【后端速成 Vue】初识指令(上)
前言:
Vue 会根据不同的指令,针对标签实现不同的功能。
在 Vue 中,指定就是带有 v- 前缀 的特殊 标签属性,比如:
<div v-html='str'> </div>这里问题就来了,既然 Vue 会更具不同的指令,实现不同的功能,那么这个 v-html 是实现什么功能的呢?
1、v-html
v-html:设置元素的 innerHTML
如何不知道元素的 innerHTML 是什么的话,可以先去学习一下 js。
现在有这样一个需求,有一个 div,需要动态的将一个 a 标签加入到这个 div 中。
于是有的小伙伴就很聪明,上篇文章不是讲过插值表达式嘛,这简单,直接使用插值表达式就行了嘛:
<body><div id="app">{{ msg }}</div>
</body>
<!-- 开发版本引入包/生产版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>
<script>const app = new Vue({el: '#app',data: {msg: '<a href="#">程序猿教你打篮球的博客</a>'}})
</script>但是这样运行代码发现:

由此得知,插值表达式不具备解析标签的能力!
这时 v-html 就发挥出他的作用了:
<body><div id="app" v-html="msg"></div>
</body>
<!-- 开发版本引入包/生产版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>
<script>const app = new Vue({el: '#app',data: {msg: '<a href="#">程序猿教你打篮球的博客</a>'}})
</script>运行结果:

这样一来,就能正确的解析标签了,当然,想要理解这个,还是需要 js 的基础,如果没有 js 的基础,不建议着急学 Vue 哦!
通过 DOM 页面,也能看出来使用插值表达式和v-html的区别:

2、v-show 和 v-if
这两个功能类似,但是也有区别,所以这里放在一起对比讲解。先说他们两个的作用:
v-show: 控制元素显示隐藏
语法:v-show="表达式" 表达式值为 true 显示,为 false 隐藏
v-if:控制元素显示隐藏(条件渲染)
语法:v-if="表达式" 表达式值为 true 显示,为 false 隐藏
这里写一段代码,来方便理解:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {margin: 10px;width: 150px;height: 100px;text-align: center;line-height: 100px;border: 1px solid black;border-radius: 10px;box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.3);}</style>
</head>
<body><div id="app"><div v-show="flag" class="box"> v-show 容器</div><div v-if="flag" class="box"> v-if 容器</div></div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>
<script>const app = new Vue({el: '#app',data: {flag: true}})
</script>
</html>执行结果:
 此时 app 实例中的 flag 的值是 true,显然这两个盒子都会显示,如果把 flag 设置成 false 呢?
此时 app 实例中的 flag 的值是 true,显然这两个盒子都会显示,如果把 flag 设置成 false 呢?
const app = new Vue({el: '#app',data: {flag: false}
})
很明显,这两个 div 都被隐藏了,满足上面讲的 v-show 和 v-if 的作用,但是上面强调过,v-show 和 v-if 的区别是:v-if 是条件渲染的,当然从显示上来看并不好发现 v-show 和 v-if 的区别。
这里可以在打开页面调试,也可以直接按 F12,或者右键'检查':

