准备我们心爱的IDEA写Jsp
JSP学习
一、准备我们心爱的IDEA

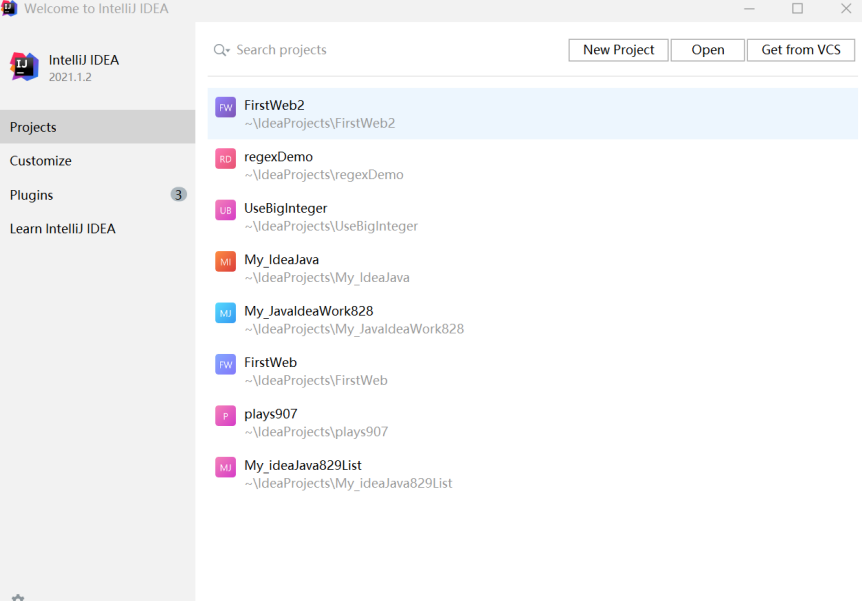
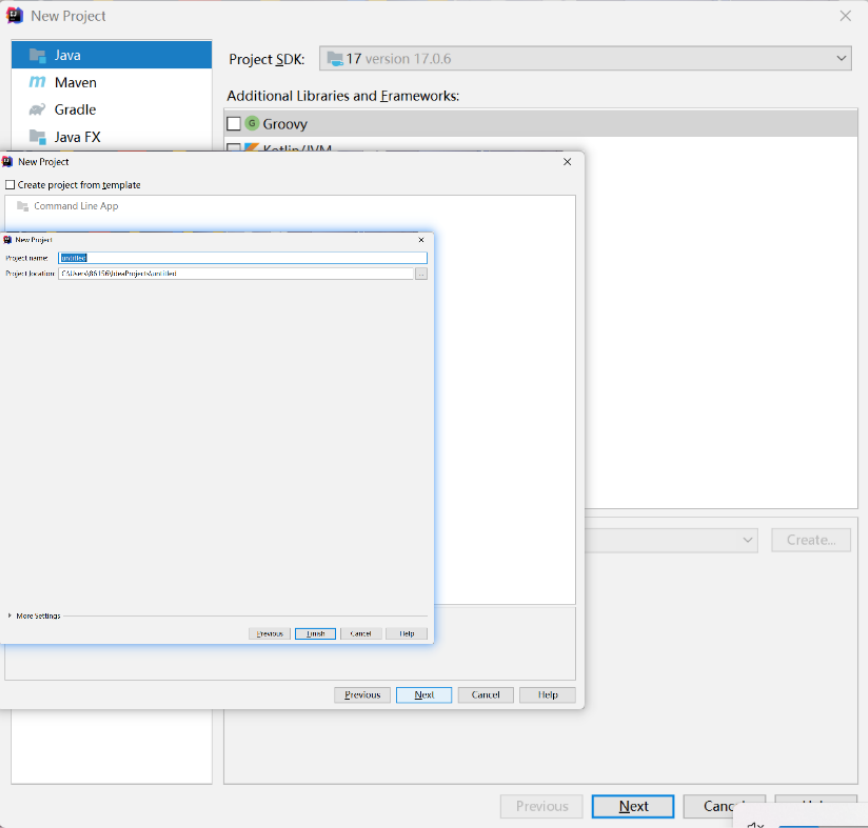
new一个项目:New Project --> Next -->Next -->Finsh

