Vue 使用vue-cli构建SPA项目(超详细)
目录
一、什么是vue-cli
二,构建SPA项目
三、 运行SPA项目

前言:
在我们搭建SPA项目时候,我们必须去检查我们是否搭建好NodeJS环境
cmd窗口输入以下指令:去检查
node -v
npm -v
一、什么是vue-cli
Vue CLI(Vue Command Line Interface)是一个官方提供的用于快速搭建 Vue.js 项目的脚手架工具。它提供了一套命令行工具,可以帮助开发者创建、配置和管理 Vue.js 项目。
使用 Vue CLI,你可以快速初始化一个基于 Vue.js 的项目结构,自动生成一些默认配置和目录结构。它还集成了许多常用的开发工具和插件,如webpack,Babel,ESLint等,使得开发者可以更方便地进行开发、编译和打包等工作。
Vue CLI 不仅提供了一系列默认模板,还支持自定义配置,使得开发者可以根据自己的需求对项目进行定制化。同时,它还支持插件扩展机制,可以通过插件来添加特定功能或扩展工具链。
二,构建SPA项目
1.1为啥要搭建SPA项目?
更好的用户体验:SPA 可以在页面加载后,通过异步加载数据和局部更新来提供更流畅的用户体验。用户在导航页面时不需要重新加载整个页面,只需要更新相关的组件或数据。
更快的页面加载速度:由于SPA只需要加载一次初始页面,之后的页面切换只需要加载数据,因此相比传统的多页应用,可以提供更快的页面加载速度。
