vue双向数据绑定是如何实现的?
Vue中的双向数据绑定主要是通过数据劫持和发布订阅模式来实现的。
- 数据劫持: Vue通过使用Object.defineProperty()方法来对data对象中的属性进行劫持,从而实现对数据的双向绑定。具体实现方式为:
(1)在Vue实例化时,将data对象转化为一个Proxy对象,该Proxy对象中包含了一个名为__ob__的属性,该属性是一个对象观察器(Object observer),用于对data对象中的属性进行劫持。
(2)当data对象中的属性被读取或写入时,__ob__属性中的get和set方法会被自动调用,从而实现对属性的劫持。
(3)当data对象中的属性被修改时,Vue会通过__ob__属性的notify方法来通知订阅者(watcher)更新视图。
- 发布订阅模式: Vue中的双向数据绑定还采用了发布订阅模式来实现。具体实现方式为:
(1)在Vue实例化时,会创建一个订阅者(watcher)对象,该对象中包含了一个名为node的属性,该属性是一个节点观察器(Node observer),用于对DOM节点进行劫持。
(2)当DOM节点被修改时,节点观察器中的notify方法会被自动调用,从而通知订阅者更新视图。
(3)在订阅者中,会通过一个名为Dep的对象来管理订阅者之间的关系,当Dep对象的依赖关系发生变化时,订阅者会通知对应的观察者更新视图。
综上所述,Vue中的双向数据绑定是通过数据劫持和发布订阅模式相结合来实现的。其中,数据劫持主要负责在data对象中的属性被修改时通知订阅者更新视图,而发布订阅模式则主要负责在DOM节点被修改时通知订阅者更新视图。这两种技术的结合使得Vue能够实现高效的双向数据绑定功能。
相关文章:

vue双向数据绑定是如何实现的?
Vue中的双向数据绑定主要是通过数据劫持和发布订阅模式来实现的。 数据劫持: Vue通过使用Object.defineProperty()方法来对data对象中的属性进行劫持,从而实现对数据的双向绑定。具体实现方式为: (1)在Vue实例化时&a…...

el-date-picker 封装一个简单的日期组件, 主要是禁用日期
子组件 <template><div><el-date-pickerv-model"dateModel"type"datetimerange":picker-options"pickerOptions"range-separator"至"ref"picker"start-placeholder"开始日期"end-placeholder&quo…...

保研复习-计算机组成原理
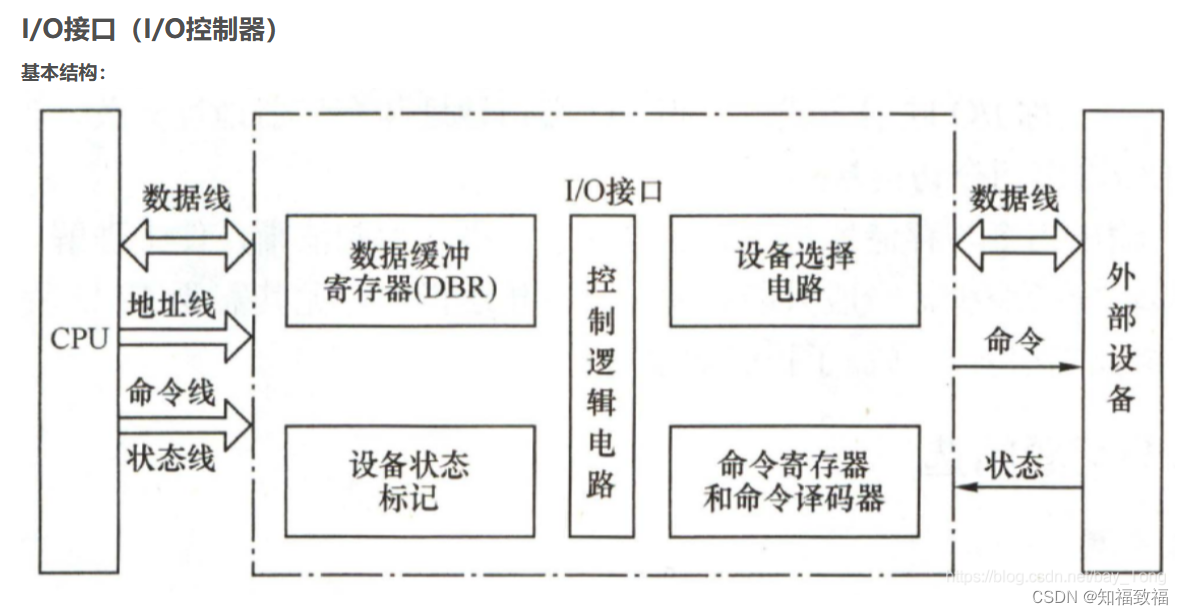
计算机组成原理 计算机组成冯诺依曼体系结构计算机系统的层次结构计算机的五大组成部件编译和解释的区别 CPUCPU的组成寄存器的类型指令类型指令功能指令执行过程 存储器存储器的层次结构寻址方式 输入和输出io方式有哪几种IO接口的基本结构 计算机组成 冯诺依曼体系结构 存储…...

