Vue路由的使用及node.js下载安装和环境搭建
目录
一、Vue路由
1.1 简介
( 1 ) 特点
( 2 ) 作用
1.2 实例
( 1 ) 引入
( 2 ) 组件
( 3 ) 关系
( 4 ) 路由
( 5 ) 事件
( 6 ) 锚点
二、nodeJS
2.1 下载
2.2 安装
2.3 环境搭建
新增
添加
测试
配置
运行
一、Vue路由
1.1 简介
Vue路由是Vue.js框架中用于管理页面导航的插件。它允许开发者通过定义路由规则,将不同的组件映射到不同的URL上,实现页面之间的切换和导航。
Vue路由的核心是路由器(Router),它负责监听URL的变化,并根据配置的路由规则来匹配相应的组件进行渲染。在Vue中,我们可以通过Vue Router插件来创建和配置路由器。
( 1 ) 特点
-
声明式路由:Vue路由使用声明式的方式来配置路由规则,开发者只需要在配置文件中定义好路由规则,就可以实现页面之间的切换和导航。
-
嵌套路由:Vue路由支持嵌套路由,可以将多个组件组合成一个整体,并通过父子关系来管理路由。
-
动态路由:Vue路由支持动态路由,可以根据不同的参数来动态生成路由规则,实现更灵活的页面导航。
-
路由懒加载:Vue路由支持路由懒加载,可以将页面组件按需加载,提高页面加载速度和用户体验。
-
导航守卫:Vue路由提供了导航守卫的功能,可以在路由切换前后执行一些额外的逻辑,例如权限验证、页面切换动画等。
总的来说,Vue路由提供了一套完善的路由系统,可以帮助开发者更好地管理页面导航,提供良好的用户体验,并支持嵌套路由、动态路由、路由懒加载、导航守卫等功能,使得开发者可以更灵活地控制页面的展示和交互。
( 2 ) 作用
Vue路由有以下几个主要的作用:
- 1. 实现页面之间的切换和导航:Vue路由可以根据URL的变化,动态地加载和渲染不同的组件,实现页面之间的切换和导航。
- 2. 提供良好的用户体验:通过使用Vue路由,可以实现单页应用(SPA)的效果,页面切换时不需要重新加载整个页面,只需要更新组件部分,提高了用户的交互体验。
- 3. 管理页面状态:Vue路由可以根据URL的变化,动态地管理页面的状态。例如,在URL中添加参数,可以实现页面的筛选、排序等功能。
- 4. 支持嵌套路由:Vue路由支持嵌套路由,可以将多个组件组合成一个整体,并通过父子关系来管理路由。这样可以更好地组织和管理页面结构。
- 5. 支持动态路由和路由参数:Vue路由支持动态路由,可以根据不同的参数来动态生成路由规则,实现更灵活的页面导航。同时,也可以通过路由参数传递数据,实现组件之间的通信。
- 6. 提供导航守卫:Vue路由提供了导航守卫的功能,可以在路由切换前后执行一些额外的逻辑,例如权限验证、页面切换动画等。
总的来说,Vue路由可以帮助开发者更好地管理页面导航,提供良好的用户体验,并且支持动态路由和导航守卫等功能,使得开发者可以更灵活地控制页面的展示和交互。
1.2 实例
( 1 ) 引入
创建 HTML 文件,在该文件中进行引入js依赖
<!-- 1.引入vue的js依赖 -->
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<!-- 1.引入路由的js依赖 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js"></script>( 2 ) 组件
在 script 标签中定义组件
// 2.定义组件
const Home = Vue.extend({template: "<div><p>言情小说网</p><div>本网站首页内容</div></div>"
});
const Abort = Vue.extend({template: "<div><p>永远不掉落女人的陷阱</p><div>本站意义:做西格玛男人</div></div>"
});( 3 ) 关系
在 script 标签中定义组件与路径的对应关系
//3.定义组件与路径的对应关系let routes = [{path: '/Home',component: Home},{path: '/Abort',component: Abort}];( 4 ) 路由
在 script 标签中定义路由
// 4.定义路由const router = new VueRouter({routes});new Vue({el: '#app',router})( 5 ) 事件
在Vue边界中定义触发路由事件的按钮
<!-- 5.触发路由事件的按钮 --><router-link to="/Home">首页</router-link><router-link to="/Abort">变强</router-link>( 6 ) 锚点
在Vue边界中定义锚点(路由内容)
<!-- 6.定义锚点(路由内容) --><router-view></router-view>整合
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><!-- 1.引入vue的js依赖 --><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><!-- 1.引入路由的js依赖 --><script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js"></script><title>路由</title></head><body><div id="app"><!-- 5.触发路由事件的按钮 --><router-link to="/Home">首页</router-link><router-link to="/Abort">变强</router-link><!-- 6.定义锚点(路由内容) --><router-view></router-view></div><script type="text/javascript">// 2.定义组件const Home = Vue.extend({template: "<div><p>言情小说网</p><div>本网站首页内容</div></div>"});const Abort = Vue.extend({template: "<div><p>永远不掉落女人的陷阱</p><div>本站意义:做西格玛男人</div></div>"});//3.定义组件与路径的对应关系let routes = [{path: '/Home',component: Home},{path: '/Abort',component: Abort}];// 4.定义路由const router = new VueRouter({routes});new Vue({el: '#app',router})</script></body>
</html>
执行效果

