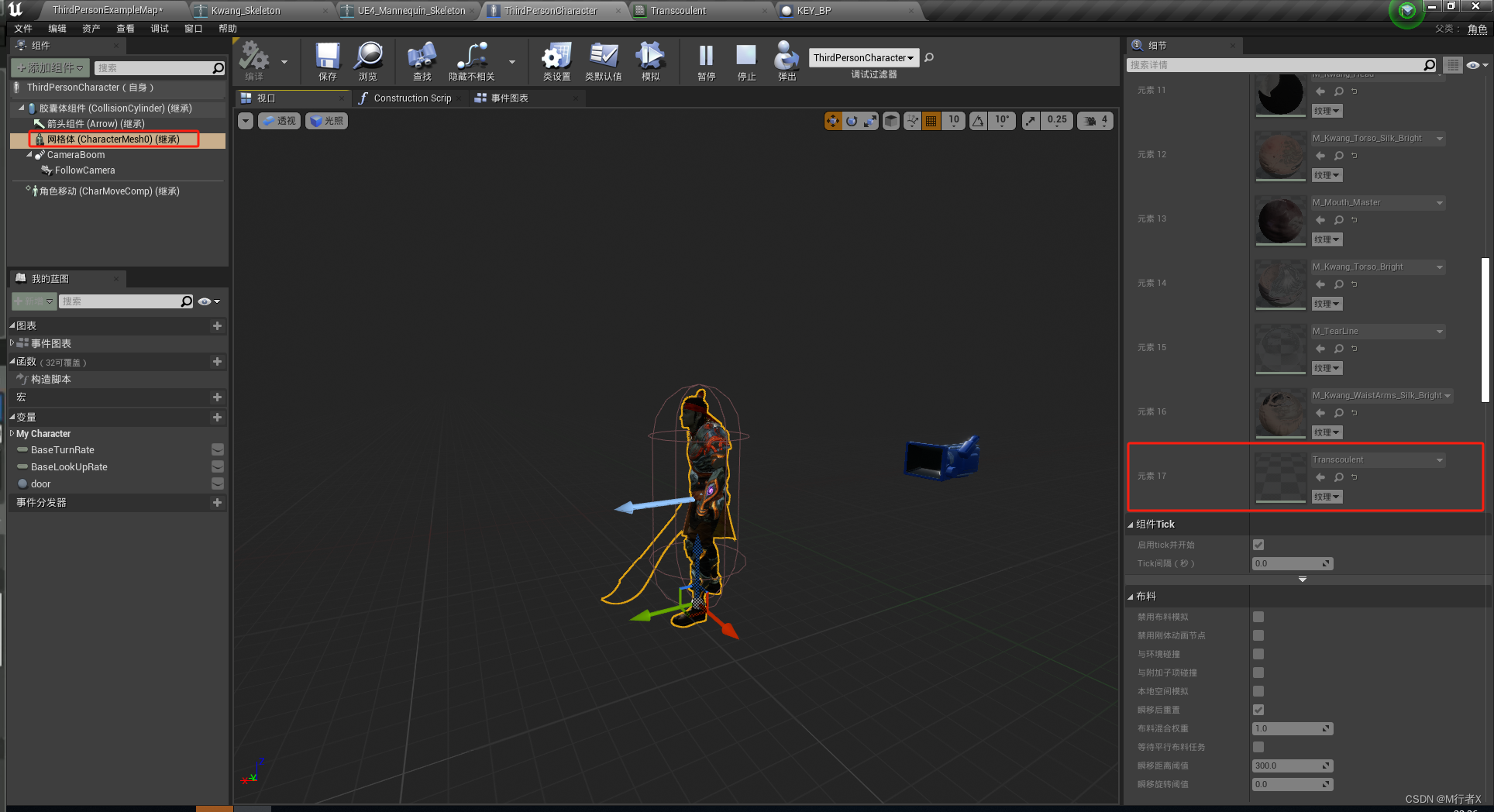
虚幻4学习笔记(12)操控导入的角色、动画蓝图、播放蒙太奇和打包、角色重定向
虚幻4学习笔记 操控导入的角色设置鼠标旋转关掉动态模糊 动画蓝图、播放蒙太奇和打包角色走路奔跑动画shift 奔跑F 跳舞移动打断 跳舞 打包角色重定向姿势调整解决跑步 腿分太开隐藏剑 B站UP谌嘉诚课程:https://www.bilibili.com/video/BV164411Y732 操控导入的角色…...

hive with tez:无法从链中的任何提供者加载aws凭据
环境信息 hadoop 3.1.0 hive-3.1.3 tez 0.9.1 问题描述 可以从hadoop命令行正确地访问s3a uri。我可以创建外部表和如下命令: create external table mytable(a string, b string) location s3a://mybucket/myfolder/; select * from mytable limit 20; 执行正…...

