【Vue】使用vue-cli搭建SPA项目的路由,嵌套路由
一、SPA项目的构建
1、前期准备
我们的前期的准备是搭建好Node.js,测试:
node -v npm -v
2、利用Vue-cli来构建spa项目
2.1、什么是Vue-cli
Vue CLI 是一个基于 Vue.js 的官方脚手架工具,用于自动生成vue.js+webpack的项目模板,它可以帮助开发者快速搭建 Vue.js 项目的基础结构,并提供了一系列的开发工具和配置选项。Vue CLI 提供了命令行界面和图形化界面两种方式,开发者可以根据自己的喜好选择使用。使用 Vue CLI,可以轻松进行项目初始化、管理依赖、开发调试、构建打包等常用开发任务,简化了 Vue.js 应用的开发流程,提高了开发效率。
创建命令如下:
vue init webpack xxx
- xxx 为自己创建项目的名称
- 必须先安装vue,vue-cli,webpack,node等一些必要的环境
2.2、安装vue-cli
Win + R CMD 进入命令窗口输入npm install -g vue-cli命令
输入npm install webpack -g
安装成功后,会出现如下文件:
- vue
- vue.cmd
- vue-init
- vue-init.cmd
- vue-list
- vue-list.cmd
安装完成之后打开命令窗口并输入 vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功。
2.3、使用脚手架vue-cli构建项目
创建项目骨架:
- 找到一个放这个骨架的路径
- 进入目录CMD进入命令窗口
- vue init webpack xxx :xxx为你的项目名,项目名不能用中文或大写字母,然后终端会出现“一问一答”模式
cmd命令行窗口显示中文乱码,是cmd命令行窗口字符编码不匹配导致
修改cmd窗口字符编码为UTF-8,命令行中执行:chcp 65001
切换回中文:chcp 936
这两条命令只在当前窗口生效,重启后恢复之前的编码。“一问一答”模式
Project name:项目名,默认是输入时的那个名称spa1,直接回车
Project description:项目描述,直接回车
Author:作者,随便填或直接回车
Vue build:选择题,一般选第一个
运行加编译,官方推荐,就选它了
仅运行时,已经有推荐了就选择第一个了
