翻牌闯关游戏

翻牌闯关游戏
3关:关卡由少至多12格、20格、30格
图案:12个
玩法:点击两张卡牌,图案一到即可消除掉
记忆时长(毫秒):memoryDurationTime:5000
可配置:默认5000
提示游戏玩法:showTipsFlag:1
可配置:1:判断localStorage值,仅一次提示游戏玩法 2:每次游戏第一关(12格关卡)都提示游戏玩法
在什么时候提示游戏玩法:showTipsFuncName:'goInGame'
可配置:1:setTimeRun:牌面已经全部翻转反面未开始计时 2:goInGame:牌面未全部翻转反面时
提示游戏玩法 时长(毫秒):showTipsTime:4100
可配置:默认4100,注:设置的引导手势动画2s
是否需要计时:ifNeedTime:2
可配置:0:不需要计时; 1:正计时; 2:倒计时
倒计时开始时间(秒):baseTime:[20,60,90]
可配置:第N关卡(baseTime下标对应值)对应的秒数
闯关失败重新闯关是否从第一关开始:ifFailResetLevelStartNum:true
可配置:默认true
开始游戏(根据闯关情况自动设置对应关卡):
this.gameRun()
当前关卡闯关游戏结束:
this.gameOver()
游戏组件页代码:
<template><div v-show="showGame" class="page game"><div class="game_body"><div class="game_time"><span>倒计时:</span><span>{{curTime}}s</span></div><div v-if="isStartGame" class="game_box"><ul class="game_list" :class="{'first_level':levelStartNum == 0,'second_level':levelStartNum == 1,'third_level':levelStartNum == 2}"><li @click="chooseBrand(index)" v-for="item,index in currLevelData" :key="index"><img :class="clearBrandArr.indexOf(index) == -1 && inGame && (currBrandIndex1 !== index && currBrandIndex2 !== index) ? 'show' : 'hide'" src="@/assets/img/game_3.png" /><img :class="!inGame || (currBrandIndex1 === index || currBrandIndex2 === index) ? 'show' : 'hide'" :src="item" /></li></ul></div></div><!-- 提示游戏玩法 --><div v-show="showTips" class="game_tips"><div class="game_tips_body"><img src="@/assets/img/game_5.png" /></div></div></div>
</template><script>
export default {data(){return{// 翻牌对应的图片(12张)gameBrandList:[require('@/assets/img/game/1.png'),require('@/assets/img/game/2.png'),require('@/assets/img/game/3.png'),require('@/assets/img/game/4.png'),require('@/assets/img/game/5.png'),require('@/assets/img/game/6.png'),require('@/assets/img/game/7.png'),require('@/assets/img/game/8.png'),require('@/assets/img/game/9.png'),require('@/assets/img/game/10.png'),require('@/assets/img/game/11.png'),require('@/assets/img/game/12.png'),],LevelNum:[12,20,30], // 第N关卡对应的格子数levelStartNum:0, // 第N关卡 从0开始currLevelData:[], //当前关卡 翻牌对应的图片showGame:false,inGame:false, //进入游戏页面后,是否用户可点击参与了isStartGame:false,currBrandIndex1:'', //每两次点击第1次选择的格子indexcurrBrandIndex2:'', //每两次点击第2次选择的格子indexclearBrandArr:[], //已清除的格子memoryDurationTime:5000, //记忆时长(毫秒)showTips:false, //是否提示游戏玩法showTipsEnd:false, //是否提示游戏玩法 展示结束showTipsFlag:1, //1:判断localStorage值,仅一次提示游戏玩法 2:每次游戏第一关都提示游戏玩法// showTipsFuncName:'setTimeRun', //在什么时候提示游戏玩法 setTimeRun:牌面已经全部翻转反面未开始计时 goInGame:牌面未全部翻转反面时showTipsFuncName:'goInGame', //在什么时候提示游戏玩法 setTimeRun:牌面已经全部翻转反面未开始计时 goInGame:牌面未全部翻转反面时showTipsTime:4100, //提示游戏玩法 时长(毫秒)ifNeedTime:2, //0:不需要计时; 1:正计时; 2:倒计时baseTime:[20,60,90], //倒计时开始时间,秒 第N关卡(baseTime下标对应值)对应的秒数timer:null, //定时器curTime:'-', //当前 用时 或 倒计时timing:0,rafId:'',isClearAll:false, //清除完毕当前关卡闯关游戏结束 用于结束计时gameEnd:false, //倒计时结束,当前关卡闯关游戏结束ifFailResetLevelStartNum:true, //闯关失败重新闯关是否从第一关开始}},mounted() {// this.gameRun();this.$emit('flipBrandMounted');},watch:{showTipsEnd:function(newV,oldV){if(newV){if(this.showTipsFuncName == 'setTimeRun'){this.setTimeRun();}if(this.showTipsFuncName == 'goInGame'){this.goInGame();}}}},methods:{// 倒计时showTime(){this.curTime--;// 计时结束if(this.curTime == 0){clearInterval(this.timer);if(!this.isClearAll){this.gameEnd = true;this.gameOver();}}// 清除完毕当前关卡闯关游戏结束if(this.isClearAll == true){clearInterval(this.timer);}},// 计时changeTime(k){// console.log(k);if(!this.timing && k){this.timing = k}this.rafId = requestAnimationFrame(this.changeTime);this.curTime = ((k - this.timing) / 1000).toFixed(2);// console.log(this.curTime);this.