这里可以发现,使用 v-show 的 div 是通过设置 css 里的 display 属性来实现隐藏这个元素的。而 v-if 的 div 是通过条件判断进行创建和移除元素的(条件渲染)!
既然他们实现原理不同,那么他们的肯定有适用不同的使用场景:
v-show 更适合频繁显示隐藏的场景
v-if 适合不频繁显示隐藏的场景
由于 v-if 是根据条件判断来创建元素和移除元素的,本质还是在操作 DOM 树,所以效率显然是没有 v-show 高的,但使用 v-if 可以减少页面的冗余元素,因为 v-show 本质上元素还是在 DOM 树上的,所以在频繁切换隐藏显示的常见推荐用 v-show,不频繁时推荐使用 v-if。
举个例子,当鼠标滑过某个元素,需要展示详细信息,这时肯定使用 v-show 更合适,当用户登录了,不用显示登录逻辑元素了,这时肯定使用 v-if 更合适。
3、v-else 和 v-else-if
这俩就像 Java,C++,JavaScript 中的 else 和 else if 一样搭配 if 使用的,而 这里的 v-else 和 v-else-if 也是需要搭配 v-if 来使用的!
语法:v-else ,v-else-if="表达式"
注意:这两个需要紧挨着 v-if 一起使用。
案例需求:当 sex = 1 时,表示男生,当 sex = 2 表示女生,这两种情况之外,就定义为火星人,没有性别:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><p v-if="sex === 1">性别: 🚹 男</p><p v-else-if="sex === 2">性别: 🚺 女</p><p v-else>火星人没有性别</p></div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>
<script>const app = new Vue({el: '#app',data: {sex: 1}})
</script>
</html>
4、v-on
作用:注册事件 = 添加监听 + 提供处理逻辑
语法:
① v-on:事件名 = "内联语句"
② v-on:事件名 = "methods 中的函数名"
什么叫做内联语句?简单来说就是一段可执行代码,比如 count++
案例需求:有两个按钮,分别是针对 count 进行 ++ -- 操作:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><button v-on:click="count--">-</button><span>{{ count }}</span><button v-on:click="count++">+</button></div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>
<script>const app = new Vue({el: '#app',data: {count: 100}})
</script>
</html>
这里给第一个按钮注册了 click 监听事件,每次 click 一下就会使得 count--,由于 Vue 是响应式的,所以当 count 的值发生了变化,随之页面展示的 count 数据也会发生改变。
第二个按钮也注册了 click 监听事件,只是这个事件要处理的逻辑是 count++,于是每次点击第二个按钮,都会使 count 的值发生改变,当 Vue 监听到值发生变化了,随即就会重新渲染页面的数据了。
由于注册事件用的还是蛮多的,每次都写 v-on: 显然太麻烦了,于是 Vue 提供了一个简写,可以使用 @ 代替 'v-on:',上面的代码也可以改写成这个样子:
<body><div id="app"><button @click="count--">-</button><span>{{ count }}</span><button @click="count++">+</button></div>
</body>在实际中,通常会使用这种简写的方式。
截至目前为止,讲解的 v-on 注册的事件执行逻辑都是内联语句,内联语句只适合逻辑简单的代码,如果逻辑复杂,代码量长了,这时就需要用到第二种语法形式了。
在实例 Vue 对象的时候,目前已经见到了两个配置项,分别是 el,data,现在就需要来认识第三个配置项 methods 了。
在这个 methods 配置项中,可以提供很多方法供 Vue 实例使用。
案例需求:有一个 button 和 span,单击 button 显示 span 中的内容,再次单击隐藏 button 隐藏 span 中的内容:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><!-- 这里传要执行的函数名 --><button @click="fn">切换显示隐藏</button><span v-show="isShow">篮球哥</span></div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>
<script>const app = new Vue({el: '#app',data: {isShow: true},methods: {fn() {this.isShow = !this.isShow}}})
</script>
</html>这里 button 绑定了一个单击事件,执行的逻辑是 fn 这个函数,在 fn 函数中,对 isShow 这个变量的值进行了修改。
此时注意,在 fn 中是不能直接访问 isShow 的,因为 js 会把 isShow 当作成一个全局变量,而这里的 isShow 是 app 这个实例的 isShow 变量,也可以使用 app.isShow,但是这样如果外面的 app 实例名改了,里面的 fn 也需要更改,于是 Vue 就让所有 methods 配置项中的函数的 this 都指向当前实例!
也即 this.isShow === app.isShow
看到这,细心的小伙伴就会发现,这里写函数名,那万一这个函数有参数应该怎么写呢?很简单,加上这个函数要传递的参数即可,比如:
<button @click="fn(1, 2)">按钮</button>案例需求:实现一个功德器,有两个按钮,分别对应认真工作,功德加1,摸鱼一会,功德减10,单击对应按钮增加或减少对应功德,初始功德 10:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {margin: 10px;width: 300px;height: 150px;text-align: center;border: 1px solid black;border-radius: 10px;box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.3);}</style>
</head>
<body><div id="app"><div class="box"><h1>功德器</h1><button @click="update(1)">认真工作(+1 功德)</button><button @click="update(-10)">摸鱼一会(-10功德)</button></div><p>功德值: {{ count }}</p></div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>
<script>const app = new Vue({el: '#app',data: {count: 10},methods: {update(number) {this.count = this.count + number}}})
</script>
</html>运行结果:

5、v-bind
上一篇文章讲解到的插值选择器是不能作用于 html 的标签属性的,比如:
<!-- 错误写法 -->
<a href="{{url}}">程序猿教你打篮球</a>作用: v-bind 就是动态的设置 html 的标签属性,比如 src,href,title,placeholder...
语法: v-bind:属性名="表达式"
案例需求:有一个input txt 输入框,要求通过 v-bind 动态设置标签的属性:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style></style>
</head>
<body><div id="app"><input type="text" v-bind:placeholder="msg" v-bind:title="inputTitle"></div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>
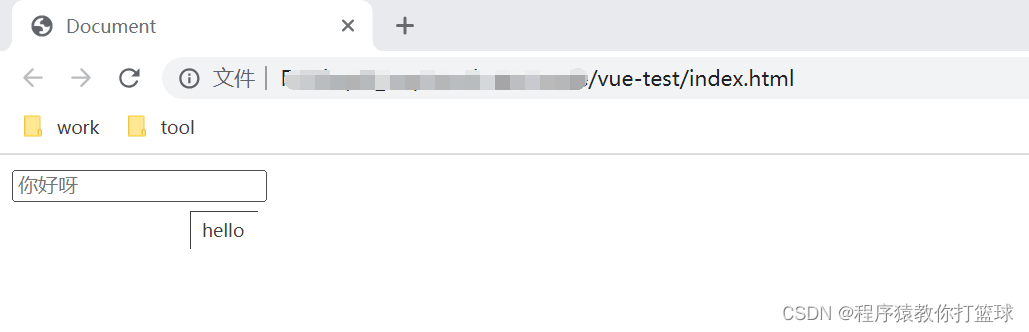
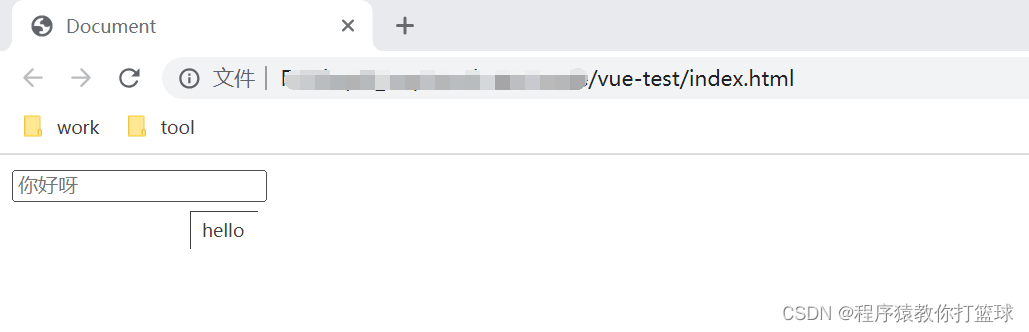
<script>const app = new Vue({el: '#app',data: {msg: "你好呀",inputTitle: 'hello'}})
</script>
</html>运行结果:

这样写代码冗余性太高了,那么多 v-bind,能不能跟 v-on 一样可以简写呢?当然可以,只是跟 v-on 简写有点不同,v-bind 可以直接去掉 v-bind,比如 :title="inputTitle"
上述的代码也可以替换成如下这样:
<input type="text" :placeholder="msg" :title="inputTitle">下期预告:【后端速成Vue】初识指令(下)
相关文章:

【后端速成 Vue】初识指令(上)
前言: Vue 会根据不同的指令,针对标签实现不同的功能。 在 Vue 中,指定就是带有 v- 前缀 的特殊 标签属性,比如: <div v-htmlstr> </div> 这里问题就来了,既然 Vue 会更具不同的指令&#…...

爬虫 — Scrapy-Redis
目录 一、背景1、数据库的发展历史2、NoSQL 和 SQL 数据库的比较 二、Redis1、特性2、作用3、应用场景4、用法5、安装及启动6、Redis 数据库简单使用7、Redis 常用五大数据类型7.1 Redis-String7.2 Redis-List (单值多value)7.3 Redis-Hash7.4 Redis-Set (不重复的)7.5 Redis-Z…...

tcpdump常用命令
需要安装 tcpdump wireshark ifconfig找到网卡名称 eth0, ens192... tcpdump需要root权限 网卡eth0 经过221.231.92.240:80的流量写入到http.cap tcpdump -i eth0 host 221.231.92.240 and port 80 -vvv -w http.cap ssh登录到主机查看排除ssh 22端口的报文 tcpdump -i …...