linux环境安装redis(亲测完成)
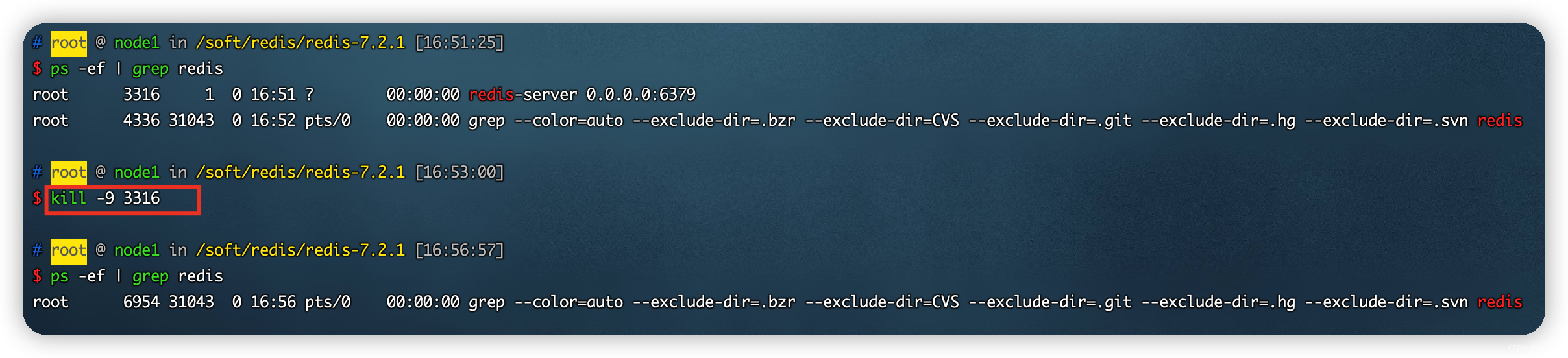
linux环境安装redis 亲测完成 前言一、redis简介Redis 与其他 key - value 缓存产品有以下三个特点:Redis 优势 二、安装redis1.下载安装包2.创建服务器安装路径3.上传安装包4.解压安装包5.依赖安装6.编译 三、启动1)默认启动错误解决方式 2)指定配置启动2.1&#x…...

关于命令行交互自动化,及pyinstaller打包wexpect的问题
Python自动化工具 用来执行命令并进行交互,比如需要输入账号密码或者确认的场景 linux平台可以用pexpect,但是windows平台有一些差异,比较好用的是pexpect的变种wexpect,如果脚本中用了wexpect,并且要打包成onefile&a…...

8.4 【MySQL】文件系统对数据库的影响
因为 MySQL 的数据都是存在文件系统中的,就不得不受到文件系统的一些制约,这在数据库和表的命名、表的大小和性能方面体现的比较明显,比如下边这些方面: 数据库名称和表名称不得超过文件系统所允许的最大长度。 每个数据库都对应…...