$nextTick(()=>{// 清除完毕当前关卡闯关游戏结束if(this.isClearAll == true){cancelAnimationFrame(this.rafId);}})},// 开始计时setTimeRun(){this.showTipsDo('setTimeRun',(flag)=>{if(flag){if(this.ifNeedTime == 1){this.timing = 0;this.changeTime();}if(this.ifNeedTime == 2){this.curTime = this.baseTime[this.levelStartNum];this.timer ? clearInterval(this.timer) : '';this.timer = setInterval(this.showTime,1000);}}})},// 提示游戏玩法 逻辑处理showTipsDo(funcName,callback){// console.log(funcName , this.showTipsFuncName)// 初始化时间if(this.ifNeedTime == 1){this.curTime = 0;}if(this.ifNeedTime == 2){this.curTime = this.baseTime[this.levelStartNum];}if(funcName != this.showTipsFuncName){callback && callback(true);return;}// 游戏开始前 提示游戏玩法if((this.showTipsFlag == 1 && !localStorage.getItem('isShowTips')) || (this.showTipsFlag == 2 && this.levelStartNum == 0 && !this.showTipsEnd)){this.showTips = true;// 一轮手势引导动画2ssetTimeout(()=>{this.showTips = false;this.showTipsEnd = true;if(this.showTipsFlag == 1) localStorage.setItem('isShowTips',1)},this.showTipsTime)callback && callback(false);}else{callback && callback(true);}},// 开始游戏gameRun(){// 闯关结束后再继续下一关if(this.gameEnd || this.isClearAll){if(this.isClearAll){// 闯关成功if(this.levelStartNum < this.LevelNum.length - 1){this.levelStartNum++;}else{// 全部关卡闯关成功,重新第1关再开始this.levelStartNum = 0;}}else{// 闯关失败if(this.ifFailResetLevelStartNum){this.levelStartNum = 0;}}}this.gameEnd = false;this.isClearAll = false;this.$nextTick(()=>{this.gameStart();})},// 当前关卡闯关游戏结束gameOver(){this.$emit('gameOver',this.isClearAll,this.gameEnd,this.levelStartNum);},// 初始化游戏 当前关卡 翻牌对应的图片gameStart(){this.isStartGame = false;this.inGame = false;this.currBrandIndex1 = '';this.currBrandIndex2 = '';this.clearBrandArr = [];this.currLevelData = [];let currBrandList = [].concat(this.gameBrandList).sort(function(a, b){return 0.5 - Math.random();});let currLevelLen = this.LevelNum[this.levelStartNum];let currLevelData = [];for(let i = 0; i < currLevelLen / 2; i++){if(i > this.gameBrandList.length - 1){// 12个牌子不够双倍匹配let randomKey = Math.floor(Math.random() * this.gameBrandList.length);currLevelData[i] = currBrandList[randomKey];currLevelData[currLevelLen - 1 - i] = currBrandList[randomKey];}else{currLevelData[i] = currBrandList[i];currLevelData[currLevelLen - 1 - i] = currBrandList[i];}}this.currLevelData = currLevelData.sort(function(a, b){return 0.5 - Math.random();});this.$nextTick(()=>{this.showGame = true;this.isStartGame = true;this.goInGame();})},// 用户可以去点击清除操作了goInGame(){this.showTipsDo('goInGame',(flag)=>{if(flag){setTimeout(()=>{this.inGame = true;this.setTimeRun();},this.memoryDurationTime)}})},// 点击格子chooseBrand(index){// 倒计时结束不可点击if(this.gameEnd){console.log('倒计时结束不可点击');return;}if(!this.inGame || this.currBrandIndex1 === index || (this.currBrandIndex1 && this.currBrandIndex2) || this.clearBrandArr.indexOf(index) !== -1){return;}if(this.currBrandIndex1 !== ''){this.currBrandIndex2 = index;if(this.currLevelData[index] == this.currLevelData[this.currBrandIndex1] && index != this.currBrandIndex1){// 两点击一样this.clearBrand(this.currBrandIndex1,index);}else{// 两点击不一样setTimeout(()=>{this.currBrandIndex1 = '';this.currBrandIndex2 = '';},300)}}else{this.currBrandIndex1 = index;}},// 两次点击相同清除格子clearBrand(index,index2){setTimeout(()=>{if(this.clearBrandArr.indexOf(index) !== -1 && this.clearBrandArr.indexOf(index2) !== -1){// 快速点击情况不记录}else{this.currBrandIndex1 = '';this.currBrandIndex2 = '';this.clearBrandArr.push(index,index2);this.$nextTick(()=>{if(this.clearBrandArr.length == this.LevelNum[this.levelStartNum]){// 清除完毕// this.gameRun();if(!this.gameEnd){this.isClearAll = true;this.gameOver();}}})}},300)},}
