8个很棒的Vue开发技巧
1.路由参数解耦
通常在组件中使用路由参数,大多数人会做以下事情。
export default {
methods: {getParamsId() {return this.$route.params.id}
}
}
在组件中使用 $route 会导致与其相应路由的高度耦合,通过将其限制为某些 URL 来限制组件的灵活性。正确的做法是通过 props 来解耦。
const router = new VueRouter({
routes: [{path: /user/:id ,component: User,props: true
}]
})
将路由的 props 属性设置为 true 后,组件内部可以通过 props 接收 params 参数。
export default {
props: [ id ],
methods: {getParamsId() {return this.id}
}
}
您还可以通过功能模式返回道具。
const router = new VueRouter({
routes: [{path: /user/:id ,component: User,props: (route) => ({id: route.query.id})
}]
})
2.功能组件功能组件是无状态的,它不能被实例化,也没有任何生命周期或方法。创建功能组件也很简单,只需在模板中添加功能声明即可。它一般适用于只依赖于外部数据变化的组件,并且由于其轻量级而提高了渲染性能。组件需要的一切都通过上下文参数传递。它是一个上下文对象,具体属性见文档。这里的 props 是一个包含所有绑定属性的对象。
<template functional>
<div class="list"><div class="item" v-for="item in props.list" :key="item.id" @click="props.itemClick(item)"><p>{{item.title}}</p><p>{{item.content}}</p></div>
</div>
</template>
父组件使用
<template>
<div><List :list="list" :itemClick="item => (currentItem = item)" /> </div>
</template>
import List from @/components/List.vue
export default {
components: {List
},
data() {return {list: [{title: title ,content: content}],currentItem:}
}
}
3.样式范围开发中修改第三方组件样式很常见,但是由于scoped属性的样式隔离,可能需要去掉scoped或者另起一个样式。这些做法有副作用(组件样式污染,缺乏优雅),在css预处理器中使用样式渗透来生效。我们可以使用 >>> 或者 /deep/ 来解决这个问题:
<style scoped>
Outer layer >>> .el-checkbox {
display: block;
font-size: 26px;
.el-checkbox__label {
font-size: 16px;
}
}
</style>
<style scoped>
/deep/ .el-checkbox {
display: block;
font-size: 26px;
.el-checkbox__label {
font-size: 16px;
}
}
</style>
4.watch的高级使用watch 在监听器属性发生变化时触发,有时我们希望 watch 在组件创建后立即执行。可能想到的方式是在创建生命周期中调用它一次,但这不是一种优雅的编写方式,所以也许我们可以使用这样的东西。
export default {
data() {return {name: Joe}
},
watch: {name: {handler: sayName ,immediate: true}
},
methods: {sayName() {console.log(this.name)}
}
}
Deep Listening监听一个对象时,当对象内部的属性发生变化时,watch是不会被触发的,所以我们可以为它设置深度监听。
export default {
data: {studen: {name: Joe ,skill: {run: {speed: fast}}}
},
watch: {studen: {handler: sayName ,deep: true}
},
methods: {sayName() {console.log(this.studen)}
}
}
触发监听器执行多个方法使用数组,您可以设置多个形式,包括字符串、函数、对象。
export default {
data: {name: Joe
},
