测试-----selenuim webDriver
文章目录
- 1.页面导航
- 2.元素定位
- 3. 浏览器操作
- 4.获取元素信息
- 5. 鼠标的操作
- 6. 键盘操作
- 7. 元素等待
- 8.下拉框
- 9.弹出框
- 10.滚动条
- 11.frame处理
- 12.验证码处理(cookie)
1.页面导航
- 首先是导入对应的包 :
from selenium import webdriver - 然后实例化:
driver = webdriver.Edge() - 然后获取窗口:
driver.get('http://www.toutiao.com/') - 接着进行向前向后更新关闭
- 向前
driver.forward()- 向后
driver.back()- 更新
driver.refresh()- 关闭
driver.quit()
- 拖动窗口: driver.execute_script([js])
- cookie的调用:
get_all_cookies(): 获取所有cookie的信息delete_all_cookies():删除所有的cookieget_cookie([name]):返回字典的key为[name]的cookieadd_cookie([cookie_dict]):添加cookiedelect_cookie([name],[optionsString]):删除cookie信息
- 打开多窗口
JS='window.open ("https : //www.sogou.com")driver.execute script (JS)
2.元素定位
Selenium提供了如下8种定位方式:
- 根据ID定位:find_element_by_id() (目前已经弃用,使用.find_element(By.ID,‘id名’),但是在这个之前要导入from selenium.webdriver.common.by import By)
#在输入框输入selenium并且按下搜索键
driver.find_element_by_id("kw") .send_keys ("selenium")
driver.find_element_by_id("su") .click()
- 根据name定位 find_element_by_name()
在输入框输入selenium并且按下搜索键
driver.find_element_by_name('wd').send_key('selenuim')
`driver.find_element_by_name(‘su’).click()
- 根据xPath定位
- //*[@id=‘kw’]。
- //*[@name=‘wd’]。
- //input[@class=‘s ipt’]
- /html/body/form/span/input。
- //span[@class=‘soutu-btn’]/input。
- //form[@id=‘form’] /span/input。
- //input[@id=‘kw’ and @name=‘wd’]
通过名字查找并且输入搜索词
driver.find element by xpath(r'//*[@id="kw"]') .send keys ("selenium")
- 根据标签名定位 find_element_by_tag_name()
- 根据类名定位: find_element_by_class_name()
- 根据css选择器定位:find_element_by_css_selector()
- 根据链接文本定位:find_eleent_by_link_text()
- 根据部分链接文本定位:find_element_by_partial_link_text()
3. 浏览器操作
- maximize_window():最大化浏览器
- set_window_size(width,height):设置窗口大小
- set_window_position(x,y) 元素定位
- back()返回
- forward() 前进
- refresh()更新
- close() 关闭当前页面
- title:获取浏览器的驱动对象
- quit()关闭浏览器
- current_url 获取当前页面的URL
4.获取元素信息
- size 返回元素的大小
- text 返回元素的文本
- get_attribute(‘222’) 获取元素的属性值,
- is_displayed() 判断元素是不是可见的
- is_enable()判断元素是不是可用的
- is_selected()判断元素是否选中
案例:
#1. 通过selenium访问python 的官网
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
#实例化浏览器对象
driver = webdriver.Edge()# 打开对应的页面
driver.get('https://cn.bing.com/')
driver.maximize_window()
driver.find_element(By.ID,'sb_form_q').send_keys('天气网')
driver.find_element(By.TAG_NAME,'svg').click()
time.sleep(2)
driver.get('http://www.weather.com.cn/')
driver.find_element(By.TAG_NAME,'h2').click()
# 判断元素的大小
time.sleep(2)
result = driver.find_element(By.CLASS_NAME,'picShowOne')
print(result.size)# 获取元素的文本
result2= driver.find_element(By.TAG_NAME,'a')
print(result.text)# 获取元素的属性
result3= driver.find_element(By.TAG_NAME,'a')
print(result3.get_attribute('class'))# 睡眠几秒钟
time.sleep(2)
# 退出界面
driver.quit()输出结果为:

5. 鼠标的操作
说明:在Seleium中,将操作鼠标的方法封装在ActionChains类中
操作步骤:
首先实例化对象:
action= ActionChains(drivers)
然后使用方法:
- context_click(element) ---->右击
- double_click(element) ----> 双击
- drag_and_drop(source,tar) ----->拖动
- move_to_element(element) ----->悬停
- perform()----->执行以上所有操作
#1. 通过selenium访问python 的官网
from selenium import webdriver
import time
from selenium.webdriver.common.by import By# 导入包
from selenium.webdriver import ActionChains
# 打开对应的页面
#实例化浏览器对象
driver = webdriver.Edge()
driver.get('https://cn.bing.com/')
driver.maximize_window()element = driver.find_element(By.ID,'sb_form')
#实例化ActionChains对象
action = ActionChains(driver)# 调用右键
action.context_click(element)
# 执行
action.perform()
# 睡眠几秒钟
time.sleep(2)
# 退出界面
driver.quit()
实例:打开bing 界面,输入天气,暂停三秒,双击鼠标左键然后选中天气
打开bing 界面,输入天气,暂停三秒,双击鼠标左键然后选中天气#1. 通过selenium访问python 的官网
from selenium import webdriver
import time
from selenium.webdriver.common.by import By# 导入包
from selenium.webdriver import ActionChains
# 打开对应的页面
#实例化浏览器对象
driver = webdriver.Edge()
driver.get('https://cn.bing.com/')
driver.maximize_window()element = driver.find_element(By.ID,'sb_form_q')
element.send_keys('天气')
time.sleep(3)
#实例化ActionChains对象
action = ActionChains(driver)# 调用右键
action.double_click(element)
# 执行
action.perform()
# 睡眠几秒钟
time.sleep(2)
# 退出界面
driver.quit()鼠标拖拽操作步骤
- 源文件 source=driver.find_element(By.ID,‘id_name1’)
- 目标文件 target= driver.find_element(By.ID,‘id_name2’)
- 调用方法:action.drag_and_drop(source,target).perform()
鼠标悬停操作:将鼠标悬停在搜索按钮上
#打开bing 界面,输入天气,暂停三秒,双击鼠标左键然后选中天气#1. 通过selenium访问python 的官网
from selenium import webdriver
import time
from selenium.webdriver.common.by import By# 导入包
from selenium.webdriver import ActionChains
# 打开对应的页面
#实例化浏览器对象
driver = webdriver.Edge()
driver.get('https://cn.bing.com/')
driver.maximize_window()element = driver.find_element(By.ID,'sb_form_q')
element.send_keys('天气')
time.sleep(3)
#实例化ActionChains对象
action = ActionChains(driver)
element2 = driver.find_element(By.TAG_NAME,'svg')
# 鼠标悬停
action.move_to_element(element2)
# 执行
action.perform()
# 睡眠几秒钟
time.sleep(2)
# 退出界面
driver.quit()6. 键盘操作
- 导入的包 from selenuim.webdriver.common.keys import Keys
- 常用的键盘操作:
- send_keys(Keys.BACK_SPACE) 删除键
- send_keys(Keys.SPACE) 空格键
- send_keys(Keys.TAB) 制表键
- send_keys(Keys.ESCAPE) 回退键
- send_keys(Keys.ENTEN) 回车键
- send_keys(Keys.CONTROL.‘a’) 全选键