独立性和松耦合:SPA 将前端应用划分为多个模块或组件,使得代码更易于维护和调试。不同模块之间可以独立开发、测试和部署,减少了对整个系统的影响。
跨平台支持:由于SPA 基本上是使用 HTML、CSS 和 JavaScript 构建的,可以轻松地在多个平台和设备上运行,包括桌面浏览器、移动浏览器和混合移动应用。
更好的扩展性:由于SPA 的模块化和独立性,可以更容易地添加新的功能、修改现有功能或重构代码,而无需对整个应用做大规模的更改。
1.2spa的访问过程:
(1)访问index.html(2)index.html通过main.js中的vue实例管理#app边界,同时指定App.vue模板
(3)App.vue中包含了图片以及锚点,而锚点与组件的对应关系存在router/index.js中,所以就指向了一个组件
(4)最终App.vue中就显示了logo图片以及helloworld.vue的内容
1.3安装vue-cli(脚手架)
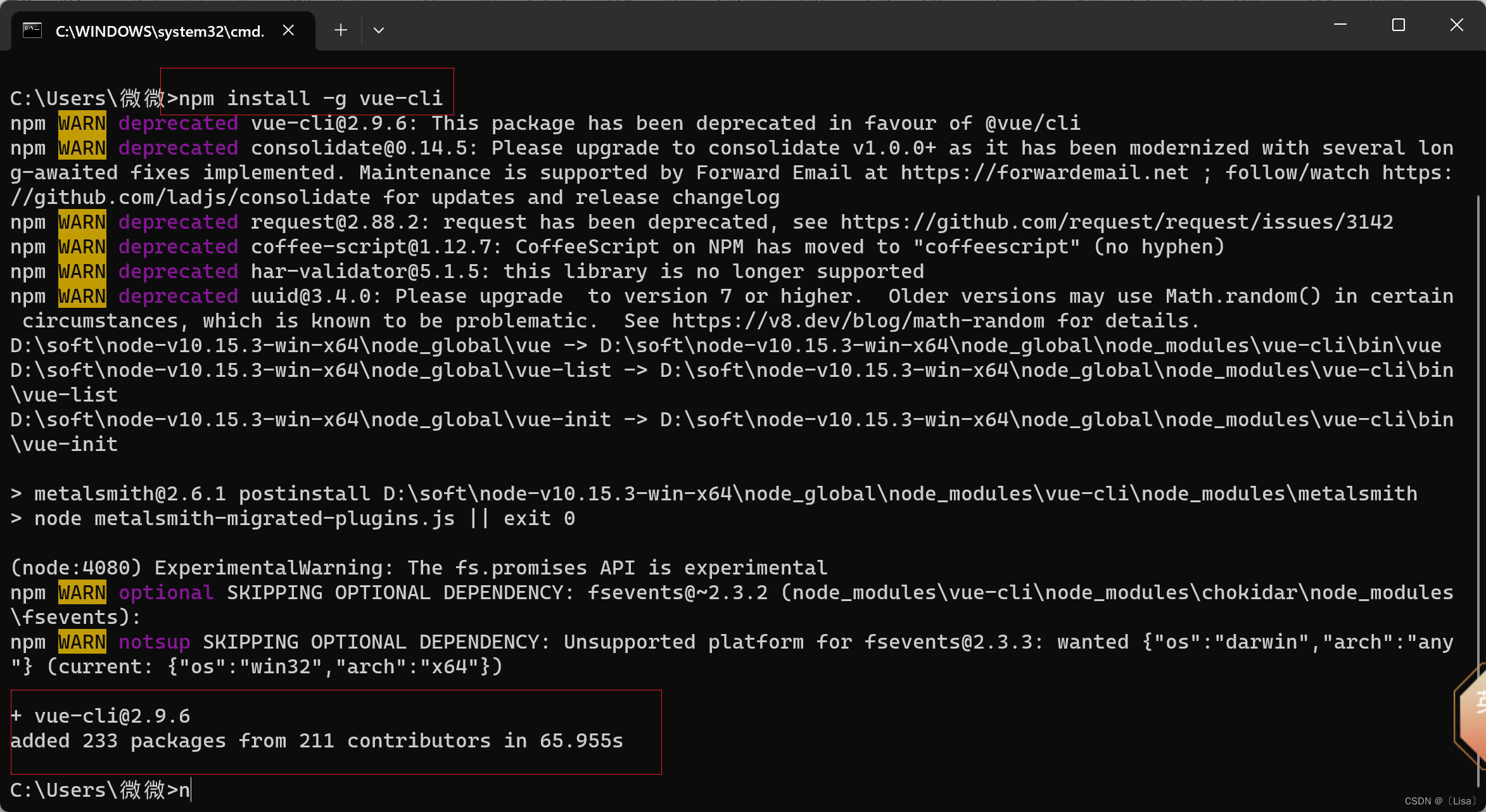
cmd窗口执行命令:
npm install -g vue-cli下载成功。
1.4下载我们的SPA项目
输入指令:其中lya_spa是我们创建项目的名称 ----注意:项目名不能用中文或大写字母
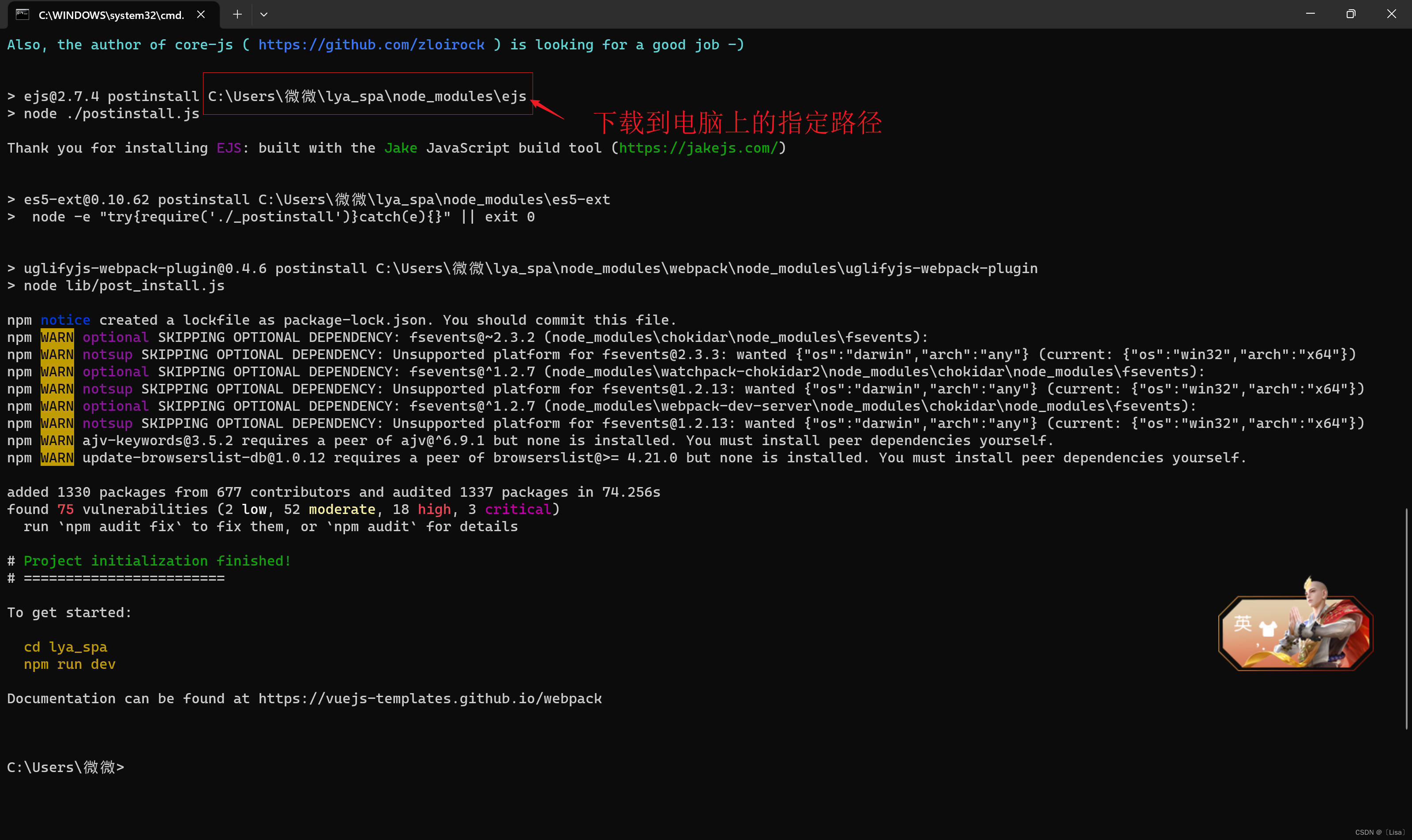
vue init webpack lya_spa
按照要求去回答相关问题,如果与我选择的不一样,后续可能会出现不必要的问题!!!