Install vue-router:是否需要vue-router
Y选择使用,这样生成好的项目就会有相关的路由配置文件
Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。
如果你是新手一般填N,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
Set up unit tests:是否安装单元测试;N
Setup e2e tests with Nightwatch?:是否安装e2e测试;N
Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
第一项“Yes, use NPM”是否使用npm install安装依赖
全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成,我们进行等待就行
运行完上面的命令后,我们需要将当前路径改变到SPA这个文件夹内
cd gq_spa:改变路径到gq_spa文件夹下
npm install:安装所有项目需要的npm模块
启动并访问项目
输入npm run dev
等待启动
复制上面的地址http://localhost:8080/,进入浏览器访问
最后利用我们的编程软件进行添加
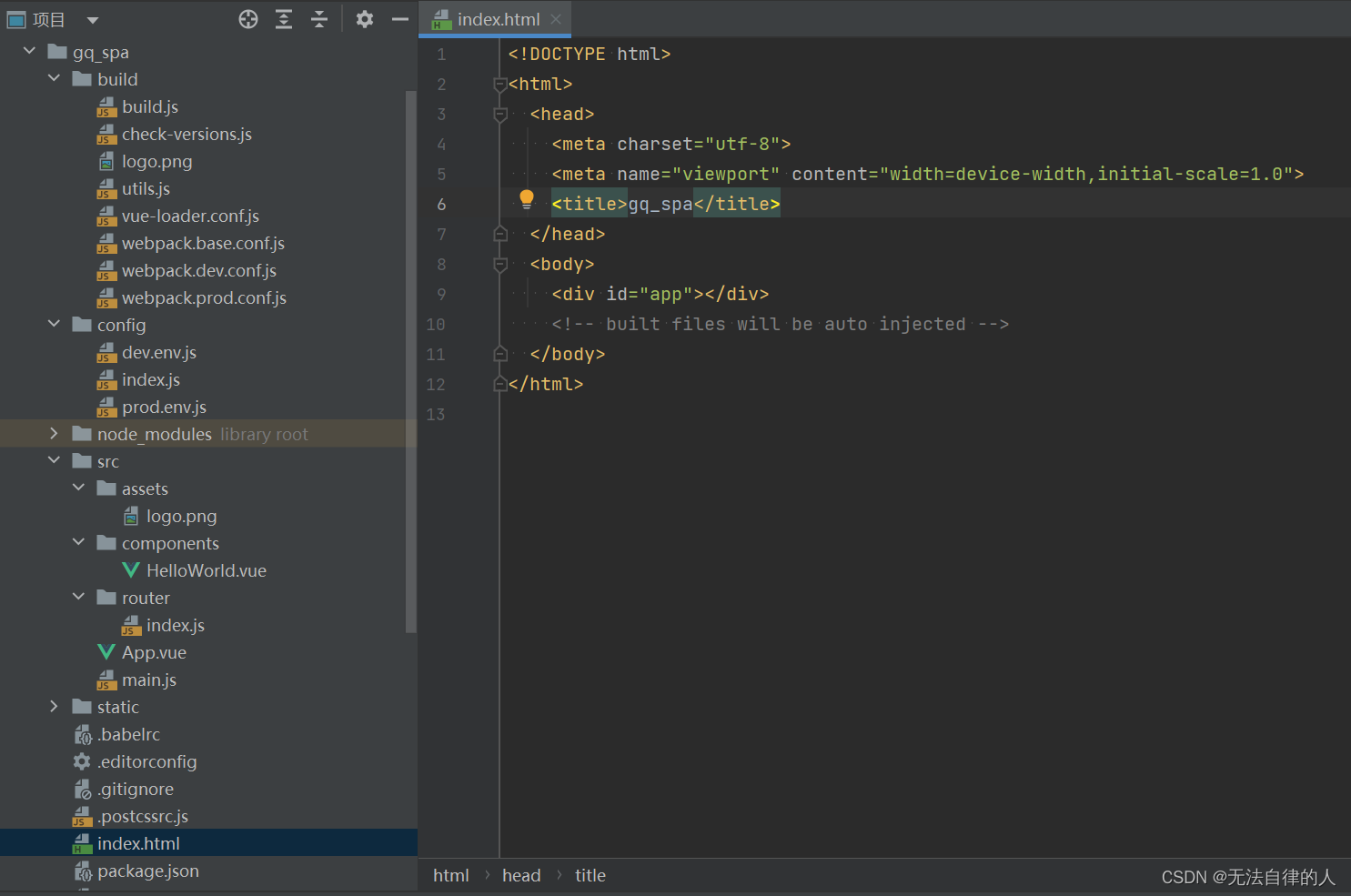
2.4、vue项目结构说明
- build文件夹:这个文件夹主要是进行webpack的一些配置
- webpack.base.conf.js:webpack基础配置,开发环境,生产环境都依赖
- webpack.dev.conf.js:webpack开发环境配置
- webpack.prod.conf.js:webpack生产环境配置
- build.js:生产环境构建脚本
- vue-loader.conf.js:此文件是处理.vue文件的配置文件
- config文件夹
- dev.env.js:配置开发环境
- prod.env.js:配置生产环境
- index.js:这个文件进行配置代理服务器,例如:端口号的修改
- node_modules文件夹:存放npm install时根据package.json配置生成的npm安装包的文件夹
- src文件夹:源码目录(开发中用得最多的文件夹)
- assets:共用的样式、图片
