反向动力学Ik学习
参考文章:(非本人原创)
英文原文:Inverse Kinematics Techniques in Computer Graphics: A Survey (andreasaristidou.com)
知乎翻译文章:
【游戏开发】逆向运动学(IK)详解 - 知乎 (zhihu.com)
概念
正向运动学(Forward kinematics, FK):利用机器人运动学方程,根据关节的特定参数计算末端受动器(end effector)的位置。正向运动学要求用户为所有涉及的关节设置参数。
逆向运动学(Inverse kinematics, IK):流程与FK相反,利用机器人运动学方程来确定机械手的关节参数,使末端受动器移动到期望的位置。末端受动器可以是关节(如手和脚),也可以是内部关节(如手肘和膝盖),不一定位于末端。IK最早出现在机器人学技术中,现在在许多领域都有应用,比如:工程学、计算机图形学、电子游戏、CG动画。
关于末端受动器:机械手臂抓取末端受动器的位置、角色开门时手的位置、角色行走时脚的位置,这些可以称为末端受动器。
IK问题分析
IK可能有一个解、多个解或无解。
IK问题解决有两步比较重要:
- 一:分析目标是可达还是不可达。检查目标是否在可达范围内是很重要的,因为避免寻找不存在的解决方案,可以节省大量的处理时间。末端受动器能够到达的目标空间称为可达工作空间。
- 二:当存在解决方案且没有达到解决方案时,需要添加终止条件来避免在迭代过程中进入无限循环的情况。比如:限制迭代次数、当末端受动器在前一次迭代和当前迭代时的位置差小于指定的公差时终止IK解算器(IK solvers)的计算。
要令IK发挥最好的效果,开始时骨骼最好摆出接近目标的姿势。这样有助于算法专注最接近的解,并能在合理的时间内完成计算。可用解的数量取决于目标位置或运动链的自由度。目标不可达的IK问题被称为过度约束问题。当目标可达时,两个或多个链可能存在多个解决方案。这使得IK问题不受约束(或冗余)——它可能有无限多的解决方案来满足期望的目标。
IK求解算法
IK解算器主要分为四大类,分别是解析法(the Analytic family)、数值法(the Numerical family)、数据驱动法(Data-driven methods)和混合法(the Hybrid family of solvers)。