Ubuntu修改静态IP、网关和DNS的方法总结
Ubuntu修改静态IP、网关和DNS的方法总结 ubuntu系统(其他debian的衍生版本好像也可以)修改静态IP有以下几种方法。(搜索总结,可能也不太对) /etc/netplan (use) Ubuntu 18.04开始可以使用netplan配置网络࿰…...

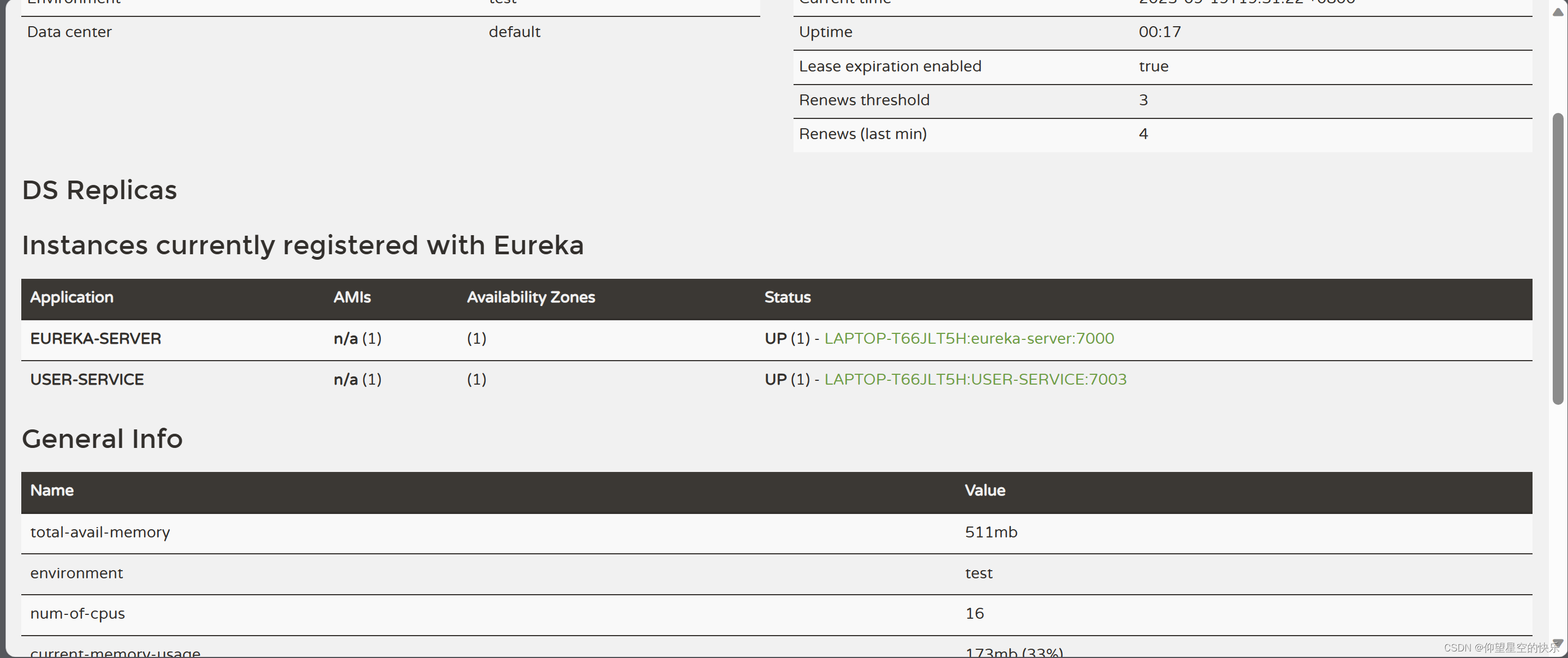
Eureka服务器注册
一。Eureka服务器注册 1.pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://mav…...