Python WEB框架FastAPI (二)
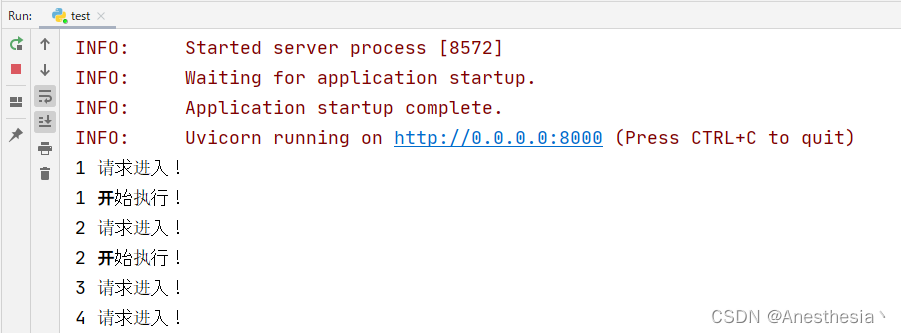
Python WEB框架FastAPI (二) 最近一直在使用fastapi,随着使用的深入发现我对于它的了解还是太少了,以至于踩了一些坑。所以在这里记录一下,愿看到的小伙伴不迷路。 路径传参并发问题 一、路径传参 这是对上一个传参…...

基于Java网络书店商城设计实现(源码+lw+部署文档+讲解等)
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

怒刷LeetCode的第3天(Java版)
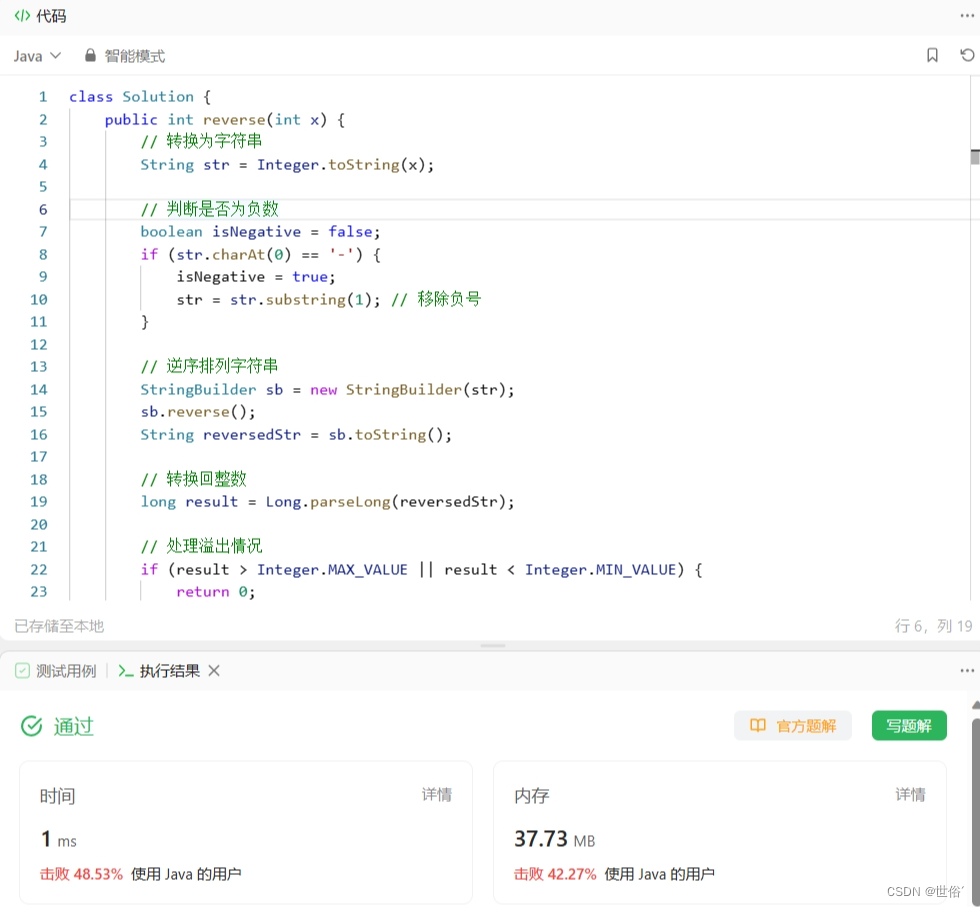
目录 第一题 题目来源 题目内容 解决方法 方法一:动态规划 第二题 题目来源 题目内容 解决方法 方法一:模拟 方法二:数学规律 方法三:分组 第三题 题目来源 题目内容 解决方法 方法一:数学方法 方法…...