计算机网络运输层网络层补充
1 CDMA是码分多路复用技术 和CMSA不是一个东西 UPD是只确保发送 但是接收端收到之后(使用检验和校验 除了检验的部分相加 对比检验和是否相等。如果不相同就丢弃。 复用和分用是发生在上层和下层的问题。通过比如时分多路复用 频分多路复用等。TCP IP 应用层的IO多路复用。网…...

java CAS详解(深入源码剖析)
CAS是什么 CAS是compare and swap的缩写,即我们所说的比较交换。该操作的作用就是保证数据一致性、操作原子性。 cas是一种基于锁的操作,而且是乐观锁。在java中锁分为乐观锁和悲观锁。悲观锁是将资源锁住,等之前获得锁的线程释放锁之后&am…...

1786_MTALAB代码生成把通用函数生成独立文件
全部学习汇总: GitHub - GreyZhang/g_matlab: MATLAB once used to be my daily tool. After many years when I go back and read my old learning notes I felt maybe I still need it in the future. So, start this repo to keep some of my old learning notes…...

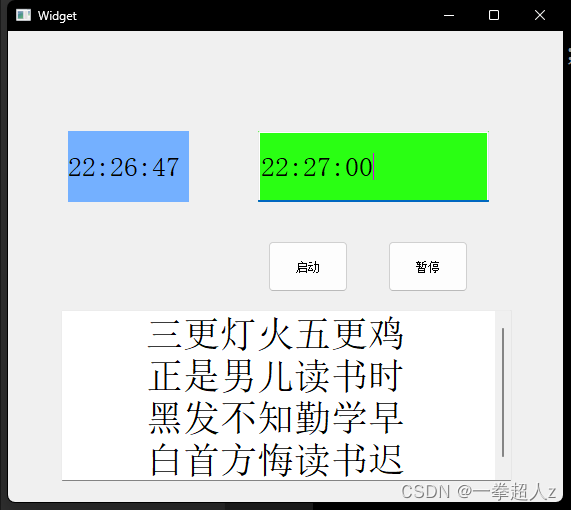
2023/09/19 qt day3
头文件 #ifndef WIDGET_H #define WIDGET_H #include <QWidget> #include <QDebug> #include <QTime> #include <QTimer> #include <QPushButton> #include <QTextEdit> #include <QLineEdit> #include <QLabel> #include &l…...
—— Docker Rootless 让你的容器更安全)
Docker 学习总结(78)—— Docker Rootless 让你的容器更安全
前言 在以 root 用户身份运行 Docker 会带来一些潜在的危害和安全风险,这些风险包括: 容器逃逸:如果一个容器以 root 权限运行,并且它包含了漏洞或者被攻击者滥用,那么攻击者可能会成功逃出容器,并在宿主系统上执行恶意操作。这会导致宿主系统的安全性受到威胁。 特权升…...