}
</script><style scoped>
.page{ width:100%; height:100%; position:absolute; left:0; top:0; overflow: hidden;}/* 游戏页 */
.page.game{ background-color: #fff;}
.game_body{ height: 1104px; padding-top: 60px; background: url(../assets/img/game_1.png) no-repeat center top; background-size: 100%; position: relative;}
.game_body::after{ content: ""; width: 100%; min-height: calc(100vh - 1104px); height: 396px; background: url(../assets/img/game_2.png); background-size: 100% 100%; position: absolute; left: 0; top: 1102px;}
.game_time{ height: 62px; line-height: 53px; color: #FFFDF4; font-size: 36px; font-weight: bold;display: flex; justify-content: center; align-items: center;text-shadow: 2px 2px 0 #895F41 , 2px 2px 0 #895F41 , -2px -2px 0 #895F41 , -2px -2px 0 #895F41 , 2px -2px 0 #895F41 , 2px -2px 0 #895F41 , -2px 2px 0 #895F41 , -2px 2px 0 #895F41;
}
.game_box{ height: 940px; margin-top: 42px;}
.game_list{display: flex; flex-direction: row; flex-wrap: wrap; justify-content: flex-start; align-items: flex-start;
}
.game_list li img{ width: 100%; height: 100%; position: absolute; left: 0; top: 0;transition: all .2s linear;
}
.game_list li img.show{transform: scaleX(1);
}
.game_list li img.hide{ display: block !important;transform: scaleX(0);
}
/* 12格 */
.game_list.first_level{ padding: 0 98px;}
.game_list.first_level li{ width: 168px; height: 222px; position: relative;animation: fadeToDown .5s linear both;
}
.game_list.first_level li:nth-child(3n + 2){ margin: 0 calc((100% - 168px * 3) / 2);}
.game_list.first_level li:nth-child(3) ~ li{ margin-top: 15px;}
/* 20格 */
.game_list.second_level{ padding: 0 82px;}
.game_list.second_level li{ width: 131px; height: 173px; position: relative;animation: fadeToDown .5s linear both;
}
.game_list.second_level li{ margin-left: calc((100% - 131px * 4) / 3);}
.game_list.second_level li:nth-child(4n + 1){ margin-left: 0;}
.game_list.second_level li:nth-child(4) ~ li{ margin-top: 10px;}
/* 30格 */
.game_list.third_level{ padding: 0 71px;}
.game_list.third_level li{ width: 108px; height: 143px; position: relative;animation: fadeToDown .5s linear both;
}
.game_list.third_level li{ margin-left: calc((100% - 108px * 5) / 4);}
.game_list.third_level li:nth-child(5n + 1){ margin-left: 0;}
.game_list.third_level li:nth-child(5) ~ li{ margin-top: 8px;}/* 提示游戏玩法 */
.game_tips{ width: 100%; height: 100%; padding-top: 438px; background-color: rgba(0,0,0,.6); position: absolute; left: 0; top: 0;}
.game_tips_body{ width: 479px; height: 365px; margin: 0 auto; background: url(../assets/img/game_4.png); background-size: 100% 100%; position: relative;}
.game_tips_body img{ width: 128px; position: absolute; left: 117px; top: 96px;transform-origin: 35px 32px;animation: gameTips 2s linear both infinite;
}
@keyframes gameTips{0%{ transform: translate(0,0) scale(1.15);}15%,30%{ transform: translate(0,0) scale(1);}45%{ transform: translate(166px,0) scale(1.15);}60%,100%{ transform: translate(166px,0) scale(1);}
}
</style>
父组件中引用:
HTML:
<flipBrand ref="gameTemp" @flipBrandMounted="flipBrandLoaded" @gameOver="gameOverEnd"></flipBrand>JS:
methods:{// 游戏组件加载完毕flipBrandLoaded(){// 开始闯关// this.$refs.gameTemp.gameRun();},// 当前关卡闯关游戏结束gameOverEnd(isClearAll,gameEnd,levelStartNum){// isClearAll:'', //清除完毕游戏结束 正计时时用于结束计时// gameEnd:'', //倒计时结束,游戏结束// levelStartNum 当前关卡数this.levelStartNum = levelStartNum;this.$nextTick(()=>{this.gameOver(isClearAll);})},// 开始游戏gameStartDo(){this.$refs.gameTemp.gameRun();},// 游戏结束接口gameOver(isClearAll){if(isClearAll){// 闯关成功}},
}图片资源:
game_1.png