每个方法的详细讲解看原文~
解析法应用之TwoBoneIK
TwoBoneIK正如其名两个骨骼(不包括根骨骼),使用起来简单,应用也较多,比如:UE4.26的SolveBasicTwoBoneIK、FAnimNode_TwoBoneIK、Advanced Locomotion System V4插件。
由于三个点确定一个平面,所以需要增加一个控制点(也就是UE4中的PoleVector 极坐标点)来解三维空间内的旋转角度。
虚幻引擎的TwoboneIK心得 -- Joint Target - 知乎 (zhihu.com)
关于极向量的设置↑
Joint Target
简介
FK通过关节旋转和长度计算出每一个子骨骼所在的位置,IK则是通过一个目标位置和根节点位置来计算中间关节的位置。IK也是程序化动画的重要部分,有了它才可以把程序计算出来的位置反推出骨骼链的变换。
计算FK很简单,从父骨骼用矩阵乘法乘过去就可以了。
但是IK的计算就没那么简单了。就算是最简单的TwoboneIK,也需要引入一个极坐标的变量来定位Joint骨骼所在的平面,更别说更复杂的多骨骼IK了。
Twobone IK
TwoboneIK的原理其实就是用余弦定理求解角度,然后算出Joint的位置。
基本术语
- Root Bone,根骨骼,腿部IK的时候叫Hip。
- Joint Bone,这个中文咋翻译,反正就是中间的骨骼?腿部IK叫knee。
- End Bone,末端骨骼,腿部IK时候叫heel或者foot。
- Effector,目标位置,endbone想挪到的位置,有时候需要带旋转来确定endbone的方向。
- Joint Target,PoleVector,极向量,通过Root-JointTarget-Endbone寻找一个平面放置Joint Bone。
参考文章:IK节点详解 - 知乎 (zhihu.com)
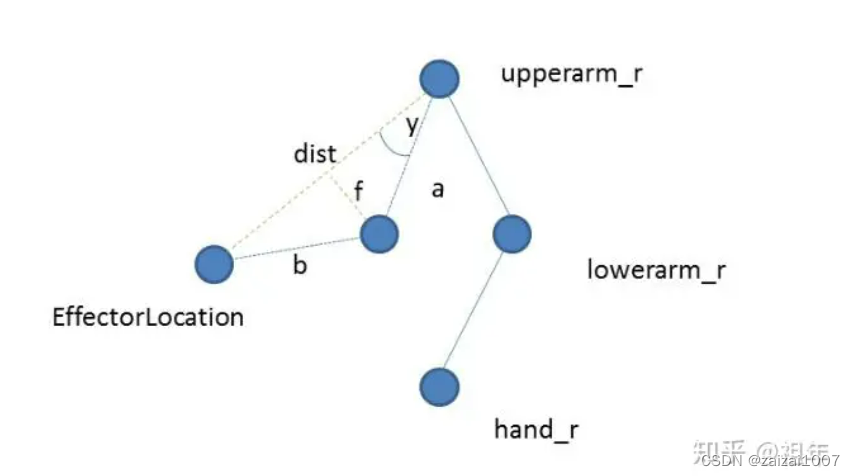
TwoBoneIk节点的IK计算涉及到3个骨骼,一个End bone(即设置的IK bone,如hand_r),一个joint bone(end bone的父骨骼,如lowerarm_r),一个root bone(joint bone的父骨骼, 如upperarm_r)。