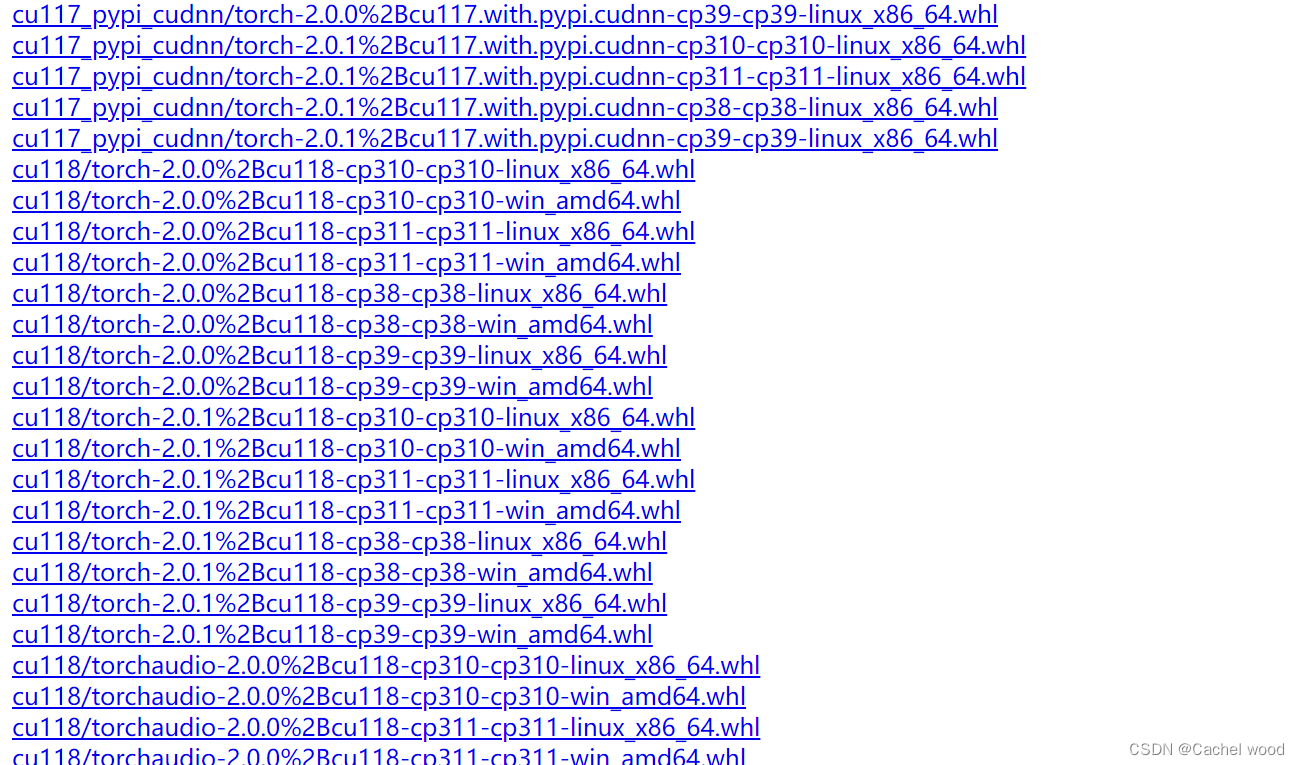
Windows安装GPU版本的pytorch详细教程
文章目录 chatGLM2-6B安装教程正式安装 chatGLM2-6B ChatGLM2-6B版本要装pytorch2.0,而且要2.0.1 ,因此CUDA不能用12.0 ,也不能用10.0,只能用11.x 版本。 安装教程 pip install直接下载安装 官网: https://pytorch.…...

理解Kruskal算法的前提----深入理解并查集【超简单~】
并查集的实现思路 并查集主要分为两个部分:第一部分就是需要找到点对应的祖宗节点,第二部分,是要将属于同一个集合节点的祖宗节点进行统一,也就是结合操作。 Find函数实现 // parent数组用来存储下标值所对应的父节点值 // 比如…...