game_2.png

game_3.png

game_4.png

game_5.png

game/1.png 至 game/12.png












相关文章:

翻牌闯关游戏
翻牌闯关游戏 3关:关卡由少至多12格、20格、30格图案:12个玩法:点击两张卡牌,图案一到即可消除掉 记忆时长(毫秒):memoryDurationTime:5000 可配置:默认5000 提示游戏玩法:showTipsFlag:1 可…...

CilckHouse创建表
一、引擎 一开始没注意有引擎选择,要用什么引擎去官方文档看看自己建的表适合什么引擎,大部分用MergeTree 二、用sql语句生成表 1、MergeTree引擎 原文地址:https://blog.csdn.net/qq_21383435/article/details/122812921?ops_request_misc%…...
Ceph 概述与部署)
高级运维学习(八)Ceph 概述与部署
ceph概述 ceph可以实现的存储方式: 块存储:提供像普通硬盘一样的存储,为使用者提供“硬盘”文件系统存储:类似于NFS的共享方式,为使用者提供共享文件夹对象存储:像百度云盘一样,需要使用单独的客…...

【图像处理】VS编译opencv源码,并调用编译生成的库
背景 有些时候我们需要修改opencv相关源码, 这里介绍怎么编译修改并调用修改后的库文件。 步骤 1、下载相关源码工具: 下载opencv4.8源码并解压 https://down.chinaz.com/soft/40730.htm 下载VS2019,社区版免费 https://visualstudio.micro…...

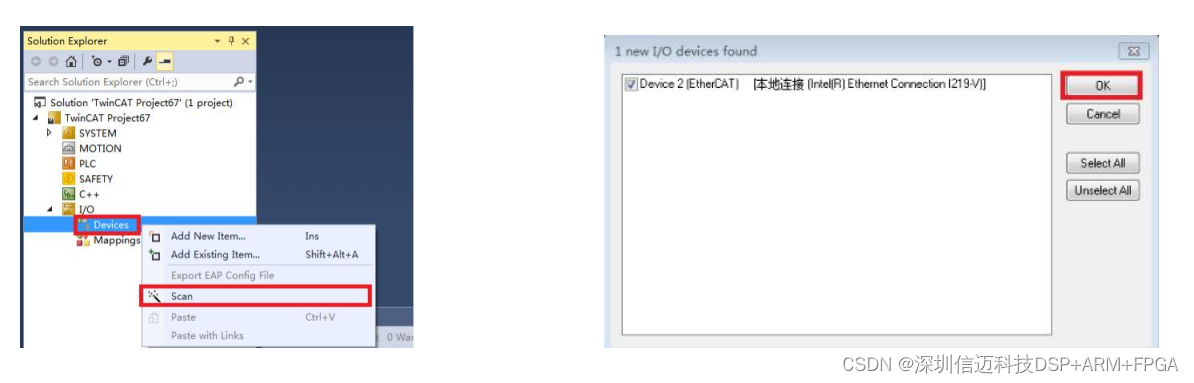
STM32 EtherCAT 总线型(1 拖 4)步进电机解决方案
第 1 章 概述 技术特点 支持标准 100M/s 带宽全双工 EtherCAT 总线网络接口及 CoE 通信协议一 进一出(RJ45 接口),支持多组动态 PDO 分组和对象字典的自动映射,支持站 号 ID 的自动设置与保存,支持 SDO 的…...