watch: {name: [sayName1 ,function(newVal, oldVal) {this.sayName2()},{handler: sayName3 ,immaediate: true}]
},
methods: {sayName1() {console.log( sayName1==> , this.name)},sayName2() {console.log( sayName2==> , this.name)},sayName3() {console.log( sayName3==> , this.name)}
}
}
5.watch监听多个变量watch 本身不能监听多个变量。但是,我们可以通过返回具有计算属性的对象然后监听该对象来“监听多个变量”。
export default {
data() {return {msg1: apple ,msg2: banana}
},
compouted: {msgObj() {const { msg1, msg2 } = thisreturn {msg1,msg2}}
},
watch: {msgObj: {handler(newVal, oldVal) {if (newVal.msg1 != oldVal.msg1) {console.log( msg1 is change )}if (newVal.msg2 != oldVal.msg2) {console.log( msg2 is change )}},deep: true}
}
}
6.事件参数$event$event 是事件对象的一个特殊变量,它在某些场景下为我们提供了更多的可用参数来实现复杂的功能。本机事件:与本机事件中的默认事件对象行为相同。
<template>
<div><input type="text" @input="inputHandler( hello , $event)" /> </div>
</template>
export default {
methods: {inputHandler(msg, e) {console.log(e.target.value)}
}
}
自定义事件:在自定义事件中表示为捕获从子组件抛出的值。
export default {
methods: {customEvent() {this.$emit( custom-event , some value )}
}
}
<template>
<div><my-item v-for="(item, index) in list" @custom-event="customEvent(index, $event)"></my-list> </div>
</template>
export default {
methods: {customEvent(index, e) {console.log(e) // some value}
}
}
7.程序化事件监听器例如,在页面挂载时定义一个定时器,需要在页面销毁时清除定时器。这似乎不是问题。但仔细观察,this.timer 的唯一目的是能够在 beforeDestroy 中获取计时器编号,否则是无用的。
export default {
mounted() {this.timer = setInterval(() => {console.log(Date.now())}, 1000)
},
beforeDestroy() {clearInterval(this.timer)
}
}
如果可能,最好只访问生命周期挂钩。这不是一个严重的问题,但可以认为是混乱。我们可以通过使用
或
once 监听页面生命周期销毁来解决这个问题:
export default {
mounted() {this.creatInterval( hello )this.creatInterval( world )
},
creatInterval(msg) {let timer = setInterval(() => {console.log(msg)}, 1000)this.$once( hook:beforeDestroy , function() {clearInterval(timer)})
}
}
使用这种方法,即使我们同时创建多个定时器,也不影响效果。这是因为它们将在页面被销毁后以编程方式自动清除。8.监听组件生命周期通常我们使用 $emit 监听组件生命周期,父组件接收事件进行通知。子组件
export default {
mounted() {this.$emit( listenMounted )
}
}
父组件
<template>
<div><List @listenMounted="listenMounted" /> </div>
</template>
其实有一种简单的方法就是使用@hook 来监听组件的生命周期,而不需要在组件内部做任何改动。同样,创建、更新等也可以使用这个方法。
<template>
<List @hook:mounted="listenMounted" />
</template>
总结以上就是我今天跟你分享的8个关于Vue的开发技巧,希望这些小技巧对你有用。
相关文章:

8个很棒的Vue开发技巧
1.路由参数解耦 通常在组件中使用路由参数,大多数人会做以下事情。 export default { methods: {getParamsId() {return this.$route.params.id} } } 在组件中使用 $route 会导致与其相应路由的高度耦合,通过将其限制为某些 URL 来限制组件的灵活性。…...

Python - 小玩意 - 文字转语音
import pyttsx3 from tkinter import *def recognize_and_save():try:say pyttsx3.init()rate say.getProperty(rate) # 获取当前语速属性的值say.setProperty(rate, rate - 20) # 设置语速属性为当前语速减20text text_var.get()# 语音识别say.say(text)say.runAndWait()…...

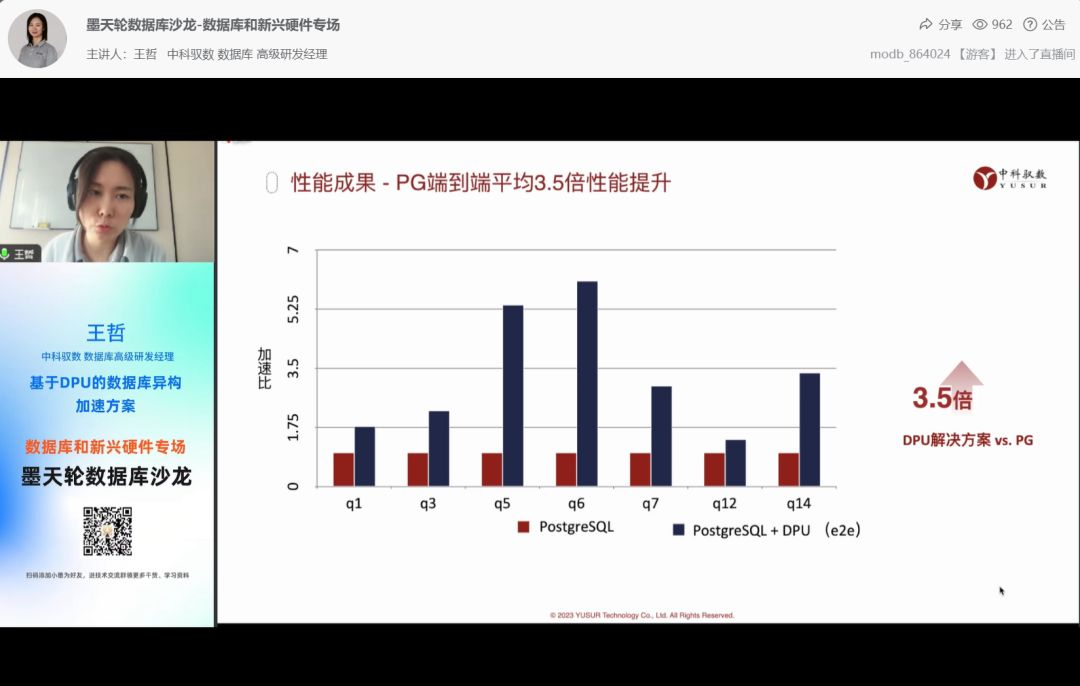
聚焦数据库和新兴硬件的技术合力 中科驭数受邀分享基于DPU的数据库异构加速方案
随着新型硬件成本逐渐降低,充分利用新兴硬件资源提升数据库性能是未来数据库发展的重要方向之一,SIGMOD、VLDB、CICE数据库顶会上出现越来越多新兴硬件的论文和专题。在需求侧,随着数据量暴增和实时性的要求越来越高,数据库围绕处…...

哨兵模式(sentinel)
为什么需要哨兵模式 redis的主从复制模式能够缓解“读压力”,但是存在两个明显问题。 主节点发生故障,进行主节点切换的过程比较复杂,需要人工参与,导致故障恢复时间无法保障主节点通过主从复制模式将读压力分散出去,…...

b站老王 自动驾驶决策规划学习记录(十二)
自动驾驶之速度规划详解:SL与ST迭代 上一讲:b站老王 自动驾驶决策规划学习记录(十一) 接着上一讲学习记录b站老王对自动驾驶规划系列的讲解 参考视频: 自动驾驶决策规划算法第二章第七节(上) 速度规划详解:SL与ST迭代…...

服务器租用机房机房的类型应该如何选择
服务器租用机房机房的类型应该如何选择 1.单电信机房 单电信服务器机房业务模式比较固定,访问量也不是很大,适合新闻类网站或政务类网站。如果网站的PV流量持续增加,建议后期采用租赁CDN的方式解决非电信用户访问网站速度过慢的问题。 2.双线…...

大数据运维一些常见批量操作命令
大数据运维中,批量操作是一项常见的任务。在使用flume进行数据采集的过程中,有时会出现故障导致采集停止,此时积累了大量的文件。如果想要将这些文件迁移到新的目录,直接使用"mv"命令可能会因为文件数目过多而报错。为了…...

测试人职场生存必须避开的5个陷阱
在互联网职场的工作发展道路上,软件测试人员其实在公司中也面临着各种各样的职场陷阱,有些可能是因为项目业务不熟练造成的,有些可能是自身技术能力不足导致的...等等。软件测试入门相对来说比较容易些,但是想要在测试行业长久发展…...