- components:业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
- router:设置路由
- App.vue:vue文件入口界面
- main.js:对应App.vue创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置
- static文件夹:存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用
- package.json:这个文件有两部分是有用的:scripts 里面设置命令以及在dependencies和devDependencies中,分别对应全局下载和局部下载的依赖包
3、什么是Vue文件
vue 文件,是一个自定义的文件类型,用类似HTML的语法描述一个Vue组件。每个.vue文件包含三种类型的顶级语言块 <template>, <script> 和 <style>。这三个部分分别代表了 html,js,css。
二、SPA项目使用路由
我们以前的步骤:
- 确保引入Vue.vue-router的js依赖
- 首先需要定义组件(就是展示不同的页面效果)
- 需要将不同的组件放入一个容器中(路由集合)
- 将路由集合组装成路由器
- 将路由挂载到Vue实例中
- 定义锚点
- 跳转
现在的步骤:
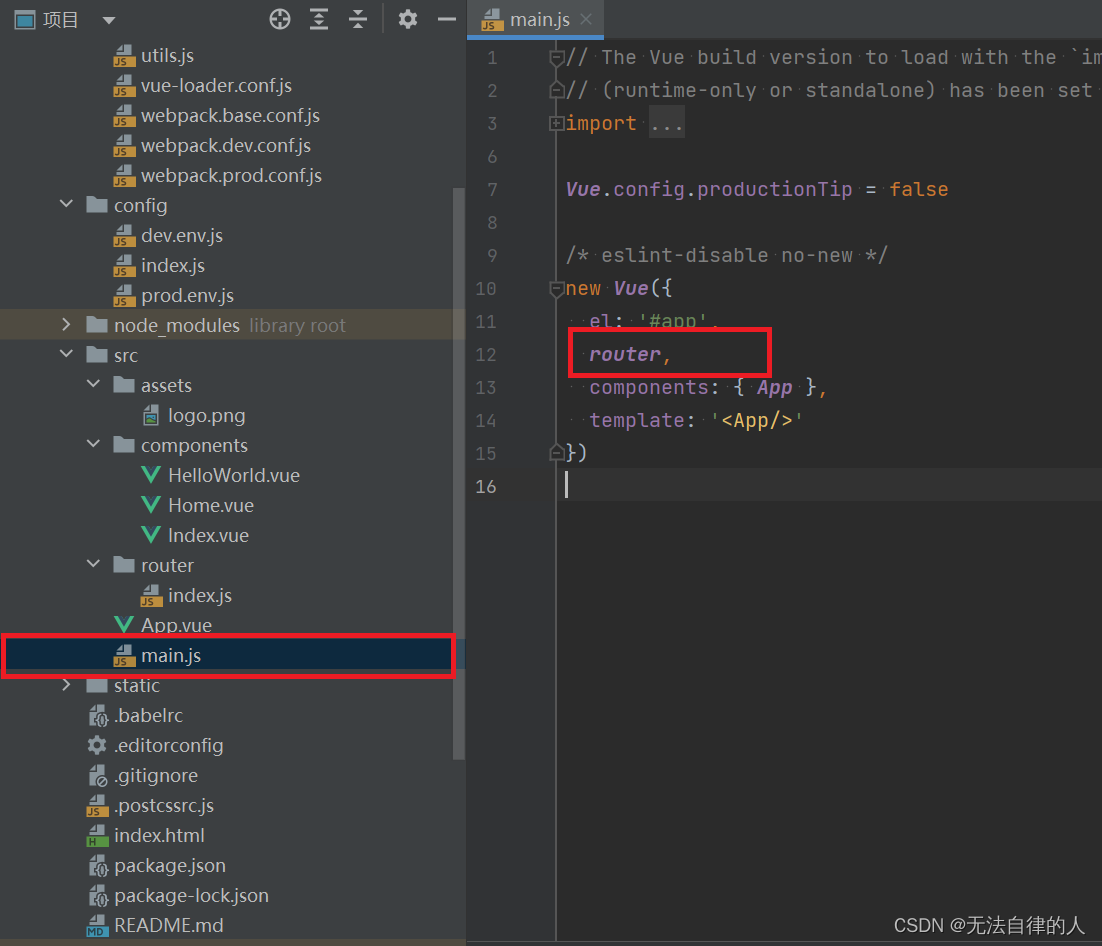
1、依赖
确定我们的挂在依赖,在我们的main.js里面,路由也已经挂载了,不用管了
2、定义组件
在components文件夹里面,新建你需要的vue文件
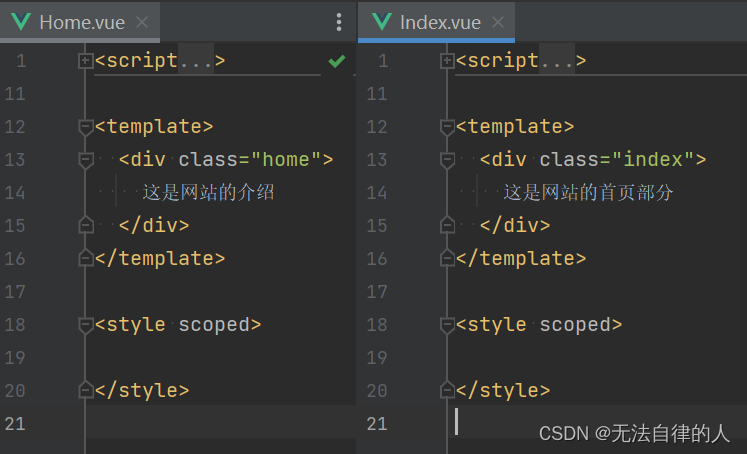
3、定义容器
vue文件里面的<template>里面,有且只能有一个根节点
<script> </script><template><div class="index">这是网站的首页部分</div> </template><style scoped></style><script> </script><template><div class="home">这是网站的介绍</div> </template><style scoped></style>
4、组装成路由器