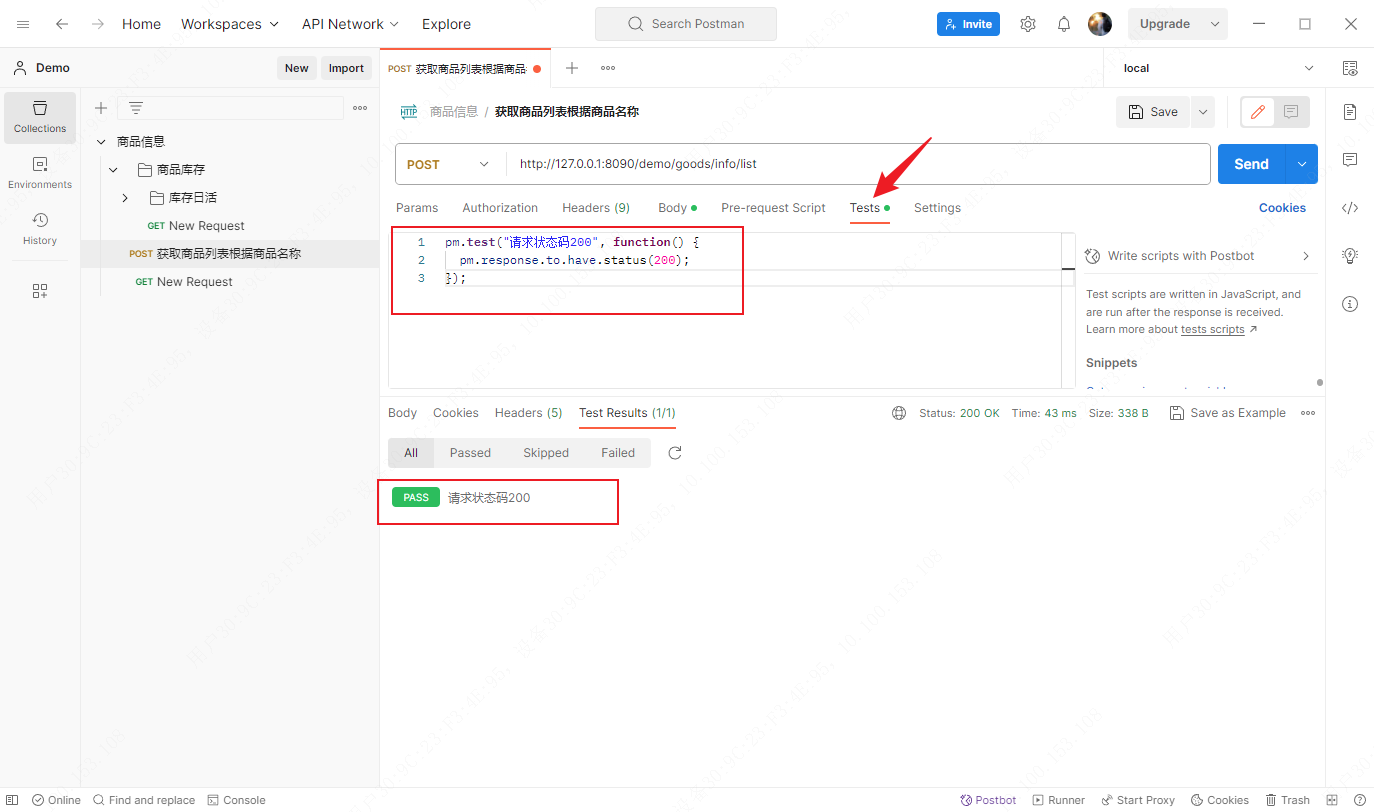
Postman应用——测试脚本Test Script
文章目录 Test Script脚本CollectionFolderRequest 解析响应体断言测试 测试脚本可以在Collection、Folder和Request的Pre-request script 和 Test script中编写,测试脚本可以检测请求响应的各个方面,包括正文、状态代码、头、cookie、响应时间等&#x…...