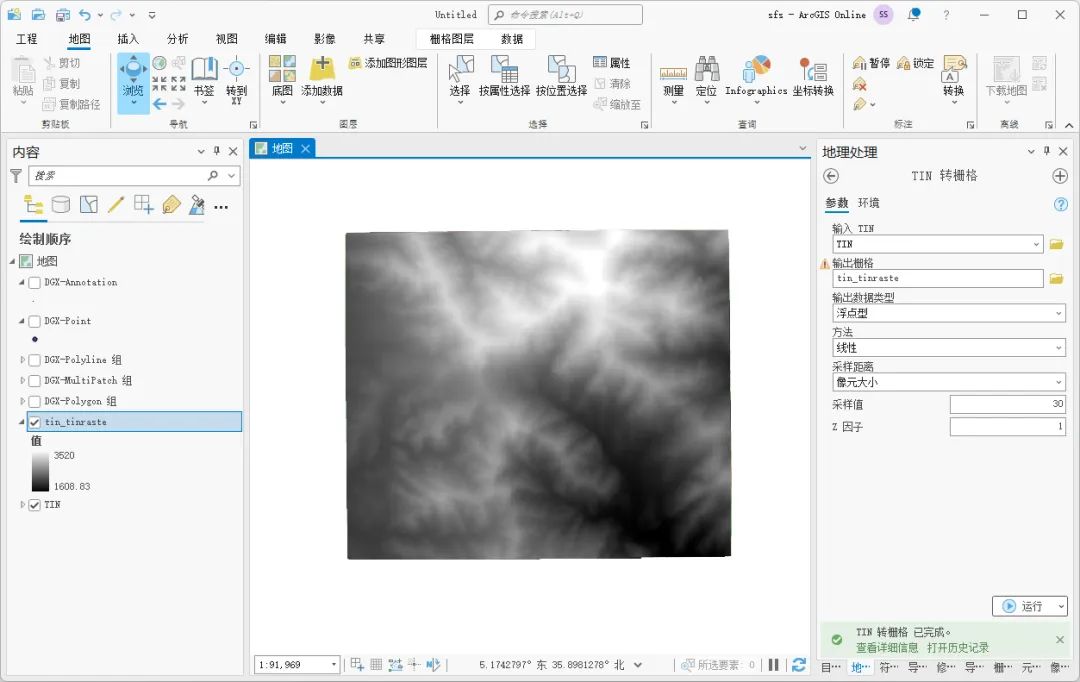
如何使用ArcGIS Pro将等高线转DEM
通常情况下,我们拿到的等高线数据一般都是CAD格式,如果要制作三维地形模型,使用栅格格式的DEM数据是更好的选择,这里就为大家介绍一下如何使用ArcGIS Pro将等高线转DEM,希望能对你有所帮助。 创建TIN 在工具箱中选择“…...

【爬虫基础】万字长文详解XPath
1. 引言 XPath(XML Path Language)是一种在XML和HTML文档中查找和定位信息的强大工具。XPath的重要性在于它允许我们以简洁而灵活的方式导航和选择文档中的元素和属性。本文将深入介绍XPath的基础知识,帮助你掌握这个强大的查询语言…...

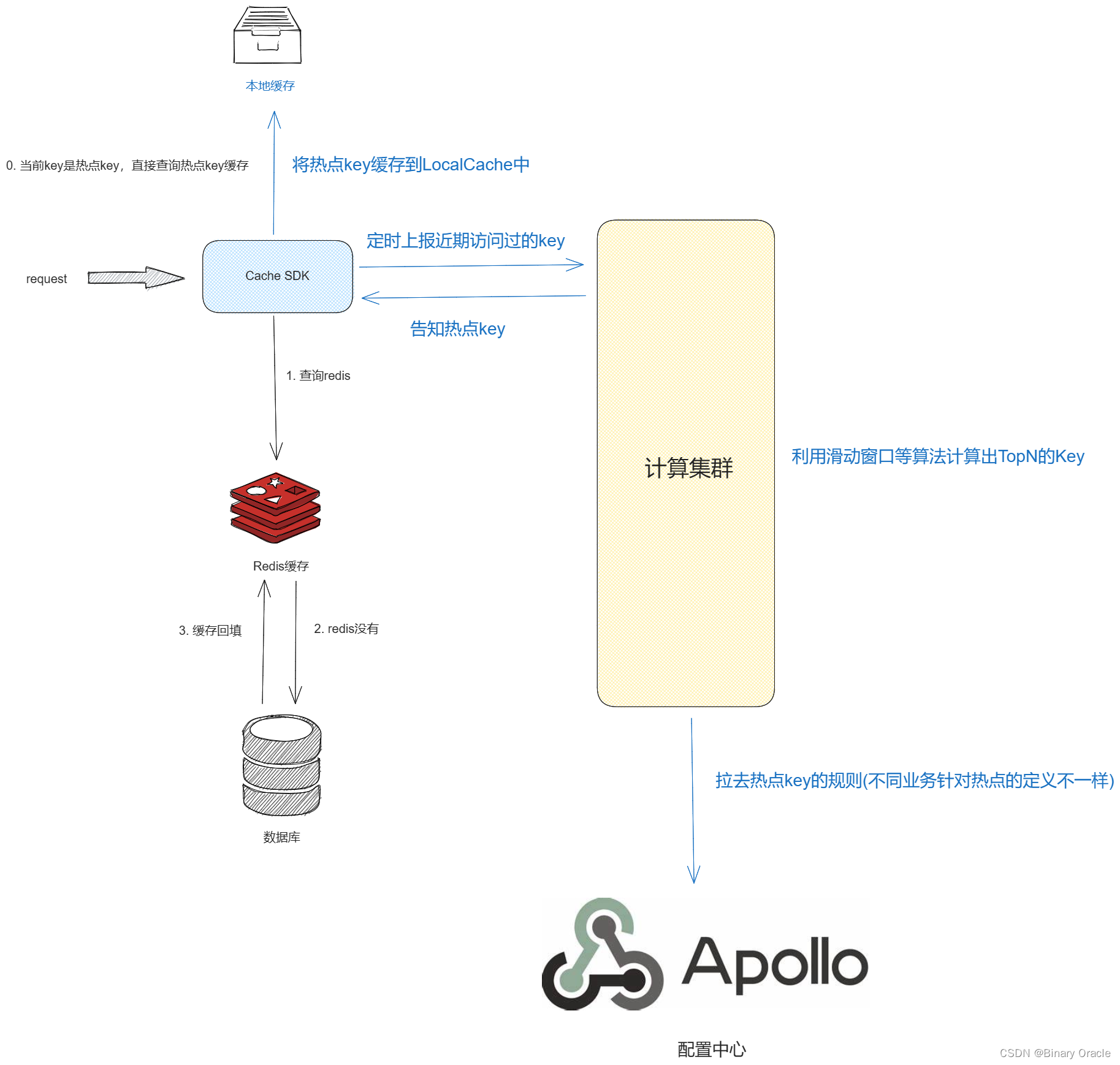
分布式多级缓存SDK设计的思考
分布式多级缓存SDK设计的思考 背景整体架构多层级组装回调埋点分区处理一致性问题缓存与数据库之间的一致性问题不同层级缓存之间的一致性问题不同微服务实例上,非共享缓存之间的一致性问题 小结 之前实习期间编写过一个简单的多级缓存SDK,后面了解到一些…...
)
设计模式:适配器模式(C++实现)
适配器模式(Adapter Pattern)是一种结构设计模式,它允许将一个类的接口转换成客户端所期望的另一个接口。适配器模式通常用于连接两个不兼容的接口或类,使它们能够一起工作。 以下是一个简单的C适配器模式的示例: #in…...