<script> export default {name: 'Index',data() {return {msg: '欢迎来到网站的首页'}} } </script><template><div class="index">这是网站的首页部分</div> </template><style scoped></style><script> export default {name: 'home',data() {return {msg: '欢迎来到网站的介绍部分'}} } </script><template><div class="home">这是网站的介绍</div> </template><style scoped></style>
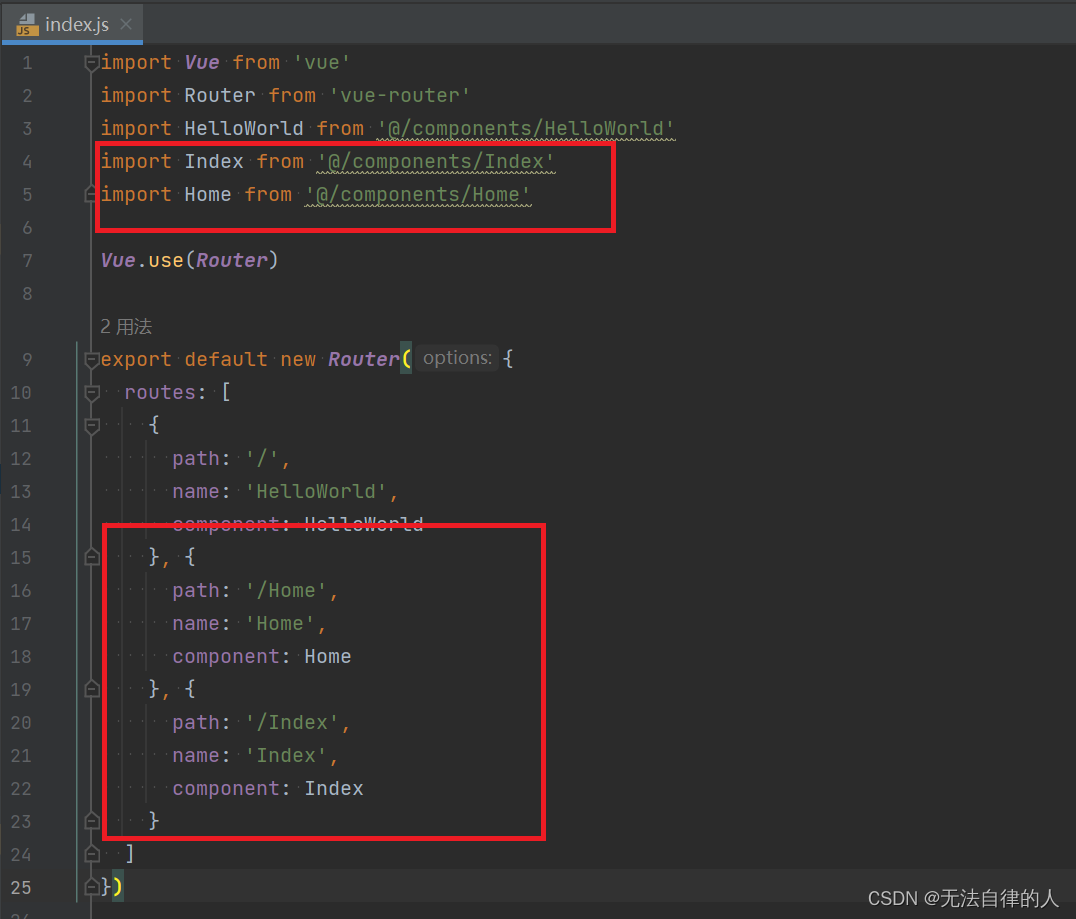
5、定义路由关系
在router文件夹里面的index.js文件里面定义路由关系
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import Index from '@/components/Index' import Home from '@/components/Home'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'HelloWorld',component: HelloWorld}, {path: '/Home',name: 'Home',component: Home}, {path: '/Index',name: 'Index',component: Index}] })定义自己的写的一个关系
6、定义锚点
在App.vue里面定义锚点
<template><div id="app"><img src="./assets/logo.png"><br><router-link to="/Index">首页</router-link><router-link to="/Home">介绍</router-link><router-view/></div> </template><script> export default {name: 'App' } </script><style> #app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px; } </style>
7、测试
三、SPA项目使用嵌套路由
1、最终展示效果