配置:
IKBone: End bone的骨骼名。
Effector Location: 指定End bone最终的位置.
Joint Target Location: 该点和Effector Location、root bone三个点确定的平面将会是joint bone所在的平面,因为通过计算后的joint bone位置可以有无数个,通过指定Joint Target Location可以使joint bone在比较合适平面,Joint Target Location的值需要不断试验来得到最合适的值。
Effector Location Space: EffectorLocation的坐标系,World Space世界坐标系,Component Space组件空间坐标系,Parent Bone Space以EffectorSpaceBoneName配置的骨骼的父骨骼为原点的坐标系,Bone Space以EffectorSpaceBoneName配置的骨骼为原点的坐标系。
Effector Space Bone Name: 如果EffectorLocationSpace选择了Bone Space/Parent Bone Space, 指定是哪一个骨骼。
Joint Target Location Space: 指定Joint Target Location的坐标系。
bAllowStreching: 是否允许调整臂长。
FABRIK
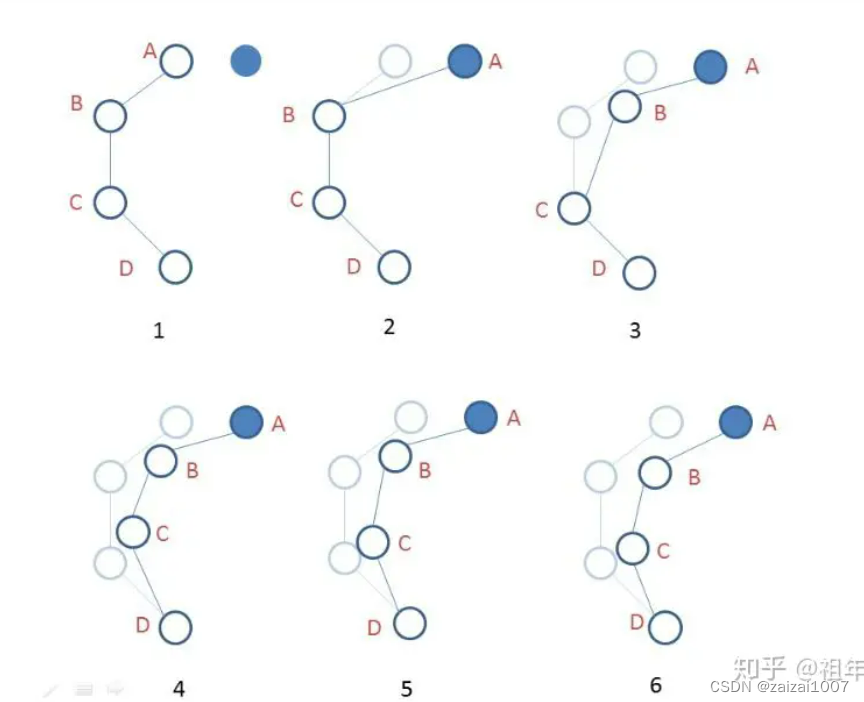
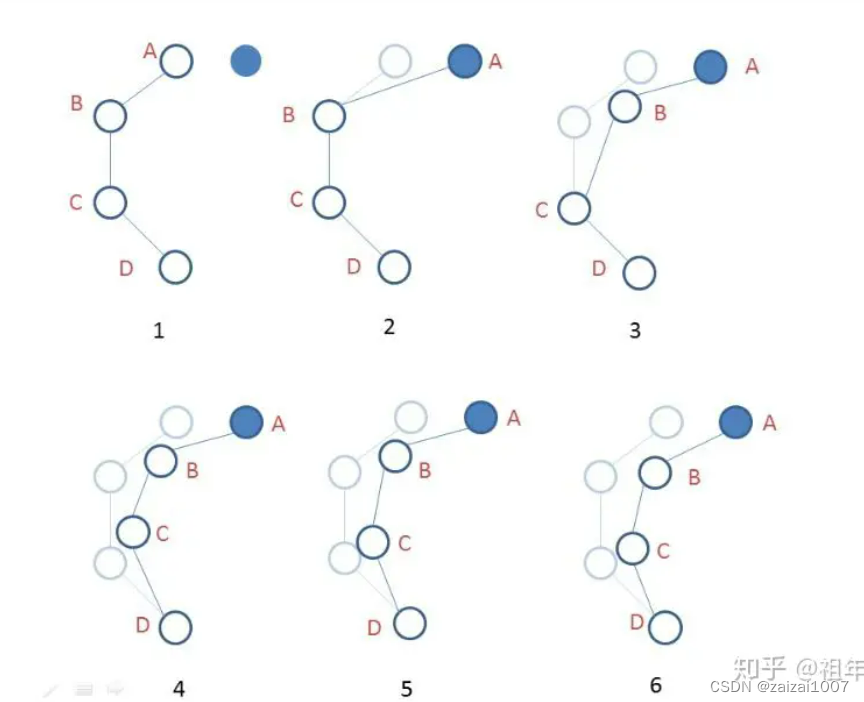
前向和后向到达IK(Forward and Backward Reaching Inverse Kinematics)支持多个骨骼的IK计算,与TwoBoneIk的计算不同,FABRIK通过往前和往后遍历骨骼链的方式使骨骼的位置收敛于解决方案(可能不是最好的,由迭代次数和精度决定)。
下图表示一次骨骼A的IK计算的过程:

配置:
Percision(精度):迭代开始前,如果Tip bone的位置与新位置的距离,小于该精度表示不需要进行IK计算;迭代开始后,tip bone的父骨骼到新位置的距离与实际Tip bone臂长的差,小于该精度则停止迭代。
Tip Bone: 指定IK链的末端骨骼,如hand.
Root Bone: 指定IK链的根骨骼,如pelvis.
Max Iteration: 最大迭代次数,默认10。
Effector Transform: Tip bone 新的变换量;
Effector Tansform Space: 指定Effector Transform的值是相对于世界坐标系(World Space),组件坐标系(Component Space),父骨骼坐标系(Parent Bone Space)还是指定的骨骼的坐标系(Bone Space)的。
Effector Transform Bone: 如果Effector Tansform Space选择了Bone Space, 该选项就是指定是哪一个骨骼的。
相关文章:

反向动力学Ik学习
参考文章:(非本人原创) 英文原文:Inverse Kinematics Techniques in Computer Graphics: A Survey (andreasaristidou.com) 知乎翻译文章: 【游戏开发】逆向运动学(IK)详解 - 知乎 (zhihu.co…...

基于Levenberg-Marquardt算法的声源定位matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 .................................................................... %ML if (bML1)varxs…...

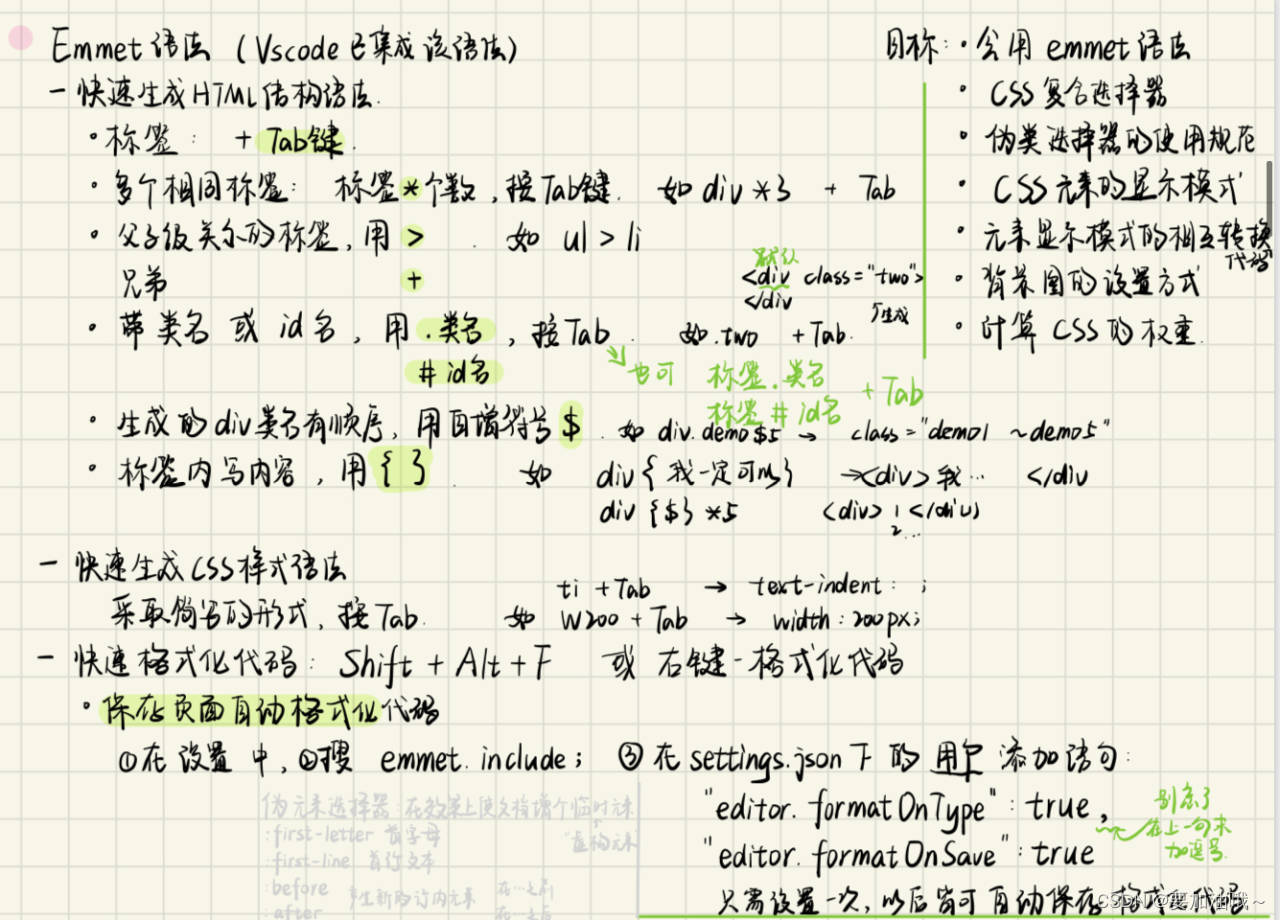
vscode的Emmet语法失效
解决方案:设置 -> 搜索Emmet -> 勾选 Emmet:Trigger Expansion On Tab和Emmet: Use Inline Completions -> 重启 注:Emmet语法是vscode自带的语法,可以快速生成HTML结构/CSS样式/格式化语法 Emmet语法 参考:关于vscode使…...