- send_keys(Keys.CONTROL.‘c’) 复制
7. 元素等待
- 什么是元素等待
定位页面的时候如果没有找到,会在指定的时间内进行一直等待
- 为什么要设置元素等待
网速慢,电脑配置低,服务器请求慢
- 元素等待类型
- 隐式等待:
- 定位元素的时候,如果能够定位到则返回元素,如果不能定位到,则间隔一定的时 间进行等待,等待一定的时间后,还是没有找到元素的话就抛出没有找到元素异常现象。
- 使用方法: driver.implicitly_wait(timeout) :timeout:等待的最大时间
- 显式等待:
- 定位指定元素时,如果能定位到元素直接返回该元素,不触发等待,如果不能定位到该元素,则间隔一段时间后再去定位该元素,如果达到最大的时间长度还没有定位该元素,则抛出超时异常(TimeoutException)(时间短,与隐式的不同是:隐式只能控制等待时长,不能控制间隔时间,而显式能够控制间隔时间和等待时长)
- 实现方法:
- 导入相应的包 :
from selenium.webdriver.support.wait import webDriverWaitWebDriverWait(driver,timeout,poll_frequency=0.5)
- driver: 浏览器驱动对象
- timeout: 超时时长
- poll_frequency: 检测时间间隔
nutill(method)直到----才element = WeDriverWait(driver,10 ,1 ).nutill(lambda x : x.find_element(By.ID,'userA'))
8.下拉框
- 下拉框能够直接获取元素进行操作
- select类
- 导入包: from selenuim.webdirver.suppport.select import Select
- 实例化对象
select = Select(element) :element表示选择的下拉框的元素
- 操作方法
select_by_index(index)-----> 根据option索引来定位,从零开始select_by_value(value)-----> 根据option 的value来定位,select_by_visible_text(text)-----> 根据option 的文本来定位,
9.弹出框
- 获取弹出框对象: alert= driver.switch_to.alert
- 调用:
- alert.text() ----> 返回alert/confirm/prompt 中的文字信息
- alert.accept() ----> 接受对话框选项
- alert.dismiss() -----> 取消对话框选项
实例代码:
# 定位alert按钮
driver.find_element(By.ID,'alerta').click()
# 获取警告框
alert = driver.switch_to_alert
# 打印警告框文本
print(alert.text)
# 接受警告框
alert.accept()
# 取消警告框
alert.dismiss()
10.滚动条
- 应用场景:
- 在Html 页面中,由于前端技术框架原因,页面元素为动态显示,元素根据滚动条的下拉而被加载.
- 页面注册同意条款,需要滚动条到最底层,才能点击同意
- 实现方式
设置javascript脚本控制滚动条
js = ''window.scrollTo(0,10000)''
使用js代码的方法driver.execute_script(js)
11.frame处理
frame切换,多窗口切换
- frame是Html的一种框架,主要作用是在当前页面中指定区域显示另一个页面的元素:
12.验证码处理(cookie)
- 验证码处理方式:
1 , selenium 中没有对验证码的处理方式,
2. 去掉验证码:(测试环境下—采用)
3. 设置万能验证码: (生产环境下采用)
4. 验证码识别技术(用python-tesseract识别图形)
5. 记录cookie (通过记录cookie进行跳过登陆)
- 什么是cookie
- cookie是web服务器生成的,并且保存在用户浏览器中的小文本文件,包含用户相关信息
- cookie数据格式:键值对组成形式
- cookie产生:客户端请求服务器,如果服务器需要记录改用户状态,就像客户端浏览器颁发cookie数据
- cookie使用:当浏览器再次请求网站时,浏览器将请求的数据和cookie数据一同提交给服务器,服务器检查cookie信息用来判断用户的状态
- 执行过程
- 首次客户端发送请求——————>客户端
- 客户端发送响应和设置的cookie值---------->服务器
- 下次客户端发送请求和cookie值------------->服务器
- 客户端发送响应
- cookie的绕过原理
客户端登陆账号后,将登陆状态相关的cookie信息发送给服务器保存,在发送请求,携带的cookie信息如果和服务器保留一致,则服务器认为客户端为登陆状态
操作步骤:百度————》网络——————》application ----->BDUSS(取其值和value)
方法:1.get_cookie(name) 获取指定的cookie
2. get_cookies() 获取网站上面的所有的本地的cookie
3. add_cookie(cookie_dict) 添加cookie
相关文章:

测试-----selenuim webDriver
文章目录 1.页面导航2.元素定位3. 浏览器操作4.获取元素信息5. 鼠标的操作6. 键盘操作7. 元素等待8.下拉框9.弹出框10.滚动条11.frame处理12.验证码处理(cookie) 1.页面导航 首先是导入对应的包 :from selenium import webdriver然后实例化:driver web…...

21天学会C++:Day12----初始化列表
CSDN的uu们,大家好。这里是C入门的第十一讲。 座右铭:前路坎坷,披荆斩棘,扶摇直上。 博客主页: 姬如祎 收录专栏:C专题 目录 1. 初始化列表 1.1 引入 1.2 初始化列表 1.3 初始化列表的注意事项 1.…...

OpenAI开发系列(二):大语言模型发展史及Transformer架构详解
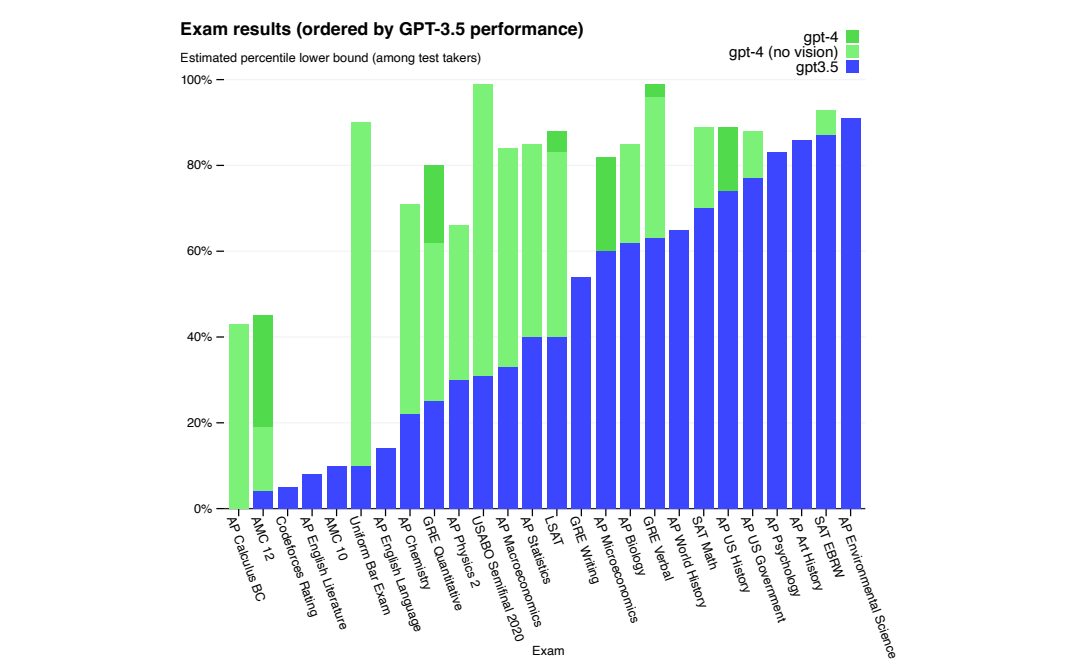
全文共1.8w余字,预计阅读时间约60分钟 | 满满干货,建议收藏! 一、介绍 在2020年秋季,GPT-3因其在社交媒体上病毒式的传播而引发了广泛关注。这款拥有超过1.75亿参数和每秒运行成本达到100万美元的大型语言模型(Large …...

Gson - 一个Java序列化/反序列化库
官网 GitHub - google/gson: A Java serialization/deserialization library to convert Java Objects into JSON and back 项目简介 一个Java序列化/反序列化库,用于将Java对象转换为JSON和返回JSON。 Gson is a Java library that can be used to convert Java…...