Jenkins+Gitee+Docker+Ruoyi项目前后端分离部署
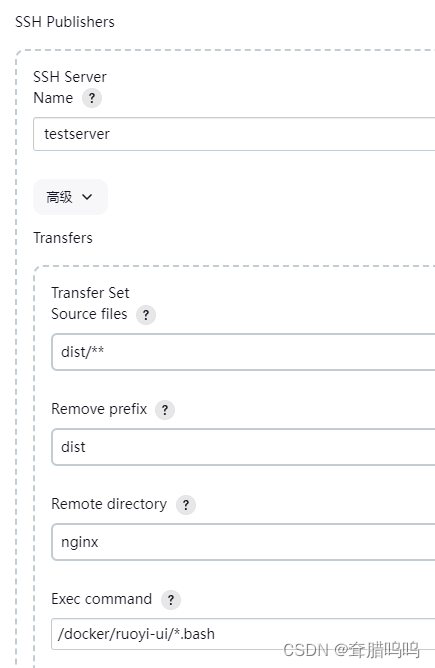
前言 描述:本文主要是用来记录 如何用标题上的技术,部署到云服务器上通过ip正常访问。 一、总览 1.1、Docker做的事 拉取 mysql 镜像拉取 redis 镜像拉取 jdk 镜像拉取 nginx 镜像 解释说明:前端项目的打包文件放在 nginx容器运行。后端…...
)
笙默考试管理系统-MyExamTest----codemirror(23)
笙默考试管理系统-MyExamTest----codemirror(23) 目录 笙默考试管理系统-MyExamTest----codemirror(23) 一、 笙默考试管理系统-MyExamTest 二、 笙默考试管理系统-MyExamTest 三、 笙默考试管理系统-MyExamTest 四、 笙…...
 泛型)
重学Java (一) 泛型
1. 前言 泛型编程自从 Java 5.0 中引入后已经超过15个年头了。对于现在的 Java 码农来说熟练使用泛型编程已经是家常便饭的事情了。所以本文就在不对泛型的基础使用在做说明了。 如果你还不会使用泛型的话,可以参考下面两个链接 Java 泛型详解The Java™ Tutorial…...

Docker 部署 Redis 服务
拉取最新版本的 Redis 镜像: $ sudo docker pull redis:latest在本地预先创建好 data 目录和 conf/redis.conf 文件。 使用以下命令来运行 Redis 容器: $ sudo docker run -itd --name redis --privilegedtrue -p 6379:6379 -v /home/ubuntu/docker/redis/data:/data -v /ho…...

阿里云产品试用系列-负载均衡 SLB
阿里云负载均衡(Server Load Balancer,简称SLB)是云原生时代应用高可用的基本要素。通过将流量分发到不同的后端服务来扩展应用系统的服务吞吐能力,消除单点故障并提升应用系统的可用性。阿里云SLB包含面向4层的网络型负载均衡NLB…...

drf 对象级权限
drf 对象级权限 Django REST Framework(DRF)提供了对象级别权限(Object-level permissions)来控制特定对象的访问权限。 简单来说:通过视图类中的self.get_object(pk)得到一个obj对象(视图对象),在与requ…...

