vant 组件库的基本使用
文章目录
- vant组件库
- 1、什么是组件库
- 2、vant组件 全部导入 和 按需导入的区别
- 3、全部导入的使用步骤:
- 4、按需导入的使用步骤:
- 5、封装vant文件包
vant组件库
该项目将使用到vant-ui组件库,这里的目标就是认识他,铺垫知识
1、什么是组件库
组件库:第三方封装好了很多很多的 组件,整合到一起 就是一个组件库。Vue的组件库并不是唯一的
vant组件库:https://youzan.github.io/vant-weapp/#/home
2、vant组件 全部导入 和 按需导入的区别
- 全部导入:好处方便(占用性能、体积大)
- 按需导入:好处体积小、性能比全部导入高(用什么导入什么)移动端推荐使用
3、全部导入的使用步骤:
① 安装
这里使用 yarn :yarn add vant@latest-v2
② 导入注册组件
// 导入vant组件
import Vant from 'vant'
import 'vant/lib/index.css'// 插件安装初始化(内部将所有的vant所有组件进行导入注册)
Vue.user(Vant)③ 使用
<van-goods-action><van-goods-action-icon icon="chat-o" text="客服" dot /><van-goods-action-icon icon="cart-o" text="购物车" info="5" /><van-goods-action-icon icon="shop-o" text="店铺" /><van-goods-action-button text="加入购物车" type="warning" /><van-goods-action-button text="立即购买" /></van-goods-action>
效果:

4、按需导入的使用步骤:
① 安装组件 (上面已安装)
这里使用 yarn :yarn add vant@latest-v2
② 安装插件
yarn add bable-plugin-import -D
③ 在babel.config.js中配置
module.exports = {presets: ['@vue/cli-plugin-babel/preset'],plugins: [['import', {libraryName: 'vant',libraryDirectory: 'es',style: true}, 'vant']]
}
④ 按需加载,在main.js
import { Button, Icon } from 'vant'Vue.use(Button)
Vue.use(Icon)
⑤ app.vue中进行测试
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="default">默认按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
5、封装vant文件包
把引入组件的步骤抽离到单独的js文件中比如 utils/vant-ui.js(方便维护)
import { Button, Icon } from 'vant'Vue.use(Button)
Vue.use(Icon)
main.js中进行导入
// 导入按需导入的配置文件
import '@/utils/vant-ui'
相关文章:

vant 组件库的基本使用
文章目录 vant组件库1、什么是组件库2、vant组件 全部导入 和 按需导入的区别3、全部导入的使用步骤:4、按需导入的使用步骤:5、封装vant文件包 vant组件库 该项目将使用到vant-ui组件库,这里的目标就是认识他,铺垫知识 1、什么…...

HTML常用基本元素总结
<!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title> biao qian</title> </head> <body><h1>这是标题1</h1> <h2>这是标题2</h2> <h3>这是标题3</h3><p> 这…...

msvcp140.dll重新安装的解决方法是什么?(最新方法)
msvcp140.dll 是 Microsoft Visual C Redistributable 的一个动态链接库文件,它包含了 C 运行时库的一些函数和类,对于许多应用程序和游戏来说都是必需的。如果您的系统中缺失了这个文件,可能会导致程序无法正常运行。下面我们将分享修复 msv…...

USI-0002 SDI-1624 HONEYWELL ,用于工业和物流4.0的人工智能
USI-0002 SDI-1624 HONEYWELL ,用于工业和物流4.0的人工智能 生产、仓库、运输——生产、储存、分拣或包装货物的地方,也是提货的地方。这意味着几个单独的货物从存储单元如箱子或纸盒中取出并重新组装。有了FLAIROP(机器人采摘的联邦学习)项目费斯托…...

计算机竞赛 深度学习 python opencv 火焰检测识别
文章目录 0 前言1 基于YOLO的火焰检测与识别2 课题背景3 卷积神经网络3.1 卷积层3.2 池化层3.3 激活函数:3.4 全连接层3.5 使用tensorflow中keras模块实现卷积神经网络 4 YOLOV54.1 网络架构图4.2 输入端4.3 基准网络4.4 Neck网络4.5 Head输出层 5 数据集准备5.1 数…...

Intellij idea 2023 年下载、安装教程、亲测可用
文章目录 1 下载与安装IDEA2 常用设置设置 Java JDK 版本自动导入包、移除包IDEA 自动生成 author 注释签名java.io.File 类无法自动提示导入?高亮显示与选中字符串相同的内容IDEA 配置 MavenIDEA 连接 Mysql 数据库 3 参考文章 1 下载与安装IDEA 首先先到官网下载…...