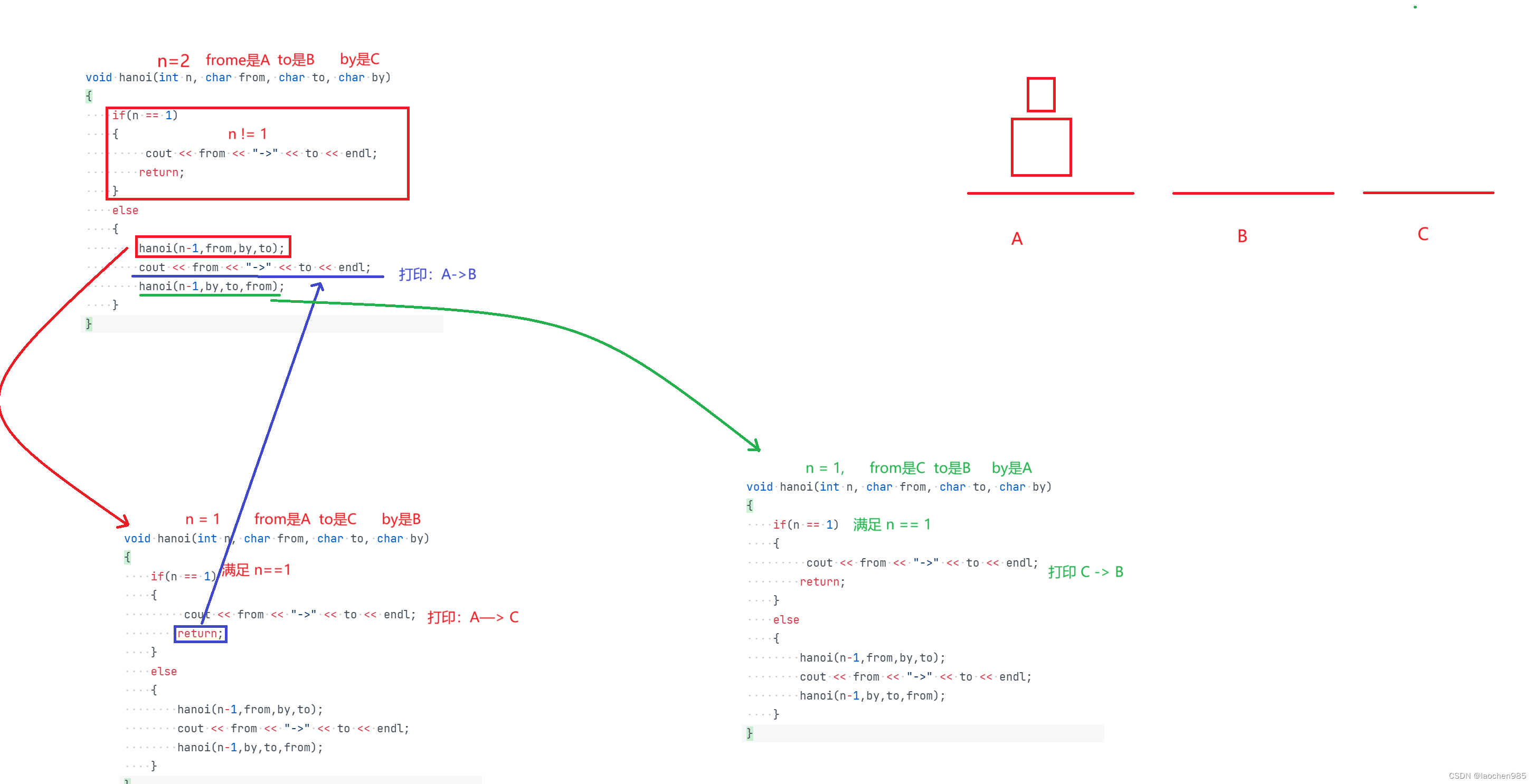
6-1 汉诺塔
汉诺(Hanoi)塔问题是一个经典的递归问题。 设有A、B、C三个塔座;开始时,在塔座A上有若干个圆盘,这些圆盘自下而上,由大到小地叠在一起。要求将塔座A上的圆盘移到塔座B上,并仍按同样顺序叠放。在…...
添加密码登录验证)
Linux之initd管理系统(海思、ZYNQ、复旦微)添加密码登录验证
设置root用户密码:passwd命令设置密码,即修改/etc/passwd文件 一、串口提示输入用户名密码方法 修改 /etc/inittab 方法一: 增加: ::askfirst:-/bin/login 注释: #::respawn:/sbin/getty -L ttyS000 115200 vt…...

怎么更改代理ip,代理ip如何切换使用?
我们要如何使用HTTP代理,对它进行切换使用呢? 如果你购买了青果网络的HTTP代理,可以在文档这边获取使用方法: 可以在这里调试: 也可以在这里选择key提取。 如果有的朋友们想利用利用python,每隔30秒使用API…...