JavaScript数组去重常用方法
数组去重是在 JavaScript 开发中经常遇到的问题。本文将从前言、分析、使用场景、具体实现代码和注意事项等方面,详细讨论 JavaScript 数组去重的方法。 前言: 在 JavaScript 中,数组是一种常用的数据结构,用于存储多个值。然而…...

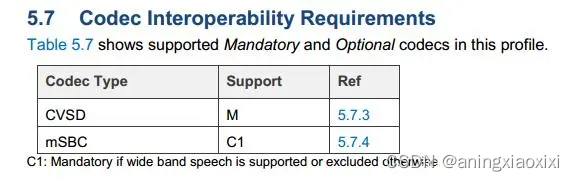
蓝牙电话之HFP—电话音频
1 媒体音频: 播放蓝牙音乐的数据,这种音频对质量要求高,数据发送有重传机制,从而以l2cap的数据形式走ACL链路。编码方式有:SBC、AAC、APTX、APTX_HD、LDAC这五种编码方式,最基础的编码方式是SBC࿰…...

JDBC基本概念
什么是JDBC JDBC概念 JDBC(Java DataBase Connectivity)是一套统一的基于Java语言的关系数据库编程接口规范。 该规范允许将SQL语句作为参数通过JDBC接口发送给远端数据库, …...

leetcode876 链表的中间节点
题目 给你单链表的头结点 head ,请你找出并返回链表的中间结点。 如果有两个中间结点,则返回第二个中间结点。 示例 输入:head [1,2,3,4,5] 输出:[3,4,5] 解释:链表只有一个中间结点,值为 3 。 输入&a…...

了解方法重写
父类 package com.mypackage.oop.demo07;//重写都是方法的重写,与属性无关 public class B {public static void test(){System.out.println("B>test.()");}public void test2(){System.out.println("B2>test.()");} }子类 package com…...

2、从“键鼠套装”到“全键盘游戏化”审核
1、风行内容仓的增效之路 - 前言 内容仓成立初期,安全审核组是规模最大的小组,占到部门人数的半壁江山,因此增效工作首先就从安全审核开始。 早期安全审核每天的达标值在800条左右,每天的总审核量不到1万,距离业务部门…...