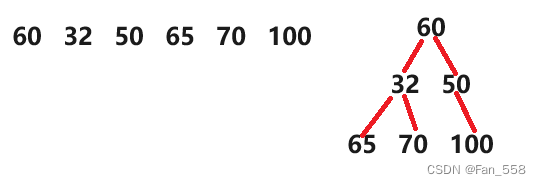
堆排序(大根堆)
堆的定义如下,n个关键字序列[1...n]称为堆,当且仅当满足: a(i)>a(2i)且a(i)>a(2i1) 这个为大根堆 a(i)<a(2i)且a(i)<a(2i 1) 这个为小根堆 通过建堆得到大根堆 大根堆 87,45,78,32,17,65,53,9 可以看成 …...

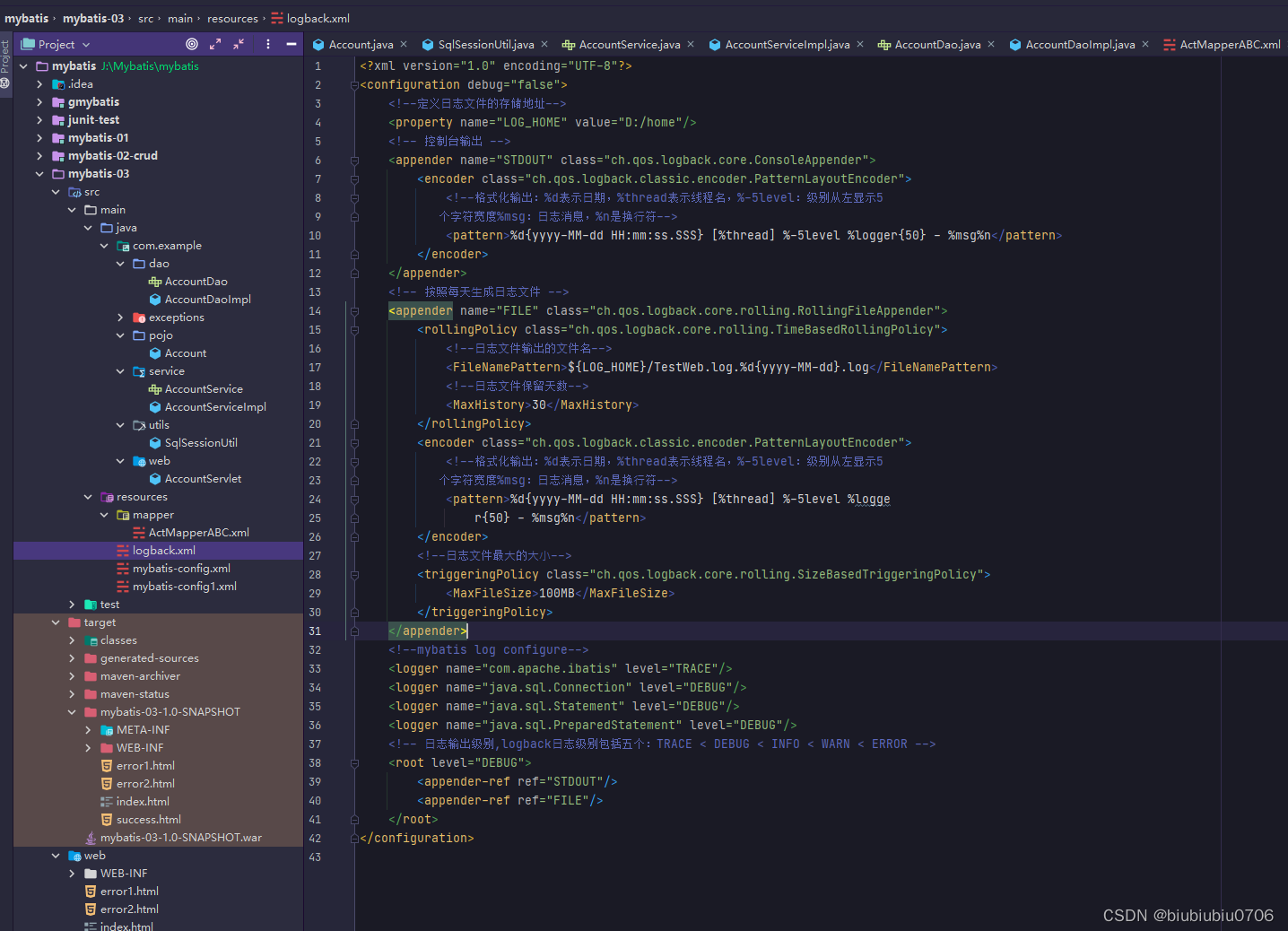
Mybatis学习笔记3 在Web中应用Mybatis
Mybatis学习笔记2 增删改查及核心配置文件详解_biubiubiu0706的博客-CSDN博客 技术栈:HTMLServletMybatis 学习目标: 掌握mybatis在web应用中如何使用 Mybatis三大对对象的作用域和生命周期 关于Mybatis中三大对象的作用域和生命周期、 官网说明 ThreadLocal原理及使用 巩…...