2、步骤
2.1、定义锚点
选择你需要定义的页面定义锚点

2.2、组装、定义容器
错不多的步骤定义好容器,组装需要的内容

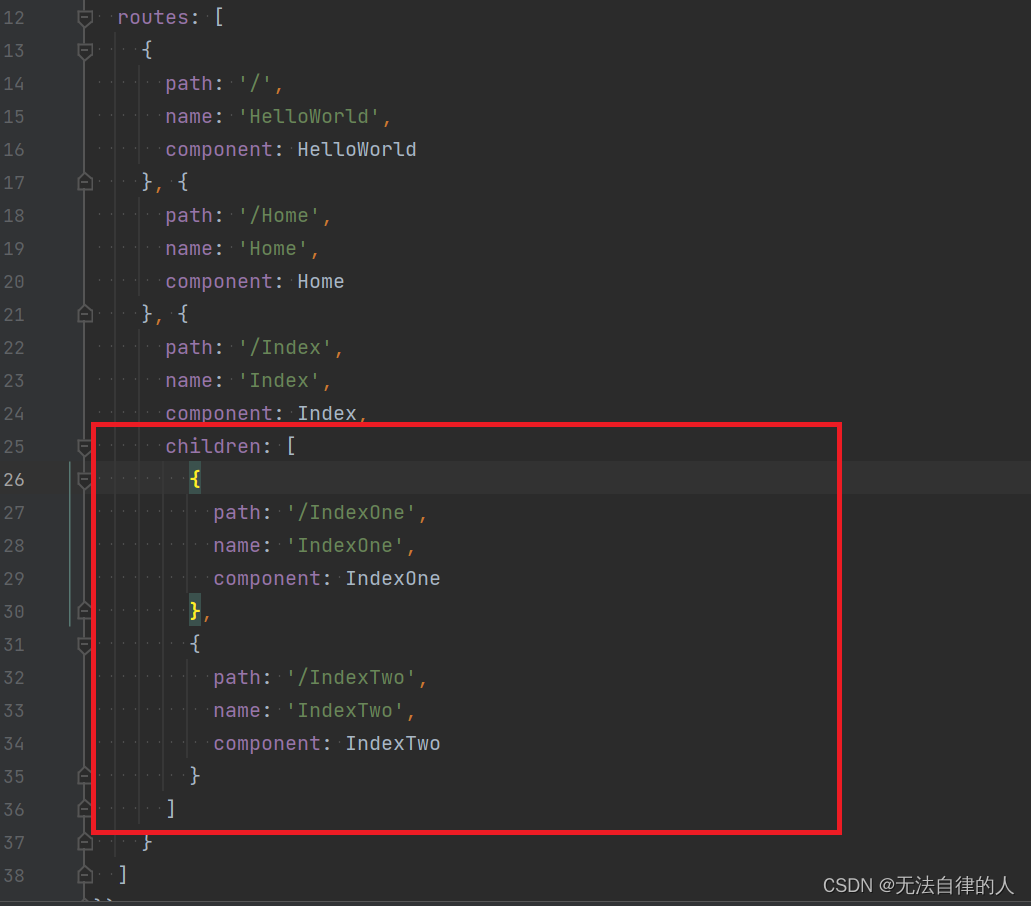
2.3、定义关系
添加自己写的关系

我们不能直接在后面添加,需要用children数组来添加到指定的页面,不然展示不了我们需要的效果

2.4、测试
最后就展示我们的一个效果了

分享就到这里,感谢大家翻阅。
欢迎大家在评论区里讨论!!!
相关文章:

【Vue】使用vue-cli搭建SPA项目的路由,嵌套路由
一、SPA项目的构建 1、前期准备 我们的前期的准备是搭建好Node.js,测试: node -v npm -v2、利用Vue-cli来构建spa项目 2.1、什么是Vue-cli Vue CLI 是一个基于 Vue.js 的官方脚手架工具,用于自动生成vue.jswebpack的项目模板,它可以帮助开发者…...

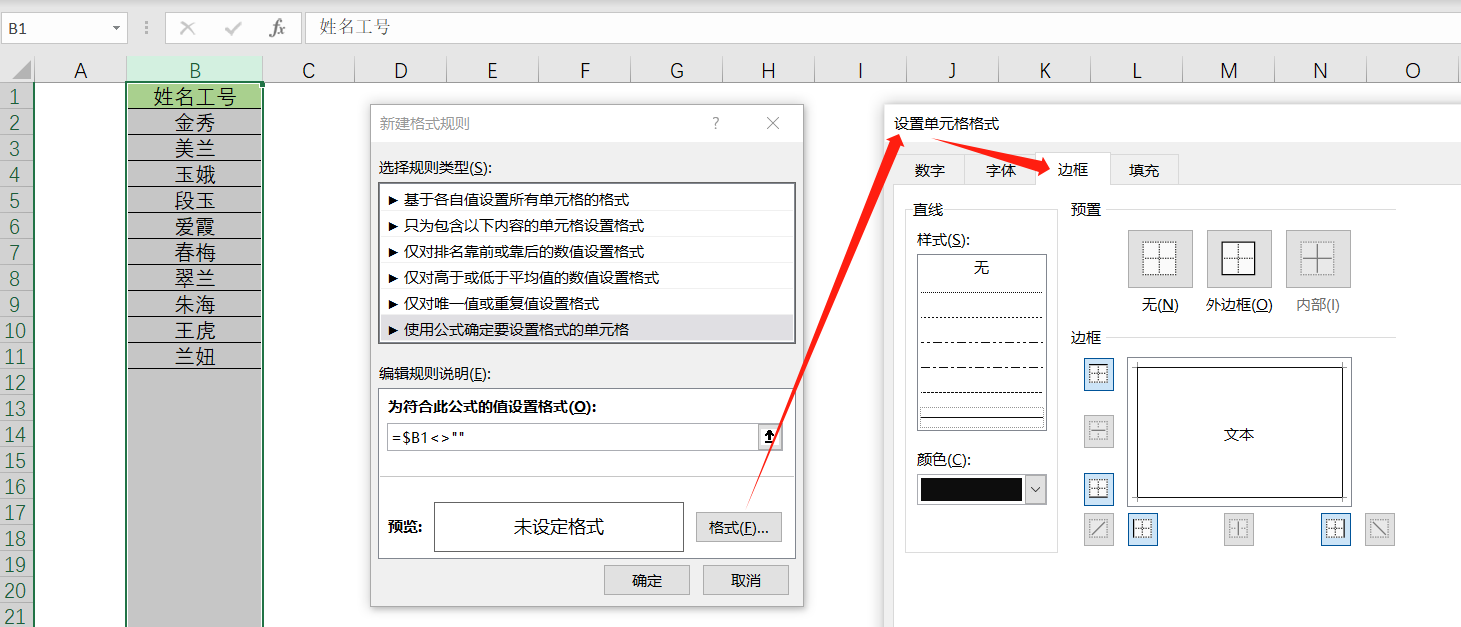
Excel 通过条件格式自动添加边框
每录入一次数据就需要手动添加一次边框,非常麻烦,这不是我们想要的。 那么有没有办法,在我们录入数据后,自动帮我们加上边框呢? 选中要自动添加边框的列,然后按箭头流程操作 ↓ ↓ ↓ ↓...