力扣538 补9.18
538.把二叉搜索树转换为累加树 可以做,主要还是分类讨论并找规律。 当前结点如果是左节点的话,root.valroot.valpre.valdfs(root.right); 如果是右结点的话, root.valpre.val-preval-dfs(root.left); 都和前一个结点有关系,如…...

[Linux入门]---Linux编译器gcc/g++使用
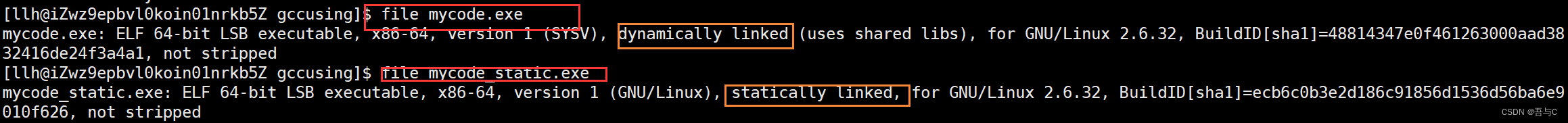
文章目录 1.背景知识2.gcc如何完成编译运行工作预处理(进行宏替换)编译(生成汇编)汇编(生成机器可识别代码)链接(生成可执行文件) 3.函数库动态库静态库动静态库的区别 4.gcc选项 1.…...

[Git入门]---gitee注册及代码提交
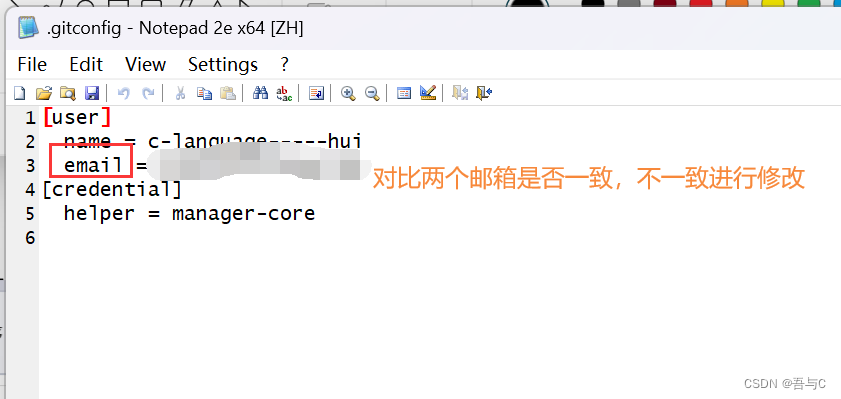
文章目录 1.Gitee是什么2.gitee注册3.git工具及图形化界面工具安装4.gitee仓库创建5.进行本地仓库与远端gitee仓库的链接6.git三板斧addcommitpush 7.gitee提交代码常见问题 1.Gitee是什么 gitee是基于git代码托管和研发协作的国内平台,在上面可以托管个人或公司代…...

企业架构LNMP学习笔记46
PHP测试连接代码: php代码测试使用memcached: 示例代码: <?php //实例化类 $mem new memcached(); //调用连接memcached方法 注意连接地址和端口号 $mem->addServer(192.168.17.114,11211); //存数据 var_dump($mem->set(name,l…...