二、nodeJS
Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,用于构建高性能、可扩展的网络应用程序。它允许开发者使用JavaScript语言来编写服务器端的应用程序,并提供了丰富的库和模块,方便开发者进行网络通信、文件操作、数据库访问等操作。
Node.js采用事件驱动、非阻塞I/O模型,使得它能够处理大量并发连接,具有出色的性能表现。它还拥有一个强大的包管理器npm,可以方便地安装、管理和共享代码库。
2.1 下载
下载 nodeJS 资源包 : 下载 | Node.js

注1:Node有两个版本线: LTS是长期维护的稳定版本Current是新特性版本
2.2 安装
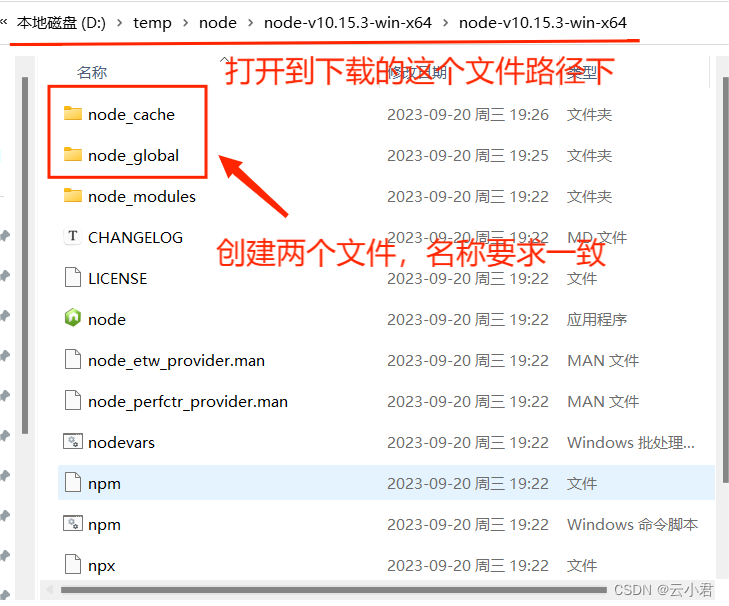
将文件解压到指定位置,并在解压后的目录下建立node_global和node_cache这两个目录
node_global:npm全局安装位置
node_cache:npm缓存路径
如图 :

2.3 环境搭建
新增
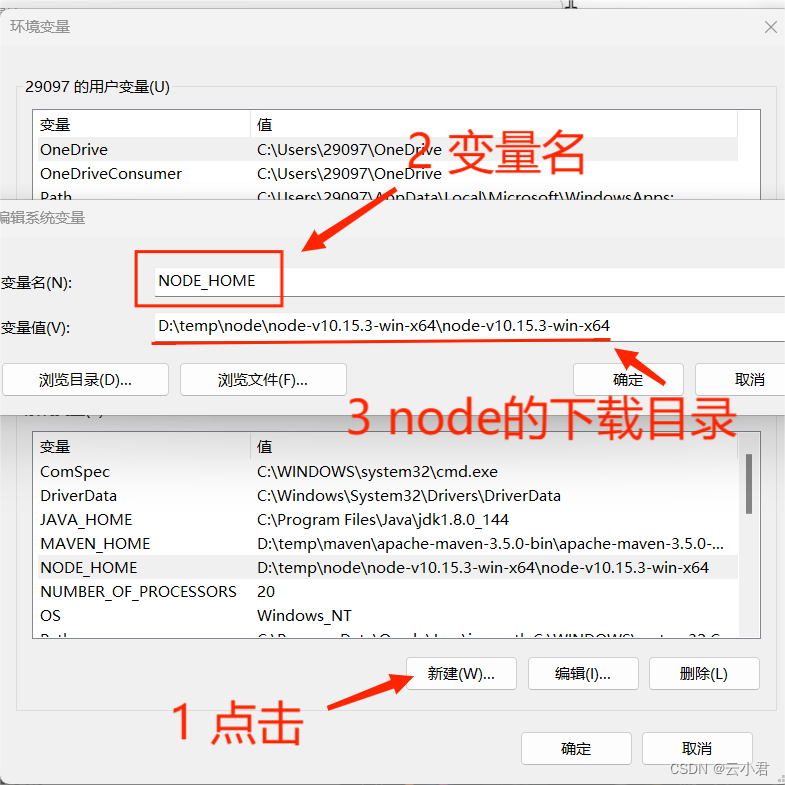
打开设置 -> 系统 -> 系统信息 -> 高级系统设置 -> 环境变量 -> 在系统变量中点击新建
新增一个环境变量
变量名 : NODE_HOME
变量值 :
下载后解压的指定目录 如( D:\temp\node\node-v10.15.3-win-x64\node-v10.15.3-win-x64 )
操作如图 :