这样spa项目就创建好了,运行我们的项目

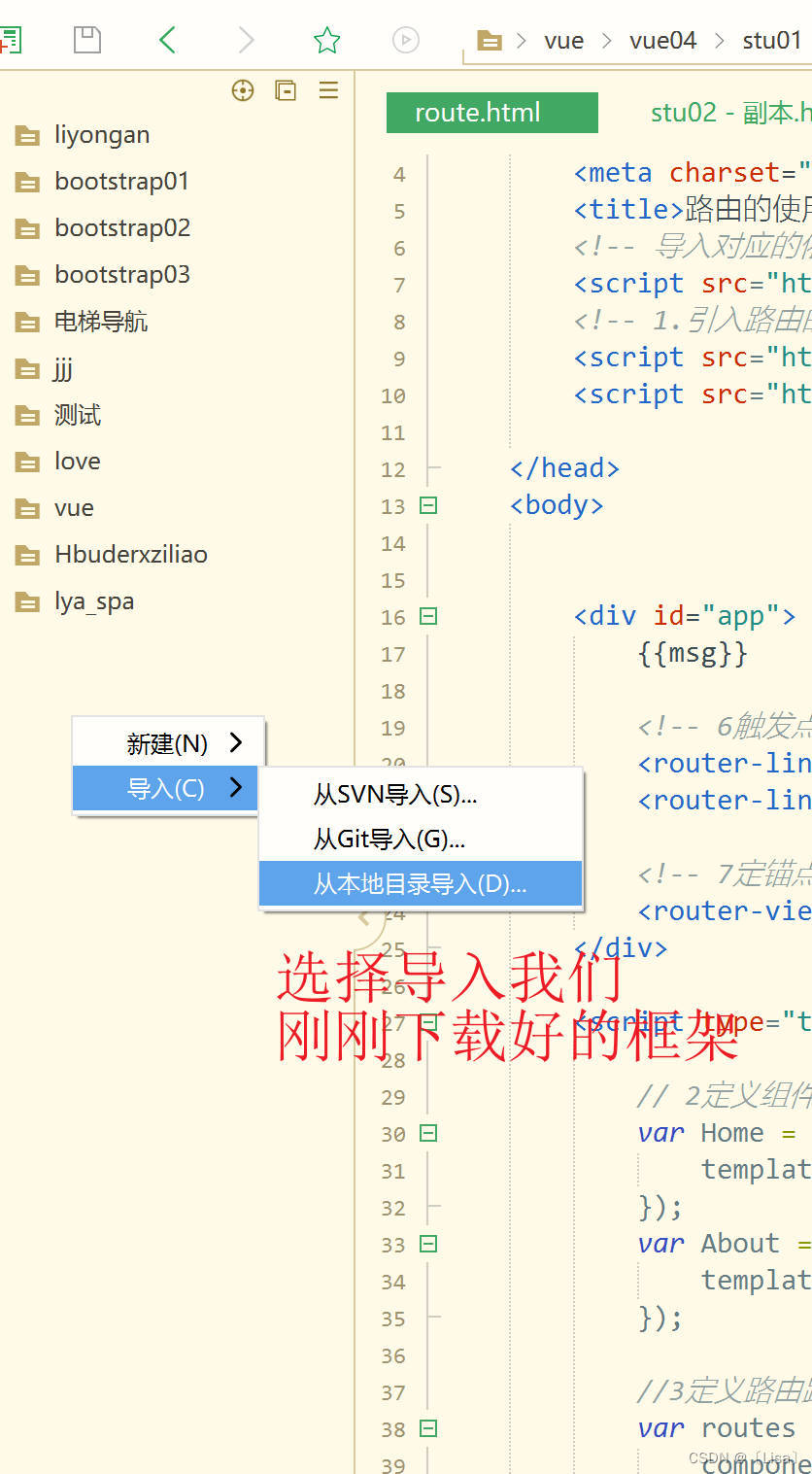
使用Hbuilderx导入我们插入下载的框架

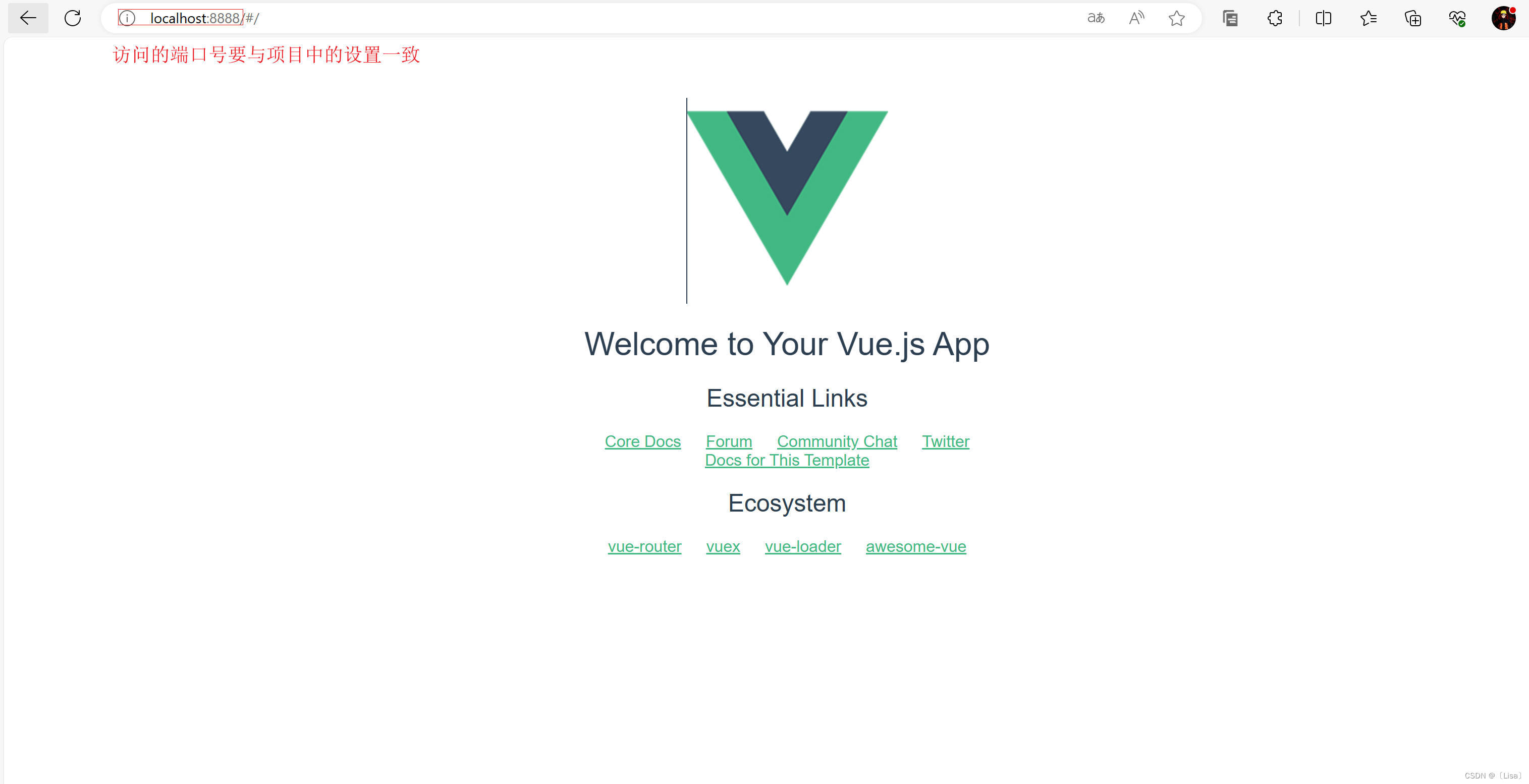
更改端口号:http://localhost:8888/
在config -->index.js -->module.exports -->dev -->port修改
访问我们初始的页面