二、配置好服务器Tomcat-9.0.30

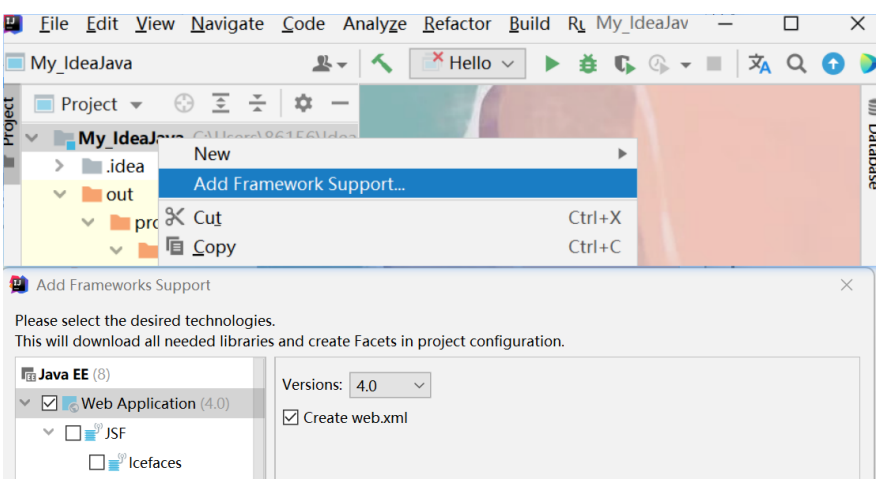
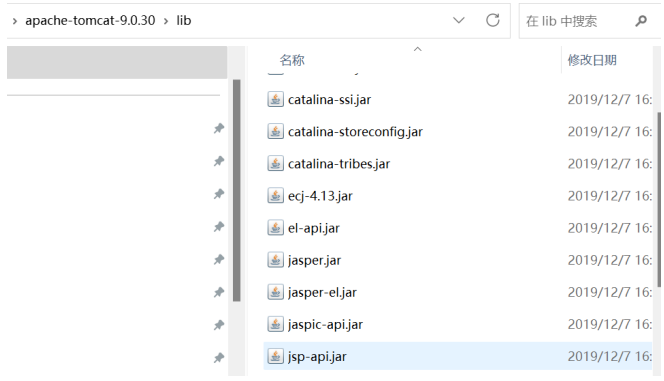
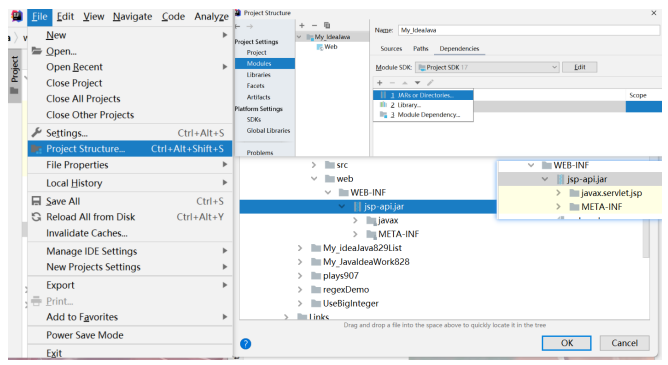
1.> 在WEB-INF下创建一个Lib包
将jsp-api.jar复制进去,并使其生效

未生效前:

生效过程:

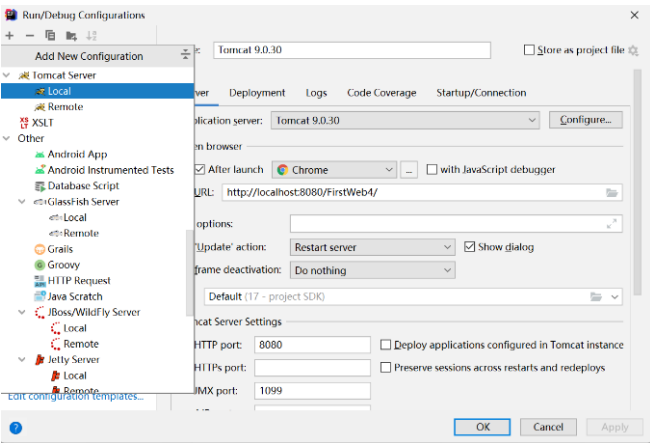
2.> 用锤子配置汤姆猫TomCat

点击+ 号 选择本地的汤姆猫

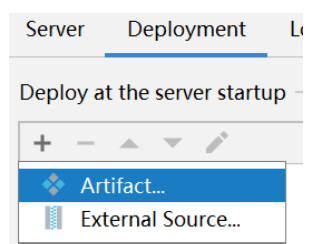
在Deployment中的 + 号 选择Artifat

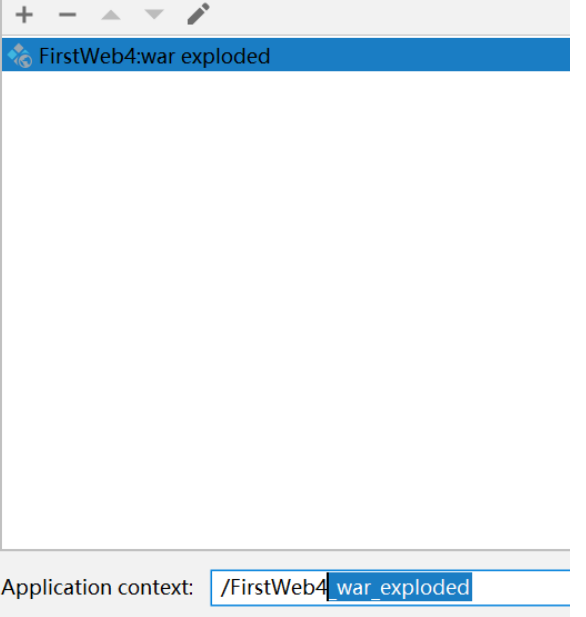
将多余的名称删去,为了方便找到

三、编写JSP文件
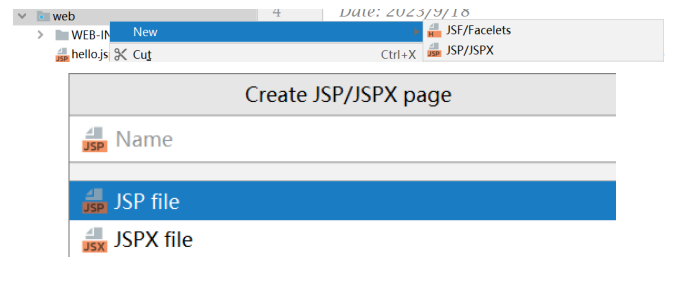
1.> 在web包下创建以.jsp为后缀名的文件

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html><head><title>$Title$</title></head><body>$END$</body>
</html>
2.>语法
JSP注释:为代码作注释以及将某段代码注释掉。
<%-- 该部分注释在网页中不会被显示--%>
<%-- 注释 --%> JSP注释,注释内容不会被发送至浏览器甚至不会被编译
脚本程序的语法格式:
<% 代码片段 %>
JSP表达式
<%= 表达式 %>
四、写个代码爽一下
运行–前提网址正确
1.>求字符串的长度
<%--Created by IntelliJ IDEA.User: 86156Date: 2023/9/4Time: 10:28To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>案例1--求字符串的长度</title>
</head>
<body><%--java代码在下面的标识里面写入<%%>中--%>
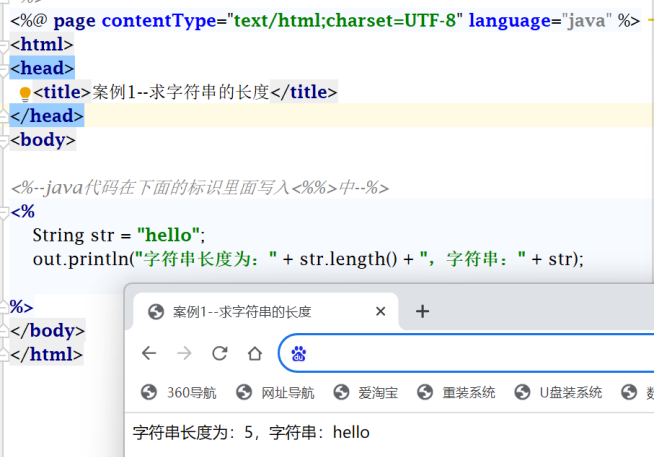
<%String str = "hello";out.println("字符串长度为:" + str.length() + ",字符串:" + str);%>
</body>
</html>
运行结果:
网络:http://localhost:8080/FirstWeb2_war_exploded/strlen.jsp

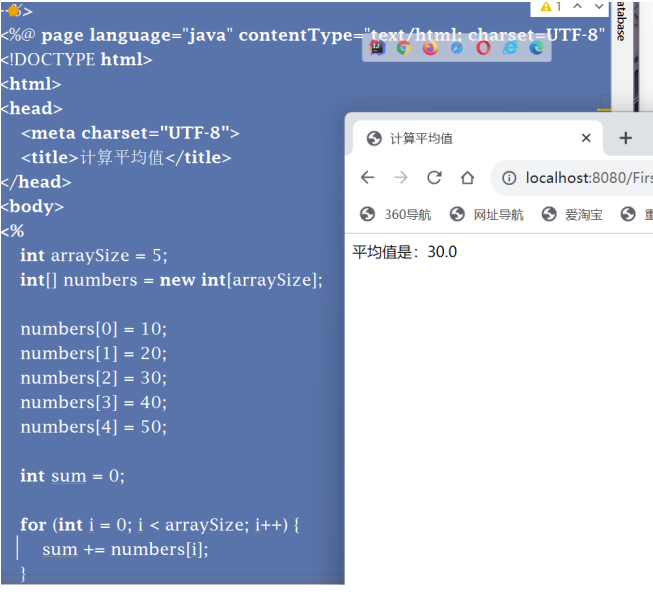
2.>计算数组平均值
<%--Created by IntelliJ IDEA.User: 86156Date: 2023/9/18Time: 9:15To change this template use File | Settings | File Templates.
--%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>计算平均值</title>
</head>
<body>
<%int arraySize = 5;int[] numbers = new int[arraySize];numbers[0] = 10;numbers[1] = 20;numbers[2] = 30;numbers[3] = 40;numbers[4] = 50;int sum = 0;for (int i = 0; i < arraySize; i++) {sum += numbers[i];}double average = (double) sum / arraySize;
%>平均值是:<%= average %>
</body>
</html>
http://localhost:8080/FirstWeb2_war_exploded/IntARRay.jsp