JS的网络状态以及强网弱网详解
文章目录 1. online 和 offline 事件2. navigator.onLine2.1 什么是 navigator.connection?2.2 如何使用 navigator.connection?2.3 总结 1. online 和 offline 事件 online 和 offline 事件是浏览器自带的两个事件,可以通过添加事件监听器来…...

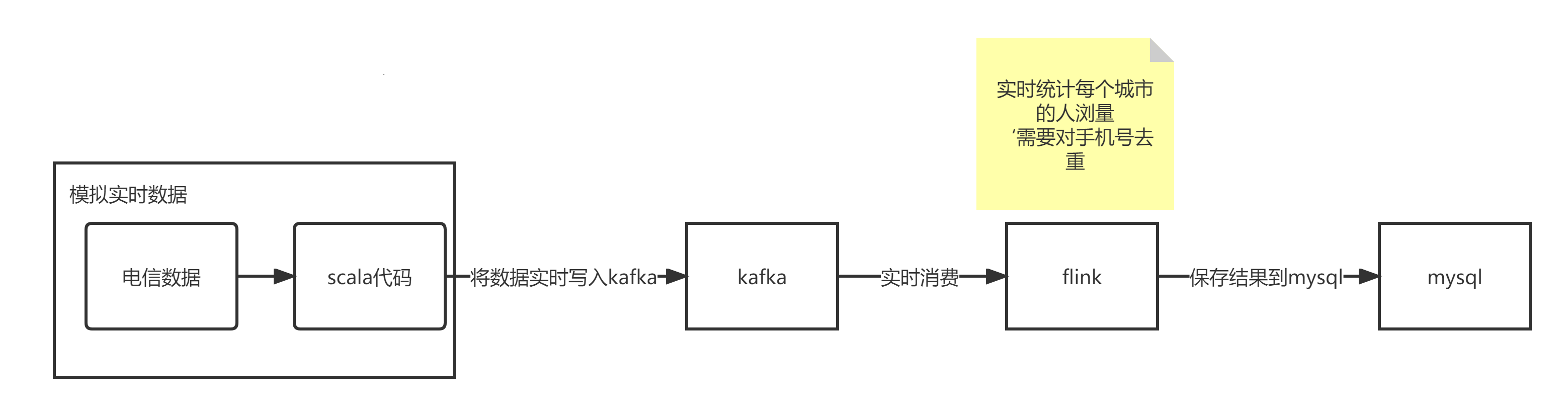
大数据-kafka学习笔记
Kafka Kafka 是一个分布式的基于发布/订阅模式的消息队列(Message Queue),主要应用于大数据实时处理领域。 Kafka可以用作Flink应用程序的数据源。Flink可以轻松地从一个或多个Kafka主题中消费数据流。这意味着您可以使用Kafka来捕获和传输…...

详述RPA项目管理流程,RPA项目管理流程是什么?
RPA(Robotic Process Automation,机器人流程自动化)是一种通过软件机器人模拟人类在计算机上执行重复性任务的技术。RPA可以帮助企业提高工作效率、降低成本、减少错误并提高客户满意度。然而,为了确保RPA项目的成功实施ÿ…...

爬虫 — Js 逆向
目录 一、概念1、爬虫2、反爬虫3、加密解密4、加密5、步骤 二、常用加密方式1、加密方式2、常见加密算法3、JS 中常见的算法4、MD5 算法4.1、MD5 加密网站4.2、特点 5、DES/AES 算法6、RSA 算法7、base64 算法 三、环境配置1、node.js 环境配置2、PyCharm 环境配置 一、概念 1…...

Python 网络爬取的时候使用那种框架
尽管现代的网站多采取前后端分离的方式进行开发了,但是对直接 API 的调用我们通常会有 token 的限制和可以调用频率的限制。 因此,在一些特定的网站上,我们可能还是需要使用网络爬虫的方式获得已经返回的 JSON 数据结构,甚至是处理…...