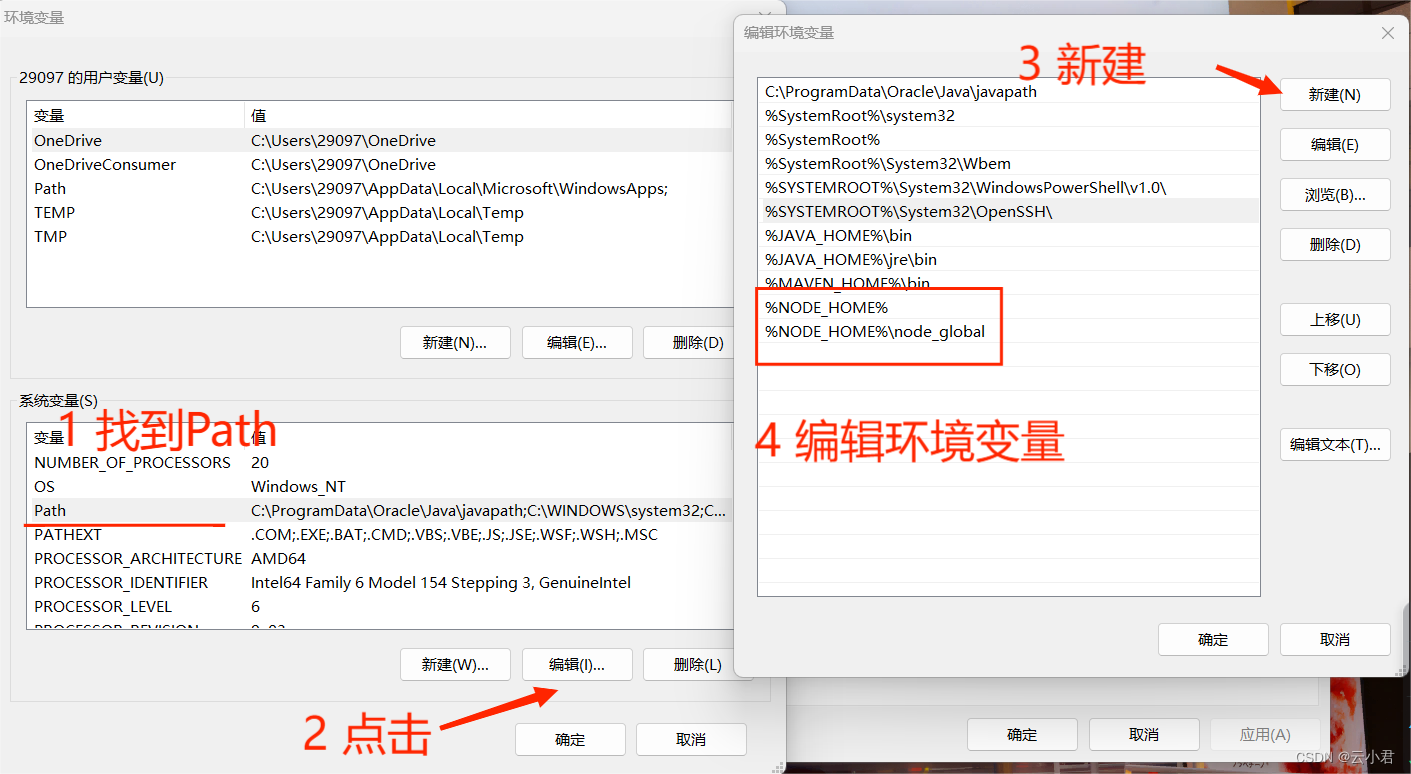
添加
在系统变量中找到名为 : PATH 变量名的变量选中后,添加以下两个环境变量
需要添加的变量值 :
%NODE_HOME%
%NODE_HOME%\node_global
注 : 根据自己的电脑看是否在变量值后面增加分号来间隔变量值。
如 :
%NODE_HOME%;
%NODE_HOME%\node_global;
操作如图 :