mysql 备份和还原 mysqldump
因window系统为例 在mysql安装目录中的bin目录下 cmd 备份 备份一个数据库 mysqldump -uroot -h hostname -p 数据库名 > 备份的文件名.sql 备份部分表 mysqldump -uroot -h hostname -p 数据库名 [表 [表2…]] > 备份的文件名.sql ## 多个表 空格隔开,中间…...

ELK日志分析系统+ELFK(Filebeat)
本章结构: 1、ELK日志分析系统简介 2、Elasticsearch介绍(简称ES) 3、Logstash介绍 4、Kibana介绍 5、实验,ELK部署 一、ELK日志分析系统简介 ELK平台是一套完整的日志集中处理解决方案,将 ElasticSearch、Logst…...

ULID 在 Java 中的应用: 使用 `getMonotonicUlid` 生成唯一标识符
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

实用的嵌入式编码技巧:第三部分
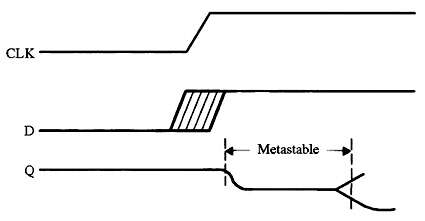
每个触发器都有两个我们在风险方面违反的关键规格。“建立时间”是时钟到来之前输入数据必须稳定的最小纳秒数。“保持时间”告诉我们在时钟转换后保持数据存在多长时间。 这些规格因逻辑设备而异。有些可能需要数十纳秒的设置和/或保持时间;其他人则需要少一个数量…...

8个很棒的Vue开发技巧
1.路由参数解耦 通常在组件中使用路由参数,大多数人会做以下事情。 export default { methods: {getParamsId() {return this.$route.params.id} } } 在组件中使用 $route 会导致与其相应路由的高度耦合,通过将其限制为某些 URL 来限制组件的灵活性。…...

Python - 小玩意 - 文字转语音
import pyttsx3 from tkinter import *def recognize_and_save():try:say pyttsx3.init()rate say.getProperty(rate) # 获取当前语速属性的值say.setProperty(rate, rate - 20) # 设置语速属性为当前语速减20text text_var.get()# 语音识别say.say(text)say.runAndWait()…...

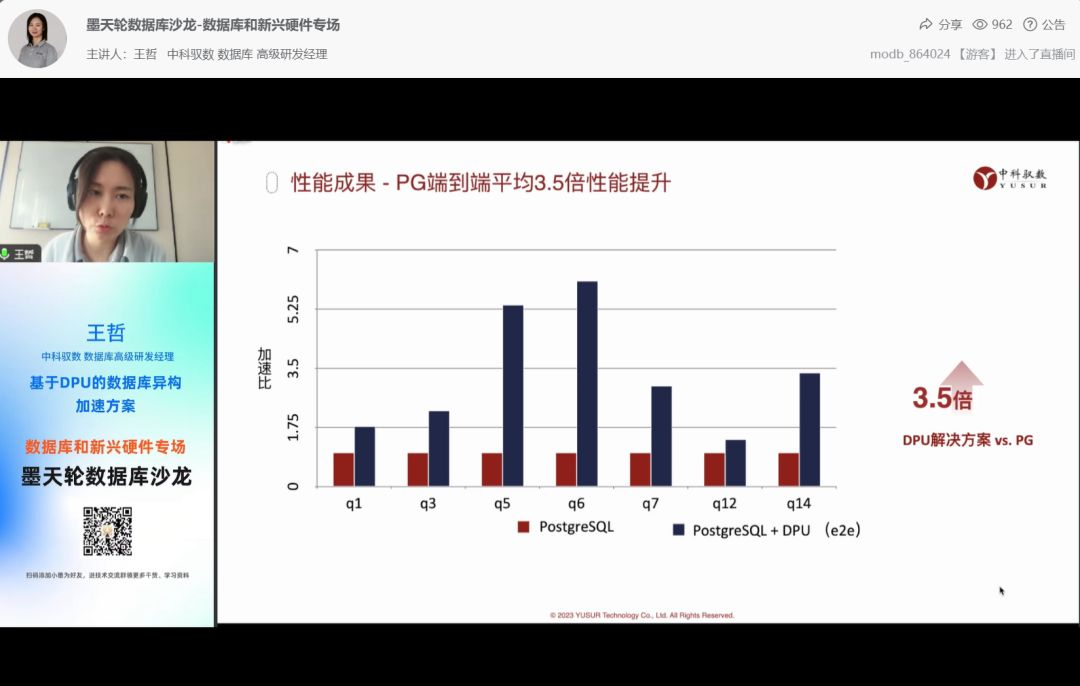
聚焦数据库和新兴硬件的技术合力 中科驭数受邀分享基于DPU的数据库异构加速方案
随着新型硬件成本逐渐降低,充分利用新兴硬件资源提升数据库性能是未来数据库发展的重要方向之一,SIGMOD、VLDB、CICE数据库顶会上出现越来越多新兴硬件的论文和专题。在需求侧,随着数据量暴增和实时性的要求越来越高,数据库围绕处…...