AI文本创作在百度App发文的实践
作者 | 内容生态端团队 导读 大语言模型(LLM)指包含数百亿(或更多)参数的语言模型,这些模型通常在大规模数据集上进行训练,以提高其性能和泛化能力。在内容创作工具接入文心一言AI能力后,可以为…...

Kafka 集群与可靠性
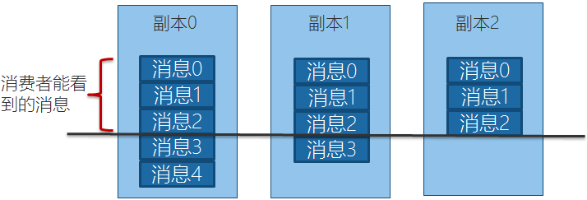
文章目录 Kafka集群的目标Kafka集群规模如何预估Kafka集群搭建实战Kafka集群原理成员关系与控制器集群工作机制replication-factor参数auto.leader.rebalance.enable参数 集群消息生产可靠的生产者ISR(In-sync Replicas)使用ISR方案的原因ISR相关配置说明…...

【刷题】蓝桥杯
蓝桥杯2023年第十四届省赛真题-平方差 - C语言网 (dotcpp.com) 初步想法,x y2 − z2(yz)(y-z) 即xa*b,ayz,by-z 2yab 即ab是2的倍数就好了。 即x存在两个因数之和为偶数就能满足条件。 但时间是(r-l)*x&am…...

C++入门及简单例子_4
1. 类和对象: #include <iostream> // 包含输入输出流库的头文件class Rectangle { // 定义名为Rectangle的类 private: // 私有成员变量部分double length; // 长度double width; // 宽度public: // 公有成员函数部分Rectangle(double len, double w…...

成集云 | 用友U8集成聚水潭ERP(用友U8主管库存)| 解决方案
源系统成集云目标系统 方案介绍 用友U8是一套企业级的解决方案,可满足不同的制造、商务模式下,不同运营模式下的企业经营管理。它全面集成了财务、生产制造及供应链的成熟应用,并延伸客户管理至客户关系管理(CRM)&am…...

提升网站效率与SEO优化:ZBlog插件集成解决方案
在创建和管理网站的过程中,使用合适的工具和插件可以大幅提升效率,并改善搜索引擎优化(SEO)结果。ZBlog插件是为ZBlogCMS设计的一组工具,它们帮助网站管理员轻松地满足各种需求,从采集内容到发布、推送和SE…...

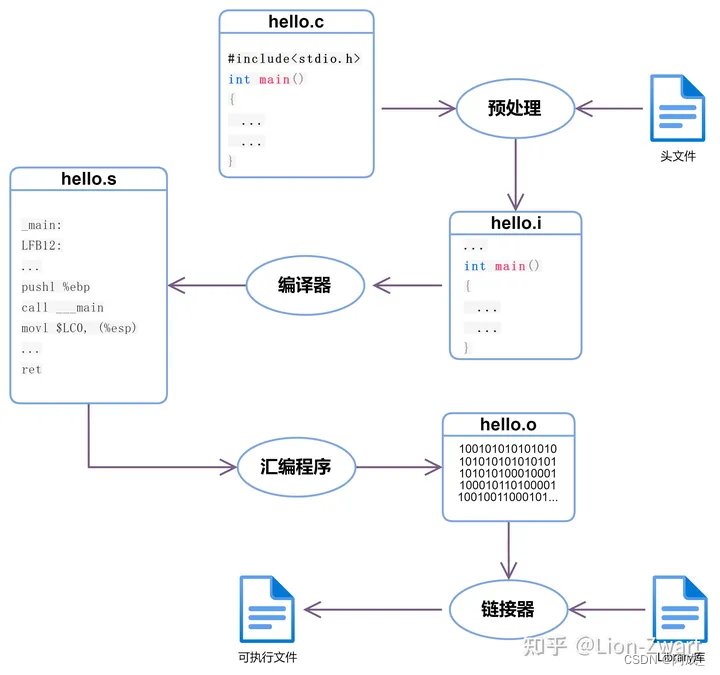
C语言的编译过程详解
当我们编译C程序时会发生什么?编译过程中的组件有哪些,编译执行过程是什么样的? 什么是编译 C语言的编译过程就是把我们可以理解的高级语言代码转换为计算机可以理解的机器代码的过程,其实就是一个翻译的过程。 …...