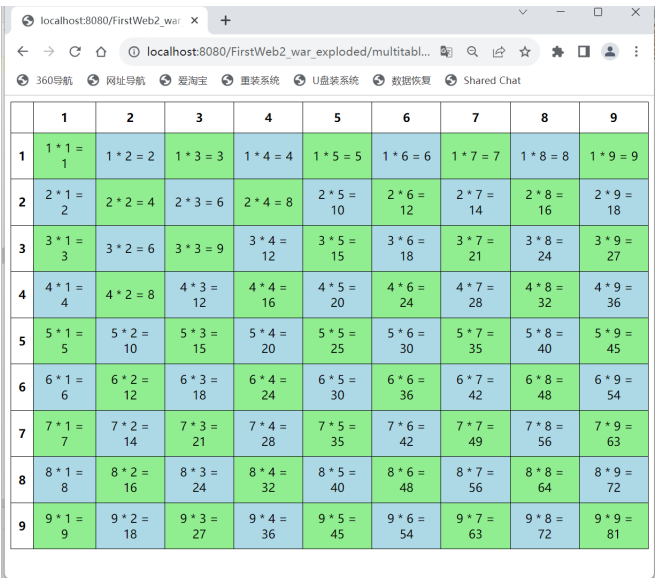
3.>九九乘法表
方式一:
<%--Created by IntelliJ IDEA.User: 86156Date: 2023/9/11Time: 11:16To change this template use File | Settings | File Templates.
--%><%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head><style>table {border-collapse: collapse;}th, td {border: 1px solid black;padding: 10px;text-align: center;}.odd {background-color: lightblue;}.even {background-color: lightgreen;}</style>
</head>
<body>
<table><tr><th></th><% for (int i = 1; i <= 9; i++) { %><th><%= i %></th><% } %></tr><% for (int i = 1; i <= 9; i++) { %><tr><th><%= i %></th><% for (int j = 1; j <= 9; j++) { %><% int result = i * j; %><td class="<%= (i + j) % 2 == 0 ? "even" : "odd" %>"><%= i %> * <%= j %> = <%= result %></td><% } %></tr><% } %>
</table>
</body>
</html>
http://localhost:8080/FirstWeb2_war_exploded/multitable1.jsp

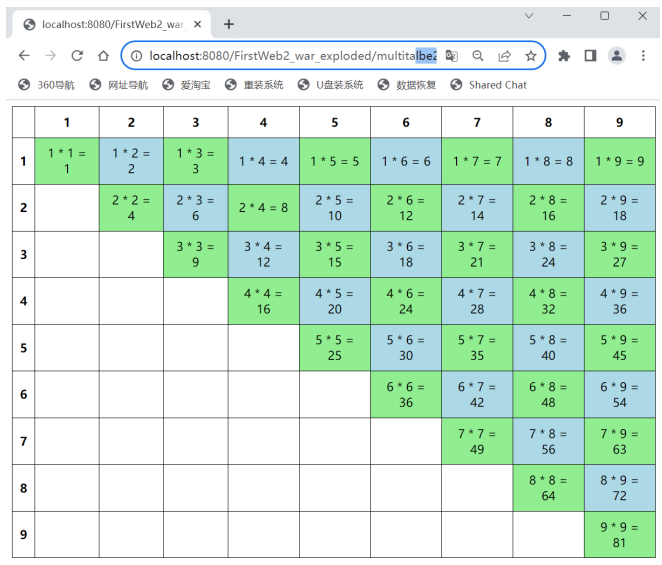
方式二:
<%--Created by IntelliJ IDEA.User: 86156Date: 2023/9/11Time: 10:55To change this template use File | Settings | File Templates.
--%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html lang="en">
<head><style>table {border-collapse: collapse;}th, td {border: 1px solid black;padding: 10px;text-align: center;}.odd {background-color: lightblue;}.even {background-color: lightgreen;}</style>
</head>
<body>
<table><tr><th></th><% for (int i = 1; i <= 9; i++) { %><th><%= i %></th><% } %></tr><% for (int i = 1; i <= 9; i++) { %><tr><th><%= i %></th><% for (int j = 1; j <= 9; j++) { %><% int result = i * j; %><% if (j >= i) { %><td class="<%= (i + j) % 2 == 0 ? "even" : "odd" %>"><%= i %> * <%= j %> = <%= result %></td><% } else { %><td></td><% } %><% } %></tr><% } %>
</table>
</body>
</html>
http://localhost:8080/FirstWeb2_war_exploded/multitalbe2.jsp