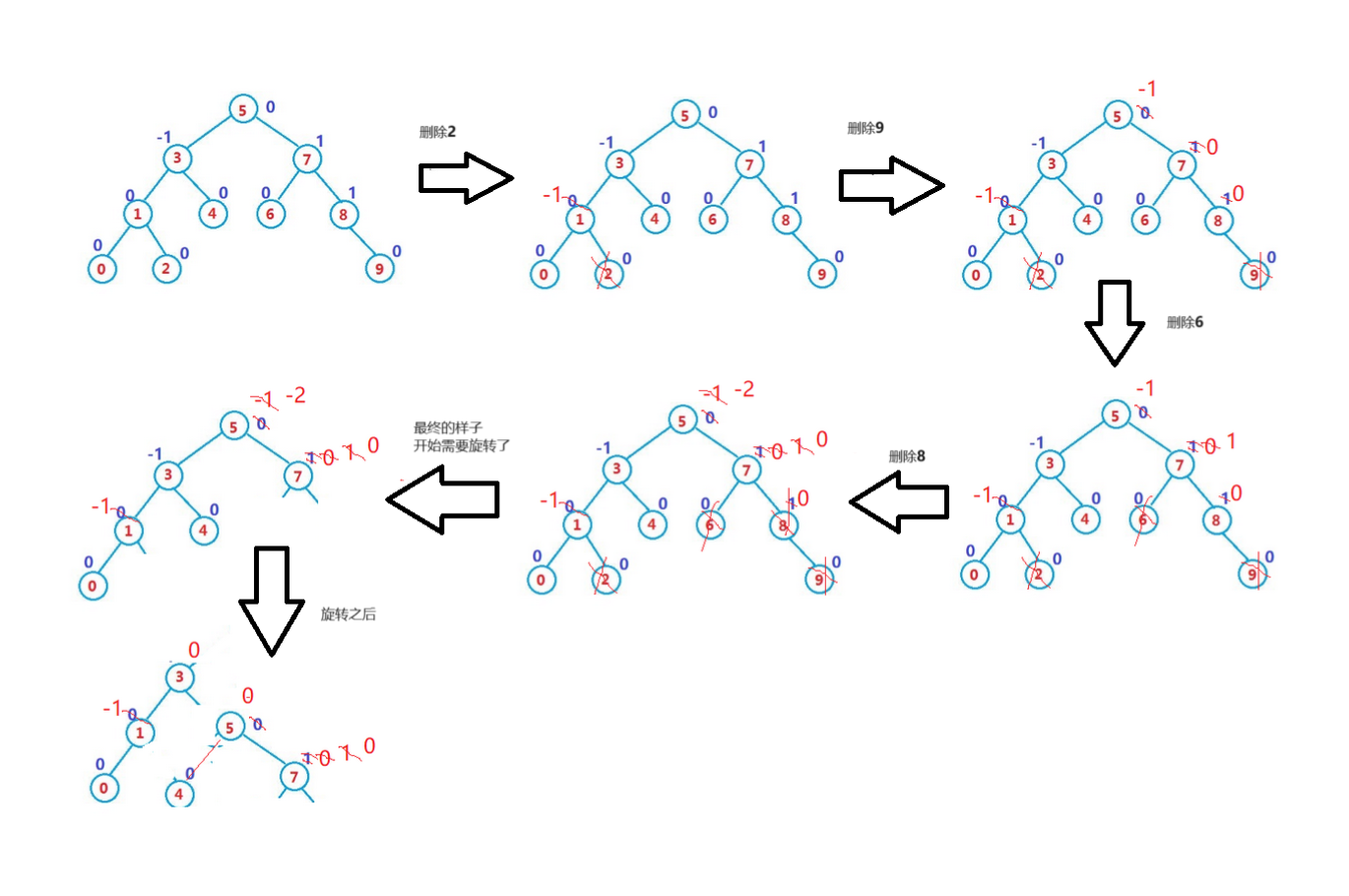
【C++从0到王者】第三十三站:AVL树
文章目录 前言一、AVL 树的概念二、AVL树的实现1. AVL树的结点定义2. AVL树的插入之插入部分3. AVL树的插入之平衡因子的改变4. AVL树的插入之左旋5. AVL树的左旋抽象图6.AVL树的右旋抽象图7. AVL树的双旋8. AVL树的右左双旋9. AVL树的右左双旋的本质10. AVL树的左右双旋11. AV…...