软件测试之功能测试详解
一、功能测试概述 1)功能测试就是对产品的各功能进行验证,根据功能测试用例,逐项测试,检查产品是否达到用户要求的功能。 2)功能测试,根据产品特性、操作描述和用户方案,测试一个产品的特性和…...

javascript选取元素的范围,可以包含父级,也可以不包含父级
//函数可以选取元素的范围,对于要选取文本的非常方便,或选取特定的子节点 function getRange(element){//判断是否支持range范围选取var supdocument.implementation.hasFeature("Range","2.0");var also(typeof document.createRan…...

QGIS怎么修改源代码?持续更新...
修改配置文件保存位置 修改目的:放着和本地安装的其他QGIS共用一份配置文件 修改文件:core/qgsuserprofilemanager.cpp 修改位置:第37行 return basePath QDir::separator() "my_profiles";修改完毕后,再次生成一下…...

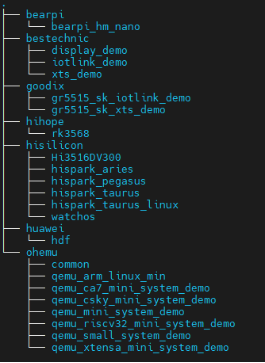
dev board sig技术文章:轻量系统适配ARM架构芯片平台
摘要:本文简单介绍OpenHarmony轻量系统移植,会分多篇 适合群体:想自己动手移植OpenHarmony轻量系统的朋友 开始尝试讲解一下系统的移植,主要是轻量系统,也可能会顺便讲下L1移植。 1.1移植类型 OpenHarmony轻量系统的…...

MyBatis之增删查改功能
文章目录 一、创建各种类二、MyBatis的各种功能 1、查询<select>2、增加<insert>3、修改<update>4、删除<delete>三、总结 前言 在MyBatis项目中编写代码实现对MySql数据库的增删查改 一、创建各种类 1、在Java包的mapper文件下创建一个接口 我创建…...

Leetcode算法入门与数组丨5. 数组二分查找
文章目录 1 二分查找算法2 二分查找细节3 二分查找两种思路3.1 直接法3.2 排除法 1 二分查找算法 二分查找算法是一种常用的查找算法,也被称为折半查找算法。它适用于有序数组的查找,并通过将待查找区间不断缩小一半的方式来快速定位目标值。 算法思想…...