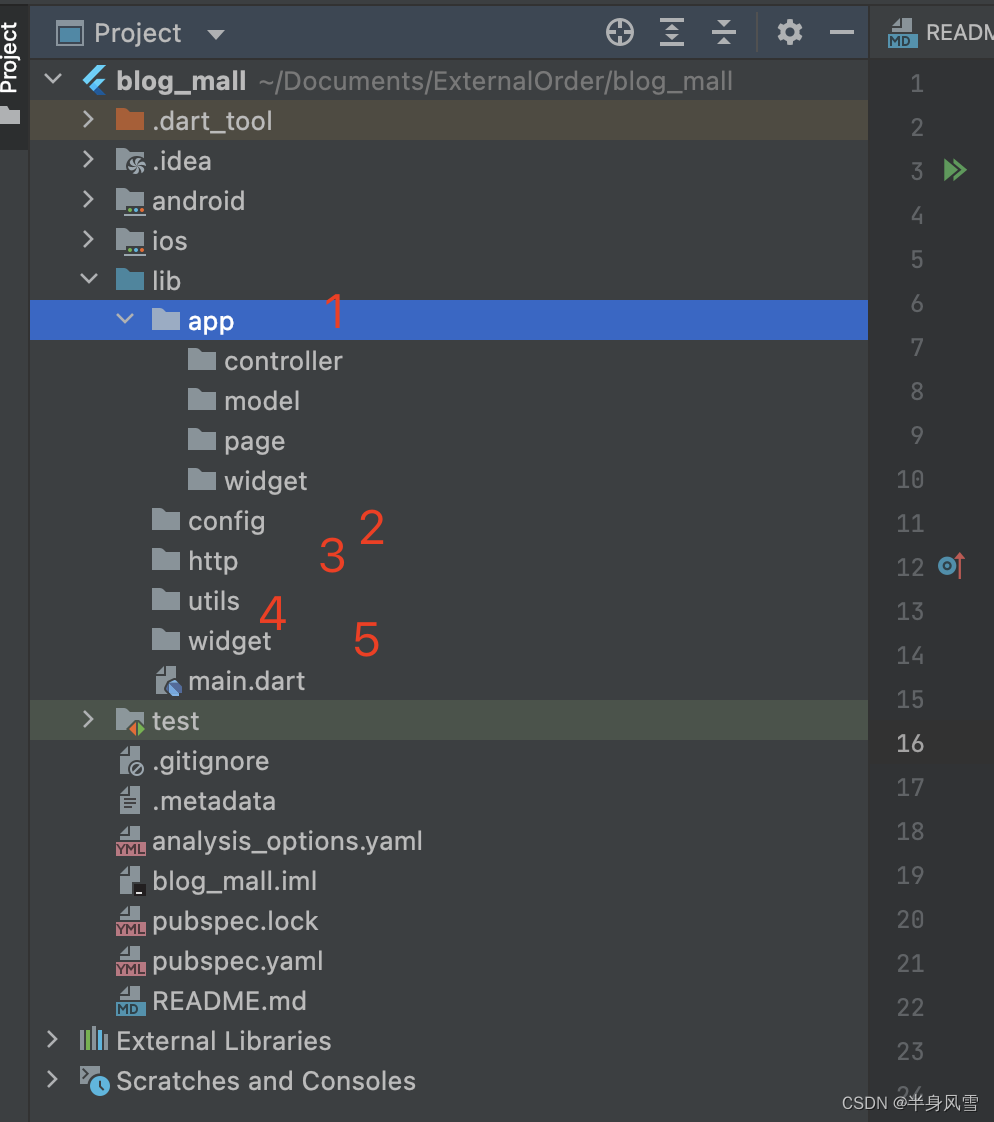
【flutter】架构之商城main入口
架构之商城main入口 前言一、项目模块的划分二、入口main的配置三、配置文件怎么做总结 前言 本栏目我们将完成一个商城项目的架构搭建,并完善中间的所有功能,总页面大概200个,如果你能看完整个栏目,你肯定能独立完成flutter 项目…...

linux学习实操计划0103-安装软件
本系列内容全部给基于Ubuntu操作系统。 系统版本:#32~22.04.1-Ubuntu SMP PREEMPT_DYNAMIC Fri Aug 18 10:40:13 UTC 1 安装deb格式软件 Debian包是Unixar的标准归档,将包文件信息以及包内容,经过gzip和tar打包而成。 处理这些包的经典程序是…...

git vscode
01:工作区 **02:暂存区 git add . 3:本地库 git commit -m ’ 4:远程库 git push example 点击箭头之后...

Linux命令行批量删除文件
1、 删除当前目录下60min前的所有.log结尾文件 find ./ -type f -name "*.log" -mmin 60 -delete 2、删除当前目录下30天前的所有.log结尾文件 find ./ -type f -name "*.log" -mtime 30 -delete...

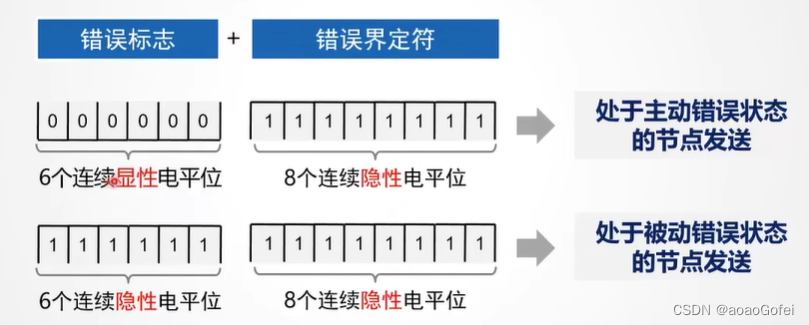
CAN - 基础
CAN 基础 概念分类特点物理层收发器线与编码方式通信方式采样点/位 常见故障 数据链路层CAN控制器数据帧分类数据帧格式数据帧DBC解析CRC校验远程帧 总线竞争与仲裁非破坏性仲裁机制 节点状态与错误处理机制节点状态错误处理机制错误帧 概念 分类 CANCAN FD高速CAN低俗容错CA…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