测试
测试安装是否成功及环境变量是否配置完成
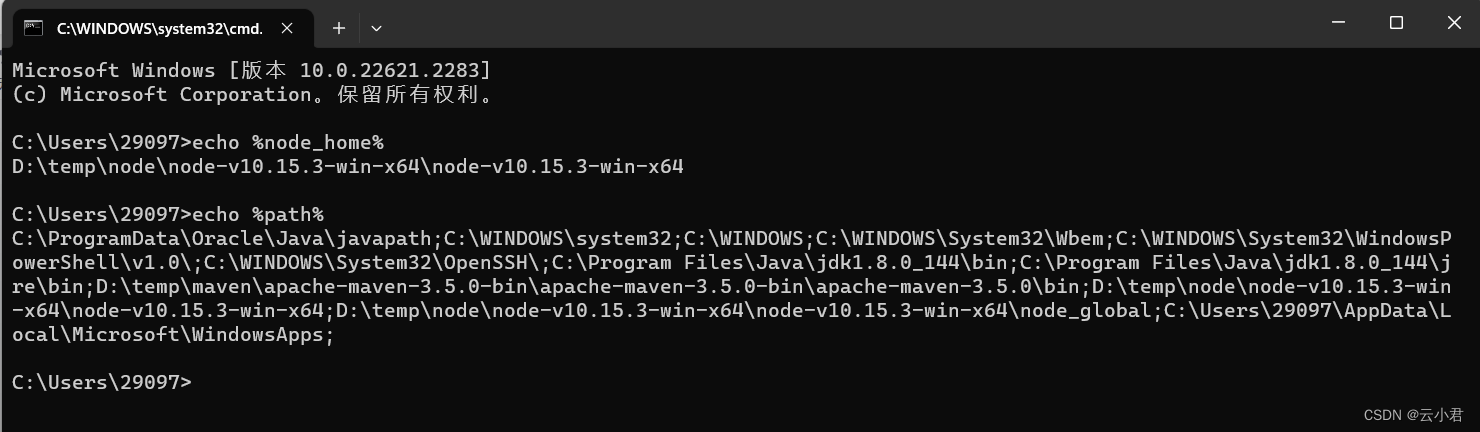
Win+R,输入cmd,打开cmd窗口,输出如下命令配置环境变量的查看
echo %node_home%
echo %path%
操作如图 : 
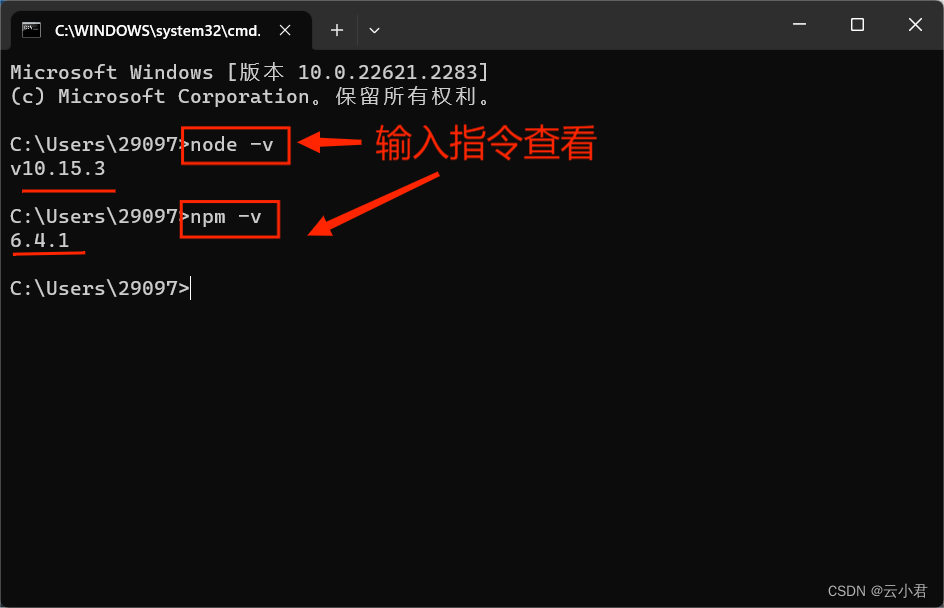
Win+R,输入cmd,打开cmd窗口,输出如下命令测试安装是否成功
node -v
npm -v
操作如图 :

配置
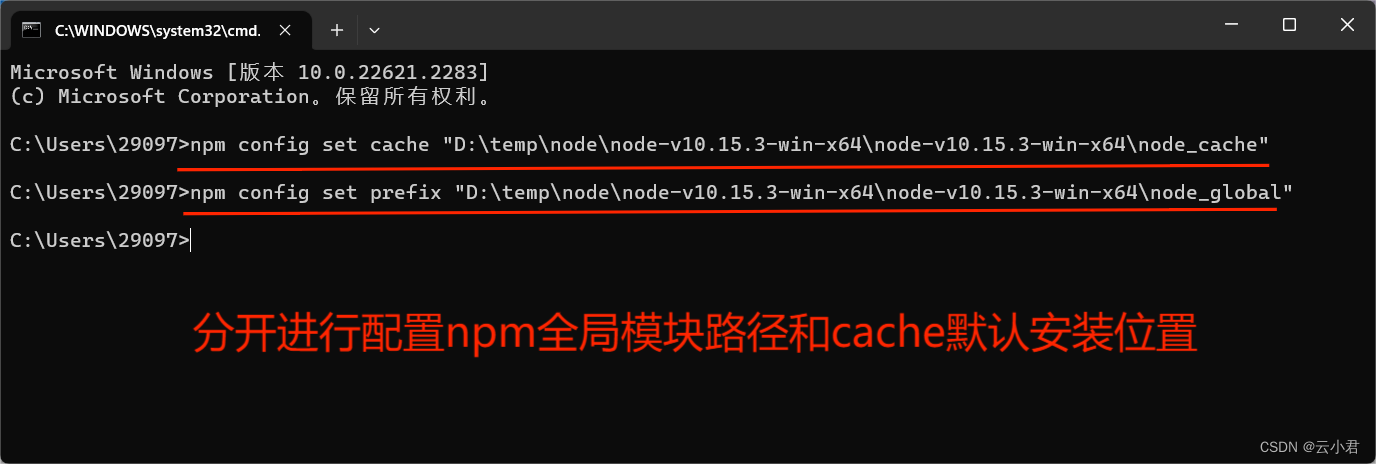
配置npm全局模块路径和cache默认安装位置
Win+R,输入cmd,打开cmd窗口,分开执行如下命令:
npm config set cache "D:\temp\node\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_cache"
npm config set prefix "D:\temp\node\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_global"
注 :
以上的路径是下载node的本地路径,再进入到增加新建的两个文件目录里面
其中的双引号不能少
如果执行命令卡死,可以删除C:\Users\用户名\.npmrc 后重新执行。(用户名:为当前电脑的用户名)
( node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来 )
操作如图 :