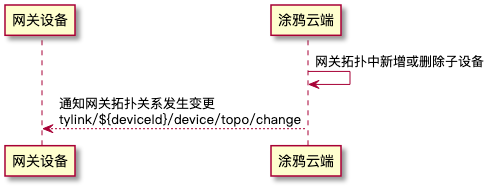
拓扑关系如何管理?
在设备对接涂鸦的云端过程中,一部分设备由于自身资源或硬件配置,无法直接连接云端。而是需要通过网关进行中转,由网关代理实现和云端进行数据交互,间接实现设备接入云端。这样的设备也称为子设备。 要想实现网关代理子设备接入云…...

vue的由来、vue教程和M-V-VM架构思想、vue的使用、nodejs
vue vue的由来 vue教程和M-V-VM架构思想 vue的初步简单使用 nodejs vue的由来 # 1 HTML(5)、CSS(3)、JavaScript(ES5、ES6、ES11):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 ->…...

课程表 循环依赖 拓扑排序 go语言
学会拓扑排序题目的基本解法 res数组 记录上课顺序g 记录学了课程i 能解锁的课程jindeg 记录每个课程的入度q 记录入度为0的课程 for循环q去解放其他课程 本题来自力扣课程表 func findOrder(numCourses int, prerequisites [][]int) []int {res : []int{}//建一个二维数组记…...

【红包雨接口设计】
一、服务器地址 http://rb.atguigu.cn 二、公共请求头参数 参数名称类型是否必选描述tokenString是用户唯一标识 备注:为了方便我们今天演示,服务端接受所有token。 三、接口 1. 创建红包雨 请求方式:GET请求地址:/api/v1/se…...

SSL证书到期更换证书会影响排名吗?
在现代的数字化时代,网络安全和用户体验成为了网站运营商和开发者们需要高度关注的问题。SSL证书作为一种重要的安全协议,对网站的安全性和用户信任起着至关重要的作用。然而,随着SSL证书的有效期限届满,许多网站运营商面临着更换…...

前端常用库之-JavaScript工具库lodash
文章目录 前端常用库之-JavaScript工具库lodash一、什么是lodash二、安装三、lodash使用Lodash 的 pick() 函数介绍和使用react 实例demo:pick结合...展开运算符(spread operator) 前端常用库之-JavaScript工具库lodash 一、什么是lodash 官网: https:…...
)
Linux- execve()
execve() 是 Linux/UNIX 中的 exec 函数家族中的一个,它允许进程执行一个新的程序。具体地,execve() 替换当前进程的映像为新的程序映像。 函数原型如下: int execve(const char *pathname, char *const argv[], char *const envp[]);pathn…...

007 数据结构_堆——“C”
前言 本文将会向您介绍关于堆Heap的实现 具体步骤 tips:本文具体步骤的顺序并不是源代码的顺序 typedef int HPDataType; typedef struct Heap {HPDataType* _a;int _size;int _capacity; }Heap;初始化 void HeapCreate(Heap* hp, HPDataType* a, int n) {hp-&…...

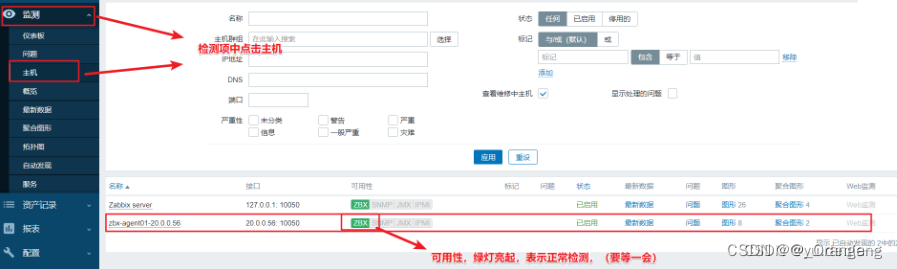
zabbix的原理与安装
一、Zabbix介绍 1、zabbix 是什么? zabbix是一个开源的IT基础监控软件,能实时监控网络服务,服务器和网络设备的状态,如网络使用,CPU负载、磁盘空间等,主要是包括数据的收集、报警和通知的可视化界面zabbi…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