4.>获取圆的面积:
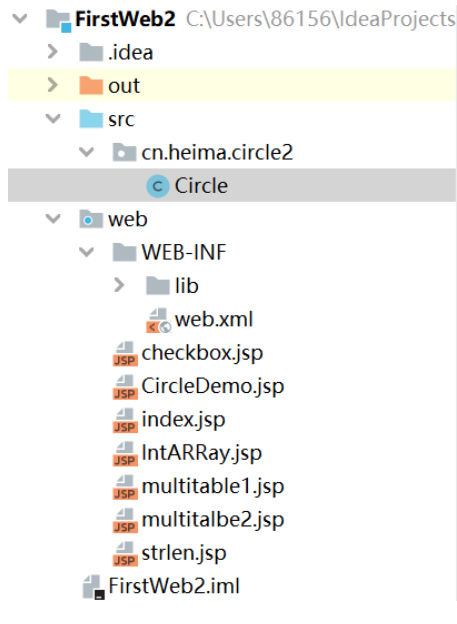
STEP1:编写一个圆的类
在src下,new一个包,包下new一个class文件为circle
如图:

写好私有域的r,利用ptg快速生成JavaBean (ptg可以在插件中下载)

package cn.heima.circle2;public class Circle {private double r;public Circle() {}public Circle(double r) {this.r = r;}/*** 获取* @return r*/public double getR() {return r;}/*** 设置* @param r*/public void setR(double r) {this.r = r;}public String toString() {return "Circle{r = " + r + "}";}public double getAreacIR(){return Math.PI*this.r*this.r;}
}
STEP2:在JSP文件下导入Circle文件:
导入方法
<%@ page import="cn.heima.circle2.Circle" %>
<%--Created by IntelliJ IDEA.User: 86156Date: 2023/9/11Time: 11:27To change this template use File | Settings | File Templates.
--%>
<%--Created by IntelliJ IDEA.User: 86156Date: 2023/9/11Time: 11:27To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="cn.heima.circle2.Circle" %>
<html>
<head><title>CircleDemo</title>
</head>
<body>
<%Circle c = new Circle(1.0);out.print(c.getAreacIR());
%>
</body>
</html>
结果

相关文章:

准备我们心爱的IDEA写Jsp
JSP学习 一、准备我们心爱的IDEA new一个项目:New Project --> Next -->Next -->Finsh 二、配置好服务器Tomcat-9.0.30 1.> 在WEB-INF下创建一个Lib包 将jsp-api.jar复制进去,并使其生效 未生效前: 生效过程: 2.>…...

将近 5 万字讲解 Python Django 框架详细知识点(更新中)
Django 框架基本概述 Django 是一个开源的 Web 应用后端框架,由 Python 编写。它采用了 MVC 的软件设计模式,即模型(Model)、视图(View)和控制器(Controller)。在 Django 框架中&am…...