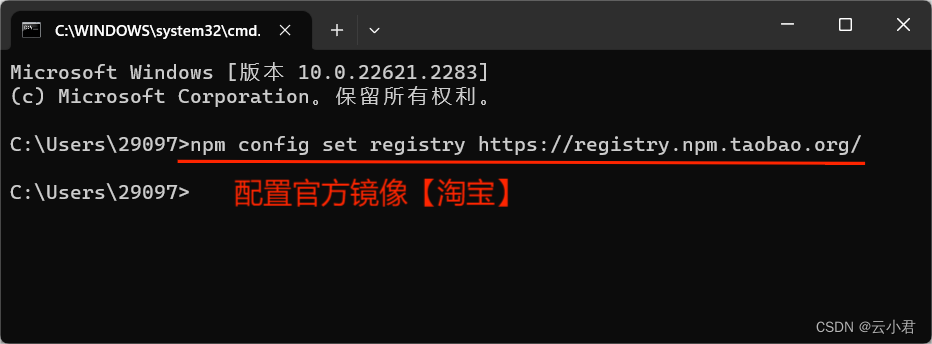
设置淘宝源 :
修改npm镜像提高下载速度(可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry)
Win+R,输入cmd,打开cmd窗口,输入指令:
npm config set registry https://registry.npm.taobao.org/
注 : 可以根据一下命令查看所有你设置过的源
npm config get registry
设置如图 :

运行
测试是否可以使用并运行启动Node.js项目
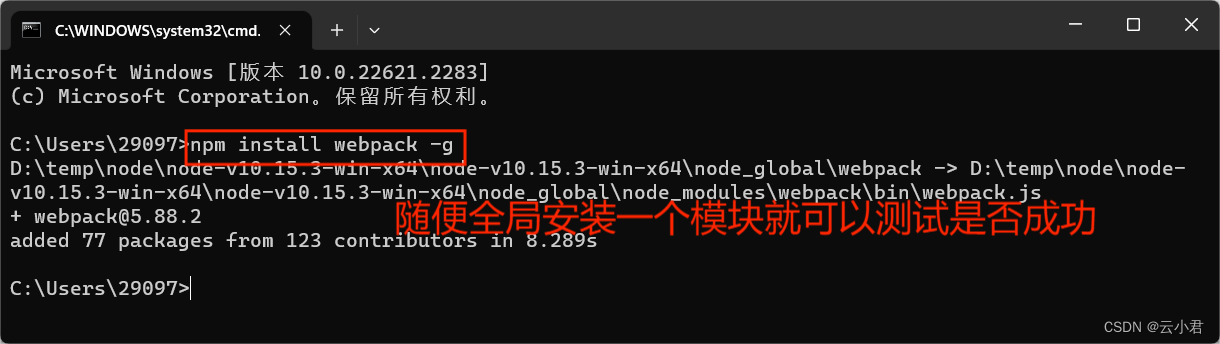
随便全局安装一个模块就可以测评
Win+R,输入cmd,打开cmd窗口,输入指令:
npm install webpack -g

命令执行完毕后,会在node_global路径下面生成(node_modules\webpack)文件
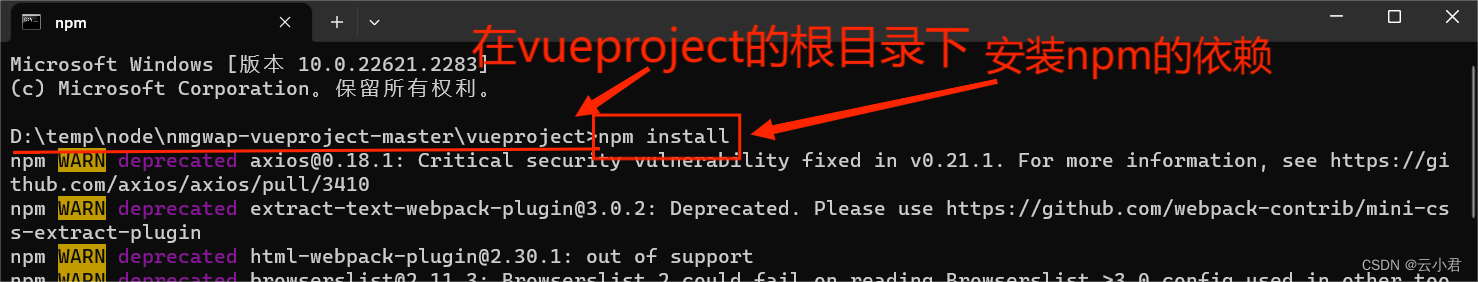
如果在自己的本地路径中,进行项目测试。
随便在自己的电脑上找一个项目,看是否可以进行添加Node.js依赖
在项目的跟目录中打开cmd窗口
执行如图 :