哨兵模式(sentinel)
为什么需要哨兵模式 redis的主从复制模式能够缓解“读压力”,但是存在两个明显问题。 主节点发生故障,进行主节点切换的过程比较复杂,需要人工参与,导致故障恢复时间无法保障主节点通过主从复制模式将读压力分散出去,…...

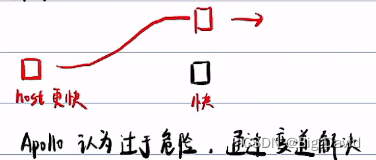
b站老王 自动驾驶决策规划学习记录(十二)
自动驾驶之速度规划详解:SL与ST迭代 上一讲:b站老王 自动驾驶决策规划学习记录(十一) 接着上一讲学习记录b站老王对自动驾驶规划系列的讲解 参考视频: 自动驾驶决策规划算法第二章第七节(上) 速度规划详解:SL与ST迭代…...

服务器租用机房机房的类型应该如何选择
服务器租用机房机房的类型应该如何选择 1.单电信机房 单电信服务器机房业务模式比较固定,访问量也不是很大,适合新闻类网站或政务类网站。如果网站的PV流量持续增加,建议后期采用租赁CDN的方式解决非电信用户访问网站速度过慢的问题。 2.双线…...

大数据运维一些常见批量操作命令
大数据运维中,批量操作是一项常见的任务。在使用flume进行数据采集的过程中,有时会出现故障导致采集停止,此时积累了大量的文件。如果想要将这些文件迁移到新的目录,直接使用"mv"命令可能会因为文件数目过多而报错。为了…...

测试人职场生存必须避开的5个陷阱
在互联网职场的工作发展道路上,软件测试人员其实在公司中也面临着各种各样的职场陷阱,有些可能是因为项目业务不熟练造成的,有些可能是自身技术能力不足导致的...等等。软件测试入门相对来说比较容易些,但是想要在测试行业长久发展…...

力扣538 补9.18
538.把二叉搜索树转换为累加树 可以做,主要还是分类讨论并找规律。 当前结点如果是左节点的话,root.valroot.valpre.valdfs(root.right); 如果是右结点的话, root.valpre.val-preval-dfs(root.left); 都和前一个结点有关系,如…...

[Linux入门]---Linux编译器gcc/g++使用
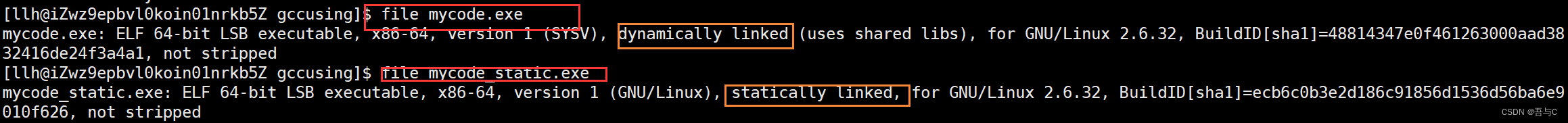
文章目录 1.背景知识2.gcc如何完成编译运行工作预处理(进行宏替换)编译(生成汇编)汇编(生成机器可识别代码)链接(生成可执行文件) 3.函数库动态库静态库动静态库的区别 4.gcc选项 1.…...

[Git入门]---gitee注册及代码提交
文章目录 1.Gitee是什么2.gitee注册3.git工具及图形化界面工具安装4.gitee仓库创建5.进行本地仓库与远端gitee仓库的链接6.git三板斧addcommitpush 7.gitee提交代码常见问题 1.Gitee是什么 gitee是基于git代码托管和研发协作的国内平台,在上面可以托管个人或公司代…...

企业架构LNMP学习笔记46
PHP测试连接代码: php代码测试使用memcached: 示例代码: <?php //实例化类 $mem new memcached(); //调用连接memcached方法 注意连接地址和端口号 $mem->addServer(192.168.17.114,11211); //存数据 var_dump($mem->set(name,l…...

ELFK之zookeeper+kafka
目录 kafkazookeeper的系统架构 Zookeeper 一、zookeeper概述 二、zookeeper特点 三、zookeeper选举机制 四、应用场景 五、zookeeper实验实例 Kafka 一、概述 为什么需要消息队列(MQ) 使用消息队列的好处 消息队列的两种模式 Kafka 定义 二、Kafka 的特性 三、Ka…...