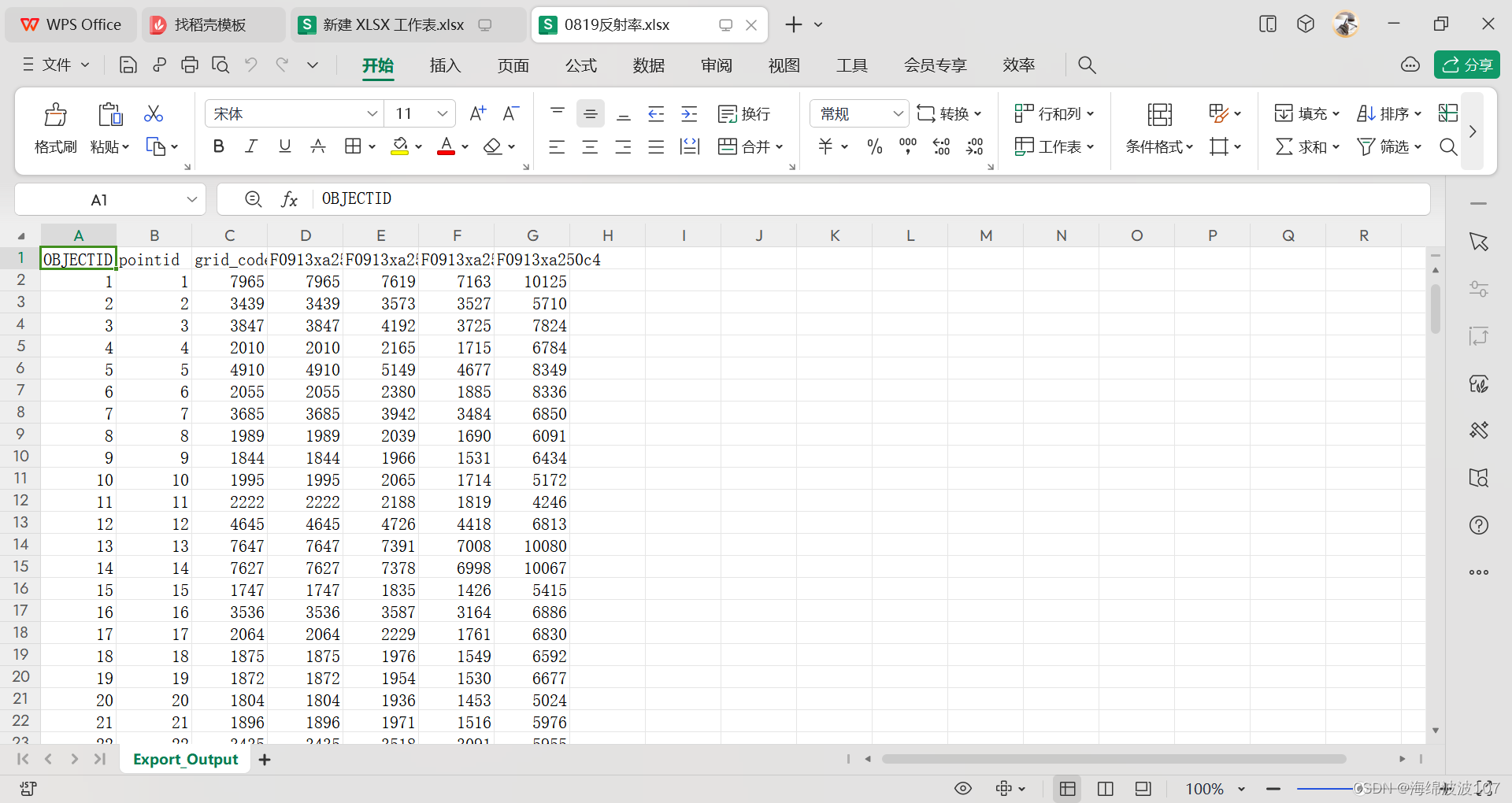
Arcgis提取每个像元的多波段反射率值
Arcgis提取每个像元的多波段反射率值 数据预处理 数据预处理阶段需要对遥感图像进行编辑传感器参数、辐射定标、大气校正、正射校正,具体流程见该文章 裁剪研究区 对于ENVI处理得到的tiff影像,虽然是经过裁剪了,但是还存在黑色的背景值&a…...
)
JavaScript面试题整理(一)
数据类型篇 1、JavaScript有哪些数据类型,它们的区别是什么? 基本数据类型:number、string、boolean、undefined、NaN、BigInt、Symbol 引入数据类型:Object NaN是JS中的特殊值,表示非数字,NaN不是数字…...

数据结构:树和二叉树之-堆排列 (万字详解)
目录 树概念及结构 1.1树的概念 1.2树的表示 编辑2.二叉树概念及结构 2.1概念 2.2数据结构中的二叉树:编辑 2.3特殊的二叉树: 编辑 2.4 二叉树的存储结构 2.4.1 顺序存储: 2.4.2 链式存储: 二叉树的实现及大小堆…...

爬虫入门基础:深入解析HTTP协议的工作过程
目录 一、HTTP协议简介 二、HTTP协议的工作过程 三、请求方法与常见用途 四、请求头与常见字段 五、状态码与常见含义 六、进阶话题和注意事项 总结 在如今这个数字化时代,互联网已经成为我们获取信息、交流和娱乐的主要渠道。而在互联网中,HTTP协…...

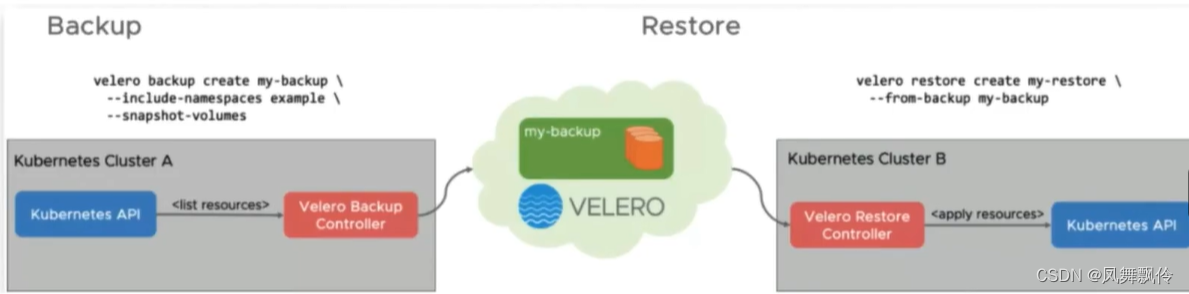
k8备份与恢复-Velero
简介 Velero 是一款可以安全的备份、恢复和迁移 Kubernetes 集群资源和持久卷等资源的备份恢复软件。 Velero 实现的 kubernetes 资源备份能力,可以轻松实现 Kubernetes 集群的数据备份和恢复、复制 kubernetes 集群资源到其他kubernetes 集群或者快速复制生产环境…...

基于Python开发的火车票分析助手(源码+可执行程序+程序配置说明书+程序使用说明书)
一、项目简介 本项目是一套基于Python开发的火车票分析助手,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Python学习者。 包含:项目源码、项目文档等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试,…...