八大排序(二)--------冒泡排序
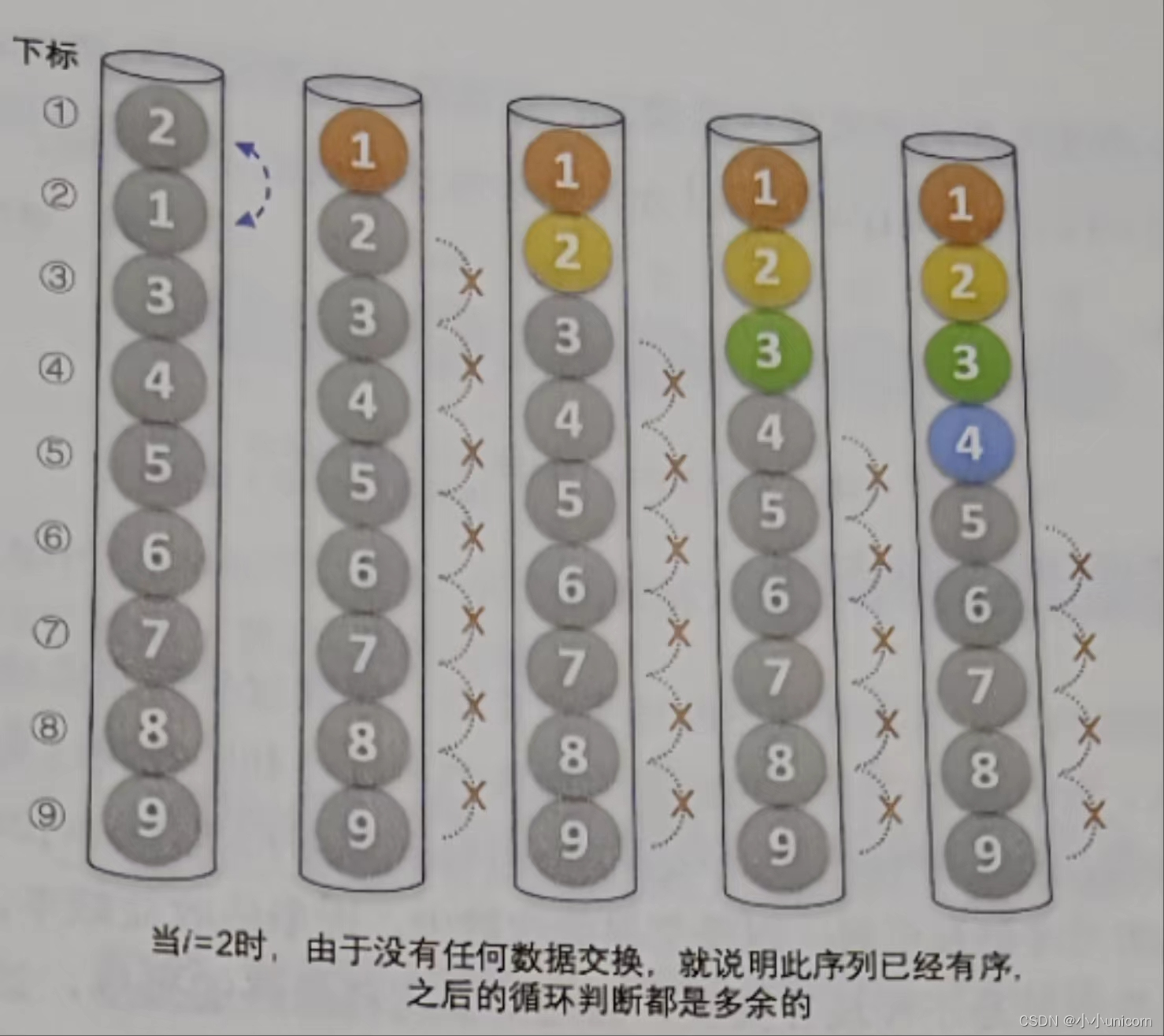
本专栏内容为:八大排序汇总 通过本专栏的深入学习,你可以了解并掌握八大排序以及相关的排序算法。 💓博主csdn个人主页:小小unicorn ⏩专栏分类:八大排序汇总 🚚代码仓库:小小unicorn的代码仓库…...