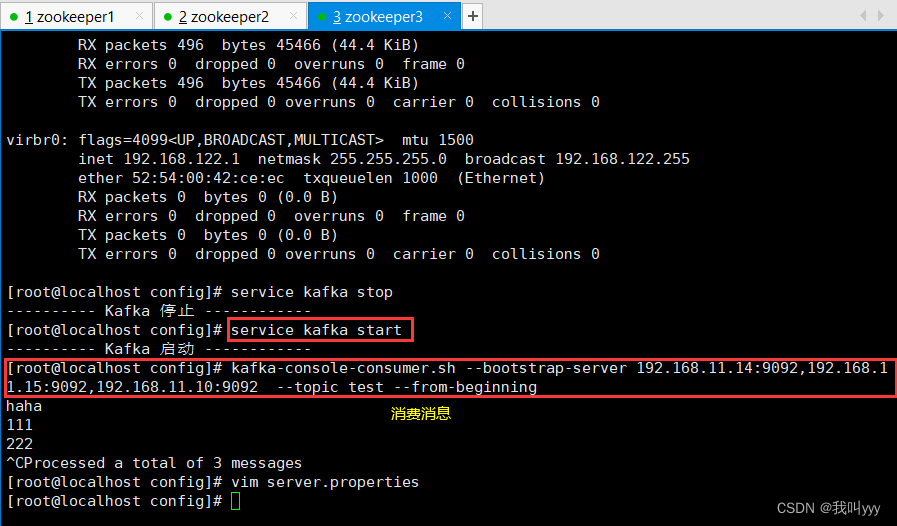
ELFK之zookeeper+kafka
目录 kafkazookeeper的系统架构 Zookeeper 一、zookeeper概述 二、zookeeper特点 三、zookeeper选举机制 四、应用场景 五、zookeeper实验实例 Kafka 一、概述 为什么需要消息队列(MQ) 使用消息队列的好处 消息队列的两种模式 Kafka 定义 二、Kafka 的特性 三、Ka…...

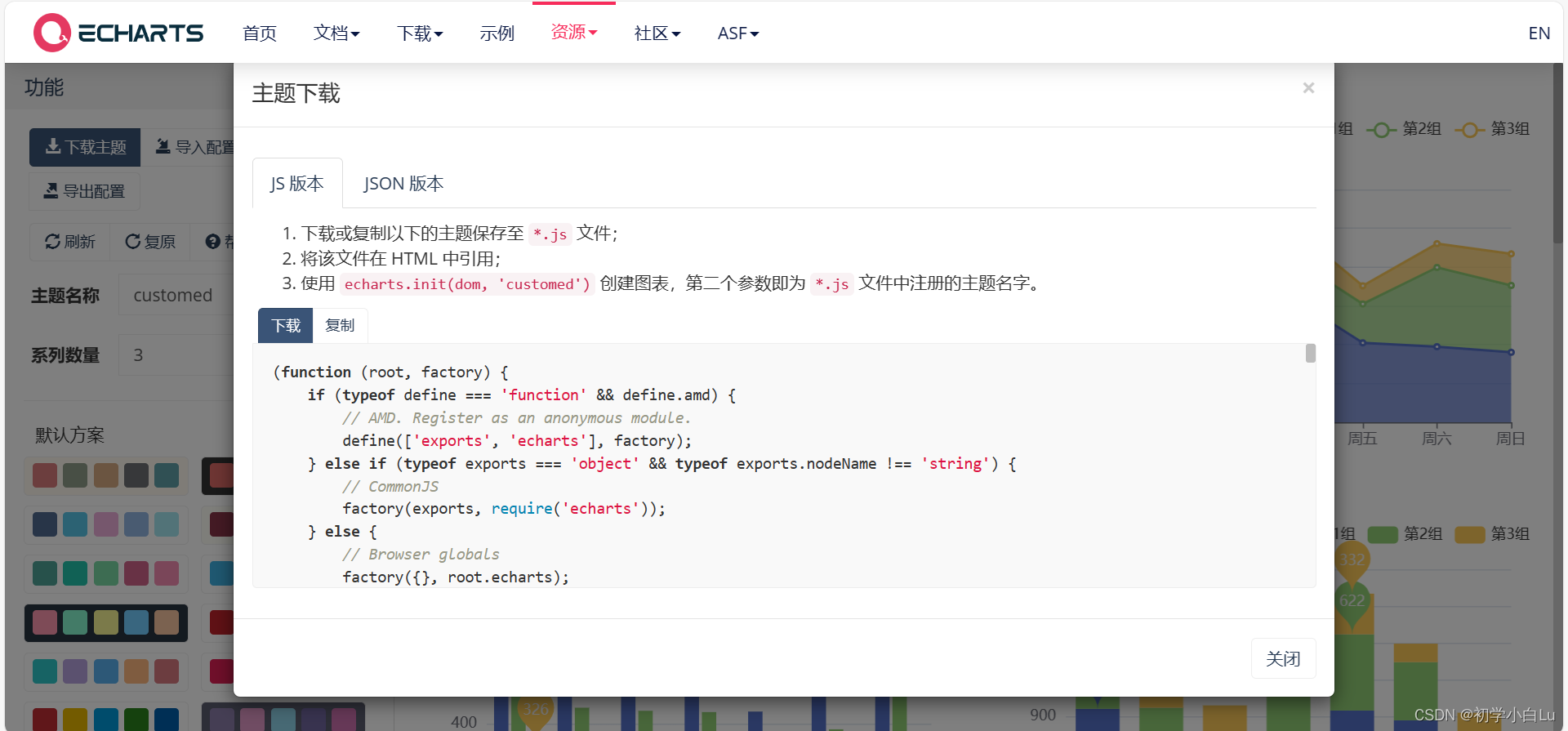
ECharts
ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的…...