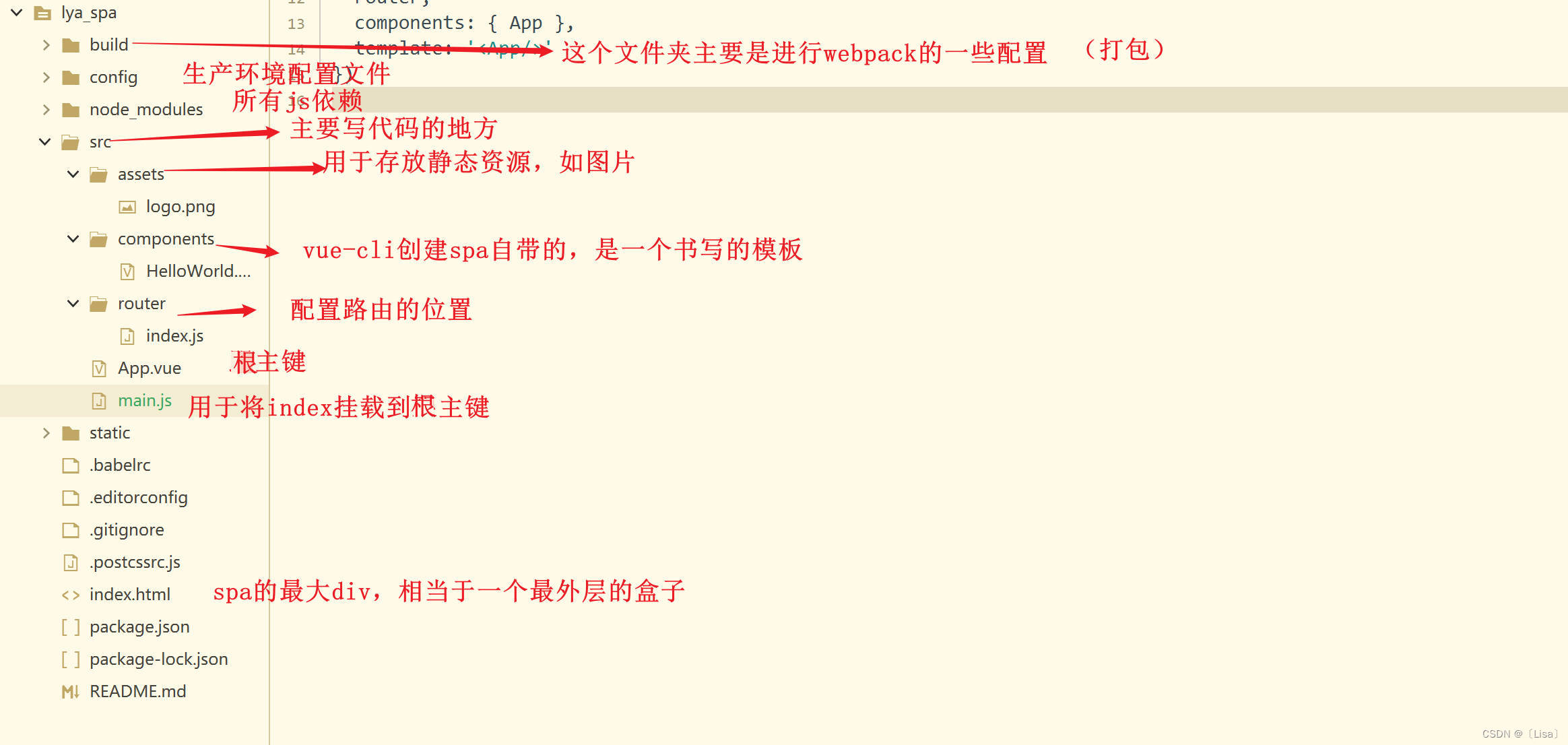
导入SPA框架后,我们来解释一下每个包的用处
build文件夹:
这个文件夹主要是进行webpack的一些配置
webpack.base.conf.js:webpack基础配置,开发环境,生产环境都依赖
webpack.dev.conf.js :webpack开发环境配置
webpack.prod.conf.js:webpack生产环境配置
build.js 生产环境构建脚本
vue-loader.conf.js 此文件是处理.vue文件的配置文件config文件夹
dev.env.js 配置开发环境
prod.env.js 配置生产环境
index.js 这个文件进行配置代理服务器,例如:端口号的修改
node_modules文件夹:存放npm install时根据package.json配置生成的npm安装包的文件夹
src文件夹 : 源码目录(开发中用得最多的文件夹)
assets :共用的样式、图片
components : 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
router :设置路由
App.vue :vue文件入口界面
main.js :对应App.vue创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置static文件夹 :存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置:对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用

三、 运行SPA项目
示例:
按照创建路由的7个步骤来:
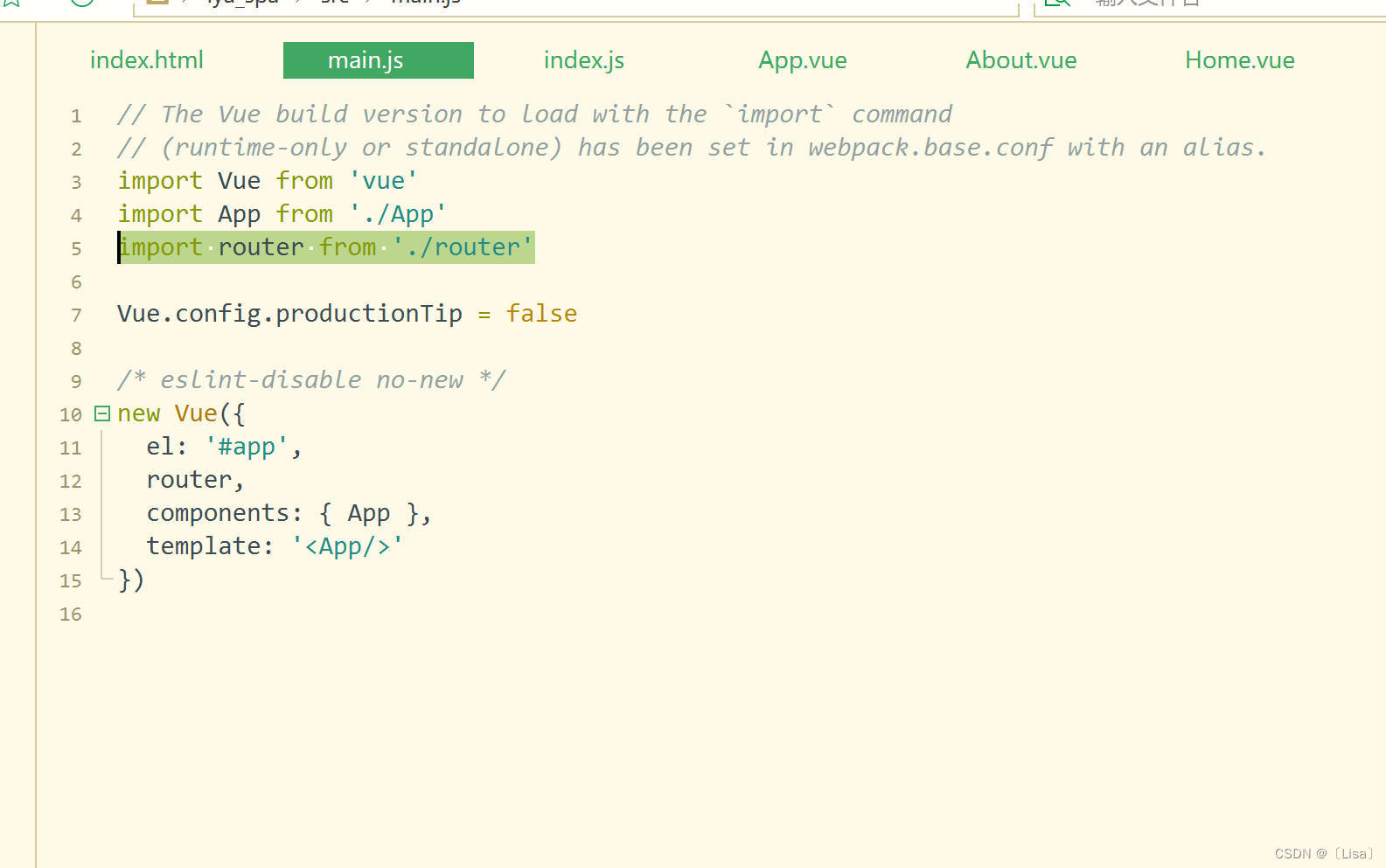
1、引入路由js依赖:main.js中已经完成
2、定义组件:呈现形式是以.vue文件展示
template标签中定义组件内容
通过export default指定组件的名字
3、定义路由与组件之间的对应关系
router/index.js文件中进行定义
4、获取路由对象:main.js中已经完成
5、挂载Vue实例:main.js中已经完成
6、定义锚点:App.vue 使用 router-view
7、触发事件:App.vue 使用 router-link to
1.第一步SPA项目已经帮我们做了就直接进行下一步