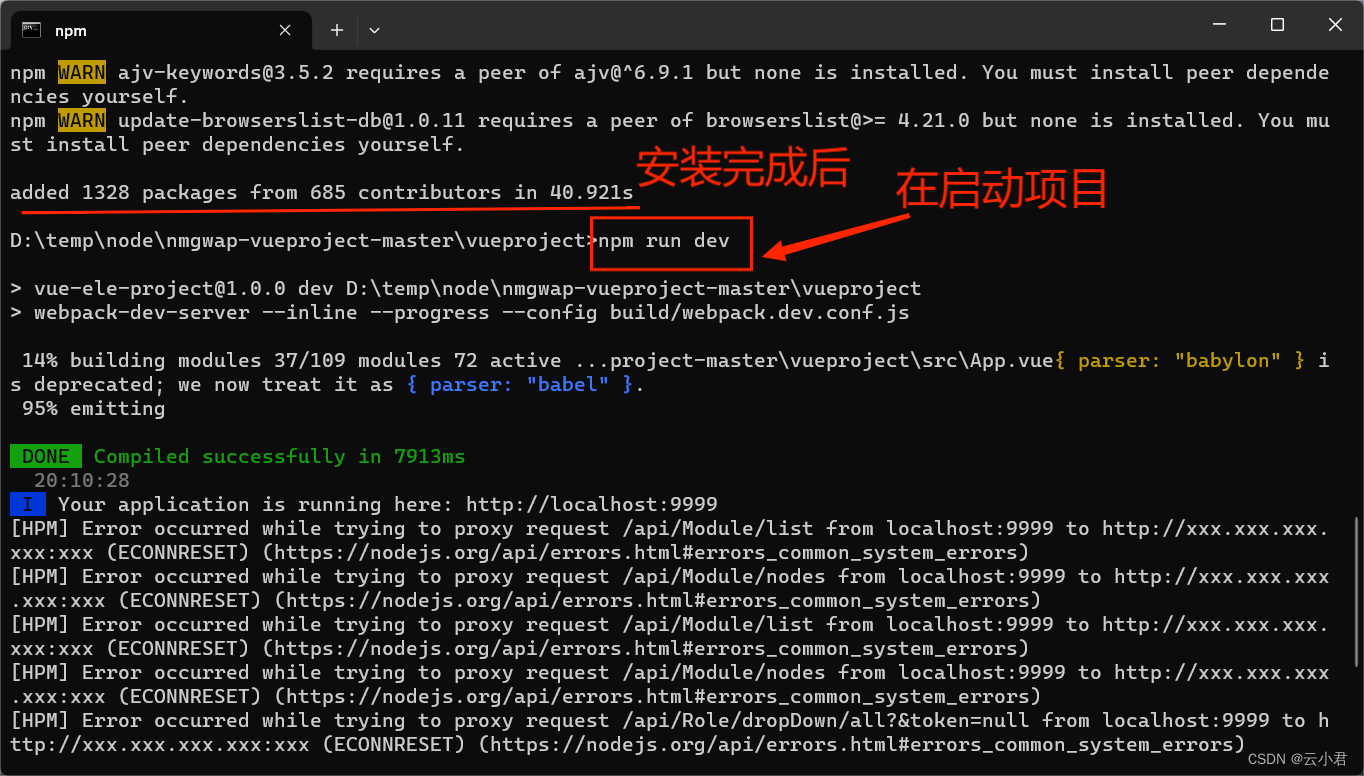
依赖添加后,启动项目。
继续执行以下命令启动项目:
npm run dev

启动执行后,项目开启说明完成;
以上是我启动项目的界面:
相关文章:

Vue路由的使用及node.js下载安装和环境搭建
目录 一、Vue路由 1.1 简介 ( 1 ) 特点 ( 2 ) 作用 1.2 实例 ( 1 ) 引入 ( 2 ) 组件 ( 3 ) 关系 ( 4 ) 路由 ( 5 ) 事件 ( 6 ) 锚点 二、nodeJS 2.1 下载 2.2 安装 2.3 环境搭建 新增 添加 测试 配置 运行 一、Vue路由 1.1 简介 Vue路由是Vue.…...

【算法训练-二叉树 三】【最大深度与直径】求二叉树的最大深度、求二叉树的直径
废话不多说,喊一句号子鼓励自己:程序员永不失业,程序员走向架构!本篇Blog的主题是【求二叉树的直径】,使用【二叉树】这个基本的数据结构来实现,这个高频题的站点是:CodeTop,筛选条件…...

查看linux是centos还是Ubuntu
查看linux是centos还是Ubuntu 命令:cat /etc/os-release...

win10怎么关闭自动更新,这个方法你知道吗?
Windows 10 操作系统自动更新是确保系统安全性和性能的关键功能。然而,有时用户可能希望手动控制更新,因此关闭自动更新可能是一个有用的选项。在本文中,我们将介绍win10怎么关闭自动更新的两种方法,以满足用户不同的需求。 方法1…...

「语音芯片」常见的OTP芯片故障分析
OTP语音芯片是指一次性可编程语音芯片,语音只能烧写一次,适合应用在不需要修改语音、语音长度短的场合,从放音的长度上可以分为20秒、40秒、80秒、170秒、340秒。语音芯片的特点是单芯片方案、价格便宜,适合批量生产,即便是小数量…...

孩子写作业买什么样台灯合适?适合孩子读写台灯推荐
现在孩子的普遍都存在视力问题,而导致孩子近视的原因可能跟光线太强或太弱、不用的用眼习惯、长时间的过度用眼等因素有关,根据数据表明目前中国近视患者人数达到6亿多,其中儿童青少年的视力不良率甚至高达八成,所以在孩子的学习道…...