jsoup框架技术文档--java爬虫--架构体系
阿丹: 在学习以及认知使用一个新技术之前一定要搞清楚有关框架的架构体系。了解一下该技术的底层会对后面编写代码以及寻找报错都是很有用处的,前期做的铺垫多一点,后期开发的时候就很方便。 jsoup框架的关键组件 JSoup框架的关键组件主要包…...

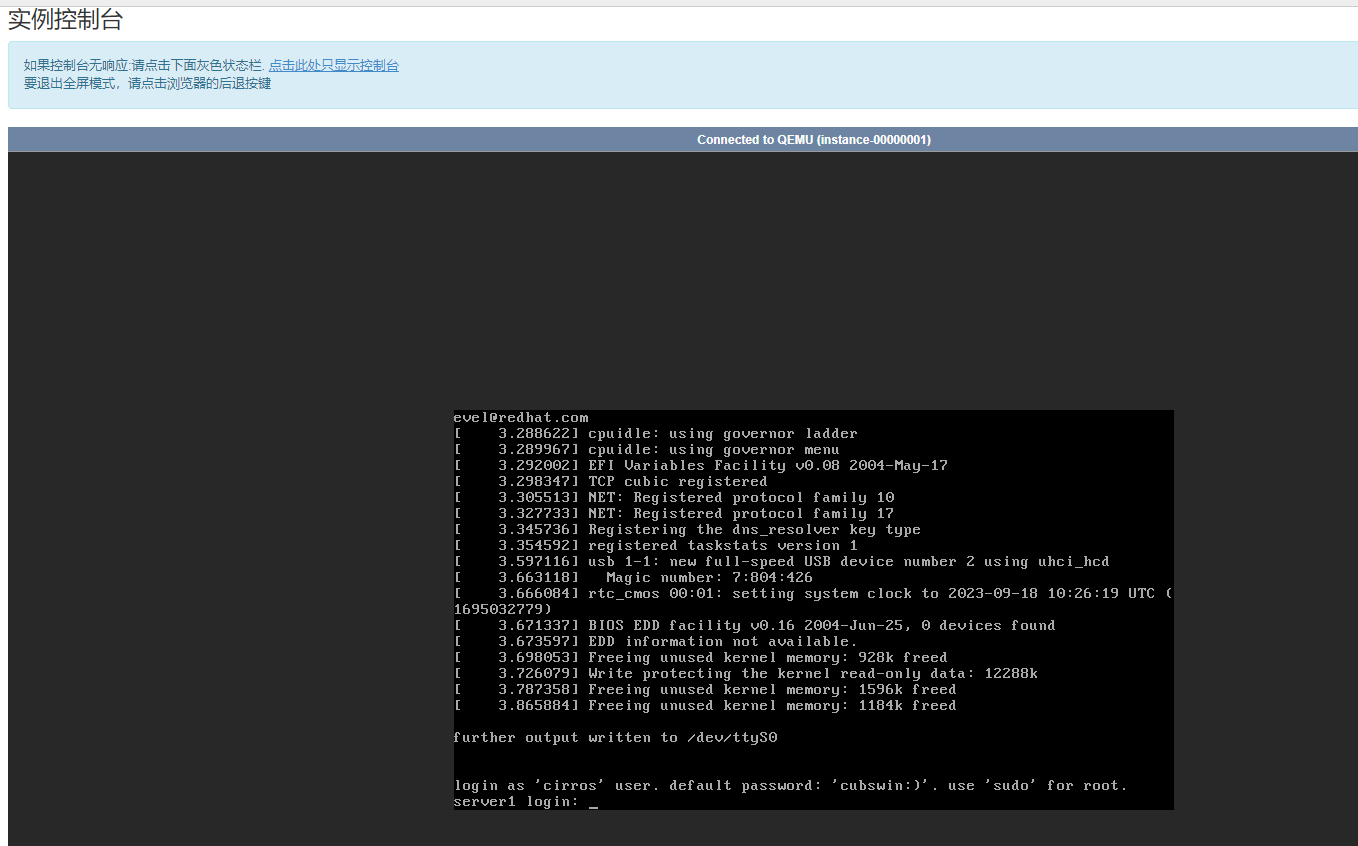
OpenStack创建云主机并连接CRT
文章目录 OpenStackT版创建云主机并连接CRT命令行操作(1)创建镜像(2)创建实例(3)创建网络创建内网创建外网 (4)创建安全组(5)创建路由(6ÿ…...