2.创建定义内容。我们仿造SPA的项目进行定义,在src下的components进行创建
2.1Home.vue
<template><div>网站首页<div id="main"><div id="left" class=""></div><div id="right"><h4>姓名:ctb 公司:上海***有限公司</h4><h4>住址:***********</h4></div></div><div id="footer" class=" "><ul><h4>本网页制作人为:李永安 制作日期:2023年9月21日20:51:56</h4></ul></div></div>
</template><script>export default {name: 'Home',data () {return {msg: '网站首页'}}}
</script><style>
</style>2.2About.vue
<template><div>关于本网站</div>
</template><script>export default {name: 'About',data () {return {msg: '关于本网站'}}}
</script><style>
</style>3定义路由与配置路由路径
找到router下面的index.js进行添加路由与配置路由路径
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'Home',component: Home},{path: '/Home',name: 'Home',component: Home},{path: '/About',name: 'About',component: About}]
})
4定义触发路由的按钮
在App.vue中
<template><div id="app"><!-- <img src="./assets/logo.png"> --><!-- 触发事件 --><router-link to="/Home">首页</router-link><router-link to="/About">关于</router-link><router-view/></div>
</template><script>
export default {name: 'App'
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
效果展示:

基于SPA项目完成嵌套路由
相同的步骤:
1.第一步SPA项目已经帮我们做了就直接进行下一步
2.创建定义内容。我们仿造SPA的项目进行定义,在src下的components进行创建
2.1Home.vue
<template><div>网站首页<div id="main"><div id="left" class=""></div><div id="right"><h4>姓名:ctb 公司:上海***有限公司</h4><h4>住址:***********</h4></div></div><div id="footer" class=" "><ul><h4>本网页制作人为:李永安 制作日期:2023年9月21日20:51:56</h4></ul></div></div>
</template><script>export default {name: 'Home',data () {return {msg: '网站首页'}}}