无人机航测没信号?北斗卫星来解决
无人机航测是利用无人机进行地理信息的采集和处理的航测方式。相比传统的航测手段,无人机航测具备更高的灵活性、更低的成本和更广阔的适应性。无人机航测可以应用于土地测绘、农业植保、城市规划、自然资源调查等多个领域,极大地提高了测绘的效率和准确…...

Vue 03 数据绑定
Vue中有2种数据绑定的方式: 1.单向绑定(v-bind): 数据只能从data流向页面。 2.双向绑定(v-model): 数据不仅能从data流向页面,还可以从页面流向data。 备注: 1.双向绑定一般都应用在表单类元素上(如&am…...

#循循渐进学51单片机#步进电机与蜂鸣器#not.8
1、能够理解清楚单片机IO口的结构。 2)t1相当于PnP三级管,t2相当于npn三极管 3) 强推挽io具有较强的驱动能力,电流输出能力很强。 2、能够看懂上下拉电阻的电路应用,并且熟练使用上下拉电阻。 3、理解28BYJ-48减速步进电机的工作…...

计算存储是不是智算时代的杀手锏?
想象一下,在一个繁忙的数据中心里,有一家大型互联网公司叫做“数据中心的故事”。这家公司一直在使用传统的CPU架构来处理海量数据。但是随着数据量的不断增长,CPU架构遇到了很多问题和瓶颈,这让“数据中心的故事”感到非常苦恼。…...

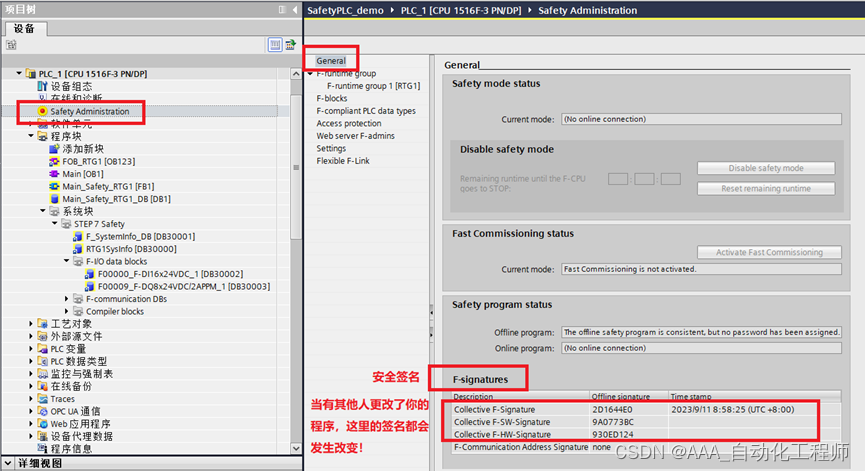
西门子S7-1200F或1500F系列安全PLC的组态步骤和基础编程(二)
西门子S7-1200F或1500F系列安全PLC的组态步骤和基础编程(二) 上一次和大家分享了组态相关的重要内容,具体可以参考以下链接中的内容: 西门子S7-1200F或1500F系列安全PLC的组态步骤和基础编程(一) 本次继续和大家分享关于安全PLC基础编程的相关内容: 如下图所示,在左侧的…...

【Spring Boot】Spring Boot中的简单查询
前面介绍了在Spring Boot项目中集成JPA框架,实现数据的增、删、改、查等功能。Spring Data JPA的使用非常简单,只需继承JpaRepository即可实现完整的数据操作方法,无须任何数据访问层和SQL语句。JPA除了这些功能和优势之外,还有非…...

Transformer 01(自注意机制Self-attention)
一、Self-attention [台大李宏毅] 1.1 向量序列的输入 一个序列作为输入: 多个向量输入举例: 一个句子: 声音信号: 图: 1.2 输出 二、Sequence labeling 输入与输出一样多:Sequence labeling 窗口开的…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...

Java多线程实现之Runnable接口深度解析
Java多线程实现之Runnable接口深度解析 一、Runnable接口概述1.1 接口定义1.2 与Thread类的关系1.3 使用Runnable接口的优势 二、Runnable接口的基本实现方式2.1 传统方式实现Runnable接口2.2 使用匿名内部类实现Runnable接口2.3 使用Lambda表达式实现Runnable接口 三、Runnabl…...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...