linux-sed命令
目录 1.linux-shell sed获取某一段字符串 2.linux-shell shell脚本中 sed -n取出某一行赋给一个变量 3.linux-shell sed查询某一行 1.linux-shell sed获取某一段字符串 如果要获取的是某一段字符串,可以在 sed 命令中使用正则表达式来指定需要获取的字符串。例如…...

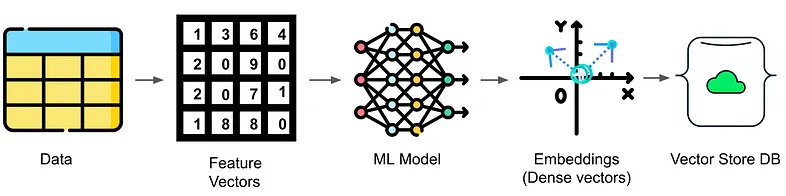
Elasticsearch:什么是向量和向量存储数据库,我们为什么关心?
Elasticsearch 从 7.3 版本开始支持向量搜索。从 8.0 开始支持带有 HNSW 的 ANN 向量搜索。目前 Elasticsearch 已经是全球下载量最多的向量数据库。它允许使用密集向量和向量比较来搜索文档。 矢量搜索在人工智能和机器学习领域有许多重要的应用。 有效存储和检索向量的数据库…...

JOSEF约瑟 剩余电流继电器PFR-5 PFE-W-20 国产化改造ZLR-G81 ZCT-45
系列型号: PFR-003剩余电流继电器 PFR-03剩余电流继电器 PFR-5剩余电流继电器 PFR-W-105互感器 PFR-W-140互感器 PFR-W-20互感器 PFR-W-210互感器 PFR-W-30互感器 PFR-W-35互感器 PFR-W-70互感器 一、用途 PFR剩余电流继电器(以下简称继电器…...

分别用Python和Go实现对文件夹及其子文件夹里的文件进行批量重命名
文章目录 问题阐述上代码结果如何 问题阐述 最近在继续提高自己的go技术时,从网上一些平台获取到了一些学习资料,然后下载到本地后,文件的命名是真的像衣托答辩: 除了上述的文件,还有一mol多神奇的命名,害…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...