【深度学习实验】前馈神经网络(二):使用PyTorch实现不同激活函数(logistic、tanh、relu、leaky_relu)
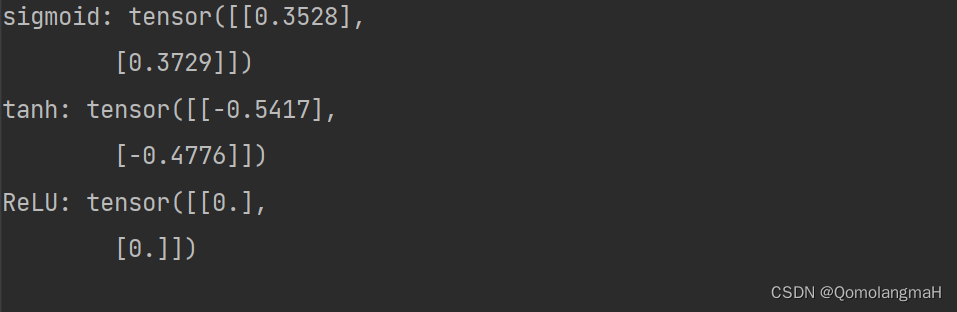
目录 一、实验介绍 二、实验环境 1. 配置虚拟环境 2. 库版本介绍 三、实验内容 0. 导入必要的工具包 1. 定义激活函数 logistic(z) tanh(z) relu(z) leaky_relu(z, gamma0.1) 2. 定义输入、权重、偏置 3. 计算净活性值 4. 绘制激活函数的图像 5. 应用激活函数并…...