SmartSQL 一款开源的数据库文档管理工具
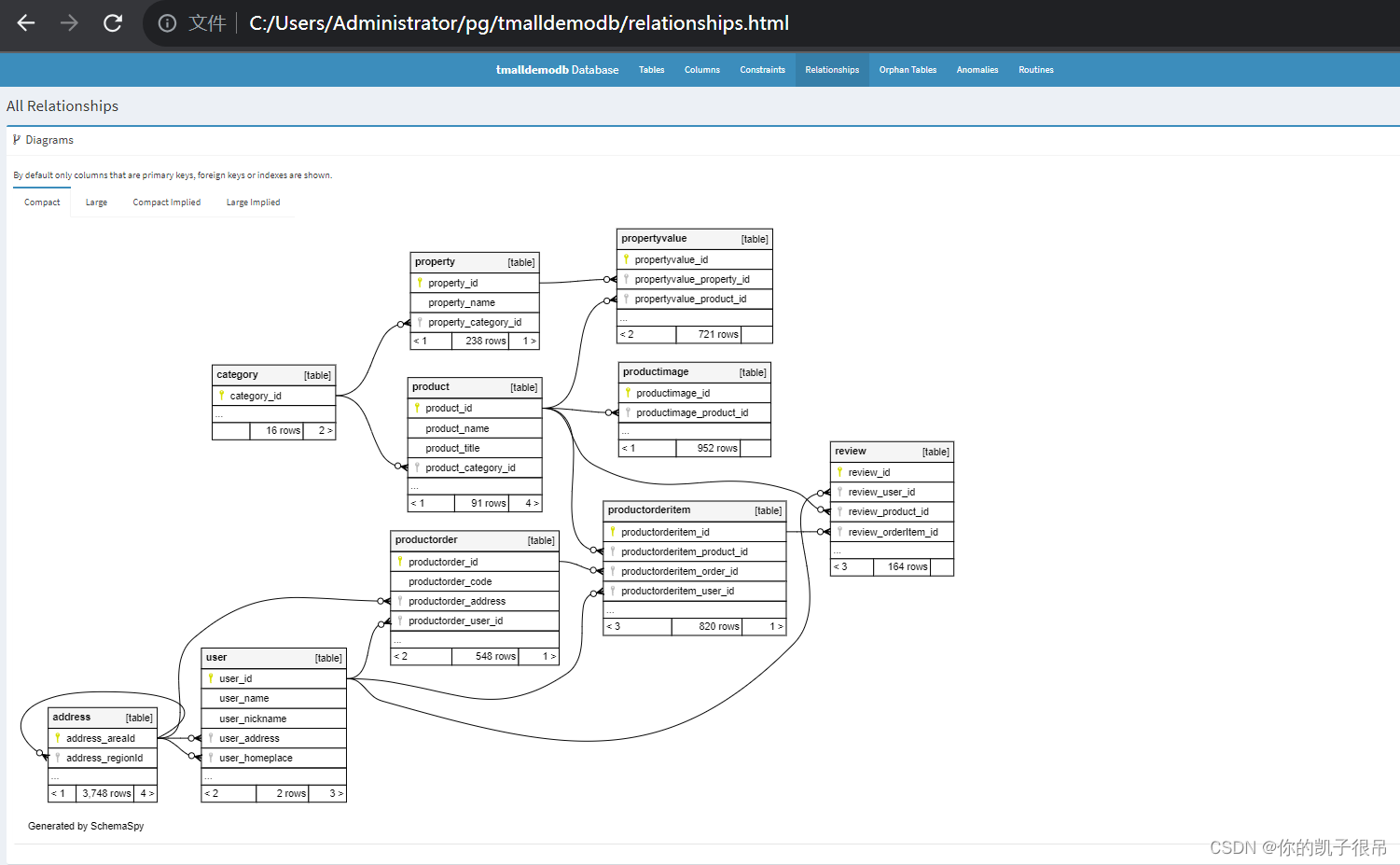
建议直接蓝奏云下载安装 蓝奏云下载:https://wwoc.lanzoum.com/b04dpvcxe 蓝奏云密码:123 项目介绍 SmartSQL 是一款方便、快捷的数据库文档查询、导出工具!从最初仅支持 数据库、CHM文档格式开始,通过不断地探索开发、集思广…...

代码随想录算法训练营第56天 | ● 583. 两个字符串的删除操作 ● 72. 编辑距离 ● 动态规划之编辑距离总结篇
文章目录 前言一、583. 两个字符串的删除操作二、72. 编辑距离三、动态规划之编辑距离总结篇总结 前言 一、583. 两个字符串的删除操作 两种思路:1.直接动态规划,求两个字符串需要删除的最小次数 2.采用子序列的和-最长公共子序列。思路一分析如下&#…...

矩阵 m * M = c
文章目录 题1题2 题1 (2023江苏领航杯-prng) 题目来源:https://dexterjie.github.io/2023/09/12/%E8%B5%9B%E9%A2%98%E5%A4%8D%E7%8E%B0/2023%E9%A2%86%E8%88%AA%E6%9D%AF/ 题目描述: (没有原数据,自己生成的数据) from Crypto.Util.number…...

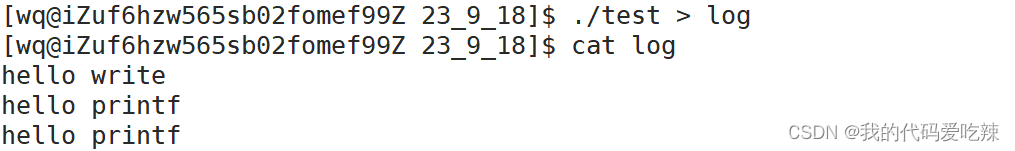
Linux——IO
✅<1>主页::我的代码爱吃辣 📃<2>知识讲解:Linux——文件系统 ☂️<3>开发环境:Centos7 💬<4>前言:是不是只有C/C有文件操作呢?python,java&…...