DBAPI插件开发指南
DBAPI插件开发指南 插件市场 您可以去插件市场下载插件 插件的作用 DBAPI的插件分4类,分别是数据转换插件、缓存插件、告警插件、全局数据转化插件 缓存插件 对执行器结果进行缓存,比如SQL执行器,对查询类SQL,sql查询结果进…...

线程池使用之自定义线程池
目录 一:Java内置线程池原理剖析 二:ThreadPoolExecutor参数详解 三:线程池工作流程总结示意图 四:自定义线程池-参数设计分析 1:核心线程数(corePoolSize) 2:任务队列长度(workQueue) 3:最大线程数(maximumPoolSize) 4:最…...

Puppeteer无头浏览器:开启自动化之门,掌握浏览器世界的无限可能
大概还是入门期,我曾用Puppeteer做爬虫工具以此来绕过某网站的防爬机制。近期有需求要做任意链接网页截图,像这种场景非常适合用Puppeteer完成。无头浏览器我已知的还有Selenium。 完成截图需求踩的最大的坑不是具体的逻辑代码,而是Docker部…...

Ubuntu 23.10/24.04 LTS 放弃默认使用 snap 版 CUPS 打印堆栈
导读Canonical 的开发者、OpenPrinting 的项目负责人 Till Kamppeter 今年 5 月表示,计划在 Ubuntu 23.10(Mantic Minotaur)上默认使用 Snap 版本的 CUPS 打印堆栈。 不过经过数月的测试,官方放弃了这项决定。Ubuntu 23.10&#x…...

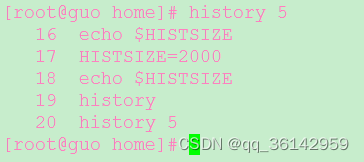
Linux CentOS7 history命令
linux查看历史命令可以使用history命令,该命令可以列出所有已键入的命令。 这个命令的作用可以让用户或其他有权限人员,进行审计,查看已录入的命令。 用户所键入的命令作为应保存的信息将记录在文件中,这个文件就是家目录中的一…...

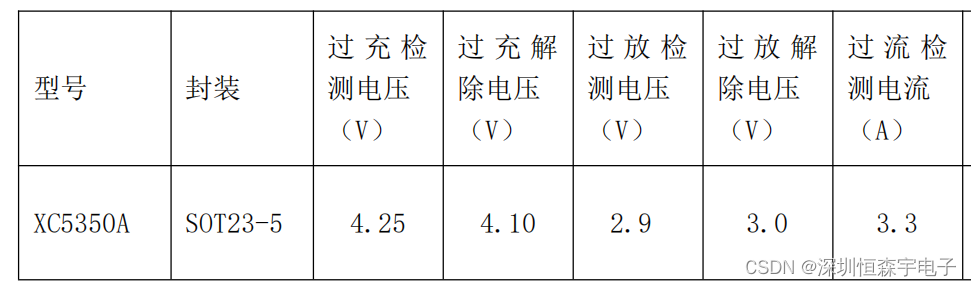
XC5350A 单节锂电池保护芯片 过放2.9V/2.8V/2.4V保护IC
XC5350A产品是一个高集成度的鲤离子/聚合物电池保护解决方案。XC5350A包含先进的功率MOSFET,高精度电压检测电路和延迟电路XC5350A放入一个超小型SOT23-5封装,只有一个外部元件使其成为在电池组有限的空间的理想解决方案。 XC5350A具有包括过充ÿ…...

单片机论文参考:1、基于单片机的电子琴
摘要 随着社会的发展进步,音乐逐渐成为我们生活中很重要的一部分,有人曾说喜欢音乐的人不会向恶。我们都会抽空欣赏世界名曲,作为对精神的洗礼。本论文设计一个基于单片机的简易电子琴。电子琴是现代电子科技与音乐结合的产物,是一…...
算法)
Opencv源码解析(2)算法
目录 一,直方图均衡 1,直方图统计 2,灰度变换 3,直方图均衡 二,可分离滤波器 1,可分离滤波器的工厂 2,ocvSepFilter、sepFilter2D 3,Sobel 三,相位相关法 phase…...