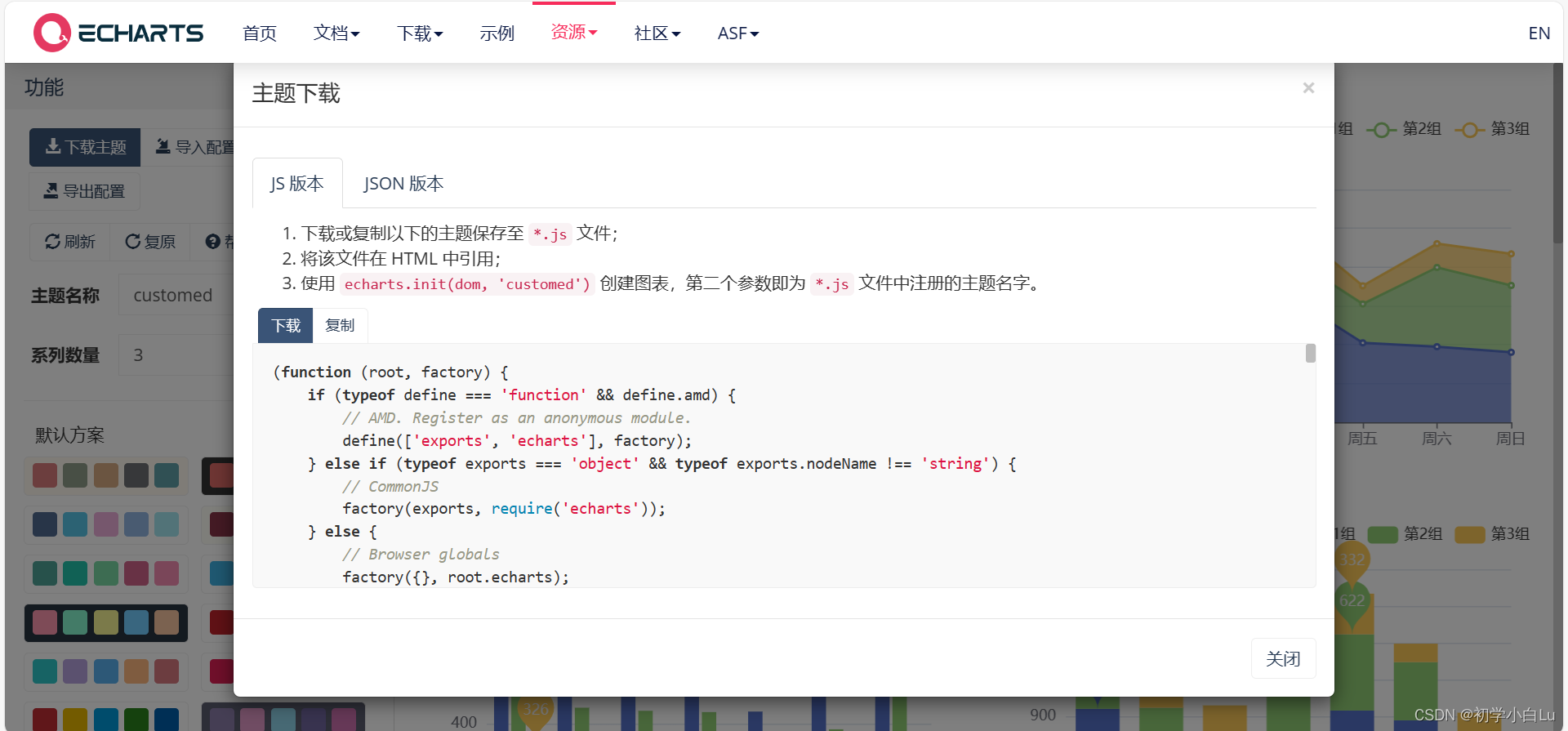
ECharts
ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...

EasyRTC音视频实时通话功能在WebRTC与智能硬件整合中的应用与优势
一、WebRTC与智能硬件整合趋势 随着物联网和实时通信需求的爆发式增长,WebRTC作为开源实时通信技术,为浏览器与移动应用提供免插件的音视频通信能力,在智能硬件领域的融合应用已成必然趋势。智能硬件不再局限于单一功能,对实时…...
)
背包问题双雄:01 背包与完全背包详解(Java 实现)
一、背包问题概述 背包问题是动态规划领域的经典问题,其核心在于如何在有限容量的背包中选择物品,使得总价值最大化。根据物品选择规则的不同,主要分为两类: 01 背包:每件物品最多选 1 次(选或不选&#…...

python读取SQLite表个并生成pdf文件
代码用于创建含50列的SQLite数据库并插入500行随机浮点数据,随后读取数据,通过ReportLab生成横向PDF表格,包含格式化(两位小数)及表头、网格线等美观样式。 # 导入所需库 import sqlite3 # 用于操作…...