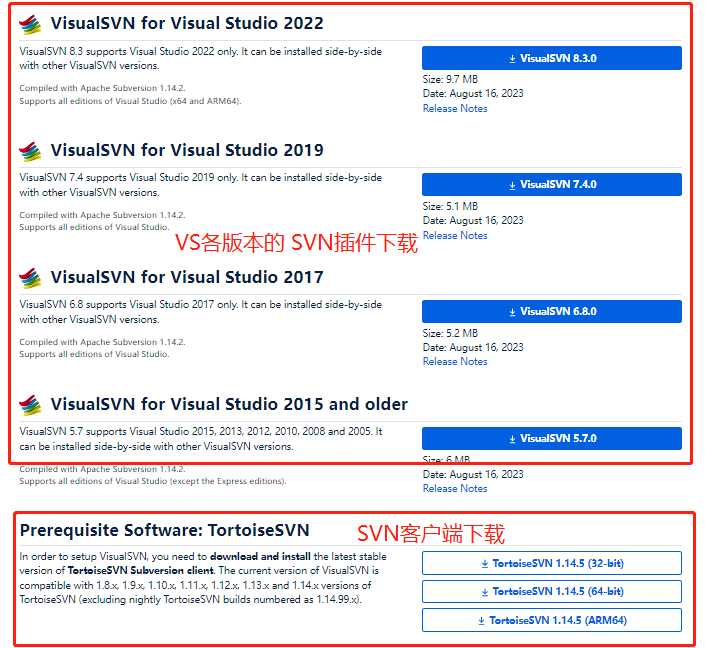
svn(乌龟svn)和SVN-VS2022插件(visualsvn) 下载
下载地址: https://www.visualsvn.com/visualsvn/download/...

开源日报 0824 | 构建UI组件和页面的前端工作坊
Storybook 是一个用于构建 UI 组件和页面的前端工作坊,支持多种主流框架,提供丰富的插件,具有可配置性强和扩展性好的特点。 storybookjs/storybook Stars: 79.9k License: MIT Storybook 是一个用于构建 UI 组件和页面的前端工作坊&#x…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

HTTPS证书一年多少钱?
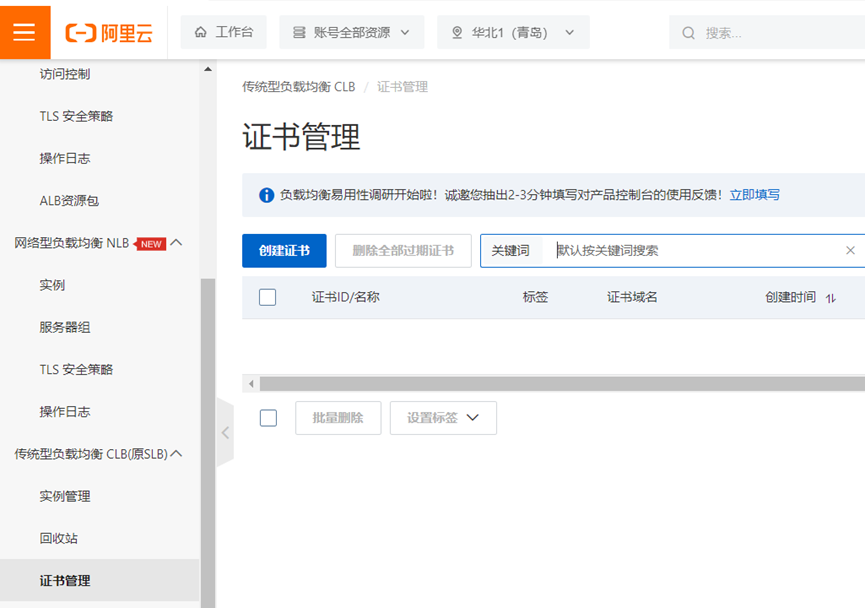
HTTPS证书作为保障网站数据传输安全的重要工具,成为众多网站运营者的必备选择。然而,面对市场上种类繁多的HTTPS证书,其一年费用究竟是多少,又受哪些因素影响呢? 首先,HTTPS证书通常在PinTrust这样的专业平…...