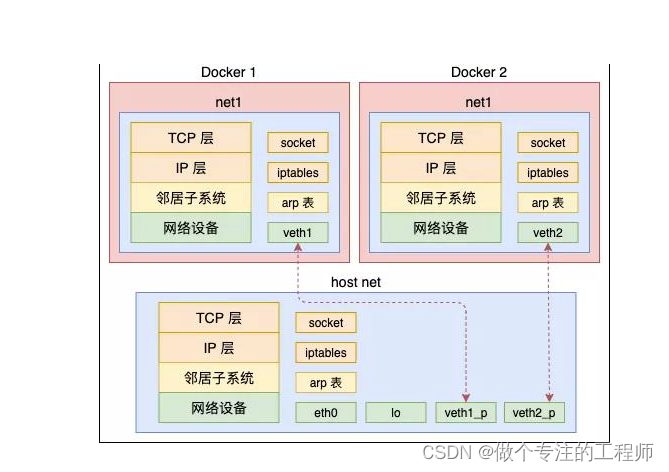
容器技术所涉及Linux内核关键技术
一、容器技术前世今生 1.1 1979年 — chroot 容器技术的概念可以追溯到1979年的UNIX chroot。 它是一套“UNIX操作系统”系统,旨在将其root目录及其它子目录变更至文件系统内的新位置,且只接受特定进程的访问。 这项功能的设计目的在于为每个进程提供…...

IPV4和IPV6,公网IP和私有IP有什么区别?
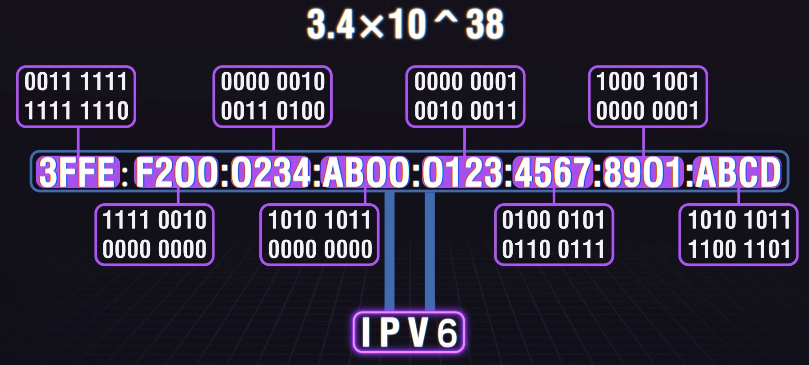
文章目录 1、什么是IP地址?1.1、背景1.2、交换机1.3、局域网1.4、广域网1.5、ISP 互联网服务提供商 2、IPV42.1、什么是IPV4?2.2、IPV4的组成2.3、NAT 网络地址转换2.4、端口映射 3、公网IP和私有IP4、IPV6 1、什么是IP地址? 1.1、背景 一台…...

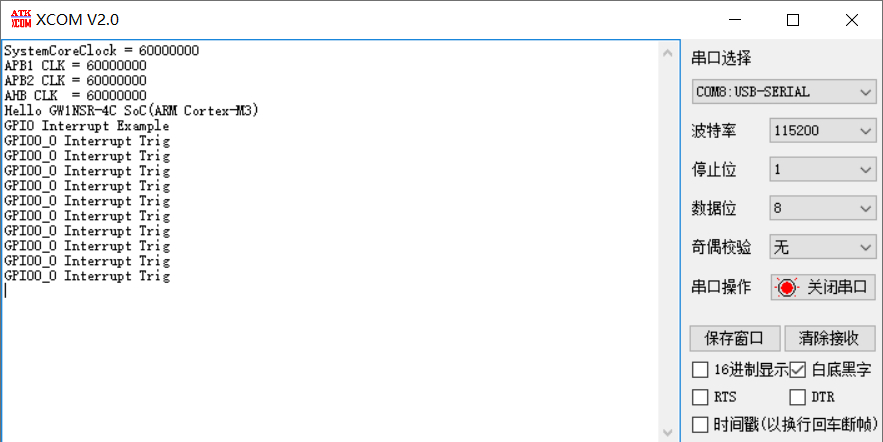
高云FPGA系列教程(7):ARM GPIO外部中断
文章目录 [toc]GPIO中断简介FPGA配置常用函数MCU程序设计工程下载 本文是高云FPGA系列教程的第7篇文章。 本篇文章介绍片上ARM Cortex-M3硬核处理器GPIO外部的使用,演示按键中断方式来控制LED亮灭,基于TangNano 4K开发板。 参考文档:Gowin_E…...

Python爬虫:动态获取页面
动态网站根据用户的某些操作产生一些结果。例如,当网页仅在向下滚动或将鼠标移动到屏幕上时才完全加载时,这背后一定有一些动态编程。当您将鼠标指针悬停在某些文本上时,它会为您提供一些选项,它还包含一些动态.这是是一篇关于动态…...