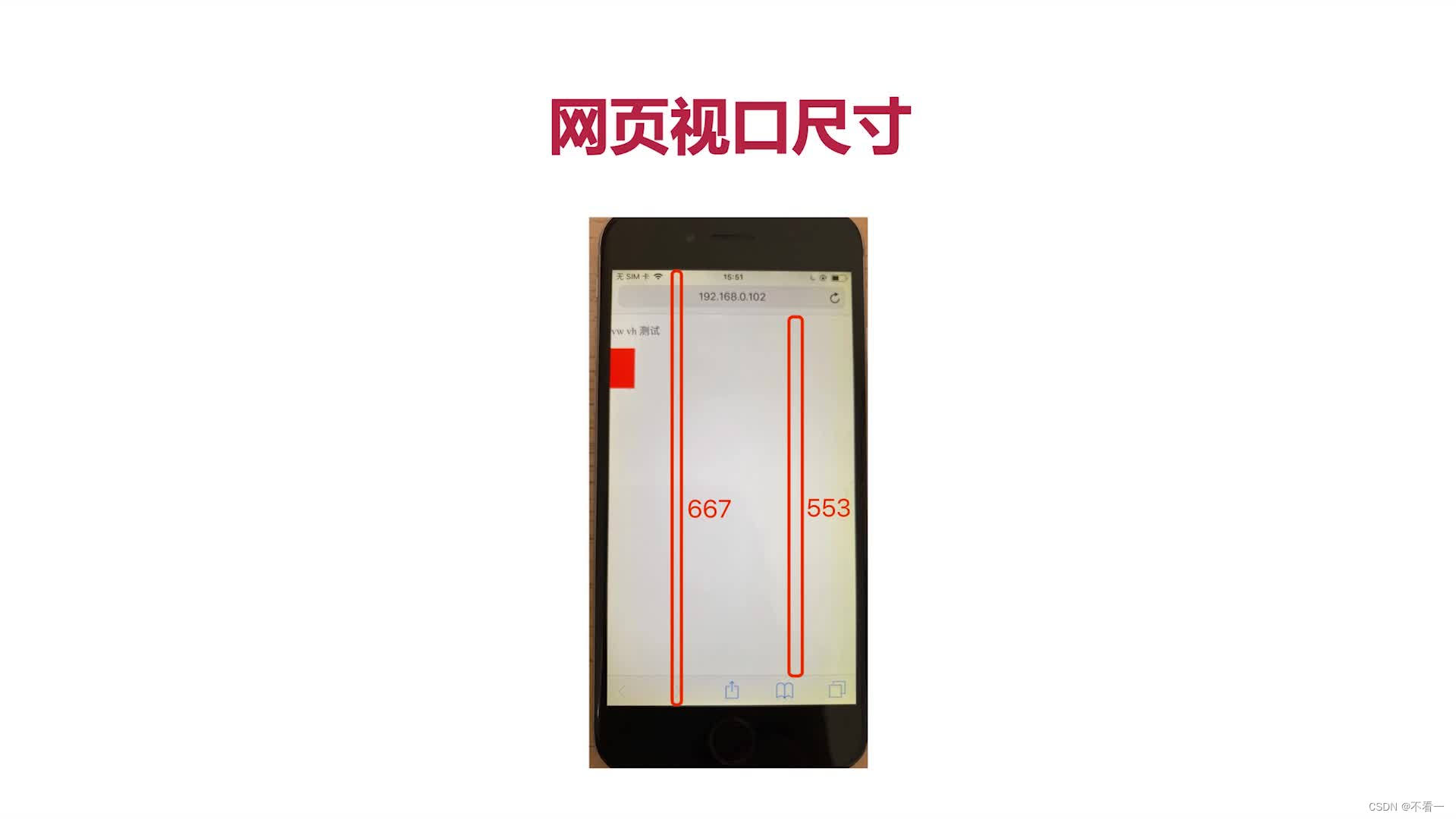
手机机型响应式设置2
window.screen.height:屏幕高度 window.innerHeight:视口高度(去除浏览器头尾的高度) document.body.clientHeight:内容高度 vh:网页视口高度的1/100 vw:网页视口宽度的1/100 vmaxÿ…...

uni-app 之 解决u-button始终居中问题
uView中u-button始终居中问题如何解决的简单方法? 1:给该元素margin-right: 0;可以达到向右靠齐; 2:给该元素的父元素设置float: right image.png <u-button style"width: 50px; margin-left: 0;" plain"t…...

Python日期处理库:掌握时间的艺术
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 日期和时间在计算机编程…...

JOSEF约瑟 智能电流继电器KWJL-20/L KWLD26 零序孔径45mm 柜内导轨式安装
KWJL-20智能电流继电器 零序互感器: KWLD80 KWLD45 KWLD26 KWJL-20 一、产品概述 KWJL-20系列智能剩余电流继电器(以下简称继电器)适用于交流电压至660V或更高的TN、TT、和IT系统,频率为50Hz。通过零序电流互感器检测出超过…...

NLP技术如何为搜索引擎赋能
目录 1. NLP关键词提取与匹配在搜索引擎中的应用1. 关键词提取例子 2. 关键词匹配例子 Python实现 2. NLP语义搜索在搜索引擎中的应用1. 语义搜索的定义例子 2. 语义搜索的重要性例子 Python/PyTorch实现 3. NLP个性化搜索建议在搜索引擎中的应用1. 个性化搜索建议的定义例子 2…...