旺店通·企业奇门与金蝶云星空对接集成订单查询连通销售订单新增(旺店通销售-金蝶销售订单-小红书)
旺店通企业奇门与金蝶云星空对接集成订单查询连通销售订单新增(旺店通销售-金蝶销售订单-小红书) 接通系统:旺店通企业奇门 慧策最先以旺店通ERP切入商家核心管理痛点——订单管理,之后围绕电商经营管理中的核心管理诉求,先后布局流量获取、会…...

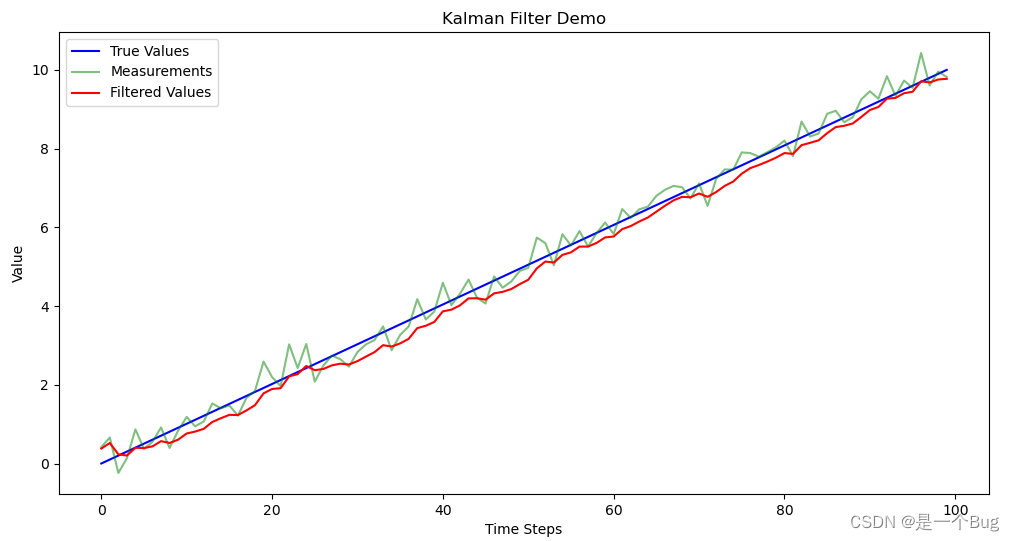
卡尔曼滤波应用在数据处理方面的应用
卡尔曼滤波应用到交通领域 滤波器介绍核心思想核心公式一维卡尔曼滤波器示例导入所需的库 滤波器介绍 卡尔曼滤波器是一种用于估计系统状态的数学方法,它以卡尔曼核心思想为基础,广泛应用于估计动态系统的状态和滤除测量中的噪声。以下是卡尔曼滤波器的核…...

PROFIBUS主站转ETHERCAT协议网关
产品介绍 JM-DPM-ECT是自主研发的一款PROFIBUS-DP主站功能的通讯网关。该产品主要功能是将各种PROFIBUS-DP从站接入到ETHERCAT网络中。 本网关连接到PROFIBUS总线中作为主站使用,连接到ETHERCAT总线中作为从站使用。 产品参数 技术参数 ◆ PROFIBUS-DP/V0 协议符…...

Vue路由的使用及node.js下载安装和环境搭建
目录 一、Vue路由 1.1 简介 ( 1 ) 特点 ( 2 ) 作用 1.2 实例 ( 1 ) 引入 ( 2 ) 组件 ( 3 ) 关系 ( 4 ) 路由 ( 5 ) 事件 ( 6 ) 锚点 二、nodeJS 2.1 下载 2.2 安装 2.3 环境搭建 新增 添加 测试 配置 运行 一、Vue路由 1.1 简介 Vue路由是Vue.…...

【算法训练-二叉树 三】【最大深度与直径】求二叉树的最大深度、求二叉树的直径
废话不多说,喊一句号子鼓励自己:程序员永不失业,程序员走向架构!本篇Blog的主题是【求二叉树的直径】,使用【二叉树】这个基本的数据结构来实现,这个高频题的站点是:CodeTop,筛选条件…...

查看linux是centos还是Ubuntu
查看linux是centos还是Ubuntu 命令:cat /etc/os-release...

win10怎么关闭自动更新,这个方法你知道吗?
Windows 10 操作系统自动更新是确保系统安全性和性能的关键功能。然而,有时用户可能希望手动控制更新,因此关闭自动更新可能是一个有用的选项。在本文中,我们将介绍win10怎么关闭自动更新的两种方法,以满足用户不同的需求。 方法1…...

「语音芯片」常见的OTP芯片故障分析
OTP语音芯片是指一次性可编程语音芯片,语音只能烧写一次,适合应用在不需要修改语音、语音长度短的场合,从放音的长度上可以分为20秒、40秒、80秒、170秒、340秒。语音芯片的特点是单芯片方案、价格便宜,适合批量生产,即便是小数量…...