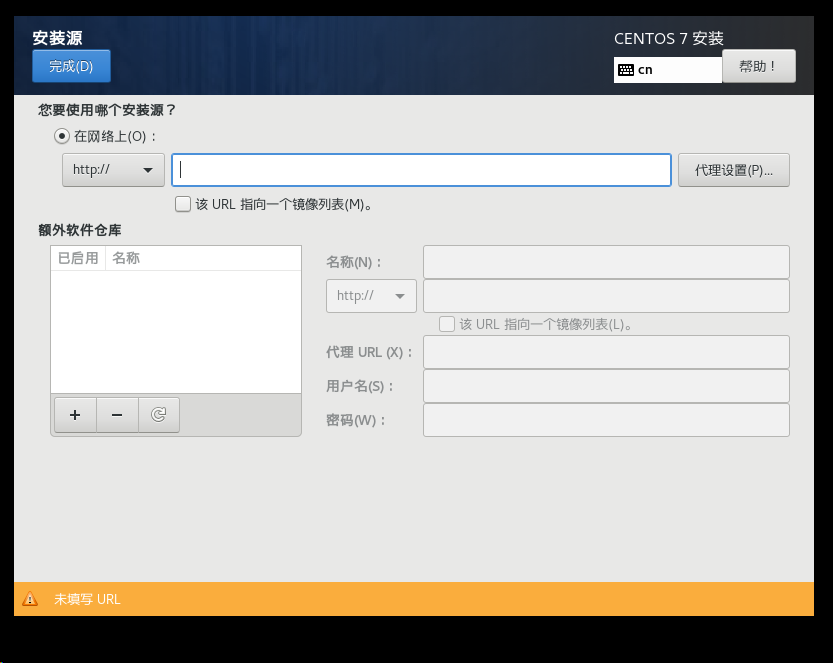
CentOS7安装源设置
此处的安装源地址需要填写:(适用于centos7) http://mirrors.aliyun.com/centos/7/os/x86_64/...
报错:module object has no attribute Pool)
pool = multiprocessing.Pool()报错:module object has no attribute Pool
pool multiprocessing.Pool()报错:module object has no attribute Pool,为什么? 我很抱歉,前面提供的回答是错误的。在Python的multiprocessing模块中,确实有一个名为Pool的类。如果你在使用multiprocessing.Pool()…...

Linux Shell 实现一键部署podman
podman 介绍 使用 Podman 管理容器、Pod 和映像。从本地环境中无缝使用容器和 Kubernetes,Podman 提供与 Docker 非常相似的功能,它不需要在你的系统上运行任何守护进程,并且它也可以在没有 root 权限的情况下运行。 Podman 可以管理和运行…...

Biome-BGC生态系统模型与Python融合技术
Biome-BGC是利用站点描述数据、气象数据和植被生理生态参数,模拟日尺度碳、水和氮通量的有效模型,其研究的空间尺度可以从点尺度扩展到陆地生态系统。 在Biome-BGC模型中,对于碳的生物量积累,采用光合酶促反应机理模型计算出每天…...
Matlab图像处理-区域描述
一旦一幅图像的目标区域被确定,我们往往用一套描述子来表示其特性。选择区域描述子的动机不单纯为了减少在区域中原始数据的数量,而且也应有利于区别带有不同特性的区域。因此,当目标区域有大小、旋转、平移等方面的变化时,针对这…...

openGauss学习笔记-69 openGauss 数据库管理-创建和管理普通表-更新表中数据
文章目录 openGauss学习笔记-69 openGauss 数据库管理-创建和管理普通表-更新表中数据 openGauss学习笔记-69 openGauss 数据库管理-创建和管理普通表-更新表中数据 修改已经存储在数据库中数据的行为叫做更新。用户可以更新单独一行、所有行或者指定的部分行。还可以独立更新…...

Flink RowData 与 Row 相互转化工具类
RowData与Row区别 (0)都代表了一条记录。都可以设置RowKind,和列数量Aritry。 (1)RowData 属于Table API,而Row属于Stream API (2)RowData 属于Table内部接口,对用户不友…...

企业架构LNMP学习笔记48
数据结构类型操作: 数据结构:存储数据的方式 数据类型 算法:取数据的方式,代码就把数据进行组合,计算、存储、取出。 排序算法:冒泡排序、堆排序 二分。 key: key的命名规则不同于一般语言…...

docker部署neo4j
拉取镜像 docker pull neo4j:3.5.35-community查看镜像 [rootlocalhost data]# docker images REPOSITORY TAG IMAGE ID CREATED SIZE neo4j 3.5.35-community 3548ff943256 13 months ago 446MB创建容器并运行 docker run -d …...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