演唱会没买到票?VR直播为你弥补遗憾
听说周杰伦开了演唱会?没买到票的人是不是有着大大的遗憾呢?很多时候大型活动、演唱会都会因为场地限制而导致很多人未能有缘得见,而且加上票价成本高,“黄牛票”事件频出,我们的钱包受不住啊!!…...

myabtis的缓存级别
文章目录 MyBatis缓存的区别是什么作用范围方面有哪些差异生命周期数据进行了存储缓存的优缺点 MyBatis缓存的区别是什么 MyBatis 提供了一级缓存和二级缓存,这两者的主要区别在于其作用范围和生命周期。 一级缓存:一级缓存是 SqlSession 级别的缓存。…...

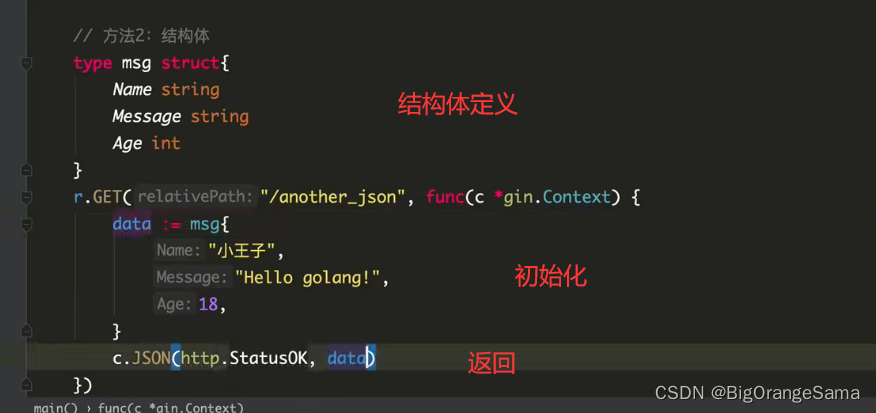
gin框架再探
Gin框架介绍及使用 | 李文周的博客 (liwenzhou.com) lesson03_gin框架初识_哔哩哔哩_bilibili 1.路由引擎 //路由引擎 rgin.Default() 2.一些http请求方法 get post put delete等等 遇到什么路径,执行什么函数 r.GET("/hello",func{做你想做的事返回…...

经典算法-----约瑟夫问题(C语言)
目录 前言 故事背景 约瑟夫问题 环形链表解决 数组解决 前言 今天我们来玩一个有意思的题目,也就是约瑟夫问题,这个问题出自于欧洲中世纪的一个故事,下面我们就去通过编程的方式来解决这个有趣的问题,一起来看看吧!…...

代码随想录 动态规划Ⅴ
494. 目标和 给你一个非负整数数组 nums 和一个整数 target 。 向数组中的每个整数前添加 或 - ,然后串联起所有整数,可以构造一个 表达式 : 例如,nums [2, 1] ,可以在 2 之前添加 ,在 1 之前添加 - …...

驱动DAY9
驱动文件 #include <linux/init.h> #include <linux/module.h> #include <linux/of.h> #include <linux/of_gpio.h> #include <linux/gpio.h> #include <linux/fs.h> #include <linux/io.h> #include <linux/device.h> #incl…...

03贪心:摆动序列
03贪心:摆动序列 376. 摆动序列 局部最优:删除单调坡度上的节点(不包括单调坡度两端的节点),那么这个坡度就可以有两个局部峰值。 整体最优:整个序列有最多的局部峰值,从而达到最长摆动序列。…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...

CppCon 2015 学习:REFLECTION TECHNIQUES IN C++
关于 Reflection(反射) 这个概念,总结一下: Reflection(反射)是什么? 反射是对类型的自我检查能力(Introspection) 可以查看类的成员变量、成员函数等信息。反射允许枚…...

MeshGPT 笔记
[2311.15475] MeshGPT: Generating Triangle Meshes with Decoder-Only Transformers https://library.scholarcy.com/try 真正意义上的AI生成三维模型MESHGPT来袭!_哔哩哔哩_bilibili GitHub - lucidrains/meshgpt-pytorch: Implementation of MeshGPT, SOTA Me…...