</script><style>
</style>2.2About.vue
<template><div><!-- 触发事件 --><br /><router-link to="/AboutMe">关于站长</router-link><router-link to="/AboutWebsite">关于本站</router-link><router-view></router-view></div>
</template><script>export default {name: 'About',data() {return {msg: '关于本网站'}}}
</script><style>
</style>2.3AboutWebsite.vue
<template><div>网站历史</div>
</template><script>
export default {name: 'AboutWebsite',data () {return {msg: 'Welcome to Your Vue.js App'}}
}
</script><style>
</style>2.4AboutMe
<template><div>这里是关于网站的发展</div>
</template><script>export default {name: 'AboutMe',data() {return {msg: 'Welcome to Your Vue.js App'}}}
</script><style>
</style>3定义路由与配置路由路径
找到router下面的index.js进行添加路由与配置路由路径
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
import AboutMe from '@/components/AboutMe'
import AboutWebsite from '@/components/AboutWebsite'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'Home',component: Home}, {path: '/Home',name: 'Home',component: Home}, {path: '/About',name: 'About',component: About,children: [{path: '/AboutMe',name: 'AboutMe',component: AboutMe}, {path: '/AboutWebsite',name: 'AboutWebsite',component: AboutWebsite}]}]
})最后由于我们是嵌套路由的关系所以要将子路由挂到About.vue在About.vue
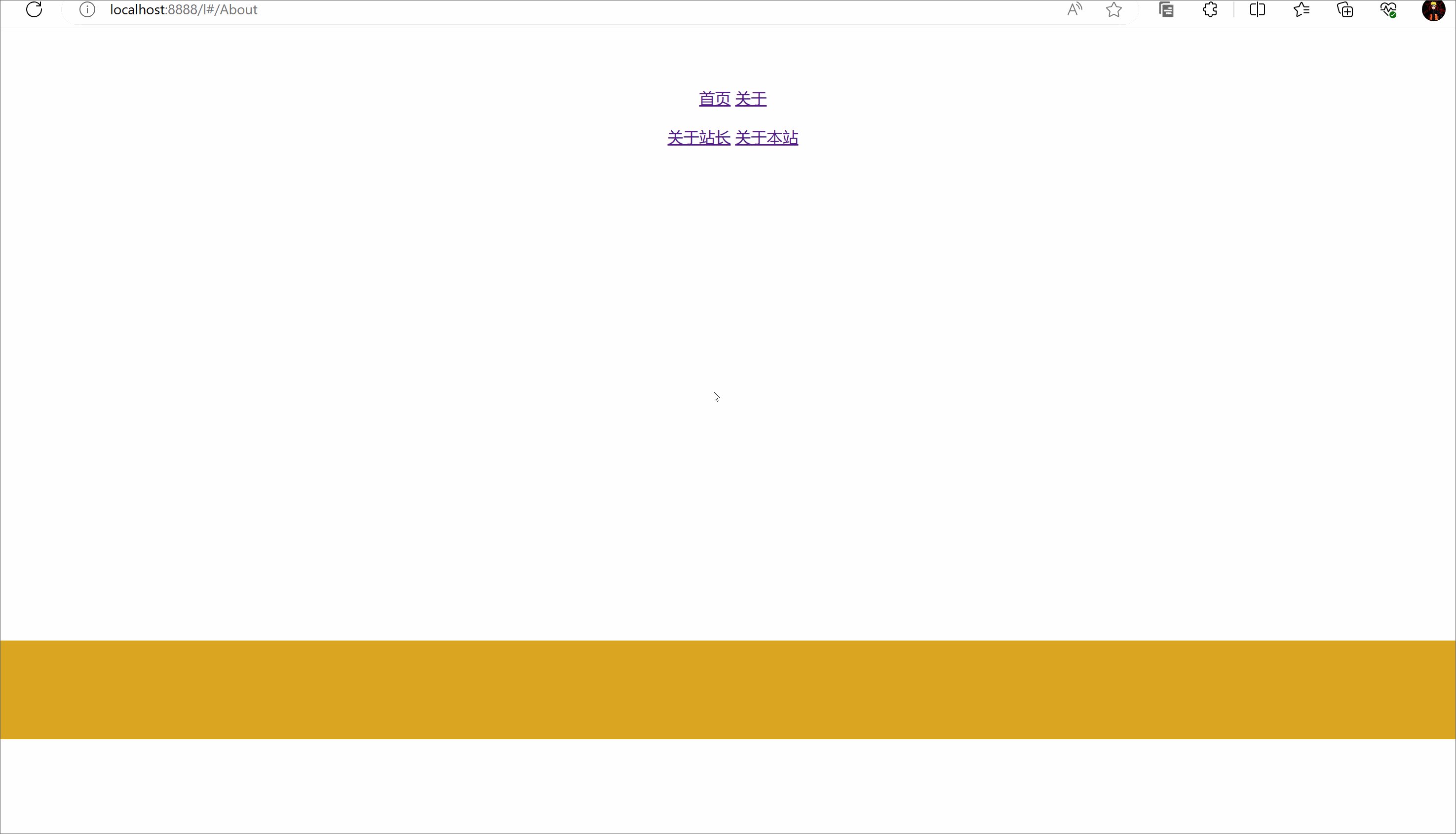
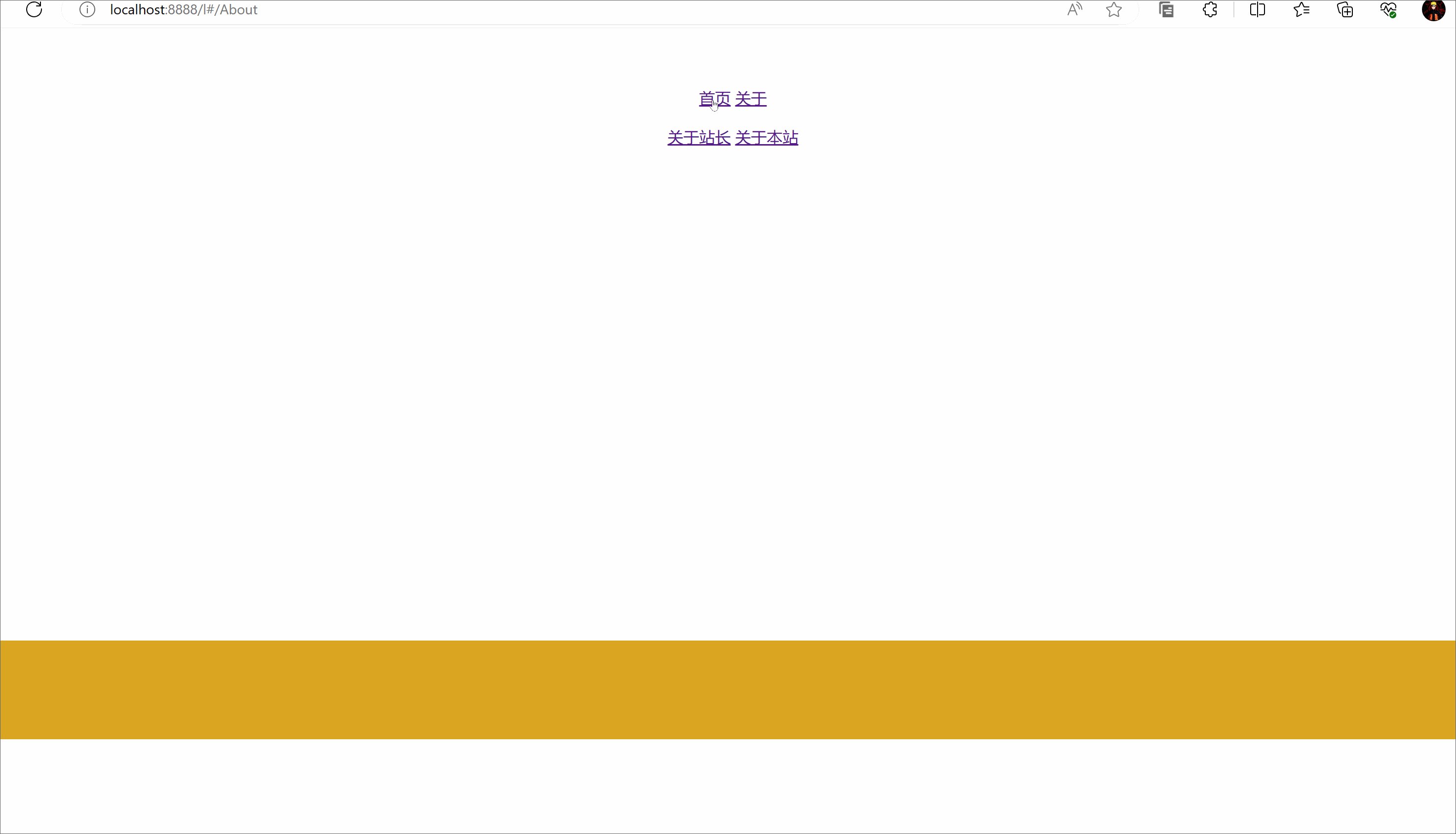
<router-view></router-view>效果:

相关文章:

Vue 使用vue-cli构建SPA项目(超详细)
目录 一、什么是vue-cli 二,构建SPA项目 三、 运行SPA项目 前言: 在我们搭建SPA项目时候,我们必须去检查我们是否搭建好NodeJS环境 cmd窗口输入以下指令:去检查 node -v npm -v 一、什么是vue-cli Vue CLI(Vu…...