大数据平台迁移后yarn连接zookeeper 异常分析
大数据平台迁移后yarn连接zookeeper 异常分析 XX保险HDP大数据平台机房迁移异常分析。 异常现象: 机房迁移后大部分组件都能正常启动Yarn 启动后8088 8042等端口无法访问Hive spark 作业提交到yarn会出现卡死。 【备注】虽然迁移,但IP不变。 1. Yarn连…...

Ubuntu Nginx 配置 SSL 证书
首先需要在 Ubuntu 中安装 Nginx 服务, 打开终端执行以下命令: $ sudo apt update $ sudo apt install nginx -y然后启动 Nginx 服务并设置为开机时自动启动, 执行以下命令: $ sudo systemctl start nginx $ sudo systemctl enable nginx最后再验证一下 Nginx 服务的当前状态…...

将本地前端工程中的npm依赖上传到Nexus
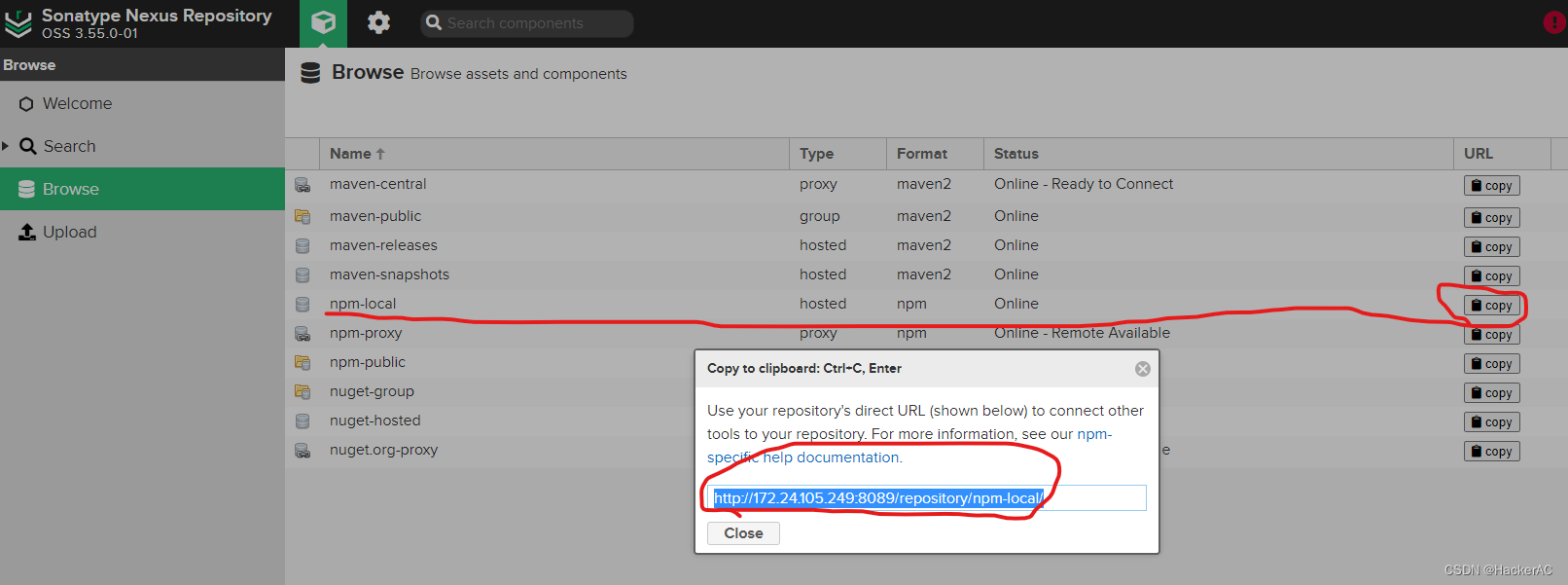
【问题背景】 用Nexus搭建了内网的依赖仓库,需要将前端工程中node_modules中的依赖上传到Nexus上,但是node_modules中的依赖已经是解压后的状态,如果直接机械地将其简单地打包上传到Nexus,那么无法通过npm install下载使用。故有…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