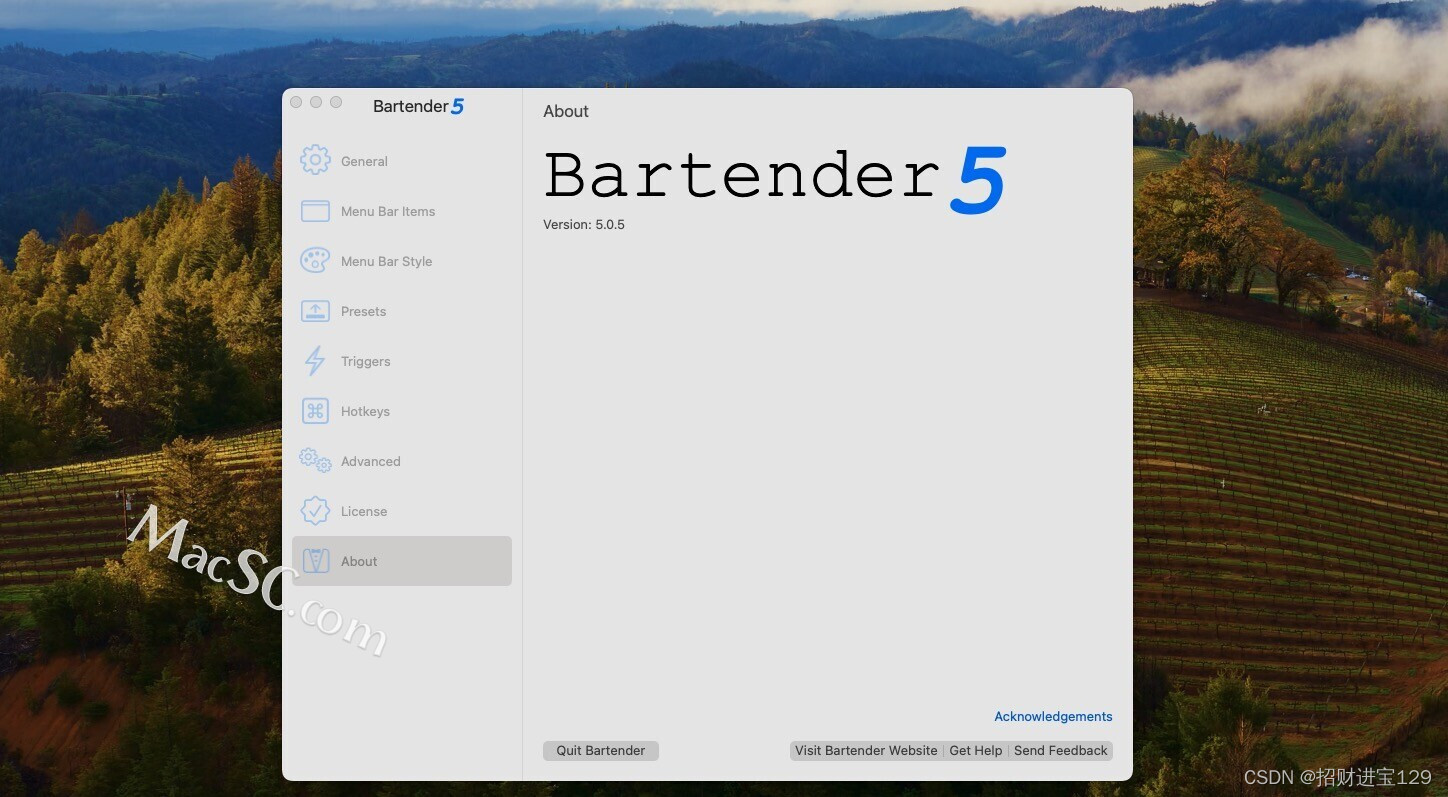
让Mac菜单栏变得更加美观整洁——Bartender 5
Bartender 5是一款Mac电脑上的菜单栏图标管理软件,能够帮助您把菜单栏上的图标整理得更加美观、整洁和易于使用。如果您的菜单栏上充斥着许多图标,导致视觉上很不舒适和疲劳,那么Bartender 5就是解决这一问题的最佳选择! Bartend…...

服务器迁移:无缝过渡指南
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

安卓开发中ViewBinding的使用
在安卓开发中,ViewBing 的作用就是简化 findViewById() 代码的写法。 看看下面的替换: etbinding.text //etfindViewById(R.id.text) 下面就看看怎么用的, 首先,打开app模块的build.gradle,然后添加如下代码&…...

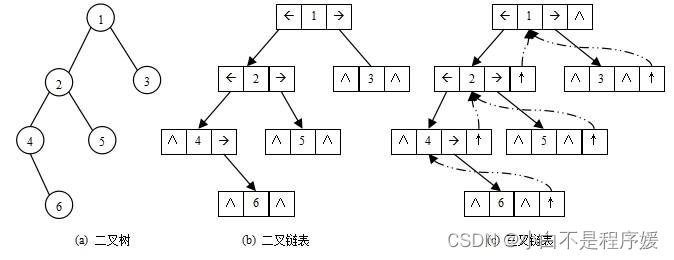
【初阶数据结构】树(tree)的基本概念——C语言
目录 一、树(tree) 1.1树的概念及结构 1.2树的相关概念 1.3树的表示 1.4树在实际中的运用(表示文件系统的目录树结构) 二、二叉树的概念及结构 2.1二叉树的概念 2.2现实中真正的二叉树 2.3特殊的二叉树 2.4二叉树的性质…...

二叉树知识点
1.霍夫曼编码 这位作者写的很清楚 哈夫曼编码详解——图解真能看了秒懂_已知字符集abcdef,若各字符出现的次数_Young_IT的博客-CSDN博客 2.满二叉树与完全二叉树 满二叉树是指每层数量是pow(2,n-1)个节点,总节点数是pow(2,n)-1; 而完全二叉树是指最后一层不一定…...

Day69:283. 移动零、11. 盛最多水的容器、42. 接雨水
283. 移动零 leetcode链接:https://leetcode.cn/problems/move-zeroes/ 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。请注意 ,必须在不复制数组的情况下原地对数组进行操作。示例 1:…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

小智AI+MCP
什么是小智AI和MCP 如果还不清楚的先看往期文章 手搓小智AI聊天机器人 MCP 深度解析:AI 的USB接口 如何使用小智MCP 1.刷支持mcp的小智固件 2.下载官方MCP的示例代码 Github:https://github.com/78/mcp-calculator 安这个步骤执行 其中MCP_ENDPOI…...