SpringBoot工程模板
spring脚手架:https://start.spring.io/ <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocati…...

学习SLAM:SLAM进阶(十)暴力更改ROS中的PCL库
话不多说,上活 1.1 为什么要这么做 项目中有依赖。。。。 1.2 安装VTK7.1.1 PCL1.8.0 略 1.3 移植到ROS 删除ROS依赖的vtk6.2和PCL1.8.0的动态链接库: liugongweiubuntu:~$ sudo mv /usr/lib/x86_64-linux-gnu/libvtk* Desktop/lib/ [sudo] password fo…...

js 事件流、事件冒泡、事件捕获、阻止事件的传播
事件流 js 事件的执行过程分为捕获阶段(由外层节点传播到内层节点)和冒泡阶段(由内层节点传播到外层节点),即先执行捕获阶段的代码,后执行冒泡阶段的代码 事件冒泡 js 事件中的代码默认在冒泡阶段执行&…...

一家美国公司被黑,一个拉美国家政务服务瘫痪
政务系统承包商遭勒索攻击,导致哥伦比亚国家政务服务陷入瘫痪。 据报道,9月19日哥伦比亚的多个重要政府部门正在应对一次勒索软件攻击,官员们被迫大幅变更部门运作方式。 哥伦比亚卫生和社会保护部、司法部门、工商监管部门上周宣布&#x…...

c++ QT 十八位时间戳转换
先说一下UTC: 它是协调世界时间,又称世界统一时间、世界标准时间、国际协调时间,简称UTC UTC时间与本地时间关系:UTC 时间差本地时间 如果UTC时间是 2015-05-01 00:00:00 那么北京时间就是 2015-05-01 08:00:00 解释:…...

全国职业技能大赛云计算--高职组赛题卷④(容器云)
全国职业技能大赛云计算--高职组赛题卷④(容器云) 第二场次题目:容器云平台部署与运维任务1 Docker CE及私有仓库安装任务(5分)任务2 基于容器的web应用系统部署任务(15分)任务3 基于容器的持续…...

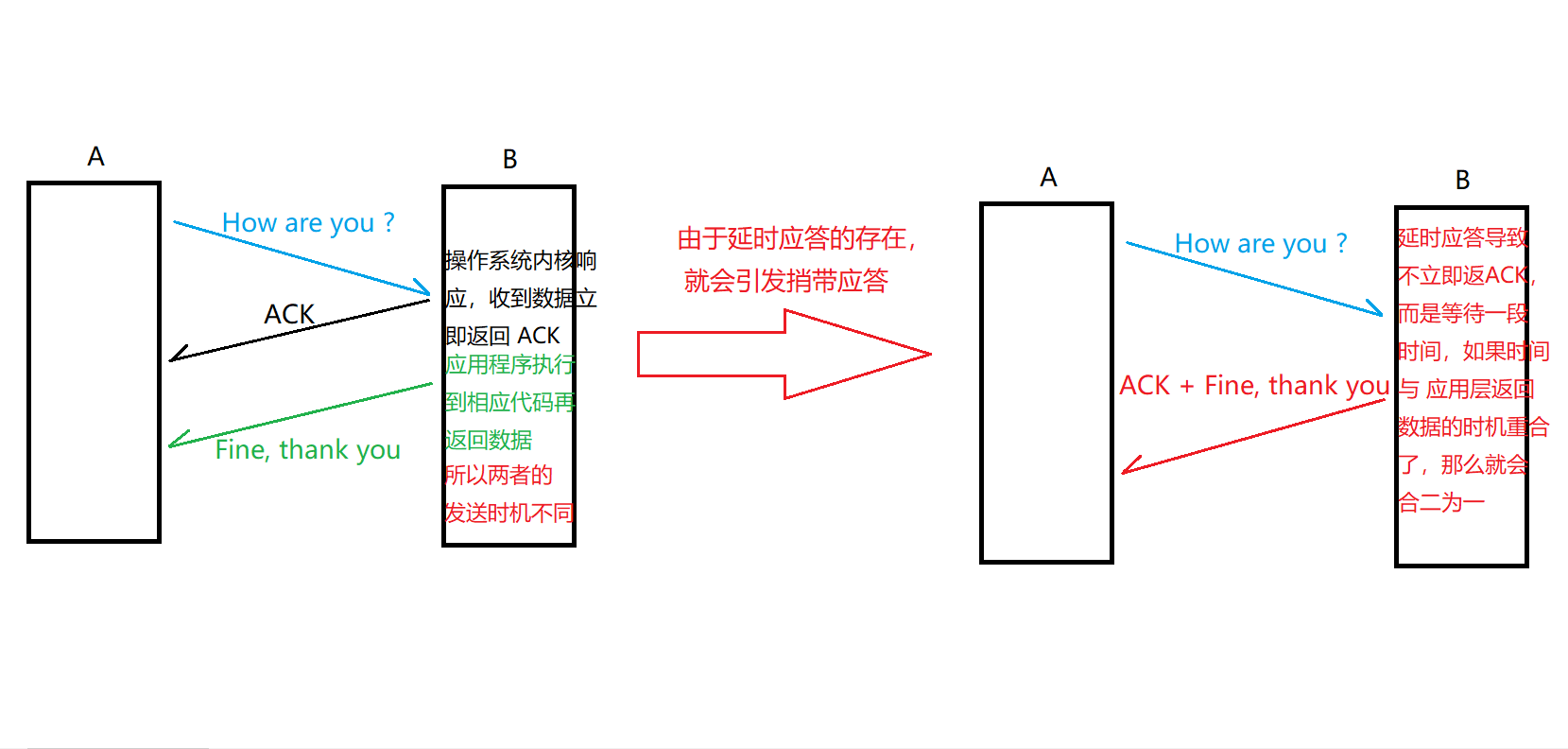
【TCP】延时应答 与 捎带应答
延时应答 与 捎带应答 一. 延迟应答(效率机制)二. 捎带应答(效率机制) 一. 延迟应答(效率机制) 延时应答:相当于 流量控制 的延伸。 流量控制是 踩下了刹车,是发送方发的不要太快&a…...