孩子写作业买什么样台灯合适?适合孩子读写台灯推荐
现在孩子的普遍都存在视力问题,而导致孩子近视的原因可能跟光线太强或太弱、不用的用眼习惯、长时间的过度用眼等因素有关,根据数据表明目前中国近视患者人数达到6亿多,其中儿童青少年的视力不良率甚至高达八成,所以在孩子的学习道…...

DBAPI插件开发指南
DBAPI插件开发指南 插件市场 您可以去插件市场下载插件 插件的作用 DBAPI的插件分4类,分别是数据转换插件、缓存插件、告警插件、全局数据转化插件 缓存插件 对执行器结果进行缓存,比如SQL执行器,对查询类SQL,sql查询结果进…...

线程池使用之自定义线程池
目录 一:Java内置线程池原理剖析 二:ThreadPoolExecutor参数详解 三:线程池工作流程总结示意图 四:自定义线程池-参数设计分析 1:核心线程数(corePoolSize) 2:任务队列长度(workQueue) 3:最大线程数(maximumPoolSize) 4:最…...

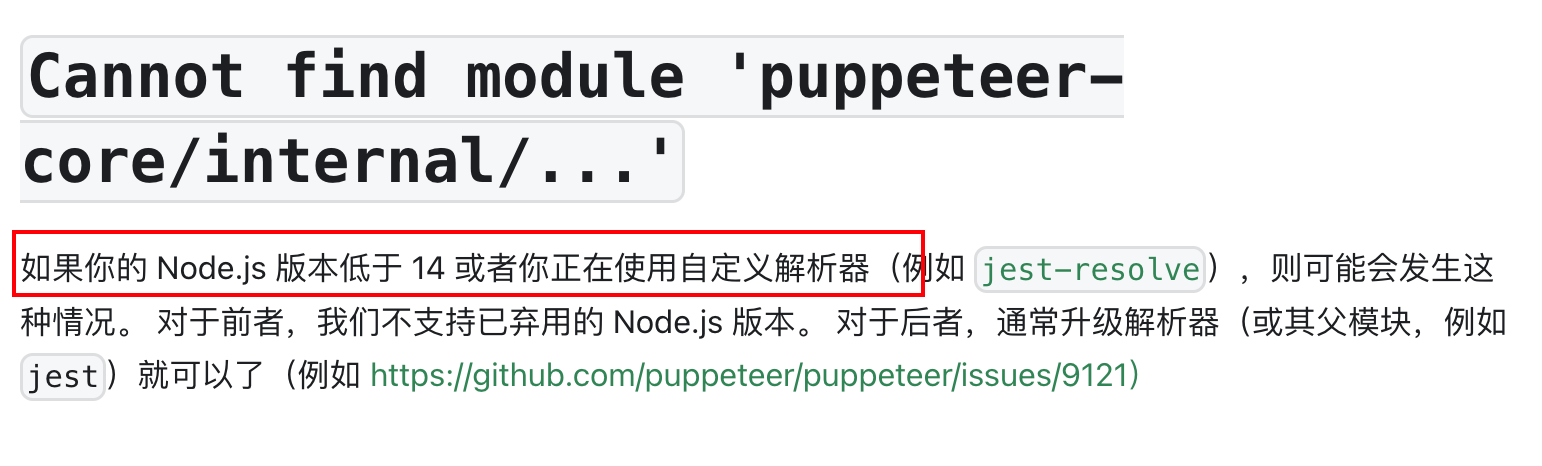
Puppeteer无头浏览器:开启自动化之门,掌握浏览器世界的无限可能
大概还是入门期,我曾用Puppeteer做爬虫工具以此来绕过某网站的防爬机制。近期有需求要做任意链接网页截图,像这种场景非常适合用Puppeteer完成。无头浏览器我已知的还有Selenium。 完成截图需求踩的最大的坑不是具体的逻辑代码,而是Docker部…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...
)
41道Django高频题整理(附答案背诵版)
解释一下 Django 和 Tornado 的关系? Django和Tornado都是Python的web框架,但它们的设计哲学和应用场景有所不同。 Django是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。它遵循MVC设计,并强调代码复用。Django有…...

Shell 解释器 bash 和 dash 区别
bash 和 dash 都是 Unix/Linux 系统中的 Shell 解释器,但它们在功能、语法和性能上有显著区别。以下是它们的详细对比: 1. 基本区别 特性bash (Bourne-Again SHell)dash (Debian Almquist SHell)来源G…...

解密鸿蒙系统的隐私护城河:从权限动态管控到生物数据加密的全链路防护
摘要 本文以健康管理应用为例,展示鸿蒙系统如何通过细粒度权限控制、动态权限授予、数据隔离和加密存储四大核心机制,实现复杂场景下的用户隐私保护。我们将通过完整的权限请求流程和敏感数据处理代码,演示鸿蒙系统如何平衡功能需求与隐私安…...