URL与URI小结
文章目录 一、URL是什么?URL的一般形式: 二、分类三、URI总结 一、URL是什么? 每条由Web服务器返回的内容都是和它管理的某个文件相关联的,这些文件中的每一个都有一个唯一的名字,叫做URL(通用资源定位符&…...

QT--day5
注册 mainwindow.h #ifndef MAINWINDOW_H #define MAINWINDOW_H#include <QMainWindow> #include<QPushButton> #include<QLineEdit> #include<QLabel> #include <QMessageBox> #include<QString> #include<QSqlDatabase> …...

在windows和linux上玩转Tensorrt
为避免重复,一些安装内容我直接贴其他大佬的帖子了,我是按照他们的步骤来操作的,趟过一遍,没有问题。 本篇着重在tensort在Cmakelist中如何配置,以及如何配置编译动/静态库,比较基础,也是想做个…...

七天学会C语言-第五天(函数)
1. 调用有参函数 有参函数是一种接受输入参数(参数值)并执行特定操作的函数。通过向函数传递参数,你可以将数据传递给函数,让函数处理这些数据并返回结果。 例1:编写一程序,要求用户输入4 个数字…...

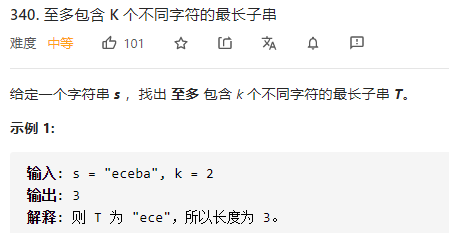
340. 至多包含 K 个不同字符的最长子串
340. 至多包含 K 个不同字符的最长子串 vip...

【分布式计算】副本数据Replicated Data
作用:可靠性、高性能、容错性 问题:如何保持一致、如何更新 问题:存在读写/写写冲突 一个简单的方法就是每个操作都保持顺序,但是因为网络延迟会导致问题 Data-centric models: consistency model?? ??? 读取时,…...
)
erlang练习题(二)
题目一 替换元组或列表中指定位置的元素,新元素作为参数和列表或元组一起传入函数内 解答 replaceIdx(List, Index, Val) ->replaceIdx(List, Index, Val, 1, []).replaceIdx([], _, _, _, Acc) ->lists:reverse(Acc);%% 到达替换位置的处理replaceIdx([_ …...

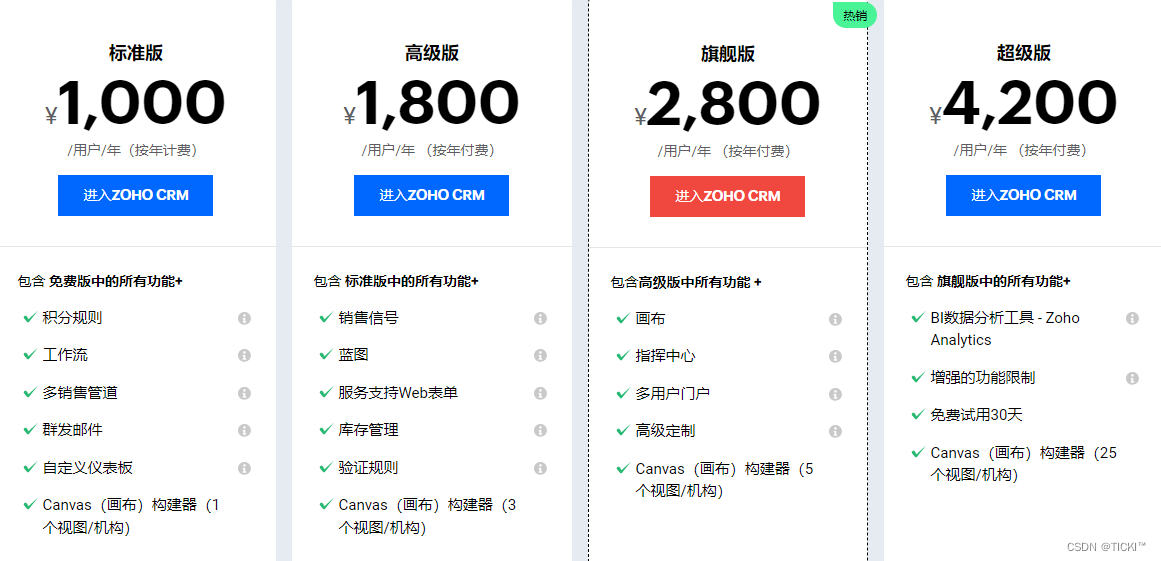
CRM软件系统价格不同的原因
很多人在了解CRM系统时,发现不同品牌的CRM价格有着很大的区别。一些CRM系统只需要几千块钱,一些CRM系统的报价却要上万,甚至十几万。为什么CRM系统价格不同?下面我们就来说说。 1、功能不同 从功能方面来说,一些CRM系…...

json数据解析
目录 一、读数据 1、简单对象读取 2、数组读取 3、对象读取 二、写数据 1、简单生成JSON 2、对象数组JSON 3、嵌套对象 三、一个综合例子 1、读JSON 2、写JSON 一、读数据 1、简单对象读取 {"app": "xnwVideo","src": "C:\\buil…...

Verilog零基础入门(边看边练与测试仿真)-状态机-笔记(7-10讲)
文章目录 第七讲第八讲第九讲第十讲 第七讲 1、最简单的状态机-三角波发生器 1、两种状态的代码: //最简单的状态机,三角波发生器; timescale 1ns/10ps module tri_gen(clk,res,d_out); input clk; input res; o…...

【Hadoop】HDFS API 操作大全
🍁 博主 "开着拖拉机回家"带您 Go to New World.✨🍁 🦄 个人主页——🎐开着拖拉机回家_Linux,大数据运维-CSDN博客 🎐✨🍁 🪁🍁 希望本文能够给您带来一定的帮助…...

Webpack打包图片
一、在js文件中引入图片 二、在package.config.js中配置加载器 module.exports {mode: "production", // 设置打包的模式:production生产模式 development开发模式module: {rules: [// 配置img加载器{test: /\.(jpg|png|gif)$/i,type:"asset/resou…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
